Cómo agregar un campo adicional en el formulario de pago de WooCommerce
Publicado: 2020-09-21 Si está ejecutando una tienda WooCommerce, entonces ya conoce la importancia de una página de pago. Sin embargo, hay momentos en los que necesita agregar un campo adicional en el formulario de pago de WooCommerce u otros campos de pago personalizados en una página de pago de acuerdo con los requisitos de su proyecto. Este puede ser un trabajo pesado para algunos propietarios de tiendas de WooCommerce y es por eso que decidí crear un breve tutorial sobre cómo puede agregar un campo adicional en el formulario de pago de WooCommerce.
Si está ejecutando una tienda WooCommerce, entonces ya conoce la importancia de una página de pago. Sin embargo, hay momentos en los que necesita agregar un campo adicional en el formulario de pago de WooCommerce u otros campos de pago personalizados en una página de pago de acuerdo con los requisitos de su proyecto. Este puede ser un trabajo pesado para algunos propietarios de tiendas de WooCommerce y es por eso que decidí crear un breve tutorial sobre cómo puede agregar un campo adicional en el formulario de pago de WooCommerce.
Página de pago de WooCommerce
En general, la página de pago es un término de comercio electrónico que se refiere a una página que se muestra a un cliente durante el proceso de pago sistemático, en el último paso antes de realizar la compra. Hay varias formas de mejorar las conversiones de la página de pago, pero una de ellas es agregar un campo adicional en el formulario de pago de WooCommerce que esté relacionado con su producto específico, así como eliminar todos los demás campos innecesarios de la página de pago.
Esta página contiene campos que los clientes deben completar. También vale la pena mencionar que esta es la página más importante tanto para el vendedor como para el cliente, ya que los clientes deben proporcionar información importante como direcciones, detalles de facturación, método de pago, lo que ayudará al vendedor a entregar el producto al cliente. . 
Cuando existan errores en esta página, ningún cliente podrá realizar ninguna compra. Esto afectaría en gran medida el rendimiento de su tienda, ya que no podrá realizar ninguna venta.
Si está utilizando WooCommerce para impulsar su tienda en línea, también obtiene su página de pago. Sin embargo, si está familiarizado con WooCommerce, entonces sabe que no le brinda la oportunidad de personalizar su página de pago desde la configuración.
Agregar campo adicional en el formulario de pago de WooCommerce
Hay muchas formas de modificar la página de pago de sus tiendas WooCommerce, como usar un complemento de terceros, extensiones de WooCommerce o desarrollo personalizado.
Como mencioné anteriormente, el campo de pago personalizado de WooCommerce es importante en el ensamblaje para obtener más información de los compradores antes de que completen un pedido.
Hay ocasiones en las que necesita información adicional de sus clientes y necesita un campo adicional para hacerlo.
Ahora que conoce los conceptos básicos, profundicemos en el tutorial. Para agregar un campo personalizado a la página de pago, utilizaremos dos enfoques:
- Usando un complemento.
- Creación de un código personalizado.
a) Pasos para agregar un campo adicional a su página de pago de WooCommerce usando código
Esta solución es para personas que saben codificar como desarrolladores. Este código personalizado lo ayudará a agregar el campo personalizado a la página de pago siguiendo algunos pasos simples.
Estos son los sencillos pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas , busque el archivo de funciones del tema donde agregaremos la función que agregará un campo adicional a la página de pago en WooCommerce .
- Agregue el siguiente código al archivo php :
/**
* Agregar campo personalizado a la página de pago
*/
add_action('woocommerce_after_order_notes', 'custom_checkout_field');
función custom_checkout_field($checkout)
{
echo '<div id="custom_checkout_field"><h2>' . __('Nuevo encabezado') . '</h2>';
woocommerce_form_field('nombre_del_campo_personalizado', array(
'tipo' => 'texto',
'clase' => matriz(
'my-field-class formulario-fila-ancho'
) ,
'etiqueta' => __('Campo adicional personalizado') ,
'marcador de posición' => __('Nuevo campo personalizado') ,
) ,
$checkout->get_value('custom_field_name'));
eco '</div>';
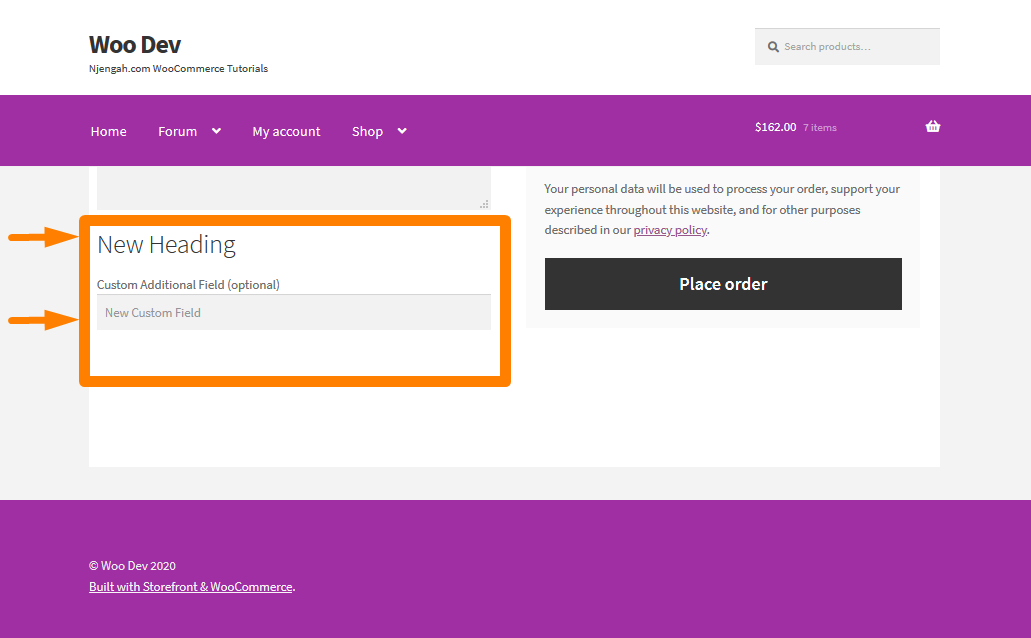
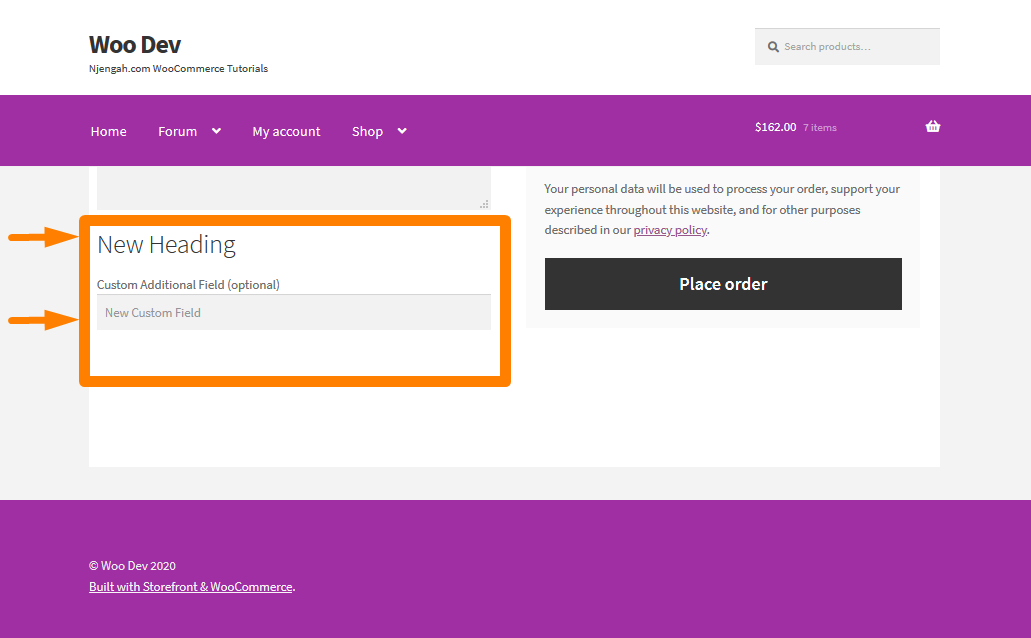
}- Para ver el resultado , debe actualizar la página de pago y debería ver esto:

- Sin embargo, es importante tener en cuenta que necesitamos validar los datos del campo personalizado. para hacer eso, simplemente agregue el siguiente código al archivo functions.php :
/**
* Proceso de pago
*/
add_action('woocommerce_checkout_process', 'customised_checkout_field_process');
función customised_checkout_field_process()
{
// Mostrar un mensaje de error si el campo no está configurado.
if (!$_POST['nombre_del_campo_personalizado']) wc_add_notice(__('Por favor ingrese el valor!') , 'error');
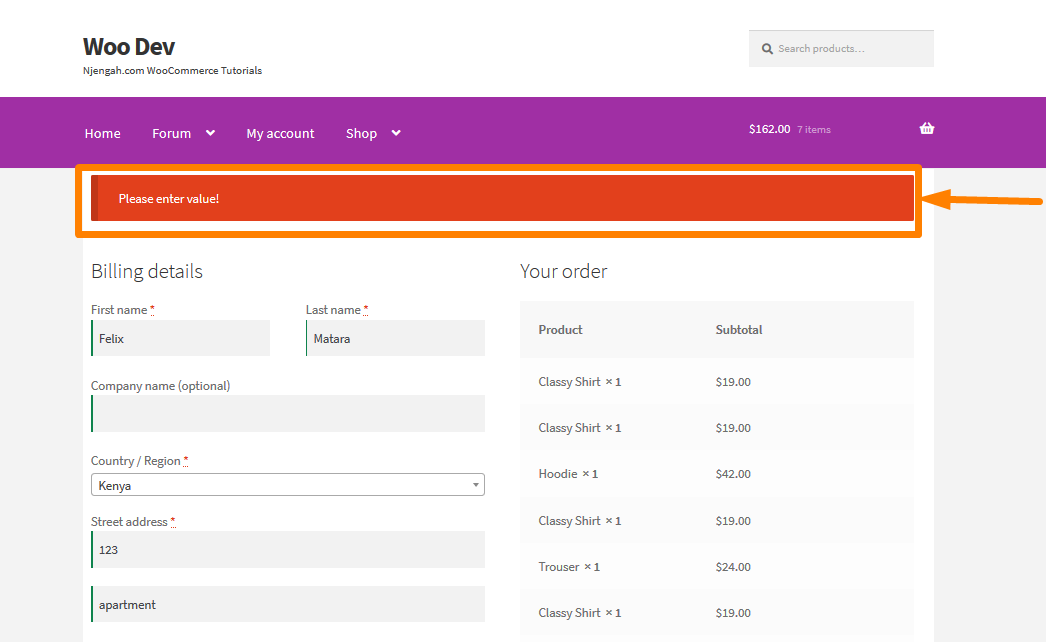
} Si no hay entrada en el campo personalizado, habrá un error y este será el resultado : 
- Ahora que hemos agregado el campo de pago personalizado y lo hemos validado, confirmemos si los detalles ingresados en el campo personalizado se guardan o no . Esto se puede hacer usando el siguiente código que se agregará al archivo functions.php :
/**
* Actualizar el valor dado en el campo personalizado
*/
add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta');
función custom_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['nombre_del_campo_personalizado'])) {
update_post_meta($order_id, 'Algún campo',sanitize_text_field($_POST['customised_field_name']));
}
}Cómo funciona el código.
Este código funciona en tres sencillos pasos. En el primer fragmento de código, creé el campo personalizado con el encabezado. Luego, el segundo fragmento es para validar si hay una entrada en el campo personalizado.

El tercer fragmento de código se usa para confirmar que los detalles ingresados en el campo personalizado por el cliente se guardan o no. También es importante tener en cuenta que estos fragmentos de código deben agregarse al archivo functions.php de su tienda WooCommerce.
b) Pasos para agregar un campo adicional a su página de pago de WooCommerce usando un complemento
Esta solución es para usuarios de WordPress que no están familiarizados con la codificación. Esta solución implica el uso del complemento WooCommerce Checkout Manager. 
Le daré una guía sistemática detallada que lo ayudará a descargar el complemento y usarlo para agregar un campo adicional en la página de pago.
Estos son los pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
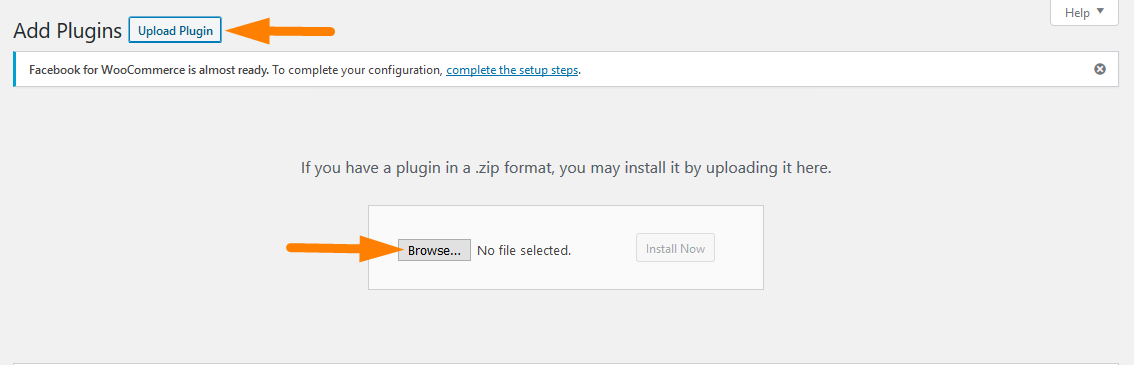
- A continuación, vamos a instalar el plugin que te hemos indicado anteriormente. Si lo ha descargado usando el enlace de arriba, simplemente vaya a Complementos > Agregar nuevo. Después de eso, haga clic en Cargar complemento y luego en Buscar el archivo descargado como se muestra a continuación:

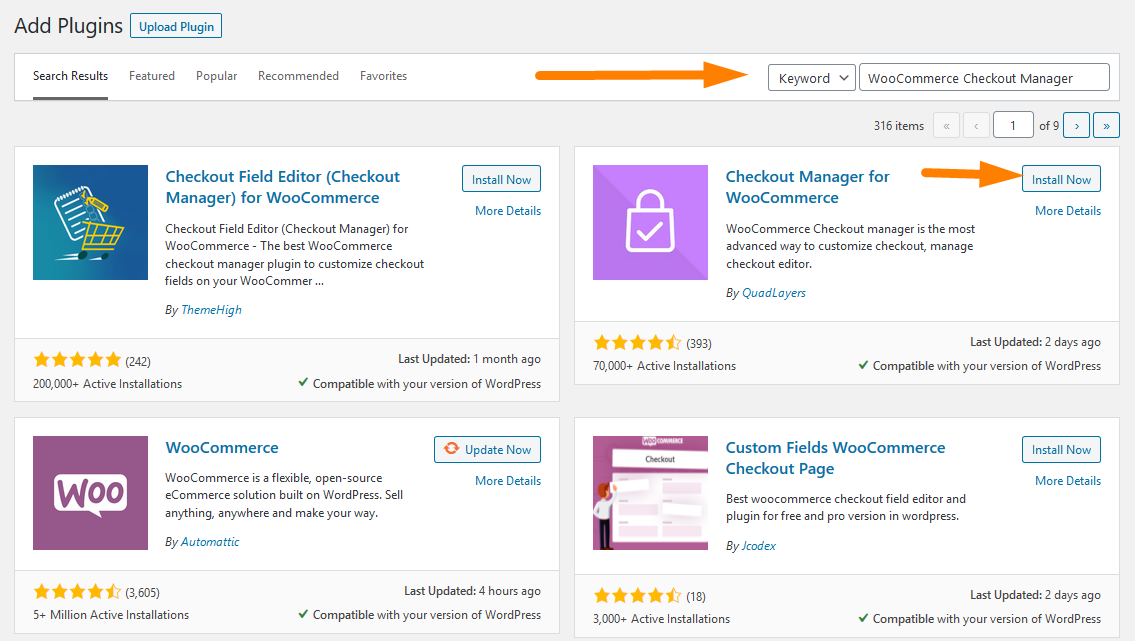
- Para descargarlo directamente en el Panel de administración, simplemente vaya a Complementos > Agregar nuevo. Después de eso, deberá realizar una búsqueda de palabras clave para el complemento 'WooCommerce Checkout Manager'. Debe instalarlo y activarlo como se muestra a continuación:

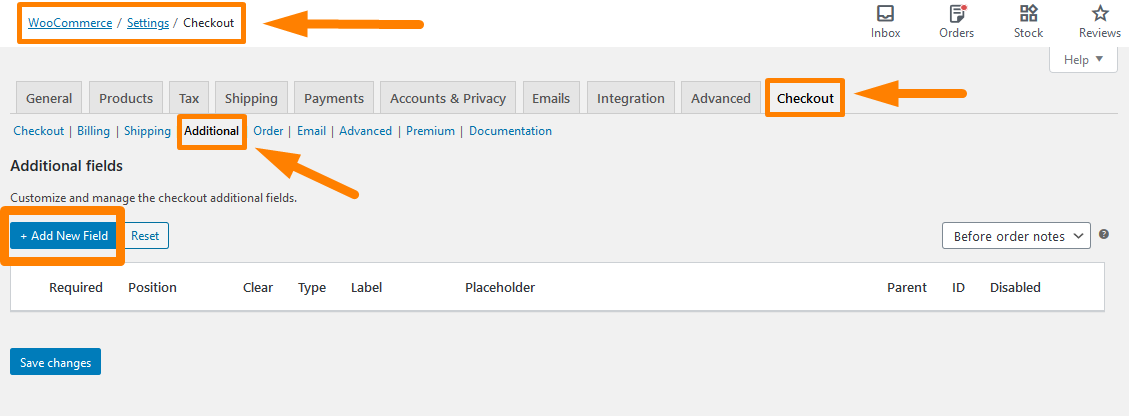
- Para crear nuevos campos, vaya al Panel de control de WordPress y haga clic en WooCommerce > Configuración . Luego, haga clic en la pestaña Pagar y haga clic en la pestaña Adicional . Haga clic en Agregar nuevo campo como se muestra a continuación:

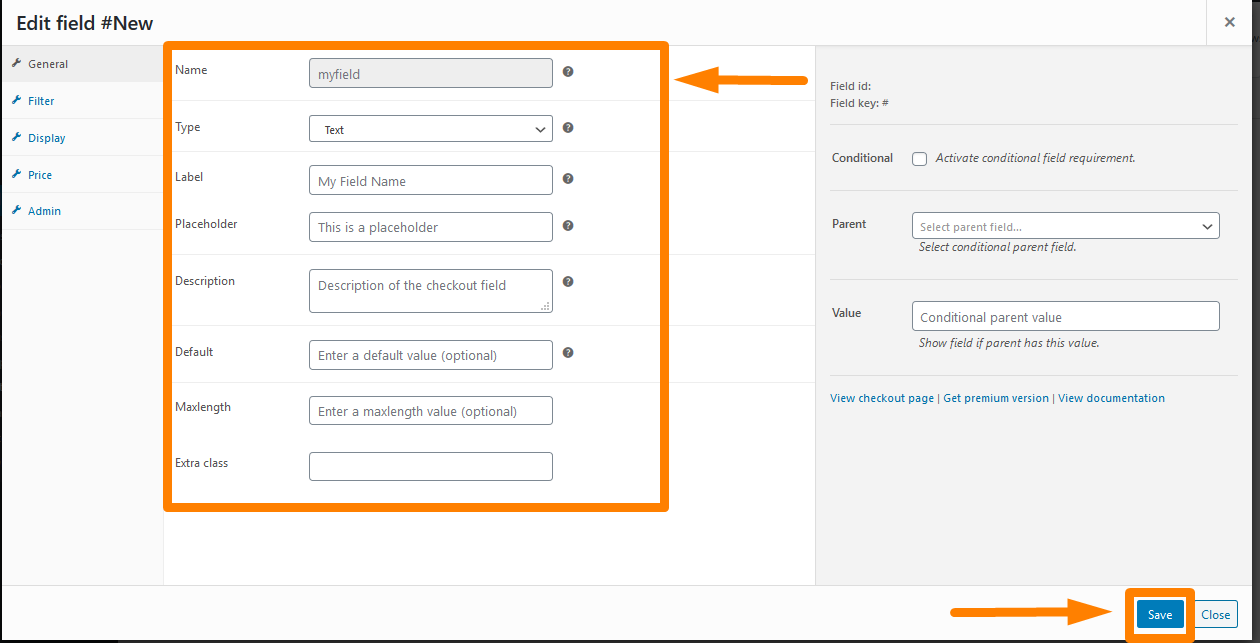
- Aparecerá una nueva ventana y deberá agregar los detalles relevantes. Recuerda guardar todos los cambios que realices:

- Para ver el resultado, actualice la página de pago y verá el nuevo campo de pago:

Conclusión
En este breve tutorial, le mostré cómo agregar un nuevo campo a la página de pago. Estoy seguro de que ahora sabe cómo agregar un campo adicional y no es demasiado difícil. He compartido dos soluciones. Uno implica el uso de un código PHP que agregará el campo adicional y el otro es con un complemento. El complemento tiene otras características adicionales que también puede ver, y es una solución para los que no son tan expertos en tecnología. Sin embargo, puede cambiar el nombre de los campos según sus requisitos.
Artículos similares
- Cómo omitir el carrito y redirigir a la página de pago WooCommerce
- Cómo integrar Stripe con WooCommerce
- Cómo quitar la barra lateral de la página del producto en los temas de WooCommerce
- Cómo agregar iconos de pago de WooCommerce en el pie de página [HTML]
- Cómo obtener métodos de pago en WooCommerce » Ejemplo de código
- Cómo ocultar productos sin precio en WooCommerce
- Cómo eliminar los detalles de facturación de WooCommerce Checkout
- Ocultar o eliminar el campo de cantidad de la página del producto de WooCommerce
- Cómo ocultar el campo de código de cupón de WooCommerce
- Cómo cambiar el nombre de los mensajes de estado del pedido en WooCommerce
- Cómo eliminar la clasificación de productos predeterminada de WooCommerce
- Cómo ordenar las categorías de WooCommerce para una mejor experiencia de usuario
- Cómo agregar una imagen de producto en la página de pago de WooCommerce
- Cómo ocultar el botón Agregar al carrito en WooCommerce
- Cómo ocultar el producto WooCommerce de los resultados de búsqueda
- Cómo ocultar todos los productos de la página de la tienda en WooCommerce
- Cómo deshabilitar el método de pago para una categoría específica
- Cómo verificar si el complemento está activo en WordPress [3 MANERAS]
- Cómo usar los atributos de productos de WooCommerce paso a paso [Guía completa]
- Cómo cambiar el tamaño de las imágenes de productos de WooCommerce
- Cómo agregar categorías a los productos de WooCommerce
- Cómo crear la página de mi cuenta en WooCommerce
- Cómo crear un aviso de administrador de WooCommerce para el complemento – Desarrollo de WooCommerce
- Cómo encontrar rápidamente su ID de producto en WooCommerce
- Cómo cambiar el texto del botón de pago en WooCommerce [Realizar pedido]
