¿Cómo habilitar el almacenamiento en caché del navegador usando Cloudflare en WordPress?
Publicado: 2022-06-02El almacenamiento en caché del navegador es una técnica para acelerar su sitio web al pedirle al navegador que almacene o "almacene en caché" archivos estáticos durante un período de tiempo para que no tengan que descargarse nuevamente en visitas posteriores. Eso es todo lo que hay en pocas palabras.
En este tutorial, aprenderemos cómo agregar un encabezado de expiración en Cloudflare que básicamente le dice al navegador cuánto tiempo debe almacenar en caché los recursos estáticos.
Si desea utilizar el almacenamiento en caché del navegador, debe informar a los navegadores web durante cuánto tiempo deben conservar imágenes, CSS y archivos Javascript localmente en el navegador del cliente. El navegador del usuario utilizará menos datos cuando navegue por las páginas de su sitio web si se utilizan ciertos estándares y configuraciones (porque necesita descargar menos archivos). El uso del almacenamiento en caché del navegador en WordPress da como resultado un tiempo de carga más rápido para su sitio web.
Tabla de contenido
¿Qué es el almacenamiento en caché del navegador?
El almacenamiento en caché es el proceso de almacenamiento de datos en un caché. Un caché no es más que un espacio de almacenamiento temporal de datos.
El almacenamiento transitorio de contenidos en los navegadores web se denomina almacenamiento en caché del navegador. El navegador web de un visitante descarga y guarda varios recursos del sitio web en el disco local. Imágenes, archivos HTML y archivos JavaScript se encuentran entre ellos. La página web se cargará rápidamente y el consumo de ancho de banda se reducirá la próxima vez que el usuario visite el sitio web.
Ventajas del almacenamiento en caché
Las páginas web se pueden buscar previamente y almacenar en caché en clientes, servidores proxy y servidores. El almacenamiento en caché en línea tiene una serie de ventajas, incluido un rendimiento web mejorado.
- El almacenamiento en caché reduce el consumo de ancho de banda, reduce el tráfico de red y reduce la congestión de la red.
- Por dos razones, el almacenamiento en caché reduce la latencia de acceso:
- a) Los documentos visitados con frecuencia se recuperan de un caché de proxy local en lugar de servidores de datos lejanos, lo que reduce los retrasos en la transmisión.
- b) Debido a que el almacenamiento en caché reduce el tráfico de red, los documentos que no se almacenan en caché se pueden recuperar mucho más rápido de lo que sería sin él, gracias a la disminución de la congestión a lo largo de la ruta y la menor carga de trabajo del servidor.
- Al distribuir datos entre cachés de proxy a través de la WAN, el almacenamiento en caché minimiza la carga de trabajo del servidor web distante.
- El cliente puede adquirir una copia en caché en el proxy si el servidor remoto no está disponible debido a un bloqueo o partición de la red. Como resultado, se mejora la solidez del servicio web.
¿Cómo funciona el almacenamiento en caché del navegador?
En el siguiente gráfico se muestra una explicación de cómo funciona el almacenamiento en caché del navegador.

El servidor web recopila datos de un sitio web y los envía a la ventana del navegador. Dependiendo de si el visitante es la primera vez que visita el sitio o ya lo ha hecho, se realiza el almacenamiento en caché.
Echemos un vistazo a estos dos ejemplos para ver cómo funciona el almacenamiento en caché.
Caso 1: Un usuario primerizo
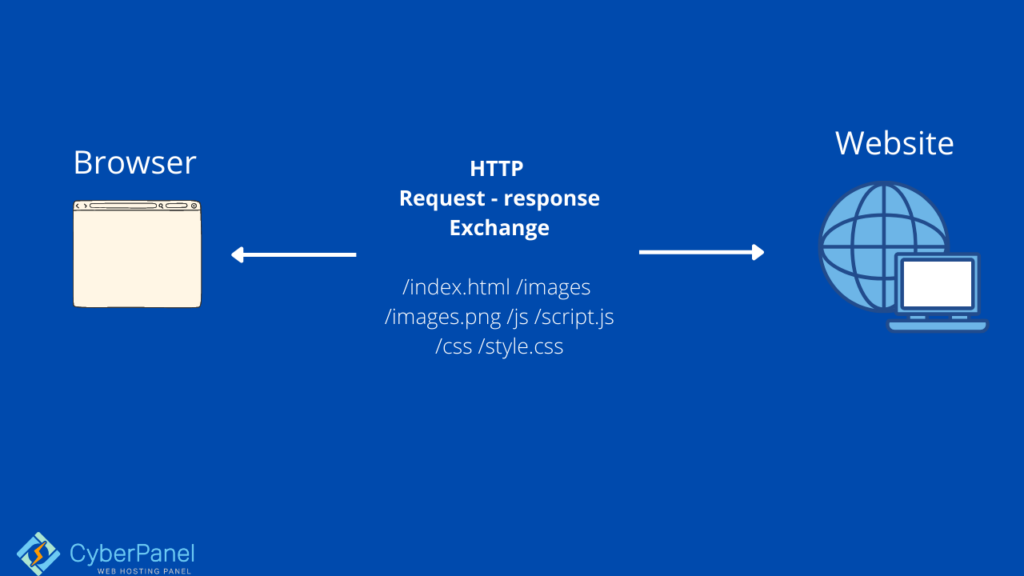
El siguiente gráfico muestra una circunstancia en la que una persona visita un sitio web por primera vez.

El navegador web recopila datos del servidor web cuando accede a un sitio web por primera vez. Esto se debe al hecho de que los recursos en línea aún no se han almacenado en caché. El navegador de Internet guardará los recursos en línea en un caché para que pueda tener una mejor experiencia la próxima vez que visite el sitio web.

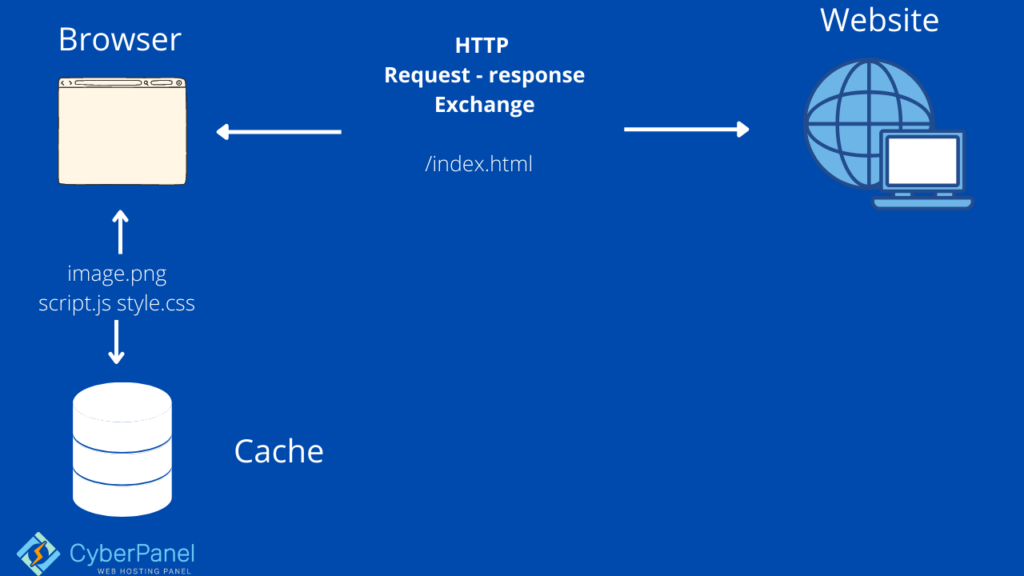
Caso 2: El usuario ya había visitado el sitio web.
Si un usuario visita un sitio web por segunda vez en el mismo dispositivo informático, la segunda visita se cargará más rápido que la primera. Esto se debe a que el navegador web usará el caché para obtener recursos web estáticos, como imágenes, CSS y JavaScript. La página HTML se entregará a través del navegador web.
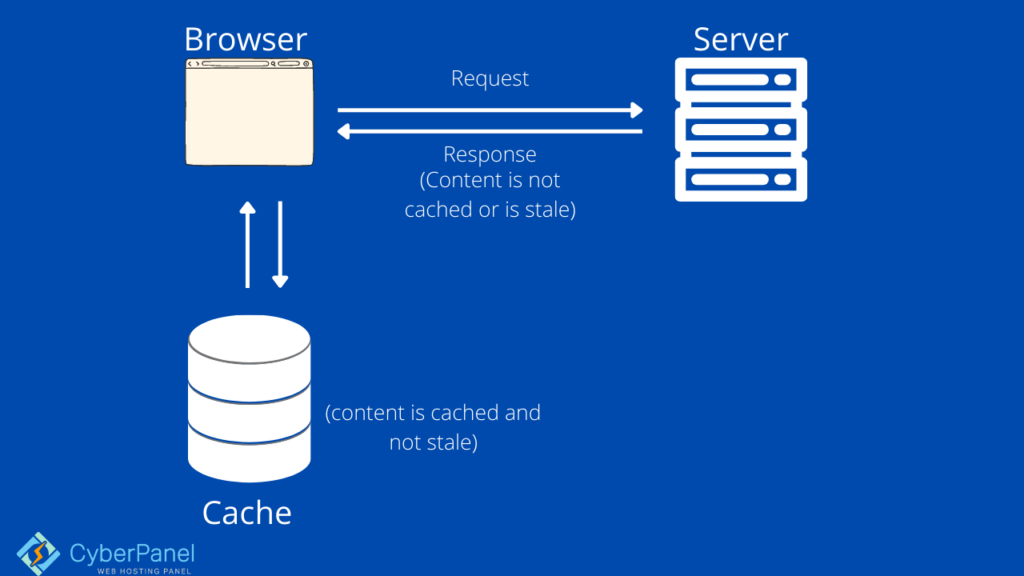
Este escenario de caso se representa en el siguiente gráfico.

La visualización anterior implica que la información es actual. El término "contenido nuevo" se refiere a cosas que aún no han caducado y se pueden recuperar del caché. El material obsoleto es contenido que ha superado la fecha de caducidad de la memoria caché y solo se puede obtener del servidor web.
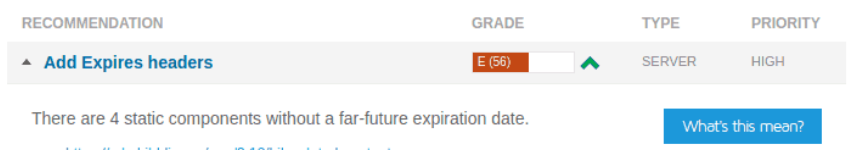
Analiza tu sitio usando GTMetrix
Es posible que haya notado el error "Agregar encabezados de vencimiento" si usó GTmetrix para evaluar su sitio.

¿Cómo verificar el encabezado de almacenamiento en caché en su navegador?
Los encabezados de respuesta son utilizados por el almacenamiento en caché del navegador. El navegador envía "encabezados de solicitud" con cada solicitud HTTP y el servidor responde con "encabezados de respuesta" y los datos.
El servidor especifica un encabezado de respuesta llamado 'control de caché' que le dice al navegador cuánto almacenar en caché los archivos (en segundos).
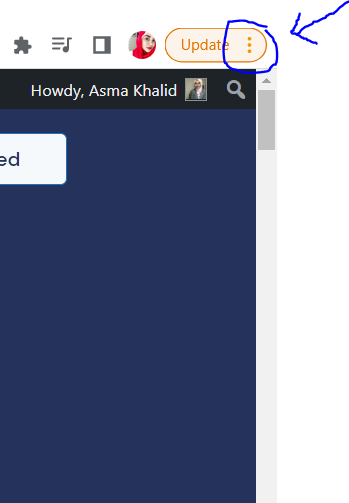
Haga clic en los tres puntos (menú de kebab) en la parte superior derecha de su navegador Chrome

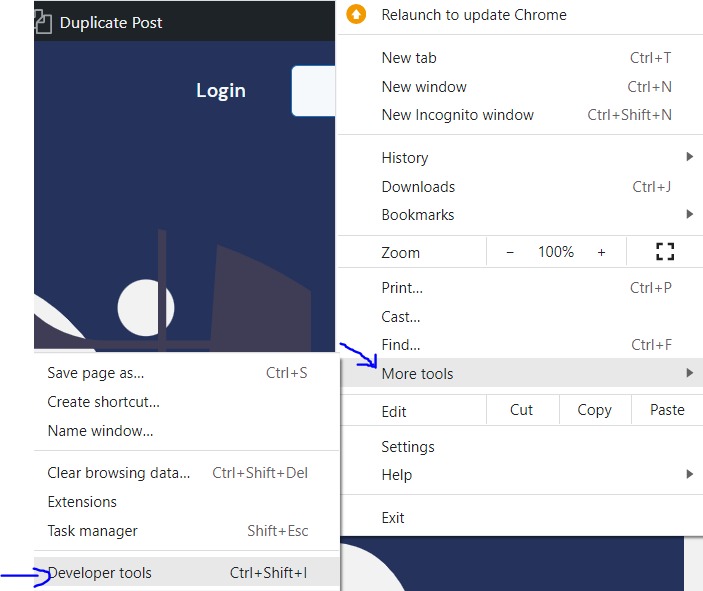
Haga clic en Más herramientas -> herramientas para desarrolladores

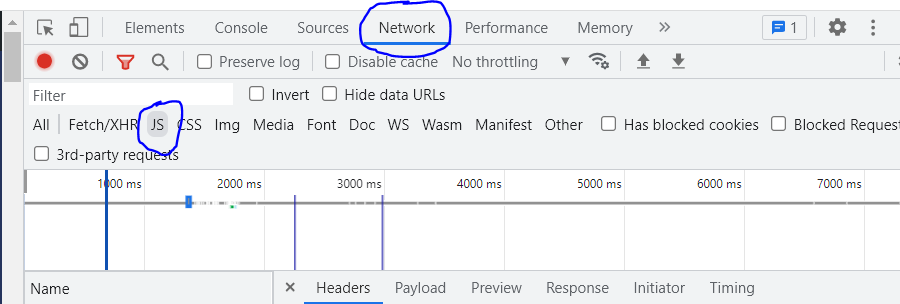
En Red -> js, encontrará las carpetas requeridas.

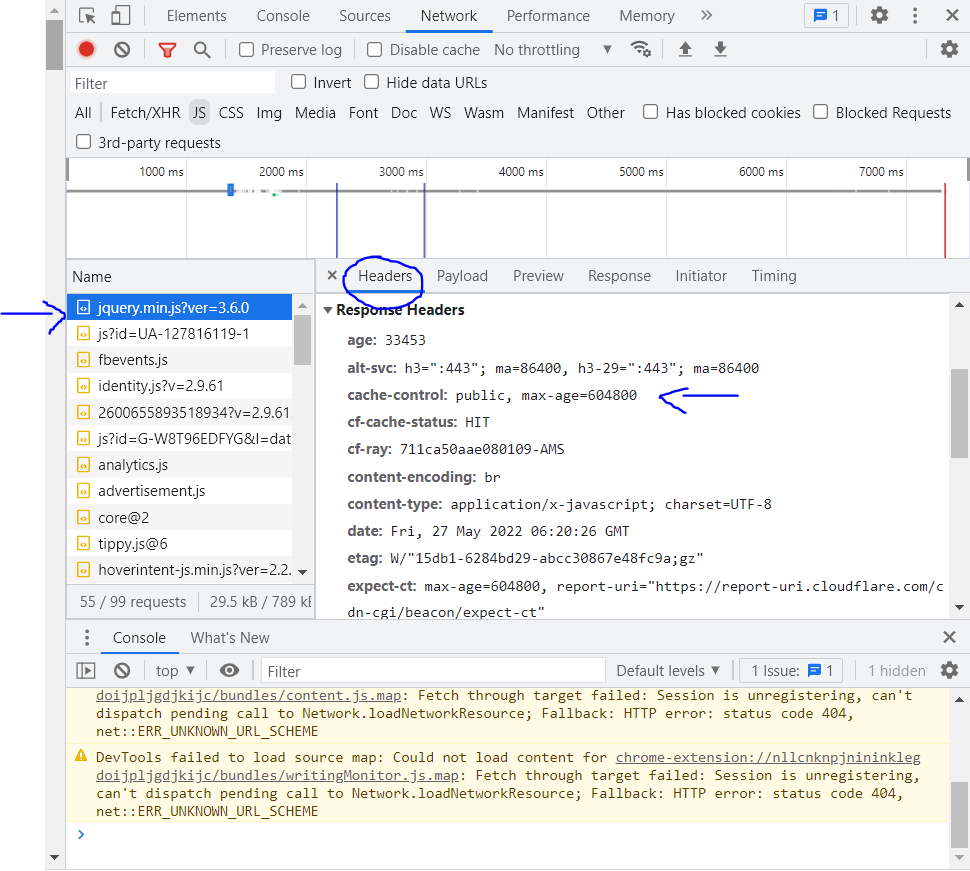
Abra el archivo jquery y haga clic en Encabezado para observar el control de caché .

Como puede ver, los archivos de caché se cargan instantáneamente desde la unidad o la memoria (RAM).
El almacenamiento en caché del navegador le permite hacer lo siguiente:
- La carga del servidor debe reducirse.
- Reducir el tiempo que tarda una página en cargarse
- Reduzca sus costos de ancho de banda.
¿Cómo habilitar el almacenamiento en caché del navegador con Cloudflare (agregar encabezados de vencimiento de Cloudflare)?
Si usa Cloudflare, puede agregar fácilmente encabezados de caducidad a cada solicitud con solo dos clics y sin complementos.
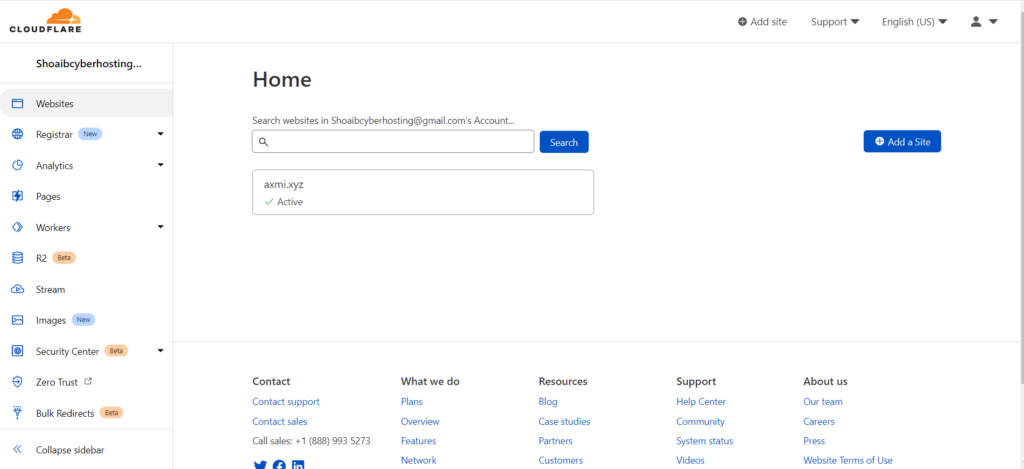
Ir al panel de control de Cloudflare
Introduce tu dominio

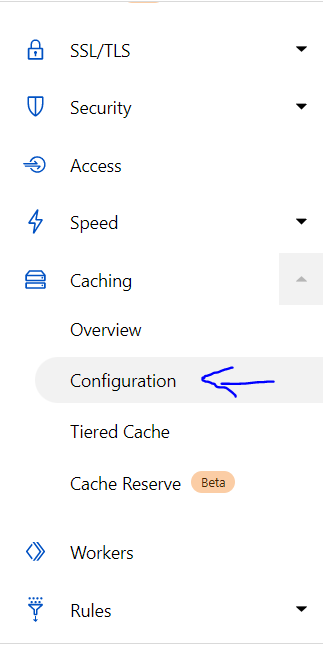
Haga clic en Almacenamiento en caché -> Configuración en el menú del lado izquierdo

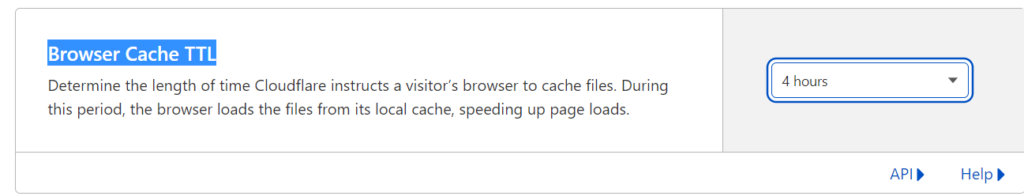
Desplácese hacia abajo hasta "Browser Cache TTL" y cambie la duración en consecuencia

Se establecerá en 4 horas de forma predeterminada. Cámbialo por algo que dure más de dos meses, ¡y listo!
Conclusión
El almacenamiento en caché del navegador es una estrategia para mejorar su sitio web al indicarle al navegador que guarde o almacene en caché los archivos durante un período de tiempo determinado para que no tengan que recuperarse nuevamente en varias visitas. En pocas palabras, eso es todo lo que hay que hacer.
Si desea utilizar el almacenamiento en caché del navegador, debe informar a los navegadores web cuánto tiempo deben conservar las imágenes, CSS y archivos Javascript en el navegador del cliente. Si se aplican estándares y configuraciones específicas, el navegador del usuario consumirá menos datos al navegar por las páginas de su sitio web. El uso del almacenamiento en caché del navegador en WordPress reduce el tiempo que tarda en cargarse su sitio web.
