Cómo agregar fácilmente CSS personalizado en WordPress (2022)
Publicado: 2022-04-11El repositorio oficial de temas de WordPress tiene alrededor de 9.000 temas. ¡Agregue los temas disponibles en los mercados populares y en los sitios web de los desarrolladores de temas y este número podría llegar a 20,000!
Incluso si logra navegar a través de este gran número y encontrar el tema correcto, generalmente descubre que el diseño requiere muchos ajustes.
Para esto, comienzas en el backend del tema y cambias la tipografía y los colores.
Es posible que deba cambiar el espacio entre los elementos o agregar un color de fondo a un widget.
Ahí es donde puede agregar CSS personalizado para cambiar los aspectos del tema y realmente personalizarlo.
¿Qué es CSS?

CSS, u hojas de estilo en cascada, es quizás el segundo lenguaje web más popular después de HTML.
Mientras que HTML proporciona los componentes básicos de una página web, CSS los hace bonitos a la vista.
Como puede imaginar, encontrará CSS en cualquier lugar donde vea HTML.
Puede usar CSS para agregar colores, cambiar las fuentes y los tamaños, y agregar o quitar espacios entre los elementos de diseño. En general, CSS se usa para diseñar y mejorar el diseño de las páginas web.
Si desea cambiar algún elemento visual, puede agregar fragmentos de CSS personalizados a su sitio web y ver los resultados casi de inmediato.
Los beneficios de CSS
CSS ofrece varios beneficios importantes para su sitio web de WordPress.
Mayor consistencia en el diseño del sitio web
El código CSS generalmente está contenido en archivos separados (generalmente, style.css en el caso de WordPress). Se hace referencia a este archivo en el código de la interfaz, y las secciones relevantes se extraen según sea necesario.
Esto significa que debe crear un archivo de estilo único que se pueda usar para todas las páginas del sitio web.
Como resultado, todos los elementos HTML tienen el mismo estilo (o puede aplicar formato de forma selectiva definiendo clases personalizadas).
Si necesita cambiar el estilo, solo necesita realizar el cambio una vez en el archivo CSS, y se aplicará en todo el sitio web en poco tiempo.
Presente diferentes estilos a diferentes espectadores
El diseño receptivo se trata de adaptar los elementos HTML y el contenido al tamaño de la pantalla de los visitantes.
Con un solo archivo CSS, puede asegurarse de que su sitio web se reproduzca perfectamente, independientemente del dispositivo de los visitantes.
Las páginas HTML son notoriamente malas para ser imprimibles. Con el código CSS correcto, puede crear una vista que formatee el contenido eliminando los colores y las imágenes de fondo.
Del mismo modo, puede formatear el contenido de su sitio web para que sea compatible con los lectores de pantalla.
Esto mejora el puntaje de accesibilidad de su sitio web y permite que los visitantes con discapacidades visuales consuman su contenido fácilmente.
Código de sitio web ligero
Un sitio web es una combinación de varias tecnologías, incluidas HTML y CSS. Como resultado, los desarrolladores generalmente dividen el código del sitio web en archivos separados.
Cuando abre una página web en su navegador, el servidor selecciona solo los archivos necesarios para mostrar la página en el navegador. Como resultado, el paquete de descarga general requerido para mostrar una página web en su navegador es bastante pequeño.
Con los cachés de los navegadores modernos, el CSS generalmente se descarga una vez y luego se almacena localmente, lo que acelera aún más la experiencia del usuario.
Beneficios de la optimización de motores de búsqueda
CSS es una excelente manera de crear sitios web estructurados. Dado que el diseño (CSS) está separado de la estructura (HTML), puede modificar y ordenar fácilmente las páginas web.
Esto le permite configurar páginas que están bien construidas y permitir que los bots de Google comprendan mejor la intención de las páginas.
Otro beneficio importante de usar CSS en el diseño de su sitio web es reducir la relación código-contenido de las páginas web.
Esto ayuda tanto a los humanos como a los bots a revisar su contenido de forma rápida y sencilla. Esto reduce el tiempo requerido para cargar y mostrar páginas web en los navegadores de los visitantes.
Como sabes, Google considera que el tiempo de carga de la página es una señal de clasificación importante que se utiliza para construir su índice de búsqueda.
Los sitios web de carga más rápida se colocan en la parte superior de los resultados de búsqueda porque ofrecen una mejor experiencia a los visitantes.
La desventaja de CSS
Todos los beneficios de usar CSS tienen una desventaja importante: CSS ahora es una colección de tecnologías relacionadas que tienen una curva de aprendizaje significativa para los que no son desarrolladores.
Debe comenzar con lo básico y luego comprender cómo funciona su marco CSS preferido.
Esto podría ser un problema para un usuario promedio de WordPress que esté interesado en cambios de estilo menores.
Sin embargo, no se preocupe: en este artículo, aprenderá varios trucos para agregar código CSS personalizado a su sitio web de WordPress sin tener que saber cómo funciona.
Importante: haga una copia de seguridad de su sitio web antes de intentar cualquier cosa
CSS es una parte importante de su sitio web de WordPress. Ya sea que sea un desarrollador experimentado o un novato en el desarrollo de WordPress, es importante que haga una copia de seguridad de su sitio web antes de agregar CSS personalizado.
La copia de seguridad de su sitio web guarda una copia de los archivos de su sitio web en una ubicación separada.
Si algo sale mal, puede restaurar su sitio web con un par de clics.
Si necesita leer más sobre cómo hacer una copia de seguridad de su sitio web de WordPress, aquí hay una gran pieza que cubre las copias de seguridad con mucho más detalle.
Agregar CSS personalizado a su sitio web de WordPress
Ahora que comprende el papel de CSS en WordPress, ahora entraremos en los detalles de las formas en que puede agregar CSS personalizado a su sitio web.
Como todo lo demás, encontrará que hay varias formas de agregar CSS a su sitio web.
Le recomendamos que revise todas las formas y luego elija la que se ajuste a su nivel de habilidad.
Agregue CSS personalizado directamente a los archivos del sitio web
Si tiene un buen conocimiento práctico de CSS y diseño web, puede agregar directamente el código CSS personalizado a los archivos de tema del sitio web.
En teoría, esto requiere que abras el archivo style.css del tema y agregues allí tu código CSS personalizado.

Una vez hecho esto, recuerda guardar o actualizar el archivo.
Ahora, para muchos temas, el archivo style.css es el principal recurso de diseño y su código personalizado se aplicaría a todo el sitio web. Por lo tanto, debe pensar detenidamente antes de comprometerse con los cambios.
No recomendamos este método ni siquiera para los expertos porque es fácil cometer errores y dejar su sitio web inutilizable.
Algunos temas pueden tener archivos adicionales para diseñar páginas específicas o partes del sitio web. En este caso, es posible que su código personalizado no se aplique.
Otra cosa importante que debe recordar al agregar CSS personalizado directamente a los archivos del sitio web es que los cambios se sobrescribirán cuando actualice el tema.
Esto significa que debe agregar el código CSS personalizado después de cada actualización del tema.
Agregue CSS personalizado usando el personalizador de temas de WordPress
Todos los temas de WordPress tienen un panel de personalización de temas donde puede cambiar las diversas configuraciones relacionadas con el diseño y la funcionalidad.
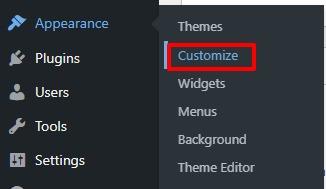
Para acceder al Personalizador, vaya a Apariencia > Personalizar .

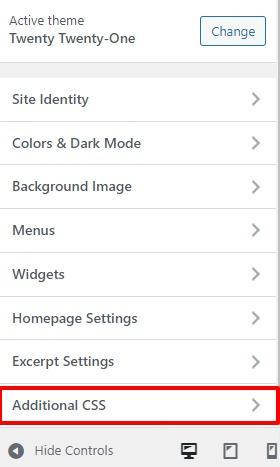
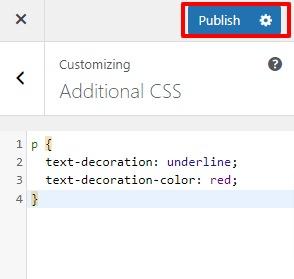
Cerca del final del panel izquierdo, verá el campo CSS adicional . Haga clic para expandirlo.

Puede agregar su fragmento de CSS personalizado aquí.
Puede ver una vista previa de los cambios en el panel de vista previa. Haga clic en Publicar para guardar los cambios.

Estos cambios son globales y visibles en todo su sitio web.
Lo bueno de este método es que los cambios resultantes de agregar el CSS personalizado no desaparecerán con las actualizaciones del tema.
Agregue CSS personalizado a los bloques de Gutenberg
Con la reciente versión de WordPress 5.9, obtiene la capacidad completa de edición del sitio. Este enfoque basado en bloques para el diseño (y edición) de sitios web también simplifica el proceso de agregar CSS personalizado para formatear bloques individuales.
El proceso tiene dos pasos.
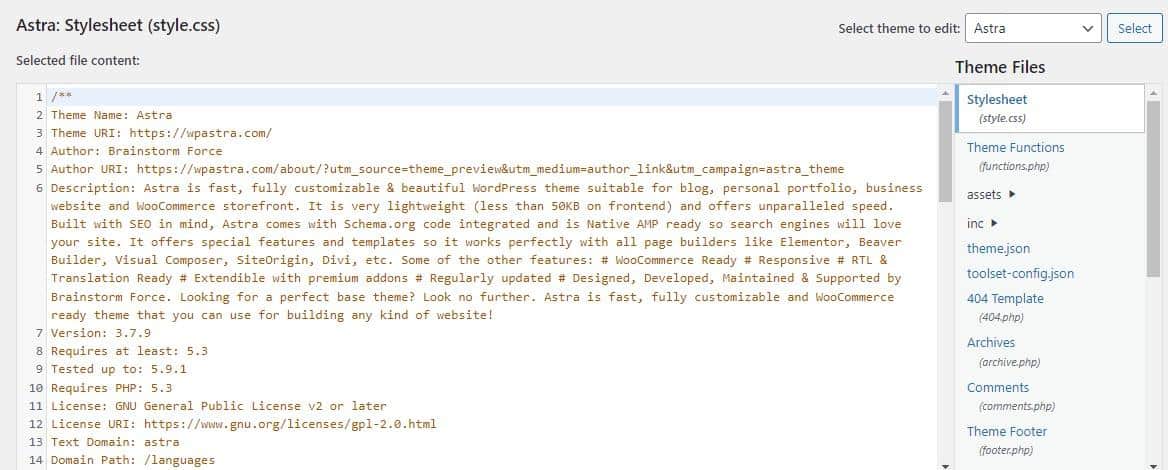
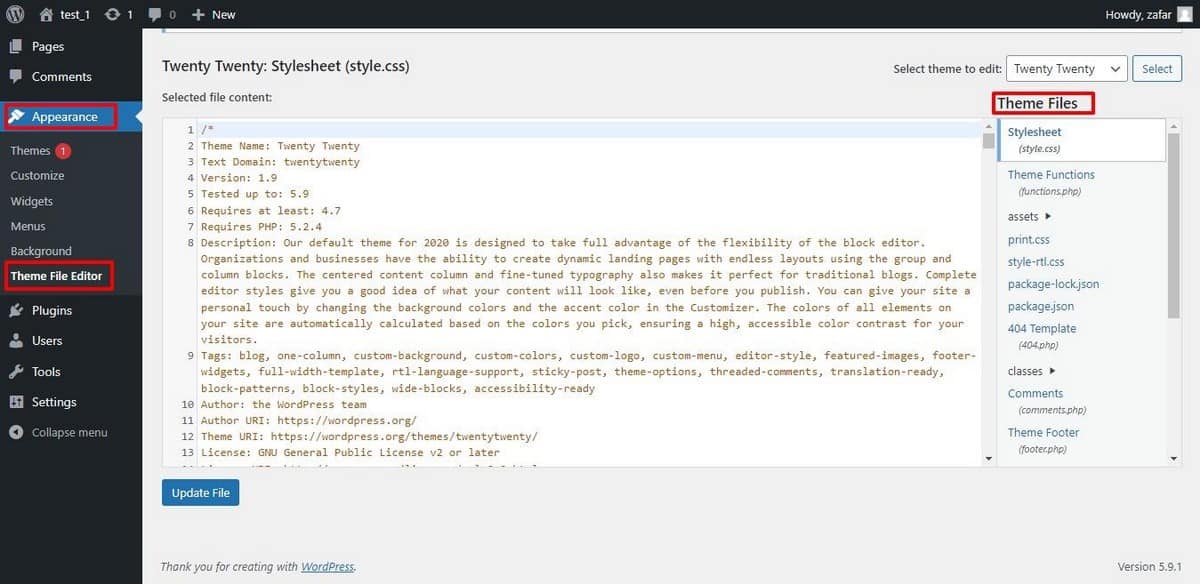
En el primer paso, vaya a Apariencia > Editor de archivos de temas .
Esto abre la sección Editar temas . Generalmente, style.css, la hoja de estilo predeterminada, está abierta en el editor.
Si ese no es el caso, seleccione el archivo de la barra lateral derecha titulado Archivos de tema .

Desplácese hasta la parte inferior del archivo y agregue su fragmento de código personalizado. Debe asegurarse de que su fragmento esté contenido dentro de un selector de clase.

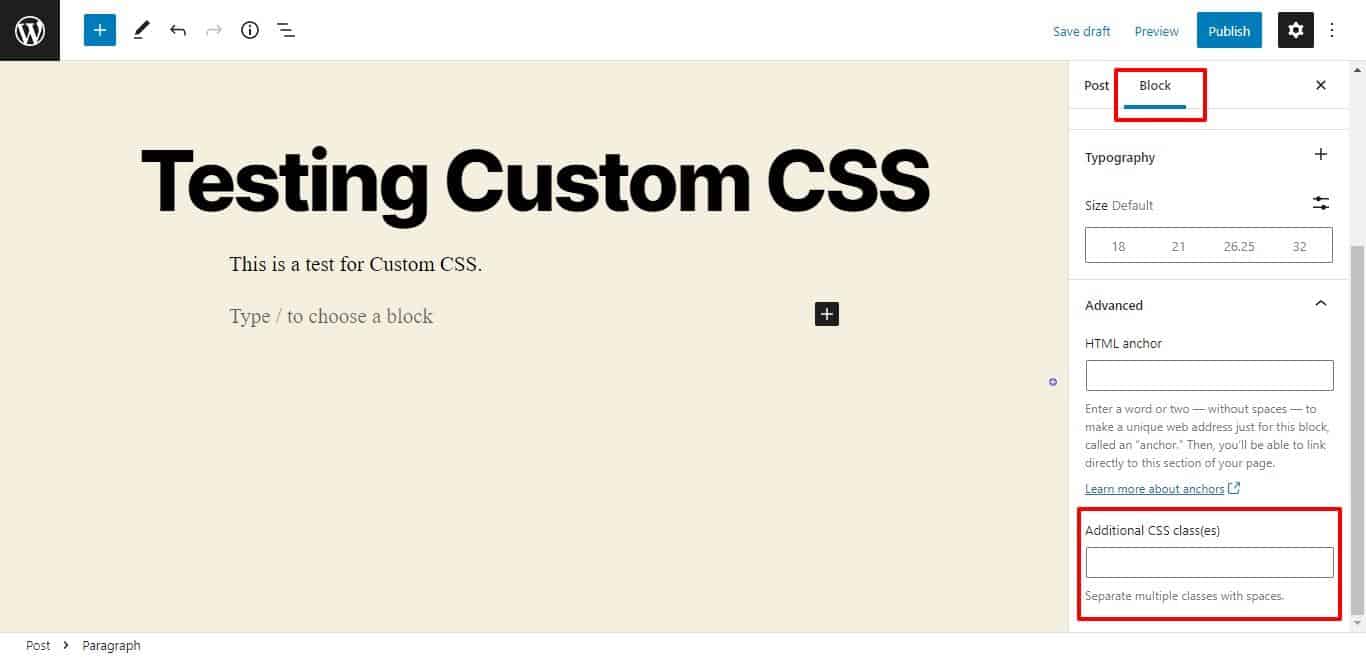
En el segundo paso, agrega un bloque a la publicación. En este ejemplo, puede ver que hemos agregado un bloque de párrafo.
Para agregar CSS personalizado al bloque de párrafo, seleccione el bloque y luego vaya a la barra lateral izquierda. En la pestaña Bloquear , desplácese hacia abajo hasta la sección Avanzado y expándala.
En el campo CSS adicional , agregue la clase CSS personalizada.

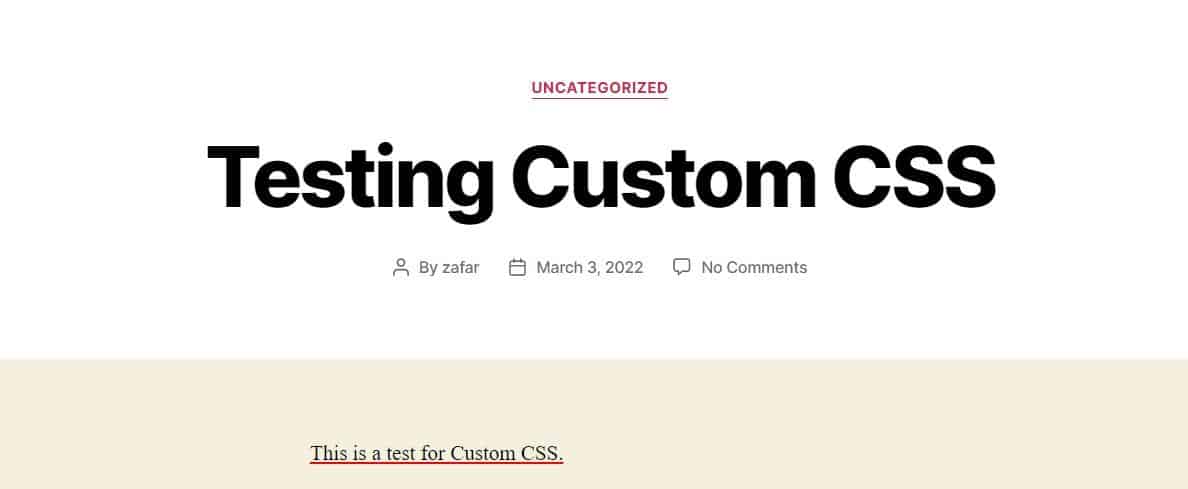
Aquí está el "antes", donde el bloque de párrafo no tiene CSS personalizado.

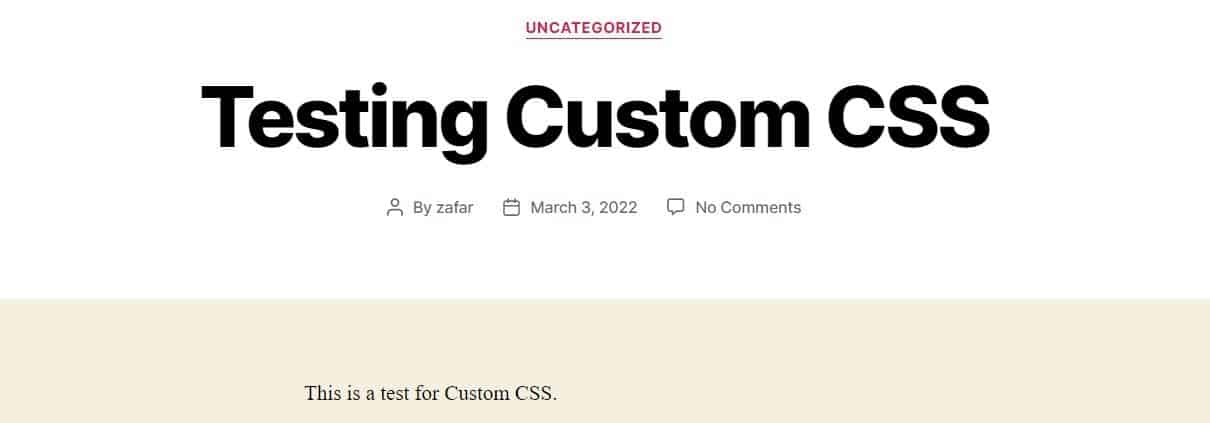
Después de agregar el CSS personalizado en el campo CSS adicional del bloque de párrafo, puede ver el cambio en el bloque.

Agregue CSS personalizado a los creadores de páginas
Al igual que Gutenberg, todos los creadores de páginas populares le permiten agregar CSS personalizado a bloques individuales. El proceso es similar al que describimos anteriormente.
Tenga en cuenta que es posible que necesite la versión premium de los creadores de páginas para obtener la opción de CSS personalizado.
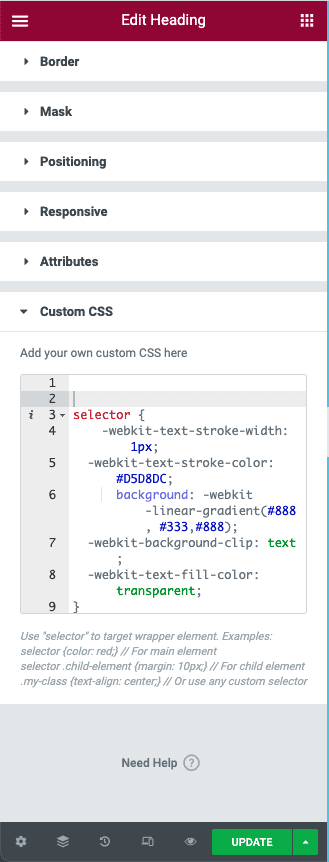
Usaremos Elementor Pro para demostrar la idea de agregar CSS personalizado a los bloques de Elementor.
Agregue un bloque y vaya a la sección Editar .
A continuación, vaya a Avanzado > CSS personalizado . Pegue su CSS personalizado en el campo.

Con cambios menores, este proceso es aplicable a todos los creadores de páginas populares.
Agregar CSS personalizado usando un complemento
Agregar código CSS personalizado directamente a los archivos de tema es un negocio arriesgado. Debe tener cuidado al agregar su código CSS personalizado a los archivos de estilo de tema y luego llamarlo donde sea necesario.
Incluso después de esto, existe la posibilidad de que sus cambios desaparezcan con la próxima actualización del tema.
Es por eso que los desarrolladores de WordPress crearon varios complementos que se encargan de agregar CSS personalizado a su sitio web.
Estos complementos generalmente no modifican los archivos principales directamente. En cambio, su código CSS personalizado se guarda en el archivo del complemento.
Como resultado, sus cambios permanecen disponibles incluso cuando cambia el tema del sitio web.
Para volver a aplicar los cambios personalizados, todo lo que tiene que hacer es ir al complemento y seleccionar el código personalizado.
El principal problema aquí es elegir entre varias opciones excelentes.
Para ayudarlo a tomar la decisión correcta, describiremos brevemente cinco complementos que, en nuestra opinión, hacen el trabajo.
Editor visual de estilos CSS

Si no tiene un amplio conocimiento del código CSS, Visual CSS Style Editor es para usted. Este complemento freemium viene con un editor visual donde puede agregar cambios visualmente a los elementos del sitio web.
El editor de arrastrar y soltar le permite ajustar la ubicación de los elementos y cambiar los márgenes y el relleno. El editor mantiene un historial de ediciones para que pueda volver atrás y revertir un cambio fácilmente.
Puede editar todas las páginas y publicaciones del sitio web, incluida la página de inicio de sesión. Obtiene hasta 60 opciones de estilo que puede aplicar a su sitio web.
Si bien la versión paga ofrece capacidades adicionales, la versión gratuita es bastante capaz por derecho propio.
CSS personalizado simple

Aunque está dirigido a administradores de sitios web, este complemento es bastante amigable para principiantes con una vista previa en vivo incorporada y una interfaz simple que se crea utilizando los elementos predeterminados de la interfaz de usuario de WordPress. El complemento es muy liviano y no agrega resistencia al rendimiento del sitio web.
Para ayudarlo a escribir código CSS sin errores, Simple Custom CSS viene con un resaltador de sintaxis y verificación de errores (codificación de pelusa). Esto acelera la adición de código CSS personalizado al reducir el tiempo necesario para agregar el código perfecto a su sitio web.
Lo mejor del complemento es que sus cambios se conservan incluso cuando cambia de tema.
Héroe de CSS

CSS Hero es una solución de edición de temas de sitios web premium que simplifica la forma de editar sitios web de WordPress.
La solución es ideal para principiantes que necesitan una solución simple de apuntar y hacer clic para editar la apariencia del sitio web.
Sin embargo, no deje que la apariencia simple del editor lo engañe: CSS Hero es una solución poderosa que viene con un extenso historial de edición, fragmentos de código y la capacidad de agregar reglas CSS personalizadas.
El complemento es muy seguro de usar en cualquier sitio web porque no cambia los archivos de temas nativos de WordPress.
Como resultado, puede realizar todos los cambios que desee y aún así estar seguro de que sus archivos principales permanecerán sin cambios y protegidos.
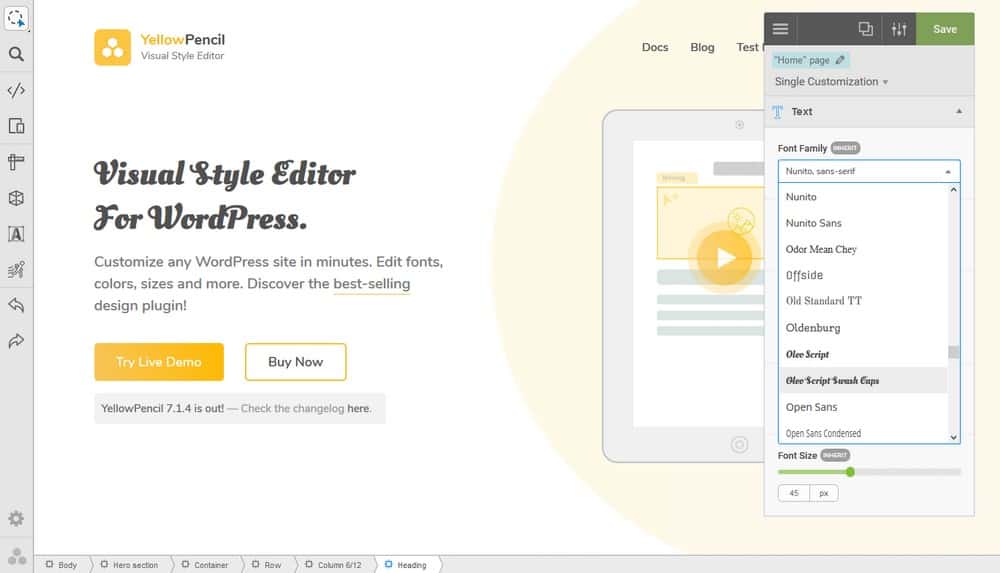
AmarilloLápiz

Si necesita una solución sin código para editar la apariencia del sitio web, YellowPencil podría ser una excelente opción. Este complemento premium está dirigido tanto a principiantes como a expertos debido a sus amplias funciones.
Obtiene control total sobre el aspecto de su sitio web ajustando más de sesenta propiedades en el editor de arrastrar y soltar.
Todo lo que necesita hacer es cambiar visualmente los elementos en el editor y YellowPencil generará un código CSS personalizado para sus cambios. Incluso puede aplicar cambios para abordar diferentes dispositivos y tamaños de pantalla. El complemento conserva sus cambios de CSS y puede volver a aplicar los cambios cuando cambia de tema.
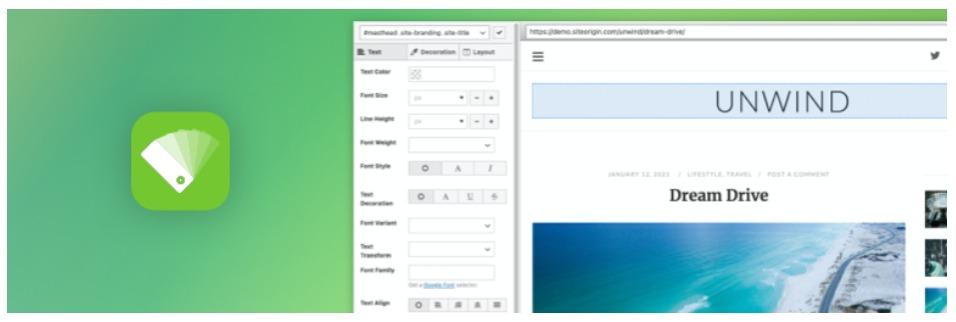
CSS de origen del sitio

SiteOrigin CSS es una solución de edición de CSS muy popular para sitios web de WordPress porque se adapta perfectamente independientemente de sus habilidades.
Obtiene un control preciso sobre los colores, el relleno, el estilo y la ubicación de los elementos del sitio web en el editor visual. El complemento también viene con finalización de código que elimina las conjeturas de la codificación CSS.
El inspector incluido simplifica la selección de selectores adecuados para que pueda elegir los atributos adecuados para sus elementos de diseño.
El complemento es de uso gratuito y viene con características interesantes, como finalización de código, pelusa de código (verificación de errores) y protección de archivos centrales.
Cree un tema secundario para probar (y preservar) los cambios
Los temas secundarios obtienen su funcionalidad y estilo de otros temas (conocidos como temas principales).
Esencialmente, estas son copias de los temas principales y "heredan" su código y activos. Sin embargo, los temas secundarios están aislados de los temas principales.
En teoría, crear un tema hijo es simple. Simplemente necesita crear una nueva carpeta, copiar los archivos style.css (para estilo y elementos visuales) y functions.php (para la funcionalidad del tema).
Sin embargo, en la práctica, debe consultar la documentación del tema para encontrar los archivos críticos que necesita copiar en la carpeta del tema secundario.
Una vez que tenga todos los archivos necesarios en la carpeta, puede activarlo como el tema predeterminado del sitio web. Ahora, puede seguir uno de los métodos anteriores para agregar CSS personalizado.
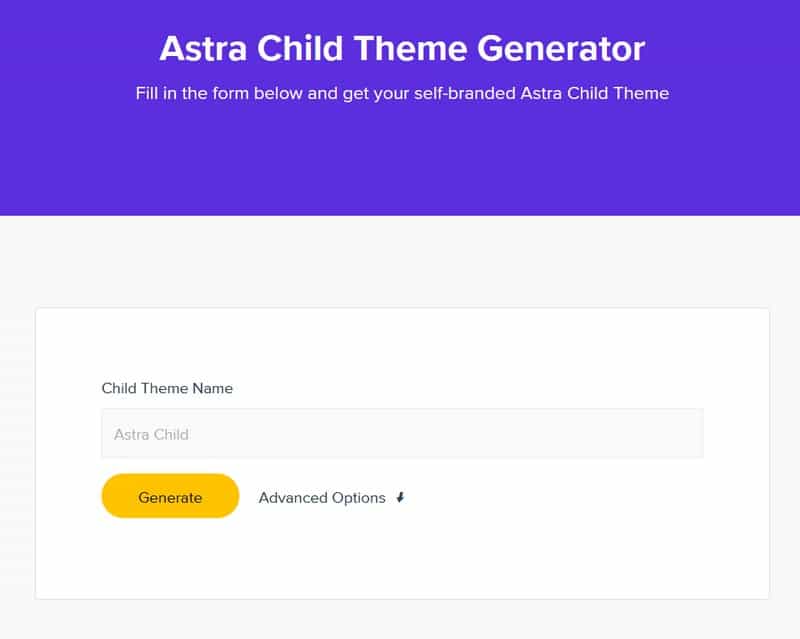
Generador de temas infantiles de Astra
Como puede ver, necesita un excelente tema principal si desea un tema secundario de alto funcionamiento. Dado que el tema secundario hereda todas las funcionalidades y el estilo del tema principal, debe tener cuidado al elegir el tema principal.

Si está utilizando Astra, está de suerte, porque Astra ofrece un excelente generador de temas secundarios que se encarga del proceso de creación del tema secundario.
Puede descargar el tema secundario tal como está o hacer clic en Opciones avanzadas para cambiar varios parámetros, como el autor, la descripción y las capturas de pantalla.
La herramienta descarga un archivo zip que contiene el paquete completo del tema secundario.
Conclusión
Esperamos que este artículo lo haya ayudado a comprender la idea de agregar CSS personalizado a su sitio web de WordPress.
Como vio, WordPress ofrece varias formas de agregar fragmentos de CSS personalizados directamente a los archivos principales o mediante complementos. Recomendamos el método del complemento porque es más seguro y le permite conservar los cambios de CSS incluso cuando cambia de tema.
Es posible que deba refrescar sus conocimientos de CSS (o comenzar a aprender de varios recursos excelentes) porque CSS está en constante evolución y encontrará mejores formas de diseñar sus páginas web cuando realiza una simple búsqueda en Google.
También debe considerar la creación de temas secundarios como una excelente opción para probar fragmentos de CSS. Descubrirá que muchos temas populares ofrecen un proceso simple de creación de temas secundarios a partir de sus archivos principales.
Ahora es su turno: díganos qué método prefiere para agregar CSS personalizado a los sitios web de WordPress.
