Cómo agregar números GTIN en productos en WooCommerce
Publicado: 2020-08-10 ¿Está buscando una manera de agregar números GTIN en su sitio, especialmente campos de números GTIN a los productos de WooCommerce? Este artículo lo guiará sobre cómo usar los números GTIN en su sitio de WooCommerce. La mayoría de los minoristas utilizan un GTIN (Número global de artículo comercial) para rastrear e identificar sus productos. Cuando configura el sitio mayorista de WooCommerce, debe considerar agregar números GTIN a los productos para facilitar el seguimiento.
¿Está buscando una manera de agregar números GTIN en su sitio, especialmente campos de números GTIN a los productos de WooCommerce? Este artículo lo guiará sobre cómo usar los números GTIN en su sitio de WooCommerce. La mayoría de los minoristas utilizan un GTIN (Número global de artículo comercial) para rastrear e identificar sus productos. Cuando configura el sitio mayorista de WooCommerce, debe considerar agregar números GTIN a los productos para facilitar el seguimiento.
Agregar números GTIN Productos de WooCommerce
La versión predeterminada de WooCommerce no admite números de producto GTIN (UPC, EAN) listos para usar. El código de producto UPC se usa en América del Norte, mientras que EAN se usa en Europa. Además, si vende libros, debe usar el número ISBN. WooCommerce no admite estos números de código de producto. Los GTIN se utilizan para el seguimiento interno de los productos en su tienda WooCommerce. Son obligatorios en los feeds de productos de Google y Amazon.
Los propietarios de las tiendas WooCommerce han realizado muchas solicitudes para agregar esta función a la versión predeterminada de WooCommerce, pero no se ha agregado al complemento. En esta publicación, descubrirá los dos métodos que puede usar para incorporar esta funcionalidad a su sitio de WooCommerce.
Pasos para agregar números GTIN WooCommerce usando código
Estos son los pasos que debe seguir:
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
- En el menú del panel, haga clic en Menú de apariencia > Menú del editor de temas . Cuando se abra la página del Editor de temas, busque el archivo de funciones del tema donde agregaremos la función que agregará la funcionalidad del Número GTIN en los Productos en WooCommerce.
- Agregue el siguiente código a las funciones . archivo php :
/**
* Agregar números de identificación comercial global (GTIN) a los productos de WooCommerce.
*/
función woocommerce_render_gtin_field() {
$entrada = matriz(
'id' => '_gtin',
'etiqueta' => sprintf(
'<abbr title="%1$s">%2$s</abbr>',
_x( 'Número de identificación comercial global', 'etiqueta de campo', 'mi-tema' ),
_x( 'GTIN', 'etiqueta de campo abreviada', 'mi-tema' )
),
'valor' => get_post_meta( get_the_ID(), '_gtin', true ),
'desc_tip' => verdadero,
'description' => __( 'Ingrese el número de identificación comercial global (UPC, EAN, ISBN, etc.)', 'my-theme' ),
);
?>
<div id="gtin_attr" class="opciones_grupo">
<?php woocommerce_wp_text_input( $entrada); ?>
</div>
<?php
}
add_action('woocommerce_product_options_inventory_product_data', 'woocommerce_render_gtin_field');
/**
* Guarde el número GTIN del producto, si se proporciona.
*
* @param int $product_id El ID del producto que se está guardando.
*/
función woocommerce_save_gtin_field ($ producto_id) {
Si (
! isset( $_POST['_gtin'], $_POST['woocommerce_meta_nonce'] )
|| ( definido( 'HACER_AJAX' ) && HACER_AJAX )
|| ! usuario_actual_puede('editar_productos')
|| ! wp_verify_nonce ($_POST['woocommerce_meta_nonce'], 'woocommerce_save_data' )
) {
regreso;
}
$gtin = sanitize_text_field( $_POST['_gtin'] );
update_post_meta ($ producto_id, '_gtin', $ gtin);
}
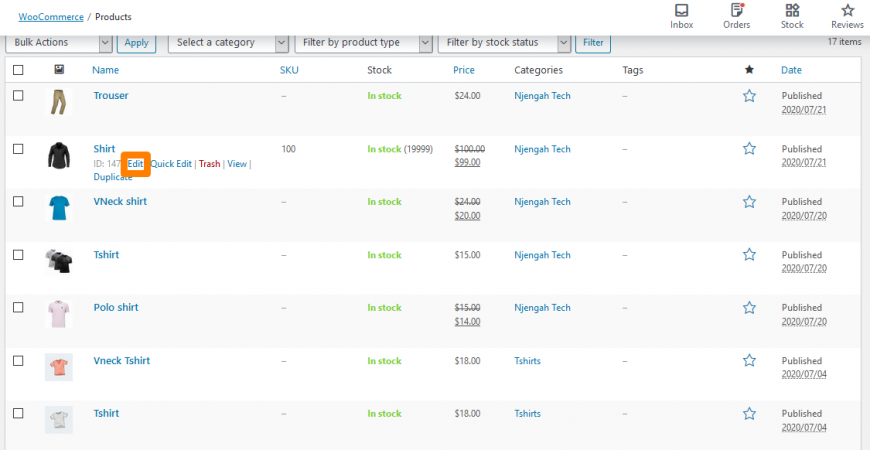
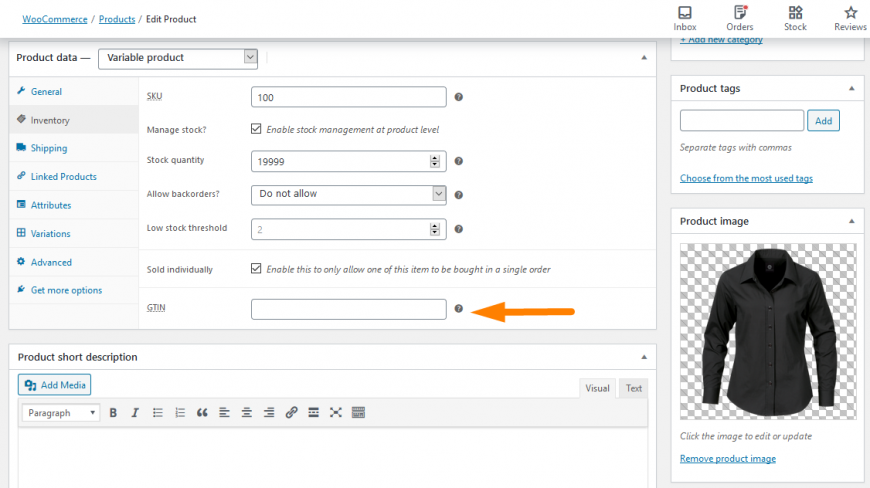
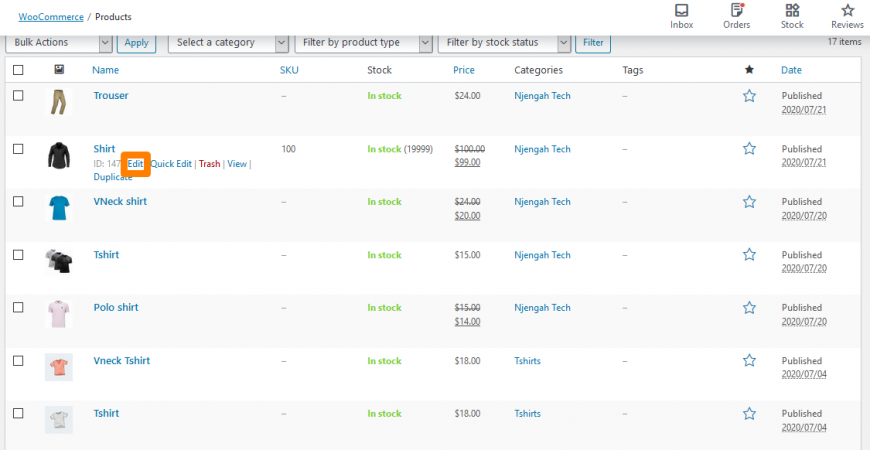
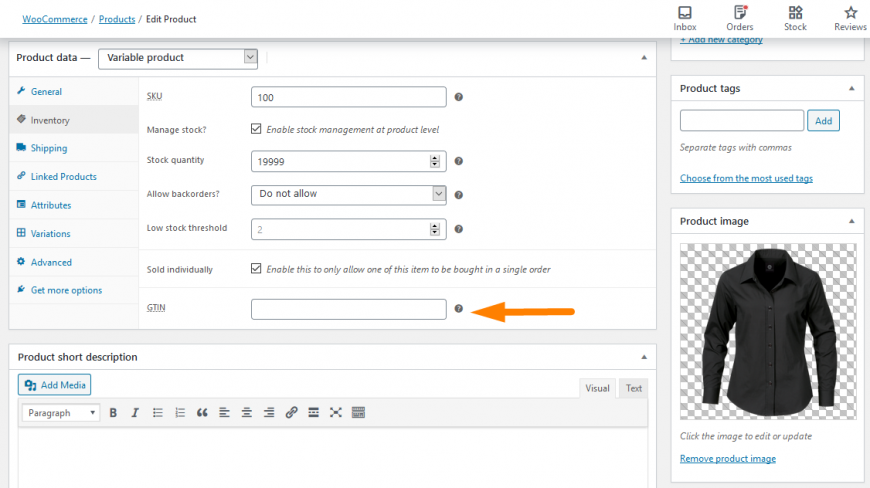
add_action('woocommerce_process_product_meta','woocommerce_save_gtin_field' );- Para ver el resultado de este código, necesita acceder al menú Panel , hacer clic en Productos y luego seleccionar cualquier producto y hacer clic en Editar como se muestra en la captura de pantalla a continuación. Cuando se abra la página Editar producto , en la sección Datos de productos, haga clic en Inventario y verá dónde puede insertar el Número GTIN como se muestra en las imágenes a continuación.

Entonces, 

Además, existe una alternativa para los usuarios no tan expertos en tecnología, que implica el uso de un complemento. Es para aquellos que no están familiarizados con la personalización de su sitio con código o quizás no quieren estropear la estructura de codificación de su sitio.
El complemento que vamos a usar es el GTIN del producto (EAN, UPC, ISBN) para el complemento WooCommerce que puede descargar directamente usando este enlace aquí. Está disponible en el repositorio de WordPress. Para agregar esta funcionalidad, solo siga estos simples pasos:
Pasos para agregar números GTIN en WooCommerce usando un complemento
- Inicie sesión en su sitio de WordPress y acceda al Panel como usuario administrador.
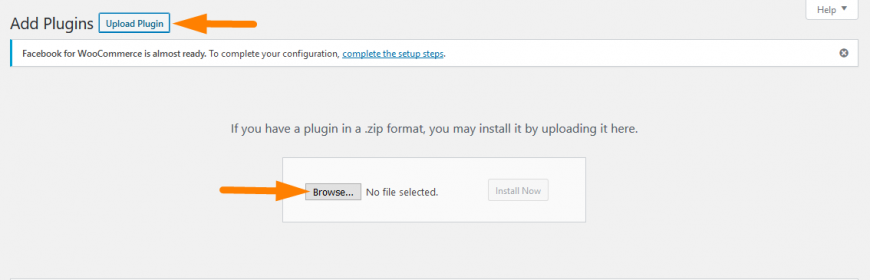
- A continuación, vamos a instalar el plugin que te hemos indicado anteriormente. Si lo ha descargado usando el enlace de arriba, simplemente vaya a Complementos > Agregar nuevo. Después de eso, haga clic en Cargar complemento y luego en Buscar el archivo descargado como se muestra a continuación:

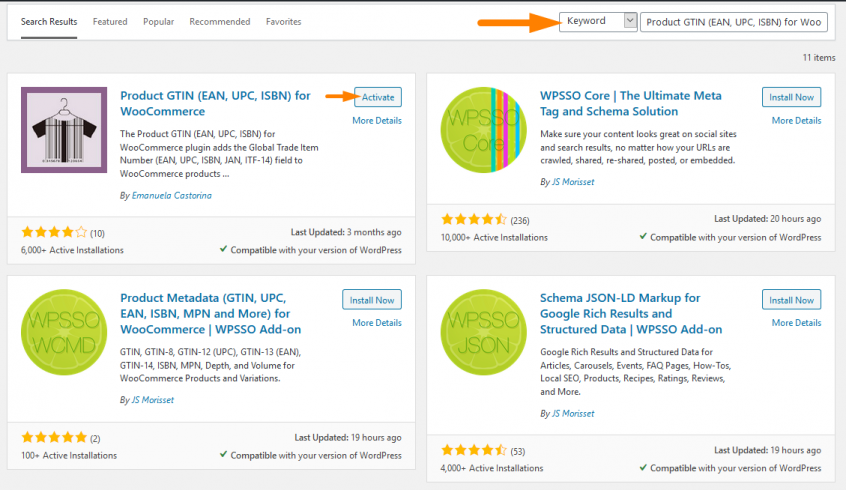
Para descargarlo directamente en el Panel de administración, simplemente vaya a Complementos > Agregar nuevo. Después de eso, deberá realizar una búsqueda de palabras clave para el complemento ' Product GTIN (EAN, UPC, ISBN) for WooCommerce '. Debe instalarlo y activarlo como se muestra a continuación: 
- Para ver el resultado de este código, necesita acceder al menú Panel , hacer clic en Productos y luego seleccionar cualquier producto y hacer clic en Editar como se muestra en la captura de pantalla a continuación. Cuando se abra la página Editar producto , en la sección Datos de productos, haga clic en Inventario y verá dónde puede insertar el Número GTIN como se muestra en las imágenes a continuación.

Entonces, 
Sin embargo, se recomienda que realice estos cambios en un entorno de prueba para que pueda asegurarse de que esta es la funcionalidad que desea que tenga su sitio, sin influir en su sitio en vivo hasta que esté listo para implementarlo.
Conclusión
En esta publicación, hemos resaltado dos métodos en los que puede agregar números GTIN en su sitio de WooCommerce. También hemos resaltado la importancia del número de identificación GTIN en los productos para que puedan ser reconocidos globalmente. El primer método es una solución amigable para desarrolladores que involucra código, y el segundo es un método amigable para principiantes que involucra el uso de un complemento para agregar fácilmente números GTIN a su tienda WooCommerce.
Artículos similares
- Cómo eliminar la clasificación de productos predeterminada de WooCommerce
- Ocultar o eliminar el campo de cantidad de la página del producto de WooCommerce
- Cómo ordenar las categorías de WooCommerce para una mejor experiencia de usuario
- Cómo vender productos digitales con WooCommerce
- Cómo configurar productos destacados en WooCommerce
- Cómo eliminar Ha sido agregado a su carrito Mensaje WooCommerce
- Cómo cambiar el aviso 'Agregado al carrito' de WooCommerce
- Cómo omitir el carrito y redirigir a la página de pago WooCommerce
- Cómo verificar si el complemento está activo en WordPress [3 MANERAS]
