Cómo agregar tiempo de lectura estimado en WordPress (Gutenberg, Elementor y más)
Publicado: 2022-11-22Puede haber momentos en los que intentamos leer un artículo de un sitio web, nos preguntamos cuánto tiempo llevará leer la publicación completa y comenzar a desplazarnos hacia abajo hasta el final del contenido para obtener una estimación del tiempo necesario para terminar de leer. eso. Y una vez que lo conseguimos, empezamos a leer de verdad. Y para ese momento, podemos apreciar un pequeño aviso sobre cuánto tiempo tomará antes de leerlo.
Agregar un tiempo de lectura estimado para las publicaciones de su blog es una excelente manera de ayudar al usuario que pasa mucho tiempo devorando contenido en la web. No tiene que ser intrusivo o distraer al usuario de interactuar con el contenido, tal vez una oración corta como "tiempo de lectura de 3 minutos" sobre el contenido sea adecuada para ello.
Este tutorial le mostrará cómo agregar un tiempo de lectura estimado en WordPress sin ningún complemento adicional y mostrarlo en su publicación de blog, ya sea que esté usando Gutenberg, Elementor, Divi y cualquier editor, siempre que admita el uso de shortcode.
Agregar tiempo de lectura estimado en WordPress
Una vez que conozca el beneficio de agregar el tiempo de lectura estimado a las publicaciones de su blog y haya decidido usarlo para su sitio, ¡comencemos a agregarlo ahora!
Antes de comenzar, sugerimos realizar una copia de seguridad de su sitio y usar un tema secundario para evitar romper el tema principal o perder sus cambios cuando actualice su tema. Una vez que esté listo, ¡vamos a los pasos prácticos!
Paso 1: agregar el código de tiempo de lectura estimado
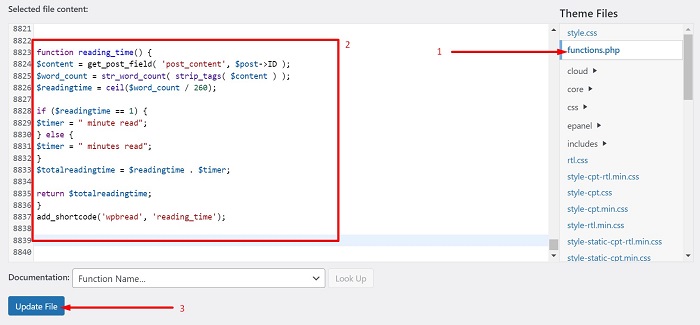
El primer paso es agregar el código de tiempo de lectura estimado a su archivo functions.php de tema. Para hacerlo, vaya a Apariencia → Editor de archivos de temas desde su panel de administración de WordPress para abrir la página Editar tema . Y en esa página, haga clic en la función de tema ( functions.php ) de la lista de archivos de tema para abrir su editor de archivos. Una vez que el editor esté abierto, agregue el siguiente código en la parte inferior del editor de archivos.
function lectura_tiempo() {
$contenido = get_post_field( 'post_content', $post->ID );
$recuento_de_palabras = str_recuento_de_palabras( strip_tags( $contenido ) );
$tiempodelectura = ceil($word_count / 260);
si ($tiempo de lectura == 1) {
$temporizador = "minuto de lectura";
} más {
$temporizador = "minutos leídos";
}
$tiempototaldelectura = $tiempodelectura . $temporizador;
devuelve $tiempototaldelectura;
}
add_shortcode('wpbread', 'reading_time');Aquí está la captura de pantalla de cómo se coloca el código en el editor de archivos.

Lo que hace el código anterior es obtener el total de palabras del contenido de la publicación y luego dividirlo por 260, que es el tiempo promedio de lectura silenciosa para adultos en inglés según estudios de ScienceDirect. Puede actualizar el número y modificar el texto de "minuto de lectura" si es necesario.
Una vez que el código esté en su lugar, guarde los cambios realizados en el archivo haciendo clic en el botón Actualizar archivo .
Paso 2: Mostrar el tiempo de lectura estimado
El siguiente paso es llamar al tiempo de lectura estimado para que aparezca antes del contenido de la publicación de tu blog. Este paso lo guiará para mostrar el tiempo de lectura estimado en las publicaciones de su blog para usuarios de Gutenberg, usuarios de Elementor, usuarios de Divi y más.
Gutenberg
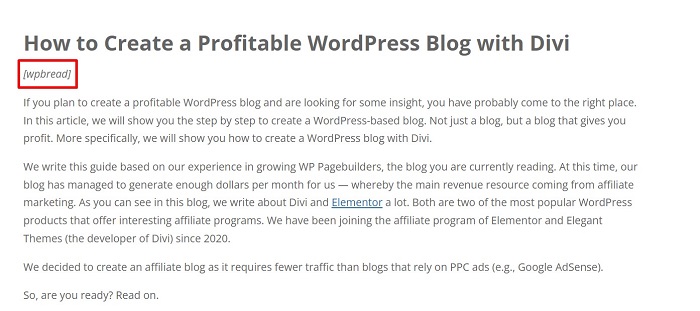
Para mostrar el tiempo de lectura estimado antes del contenido del blog en Gutenberg, solo necesita colocar el [wpbread]

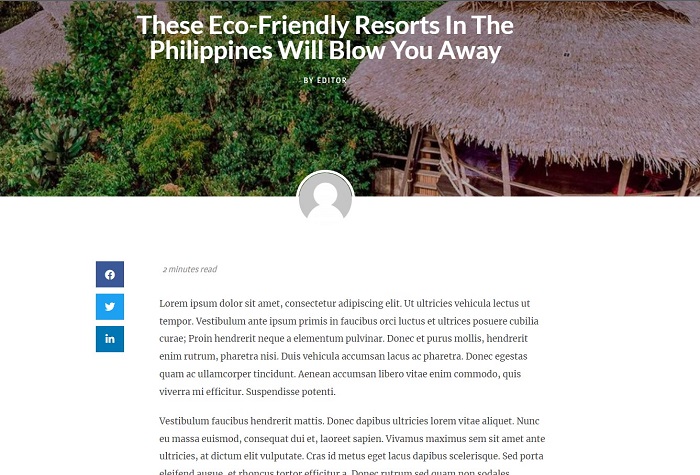
Como puede ver en la imagen de arriba, colocamos el código abreviado entre el título y el contenido y ponemos el texto en cursiva. Puedes ver el resultado en la siguiente imagen.

Viola, el tiempo estimado de lectura está justo encima de nuestro contenido.

Elementor
Si está utilizando Elementor Pro como creador de páginas, le resultará fácil mostrar el tiempo de lectura estimado para todas las publicaciones de su blog. Solo necesita hacer el primer paso de este tutorial y crear un diseño de publicación único o editarlo si ya tiene uno a través del generador de temas, luego agregue el elemento de código abreviado en el diseño.
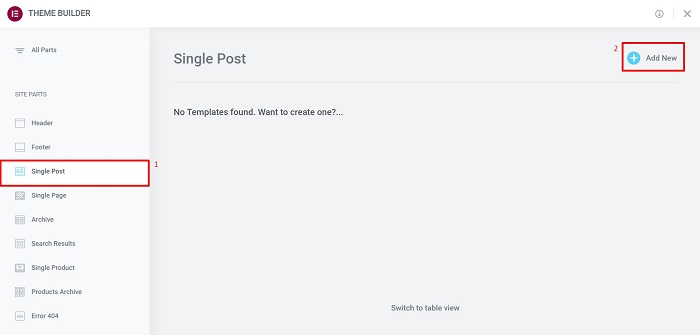
Una vez que haya realizado el primer paso, comience navegando a Plantillas → Generador de temas desde su panel de control de WordPress. Una vez que esté dentro de la página del generador de temas , haga clic en el bloque Publicación única y luego haga clic en el botón Agregar nuevo para crear un diseño de publicación única.

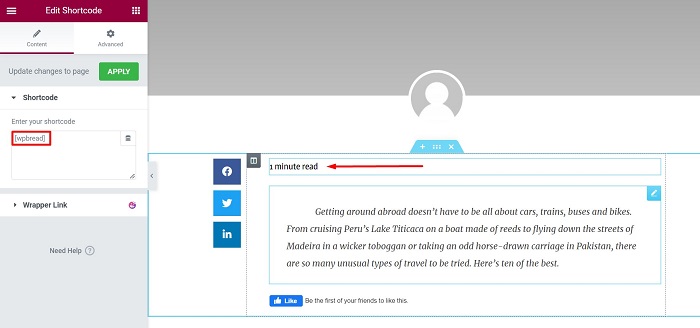
Una vez que esté en el editor visual de Elementor, agregue todos los elementos que necesita para crear su diseño de publicación única o puede usar uno de los diseños de publicación única que hicimos aquí, luego agregue el elemento Shortcode antes del contenido de la publicación y coloque el [wpbread] código abreviado en él.

Ahora, el tiempo de lectura estimado debería aparecer antes del contenido de su publicación. Finalmente, modifica el color del texto y ponlo en cursiva usando el siguiente fragmento de CSS para hacerlo más atractivo pero no intrusivo.
selector .elementor-shortcode{color:#969696;
estilo de fuente: cursiva;
}Una vez que esté satisfecho con su diseño, publíquelo, luego establezca la condición en Publicar → Todo y luego proceda a ver el resultado en una de sus publicaciones desde el frente.

divide
Mostrar el tiempo de lectura estimado para todas las publicaciones de su blog usando Divi Builder es tan fácil como agregar un módulo de botones o cualquier otro módulo a su diseño de publicación única desde Divi Theme Builder. Una vez que haya colocado el código del primer paso en su archivo functions.php , navegue hasta Divi → Theme builder para crear un diseño de publicación único, o si ya tiene el diseño preparado, haga clic en el icono del lápiz para editarlo. .
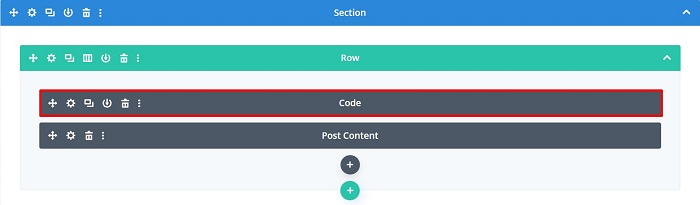
Una vez que esté en el editor Divi, agregue el módulo necesario para su publicación de blog, luego agregue un módulo de código justo encima de su módulo Publicar contenido .

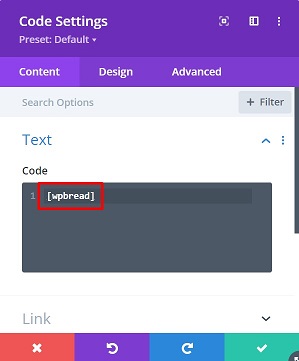
Continúe agregando el [wpbread] al editor de código dentro de la configuración del módulo de código.

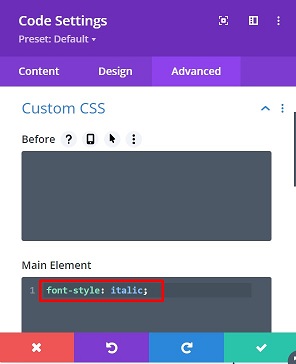
Una vez que aparece el código de lectura estimado, es posible que desee cambiar un poco su estilo agregando un fragmento de CSS al módulo. Por ejemplo, convertimos el texto en cursiva agregando el siguiente fragmento de CSS en la pestaña Avanzado → CSS personalizado → Elemento principal .
-
font-style: italic;

Una vez que haya terminado de diseñar, guarde los cambios que acaba de realizar para el diseño de su publicación única.

Otro editor
Si está utilizando otro editor además de los tres que cubrimos, siempre que sea compatible con el uso de código abreviado, siempre puede agregar el tiempo de lectura estimado para su sitio web. Para hacerlo, solo haga el primer paso y luego coloque el [ en cualquier elemento de código o módulo que ofrezca el editor.wpbread]
La línea de fondo
Puede haber momentos en los que intentamos leer un artículo de un sitio web, nos preguntamos cuánto tiempo llevará leer la publicación completa y comenzar a desplazarnos hacia abajo hasta el final del contenido para comprender el tiempo necesario para terminar de leer. eso. Agregar un tiempo de lectura estimado para las publicaciones de su blog es una excelente manera de ayudar al usuario que pasa mucho tiempo devorando contenido en la web. Este artículo le muestra cómo agregar un tiempo de lectura estimado en las publicaciones de su blog para usuarios de Gutenberg, usuarios de Elementor, usuarios de Divi y más.
