¿Cómo agregar un producto Grid en WooCommerce?
Publicado: 2024-10-05Agregar un diseño de producto de cuadrícula en cualquier lugar de su tienda WooCommerce puede mejorar enormemente la experiencia del usuario al facilitar que los clientes naveguen y exploren productos en su sitio web.
Ya sea que lo incluya en la página de inicio, en las páginas de productos o en secciones personalizadas, el diseño de cuadrícula ofrece una forma simplificada de mostrar sus productos y aumentar la visibilidad.
En esta publicación de blog, lo guiaré a través de los pasos para crear y agregar una cuadrícula de productos WooCommerce a cualquier página de su sitio.
¿Por qué agregar un producto Grid en WooCommerce?
De forma predeterminada, WooCommerce muestra productos de cuadrícula en la sección de la tienda, pero agregar un producto de cuadrícula a otras partes de su sitio web puede aumentar la participación e impulsar las conversiones.
Colocar este producto de cuadrícula en su página de inicio, páginas de destino o publicaciones de blog facilita que los visitantes descubran y exploren varios productos de cuadrícula, animándolos a navegar y realizar compras de manera más eficiente.
¿Cómo agregar un producto de cuadrícula en WooCommerce?
Agregar un producto de cuadrícula es fácil con Elemento Addon para Elementor. Esta poderosa herramienta le permite crear controles deslizantes dinámicos y atractivos para su tienda WooCommerce, mejorando el descubrimiento de productos y la experiencia del usuario.

Acerca del complemento Elemento para Elementor:
El complemento Elemento para Elementor es un complemento versátil que lo ayudará a crear secciones WooCommerce hermosas y funcionales.
Ofrece una variedad de widgets, incluido Grid Product, que le permite mostrar el producto en cualquier lugar de su sitio sin esfuerzo.
¿Cómo agregar un producto Grid en WooCommerce?
Tabla de contenido
Paso 1: instale y active WooCommerce y Elementor
Asegúrese de que WooCommerce y Elementor estén instalados y activados en su sitio web de WordPress.


Si aún no los ha instalado, navegue hasta Complementos > Agregar nuevo , busque "WooCommerce" o "Elementor" y haga clic en Instalar ahora seguido de Activar .
Paso 2: instale y active el complemento Elemento Addons
Descargue el complemento Elemento Addons de ThemeHunk.

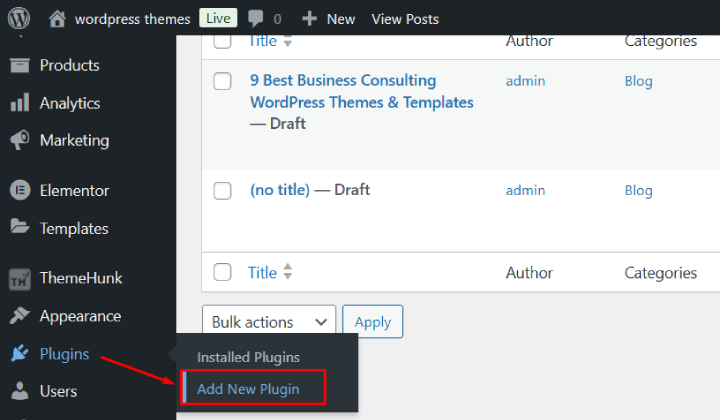
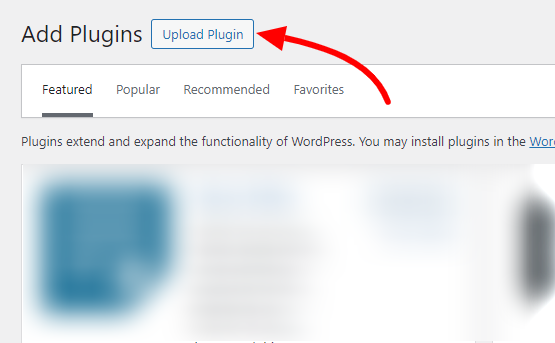
En su panel de WordPress, vaya a Complementos > Agregar nuevo .

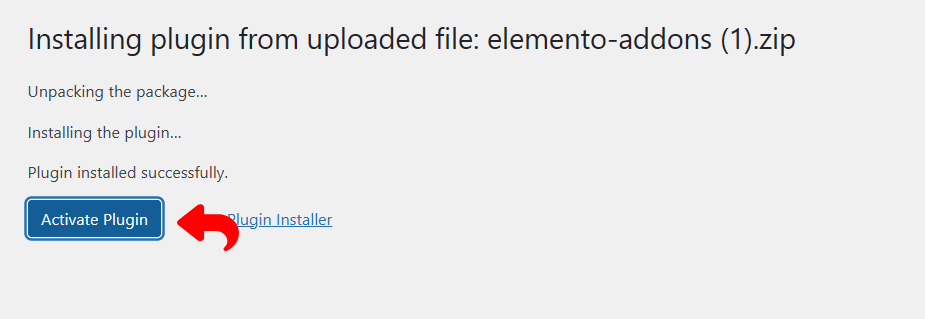
Haga clic en el botón Cargar complemento y luego seleccione el archivo zip descargado.

Paso 3: cree una nueva página usando Elementor

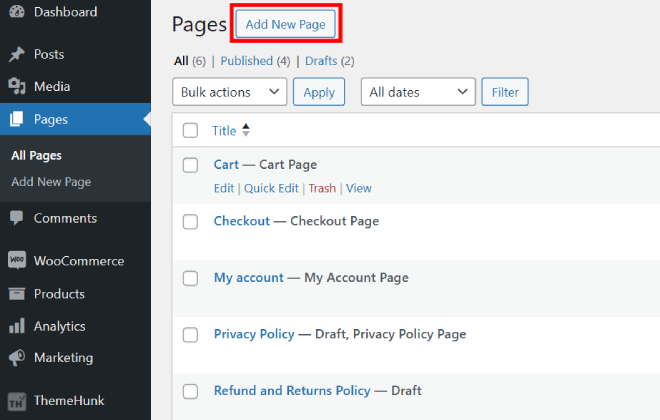
Para crear una nueva página, navegue hasta la sección Páginas y haga clic en Agregar nueva . Si necesita realizar cambios, también puede seleccionar una página existente para editarla.
Además, puede agregar sin problemas un producto Grid a cualquier página para mostrar sus productos en un diseño organizado.


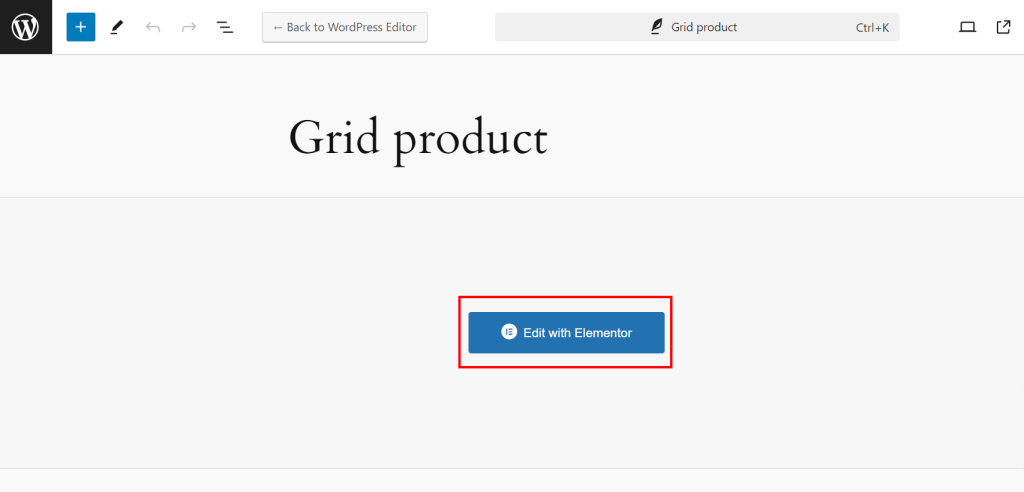
Seleccione 'Editar con Elementor' para iniciar el creador de páginas de Elementor.

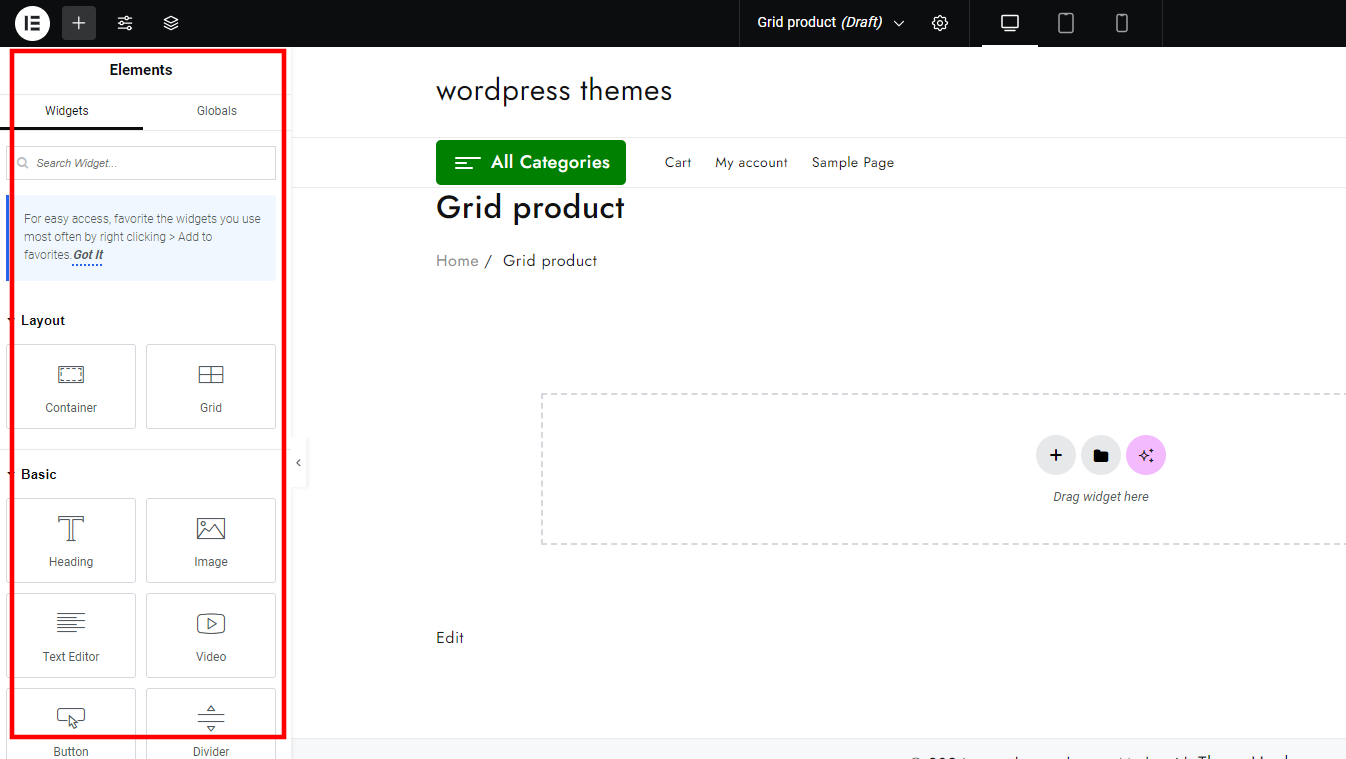
En el lado izquierdo, puedes encontrar el panel donde puedes acceder al complemento desplazándote hacia abajo.
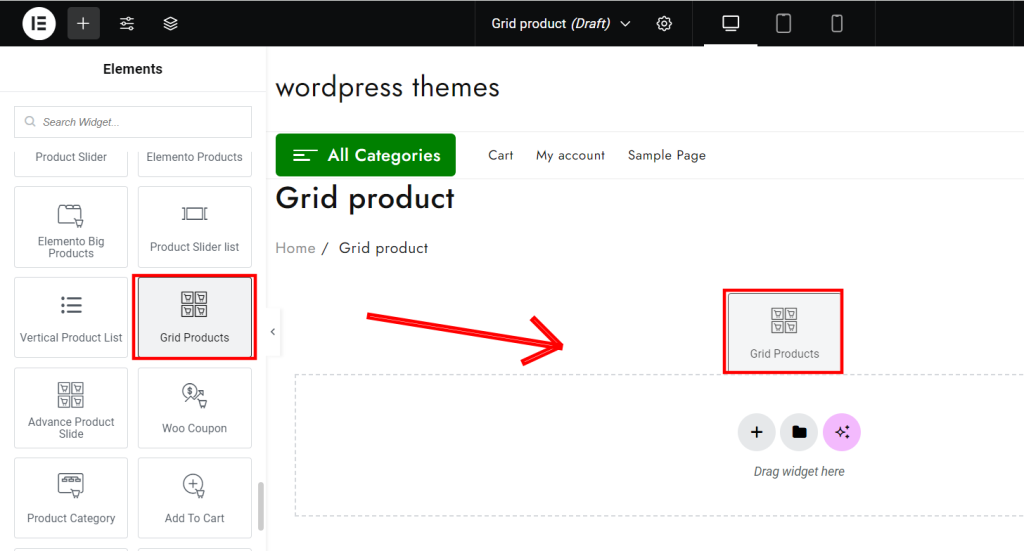
Paso 5: Buscar y agregar el complemento del producto Grid.

En el panel de Elementor, busque "Producto de cuadrícula" (este widget está disponible en Elemento Addons ).
Arrastre y suelte el widget Producto de cuadrícula en la sección que creó.
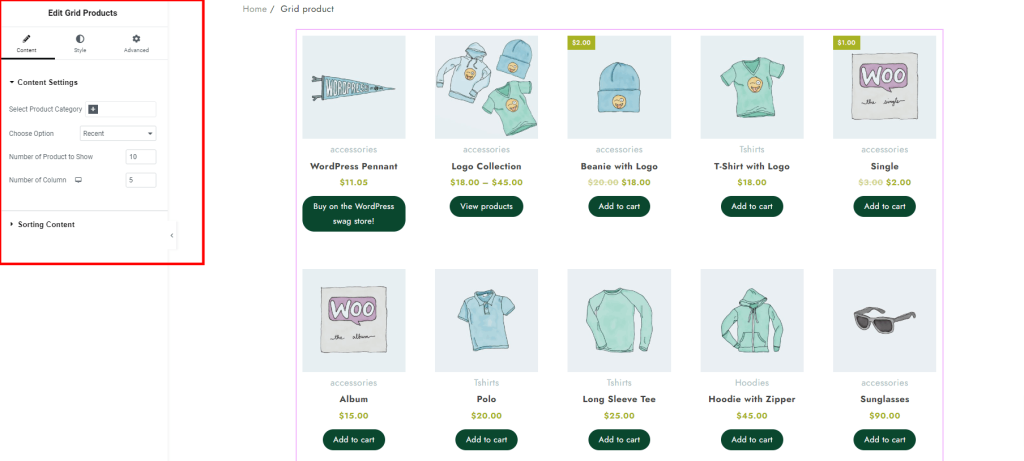
Paso 6: personalice el producto Grid.

Una vez agregado el widget, verá una variedad de opciones de personalización en el panel izquierdo.
En la pestaña Contenido , seleccione las categorías de productos específicas de WooCommerce que desea mostrar en la cuadrícula.
Puede ajustar la cantidad de productos mostrados por fila, modificar la configuración de diseño y ajustar la velocidad del control deslizante en las pestañas Diseño , Número de productos para mostrar, Número de columnas y Estilo .
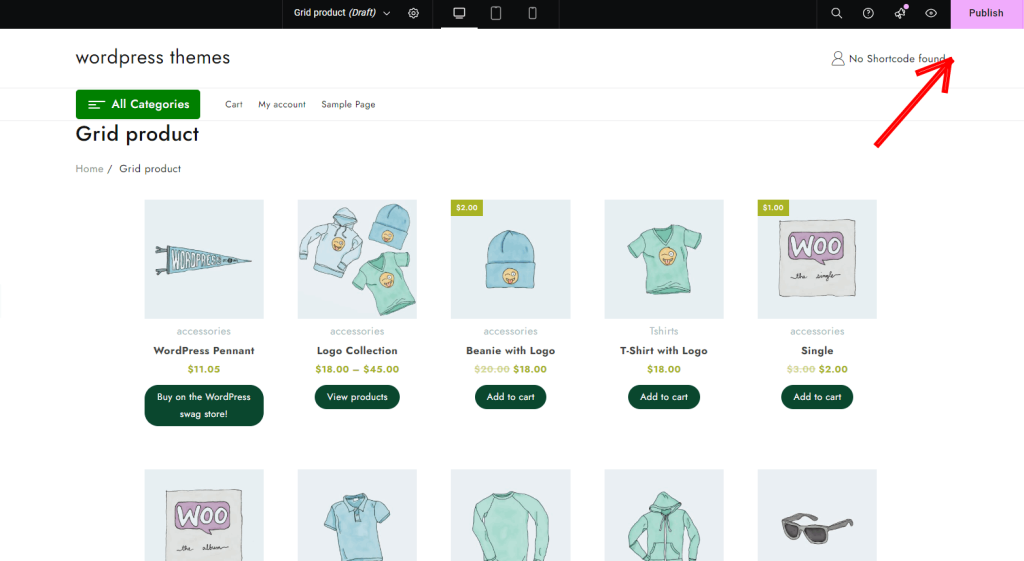
Paso 7: Publicar y obtener vista previa

Después de finalizar la configuración, haga clic en Publicar para comenzar.

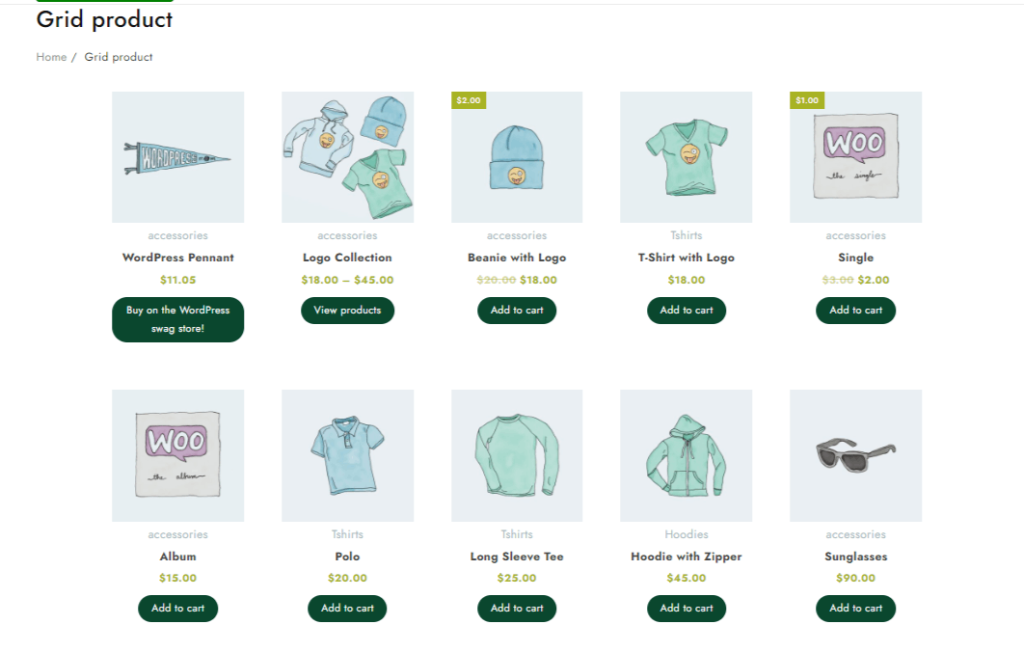
El producto Grid ahora se muestra en la página recién creada.
Preguntas frecuentes:
P: ¿Cuál es el beneficio de utilizar un diseño de cuadrícula de productos en WooCommerce?
Respuesta: Un diseño de cuadrícula de productos mejora la organización de los productos, lo que facilita a los clientes navegar y encontrar lo que buscan. También mejora el atractivo visual general de su tienda y puede impulsar la participación, lo que genera mayores ventas.
P: ¿Es posible agregar una cuadrícula de productos a mi página de inicio?
Respuesta: ¡Absolutamente! Con el complemento Elemento, puede agregar fácilmente una cuadrícula de productos o cualquier otro elemento de exhibición de productos a su página de inicio utilizando la interfaz del creador de páginas.
P: ¿Puedo personalizar el diseño de la cuadrícula para usuarios de dispositivos móviles?
Respuesta: Sí, Elementor le permite personalizar completamente la apariencia de la cuadrícula de su producto para diferentes tamaños de pantalla, incluidos los dispositivos móviles. Puede ajustar la cantidad de columnas, el espaciado y el diseño específicamente para usuarios de dispositivos móviles.
Conclusión
Agregar un diseño de producto en cuadrícula a su tienda WooCommerce es una excelente manera de mejorar la experiencia del usuario, aumentar la visibilidad del producto y aumentar las conversiones.
Con el complemento Elementor Addon, crear una visualización de cuadrícula atractiva y visualmente atractiva es fácil y eficiente.
Al mostrar sus productos en un formato de cuadrícula estructurada, facilita que los clientes exploren sus ofertas, fomentando una mayor interacción e impulsando las ventas en su sitio web.
Si este artículo fue útil, no dudes en compartirlo con otras personas. ¿Tiene alguna pregunta? Deje un comentario a continuación y estaremos encantados de ayudarle. ¡Gracias por leer!
Suscríbete a nuestro canal de YouTube , también subimos contenido excelente allí y también síguenos en Facebook y Twitter.
Lecturas más útiles:
- Complementos de Elemento para Elementor para mejorar la experiencia de diseño de su sitio web
- Cómo solucionar “Error de actualización. La respuesta no es una respuesta JSON válida” en WordPress
- Cómo hacer que el almacenamiento de pedidos de alto rendimiento del complemento WooCommerce sea compatible
