Cómo agregar variables CSS para personalizar temas secundarios de WordPress
Publicado: 2023-02-16Las variables CSS, también conocidas como propiedades personalizadas de CSS, permiten una fácil reutilización en sus hojas de estilo CSS.
Si ha trabajado con temas secundarios de WordPress, probablemente se encuentre haciendo mucho estilo y reemplazando cosas como el color, el relleno, etc. Si es nuevo en el diseño web, vale la pena mencionar que no hay nada de malo en usar simple CSS. Las variables CSS son opcionales y, a medida que avance, comenzará a ver cómo las variables lo beneficiarán.
Estos no están destinados a reemplazar los preprocesadores CSS, siendo el más popular SASS. Muchos constructores usan SASS específicamente para proyectos más grandes y, junto con las variables CSS como pieza central, ofrece muchas opciones avanzadas.
Sin embargo, si ha trabajado antes con preprocesadores, sabe que deben compilarse para generar el CSS. Por esa razón, este tutorial se centrará en las variables CSS y no profundizará en los detalles sobre los preprocesadores.
Las variables CSS son un medio feliz y, afortunadamente, hay un fuerte soporte de navegador. Antes de comprometerse a usar variables CSS en producción, asegúrese de consultar ¿Puedo usarlas para asegurarse de que tengan el soporte que necesita?
Las variables CSS son más eficientes que trabajar con CSS simple, pero no requieren una configuración avanzada como SASS. El navegador hace la "compilación" y usted no depende de la configuración y el entorno que genera el CSS compilado.

Este enfoque es un buen proyecto que se adapta a cosas como diseñar temas secundarios simples de WordPress. Para proyectos como este, suele ser necesario realizar actualizaciones de estilo para crear un tema de marca. Las variables CSS pueden ayudar, ya que proporcionan una lista manejable de anulaciones de estilo y no requieren un entorno especial para compilar SASS a CSS.
¡Obtenga temas de Genesis Framework y StudioPress gratis!
¡Los clientes de WP Engine obtienen acceso a un conjunto de temas premium de WordPress que viene de serie con todos los planes! ¡Puede comenzar a construir su próximo sitio por solo $ 20 / mes! Aprende más aquí.

Cómo usar variables CSS
Al usar colores específicos para mantener la marca, un requisito común es tener una paleta de colores de marca que se pueda usar una y otra vez. Se vuelve redundante escribir el mismo valor de color cada vez. Además, ¿qué sucede si desea realizar un cambio en uno de los valores de color del conjunto?
Por ejemplo, tal vez un azul deba ser un poco más oscuro. Esto sucede todo el tiempo. Sí, por supuesto, está el confiable buscar y reemplazar. Sin embargo, ajustar el valor en un lugar es más eficiente cuando se realiza este cambio global y se reutilizan las variables.
Así es como se ve una variable CSS :
[css] :root { --text-black: #232525; } header { color: var(--text-black); } [/css]
Mientras simplifico el flujo de trabajo para diseñar un tema secundario de WordPress, agregué las variables a mi archivo styles.css . Esta es solo la "lista corta" y, a medida que se agregan más, se vuelve importante nombrar de manera eficiente cada variable.
[css] :root { --white: #ffffff; --black: #232525; --mid-gray: #eeeeee; --brand-red: #e50000; } [/css] 
La función var()
¿Cómo se utilizan realmente las variables? Es bastante simple. Primero, la variable se declara y luego se usa en el conjunto de reglas CSS necesario.

El alcance es una cosa importante a tener en cuenta. Las variables deben declararse dentro de un selector de CSS que esté dentro de su alcance previsto. En muchos casos, necesitará que las variables estén disponibles en el ámbito global, de esa manera estarán accesibles para todo. Puede utilizar el selector :root o body para el ámbito global. Sin embargo, puede haber instancias en las que necesite limitar el alcance y desee trabajar con una variable de alcance local.
Es fácil detectar variables; tienen dos guiones delante de ellos. Los dos guiones (–) deben incluirse.
La sintaxis de var() es bastante sencilla:
var(variable-name, value) [css] :root { --light-gray: #eeeeee --text-black: #434344 } .sidebar { --background-color: var(--light-gray); --color: var(--text-black); } [/css]En lugar de ajustar el color en varios lugares, el valor de la variable se ajusta en un solo lugar.
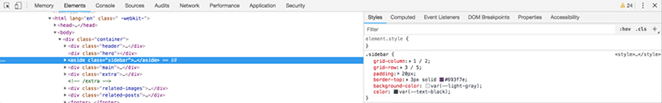
El inspector web (Chrome en este caso) le permite inspeccionar y ver qué variables se están utilizando.

El siguiente ejemplo define primero las propiedades personalizadas globales denominadas --light-gray y --text-black . Se llama a la función var() , que inserta el valor de las propiedades personalizadas más adelante en la hoja de estilo:
[css] :root { --light-gray: #eeeeee; --text-black: #434344; } .sidebar { background-color: var(--light-gray); color: var(--text-black); } [/css]
Vale la pena mencionar que las variables pueden ser muy útiles cuando se trabaja con puntos de interrupción de CSS. Mediante el uso de variables de ámbito global en diferentes puntos de interrupción, elementos como el relleno y otros estilos útiles se pueden personalizar para varios tamaños.
[css] :root { --gutter: 5px; } section { padding: var(--gutter); } @media (min-width: 600px) { :root { --gutter: 15px; } } [/css]
Este es un ejemplo de variables que se pueden encontrar en el ámbito local. Hasta ahora solo hemos tocado el alcance global, por lo que notará que las cosas no están en la raíz. Estos son estilos para un mensaje de advertencia. Hay un color de texto de advertencia declarado aquí que solo es útil para esta clase. Además, vale la pena señalar que también se puede utilizar calc .
[css] .warning { --warning-text: #ff0000; --gap: 20; color: var(--warning-text); margin-top: calc(var(--gap) * 1px); } [/css] 
Los ejemplos anteriores cubren los conceptos básicos de las variables CSS. Estos conceptos se pueden aplicar a temas personalizados de WordPress o cualquier otro CSS personalizado que escriba. Las variables tienen ventajas sobre el CSS simple y lo ayudarán a trabajar de manera más eficiente al realizar cambios en todo el sitio. Permiten hojas de estilo mejor organizadas sin necesidad de un preprocesador.
Impulse la libertad de crear con WP Engine
WP Engine potencia la libertad de crear en WordPress. Los productos de la empresa, los más rápidos entre todos los proveedores de WordPress, potencian 1,5 millones de experiencias digitales. Más de los 200 000 sitios principales del mundo usan WP Engine para potenciar sus experiencias digitales que nadie en WordPress. ¡Encuentre más en wpengine.com o hable con un representante hoy!
