Cómo agregar un botón dual en WordPress (guía paso a paso)
Publicado: 2023-07-06En el mundo del desarrollo web, WordPress sigue siendo uno de los mejores y más utilizados CMS que potencia millones de sitios web y blogs. Uno de los aspectos clave para mejorar la experiencia del usuario es proporcionar un botón de llamada a la acción claro y atractivo. Y cuando se trata de agregar cta, el botón dual juega un papel importante.
Ofrece oportunidades versátiles para su sitio web al proporcionar diferentes caminos y acciones. Independientemente de las oportunidades que brinde, agregar un botón doble puede resultar desalentador para un principiante sin personalizaciones avanzadas y habilidades de codificación.
¡No temáis! En este tutorial paso a paso, lo guiaremos a través del proceso completo de cómo agregar un botón dual en WordPress . Entonces, sin más discusión, profundicemos en el tutorial...
¿Qué es un botón dual en WordPress?
El botón doble indica dos botones uno al lado del otro donde puede habilitar un botón y deshabilitar otro .
Este botón dual en WordPress le permite agregar múltiples opciones a un botón para aumentar la participación y la conversión de la audiencia.
¿Por qué necesitas un botón dual?
Se generó un botón dual con la idea de ofrecer múltiples opciones a través de un solo botón. Se ha demostrado que es una estrategia fructífera para impulsar las conversiones.
Aquí hay algunos beneficios clave de agregar botones duales a su sitio web:
- Puedes ofrecer opciones alternativas a tu público objetivo.
- La toma de decisiones se vuelve más fácil debido al uso de este botón dual, ya que su audiencia encontrará dos opciones.
- Este botón viene con más posibilidades de conversión.
- Estos botones dobles harán que su sitio web sea más interactivo .
- Le da a su audiencia una dirección clara para la conversión.

Pasos para agregar un botón dual en WordPress
Agregar un botón doble a su sitio web puede ser una excelente manera de mejorar la experiencia y la funcionalidad del usuario. Este botón se puede agregar de dos maneras. Ya sea agregando botones duales usando un complemento de WordPress o mediante codificación. Aquí mostraremos un método fácil de usar que no requiere habilidades de codificación.

Para hacer eso, primero debe elegir un complemento de botón dual de WordPress. Aquí usaremos ElementsKit , un complemento de Elementor todo en uno que tiene un widget de botón dual dedicado junto con la lista de publicaciones , el feed de Twitter y el efecto de intercambio de imágenes en WordPress . Este complemento le permite agregar botones duales en WordPress solo siguiendo cuatro sencillos pasos. ¿Quieres saber cómo?
Consulte la guía paso a paso para agregar un botón doble en WordPress :
Paso 1: instale un complemento de botón de WordPress.
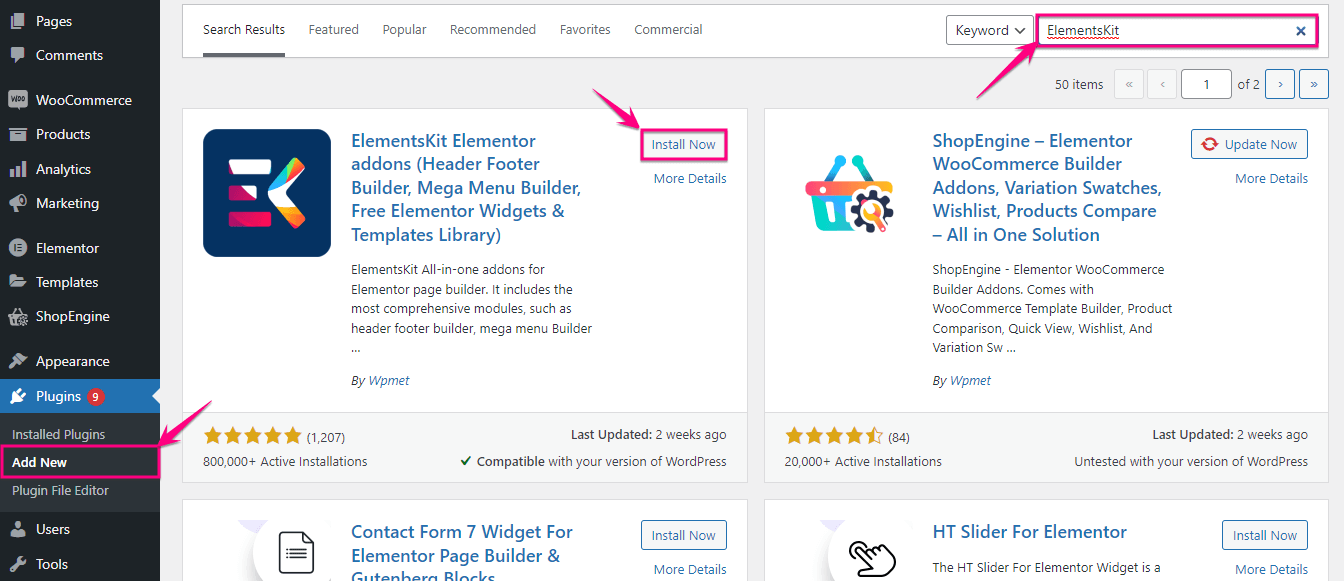
Primero, debe instalar un complemento que le permita agregar un botón dual en WordPress. Para hacer eso, vaya a Complementos >> Agregar nuevo y busque ElementsKit .
Después de encontrarlo, presione el botón Instalar ahora y actívelo después de completar la instalación.

Paso 2: habilite el widget de doble botón.
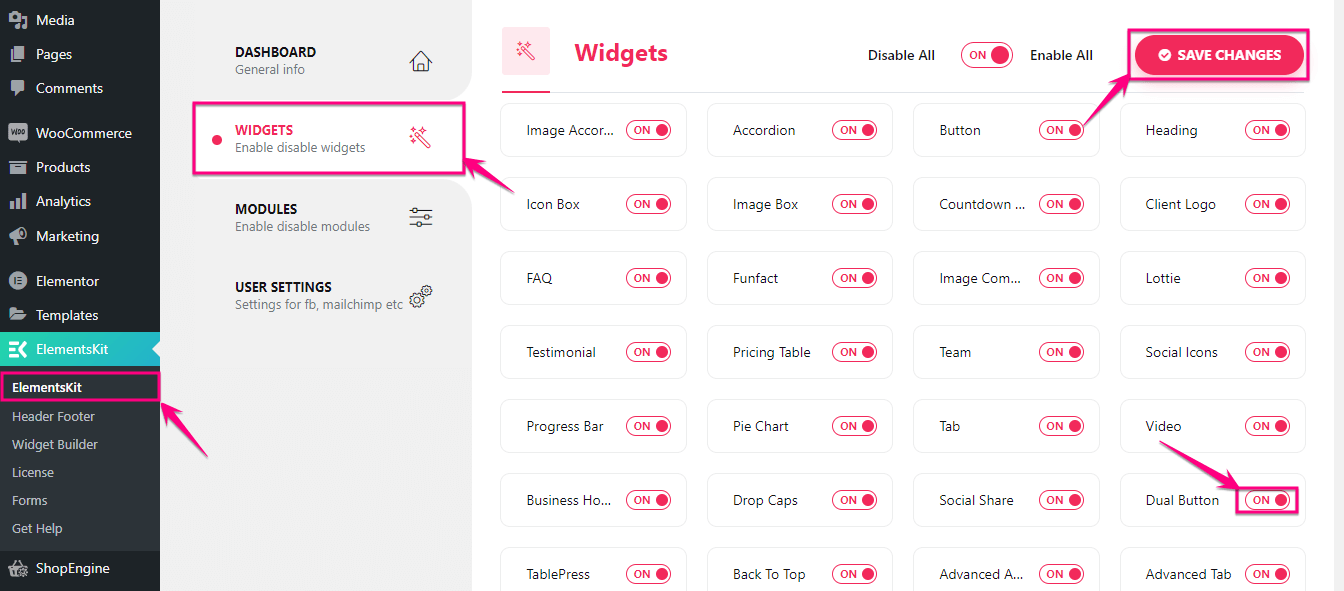
Después de instalar ElementsKit, el complemento de botón de WordPress, debe habilitar el widget de botón dual . Para ello, vaya a ElementsKit >> ElementsKit y haga clic en la pestaña Widgets .

En la pestaña Widget, encontrará el widget de botón dual. Ahora habilite el widget y presione el botón Guardar cambios .

Paso 3: Agregue dos botones uno al lado del otro.
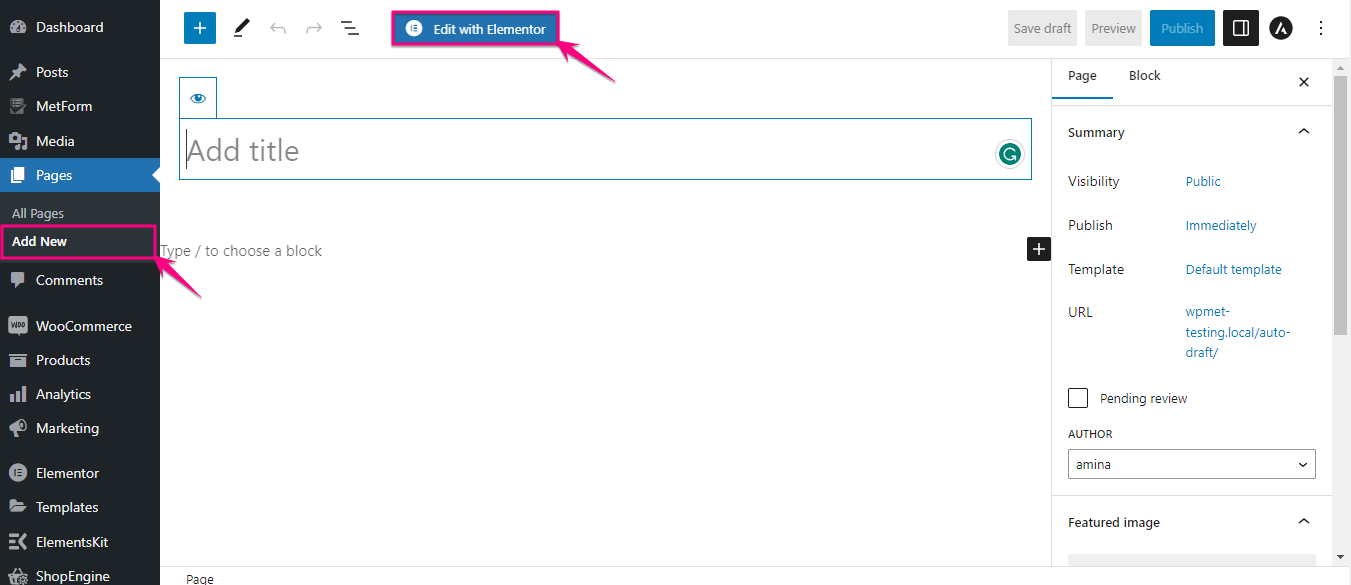
En el tercer paso, puede agregar un botón doble a una página existente o a una página nueva. Aquí lo agregamos a una nueva página haciendo clic en la opción Agregar nuevo en Páginas. Ahora, asigne un título a su página recién agregada y haga clic en el botón Editar con Elementor .

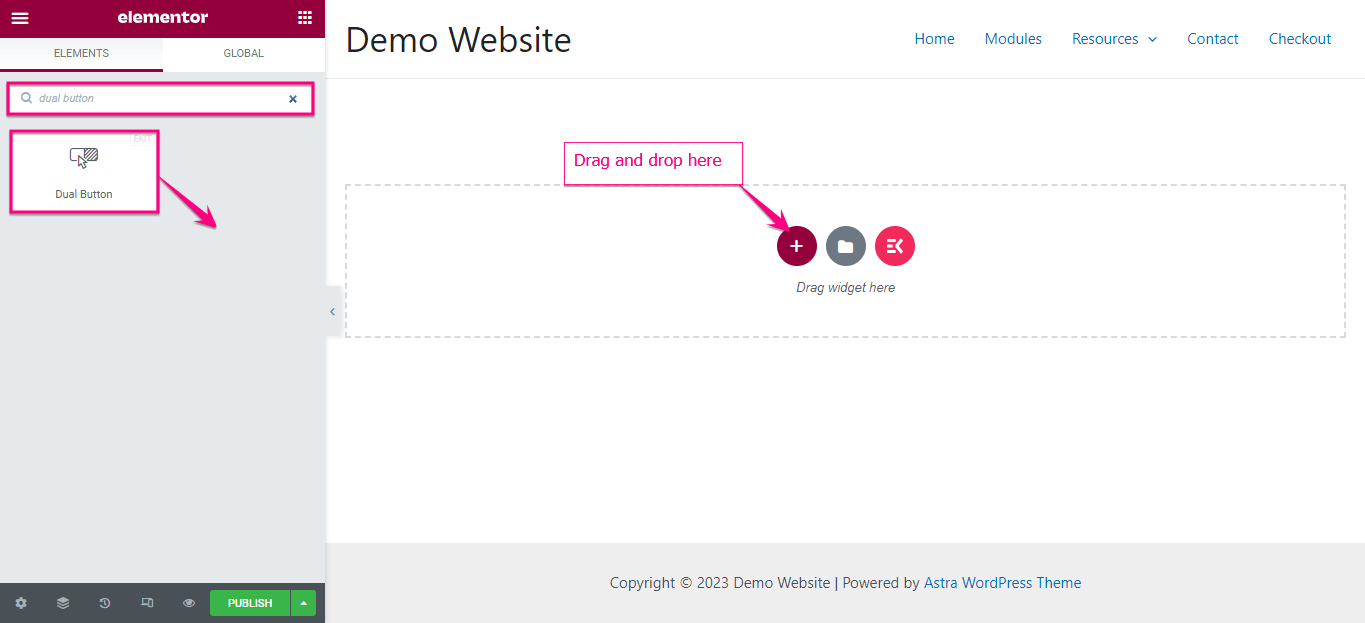
Esto lo redirigirá al editor de Elementor desde donde debe buscar el botón dual en el cuadro de búsqueda. Después de escribir el nombre del widget, verá el widget con el icono de Ekit.
Aquí tienes que arrastrar y soltar el widget en el ícono más. Después de arrastrar y soltar el botón, se agregará un botón doble.

Ahora tienes que personalizar este doble botón para hacerlo más atractivo.
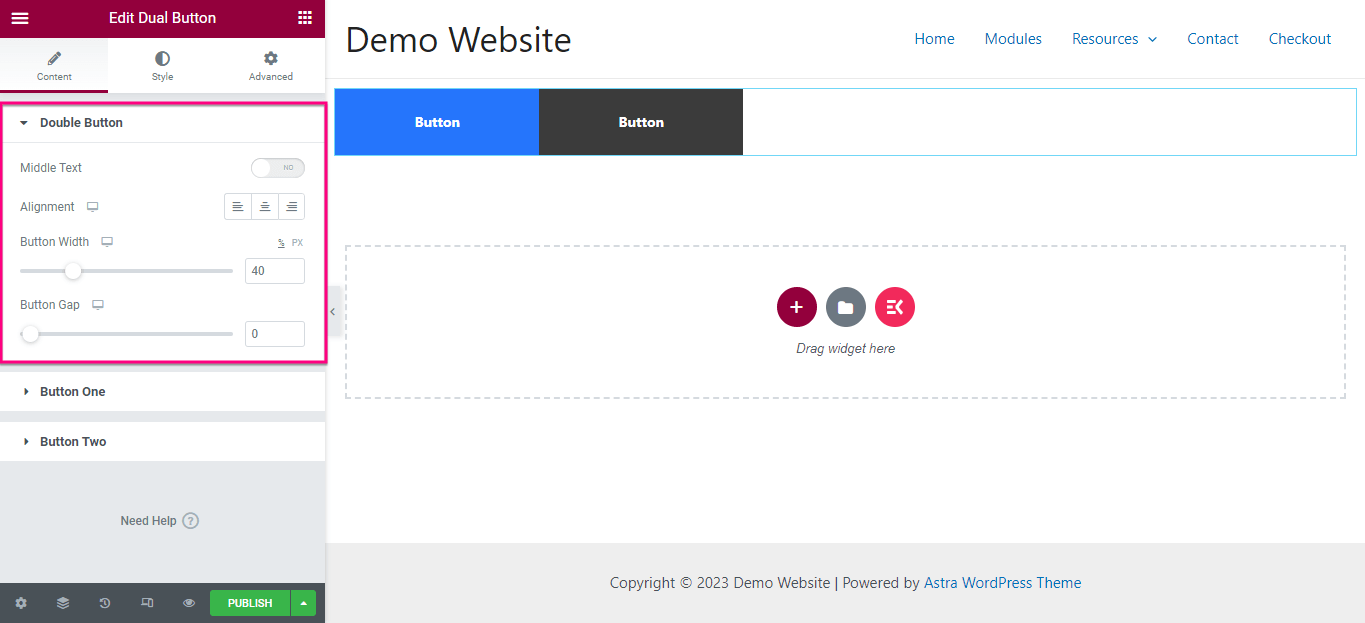
Aquí debe expandir la pestaña de doble botón para realizar ajustes en las siguientes áreas:
- Texto medio: esta opción le permite agregar texto medio entre los dos botones.
- Alineación: cambie la alineación de su botón dual.
- Ancho del botón: Ajuste el ancho de su botón dual desde aquí.
- Espacio entre botones: decida cuánto espacio desea mantener entre dos botones.

Después de editar el botón doble, edite por separado el botón uno y dos.
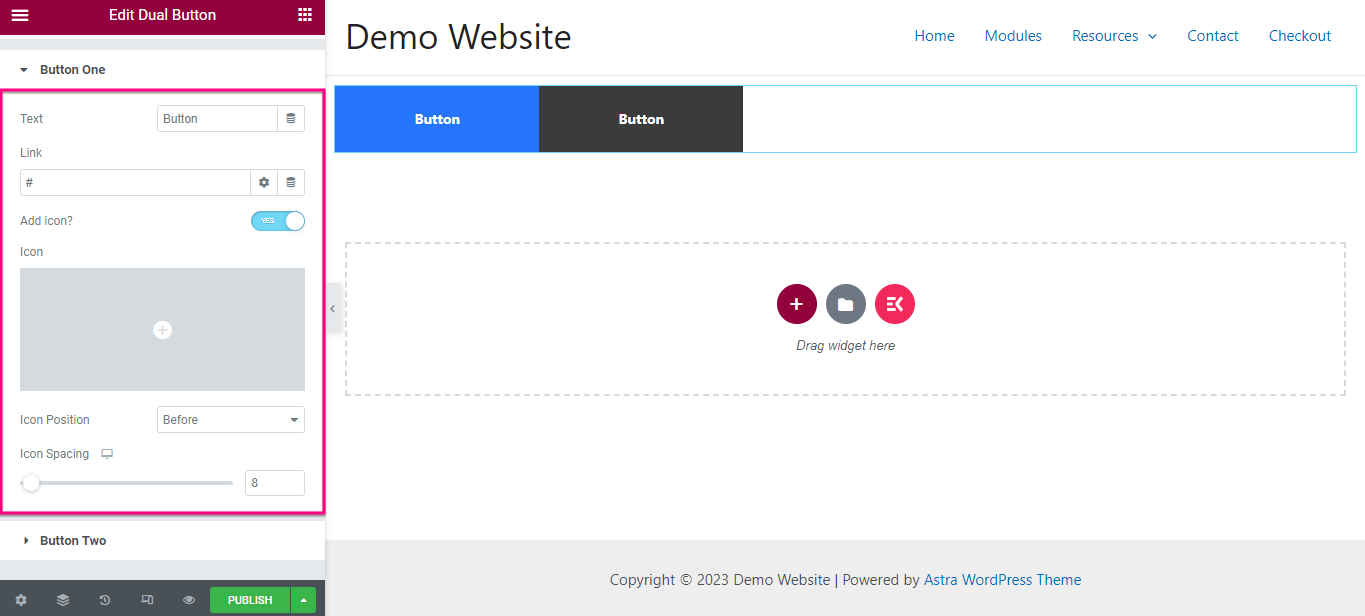
Para el botón uno , realice los siguientes cambios:
- Texto: agregue texto de visualización para el botón uno.
- Enlace: inserte el enlace con el botón uno copiándolo y pegándolo en el campo Enlace.
- Icono: agregue un icono que se mostrará con el botón.
- Posición del icono: ajuste la posición de su icono seleccionándolo antes y después del texto.
- Espaciado de iconos: cambie el espacio entre el texto del botón y el icono.

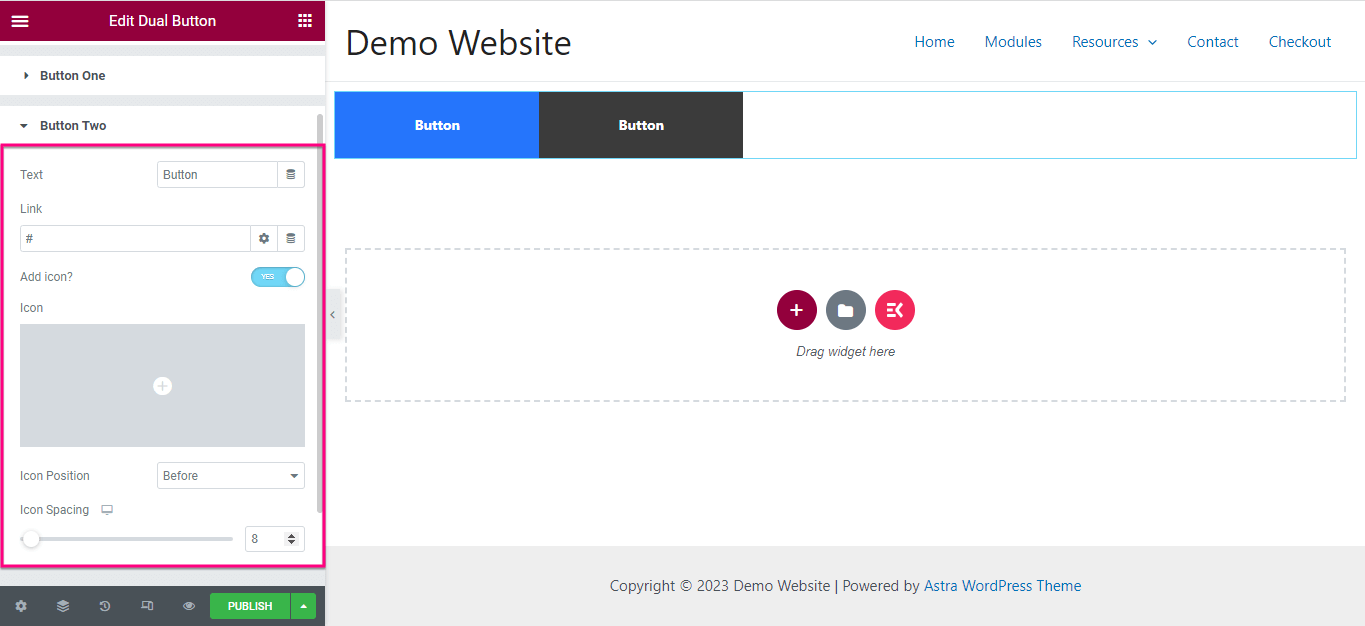
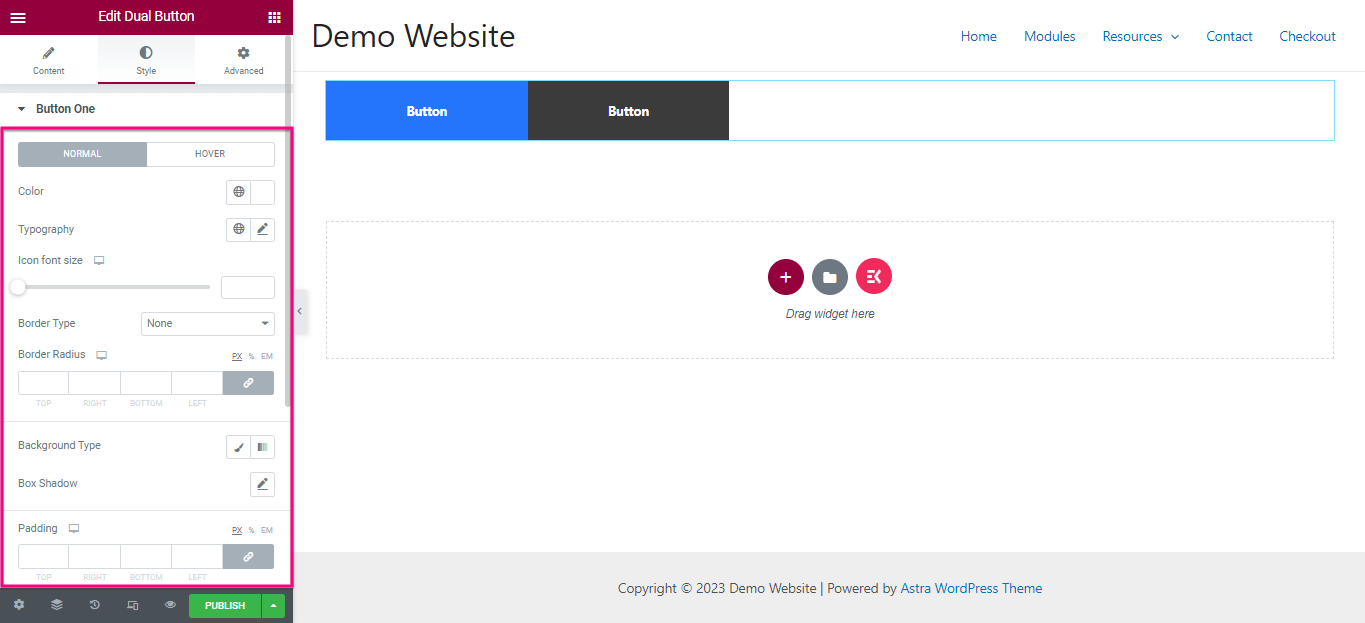
Ahora, al igual que en el paso anterior, ajuste el Texto, el Enlace, el Ícono, la posición del Ícono y el espaciado del Ícono para el Botón Dos. Después de realizar cambios en la pestaña de contenido, vaya a la pestaña Estilo .

Desde aquí, debe editar el color , la tipografía , el tamaño de fuente del icono , el tipo de botón , el radio del botón , el tipo de fondo , la sombra del cuadro , el relleno , etc. Ahora, realice la misma personalización de estilo para el botón dos .

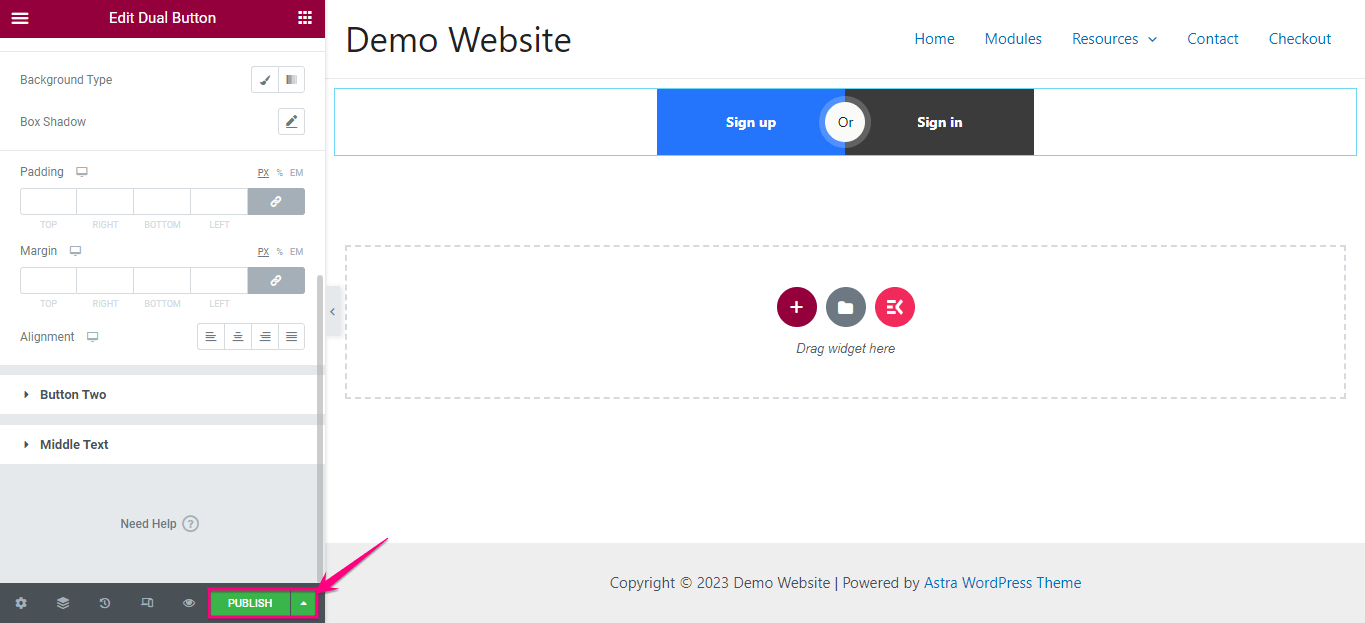
Paso 4: Publique el botón dual en su sitio.
En el último paso, debe presionar el botón Publicar para agregar dos botones uno al lado del otro.

Intenta agregar un botón doble
Agregar un botón doble puede afectar significativamente la participación y la conversión de su sitio. A lo largo de este blog, hemos mostrado el método más fácil y simple para agregar botones duales que no requiere habilidades avanzadas.
Independientemente del método que elija, es importante considerar las mejores prácticas que abren la puerta a personalizaciones ilimitadas. Entonces, continúe y experimente para agregar dos botones atractivos uno al lado del otro en su sitio web con el proceso más conveniente.
