Cómo agregar pestañas de productos personalizadas en WooCommerce
Publicado: 2022-03-17¿Desea agregar pestañas de productos personalizadas a su página de productos de WooCommerce ? Has venido al lugar correcto. En este artículo, le mostraremos cómo mostrar pestañas de productos personalizadas en la página de productos de su tienda en línea .
Pero antes de sumergirnos en eso, comprendamos mejor qué son las pestañas de productos y por qué es posible que desee agregar una pestaña de producto personalizada a su página de productos de WooCommerce. Comencemos con la idea básica de las fichas de productos en resumen.
¿Qué son las pestañas de productos en WooCommerce?
Las pestañas de productos ayudan a organizar la página del producto al agrupar información similar en una o más pestañas . Cada pestaña individual contiene un conjunto particular de datos y está separada del resto de los detalles del producto. De esa forma, la información se vuelve fácilmente accesible, menos desordenada, visualmente agradable y fácil de seguir.

La mayoría de los productos en estos días tienen mucha información esencial que debe comunicarse al comprador. Pero acomodar toda esa información en un solo lugar puede ser complicado. Es por eso que a menudo verá varias pestañas de productos en las páginas de productos, como una descripción breve, una descripción larga, especificaciones técnicas, reseñas y más.
Espero que esto le dé una idea de las fichas de productos. Ahora, echemos un vistazo a algunas de las razones por las que puede necesitar agregar pestañas de productos personalizadas en WooCommerce.
¿Por qué agregar pestañas de productos personalizadas en WooCommerce?
Anteriormente, hemos visto que las fichas de productos son un excelente medio para organizar la información de los productos. Sin embargo, las pestañas predeterminadas no tienen suficiente espacio para completar toda la información adicional. ¿Qué sucede si desea incluir una descripción larga, especificaciones técnicas, hojas de datos, tutoriales en video, etc.? Le resultará difícil organizar toda esa información con las pestañas predeterminadas.
Sin embargo, al agregar una pestaña de producto personalizada para cada conjunto de información, puede organizar los detalles del producto de una manera mucho mejor. También te da la libertad de agregar toda la información necesaria sin preocuparte por llenar la página y abrumar al usuario.
En el frente del cliente, las pestañas de productos facilitan que los compradores detecten la información que les interesa e ignoren el resto. Por ejemplo, un usuario habitual puede no estar interesado en las especificaciones técnicas detalladas y bastará con la descripción del producto y la descripción larga. Sin embargo, una persona experta en tecnología estará más interesada en las especificaciones técnicas y las hojas de datos que les facilitan encontrar la información requerida.
Además, como propietario de una tienda, puede aprovechar las pestañas personalizadas para resaltar las políticas clave de la empresa que un usuario debe conocer. Por ejemplo, puede agregar una pestaña de preguntas frecuentes para responder las preguntas más frecuentes. Del mismo modo, puede agregar una política de devolución en una pestaña separada, etc.
Por lo tanto, siempre se recomienda organizar la información de su producto en fichas de productos fáciles de seguir. Para que su usuario obtenga lo que quiere de la manera más fácil posible sin pasar por ningún tipo de molestia.
A estas alturas, espero que hayas entendido la importancia de las pestañas personalizadas de productos de WooCommerce. Ahora pasemos al siguiente paso y agreguemos pestañas de productos personalizadas en WooCommerce.
Cómo agregar pestañas de productos WooCommerce personalizadas
Podemos agregar pestañas de productos personalizadas en WooCommerce de 2 formas principales :
- Usando un complemento
- Programáticamente
Echemos un vistazo a estos dos métodos uno por uno. Comenzaremos con el método del complemento. Entonces, vamos a sumergirnos.
1. Agregue pestañas de productos personalizadas usando un complemento
Hay varios complementos de WordPress para agregar pestañas de productos personalizadas de WooCommerce, así que siéntete libre de usar cualquiera de estos. Sin embargo, para la demostración, utilizaremos el complemento Pestañas de productos personalizadas para WooCommerce desarrollado por YIKES, Inc.

El complemento viene en versiones gratuitas y premium. La versión gratuita cubre los requisitos básicos. Sin embargo, si está interesado en funciones más avanzadas, puede optar por los planes premium, que comienzan desde $ 29.99 por año con 1 año de actualizaciones y soporte.
Ahora veamos cómo podemos usar el complemento para agregar pestañas de productos personalizadas en WooCommerce. ¡Vamos!
1.1. Instalar y activar el complemento
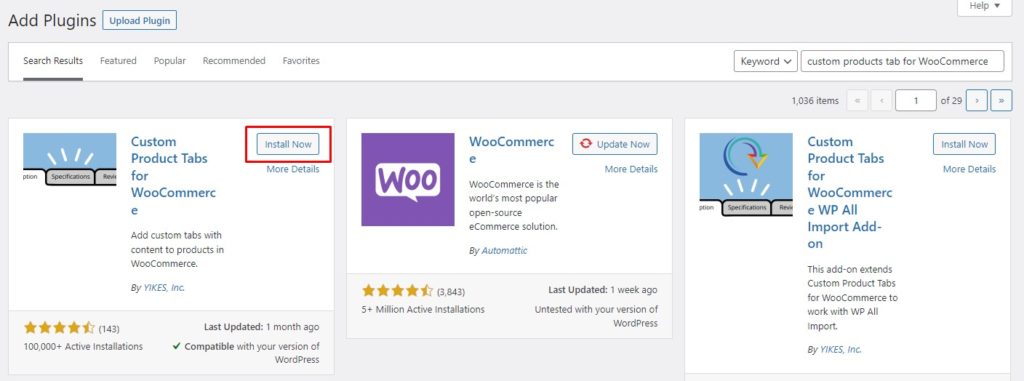
En primer lugar, debe instalar y activar el complemento en su sitio. Para instalar el complemento, vaya a su Panel de administración de WP y navegue a Complementos> Agregar nuevo. Busque las pestañas de productos personalizadas para el complemento WooCommerce de YIKES, Inc. y haga clic en el botón Instalar ahora para instalar el complemento. Una vez que se complete la instalación, presione Activar para activar el complemento en su sitio.

Si desea utilizar la versión premium o un complemento premium, deberá instalar el complemento manualmente.
¡Estupendo! Ahora ha instalado con éxito el complemento en su sitio. Es hora de agregar pestañas de productos personalizadas usando el complemento Pestañas de productos personalizadas para WooCommerce.
1.2. Agregue pestañas de productos personalizados a los productos de WooCommerce
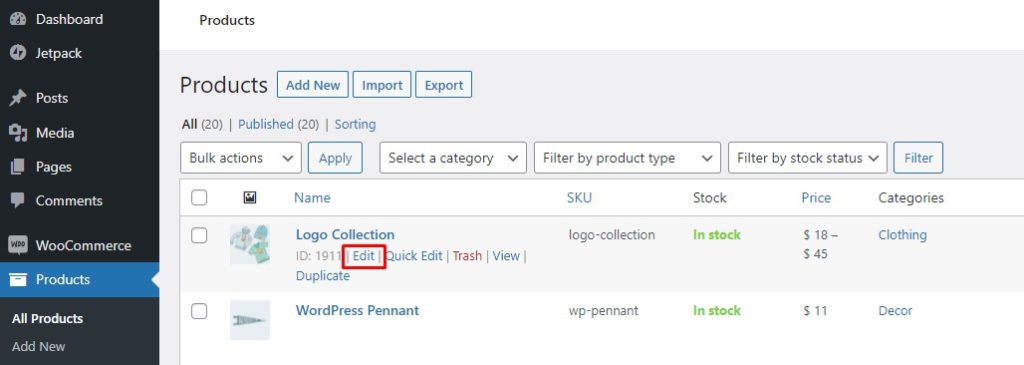
Una vez que el complemento está activo, puede agregar pestañas de productos personalizadas a un producto de WooCommerce desde la página de edición de productos. Desde su Panel de administración de WP, vaya a Productos > Todos los productos. Ahora, desplace el cursor sobre el producto al que desea agregar pestañas personalizadas y haga clic en Editar.

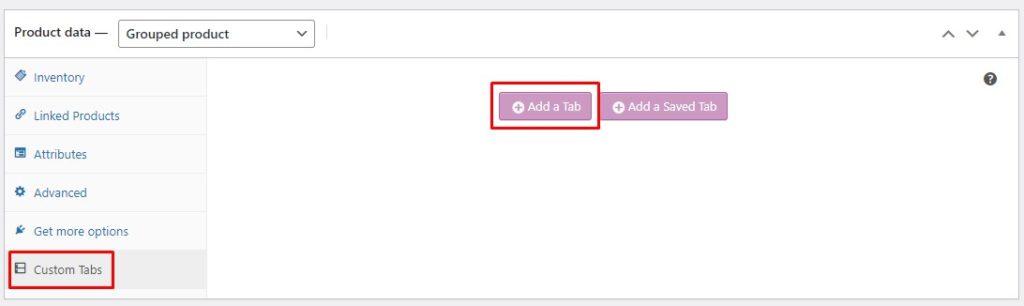
Esto abrirá la página de edición de productos. Desplácese hacia abajo hasta la sección Datos del producto y haga clic en Pestañas personalizadas. Obtendrá dos opciones, Agregar una pestaña y Agregar una pestaña guardada (más sobre eso más adelante). Haga clic en el botón Agregar una pestaña y se abrirá el formulario Nueva pestaña personalizada.

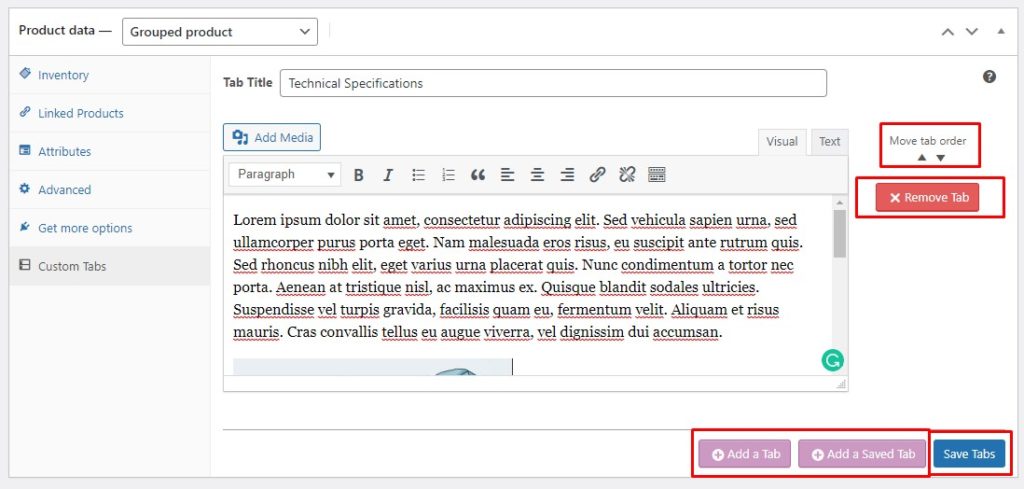
En el formulario Nueva pestaña, especifique el título de la pestaña y agregue contenido relevante. Siéntase libre de agregar texto, imágenes, enlaces, multimedia, etc. Además, puede agregar varias pestañas personalizadas haciendo clic en el botón Agregar una pestaña en la parte inferior. Si tiene más de una pestaña personalizada, puede cambiar su orden a través de las flechas Mover orden de pestañas. Una vez que haya terminado, presione Guardar pestañas para guardar sus pestañas personalizadas recién creadas.

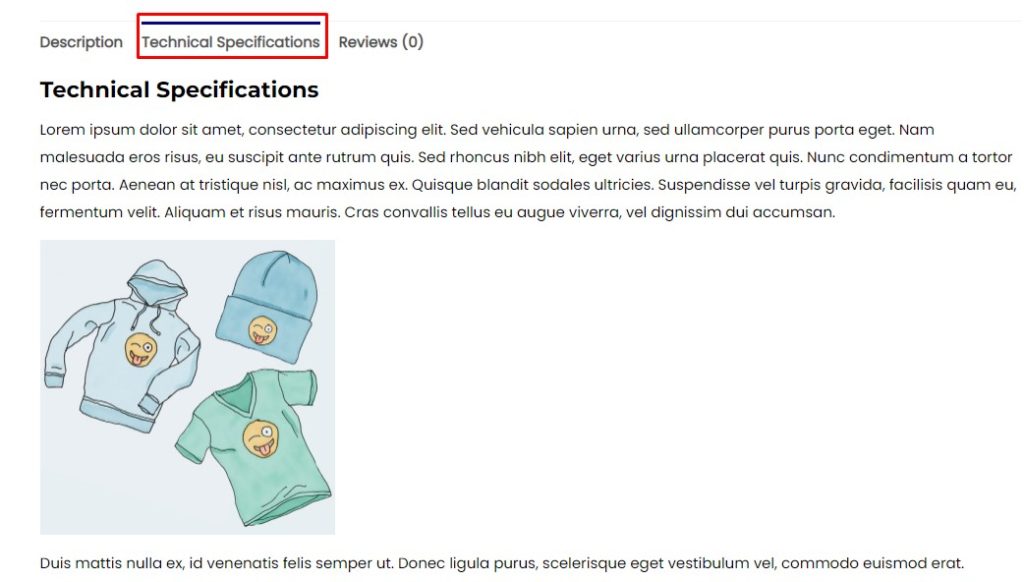
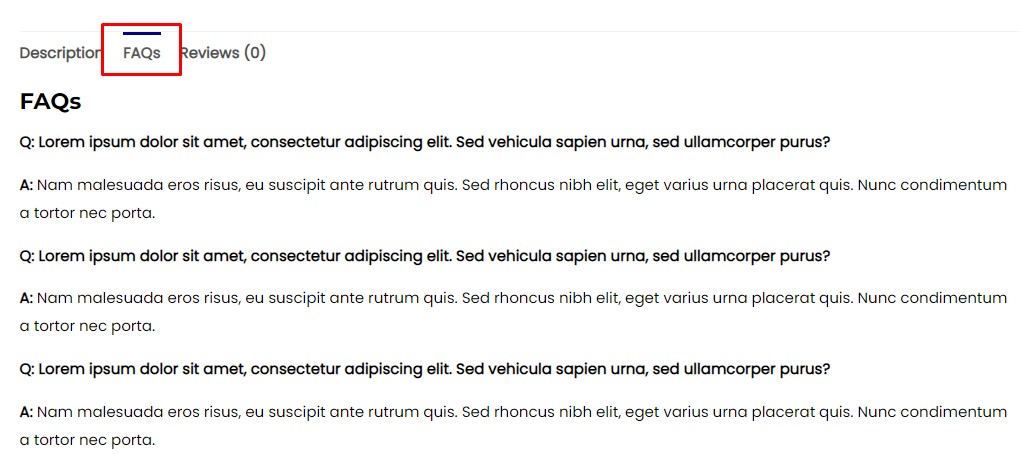
¡Voila! Tan fácil como eso. Ahora ha creado su propia ficha de producto personalizada. Ahora, navegue hasta el front-end de la página de su producto para ver la pestaña personalizada en vivo en su sitio.

Sin embargo, agregar una pestaña personalizada a múltiples productos, uno por uno, puede ser agotador y no es un enfoque eficiente. Es por eso que el complemento viene con una función de pestañas guardadas.
Echemos un vistazo a las pestañas guardadas y veamos cómo podemos agregarlas a los productos de WooCommerce.
1.3. Crear pestañas guardadas
Las pestañas guardadas actúan como plantillas que puede guardar para su uso posterior. Una vez que haya creado una pestaña guardada, puede agregarla a un producto en solo unos pocos pasos simples. Por lo tanto, las pestañas guardadas hacen que agregar pestañas personalizadas a múltiples productos sea rápido y fácil.
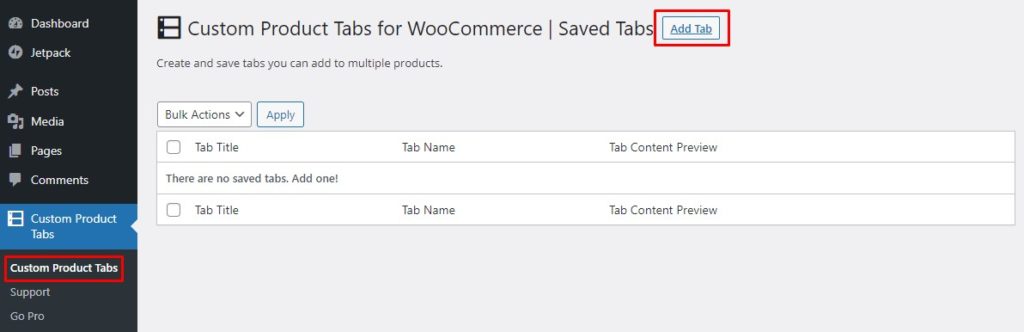
Para crear una pestaña guardada, vaya a su Panel de administración de WP y haga clic en Pestañas de productos personalizadas . Aquí verá una lista de todas las pestañas guardadas que ha creado anteriormente. Ahora, haga clic en el botón Agregar una pestaña en la parte superior y lo llevará al formulario Nueva pestaña.

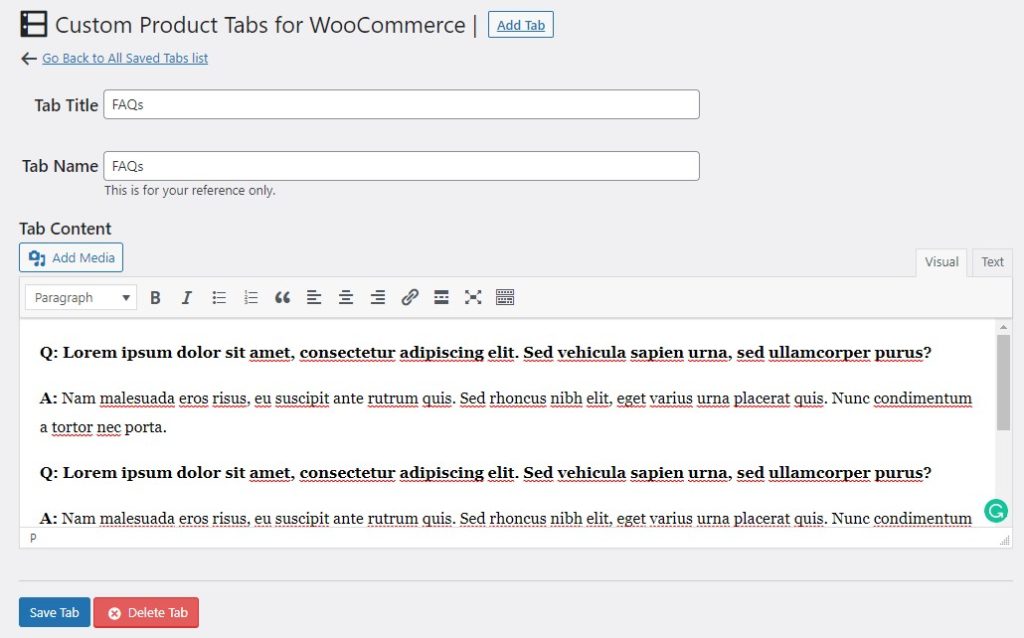
En el formulario Nueva pestaña, especifique el título de la pestaña y agregue un nombre para su referencia. A continuación, agregue el contenido de la pestaña. Esto puede incluir texto, imágenes, multimedia, enlaces, etc. Una vez que esté satisfecho con todos los cambios, haga clic en el botón Guardar pestaña para guardar la pestaña.

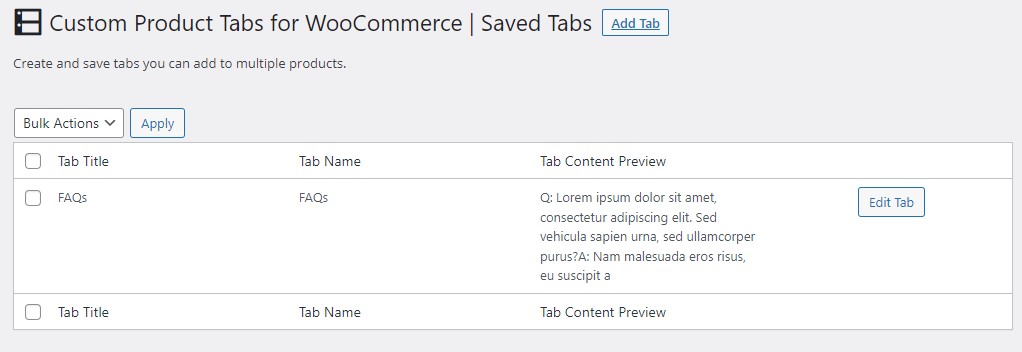
Así de simple, puede agregar tantas pestañas como desee para su uso posterior. Para encontrar todas las pestañas guardadas que ha creado, simplemente vaya a Panel de administración de WP > Pestañas de productos personalizadas. Aquí encontrará todas sus pestañas guardadas, y puede editar, eliminar o agregar nuevas pestañas desde aquí.

Una vez que haya creado sus propias pestañas guardadas, puede agregarlas a cualquier producto con solo unos pocos clics. Veamos cómo hacer eso.
1.4. Agregar pestañas guardadas a los productos de WooCommerce
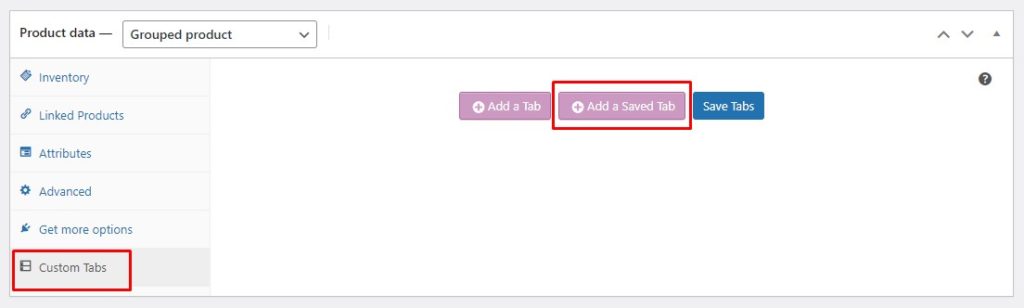
Agregar una pestaña guardada a un producto sigue un proceso similar al de agregar una pestaña normal. Vaya a la página Editar producto y desplácese hacia abajo hasta la sección Datos del producto. Haga clic en Pestañas personalizadas y luego haga clic en el botón Agregar una pestaña guardada .

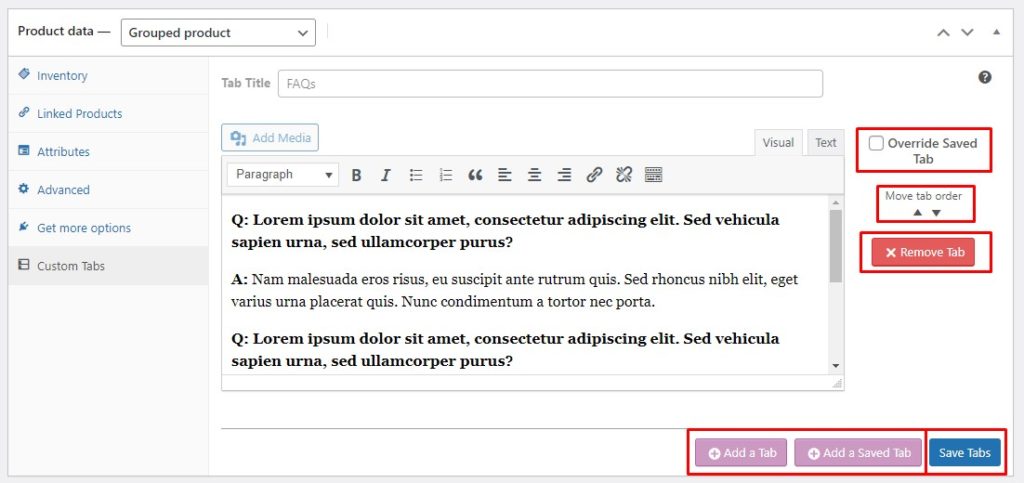
Elija de la lista de pestañas guardadas la pestaña que desea agregar. Cargará todos los datos de la pestaña seleccionada. Ahora, puede guardarlo tal como está o modificarlo según sus requisitos. Puede agregar más pestañas personalizadas haciendo clic en los botones respectivos y reordenar las pestañas según sus preferencias.
Por último, hay una casilla de verificación para anular una pestaña guardada. Básicamente, desvincula la pestaña de la pestaña guardada original. Por lo tanto, en el futuro, si realiza cambios en su pestaña guardada, no se reflejarán para este producto.

Una vez que haya guardado la pestaña del producto personalizado, aparecerá inmediatamente en la página del producto. Para verificar, simplemente navegue hasta el front-end de su sitio web y vaya a la página de ese producto y vea su pestaña personalizada en acción.

Arriba, hemos visto cómo agregar pestañas de productos personalizadas en WooCommerce usando un complemento de terceros. Sin embargo, existe otra forma de lograr la misma funcionalidad, es decir, utilizando fragmentos de código personalizados. Veamos cómo puede agregar pestañas de productos personalizados a la página de productos de WooCommerce mediante programación.
2. Agregue pestañas de productos personalizadas mediante programación
Antes de saltar a los fragmentos de código para agregar pestañas de productos personalizadas en WooCommerce, primero veamos cómo agregar fragmentos de código a WooCommerce.
2.1. Accede al Editor de Código para WordPress
En primer lugar, le recomendamos que cree una copia de seguridad completa de su sitio y use un tema secundario para editar el archivo functions.php . Si no lo sabe, consulte nuestra guía sobre cómo crear un tema hijo. Alternativamente, consulte estos complementos de temas secundarios si no desea hacerlo manualmente.
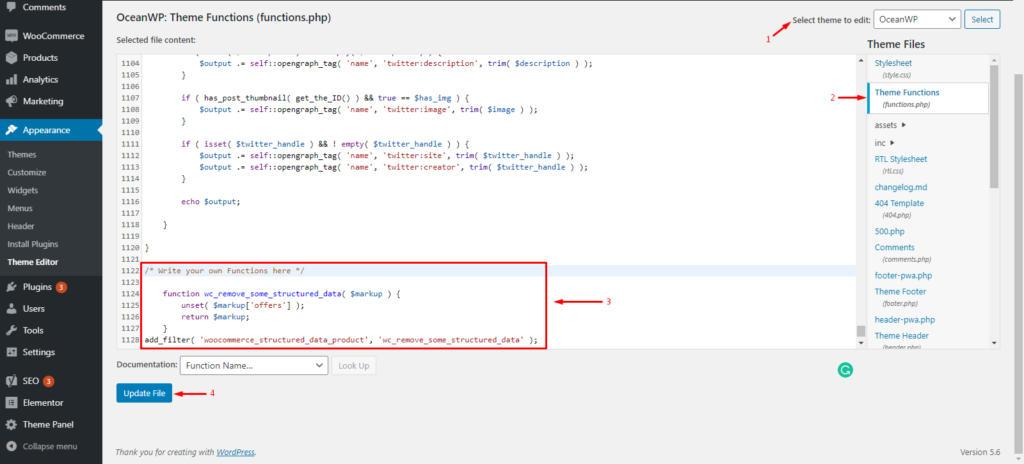
Una vez que haya terminado de crear un tema secundario, vaya a su Panel de administración de WP y navegue a Apariencia> Editor de temas. Asegúrese de seleccionar el tema secundario y abrir el archivo functions.php . Ahora puede agregar sus fragmentos de código personalizados al final del archivo functions.php . Una vez hecho esto, haga clic en el botón Actualizar archivo para que los cambios surtan efecto.

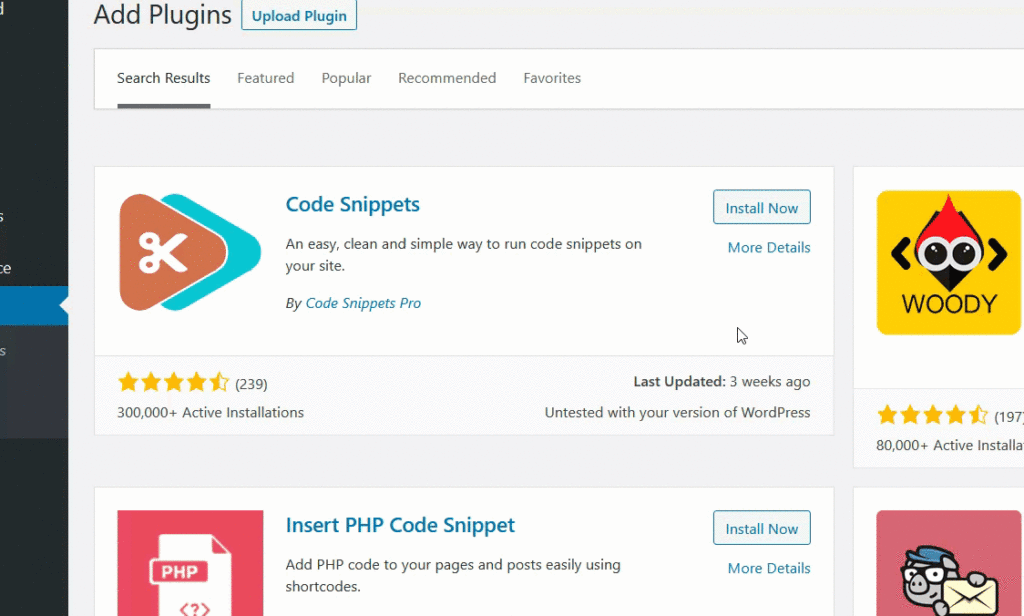
Alternativamente, puede usar el complemento Code Snippets para agregar fragmentos de código personalizados a su sitio. En primer lugar, debe instalar el complemento desde el repositorio de WordPress. Simplemente vaya a Panel de administración de WP> Complementos> Agregar nuevo. Busque el complemento Code Snippets e instálelo en su sitio.

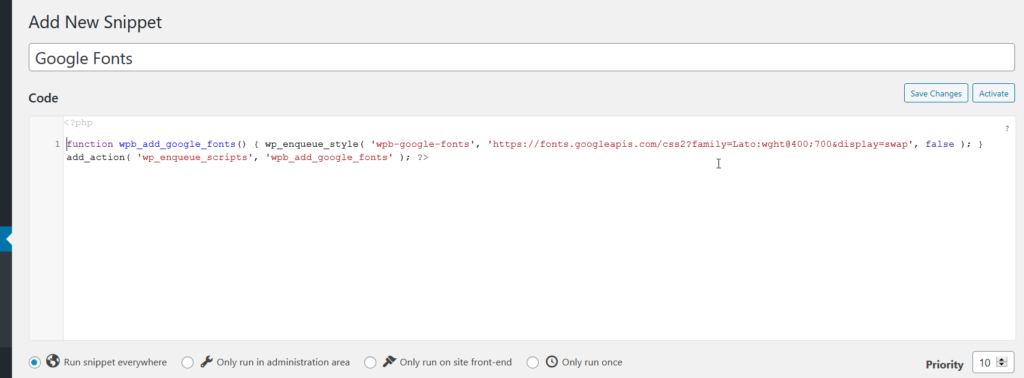
Luego, vaya a la configuración del complemento desde su Panel de administración de WP y haga clic en el botón Agregar nuevo fragmento para agregar su fragmento de código personalizado. Así de simple, puede agregar tantos fragmentos de código personalizados como sea necesario.

Una cosa interesante sobre el uso de este complemento es que no necesitará crear ningún tema secundario, ya que el complemento se encarga de los fragmentos de código por sí solo. Sin embargo, aún se recomienda tener un tema secundario para asegurar su sitio si algo sale mal.

Ahora que ha aprendido cómo agregar fragmentos de código a un sitio de WordPress, veamos cómo podemos agregar pestañas de productos personalizadas en WooCommerce usando fragmentos de código personalizados.
2.2. Agregue pestañas de productos personalizados a todos los productos en WooCommerce
Agregar una pestaña de producto personalizada a todos los productos a la vez puede ser realmente eficiente, ya que la información sigue siendo la misma en todos los productos. Por ejemplo, puede agregar preguntas frecuentes que en gran medida siguen siendo las mismas en todos los productos o al menos para una categoría específica de productos.
El siguiente fragmento de código se puede usar para agregar una pestaña de producto personalizado global y también llenarla con contenido relevante.
//Añadir una nueva pestaña de producto personalizado
add_filter('woocommerce_product_tabs', 'ql_new_custom_product_tab');
function ql_new_custom_product_tab ($ pestañas) {
//Para agregar múltiples pestañas, actualice la etiqueta para cada nueva pestaña dentro de la matriz $tabs['xyz'], por ejemplo, custom_tab2, my_new_tab, etc.
$tabs['custom_tab'] = array(
'title' => __( 'Pestaña de producto personalizado', 'woocommerce'), // cambie la "pestaña de producto personalizado" a cualquier texto que desee
'prioridad' => 50,
'devolución de llamada' => 'ql_custom_product_tab_content'
);
devolver $pestañas;
}
// Agregar contenido a una pestaña de producto personalizado
función ql_custom_product_tab_content() {
// El contenido de la pestaña personalizada
// Puede agregar cualquier código php aquí y se mostrará en su pestaña personalizada recién creada
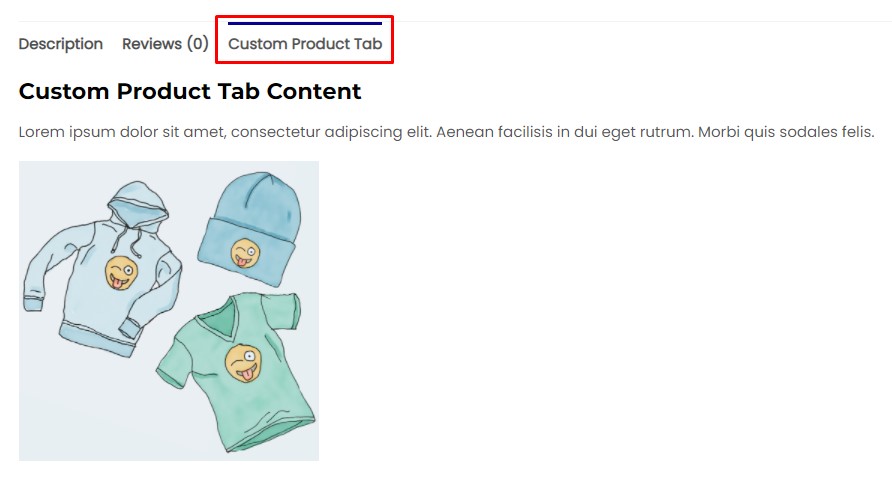
echo '<h2>Contenido de ficha de producto personalizado</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean facilisis in dui eget rutrum. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}¡Hecho! Ahora, puede navegar hasta el front-end de su sitio y verificar los cambios.

Ahora, el fragmento anterior solo se puede usar para agregar una pestaña de producto personalizada a todos los productos en WooCommerce. Pero, ¿qué sucede si necesita agregar pestañas de productos personalizadas solo a productos específicos? Bueno, tenemos un fragmento para usted que hará el trabajo. Echemos un vistazo.
2.3. Agregue pestañas de productos personalizados solo a productos específicos
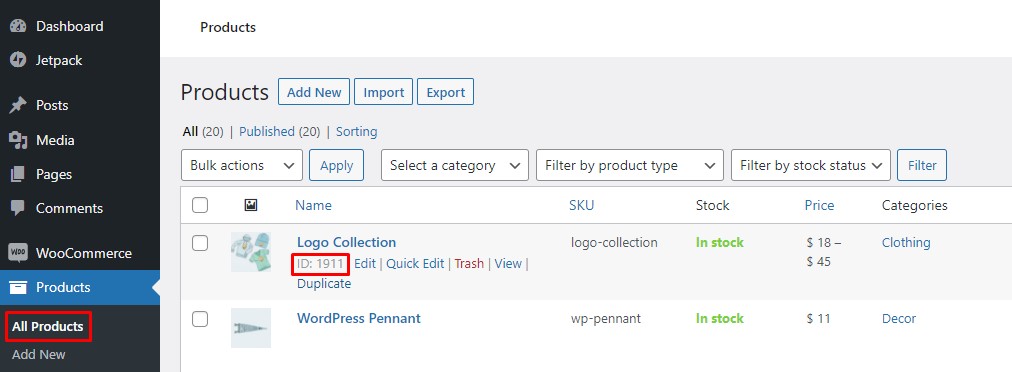
En primer lugar, debe obtener el ID de producto del producto al que desea agregar una pestaña personalizada. Simplemente vaya a su Panel de administración de WP y navegue a Productos> Todos los productos. Pase el cursor sobre el producto deseado y se mostrará el ID del producto. Guarde este ID de producto, ya que necesitamos agregarlo a nuestro fragmento de código más adelante.

Copie y pegue el siguiente fragmento de código en el archivo functions.php o en el complemento Code Snippets, cualquiera que sea el método que utilice. Solo recuerde reemplazar el identificador de producto de marcador de posición con su identificador de producto real.
//Añadir una nueva pestaña de producto personalizado
add_filter('woocommerce_product_tabs', 'ql_specific_custom_product_tab');
function ql_specific_custom_product_tab( $tabs ) {
$producto global;
//Toma el ID del producto. Reemplácelo con su ID de producto real
if( $producto->get_id() == 1911 ) {
// Agrega la nueva pestaña
//Para agregar varias pestañas, actualice la etiqueta para cada nueva pestaña dentro de $tabs['xyz'], por ejemplo, custom_tab, my_new_tab, etc.
$tabs['specific_product_tab'] = array(
'título' => __( 'Pestaña de producto específico', 'woocommerce'), // cambie la "pestaña de producto específico" a cualquier texto que desee
'prioridad' => 50,
'devolución de llamada' => 'ql_specific_product_tab_content'
);
}
devolver $pestañas;
}
//Agregar contenido a una pestaña de producto personalizado
función ql_specific_product_tab_content() {
// El contenido de la pestaña personalizada
// Puede agregar cualquier código php aquí y se mostrará en su pestaña personalizada recién creada
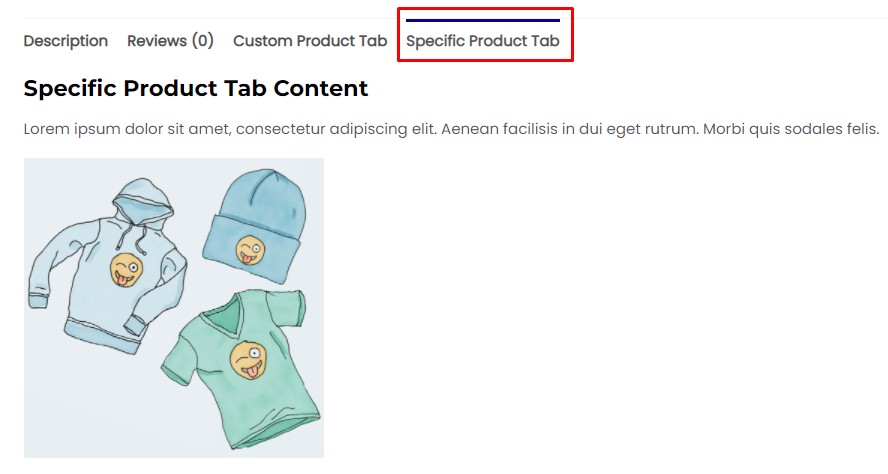
echo '<h2>Contenido de ficha de producto específico</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean facilisis in dui eget rutrum. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
}Eso es todo. Su ficha de producto personalizado recién creada ahora se aplica a su producto deseado y solo se mostrará para ese producto.

A estas alturas, ya ha visto los fragmentos de código para agregar pestañas de productos personalizadas en WooCommerce para productos individuales y para todos los productos. Avancemos un poco más y veamos algunos fragmentos de código más para personalizar las pestañas de productos.
2.4. Cambiar el nombre de las pestañas de productos
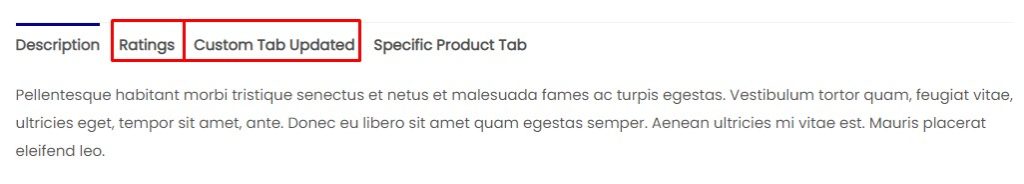
A veces, es posible que deba reemplazar el título de su pestaña personalizada o incluso cambiar el nombre de una pestaña predeterminada. Por ejemplo, es posible que desee cambiar la pestaña Reseñas a Calificaciones en el caso de un programa de televisión o una película. El uso del fragmento de código siguiente le facilita cambiar el título de su producto personalizado.
// Cambiar el nombre de las pestañas de productos en WooCommerce
add_filter('woocommerce_product_tabs', 'ql_rename_product_tabs', 98);
function ql_rename_product_tabs( $tabs ) {
//Reemplace la etiqueta de la pestaña dentro de la matriz $tabs['xyz'] con su etiqueta de pestaña real
$tabs['reseñas']['título'] = __( 'Calificaciones'); // Cambiar el nombre de la pestaña de reseñas
$tabs['custom_tab']['title'] = __( 'Pestaña personalizada actualizada'); // Cambiar el nombre de la pestaña personalizada creada por el usuario.
devolver $pestañas;
}¡Estupendo! Se ha cambiado el nombre de las pestañas de sus productos. Ahora puede navegar hasta el front-end de su sitio y verificar los cambios usted mismo.

2.5. Pestaña Reordenar
El siguiente fragmento de código le permite cambiar el orden de las pestañas de productos. Funciona sobre la base de un valor de prioridad.
El número más pequeño indica una prioridad más alta y un número más alto indica una prioridad más baja. Entonces, la pestaña de mayor prioridad se muestra primero, seguida de la siguiente pestaña en la línea, y la pestaña de menor prioridad estará en la última posición.
Si observa el código a continuación, utiliza algunas pestañas de productos para demostrar cómo funciona. Puede agregar más pestañas de productos si es necesario y luego reordenarlas según sus preferencias. Solo asegúrese de reemplazar los títulos de las pestañas con los títulos de las pestañas reales.
//Reordenar pestañas de productos en WooCommerce
add_filter('woocommerce_product_tabs', 'ql_reorder_product_tabs', 98);
function ql_reorder_product_tabs( $tabs ) {
//reordenar pestañas según el valor de prioridad
//Reemplace la etiqueta de la pestaña dentro de la matriz $tabs['xyz'] con su etiqueta de pestaña real
$tabs['descripción']['prioridad'] = 5; // Descripción primero
$tabs['custom_tab']['priority'] = 10; // Pestaña personalizada en segundo lugar.
$tabs['specific_product_tab']['priority'] = 15; // Tercera pestaña específica del producto.
$tabs['reseñas']['prioridad'] = 20; //Comentarios últimos
devolver $pestañas;
}¡Eso es todo! Ahora ha ordenado las pestañas de productos en su propio orden personalizado. Ahora puede navegar al front-end de su tienda WooCommerce para verificar los cambios.

2.6. Quitar pestañas
Ahora, ha agregado todas estas pestañas, pero ¿qué sucede si desea eliminarlas ahora? Bueno, resulta que hay un fragmento de código que puede eliminar todas las pestañas de productos no deseados de la página de su producto.
El siguiente fragmento de código funciona bien para las pestañas de productos predeterminadas y personalizadas. Solo recuerde cambiar el título de la pestaña con el título de la pestaña real.
//Eliminar pestañas de productos en WooCommerce
add_filter('woocommerce_product_tabs', 'ql_remove_custom_product_tabs', 98);
función ql_remove_custom_product_tabs ($ pestañas) {
//Reemplace la etiqueta de la pestaña dentro de la matriz $tabs['xyz'] con su etiqueta de pestaña real
unset( $pestañas['revisiones'] ); // Eliminar la pestaña de reseñas
unset( $tabs['descripción'] ); // Elimina la pestaña de descripción
unset( $tabs['custom_tab'] ); // Eliminar la pestaña personalizada creada por el usuario.
devolver $pestañas;
}Eso es todo. Sus pestañas de productos no deseados ahora se han eliminado con éxito. Ahora puede navegar al front-end de su tienda WooCommerce y verificar los cambios.
Arriba, hemos visto cómo agregar pestañas de productos personalizadas en WooCommerce usando complementos de terceros y mediante programación. Ahora avancemos y veamos algunas otras formas de organizar los productos de WooCommerce.
BONIFICACIÓN: Cómo ordenar los productos de WooCommerce
Clasificar sus productos en un orden específico hace dos cosas. Primero, le permite resaltar ciertos productos al llevarlos a la parte superior de la página. En segundo lugar, hace que sea más fácil para los clientes encontrar o desplazarse por los productos, ya que los productos están organizados de forma lógica.
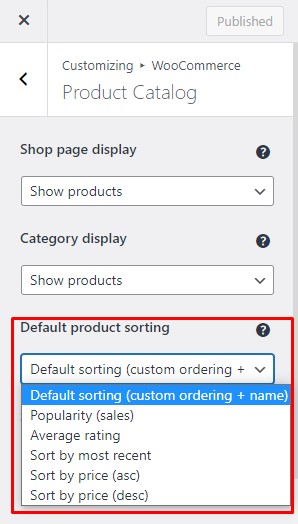
Opciones de clasificación de productos en WooCommerce
De forma predeterminada, WooCommerce ofrece seis opciones de clasificación y le permite seleccionar una de ellas como su método de clasificación predeterminado. Estas opciones incluyen:
Clasificación predeterminada (clasificación personalizada + nombre): los productos, de forma predeterminada, se clasifican según su nombre, pero al mismo tiempo le permiten clasificar los productos de forma personalizada. Esto es útil para resaltar productos que no se ajustan a un solo criterio.
Popularidad (ventas): Ordena los artículos por el número de ventas en orden descendente, colocando los artículos más vendidos en la parte superior.
Calificación promedio: Ordena los productos por su calificación promedio en orden descendente. Los productos con la calificación más alta obtienen la primera posición, seguidos por el siguiente, y así sucesivamente.
Ordenar por más reciente: ordena los productos según el momento en que se agregaron a la tienda. Esto trae sus últimos productos a la parte superior, lo cual es bueno para resaltar las últimas incorporaciones.
Ordenar por precio (asc, desc): ordena el producto según su precio en orden ascendente o descendente, según su elección.
Cambiar el método de clasificación de productos predeterminado en WooCommerce
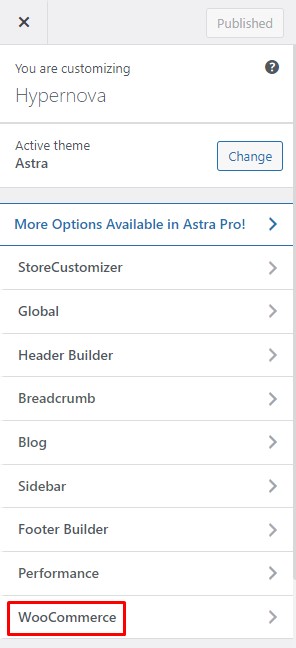
Ahora, para cambiar el método de clasificación predeterminado en WooCommerce, vaya al Panel de administración de WP y vaya a Apariencia > Personalizar . Esto lo llevará al Personalizador de temas.

Dentro del Personalizador de temas, vaya al menú Catálogo de productos. Ahora, vaya a la sección de clasificación de productos predeterminada y haga clic en el menú desplegable. Seleccione su método de clasificación preferido y presione Publicar para guardar los cambios.

¡Bravo! Ahora ha seleccionado su método preferido de clasificación de productos. Sin embargo, estas no son las únicas formas de clasificar sus productos. Hay muchas otras formas y métodos mediante los cuales puede clasificar los productos de WooCommerce. Si está interesado, consulte nuestra guía detallada sobre cómo clasificar los productos de WooCommerce.
Conclusión
En general, las pestañas de productos personalizadas son realmente beneficiosas, ya que lo ayudan a presentar información sobre un producto de una manera más organizada. Organizar la información del producto en pestañas individuales facilita que los clientes detecten la información requerida y tomen una mejor decisión de compra.
Además, también permite a los propietarios de las tiendas agregar toda la información esencial sobre el producto sin llenar una página completa y abrumar al usuario. En cierto modo, es un ganar-ganar para todos.
Para resumir, hemos visto varias formas de agregar pestañas de productos personalizadas en WooCommerce:
- Usando un complemento
- Programáticamente
Comenzamos con el complemento Pestañas de productos personalizados para WooCommerce y vimos cómo agregar pestañas de productos personalizados usando el complemento. También vimos su función de Pestañas guardadas que nos permite guardar las pestañas de uso frecuente para su uso posterior.
Luego, echamos un vistazo a los fragmentos de código para agregar pestañas de productos personalizadas en WooCommerce. Vimos fragmentos para agregar pestañas de productos a todos los productos, así como solo a productos específicos. Además, también echamos un vistazo a los fragmentos de código para cambiar el nombre, reordenar y eliminar pestañas de productos. Por último, terminamos mirando las opciones de clasificación de productos de WooCommerce para organizar la página de la tienda.
¿Ha intentado agregar pestañas de productos personalizadas en WooCommerce? ¿Qué métodos usaste? y ¿Cómo fue tu experiencia? Háganos saber en los comentarios a continuación.
Si desea obtener más información sobre cómo mejorar su sitio web WooCommerce, aquí hay algunas publicaciones que pueden interesarle:
- Cómo personalizar las plantillas de WooCommerce
- Los mejores complementos para personalizar la página de productos de WooCommerce
- Cómo eliminar la pestaña de información adicional en WooCommerce
