¿Cómo agregar HTML para mostrar contenido adicional en un formulario de registro de WordPress?
Publicado: 2023-03-13¿Quiere aprender a agregar HTML para mostrar contenido adicional en un formulario de registro de WordPress? Si es así, ¡este artículo es para ti!
HTML (Hyper Text Mark Up Language) es un lenguaje de codificación utilizado para crear páginas web desde cero.
Sin embargo, en WordPress solo usamos una pequeña parte para controlar la estructura del contenido. Por lo tanto, puede incluir texto, imágenes y videos adicionales en sus publicaciones de WordPress.
Lo mismo se puede hacer usando el campo de formulario HTML en sus formularios de registro de WordPress. Es una excelente manera de brindar información adicional o instrucciones para que los usuarios se registren en su sitio.
A continuación, hemos preparado una guía simple para mostrarle cómo agregar HTML al formulario de registro de WordPress. ¡Empecemos!
Tabla de contenido
¿Qué es el campo de formulario HTML? ¿Por qué agregar HTML en el formulario de registro de WordPress?
La gente tiende a desconfiar del aspecto técnico de HTML. Especialmente, cuando necesita agregar HTML a algo tan simple como un formulario de registro.
Pero con el campo de formulario HTML en WordPress, no hay nada de qué preocuparse. El campo HTML solo usa una codificación mínima, lo cual es muy fácil de entender.
Una vez que agregue este campo a su formulario de registro, puede personalizarlo para proporcionar información adicional o instrucciones para los usuarios que se registren en su sitio.
Además de eso, el campo es beneficioso por varias otras razones:
- Aumente la participación del usuario : los elementos visuales como imágenes o videos pueden mejorar la participación del usuario. También anima a los usuarios a completar el proceso de registro.
- Personalización : agregar HTML al formulario de registro le permite personalizar su formulario para que se adapte mejor al diseño y la marca de su sitio web. Esto hace que el sitio web se destaque y se vea más profesional.
- Mostrar ofertas especiales : si está ofreciendo una oferta especial o ejecutando una promoción, HTML puede ayudarlo a mostrar dicha información. Esto anima a los usuarios a registrarse en su sitio.
Estas son algunas de las razones por las que debe agregar HTML al formulario de registro de WordPress. Estamos seguros de que se te ocurren más.
Dicho esto, exploremos la mejor manera de agregar HTML en un formulario de registro de WordPress.
La mejor manera de agregar un campo HTML en los formularios de registro para mostrar contenido adicional
La mejor manera de agregar un campo HTML en los formularios de registro es con la ayuda de un complemento de formulario de registro.
Estos complementos le permiten agregar campos HTML a sus formularios de registro de WordPress sin problemas.
Hay muchas opciones para escoger. Sin embargo, sugerimos el complemento de registro de usuario, un complemento de formulario de registro de arrastrar y soltar.

Te permite crear formularios ilimitados incluso con la versión gratuita. Del mismo modo, obtendrá un sinfín de campos para agregar a sus formularios de registro.
Además de eso, el registro de usuario le permite:
- Cree una cuenta de perfil de usuario intuitiva y bien diseñada con una imagen de perfil.
- Exporte formularios de registro con un solo clic e impórtelos en el mismo sitio o en otro diferente.
- Cree formularios de registro de varios pasos con facilidad.
- Cree formularios de registro de WooCommerce y sincronícelos con la página de pago.
Pero, sobre todo, el complemento rico en funciones viene con varios complementos, incluido el complemento Campos avanzados.

Este complemento lo ayuda a desbloquear campos avanzados como el campo HTML para su formulario de registro. Y esto es exactamente lo que necesitas aquí.
Dadas sus potentes funciones, utilizaremos el registro de usuario para este tutorial.
Guía paso a paso para agregar HTML en el formulario de registro de WordPress
Para aprender cómo agregar un campo HTML para agregar contenido adicional a su formulario de registro, siga los sencillos pasos a continuación:
Paso 1: Instalar y activar Registro de usuario Pro
De hecho, puede crear formularios simples con la versión gratuita del complemento. Sin embargo, el campo HTML se encuentra en la sección Campos avanzados .
Y para desbloquear este campo, necesitará el complemento Campos avanzados , que solo viene con la versión premium del complemento.
El proceso de instalación de User Registration Pro es bastante simple. Simplemente visite el sitio oficial del complemento, donde verá 3 planes de precios diferentes.
Obtendrá el complemento Campos avanzados en todos los planes, así que compre el plan de acuerdo con su presupuesto y requisitos.
Después de eso, recibirá un enlace a su correo electrónico. Siga el enlace y obtenga acceso al panel de control de su cuenta.

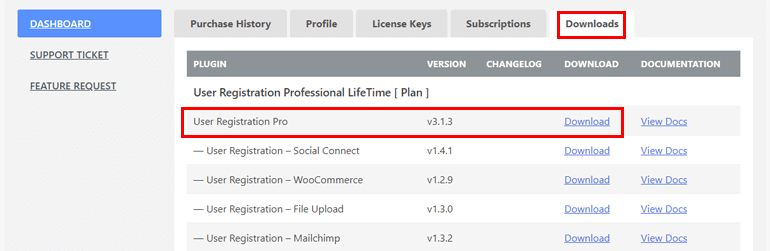
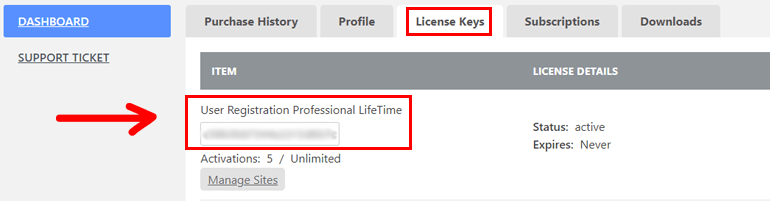
Desde allí, puede descargar la versión pro del complemento y obtener la clave de licencia en la pestaña Clave de licencia .

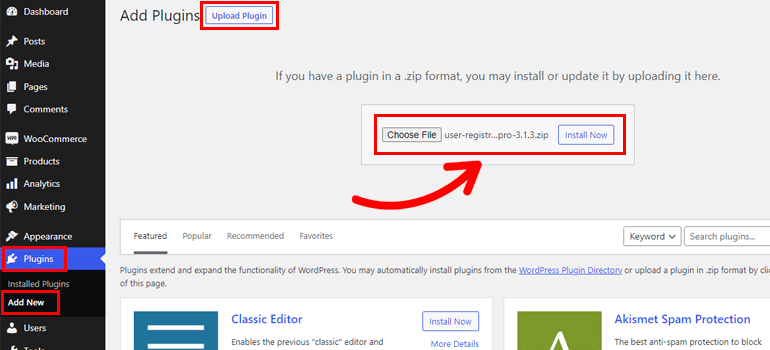
Luego, regrese a su tablero de WordPress y navegue a Complementos >> Agregar nuevo . Y simplemente haga clic en el botón Cargar complemento .
A continuación, elija el archivo zip de User Registration Pro que ha descargado anteriormente y presione Instalar ahora .

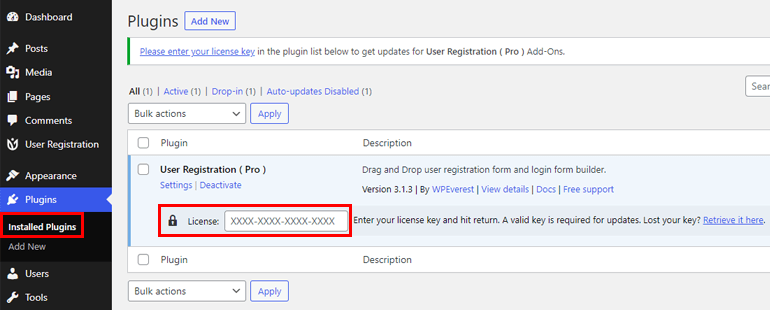
Ahora, pegue la clave de licencia en el área requerida y active el complemento en su sitio.

Si necesita todo el proceso de instalación y configuración en detalle, siga este enlace sobre cómo instalar User Registration Pro.
Una vez que haya configurado el complemento correctamente, puede pasar al siguiente paso.
Paso 2: instalar y activar el complemento de campos avanzados
Ahora que tiene la versión premium, puede acceder fácilmente al complemento Campos avanzados .
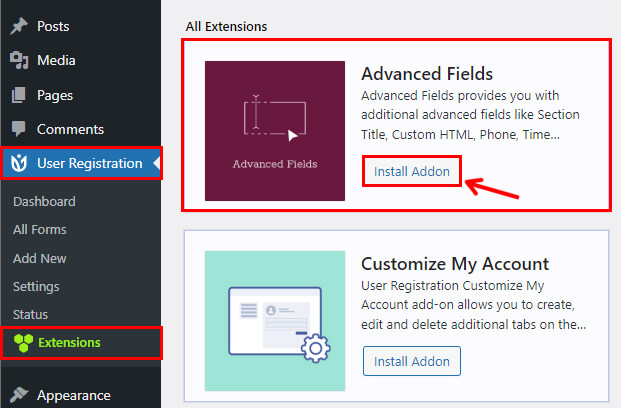
Por lo tanto, vaya a Registro de usuario >> Extensiones y busque Campos avanzados .

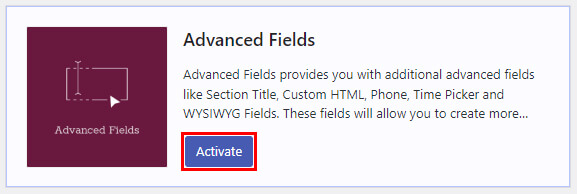
A continuación, haga clic en el botón Instalar complemento y presione Activar secuencialmente. Y así, tienes tu complemento de Campos Avanzados .

Paso 3: Cree un nuevo formulario de registro con campo HTML
Ahora, este es el paso divertido: crear un nuevo formulario de registro. Puede crear su formulario desde cero o usar una plantilla preexistente para este proceso.
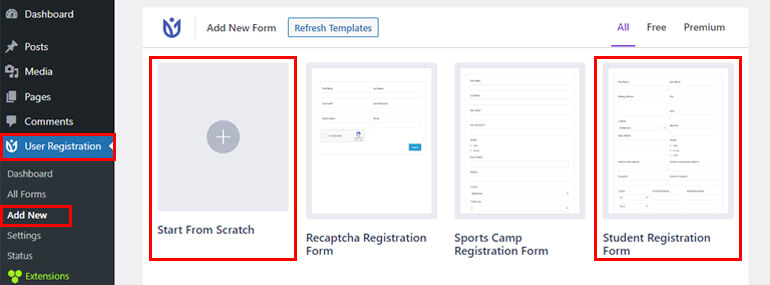
Por lo tanto, vaya a Registro de usuario >> Agregar nuevo , seleccione Comenzar desde cero o elija una plantilla de formulario.
La versión premium muestra que la mayoría de sus plantillas están desbloqueadas.

Aquí, usaremos la plantilla del formulario de registro de estudiantes para este tutorial. Puede pasar el cursor sobre la plantilla deseada y hacer clic en el botón Comenzar .

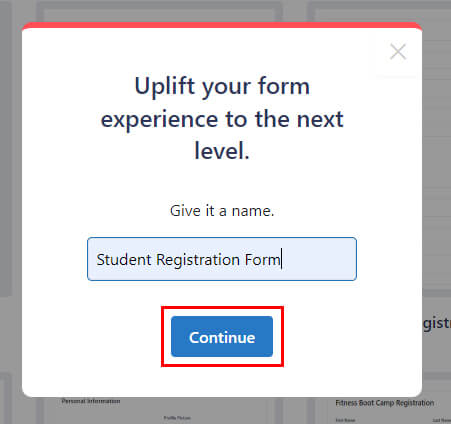
Se le pedirá que asigne un nombre a su formulario inmediatamente después de hacer esto. Por lo tanto, ingrese el nombre de formulario adecuado y presione Continuar .

Puede ver que todos los campos esenciales necesarios para un formulario de registro de estudiante ya están agregados.
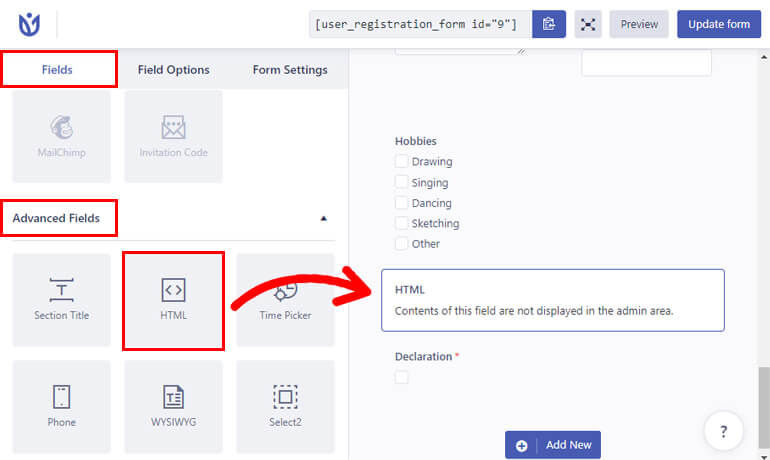
Sin embargo, necesitará un campo HTML en su formulario para agregar contenido adicional. Como se mencionó anteriormente, puede encontrar este campo en las opciones de Campos avanzados .
Por lo tanto, arrástrelo y suéltelo en la sección correspondiente del formulario de registro.

Puede agregar tantos campos como los requisitos de su formulario.
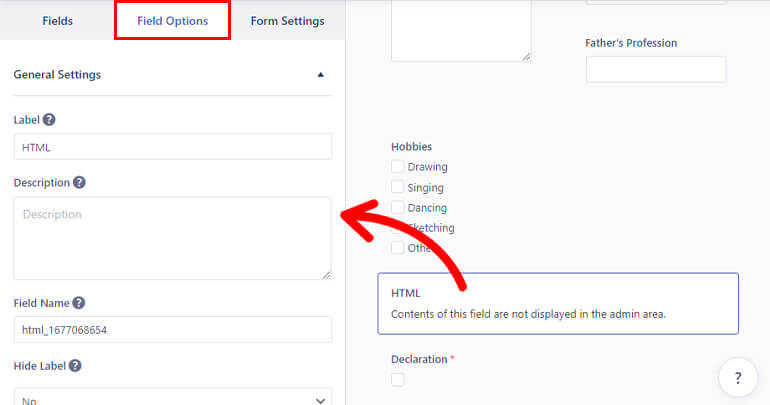
Además, puede personalizar cada opción de campo de formulario. Simplemente haga clic en el campo deseado y su opción de campo aparecerá a la izquierda.
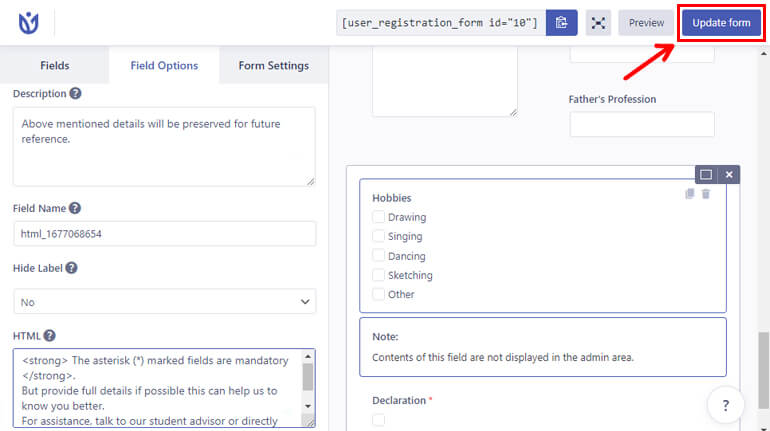
Por lo tanto, haga clic en el campo HTML y edite lo siguiente:
- Etiqueta : Proporcione un título adecuado para su campo, como Notas, Solicitud, etc.
- Descripción : agregue la descripción que desea incluir en su formulario.
- Nombre del campo : esta área contiene la identificación del campo. Puedes dejarlo como está o cambiarlo según tus preferencias.
- Ocultar etiqueta : también puede ocultar la etiqueta del campo desde el menú desplegable. Simplemente seleccione Sí o No.
- HTML : puede agregar todo el contenido adicional en su formulario desde esta sección. El contenido adicional necesario para usted puede ser notas, contenido de descargo de responsabilidad, advertencias, etc.
- Habilitar información sobre herramientas : habilite la información sobre herramientas para mostrar información sobre el campo a los usuarios.

De la misma manera, edite las opciones de campo para el resto de los campos también.
Nota: Los campos del formulario tienen opciones de campo similares que puede editar. Sin embargo, se agregan o eliminan algunas opciones según el campo. Por lo tanto, personalice en consecuencia.
Una vez completada la personalización, guárdela haciendo clic en el botón Actualizar formulario .

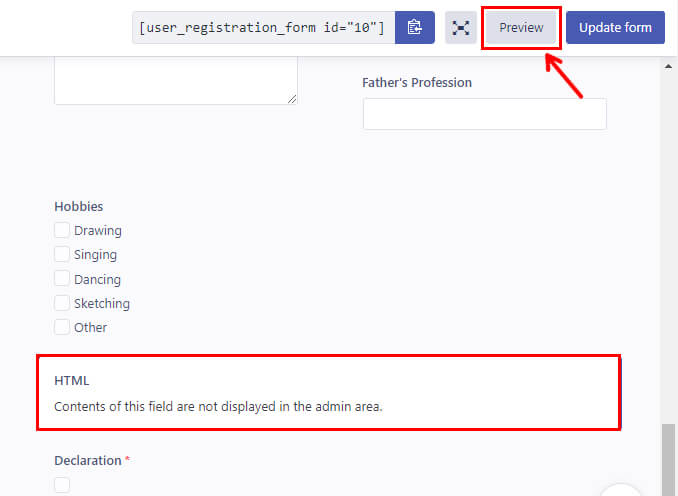
Debe saber que el contenido del campo HTML no se mostrará en el generador de formularios. Pero siempre puede obtener una vista previa para ver cómo se ve en la parte delantera.

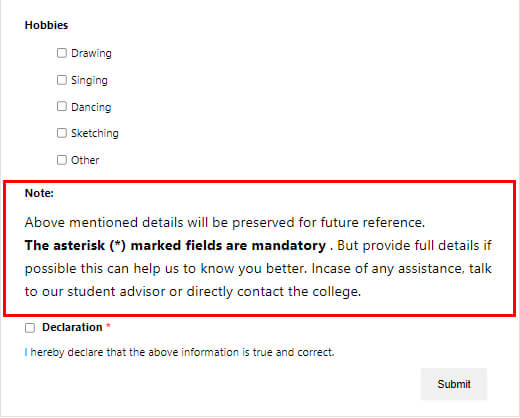
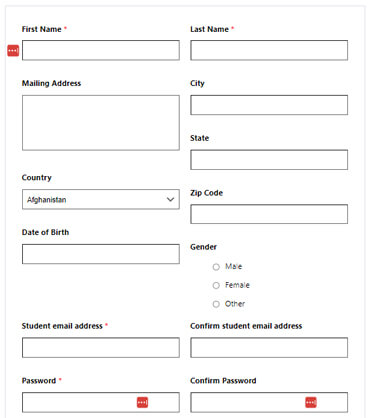
Así aparece tu formulario para tus usuarios en la web.

Paso 4: personalice la configuración del formulario de registro
El siguiente paso importante es configurar los ajustes del formulario de registro.
Encontrará la opción Configuración de formulario justo al lado de Opciones de campo .

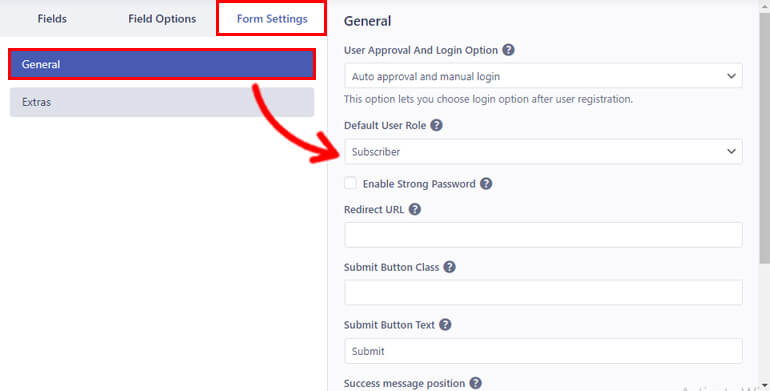
Al hacer clic en él, lo llevará a la configuración general . Y desde aquí, puedes personalizar las siguientes opciones:
- Aprobación de usuario y opción de inicio de sesión : puede establecer criterios personalizados de aprobación e inicio de sesión para sus usuarios desde el menú desplegable.
- Rol de usuario predeterminado : el complemento le permite establecer el rol de los usuarios que se registran en su formulario. Puede elegir entre los 6 roles de usuario predeterminados como Administrador , Suscriptor , Autor , etc.
- Habilitar contraseña segura : marque la casilla de verificación y seleccione la seguridad deseada para la contraseña del usuario.
- URL de redireccionamiento : esta opción le permite agregar una URL de redireccionamiento para los usuarios después de registrarse con éxito.
- Enviar clase de botón : puede ingresar uno o varios nombres de clase de CSS por separado para el botón de envío.
- Enviar texto del botón : Ingrese el texto deseado para el botón de envío. Puede usar términos como Aplicar, Únase ahora, etc.
- Posición del mensaje de éxito : puede elegir la posición de sus mensajes de éxito, como Arriba o Abajo.
- Habilitar la compatibilidad con Captcha : puede habilitar la compatibilidad con CAPTCHA para la protección contra spam y bots.
- Plantilla de formulario : elija entre 5 estilos de plantilla diferentes para el formulario utilizando el menú desplegable.
- Clase de formulario : agregue nombres de clase de CSS únicos o múltiples para el contenedor de formulario.
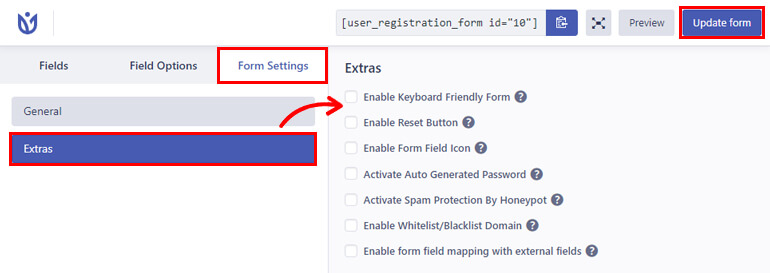
A continuación, al igual que la configuración general , puede configurar la configuración adicional de su formulario.
Puede habilitar varias opciones de protección importantes, como Activar contraseña generada automáticamente para usuarios , Activar protección contra correo no deseado por HoneyPot y Habilitar dominio de lista blanca/lista negra .
De manera similar, puede Habilitar el formulario amigable con el teclado y Habilitar el botón Restablecer para que el formulario sea fácil de usar. También puede cambiar el etiqueta de su botón de reinicio de la etiqueta del botón de reinicio del formulario .
Y puede habilitar la asignación de campos de formulario con campos adicionales para que el complemento de registro de usuario sea compatible con complementos externos.

Eso es todo por la parte de configuración. Una vez más, haga clic en el formulario Actualizar para guardar todos los cambios.
Paso 5: Publique el formulario de registro en su sitio web
Finalmente, es hora de publicar el formulario de registro con un campo HTML para que los usuarios lo completen en su sitio.
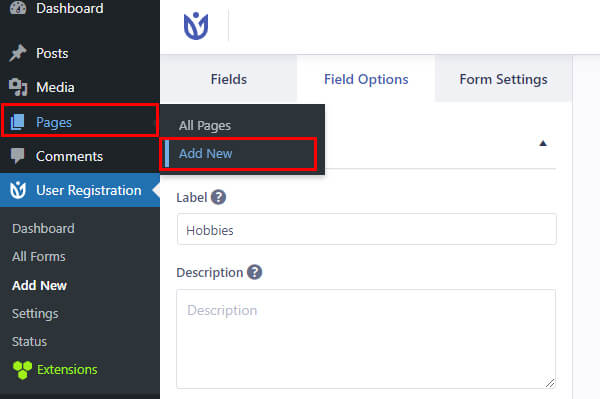
Para incrustar el formulario en su sitio, vaya a Publicación/Páginas >> Agregar nuevo .

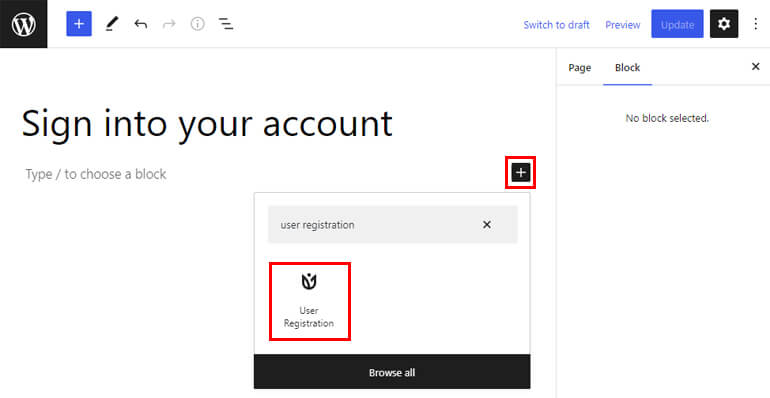
A continuación, haga clic en el botón Agregar bloque ( + ) y busque el bloque Registro de usuario . Luego, agréguelo a la página haciendo clic en él.

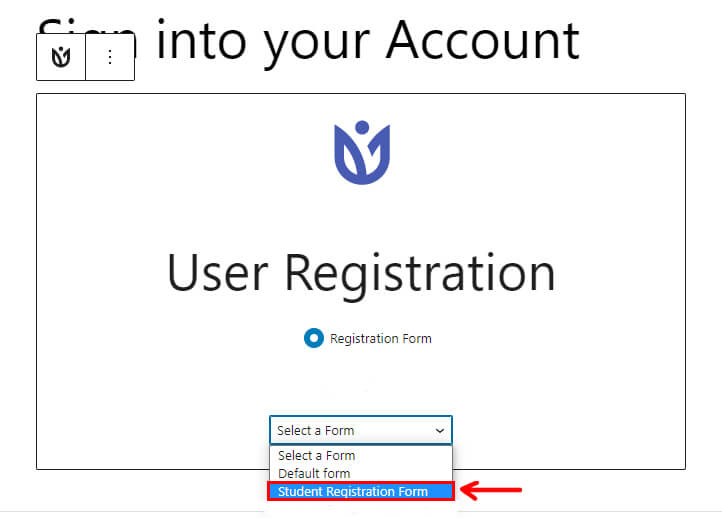
Después de eso, seleccione su formulario de registro de estudiante de WordPress en el menú desplegable.

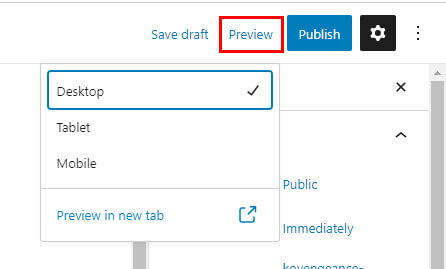
También puede verificar cómo se ve el formulario en la interfaz con el botón Vista previa en la parte superior.

A continuación se muestra la imagen de cómo se ve su formulario en la parte delantera.

Y finalmente, si le gusta cómo se ve su formulario, puede hacer clic en Publicar .
¡Pensamientos finales!
Eso es todo; Hemos llegado al final de nuestro artículo. Esperamos que haya aprendido a agregar HTML en el formulario de registro de WordPress para mostrar contenido adicional.
Gracias al complemento de registro de usuario, agregar un campo HTML en el formulario de registro es bastante fácil. Todo lo que tiene que hacer es arrastrar y soltar el campo en su formulario y personalizarlo.
Del mismo modo, puede explorar el Registro de usuarios para funciones, como agregar un campo de contraseña a los formularios de registro, habilitar la aprobación del usuario de Woo-Commerce por parte del administrador, etc.
Puede leer más sobre este poderoso complemento en nuestro blog. Y para videos tutoriales sencillos, puede suscribirse a nuestro canal de YouTube.
Si tiene consultas sobre el complemento, contáctenos a través de las redes sociales. Estamos disponibles en Facebook y Twitter.
