Cómo agregar imágenes de puntos de acceso a WordPress (la manera fácil)
Publicado: 2023-01-05¿Está buscando una manera fácil de agregar imágenes de puntos de acceso a su sitio web de WordPress?
Los hotspots de imágenes son una manera fantástica de dar a los visitantes más contexto sobre una foto o un gráfico. También son una excelente manera de hacer que su sitio de WordPress sea más interactivo.
En este artículo, le mostraremos cómo agregar imágenes de puntos de acceso a su sitio web para ayudar a atraer a los visitantes de su sitio web.
¿Qué es un punto de acceso de imagen interactivo?
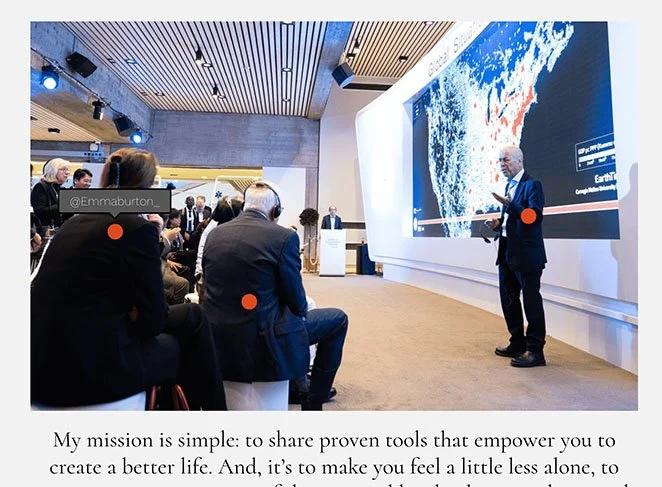
Las imágenes de puntos de acceso son imágenes estáticas, fotografías o ilustraciones con áreas en las que se puede hacer clic que revelan una ventana emergente de información sobre herramientas. El contenido de información sobre herramientas brindará a los usuarios información adicional sobre un aspecto específico de la imagen.

Por ejemplo, puede usar puntos de acceso para identificar diferentes productos en una foto, etiquetar platos en un menú o incluso mostrar los identificadores de redes sociales de diferentes personas en un evento.
Agregar puntos de acceso de imágenes a su sitio de WordPress es una excelente manera de hacerlo más interactivo. Cuando los visitantes interactúan con sus mapas de imágenes, pasan más tiempo en su sitio web, lo que ayuda a reducir su tasa de rebote.
Además, la creación de imágenes de puntos de acceso interactivos puede mejorar la experiencia del usuario, lo que a su vez puede aumentar sus tasas de conversión.
Ahora que sabe qué son los puntos de acceso de imágenes, probablemente tenga algunas preguntas. ¿Cómo crea imágenes de puntos de acceso y cuál es la forma más fácil de agregarlas a su sitio de WordPress?
Le mostraremos cómo hacerlo a continuación.
Cómo agregar imágenes de puntos de acceso interactivos a WordPress
Hay varias formas de agregar puntos de acceso de imágenes a su sitio de WordPress. Puede usar un complemento de punto de acceso de imagen de WordPress, un tema de WordPress con funcionalidad de punto de acceso como Divi, o codificar uno usted mismo con HTML y CSS personalizado.
La forma más fácil de agregar un punto de acceso de mapa de imágenes a su sitio de WordPress es con un complemento de creación de páginas como SeedProd.

SeedProd es el mejor creador de páginas de WordPress, con más de 1 millón de usuarios. Sin escribir código, le permite crear cualquier diseño en WordPress, incluidas páginas de destino, encabezados, pies de página, barras laterales y plantillas.
Similar a los módulos de Elementor, SeedProd tiene una interfaz basada en bloques que le permite arrastrar y soltar elementos de diseño web en su lugar. Eso significa que puede ver los cambios en tiempo real a medida que crea su diseño personalizado.
Aún mejor, SeedProd tiene un bloque Hotspot dedicado que le permite crear hotspots de imágenes fáciles de usar con solo unos pocos clics.
Esto es lo que puede hacer con este poderoso complemento de WordPress:
- Poner WordPress en modo mantenimiento
- Agregue widgets de WordPress dentro de cualquier página
- Cree tiendas en línea personalizadas con el soporte de WooCommerce
- Mostrar y ocultar elementos específicos en dispositivos de escritorio y móviles
- Crear una página próximamente
- Administre nuevos suscriptores con el panel de control de suscriptores incorporado
- Crea temas de WordPress personalizados desde cero
- Y mucho más
Usaremos SeedProd para agregar puntos de acceso de imágenes a WordPress en esta guía, así que siga los pasos a continuación para comenzar.
- Paso 1. Instalar y activar SeedProd
- Paso 2. Elija un tema de WordPress o una plantilla de página de destino
- Paso 3. Agregue el bloque de WordPress Hotspot
- Paso 4. Configure sus ajustes
- Paso 5. Publique su imagen de punto de acceso en WordPress
Paso 1. Instalar y activar SeedProd
Primero, diríjase al sitio web de SeedProd y descargue el complemento. Si bien SeedProd tiene una versión gratuita, usaremos SeedPod Pro para este tutorial porque incluye el bloque de imagen de punto de acceso.
Una vez que haya elegido su plan de precios y descargado el archivo zip del complemento, deberá instalarlo y activarlo en su sitio web de WordPress. Puede ver esta guía sobre cómo instalar un complemento de WordPress si necesita ayuda con este paso.
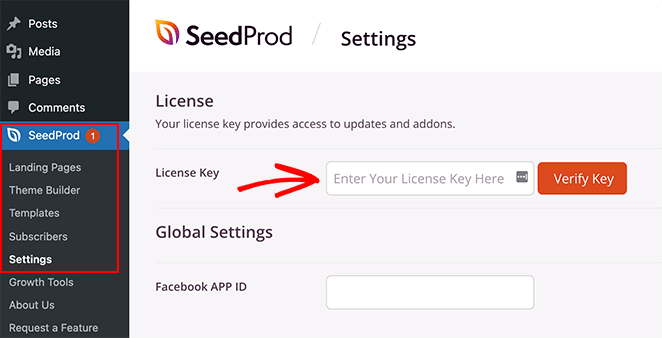
Después de agregar SeedProd a su sitio de WordPress, vaya a la página SeedProd » Configuración e ingrese la clave de licencia de su producto.

Puede encontrar la clave en la sección de descargas del panel de su cuenta de SeedProd.
Una vez que haya ingresado su clave, haga clic en el botón Verificar clave para desbloquear sus características premium.
Paso 2. Elija un tema de WordPress o una plantilla de página de destino
Ahora que ha confirmado la configuración de su licencia, está listo para comenzar a construir con SeedProd. Para hacer eso, primero deberá decidir qué tipo de diseño le gustaría hacer.
En SeedProd, puede crear páginas de destino individuales o completar sitios web de WordPress con su creador de temas. Desde allí, puede personalizarlos con el mismo editor de arrastrar y soltar.
Para esta guía, crearemos una página de destino independiente. Sin embargo, puede seguir esta guía sobre cómo crear un tema de WordPress personalizado si prefiere este enfoque, luego regrese al paso 3 de este tutorial para aprender a agregar puntos de acceso de imágenes.
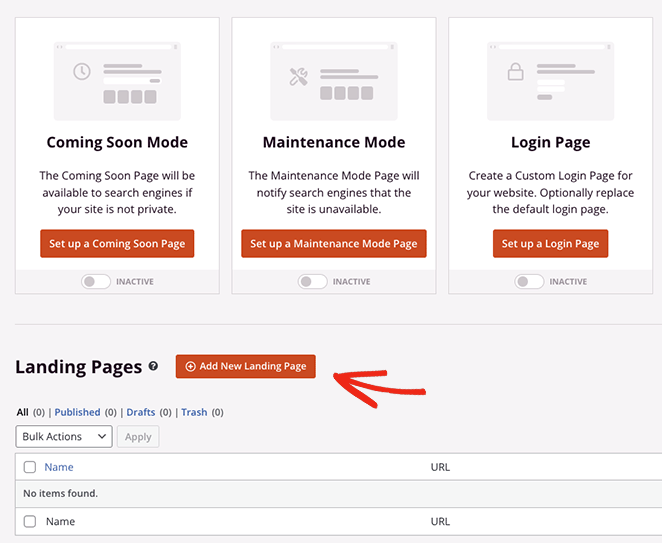
Ya que estamos creando un diseño de página de destino, diríjase a SeedProd » Landing Pages, luego desplácese más allá de la sección de modos de página de destino y haga clic en el botón Agregar nueva página de destino .

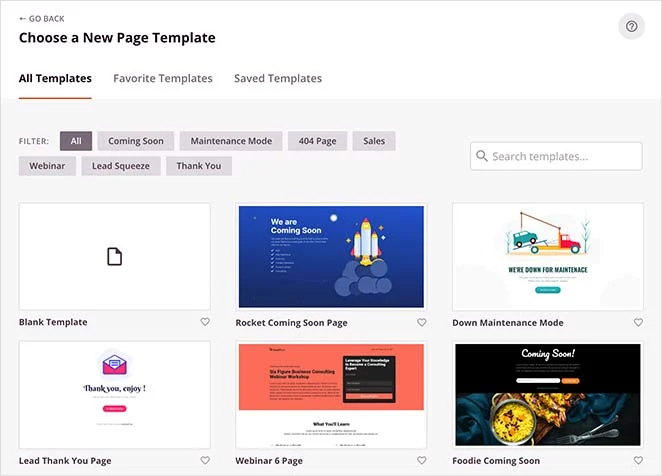
Eso lo llevará a la biblioteca de plantillas de página de destino prefabricadas, donde puede elegir el diseño que mejor se adapte a las necesidades de su negocio. Cada plantilla es 100 % móvil, con diseños para varios casos de uso, incluidos fitness, bienes raíces, marketing digital y más.

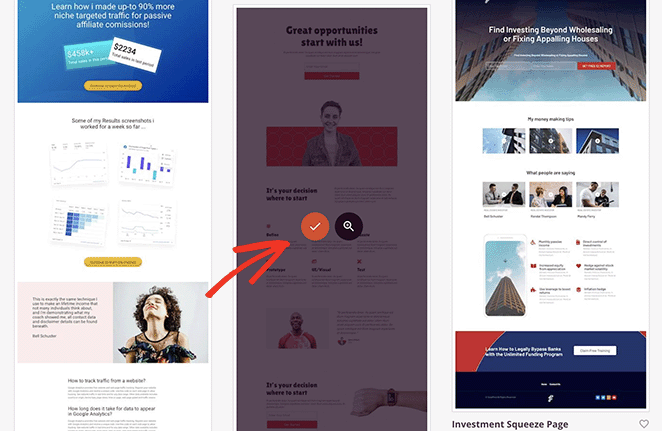
No se preocupe si no puede encontrar algo adecuado. Puede personalizar cada centímetro de la plantilla hasta que tenga el aspecto que desee. Así que adelante, elija una plantilla pasando el cursor sobre una y haciendo clic en el icono de marca de verificación.

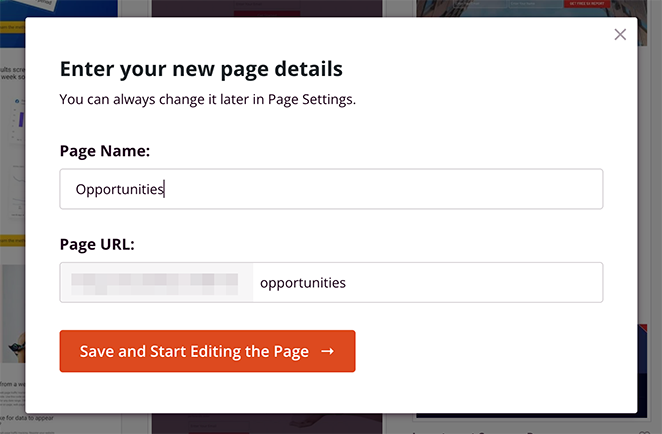
En la siguiente pantalla, puede darle a su página un nombre y una URL, luego hacer clic en el botón Guardar y comenzar a editar la página para iniciarla en el editor visual de SeedProd.

Paso 3. Agregue el bloque de WordPress Hotspot
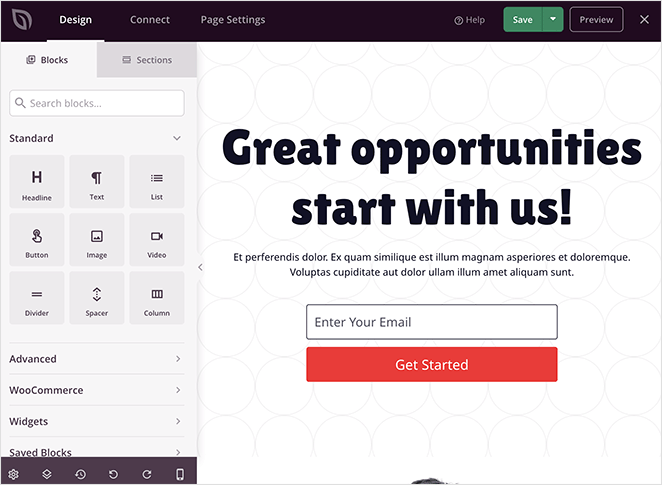
El creador de páginas de SeedProd es muy fácil de navegar. Verá diferentes secciones y bloques en el panel de la izquierda y una vista previa de la página en vivo a la derecha.


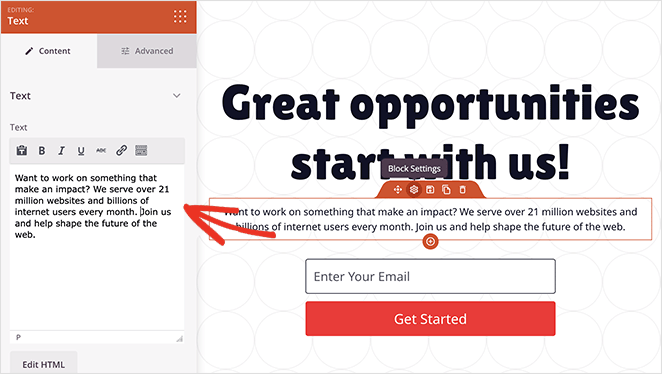
Haga clic en cualquier parte de la vista previa y podrá cambiar el contenido de cualquier elemento. Por ejemplo, al hacer clic en el bloque de texto se abre un panel donde puede escribir su propio mensaje de bienvenida o descripción.

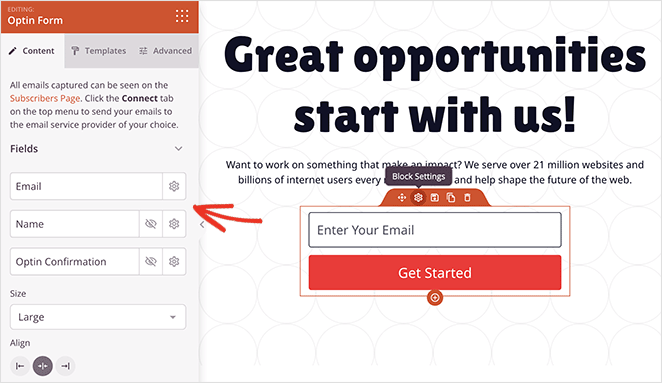
Y en el bloque de formulario de suscripción, puede personalizar los campos de su formulario, cambiar el color de fondo del botón Enviar y más.

Antes de agregar el widget de punto de acceso de imagen a su página, busquemos el lugar perfecto, como la primera imagen de la página.
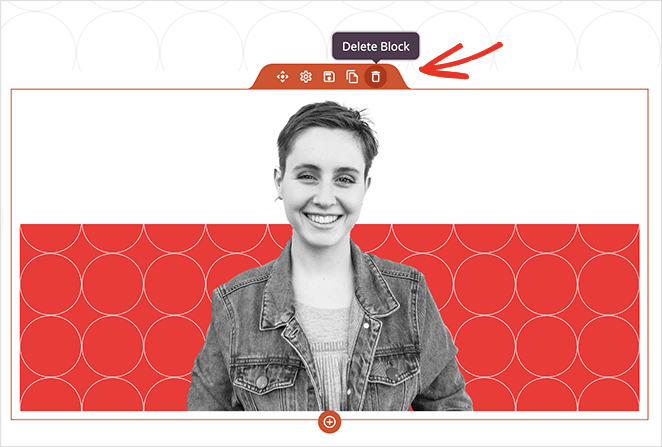
Primero deberá eliminar este bloque para hacer espacio para la imagen del punto de acceso, así que desplace el cursor sobre él hasta que vea un borde naranja, luego haga clic en el icono de la papelera para eliminarlo.

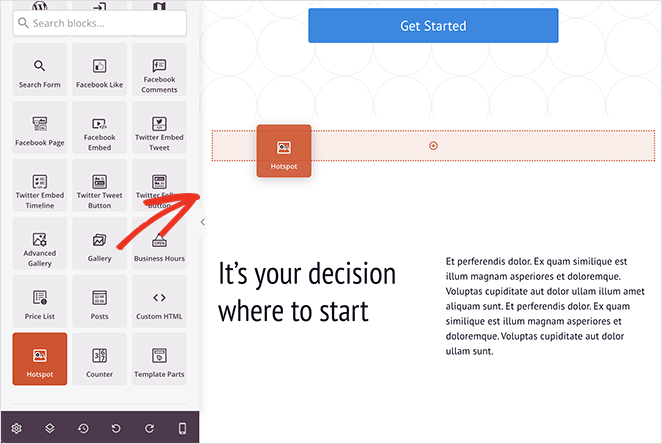
Ahora puede encontrar el bloque Hotspot en el panel de bloques avanzados y arrastrarlo al espacio de su página.

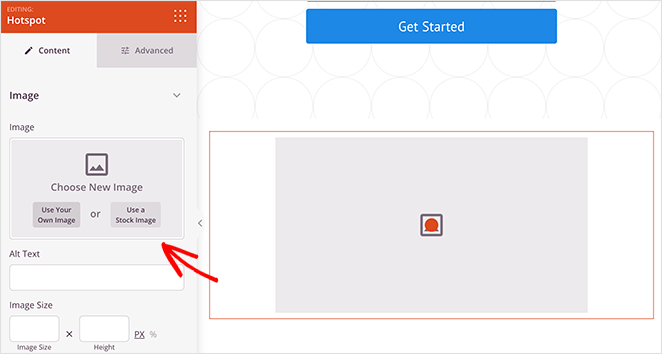
A continuación, abra la configuración del bloque y agregue una imagen donde le gustaría agregar íconos de puntos de acceso.
Puede cargar una foto desde su computadora o la biblioteca de medios de WordPress o elegir entre miles de imágenes de stock (disponibles en los planes SeedProd plus y más).

Después de agregar una imagen, puede crear su primer punto de acceso.
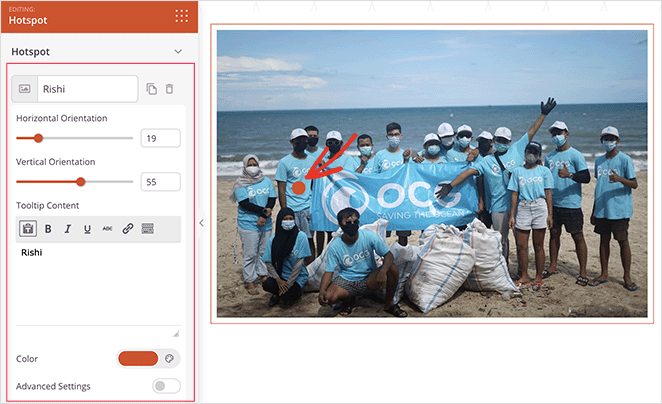
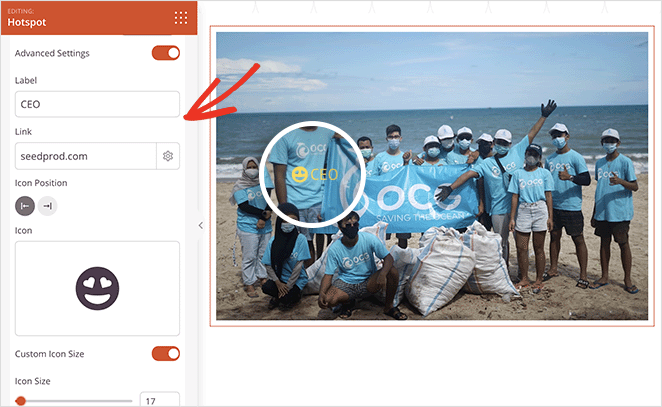
Simplemente expanda el marcador de posición del punto de acceso e ingrese la descripción de su punto de acceso. Esto es lo que aparecerá cuando los usuarios hagan clic o se desplacen sobre el ícono del punto de acceso.

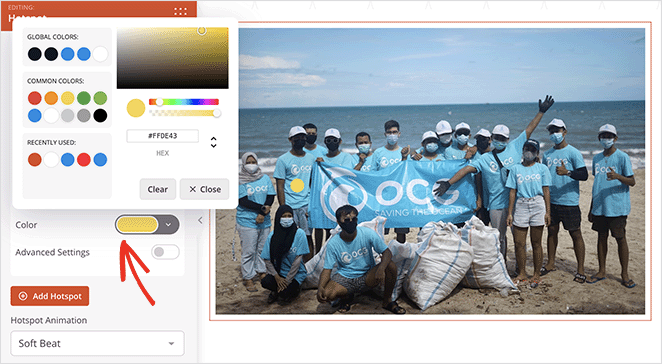
Puede cambiar la posición del icono de punto de acceso circular arrastrando los controles deslizantes de orientación vertical y horizontal. Además, puede cambiar el color y la animación del icono para que se destaque más.

Además, alternar la Configuración avanzada le permite elegir una etiqueta, ingresar un enlace y seleccionar íconos y tamaños personalizados de la biblioteca Font Awesome.

Para hacer que sus puntos de acceso sean más llamativos, puede abrir la sección Información sobre herramientas y elegir la configuración de activación y animación.
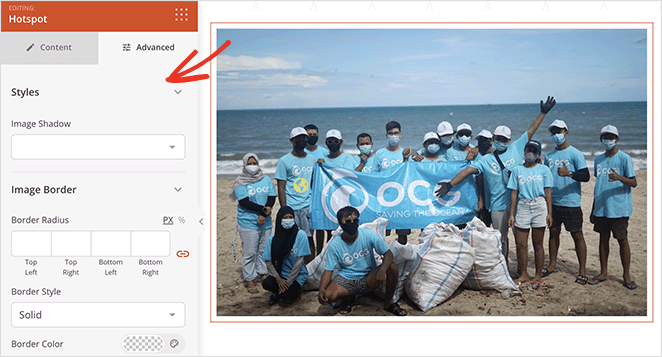
Luego, hacer clic en la pestaña Avanzado le permite elegir más opciones de formato y estilo, incluida la tipografía, los colores del texto, el espaciado y más.

Para agregar más puntos de acceso a su imagen, repita este paso tantas veces como desee. Solo recuerde hacer clic en el botón Guardar para conservar sus cambios.
Ahora continúe personalizando su página hasta que se vea exactamente como usted quiere.
Por ejemplo, puede usar el bloque Acordeón para agregar una sección de preguntas frecuentes a su página, el bloque Video para mostrar videos de YouTube o Vimeo, el bloque Google Maps para mostrar su ubicación y más.
Paso 4. Configure sus ajustes
Ahora veamos algunas configuraciones que puede cambiar para mejorar el rendimiento de su página de destino.
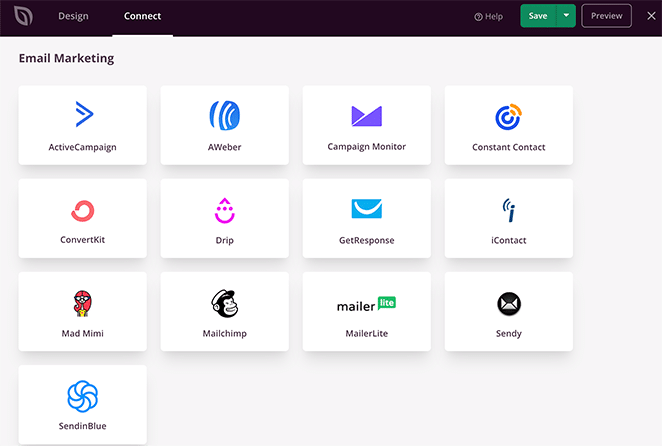
Primero, puede hacer clic en la pestaña Conectar en la parte superior de su pantalla para integrar su página con su servicio de marketing por correo electrónico preferido.

Con la integración de correo electrónico, la dirección de correo electrónico de cualquier persona que se suscriba a través de su formulario de suscripción se agrega automáticamente a su lista.
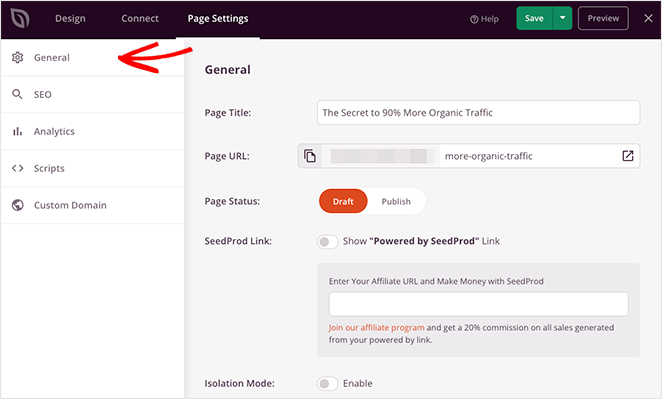
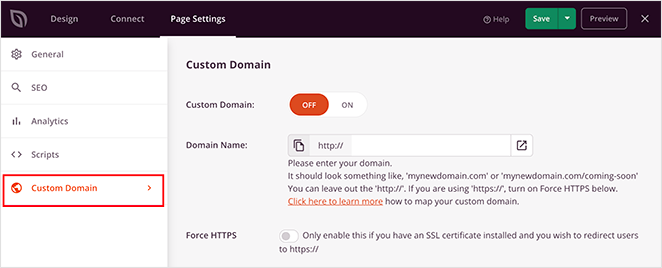
A continuación, haga clic en la pestaña Configuración de la página . En esta página, puede administrar su configuración general, de SEO, de análisis y de secuencias de comandos.

Por ejemplo, puede conectarse a MonsterInsights, el mejor complemento de Google Analytics para monitorear las métricas y el rendimiento de su página de destino.
O puede usar la configuración de Dominio personalizado (planes Elite) para darle a su página un nombre de dominio único separado de su sitio web principal sin múltiples instalaciones de WordPress.

Paso 5. Publique su imagen de punto de acceso en WordPress
Después de configurar sus ajustes, está listo para publicar su página de destino y hacer que la imagen de su punto de acceso esté activa en su sitio web.
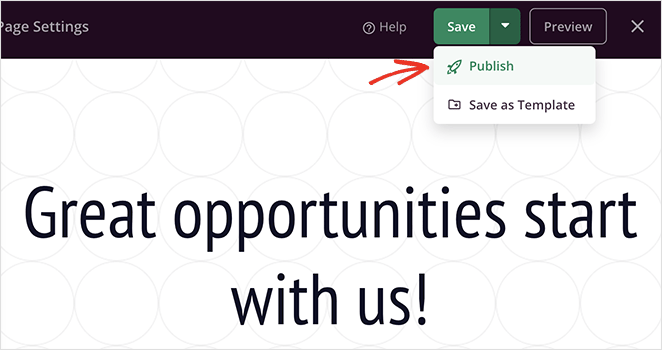
Para ello, haga clic en la flecha del botón Guardar y seleccione Publicar .

¡Ahora puede ver su página para ver sus puntos de acceso de imágenes en acción!

Y aquí hay una mirada más cercana a la información sobre herramientas del punto de acceso:

¡Ahí tienes!
Ahora sabe cómo agregar imágenes de puntos de acceso a WordPress sin usar códigos cortos, CSS personalizado o complementos innecesarios. Aún mejor, solo lleva unos minutos crear puntos de acceso de imágenes interactivos con SeedProd.
¿Entonces, Qué esperas?
Si disfrutaste este tutorial, también te pueden gustar las siguientes guías de WordPress:
- Cómo agregar un botón a su encabezado de WordPress
- Cómo crear contadores de números animados en WordPress
- Cómo agregar controles deslizantes de fotos antes y después a WordPress
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.