Cómo hacer un control deslizante de comparación de imágenes en WordPress
Publicado: 2025-03-12Descripción general ➣ Un control deslizante de comparación de imágenes es una herramienta útil que permite a los usuarios comparar dos imágenes de lado a lado moviendo un control deslizante. Esta funcionalidad se usa comúnmente para mostrar cambios de antes y después, comparaciones de productos y mejoras de diseño, por lo que es una característica imprescindible para la fotografía, el comercio electrónico y los sitios web creativos.
¿Quieres aprender a crear un control deslizante de comparación de imágenes en WordPress? ¡Has venido al lugar correcto!
En este tutorial simple, demostraré cómo crear fácilmente una comparación de imágenes en WordPress.
Un control deslizante de comparación de imágenes es una gran característica que permite a los usuarios comparar dos imágenes de lado a lado deslizando un control deslizante.
Es particularmente útil para demostraciones de antes y después, comparaciones de productos y enfatizar los cambios de diseño.
En este tutorial, lo guiaremos sobre cómo hacer un control deslizante de comparación de imágenes en WordPress con los complementos de Elemento para Elementor.

Tabla de contenido
¿Qué es un control deslizante de comparación de imágenes en WordPress?
Un control deslizante de comparación de imágenes permite a los usuarios comparar dos imágenes deslizándose entre ellas. Se usa comúnmente para mostrar imágenes de antes y después de sitios web de diseño, fotografía, médico y comercio electrónico.
¿Por qué debería usar un control deslizante de comparación de imágenes?
Un control deslizante de comparación de imágenes aumenta la participación del usuario al proporcionar una representación visual de las diferencias entre dos imágenes.
Puede ayudar a demostrar transformaciones, ediciones, mejoras de productos u otras comparaciones.
Cómo hacer un control deslizante de comparación de imágenes en WordPress
Paso 1: Instale y active los complementos de Elemento para Elementor
Antes de la instalación, asegúrese de que tanto WooCommerce como Elementor se activen en su tablero.
Descargue el complemento : visite la página del complemento de complementos Elemento y descargue el complemento.

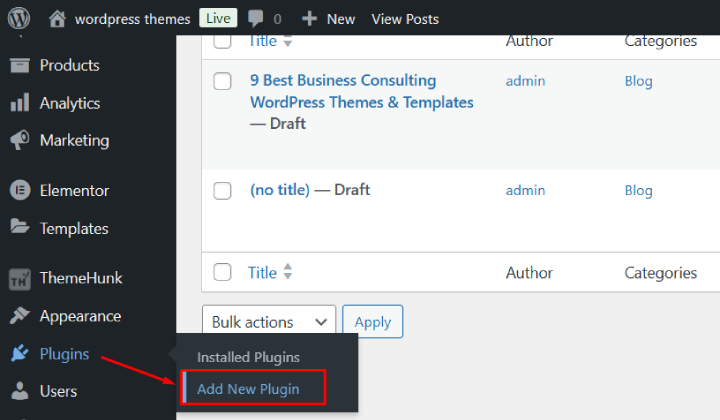
Vaya a su tablero de WordPress → complementos → Agregar nuevo → complemento de carga.

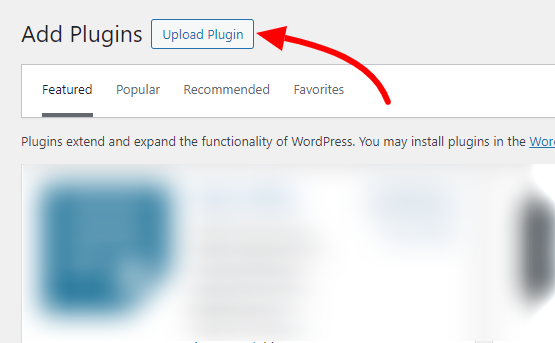
Cargue el archivo descargado y haga clic en "Instalar ahora".

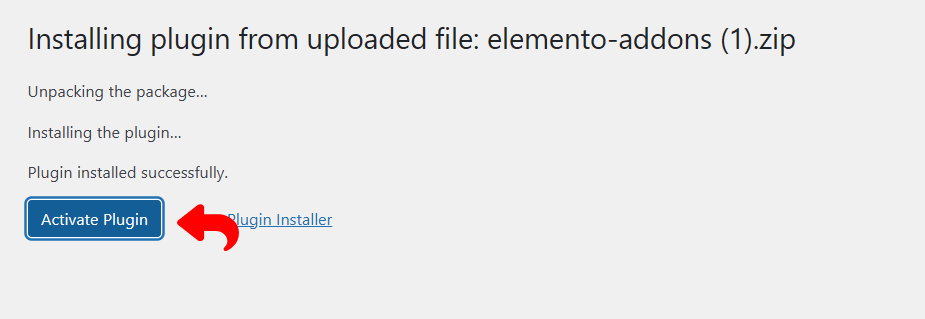
Una vez instalado, haga clic en "Activar" para habilitar el complemento.
Para instalar complementos de Elemento, mire a continuación Tutorial de video:
Paso 2: Crear o editar una página con Elementor :

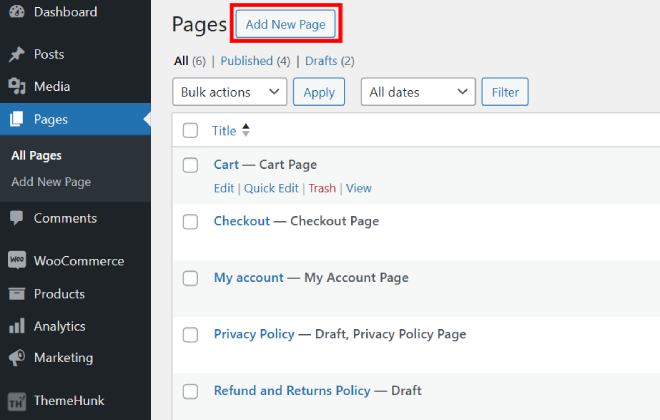
Vaya a páginas> Agregar nuevo si está comenzando de nuevo, o edite una página existente o agregue un control deslizante a cualquier página según sea necesario.

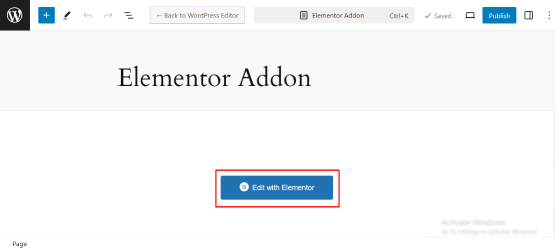
Haga clic en Editar con Elementor para iniciar el constructor de páginas Elementor.
Paso 3: Agregue el widget de comparación de imágenes

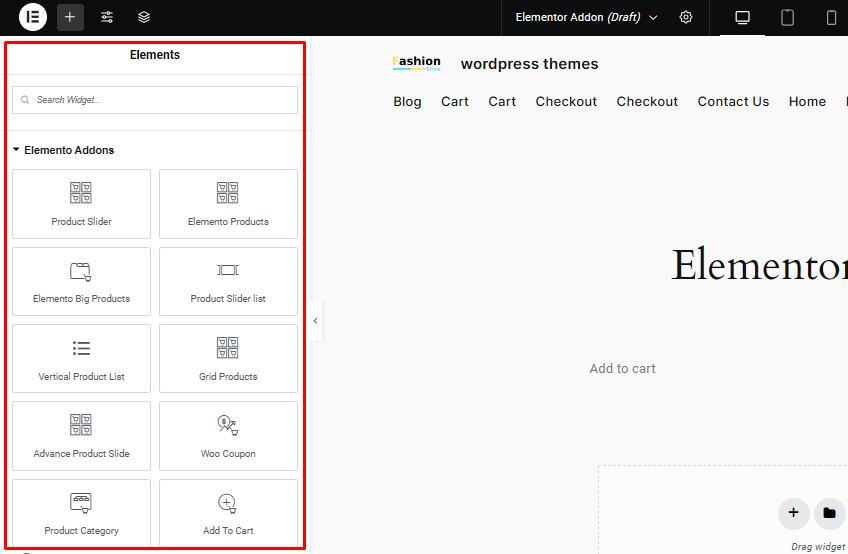
En el editor de elementos, busque widgets de complementos Elementa en la barra lateral o busque la comparación de imágenes en el panel de widgets.
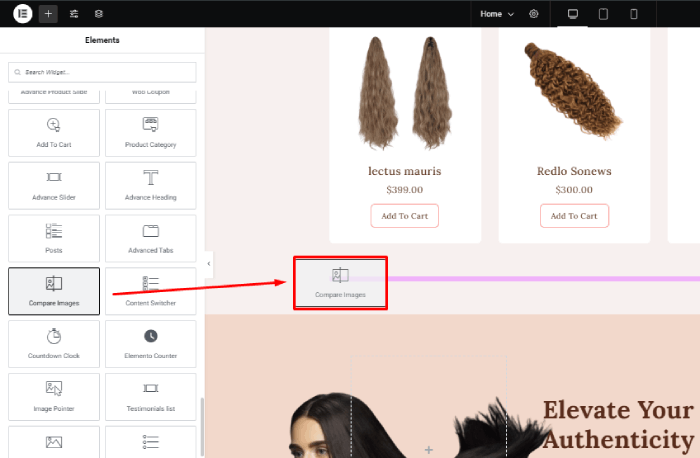
Arrastre y suelte el widget de comparación de imágenes en cualquier lugar de la página.


Paso 4: Sube tus imágenes
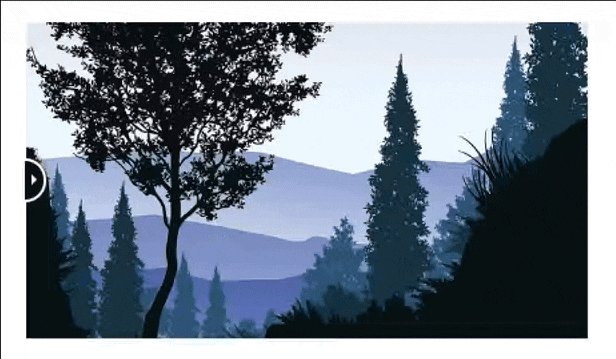
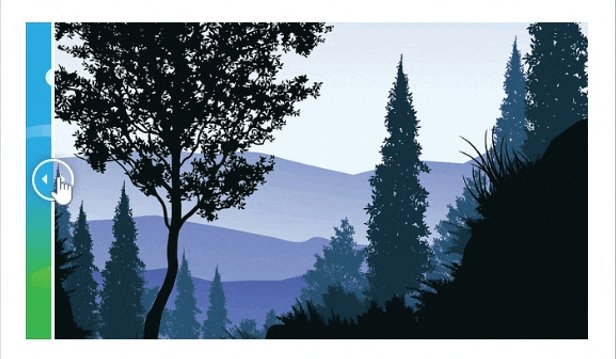
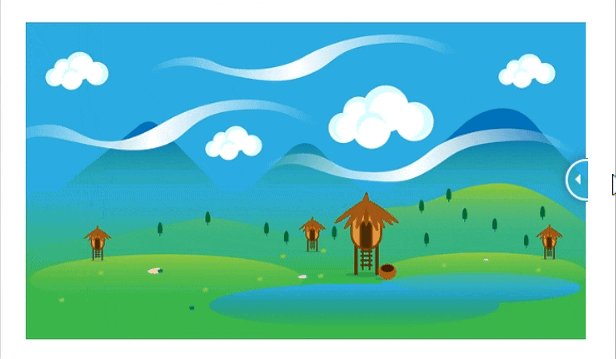
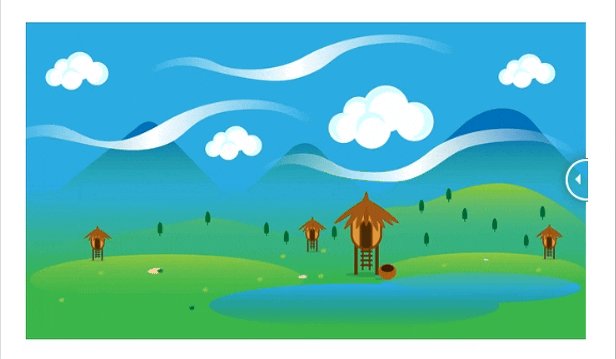
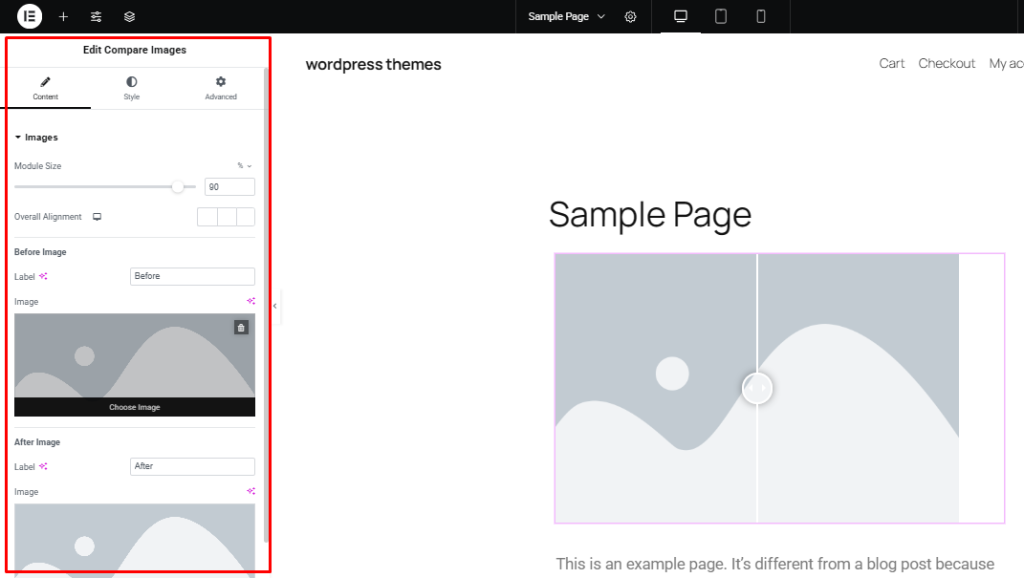
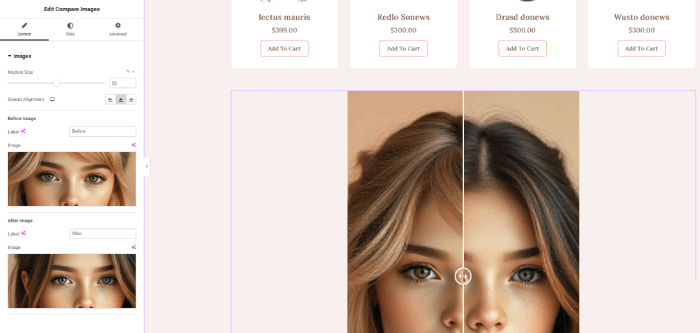
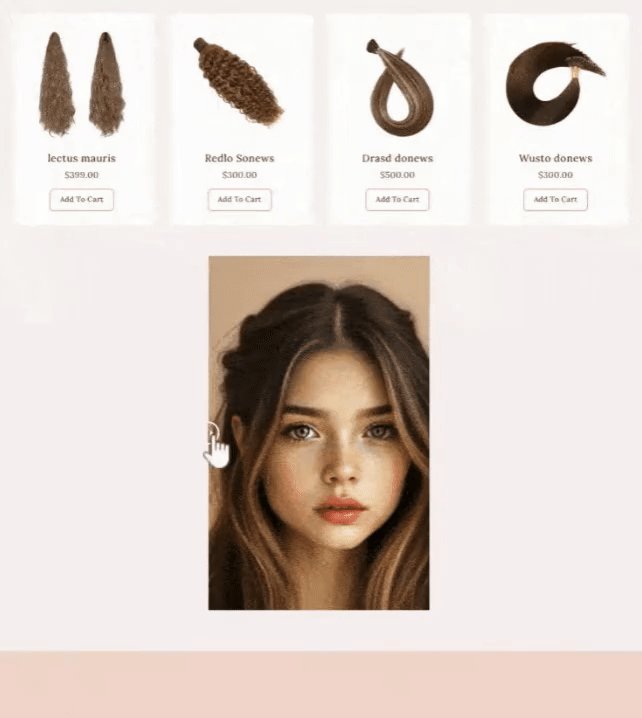
Aquí, puede ver el widget de comparación de imágenes recientemente agregado en la imagen a continuación.
Use la barra lateral izquierda para editar la sección Comparar imágenes agregando imágenes en la sección de imágenes.

He incluido imágenes de muestra para su referencia.

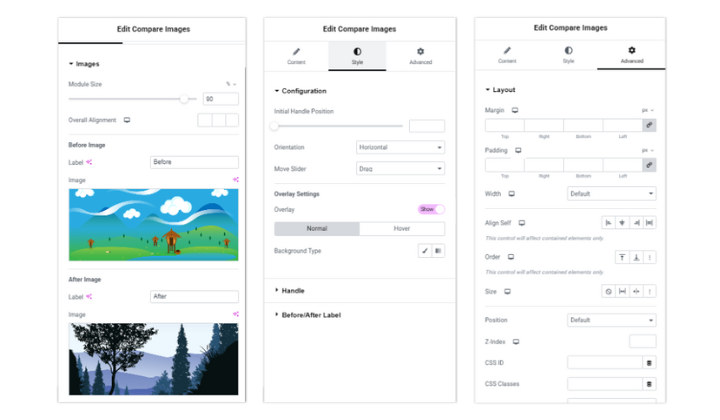
Paso 5: Personalizar el control deslizante
Puede editar y personalizar la configuración utilizando la barra lateral izquierda.

Puede modificar y personalizar la configuración utilizando el menú en el lado izquierdo.
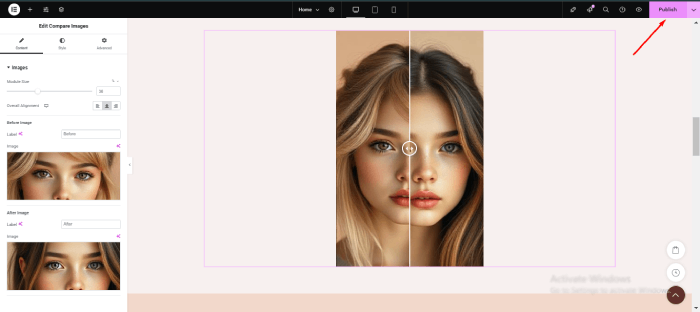
Paso 6: publicar la página
Una vez que esté satisfecho con su configuración, haga clic en Publicar para que su control deslizante de comparación de imágenes viva.

Cuando esté satisfecho con sus ajustes, haga clic en "Publicar" para que su control deslizante de comparación de imágenes sea visible para otros.
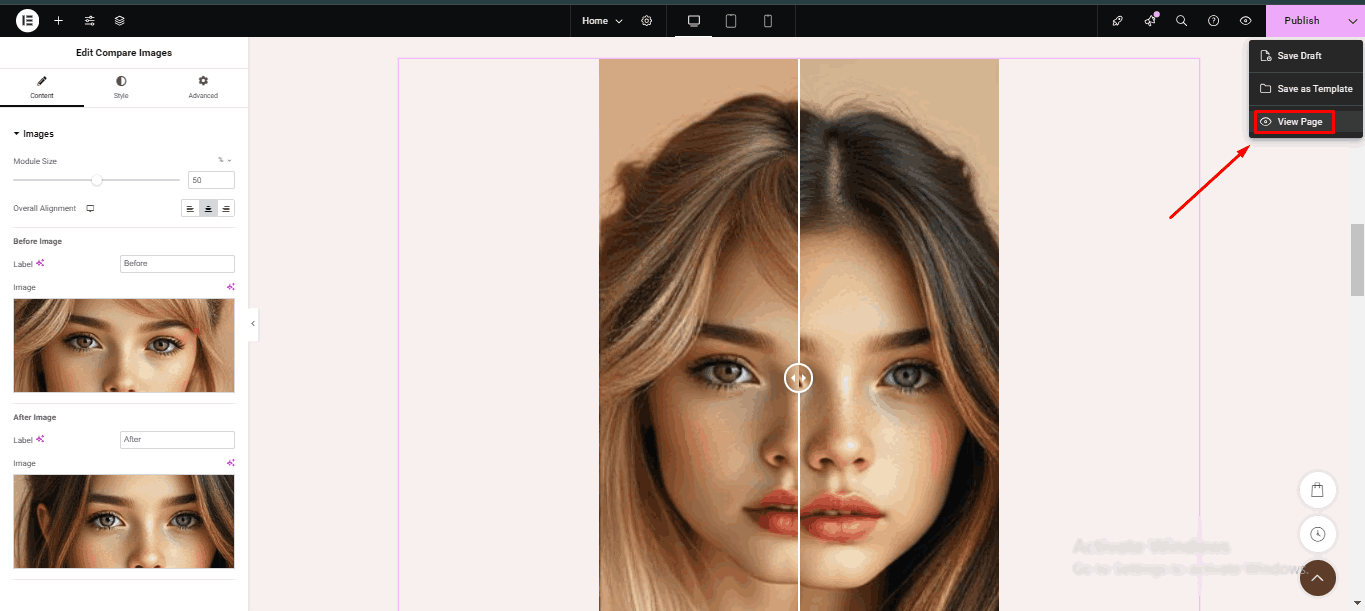
Puede ver la página haciendo clic en "Ver página".

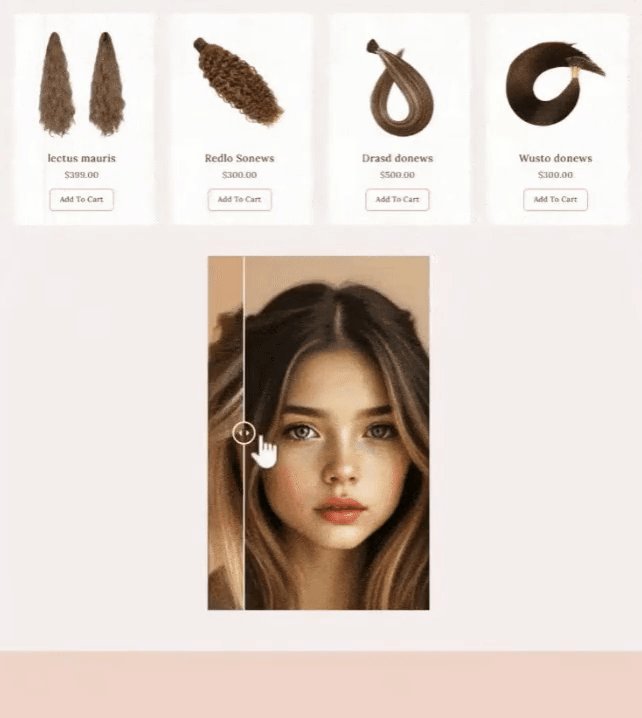
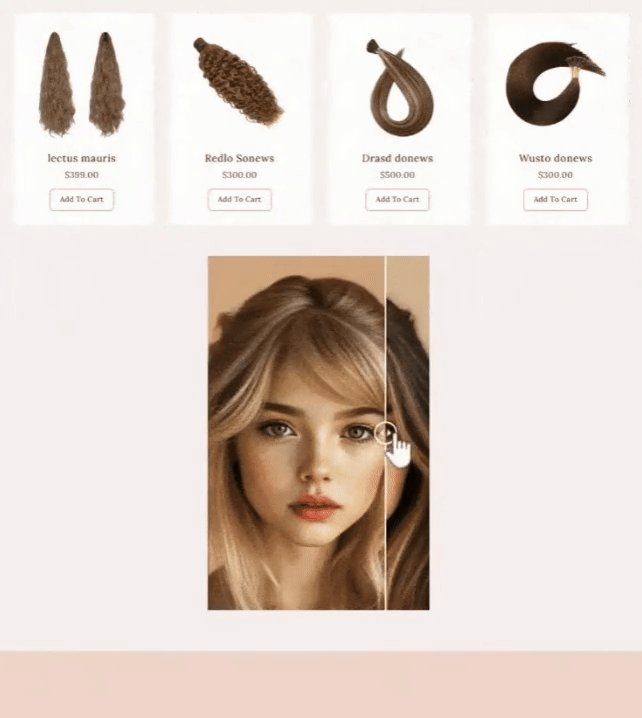
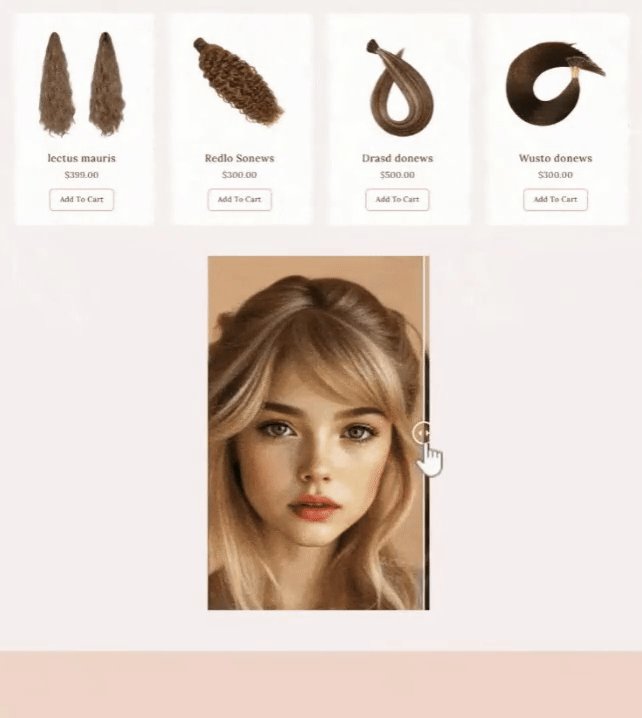
Puede ver el control deslizante de comparación de imágenes en vivo de su lado.

Tema de WooCommerce de Shop Mania
¿Está buscando un tema hermoso y lleno de funciones para mejorar su tienda WooCommerce?

Recomendamos encarecidamente el tema de Shop Mania para una experiencia de compra perfecta y visualmente atractiva.
Su elegante diseño, opciones de personalización fácil y compatibilidad de WooCommerce hacen que Shop Mania sea una excelente opción para las tiendas con el objetivo de mejorar la satisfacción del cliente y aumentar las conversiones. Puedes verlo aquí.
Características de Shop Mania:
- Sitios listos para importar: importar fácilmente los sitios de demostración y personalizarlos para que se ajusten a las necesidades de su tienda.
- Múltiples plantillas de carritos de productos: elija entre cinco plantillas de carritos de alta calidad para que coincidan con el diseño de su tienda.
- Vista rápida: permita a los usuarios obtener una vista previa de los detalles del producto sin salir de la página actual.
- Barra lateral fuera de Canvas: muestre productos y widgets adicionales sin abarrotar la página de inicio.
- Cartero flotante: Mejore la experiencia del usuario con un conveniente carrito de compras flotantes.
- Efectos de cierre de productos: incluye zoom, desvanecimiento, intercambio de imágenes y efectos de diapositivas para pantallas de productos interactivos.
- Estilos de encabezado móvil: diseños de encabezado optimizados adaptados para una experiencia móvil perfecta.
- Diseños de productos individuales personalizables: diseños de galería flexibles, incluidas las opciones de cuadrícula y control deslizante.
- Estilos avanzados de pago y carrito: páginas personalizadas de pago y carrito para una experiencia suave y sin distracciones.
Preguntas frecuentes
P: ¿Los controles deslizantes de comparación de imágenes afectan la velocidad del sitio web?
Respuesta: ocurre un impacto mínimo si usa un complemento ligero y optimiza las imágenes.
P: ¿Funcionará el control deslizante con algún tema de WordPress?
Respuesta: Los complementos de control deslizante de comparación de imágenes son compatibles con los temas populares de WordPress, pero siempre es mejor verificar la documentación del complemento para la compatibilidad.
P: ¿Cómo resuelvo problemas con mi control deslizante de comparación de imágenes?
Respuesta: Si su control deslizante no funciona correctamente:
1. Asegúrese de actualizar el complemento.
2. Verifique los conflictos con otros complementos.
3. Borre el caché y actualice su sitio web.
4. Intente deshabilitar y volver a habilitar el complemento.
Pensamientos finales
Incluir un control deslizante de comparación de imágenes en un sitio de WordPress es muy fácil con complementos de elemento para Elementor para que sea más atractivo visualmente.
Si tiene un sitio web de fotografía, una tienda en línea o una cartera de diseño, este complemento puede ayudar a presentar su contenido de manera efectiva.
¿Tiene alguna pregunta sobre cómo usar este complemento? ¡Háganos saber en los comentarios a continuación!
Si encuentra útil este artículo, compártelo con sus amigos. Si tiene alguna pregunta, deje un comentario a continuación y estaremos encantados de ayudarlo. ¡Gracias por leer!
Suscríbase a nuestro canal de YouTube ; También subimos un gran contenido allí. Además, síganos en Facebook y Twitter
Lecturas más útiles:
- ¿Cómo agregar WooCommerce agregar al botón CART en cualquier lugar de la página?
- ¿Cómo agregar un control deslizante de productos en Elementor para WooCommerce?
- Cómo agregar un control deslizante de productos en Elementor
