Cómo agregar un campo adicional a la página de pago de WooCommerce
Publicado: 2023-09-05Si realiza negocios en línea, ya conoce la importancia de una página de pago. A veces, es posible que necesites personalizar tu sitio web de comercio electrónico debido a requisitos específicos.
En este tutorial, le mostraremos cómo personalizar la página de pago de WooCommerce y agregarle campos adicionales. Discutiremos dos formas de hacer su trabajo:
- Agregue campos adicionales a la página de pago de WooCommerce usando código (para usuarios técnicos)
- Agregue campos adicionales a la página de pago de WooCommerce utilizando un complemento de WordPress (para usuarios no técnicos).
Antes de pasar al tutorial, descubramos qué es una página de pago.
¿Qué es una página de pago de WooCommerce?
Una página de pago es un término de comercio electrónico que se refiere a una página que se muestra a un cliente durante el proceso de pago paso a paso. Generalmente, es la página más importante tanto para vendedores como para clientes.
Los clientes deben proporcionar información crucial como dirección, detalles de facturación y método de pago en esta página. Y si de alguna manera esta página produce un error, ¡ningún cliente podrá realizar ninguna compra! Entonces podemos imaginar lo importante que es esta página para los vendedores.
Cuando utilice WordPress para impulsar su sitio web y WooCommerce como su solución de comercio electrónico, obtendrá su propia página de pago. Sin embargo, al ser una solución gratuita, WooCommerce no le brinda la oportunidad de personalizar la página de pago de WooCommerce desde la configuración.
Entonces, ¿cómo personalizarías la página de pago de WooCommerce si fuera necesario? Bueno, ahora te mostraremos los trucos para personalizar la página de pago de WooCommerce.
¿Cómo agregar un campo adicional a la página de pago de WooCommerce?

Agregar campos personalizados a una página de pago de WooCommerce a veces puede ser una tarea desafiante. Este tutorial lo guiará a través del proceso. Después de leer este blog, sabrá cómo agregar un campo personalizado a la página de pago de WooCommerce. Profundicemos en ello:
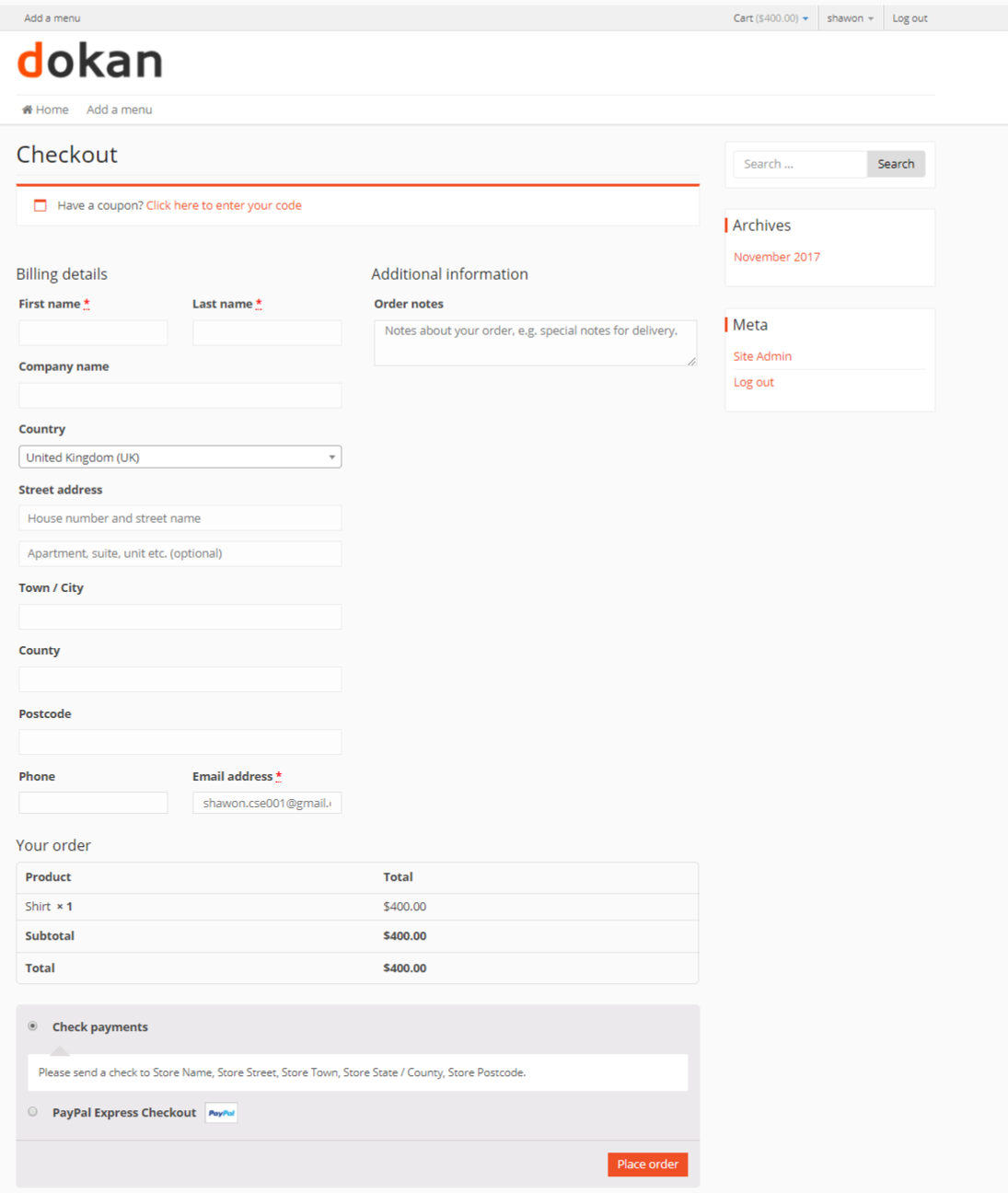
Imaginemos que esta es su página de pago predeterminada.

Hay dos enfoques completamente diferentes que le ayudarán a agregar campos personalizados a la página de pago en WooCommerce. Esos son-
- usando codificación personalizada (para codificadores)
- usando un complemento de WordPress (para no programadores)
1. Agregue campos adicionales a la página de pago de WooCommerce mediante codificación
Las personas que saben codificar o que tienen conocimientos básicos de codificación pueden seguir este enfoque. Este método agrega el campo personalizado a la página de pago utilizando el código que se proporciona a continuación. Para comenzar con el código de la página de pago de WooCommerce, siga los pasos a continuación:
Primero, debe realizar una acción en nuestro archivo funciones.php . Copie este código completo en el archivo function.php de su tema.
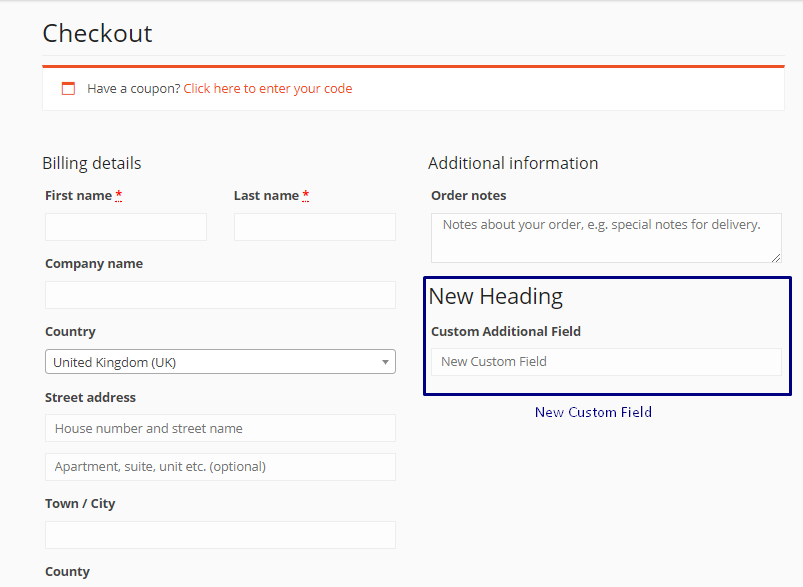
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }Después de agregar este código, la página de pago debería aparecer como:

Para la validación de datos del campo personalizado, puede utilizar el código que se proporciona a continuación:
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } ¡Así que hemos agregado un campo de reemplazo a la página de pago junto con la verificación de validación! ¡Excelente!
Confirmemos que los detalles ingresados en el campo personalizado por el cliente se están guardando o no.

Esto se puede hacer usando el siguiente código:
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }Agregue un campo personalizado a la página de pago de WooCommerce usando un complemento
¡Con las líneas de código anteriores, hemos agregado campos personalizados a nuestra tienda web WooCommerce!
Si no eres codificador, también puedes usar un complemento para agregar un nuevo campo a la página de pago. Hay muchos complementos que se pueden utilizar para este propósito. Algunos son los siguientes-
- Administrador de pago de WooCommerce
- Editor de campos de pago
- Editor y administrador de campos de pago para WooCommerce
Al utilizar estos complementos, cualquier persona sin conocimientos de codificación puede agregar campos personalizados adicionales a la página de pago de WooCommerce. Veamos cómo agregar un campo con Checkout Field Editor and Manager para WooCommerce .
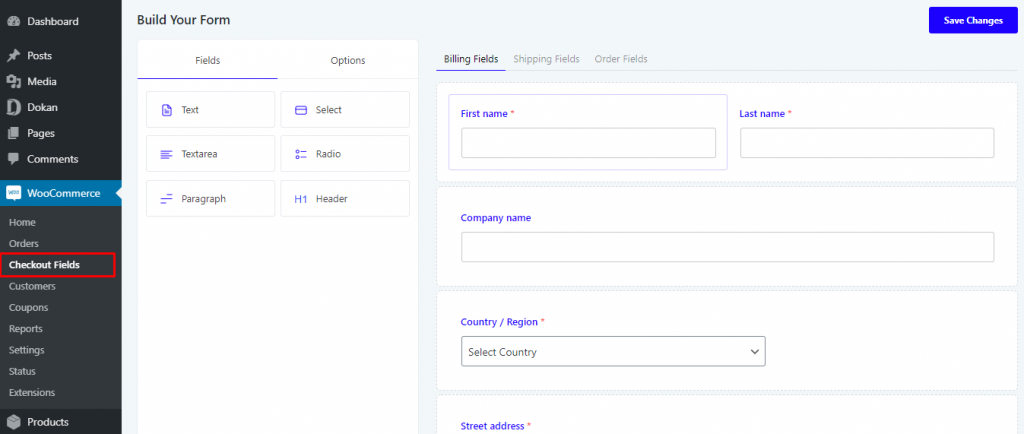
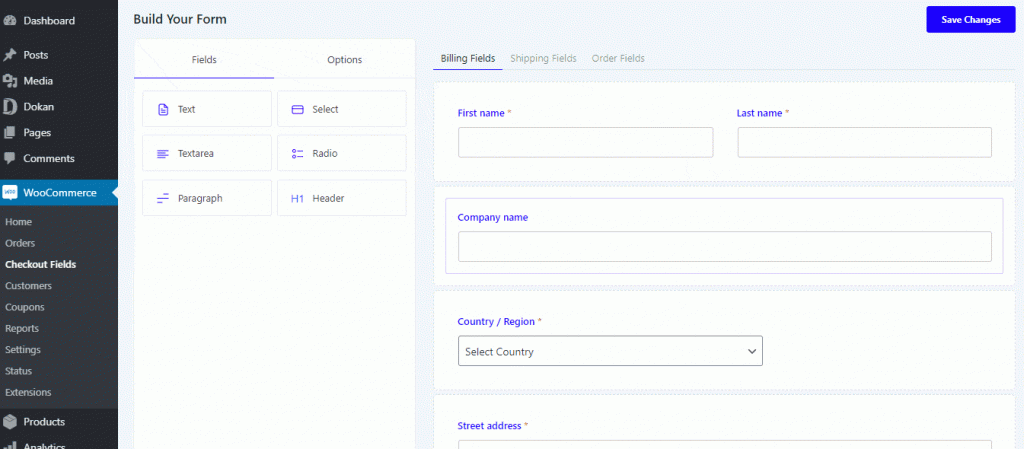
Simplemente instale y active el complemento. Encontrará un nuevo menú en WooCommerce que es "Campos de pago". Navegue hasta Panel de administración de WP > WooCommerce > Campos de pago .

En el lado izquierdo, en la opción Campos , puedes encontrar 6 tipos diferentes de campos. Dependiendo del tipo de campo que desee agregar, selecciónelo en consecuencia. Queremos agregar un campo para el número de teléfono, por lo que elegimos Texto . Simplemente arrastraremos el botón Texto debajo de los campos de nombre.

Mientras agregaba nuevos campos, noté cómo convertimos el campo en obligatorio . Puede optar por no hacerlo si no necesita que el campo sea obligatorio.
De la misma manera, puedes agregar cualquier tipo de campo que este complemento tenga para ofrecer.
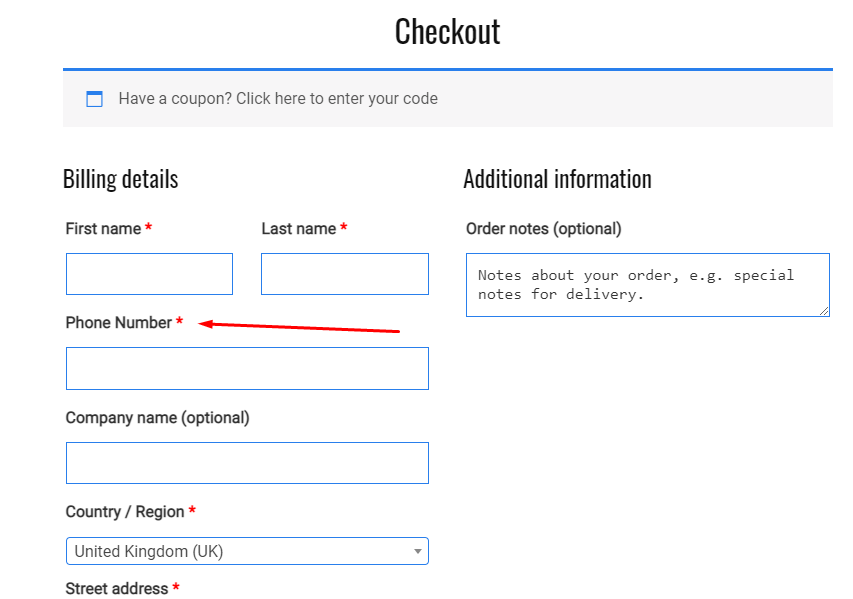
Encontrará el nuevo campo agregado a su página de pago. Fácil, ¿verdad?


Agregar campos al pago de WooCommerce – Nota final
De ahora en adelante, ya sabes cómo agregar un campo de pago adicional de WooCommerce y no es nada difícil.
Ahora, cualquiera que sea el motivo: una solicitud obligatoria de un cliente o sus propias necesidades, ¡está listo para personalizar la página de pago de WooCommerce!
Si tienes alguna pregunta, no dudes en comentar. Prometemos que nos comunicaremos con usted.
