Cómo agregar máscaras de imagen en Divi
Publicado: 2022-09-12Esto puede sonar a tópico, que una imagen vale más que mil palabras. Sin embargo, hemos admitido que la imagen tiene tanto poder. Hay tantas maneras de crear una imagen más interesante. El enmascaramiento es uno de los métodos que podemos utilizar para resaltar la imagen.
En resumen, el enmascaramiento de imágenes utiliza una forma u objeto para cortar u ocultar partes de la imagen. Puede ajustar una parte específica de su imagen y dejar el resto intacto. Este artículo le mostrará cómo agregar una máscara de imagen en Divi.

Pasos para agregar una máscara de imagen en Divi
Paso 1: Agregar nueva sección
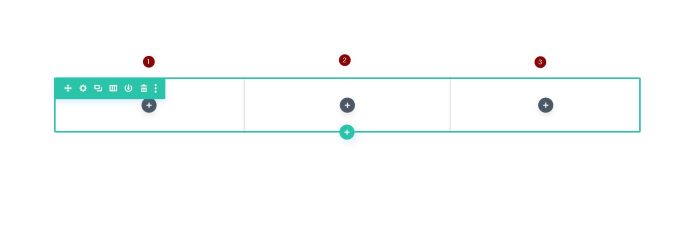
Vaya al editor Divi Builder y luego cree una fila con tres columnas. Queremos agregar el módulo Código para cada columna en este ejemplo. Preparamos la primera columna para la imagen principal, y para otras dos columnas, las usaremos para formas.

Paso 2: Edite y diseñe la primera columna
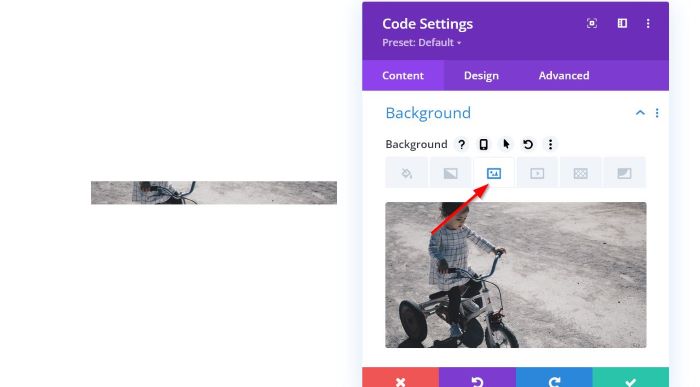
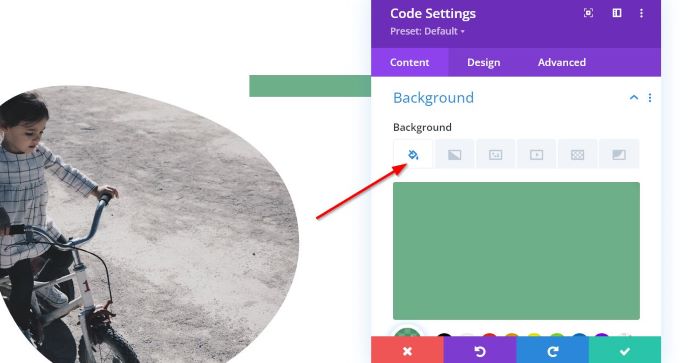
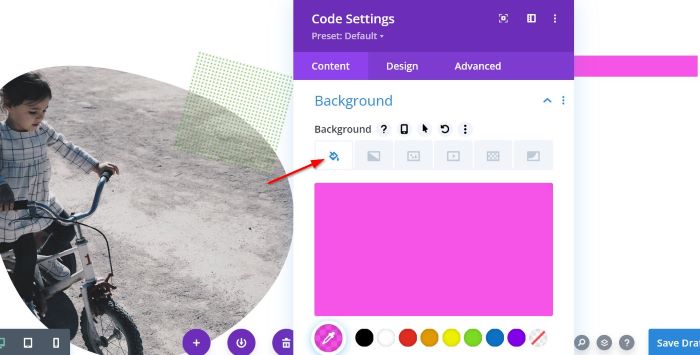
Muy bien, comenzamos con la primera columna. Agregue un módulo de código. En el panel de configuración, vaya al bloque Fondo y luego agregue una imagen de fondo como prefiera.

Una vez que agregue una imagen de fondo, vaya al bloque Etiqueta de administración y asígnele un nombre a este módulo. Lo llamamos "1st" para este módulo. La aplicación de la etiqueta de administrador hará que sea más fácil cuando desee acceder a ella en el menú Capas.

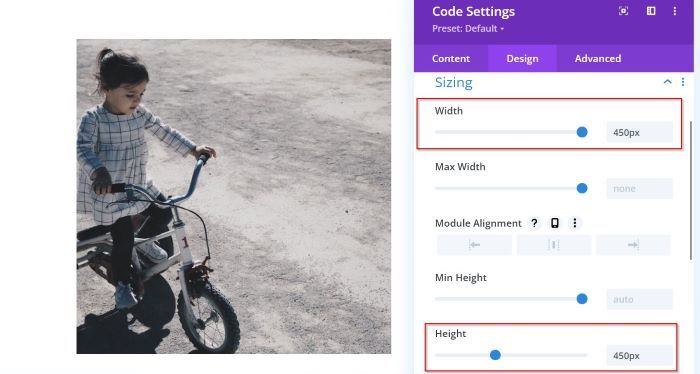
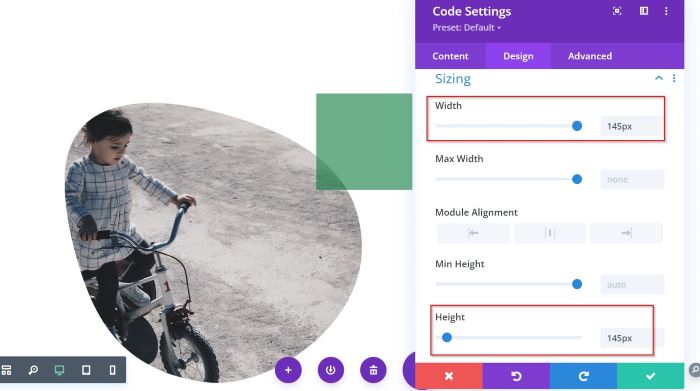
Todavía en el panel de configuración del módulo de código, vaya a la pestaña Diseño -> Opciones de tamaño . Establezca el ancho y la altura en 450px .

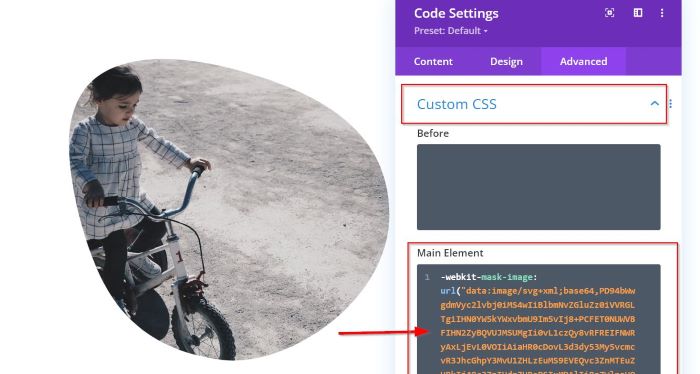
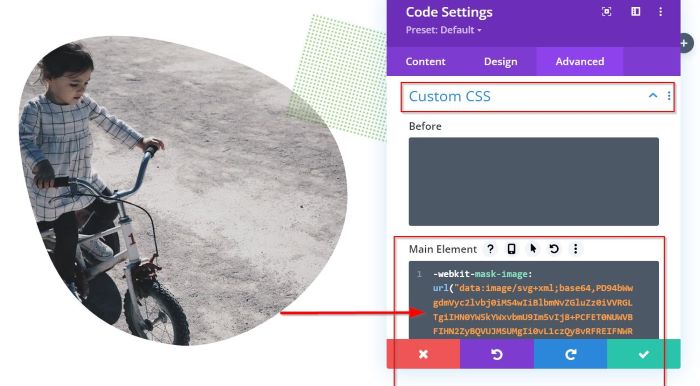
Ahora, es el momento de enmascarar la imagen. Vaya a la pestaña Avanzado -> CSS personalizado . A continuación, pegue el fragmento de CSS a continuación en el campo Elemento principal .
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat: sin repetición; 
Paso 3: Edite y diseñe la segunda columna
A continuación, pasamos a la segunda columna. Agregue el módulo Código, luego vaya a la panel de configuración. Luego, vaya al bloque Fondo y agregue un color de fondo de su preferencia.

Una vez que agregue un color de fondo, vaya a la Etiqueta de administración y luego asigne un nombre a este módulo. Lo llamamos "2do" para este módulo.

A continuación, queremos editar el tamaño de este módulo. Vaya a la pestaña Diseño -> Opciones de tamaño . Establezca el ancho y la altura en 145px .

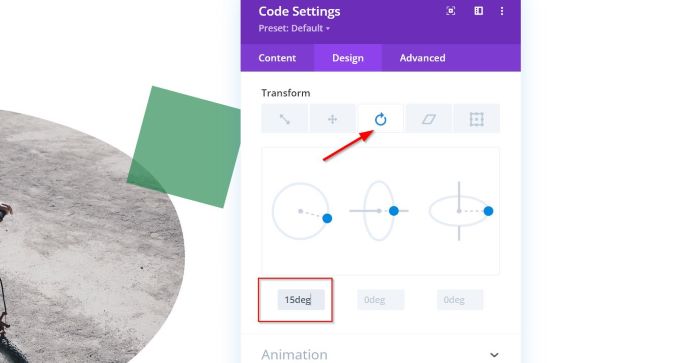
Si desea rotar la forma, puede ir a Transformar y elegir Transformar Rotar . En este ejemplo, establecemos 15deg solo al primer campo.

Ahora, es el momento de enmascarar la forma. Vaya a la pestaña Avanzado -> CSS personalizado . A continuación, pegue el fragmento de CSS a continuación en el campo Elemento principal .
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-máscara-repetir: repetir;
-webkit-mask-size: 5px; 
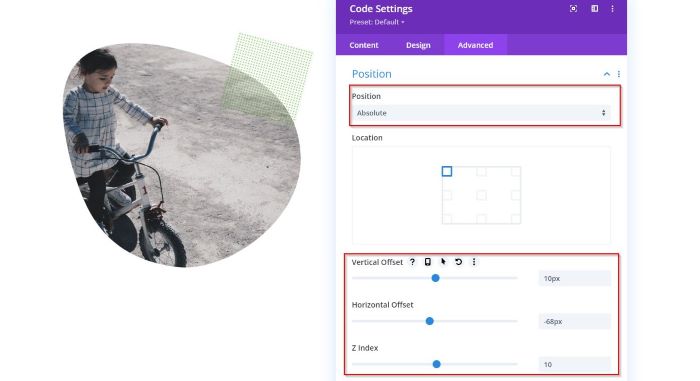
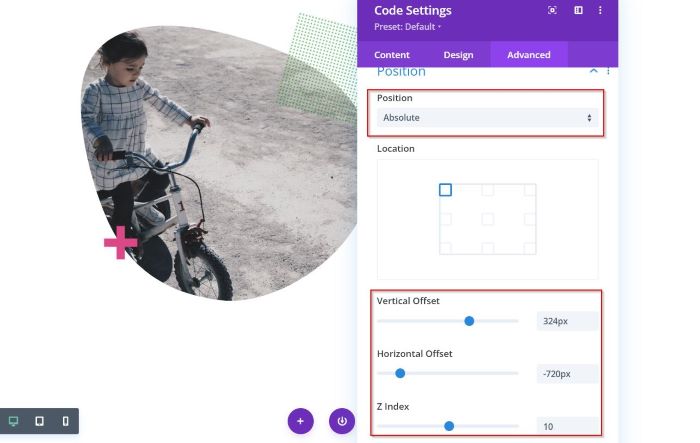
Puede ajustar la posición de la forma a la imagen principal según sus preferencias. Ir a Posición . Establézcalo en Absoluto , edite el Desplazamiento vertical, el Desplazamiento horizontal y el Índice Z.


Paso 4: Edite y diseñe la tercera columna
Muy bien, ahora editaremos y le daremos estilo a la tercera columna. Agregue el módulo Código, luego vaya al panel de configuración. Luego, vaya al bloque Fondo y agregue un color de fondo de su preferencia.

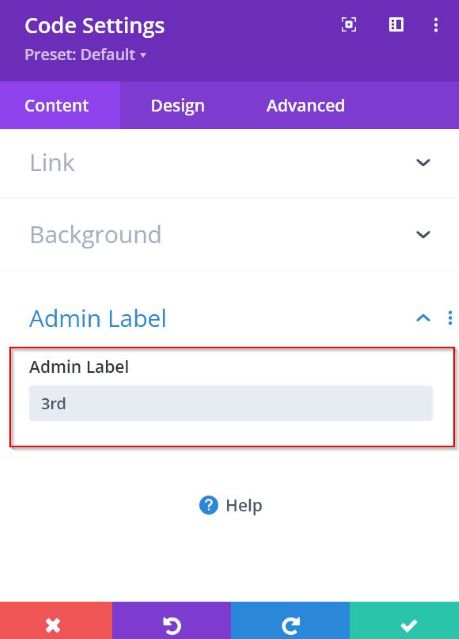
Una vez que agregue un color de fondo, vaya a la Etiqueta de administración y luego asigne un nombre a este módulo. Lo llamamos "3ro" para este módulo.

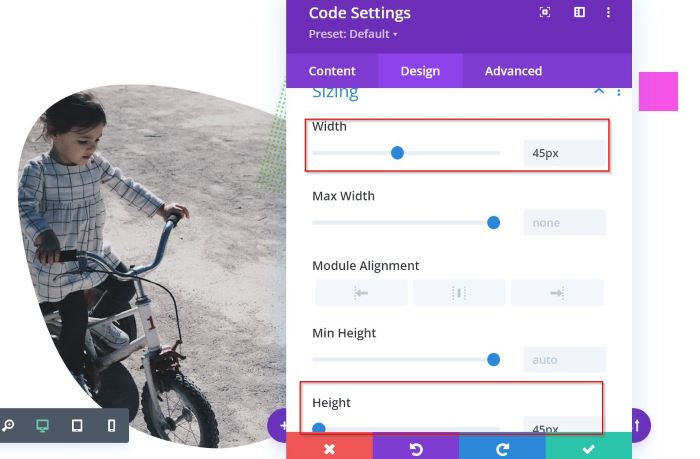
A continuación, queremos editar el tamaño de este módulo. Vaya a la pestaña Diseño -> Opciones de tamaño . Establezca el ancho y la altura en 45px .

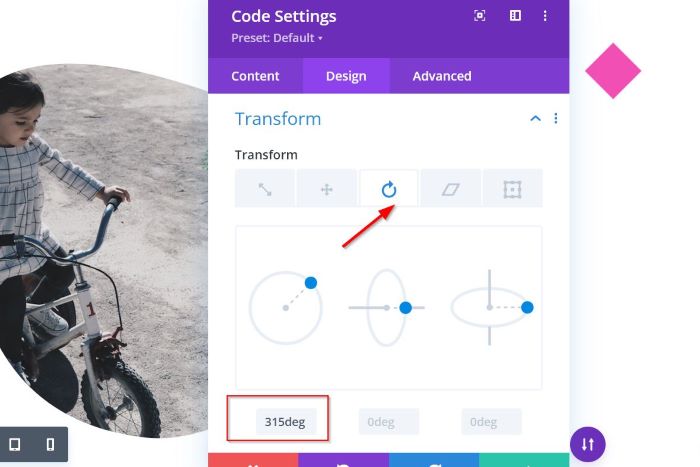
Si desea rotar la forma, puede ir a Transformar y elegir Transformar Rotar . En este ejemplo, establecemos 315deg solo al primer campo.

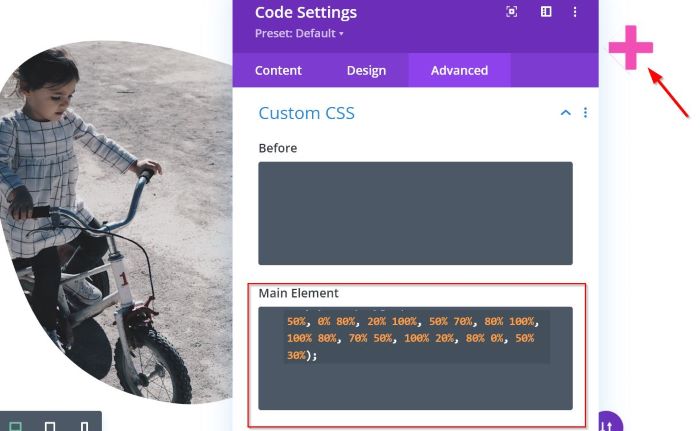
Ahora, es el momento de enmascarar la forma. Vaya a la pestaña Avanzado -> CSS personalizado . A continuación, pegue el fragmento de CSS a continuación en el campo Elemento principal .
CLIP-RUTA: polígono (20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50% , 100% 20%, 80% 0%, 50% 30%);

Puede ajustar la posición de la forma a la imagen principal según sus preferencias. Ir a Posición . Establézcalo en Absoluto , edite el Desplazamiento vertical, el Desplazamiento horizontal y el Índice Z.

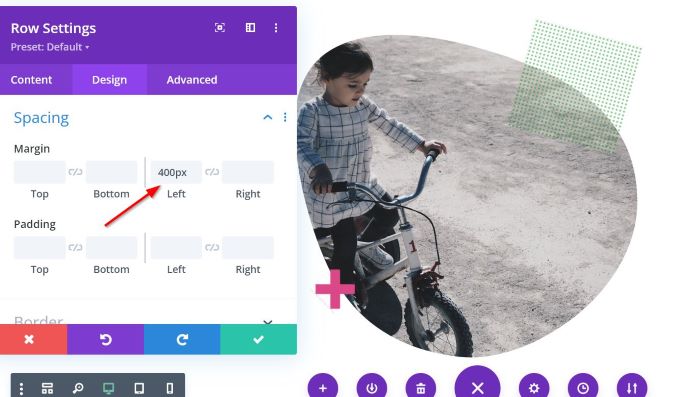
Si desea establecer la posición de la máscara de su imagen en el centro de la página, vaya a Configuración de fila -> pestaña Diseño -> Espaciado . Establecer 400px de margen izquierdo.

Eso es todo. No olvide hacer clic en el botón Guardar borrador o en el botón Publicar si desea guardar o publicar su proyecto.
La línea de fondo
Este artículo le muestra cómo agregar máscaras de imágenes en Divi sin la ayuda de ningún complemento. El enmascaramiento de imágenes es impresionante; hará que su imagen se vea impresionante. Pero tenga en cuenta que no todas las imágenes son adecuadas para enmascarar. En algunos casos, la imagen básica es mucho mejor.
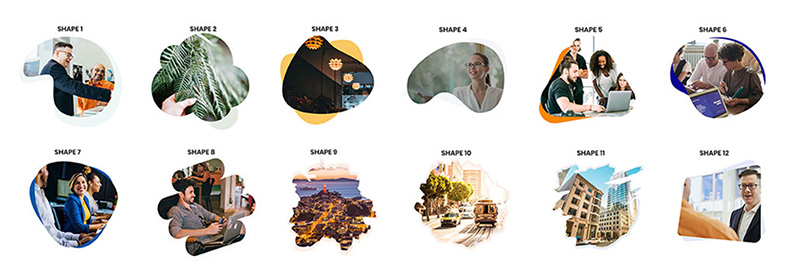
En realidad, hay una solución más simple para agregar máscaras de imágenes en Divi: usar el complemento Divi Pixel. El complemento ofrece varias formas de enmascaramiento. Puede aplicar una determinada forma de enmascaramiento con un solo clic. No es necesario lidiar con el código CSS. Aquí hay algunas formas de enmascaramiento que ofrece Divi Pixel.

¿Dónde conseguir Divi Pixel?
Puedes conseguirlo en Divi Marketplace.
