¿Cómo agregar un control deslizante en el tema Divi? ¿Cómo ajustar su ancho y alto?
Publicado: 2024-05-25
¿Quieres saber cómo agregar un control deslizante en el tema Divi? Déjame mostrarte la configuración correcta para hacerlo. ¡No es de extrañar! El control deslizante mejora el atractivo visual de su sitio web. Sin duda, llama la atención sobre tu contenido importante.
Incluir el control deslizante en el tema Divi es un proceso sencillo. Debe encontrar el módulo deslizante y realizar la configuración según sus requisitos. En este artículo, también te diré cómo agregar un control deslizante de ancho completo a tu sitio web.
Además, te enseñaré a cambiar la altura del control deslizante Divi. He hecho todo lo posible para explicar la configuración con las capturas de pantalla. Antes de entrar en detalles, debes conocer las ventajas de agregar controles deslizantes al sitio web de tu empresa.
¿Por qué agregar un control deslizante a su sitio web?
¡Incorporar el control deslizante del sitio web tiene varios beneficios! aquí están ellos
- Aumenta la participación del usuario a través de la interacción dinámica de elementos.
- Comunica mensajes críticos en un espacio limitado y de manera concisa.
- Destaca el contenido importante y actúa como elemento de navegación.
- Promueve múltiples productos y ofertas especiales.
- Hace que su sitio sea visualmente atractivo.
Estas ventajas avalan su decisión de incluir controles deslizantes en el sitio de sus sueños.
Pautas paso a paso para agregar el control deslizante Divi para altas conversiones
Simplemente siga el sencillo proceso de incluir el control deslizante en su sitio web creado con el tema Divi.
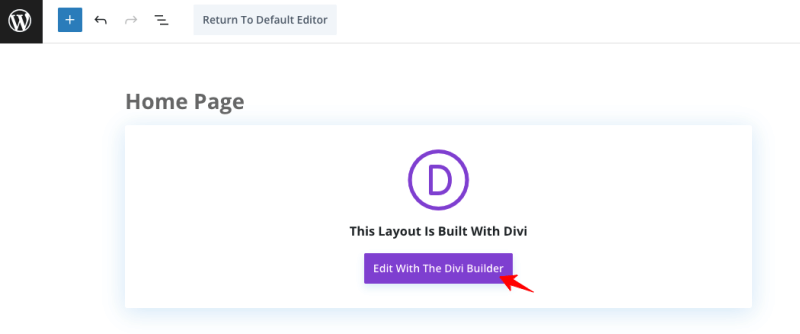
Paso 1: haga clic en " Agregar una nueva página " o edite la página de inicio de su sitio o cualquier página. Seleccione " Editar con Divi Builder " o use Divi Builder como se muestra en la imagen a continuación.

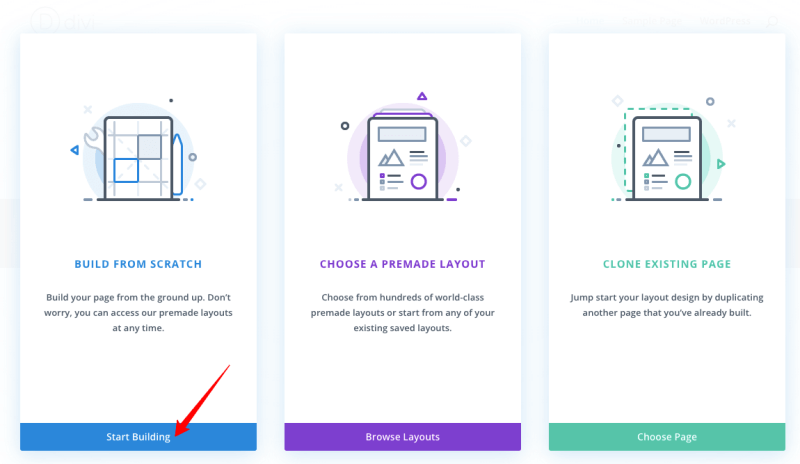
Paso 2: Serás redirigido a la sección de edición, donde deberás elegir “ Construir desde cero ” y hacer clic en “ Comenzar a construir ”.

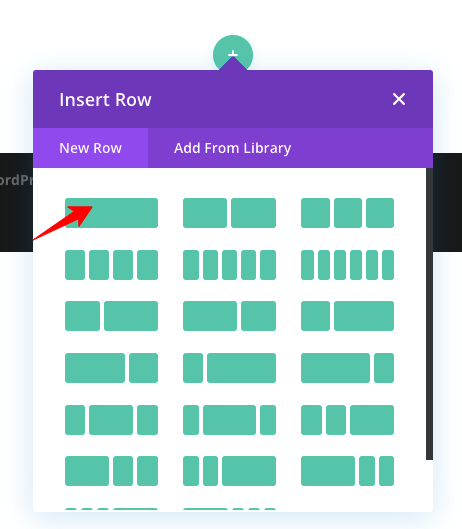
Paso 3: Es hora de elegir la cantidad de columnas que desea. Aquí, elijo una estructura de columnas.

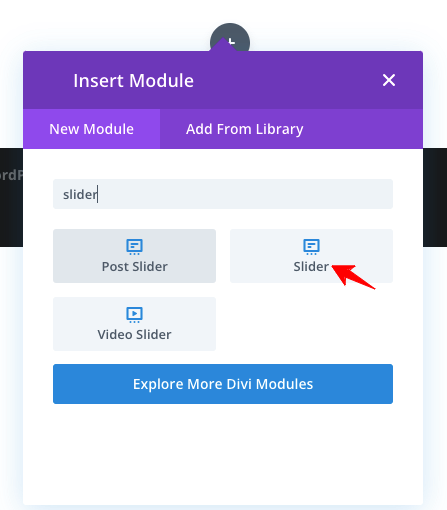
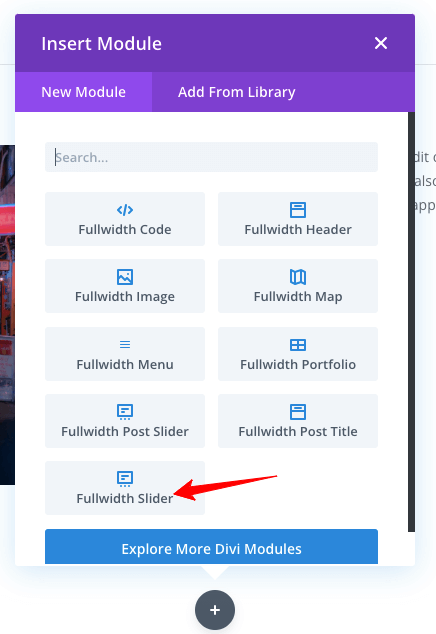
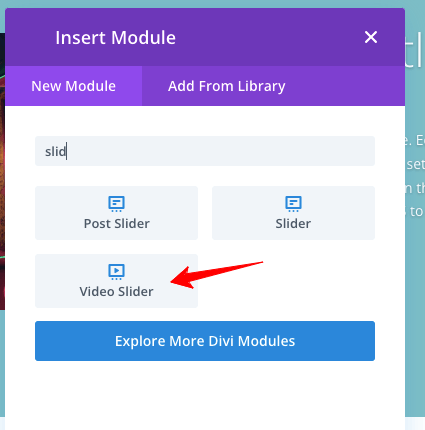
Paso 4: busque el módulo " Control deslizante ".

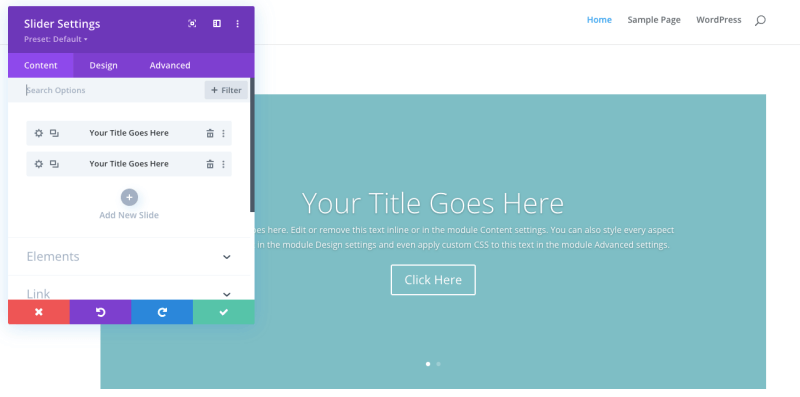
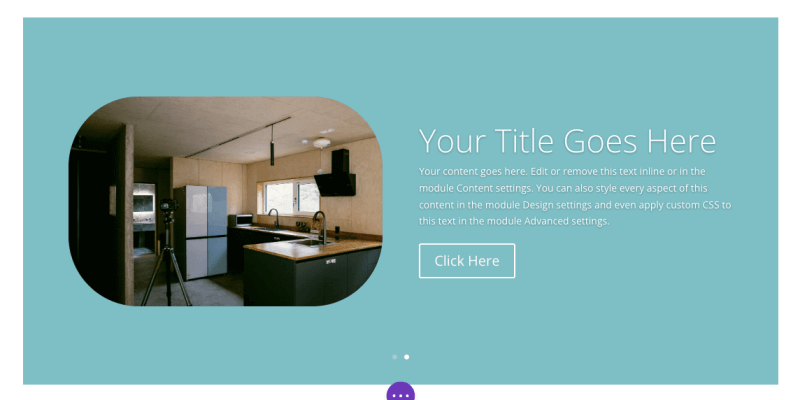
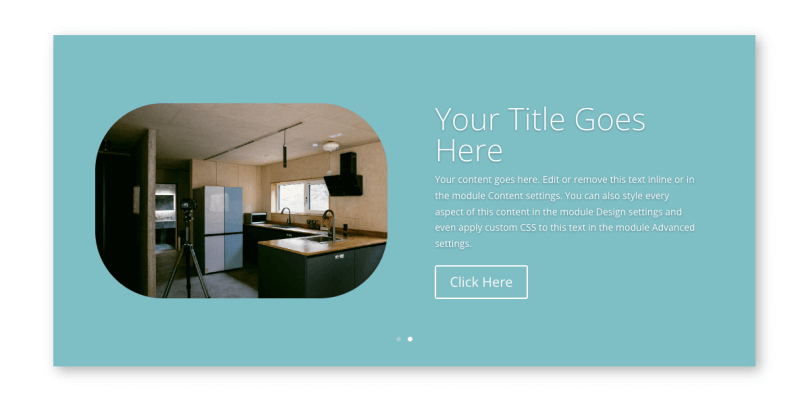
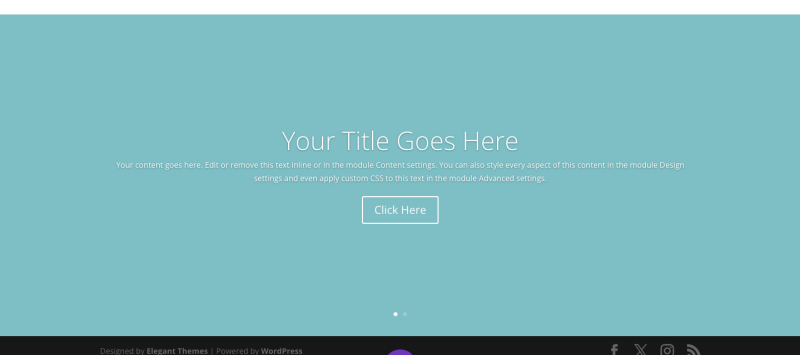
Paso 5: Cuando elijas el módulo Control deslizante, mostrará el contenido predeterminado. Mira la imagen de abajo.

Paso 6: Ahora debes cambiar el título, el contenido, el texto del botón, el enlace y otras configuraciones.
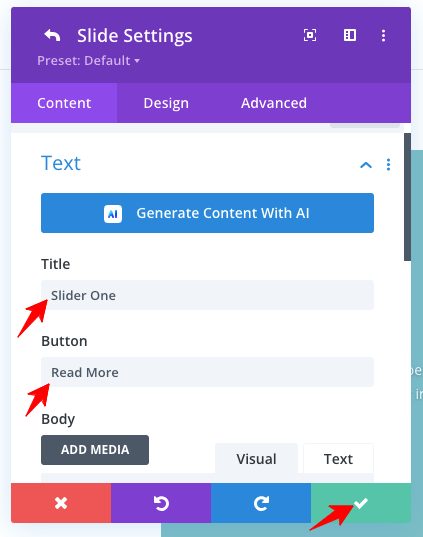
Paso 7: Primero, cambiemos el Título a través de las siguientes preferencias. Haga clic en la opción " Marca verde " para guardar la configuración.

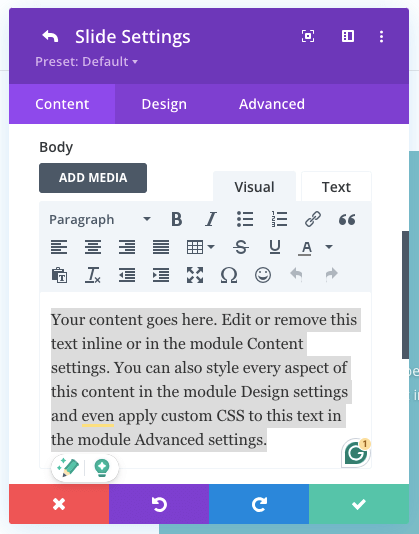
Paso 8: Cambie el contenido del cuerpo según sus necesidades. ¡Consulte la captura de pantalla!

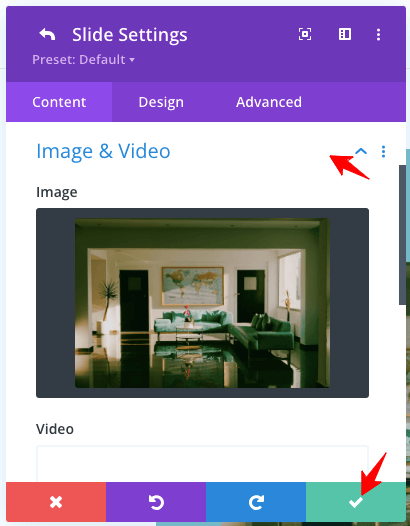
Paso 9: ¡Puedes agregar la imagen como esta!

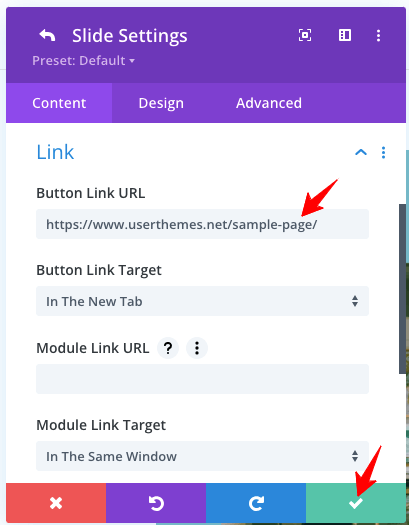
Paso 10: agregue un enlace para el botón " Leer más ".

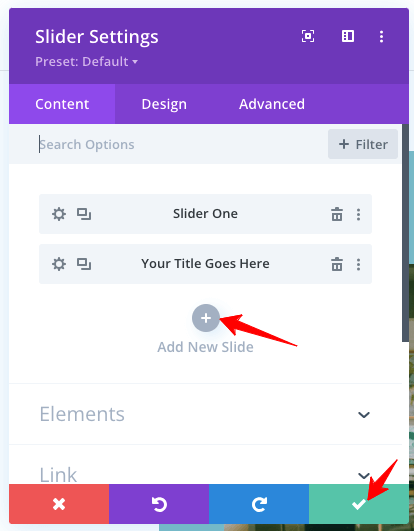
Paso 11: Es posible agregar más diapositivas. Utilice la opción marcada!

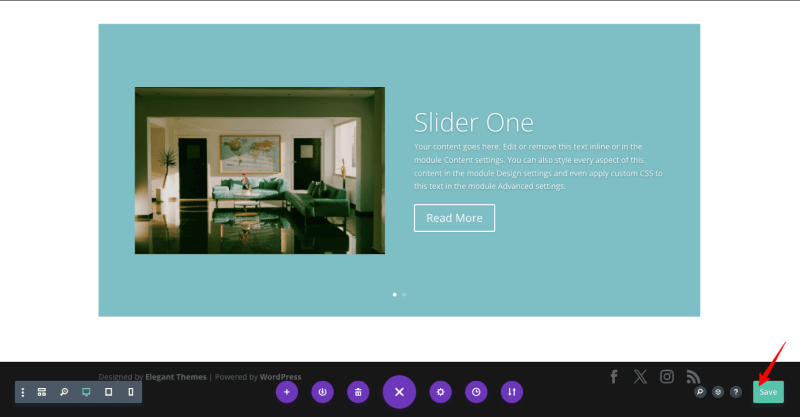
Paso 12: Después de finalizar la configuración, no olvide hacer clic en el botón " Marca verde ".

Hasta ahora, hemos visto la configuración de "Contenido". Pasemos a la pestaña " Diseño " para personalizar su control deslizante Divi.
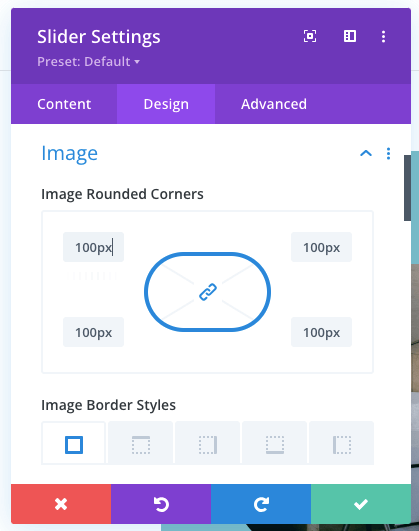
1. Estilos de borde de imagen
Estoy ejecutando la esquina de la sección de la imagen a través de los estilos de borde de la imagen. ¡Echa un vistazo a la captura de pantalla a continuación!

¡Aquí está el resultado de mi configuración anterior!

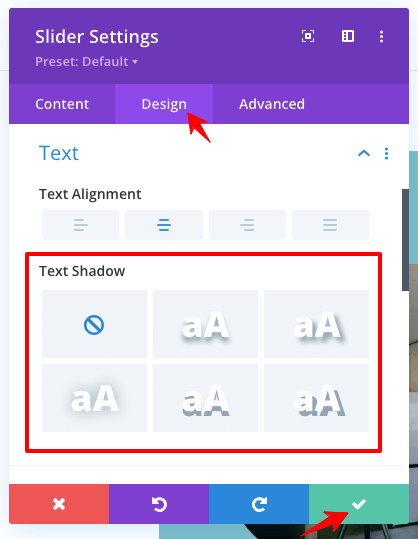
2. Sombra de texto
Es para agregar algún efecto de sombra a su texto. ¡Comprueba las opciones dadas!

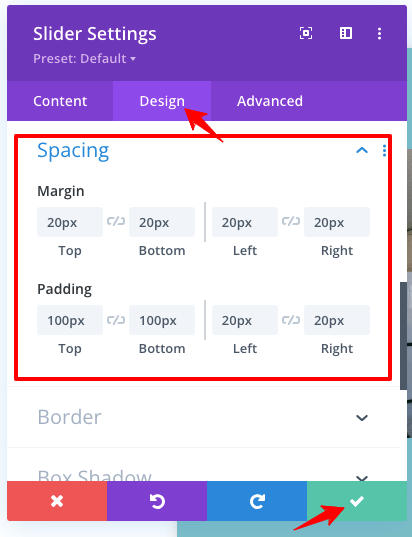
3. Espaciado
Tiene configuraciones detalladas de Margen y Relleno para el espaciado de los controles deslizantes.

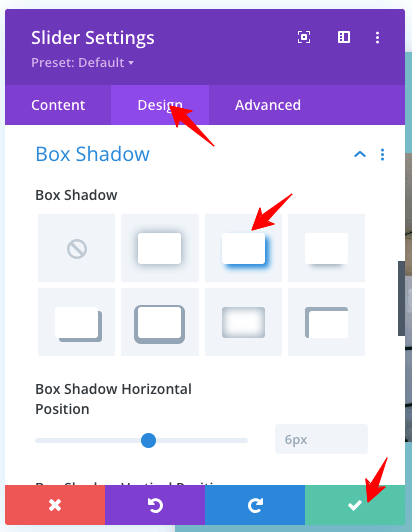
4. Configuración de la sombra del cuadro
A través de esta opción, puede ejecutar el efecto de sombra para su control deslizante.

Salida de configuración de sombra de cuadro
¡Mira el resultado de la configuración de sombras!

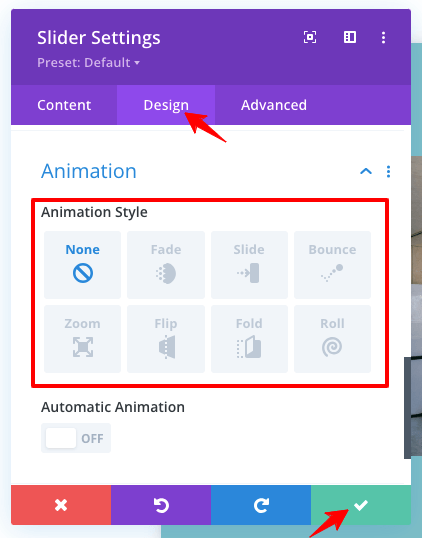
5. Animación

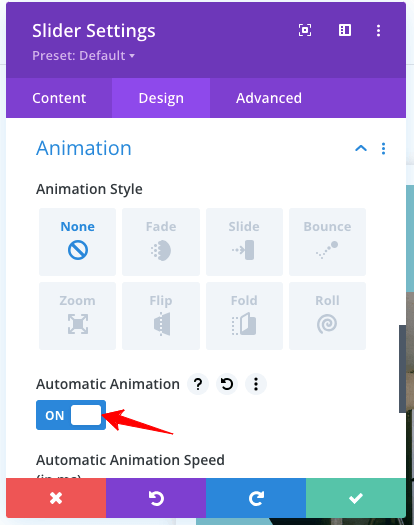
Es posible agregar animación al control deslizante Divi. Consulta la imagen a continuación, que muestra los diferentes tipos de anime que puedes agregar.

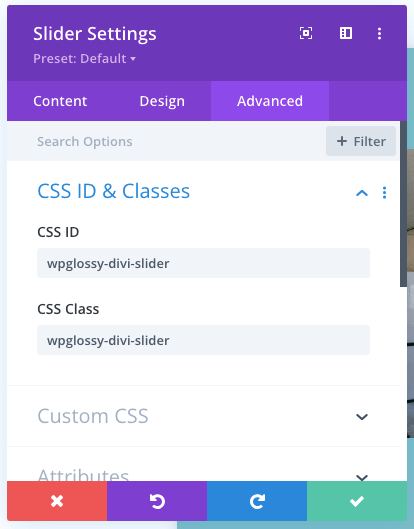
6. ID y clases de CSS avanzadas
Tiene un espacio para agregar su ID de CSS personalizado y clases para personalización.

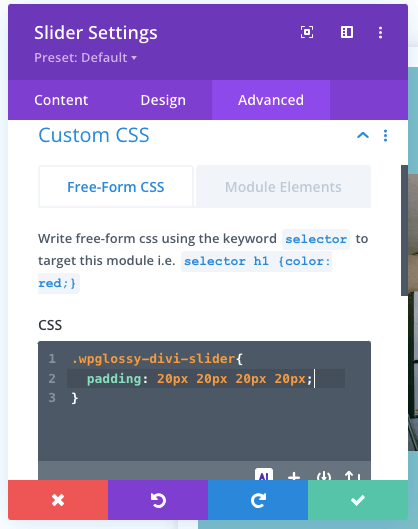
7. CSS personalizado avanzado
Para que su control deslizante sea único, utilice esta configuración CSS personalizada.

Configuración avanzada de CSS personalizado Salida
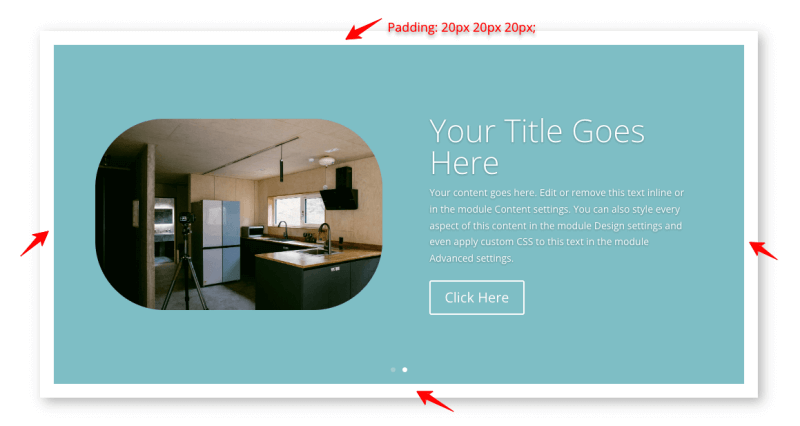
He proporcionado el código CSS de mi elección relacionado con el relleno. Vea el resultado.

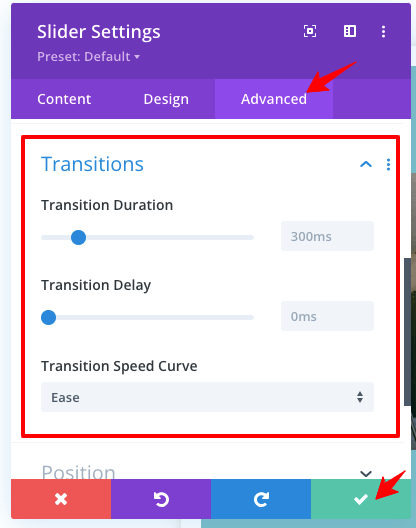
8. Transiciones avanzadas
El control deslizante Divi Builder tiene configuraciones de transición detalladas como Duración, Retraso y Curva de velocidad. Configure estas opciones según sus necesidades.

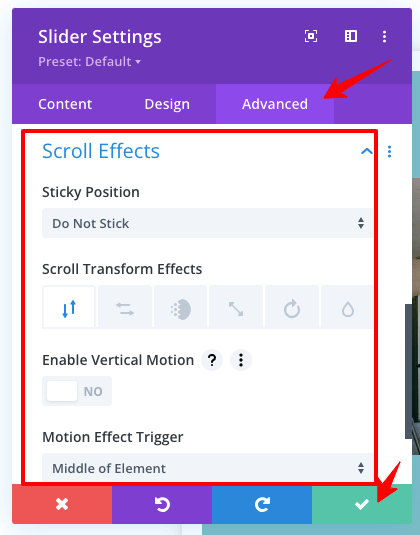
9. Efectos de desplazamiento avanzados
Es mi característica favorita del control deslizante Divi. Puede habilitar el efecto de desplazamiento para sus diapositivas, como Sticky, Transformation, Vertical Motion y Motion Effect Trigger.

2. ¿Cómo agregar un control deslizante de ancho completo en el tema Divi?
Si necesita diseñar un control deslizante Divi de ancho completo, siga el procedimiento a continuación.
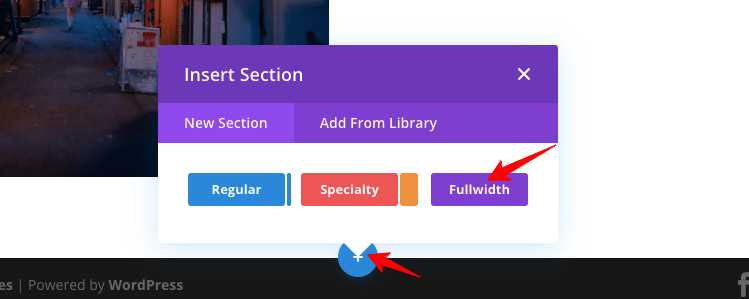
Haga clic en el botón " + " (que se muestra en la figura siguiente) para obtener una nueva sección y seleccione Ancho completo.

Después de seleccionar la opción Ancho completo, busque " Control deslizante de ancho completo ".

Realice la configuración como hicimos para el módulo deslizante (pasos explicados anteriormente). Obtendrá todas las opciones de personalización para crear el control deslizante de ancho completo. ¡Compruebe la muestra de salida que está buscando!

3. ¿Cómo cambiar la altura del control deslizante Divi?
Con la configuración mejorada de Divi, es fácil cambiar la altura del control deslizante. No es necesario agregar ningún código CSS para ajustar la altitud.
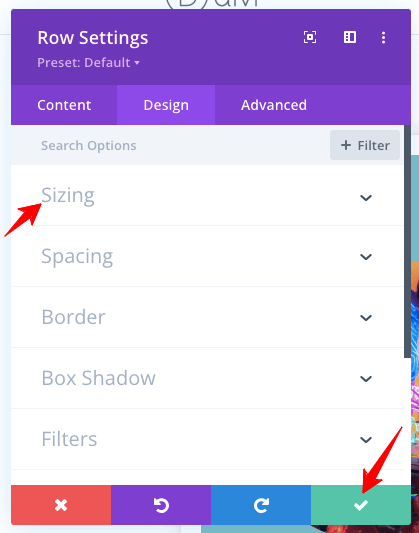
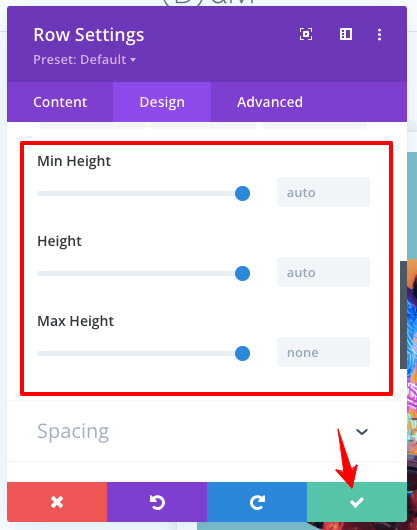
Simplemente visite el módulo deslizante y vaya a la pestaña " Diseño ". En la configuración de " Tamaño ", obtendrá la opción de altura de la diapositiva para hacerla mínima o máxima.


Nota: esta configuración de altura también está disponible para dispositivos móviles para fijar diferentes alturas para uso en dispositivos móviles y tabletas. También puedes usar la configuración de relleno superior e inferior para ajustar la altura de la diapositiva en el tema Divi.
4. ¿Cómo agregar un control deslizante de video en Divi?
¡Integrar un control deslizante de video en el tema Divi es pan comido! Debe buscar el módulo “ Control deslizante de video ”.

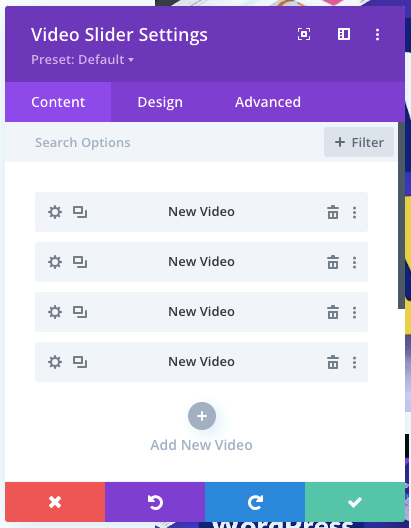
Vea las opciones de configuración en la siguiente imagen. Siga las mismas pautas que le he dado para el módulo Slider.

¡Aquí está la muestra de salida del control deslizante de video Divi para su referencia!

¿Cómo crear la reproducción automática del control deslizante Divi?
¿Quieres hacer un control deslizante Divi Auto? ¡Déjame decirte el paso simple!
En la función Animación del control deslizante, vaya a la pestaña Diseño y habilite la configuración " Animación automática ". Recuerde guardar la configuración.

¡Viva! ¡Has creado el Divi Auto Slider fácilmente!
Terminando
Divi Builder Slider contiene una interfaz fácil de usar para crear diseños personalizados para su sitio profesional. Obtendrá un control de navegación completo a través de diapositivas de imágenes, videos y texto para crear diseños atractivos para su audiencia.
Además, es totalmente responsivo y cuenta con funciones avanzadas para una alta interacción del usuario. Aunque el control deslizante es un elemento de distracción y afecta la velocidad de carga del sitio, puede maximizar las conversiones al atraer más visitantes a través de diseños visualmente atractivos.
Espero que hayas aprendido cómo agregar un control deslizante en el tema Divi y hacer que aparezca en todo su ancho. También aprendió a cambiar la altura del control deslizante y a crear un control deslizante automático Divi. Si tiene dificultades con la configuración del control deslizante Divi, contácteme a través de la sección de comentarios.
