Cómo agregar una imagen a sus formularios de WordPress (la manera fácil)
Publicado: 2020-09-14¿Quieres agregar una imagen a un formulario de WordPress? Agregar gráficos a un formulario puede ayudar a agregar su marca y hacer que el formulario se vea más interesante.
En este tutorial, veremos el proceso de agregar una imagen a un formulario. Hacia el final, también explicaremos cómo usar imágenes en lugar de preguntas en su formulario.
Cree su formulario de imagen de WordPress ahora
Cómo agregar una imagen a un formulario
WPForms es el creador de formularios más sencillo para WordPress. Le permite agregar imágenes fácilmente en cualquier lugar de sus formularios.
Por ejemplo, podrías:
- Agregue el logotipo de su empresa a un formulario
- Agregue imágenes de productos a los formularios de pago Authorize.Net para aumentar las conversiones
- Cree formularios de suscripción al boletín más interesantes
- Utilice imágenes en preguntas de opción múltiple en lugar de texto.
Hay algunas formas diferentes de agregar imágenes a formularios en WordPress. Veamos primero el método más fácil: agregar una imagen a un formulario usando HTML.
Cómo agregar una imagen a sus formularios de WordPress
Aquí hay instrucciones escritas si lo prefiere:
Veamos el proceso de agregar una imagen a un formulario con algo de HTML básico. Esto es realmente fácil y rápido usando el constructor de arrastrar y soltar de WPForms.
Estos son los pasos que seguiremos:
- Instale el complemento WPForms
- Sube tu imagen a WordPress
- Agregue su imagen a su formulario de WordPress
- Publica tu formulario
Si desea agregar imágenes a preguntas de opción múltiple, lo ayudaremos al final del artículo.
Paso 1: Instale el complemento WPForms
Primero, debe instalar y activar el complemento WPForms. Aquí hay una guía paso a paso sobre cómo instalar un complemento de WordPress si necesita ayuda.
Ahora tienes 2 opciones:
- Si ya tiene un formulario al que desea agregar una imagen, puede continuar y pasar al siguiente paso.
- Si aún no tiene ningún formulario en WPForms, ahora es el momento perfecto para crear uno. Puede crear un formulario de contacto simple en menos de 5 minutos.
Una vez que haya terminado de crear su formulario, vuelva a este tutorial.
Paso 2: sube tu imagen a WordPress
La forma más fácil de agregar una imagen a WordPress es subirla a la Biblioteca de medios. De esa manera, será muy fácil encontrarlo cuando necesite copiar el enlace.
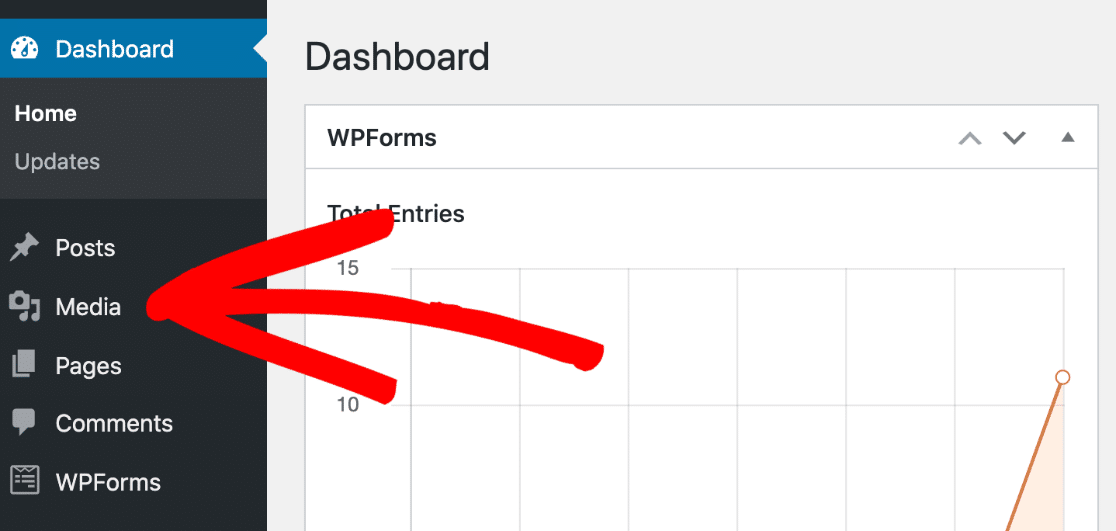
Para comenzar, abra su panel de WordPress. Luego haga clic en Medios en el lado izquierdo.

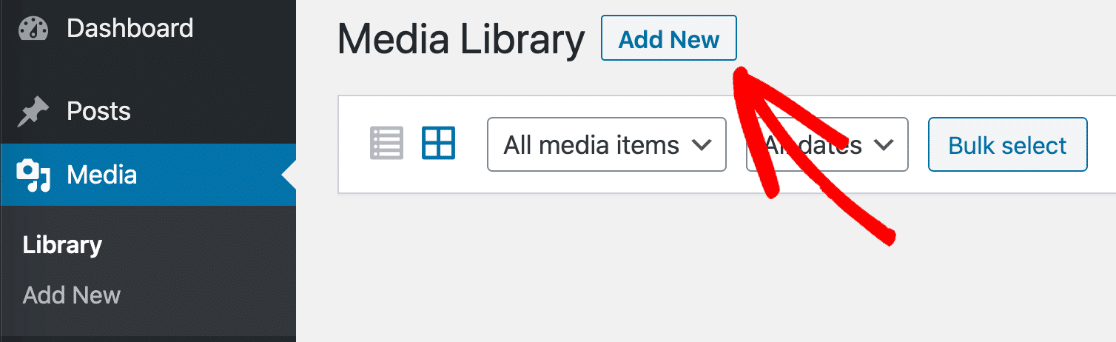
Ahora continúe y haga clic en el botón Agregar nuevo .

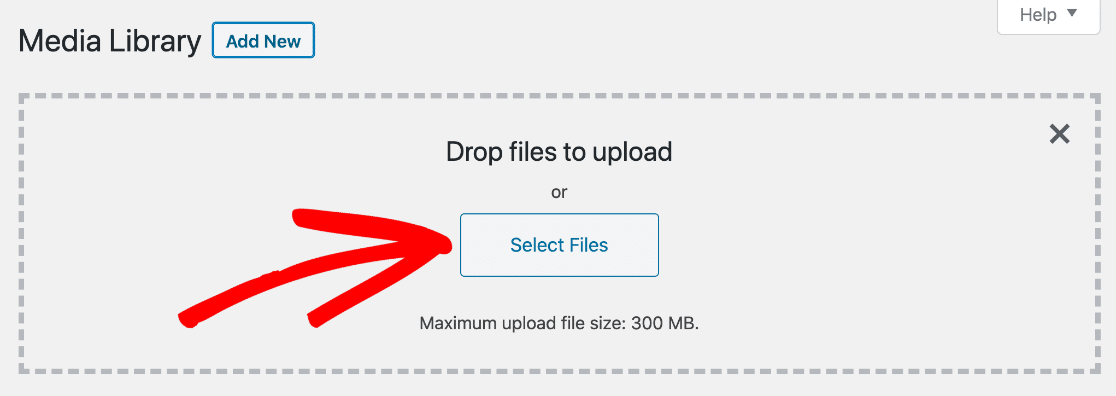
Arrastre su archivo de imagen al cuadro o haga clic en Seleccionar archivos si prefiere ubicar la imagen en su computadora.

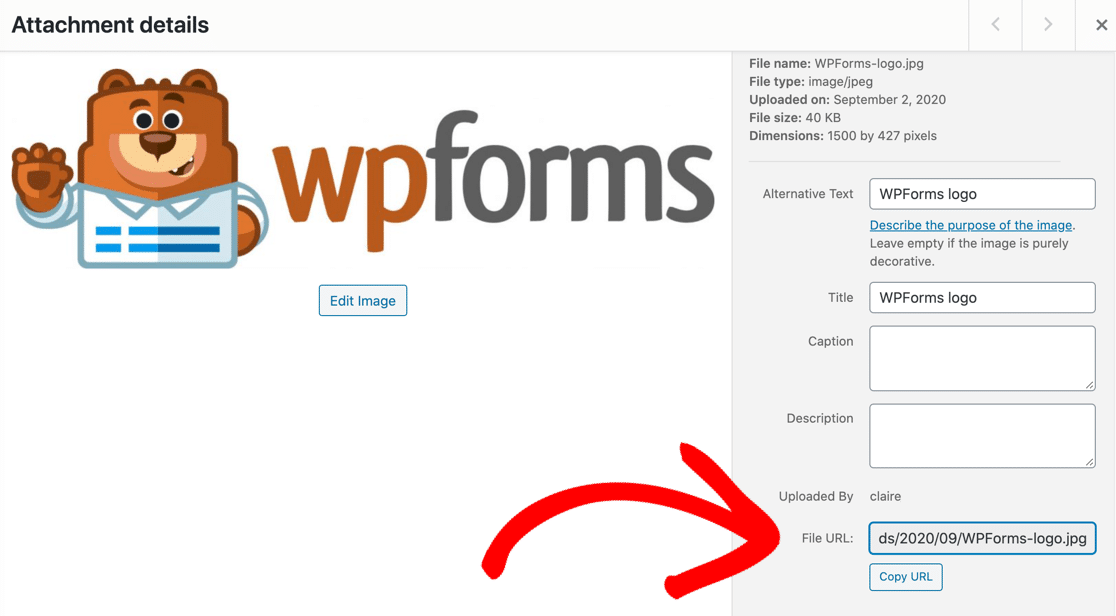
Una vez que se haya cargado su imagen, continúe y haga clic en ella para ver los detalles. Haga clic en el botón etiquetado Copiar URL para copiar la URL de la imagen en su portapapeles.

Ahora tiene la URL de la imagen en su portapapeles lista para pegarla en su formulario.
Permanezca en el panel de WordPress para la siguiente parte.
Paso 3: agregue su imagen a su formulario de WordPress
A continuación, vamos a abrir el formulario al que queremos agregar la imagen.
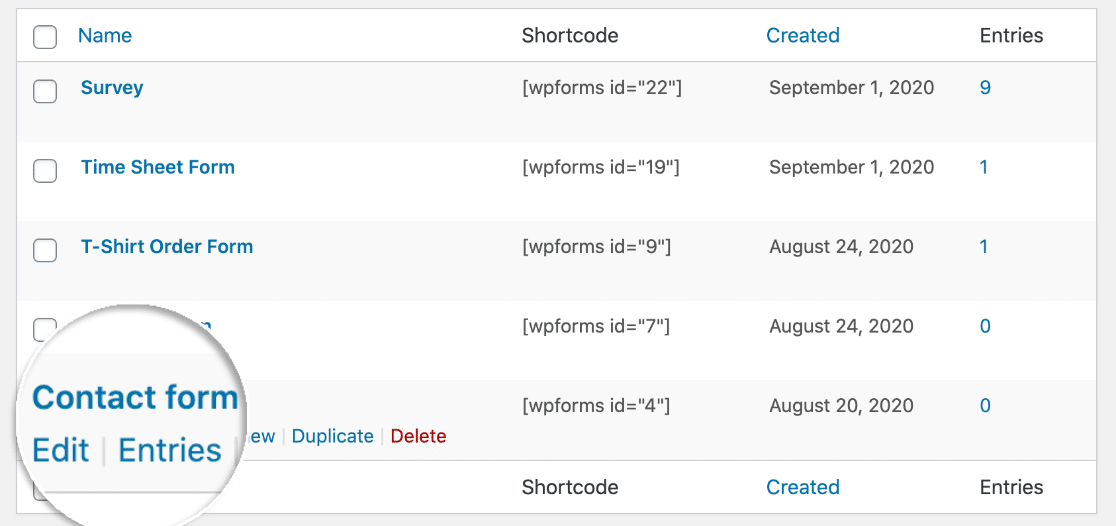
Desde la barra de navegación de la izquierda en el tablero, haga clic en WPForms . Luego haga clic en Editar debajo del formulario que creó en el Paso 1.

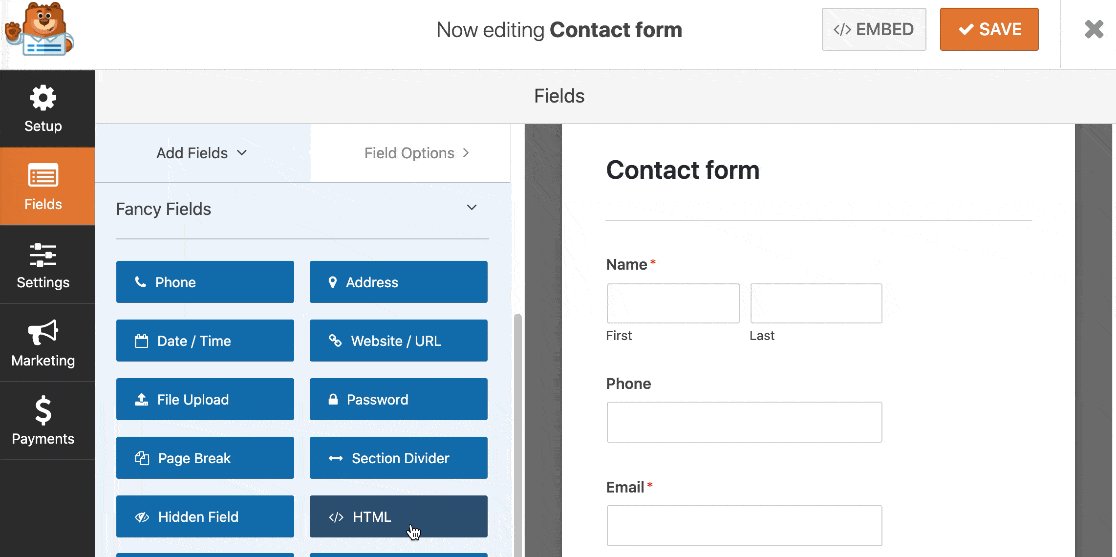
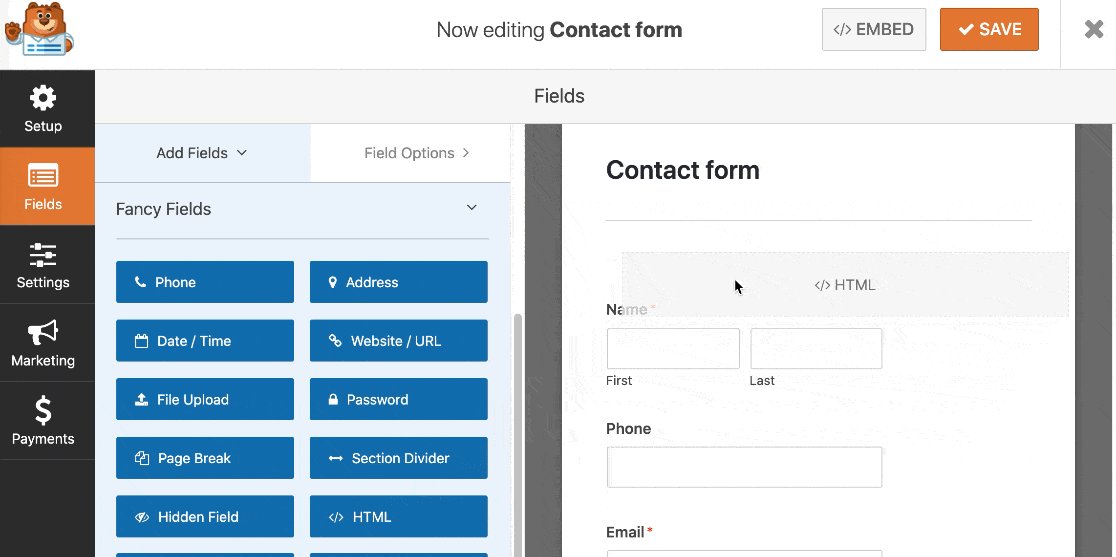
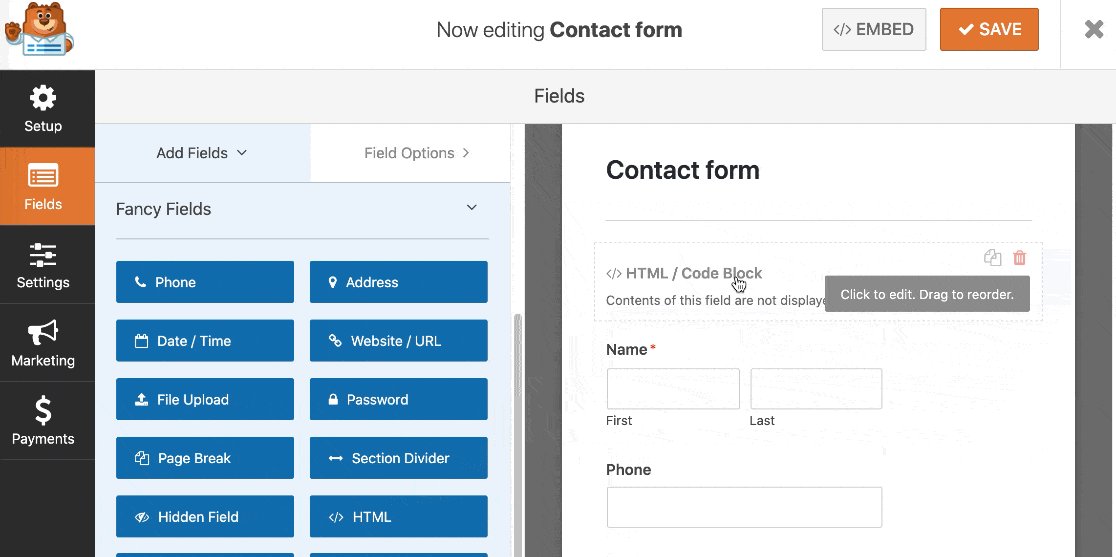
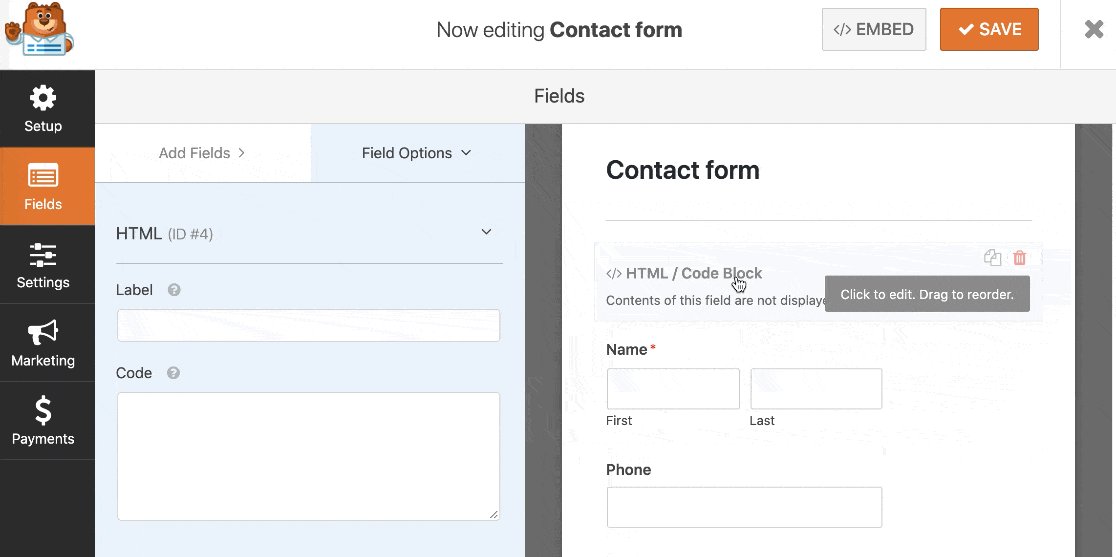
Cuando se abra el generador de formularios, arrastre un campo HTML desde el panel de la izquierda al panel de la derecha y suéltelo donde desee que aparezca la imagen:

Ahora haga clic una vez en el campo para abrir la configuración en el lado izquierdo.
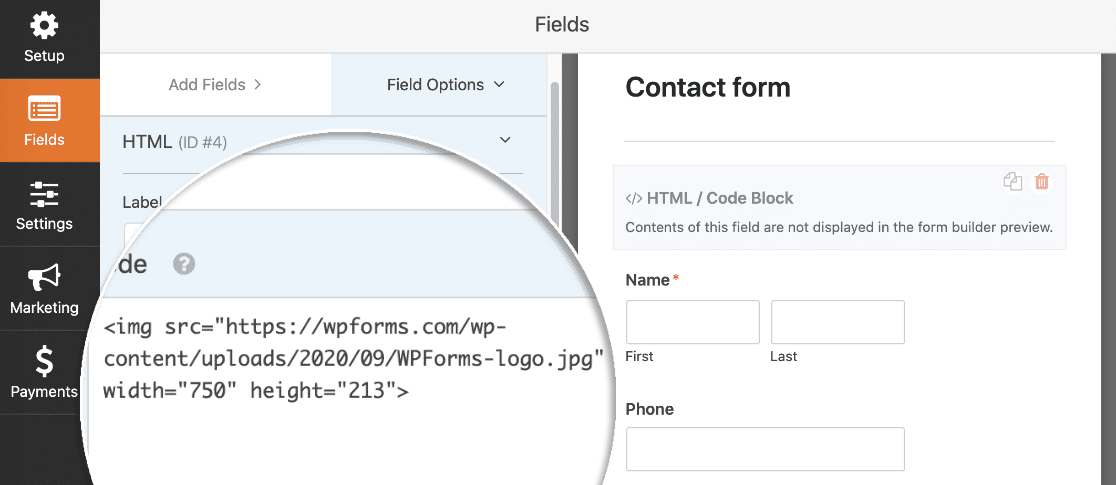
¿Notó el campo Código a la izquierda? Simplemente escriba el código HTML para incrustar su imagen aquí.
Puede copiar este ejemplo. Pero recuerde: después de src= , querrá pegar la URL a la imagen que cargó en el último paso:


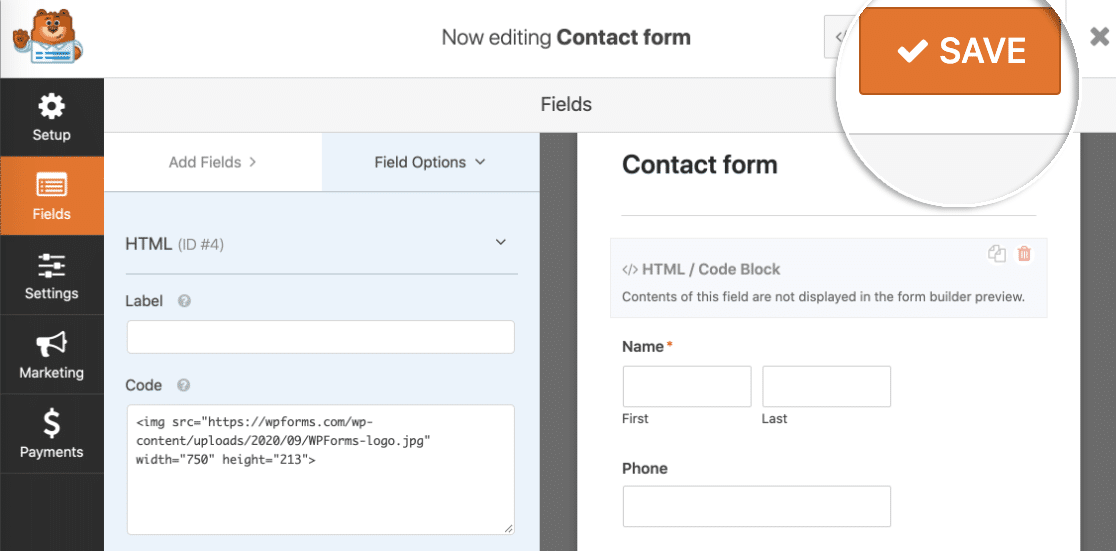
Ahora haga clic en Guardar en la parte superior de su formulario.

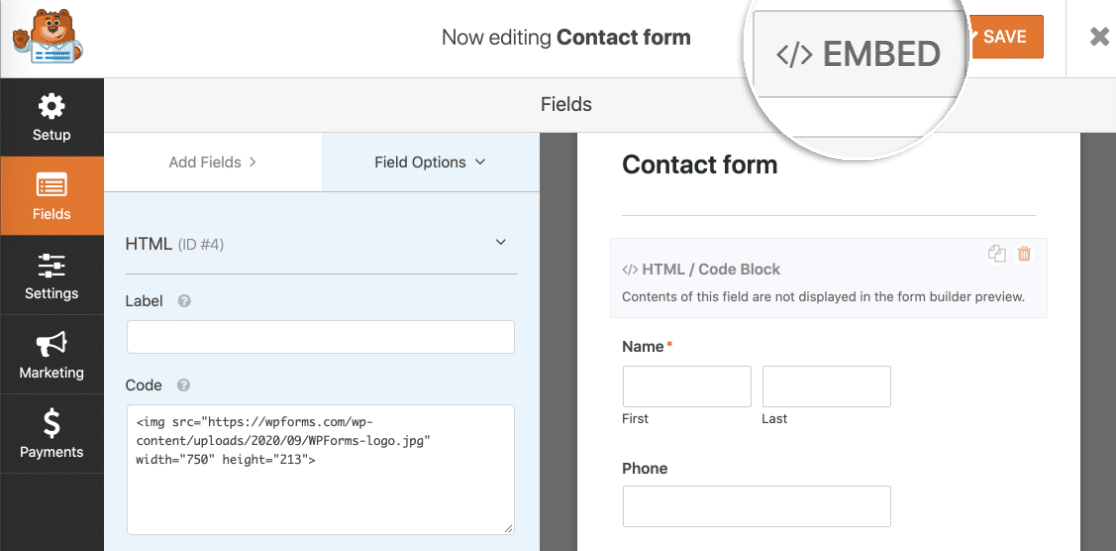
¡Terminamos! Todo lo que tenemos que hacer es publicar el formulario.
Paso 4: Publique su formulario
WPForms le permite agregar rápidamente sus formularios en cualquier lugar de su sitio web, incluidos:
- En una publicación
- En una pagina
- En la barra lateral
- En el pie de página.
En este ejemplo, lo haremos de la manera más sencilla. Usemos el botón Insertar para crear automáticamente una página para el formulario.
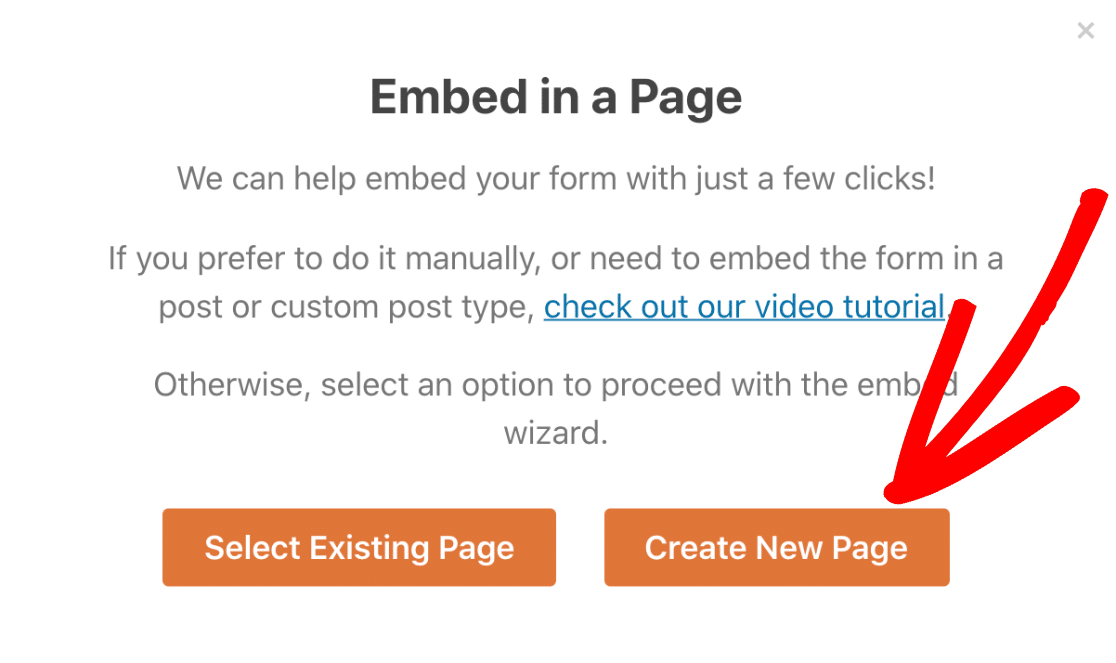
Continúe y haga clic en Insertar ahora.

A continuación, hagamos clic en Crear nueva página .

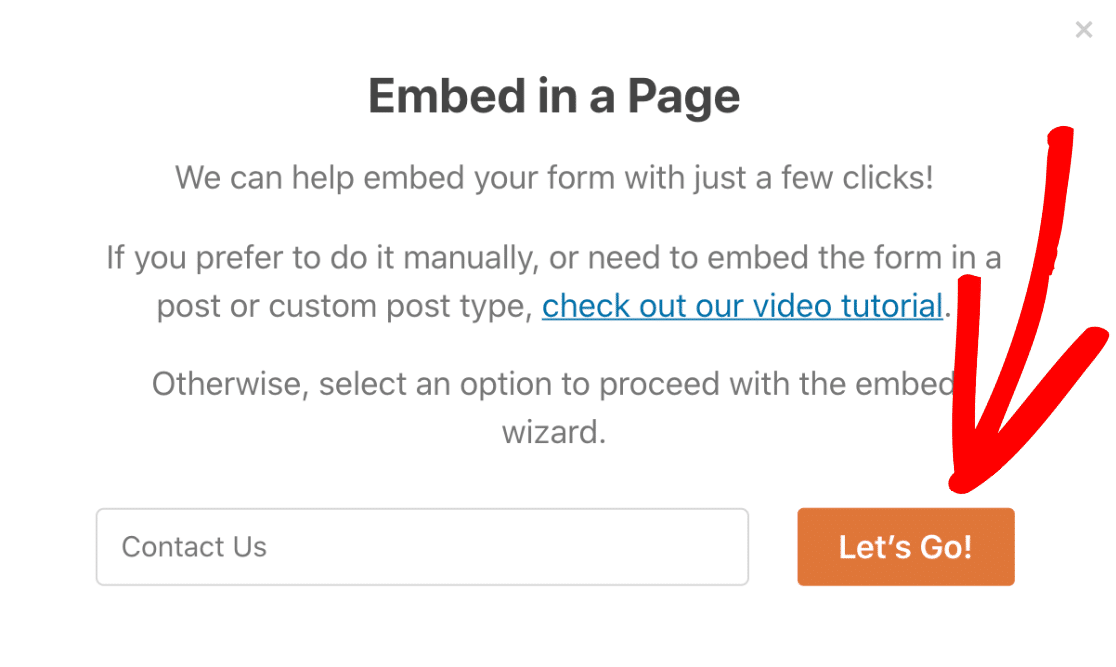
Y finalmente, escriba un nombre para su página y haga clic en Vamos .

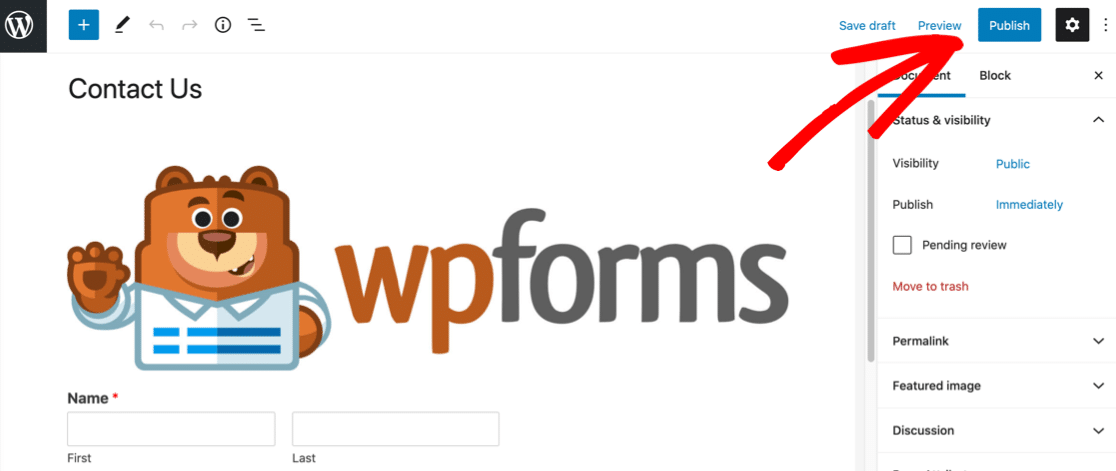
WPForms creará automáticamente una nueva página e incrustará su formulario dentro de ella. Verá la imagen en la vista previa aquí también.
Simplemente haga clic en Publicar para que el formulario esté activo en su sitio web.

¡Y eso es! Tu formulario está en vivo.
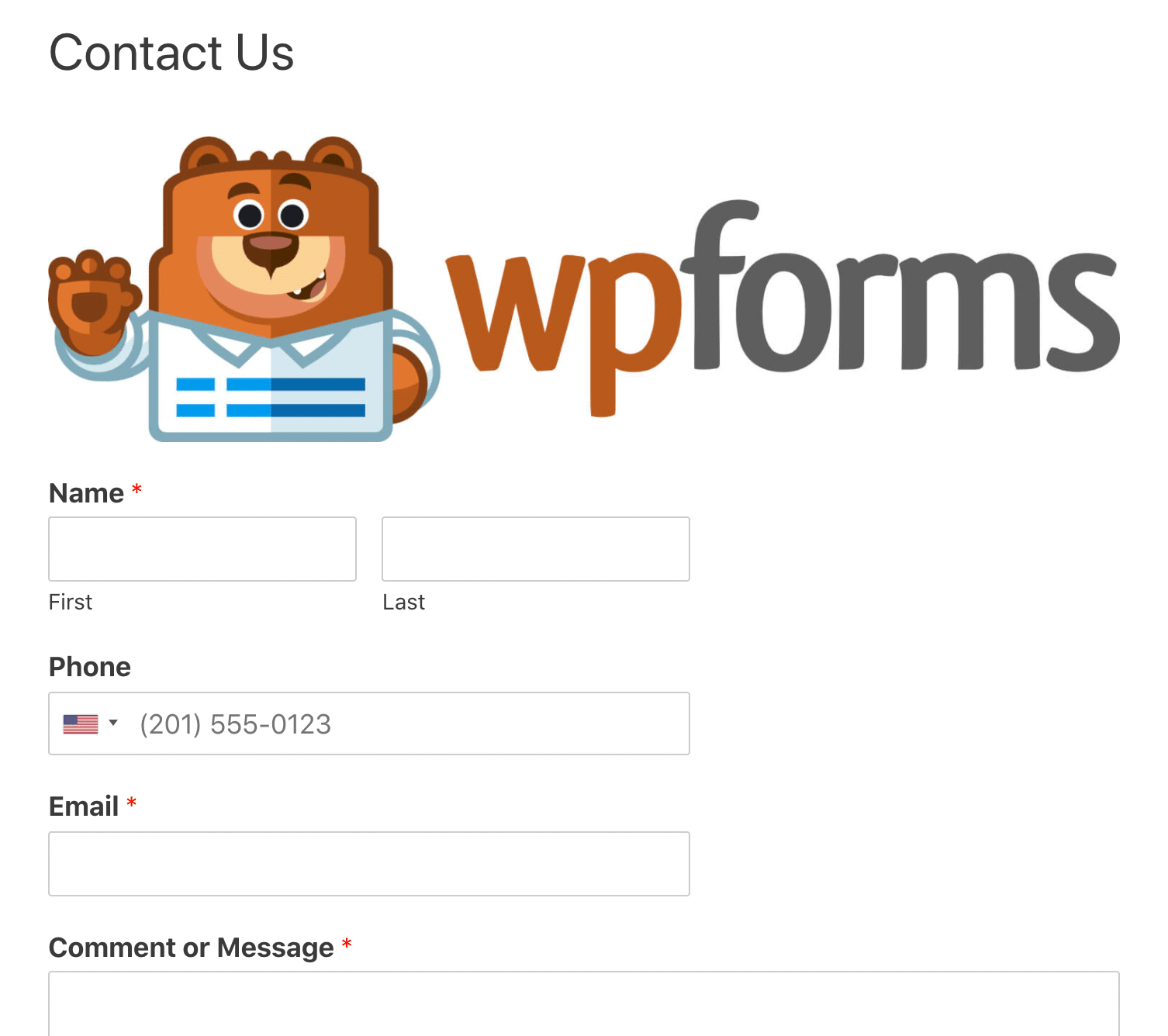
Así es como se ve nuestra imagen en nuestro formulario terminado.

Puede editar el formulario y modificar el HTML si necesita cambiar el tamaño de la imagen. También puede agregar clases CSS para diseñar su imagen si lo desea.
Cómo agregar imágenes a campos de formulario
Antes de salir, veamos rápidamente otra característica interesante en WPForms. Puede agregar imágenes como respuestas a preguntas de opción múltiple para que sus visitantes puedan hacer clic en ellas para tomar una decisión.
El uso de imágenes en las preguntas es perfecto para formularios de pedido simples, así que veamos rápidamente cómo se hace.
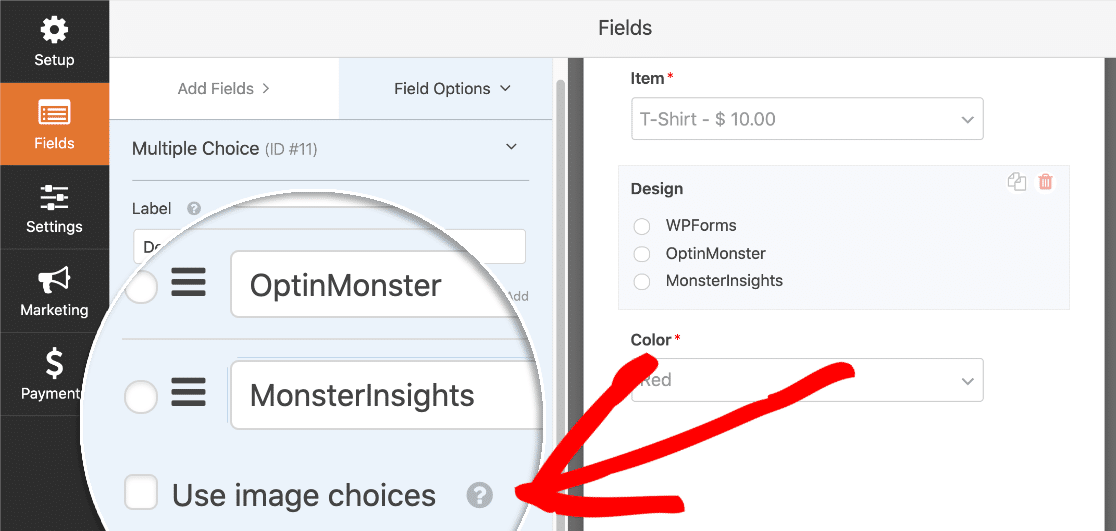
En este formulario de pedido de camisetas, tenemos un campo de opción múltiple con 3 opciones. Marquemos la casilla de verificación Usar opciones de imagen debajo.

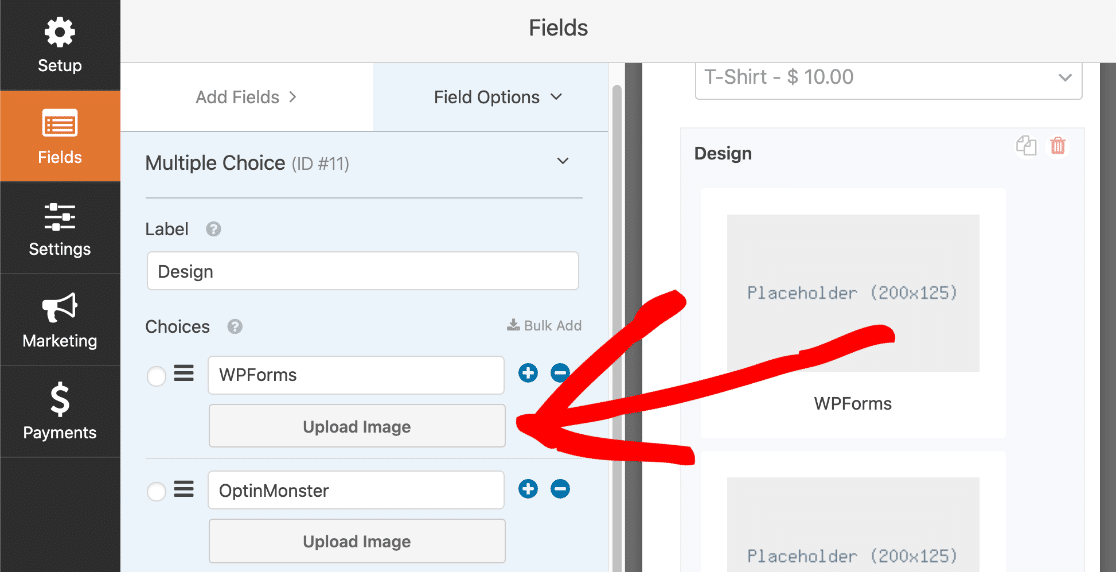
Ahora podemos agregar una imagen para cada opción en nuestro campo de opción múltiple. Deberá hacer clic en el texto Cargar imagen para cargar cada imagen.

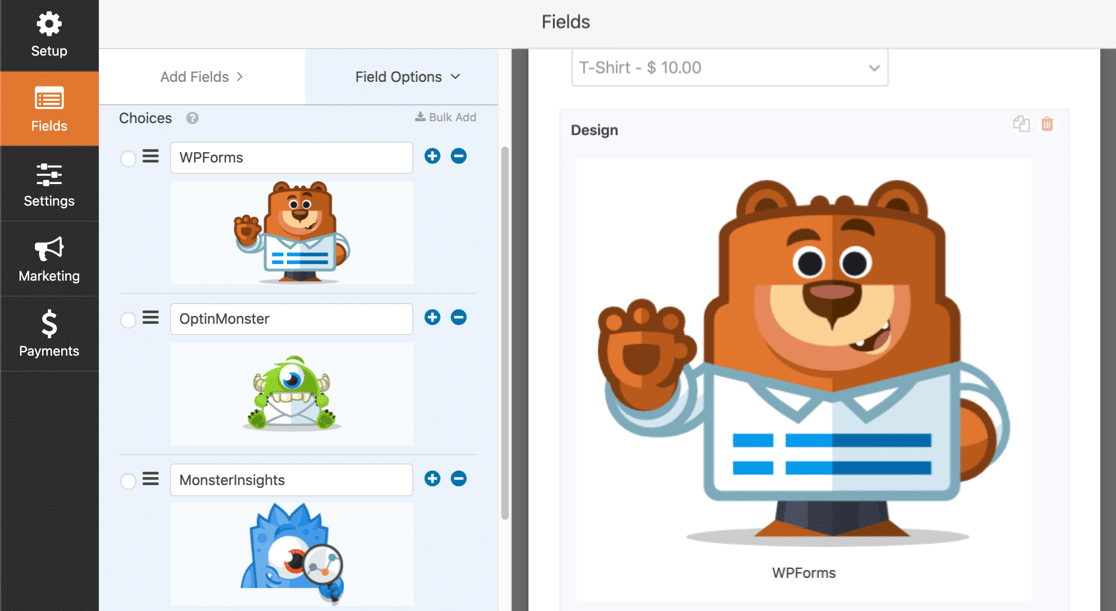
Y así es como se ve el formulario en el generador de formularios una vez hecho esto:

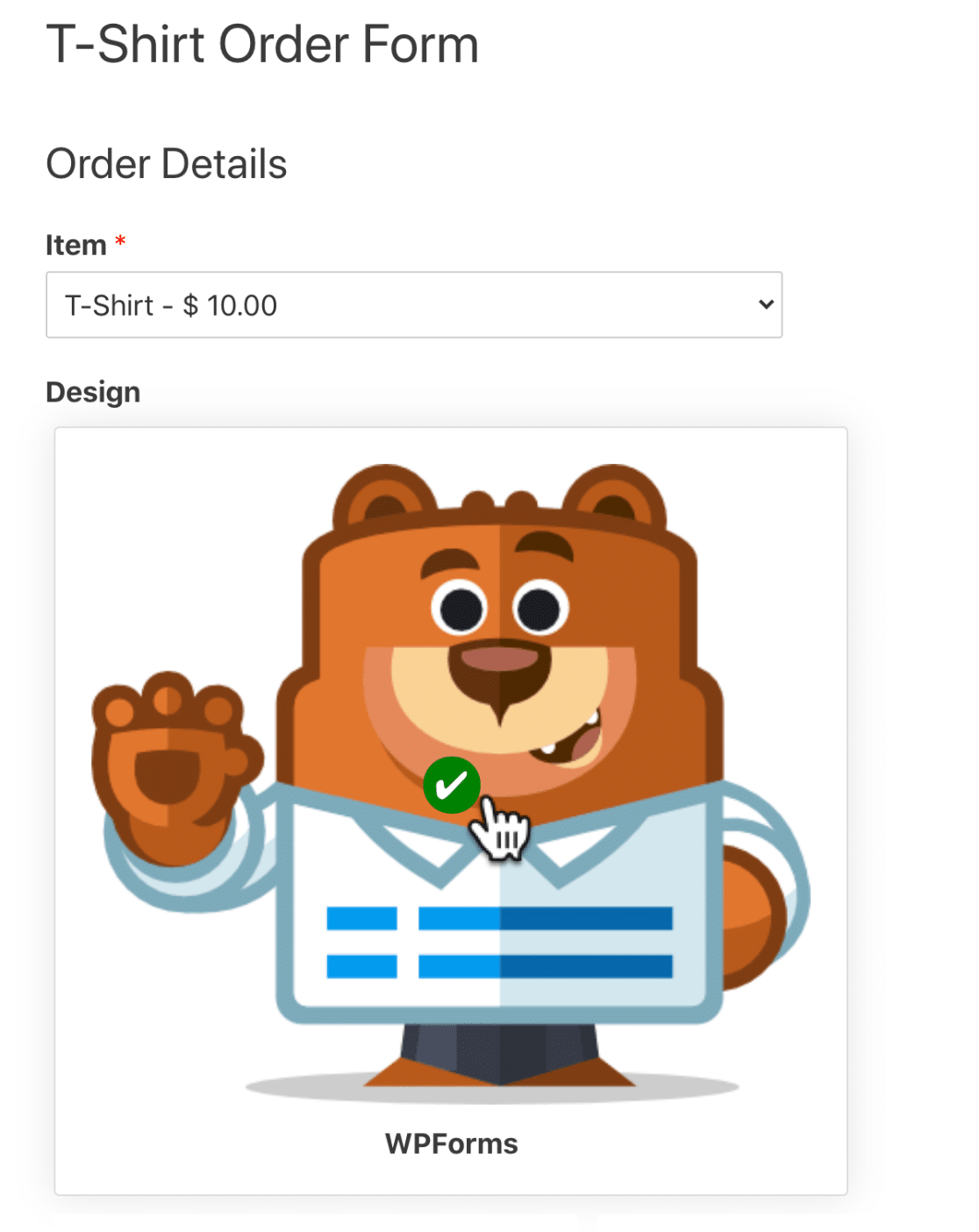
¡Excelente! Cuando haya terminado, haga clic en el botón azul Publicar y eche un vistazo a su formulario. Cuando haga clic en una imagen para seleccionarla, verá una marca verde en el centro:

El uso de opciones de imágenes es una excelente manera de hacer que las encuestas y las encuestas sean más interesantes, o mostrar a sus visitantes diferentes diseños o colores en un formulario de pedido.
Cree su formulario de imagen de WordPress ahora
Siguiente paso: estilo de sus formularios de WordPress
¡Excelente! Ahora conoce la manera fácil de agregar una imagen a un formulario de WordPress. WPForms también facilita que sus visitantes carguen sus propias imágenes en WordPress, así que asegúrese de verificarlo a continuación.
¿Está buscando más formas de diseñar y dar estilo a sus formularios? Consulte este artículo sobre hermosos diseños de formularios de contacto que puede robar. El artículo contiene muchos ejemplos de CSS que puede copiar y pegar en el Personalizador de WordPress para diseñar sus formularios.
¿Listo para construir tu formulario? Empiece hoy mismo con el plugin de creación de formularios de WordPress más sencillo. WPForms Pro incluye más de 100 plantillas de formulario gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
