Cómo agregar un campo de pago personalizado al correo electrónico WooCommerce
Publicado: 2020-12-17 ¿Desea agregar un campo de pago personalizado al correo electrónico en su tienda WooCommerce?
¿Desea agregar un campo de pago personalizado al correo electrónico en su tienda WooCommerce?
WooCommerce es un poderoso complemento de comercio electrónico para WordPress que es flexible para la personalización.
En esta publicación, verá cómo puede personalizar dinámicamente campos adicionales, como eliminar la dirección de facturación, agregar/editar campos de pago personalizados y guardar estos campos personalizados en la base de datos. Además, le mostraré cómo puede agregar estos campos personalizados para ordenar correos electrónicos.
Eliminar información adicional de los campos de pago personalizados
El primer paso es agregar un fragmento de código PHP personalizado en el archivo function.php de su tema para eliminar los campos de dirección de la pantalla de facturación:
función woocommerce_remove_additional_information_checkout($fields){
unset( $campos["billing_first_name"] );
unset( $campos["billing_last_name"] );
devolver $campos;
}
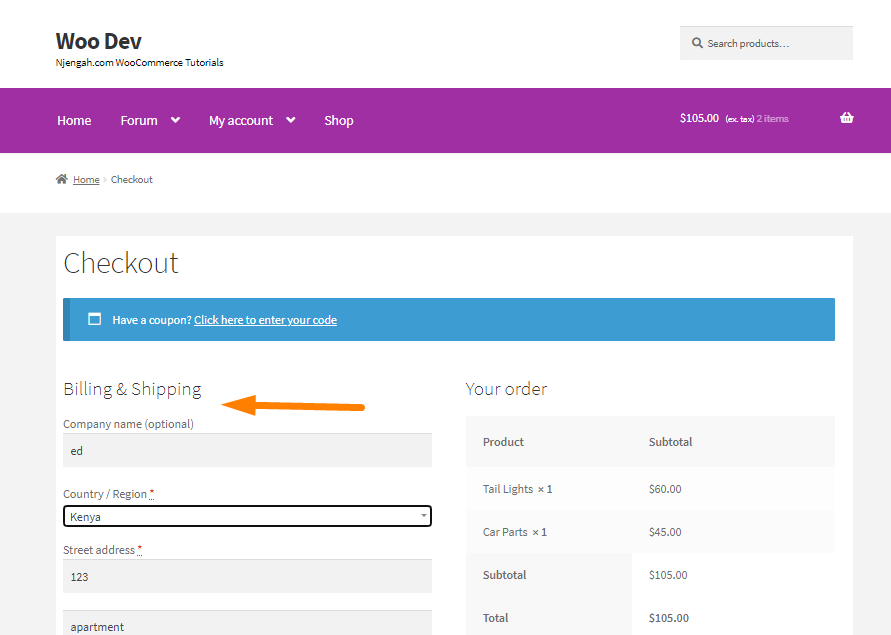
add_filter('woocommerce_billing_fields', 'woocommerce_remove_additional_information_checkout'); Este es el resultado: 
Los siguientes fragmentos de código agregarán un campo personalizado a la página de pago, guardarán los datos en la meta del pedido y mostrarán la meta del pedido en el administrador de pedidos. Recibí varias consultas sobre el proceso de agregar múltiples campos. Para ayudar a solucionar el problema, agregaremos un fragmento de código para agregar dos campos.
Agregue un campo de pago personalizado al correo electrónico de WooCommerce
Los fragmentos de código deben agregarse al archivo functions.php de su tema. Recomiendo usar un tema secundario para que sus cambios no se pierdan durante una actualización.
1. Agregue el campo de pago personalizado de WooCommerce
Agregue el siguiente código en el archivo functions.php para agregar un campo de pago personalizado de WooCommerce:
función njengah_custom_checkout_fields($campos){
$campos['njengah_extra_fields'] = matriz(
'njengah_text_field' => matriz(
'tipo' => 'texto',
'requerido' => verdadero,
'etiqueta' => __( 'Campo de texto de entrada' )
),
'njengah_dropdown' => matriz(
'escribir' => 'seleccionar',
'opciones' => array( 'primera' => __( 'Primera opción' ), 'segunda' => __( 'Segunda opción' ), 'tercera' => __( 'Tercera opción' ) ),
'requerido' => verdadero,
'etiqueta' => __( 'Campo desplegable' )
)
);
devolver $campos;
}
add_filter('woocommerce_checkout_fields', 'njengah_custom_checkout_fields');
función njengah_extra_checkout_fields(){
$pago = WC()->pago(); ?>
<div class="campos-extra">
<h3><?php _e( 'Campos adicionales' ); ?></h3>
<?php
foreach ( $checkout->checkout_fields['njengah_extra_fields'] as $key => $field ) : ?>
<?php woocommerce_form_field( $clave, $campo, $pago->get_value( $clave ) ); ?>
<?php endforeach; ?>
</div>
<?php}
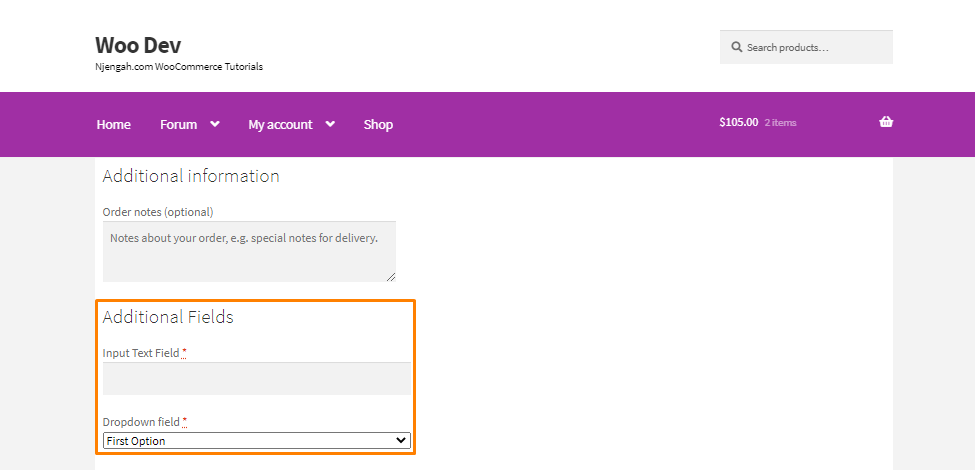
add_action( 'woocommerce_checkout_after_customer_details' ,'njengah_extra_checkout_fields' ); Este es el resultado: 
2. Guarde los datos de los campos personalizados de pago de WooCommerce
Agregue el siguiente código en el archivo functions.php para guardar los datos de los campos personalizados de pago de WooCommerce.
función njengah_save_extra_checkout_fields ($ order_id, $ publicado) {
// no olvide la desinfección adecuada si está utilizando un tipo de campo diferente
if( isset( $publicado['njengah_text_field'] ) ) {
update_post_meta( $order_id, '_njengah_text_field', sanitize_text_field( $publicado['njengah_text_field'] ) );
}
if( isset( $publicado['njengah_dropdown'] ) && in_array( $publicado['njengah_dropdown'], array( 'primero', 'segundo', 'tercero' ) ) ) {
update_post_meta( $order_id, '_njengah_dropdown', $publicado['njengah_dropdown'] );
}
}
add_action('woocommerce_checkout_update_order_meta', 'njengah_save_extra_checkout_fields', 10, 2);3. Mostrar los datos de los campos personalizados de WooCommerce al usuario
Agregue el siguiente código en el archivo functions.php para mostrar los datos de los campos personalizados de WooCommerce al usuario.
función njengah_display_order_data( $order_id ){ ?>
<h2><?php _e( 'Información adicional' ); ?></h2>
<table class="shop_table shop_table_responsive adicional_info">
<tbody>
<tr>
<th><?php _e( 'Campo de texto de entrada:' ); ?></th>
<td><?php echo get_post_meta( $order_id, '_njengah_text_field', true ); ?></td>
</tr>
<tr>
<th><?php _e( 'Campo desplegable:' ); ?></th>
<td><?php echo get_post_meta( $order_id, '_njengah_dropdown', true ); ?></td>
</tr>
</tbody>
</tabla>
<?php}
add_action('woocommerce_thankyou', 'njengah_display_order_data', 20);
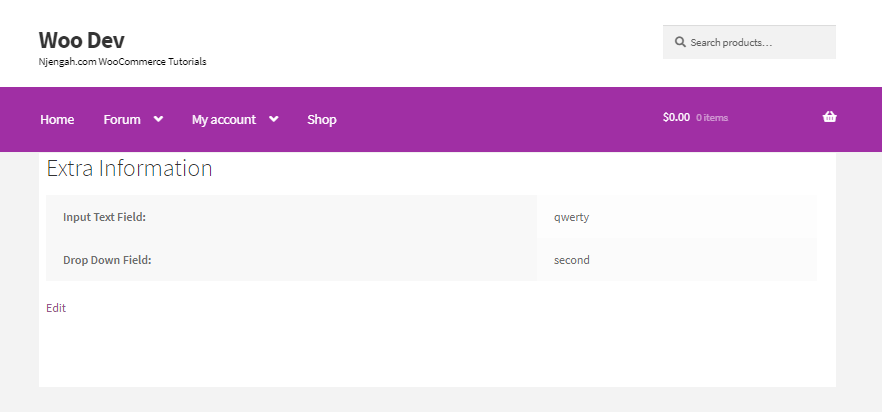
add_action('woocommerce_view_order', 'njengah_display_order_data', 20); Este es el resultado: 

4. Mostrar los campos de pedido personalizados del administrador de WooCommerce
Este fragmento de código funcionará como los datos de la dirección de envío y facturación y revelará las entradas cuando el usuario haga clic en el pequeño icono del lápiz.
función njengah_display_order_data_in_admin( $order ){ ?>
<div class="order_data_column">
<h4><?php _e( 'Información adicional', 'woocommerce' ); ?><a href="#" class="editar_dirección"><?php _e( 'Editar', 'woocommerce' ); ?></a></h4>
<div clase="dirección">
<?php
eco '<p><fuerte>' . __( 'Campo de texto' ) . ':</strong>' . get_post_meta( $order->id, '_njengah_text_field', true ) . '</p>';
eco '<p><fuerte>' . __( 'Desplegable' ) . ':</strong>' . get_post_meta( $pedido->id, '_njengah_dropdown', verdadero ) . '</p>'; ?>
</div>
<div class="editar_dirección">
<?php woocommerce_wp_text_input( array( 'id' => '_njengah_text_field', 'label' => __( 'Algún campo' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
<?php woocommerce_wp_text_input( array( 'id' => '_njengah_dropdown', 'label' => __( 'Otro campo' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
</div>
</div>
<?php}
add_action('woocommerce_admin_order_data_after_order_details', 'njengah_display_order_data_in_admin');
función njengah_save_extra_details ($post_id, $post){
update_post_meta( $post_id, '_njengah_text_field', wc_clean( $_POST[ '_njengah_text_field' ] ) );
update_post_meta( $post_id, '_njengah_dropdown', wc_clean( $_POST[ '_njengah_dropdown' ] ) );
}
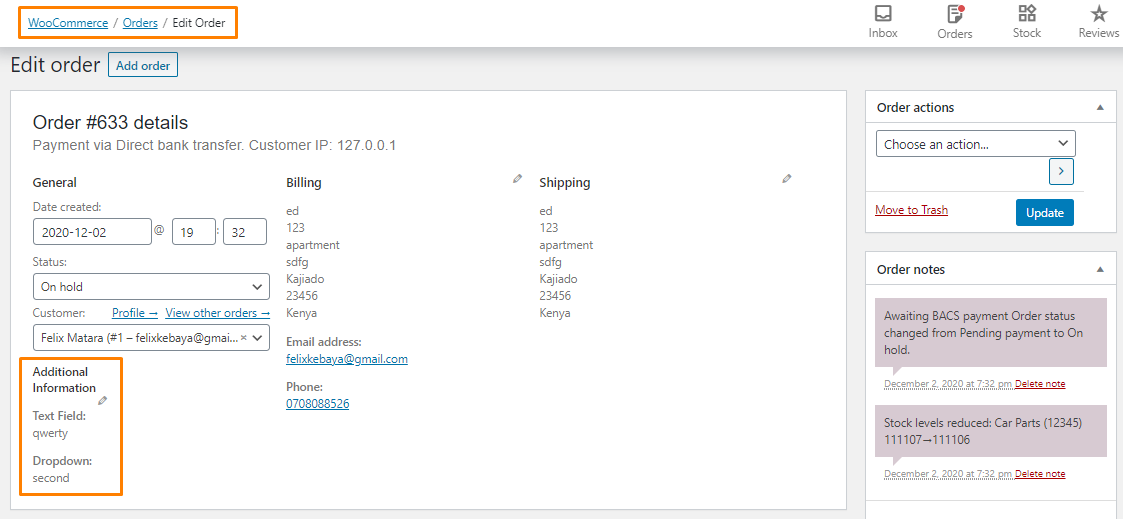
add_action('woocommerce_process_shop_order_meta', 'njengah_save_extra_details', 45, 2); Este es el resultado: 
5. Agregue campos personalizados de WooCommerce para ordenar correos electrónicos
Agregue el siguiente código en el archivo functions.php para agregar campos personalizados de WooCommerce para ordenar correos electrónicos. Si desea personalizar el resultado de los correos electrónicos, puede agregar texto a cualquiera de los ganchos disponibles en las plantillas de correo electrónico.
function njengah_email_order_meta_fields( $campos, $enviado_a_admin, $pedido) {
$campos['instagram'] = matriz(
'etiqueta' => __( 'Algún campo' ),
'valor' => get_post_meta( $pedido->id, '_njengah_text_field', verdadero ),
);
$campos['licencia'] = array(
'etiqueta' => __( 'Otro campo' ),
'valor' => get_post_meta( $pedido->id, '_njengah_dropdown', verdadero ),
);
devolver $campos;
}
add_filter('woocommerce_email_order_meta_fields', 'njengah_email_order_meta_fields', 10, 3);
function njengah_show_email_order_meta( $pedido, $enviado_a_admin, $texto_sin formato) {
$njengah_text_field = get_post_meta( $order->id, '_njengah_text_field', true );
$njengah_dropdown = get_post_meta( $order->id, '_njengah_dropdown', true );
si ($ texto_sin formato) {
echo 'El valor de algún campo es '. $njengah_text_field . ' mientras que el valor de otro campo es ' . $njengah_dropdown;
} demás {
echo '<p>El valor para <strong>campo de texto de entrada</strong> es ' . $njengah_text_field. ' mientras que el valor de <strong>desplegable</strong> es ' . $njengah_dropdown. '</p>';
}
}
add_action('woocommerce_email_customer_details', 'njengah_show_email_order_meta', 30, 3);Conclusión
En resumen, he ilustrado cómo puede agregar, editar y guardar campos personalizados en la página de pago de WooCommerce. Además, edité las plantillas de correo electrónico para agregar la información de los campos personalizados de los correos electrónicos. Si necesita personalizar aún más la página de pago, puede usar un complemento personalizador de pago.
Artículos similares
- Cómo agregar un campo de texto personalizado de Woocommerce en la página del producto
- Cómo crear un área de widgets personalizada en WordPress paso a paso
- Cómo mover el escaparate del menú principal WooCommerce
- Cómo ocultar las tarifas de envío si hay envío gratuito disponible WooCommerce
- Cómo ocultar la cantidad en stock en WooCommerce
- Cómo ocultar SKU, categoría, etiquetas Página de metaproducto WooCommerce
- Cómo ocultar el botón Actualizar carrito Página de carrito de WooCommerce
- Cómo ocultar el encabezado de la descripción del producto WooCommerce
- Cómo ocultar cualquier pestaña Página de mi cuenta WooCommerce
- Cómo cambiar los mensajes de error de pago de WooCommerce
