Cómo agregar texto en movimiento a los sitios web de WordPress
Publicado: 2023-06-26Tu sitio web debe ser monótono y poco halagador, carente de elementos para enganchar a los visitantes, ¿verdad? Quizás, los visitantes después de aterrizar en su sitio web no se sientan impresionados. Si ese es el caso, sin duda, necesita darle vida a su sitio web por las buenas o por las malas.
Y agregar texto en movimiento a su sitio web de WP para animarlo es definitivamente una buena idea. ¿Se pregunta cómo agregar texto en movimiento a los sitios web de WordPress? Bueno, puedes hacerlo de varias maneras. Este artículo lo guiará a través de cómo agregar texto en movimiento a su sitio web de WordPress con ElementsKit .
Después de eso, también es probable que su lucha por retener a los visitantes del sitio web durante más tiempo se solucione. La alta tasa de rebote de su sitio web también disminuirá. Con un tiempo de permanencia alto, las posibilidades de conversiones también aumentarán.
Por qué agregar texto en movimiento a su sitio web de WordPress:
Cuando los visitantes se dirigen a un sitio web, es demasiado importante captar su atención. Independientemente del propósito de la visita, el hecho de no agarrarlos resultará en su salida anticipada. Y eso no es lo que quieres como propietario de un sitio web.
Desea que pasen el mayor tiempo posible en su sitio web. Esto se debe a que un mayor tiempo de permanencia les permitirá obtener información adecuada sobre su negocio o simplemente sobre su contenido. Agregar texto en movimiento a su sitio web puede ser fundamental para atraerlos y, por lo tanto, aumentar el tiempo de permanencia.
Permítanme enumerar algunas de las razones clave por las que debe agregar texto en movimiento a su sitio web de WordPress :
- Llame la atención de los visitantes animando y animando su sitio web
- Aumente el tiempo de permanencia de su sitio web
- Dale vida al diseño y la apariencia general de tu sitio web
- Facilite la navegación de los visitantes en el sitio y mejore la experiencia del usuario
- Construir una imagen de marca positiva en la mente de los visitantes.
Cómo agregar texto en movimiento a su sitio web de WordPress:
Hay disponible una gran cantidad de herramientas de texto en movimiento de WordPress que puede aprovechar para agregar texto en movimiento a su sitio web. Pero todos ellos no prometen bien. Algunos de ellos tienen un flujo de trabajo complejo que lo dejaría perplejo.
Sin embargo, en este tutorial, aprenderá cómo agregar texto en movimiento a los sitios web de WordPress con la ayuda de ElementsKit. ElementsKit es una herramienta de Elementor simple, fácil de usar y versátil que le permitirá agregar texto en movimiento diverso y atractivo a su sitio de WP.
Visite su panel de WordPress:
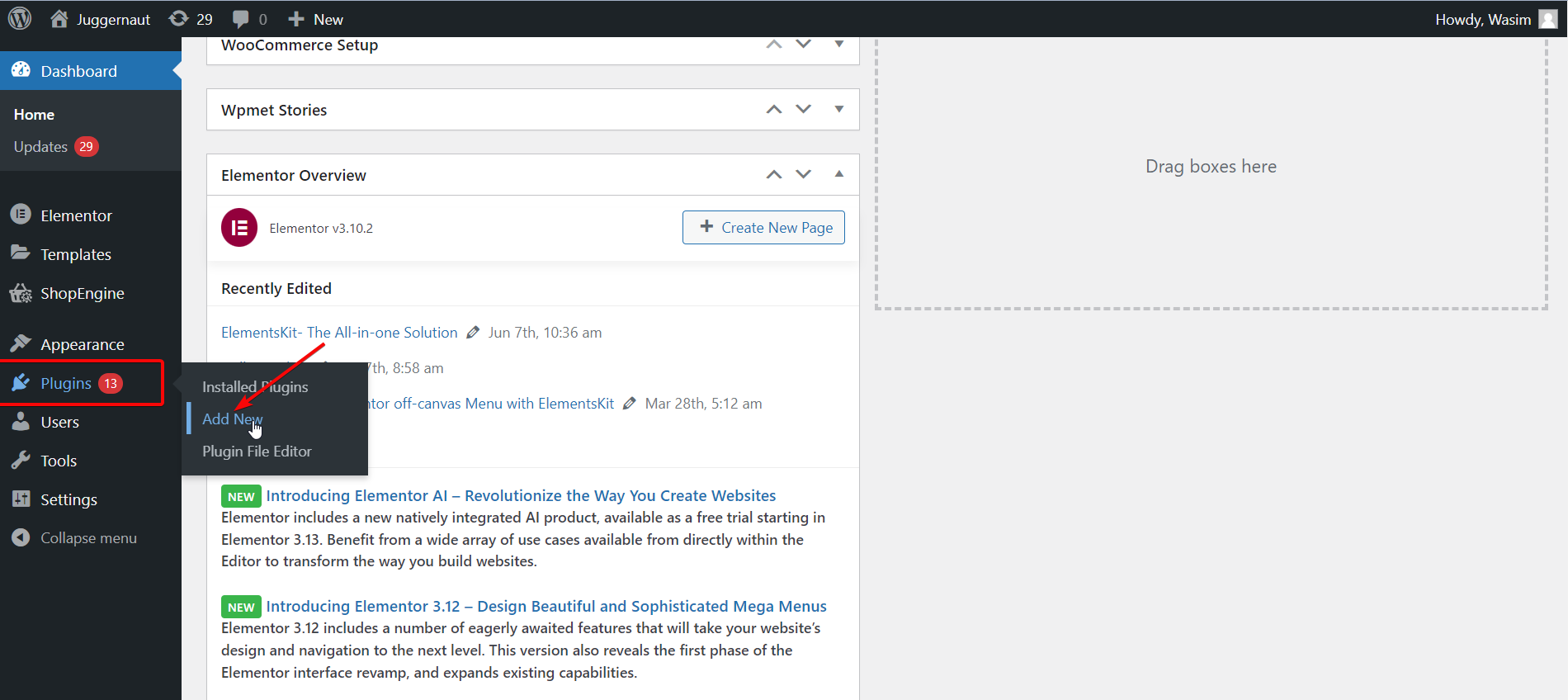
Lo primero que debe hacer es iniciar sesión en su panel de administración y visitar su panel de WP. A continuación, navegue hasta los " Complementos " desde el tablero y haga clic en " Agregar nuevo ".

Instale y active ElementsKit:
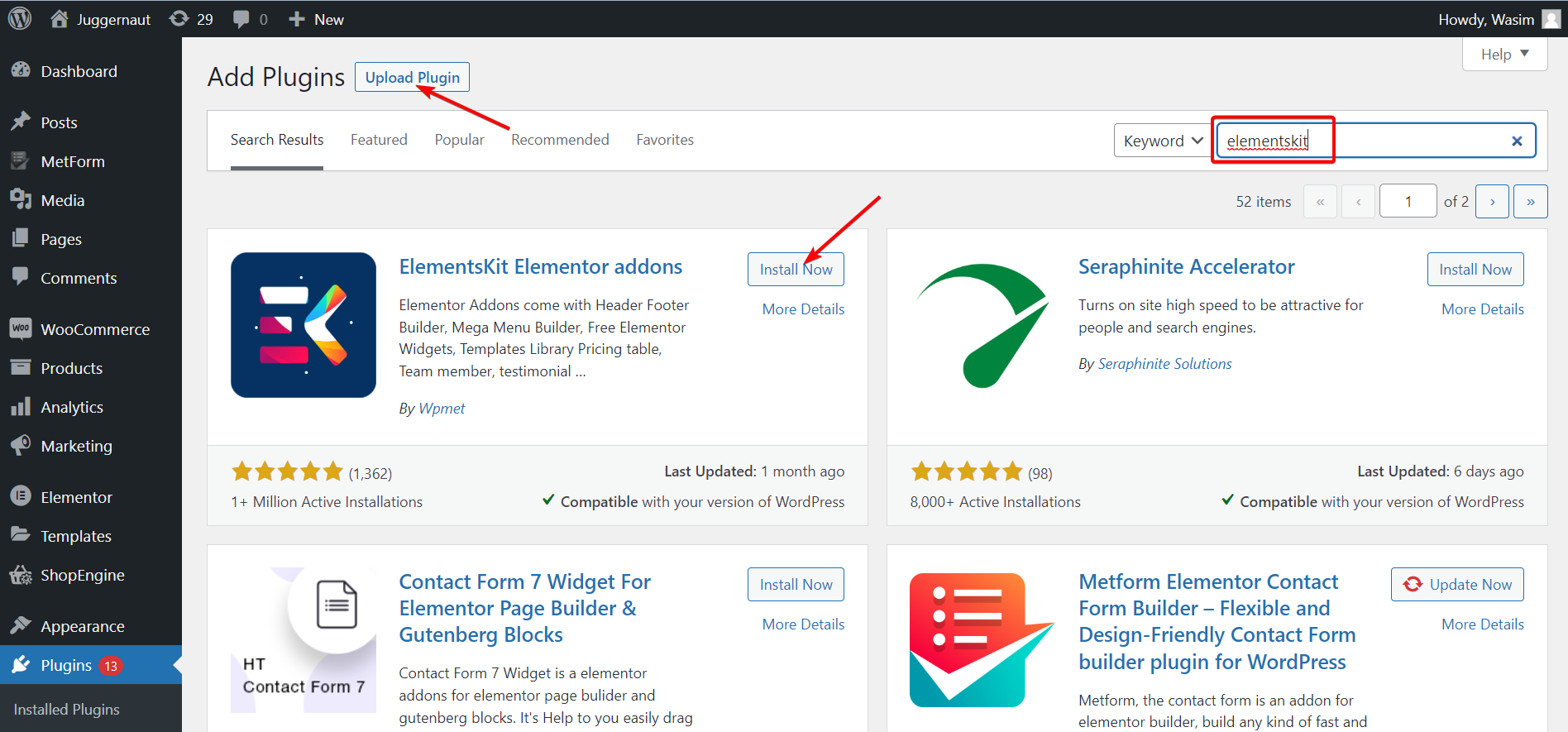
Luego, busque ElementsKit en la barra de búsqueda e instálelo presionando el botón " Instalar ahora ".
Alternativamente, puede instalar ElementsKit descargando también un archivo .zip. Para eso, haga clic en el botón " Cargar complemento " en la parte superior. Después de eso, active el complemento desde la página " Complementos ".

Seleccione ElementsKit en el panel:
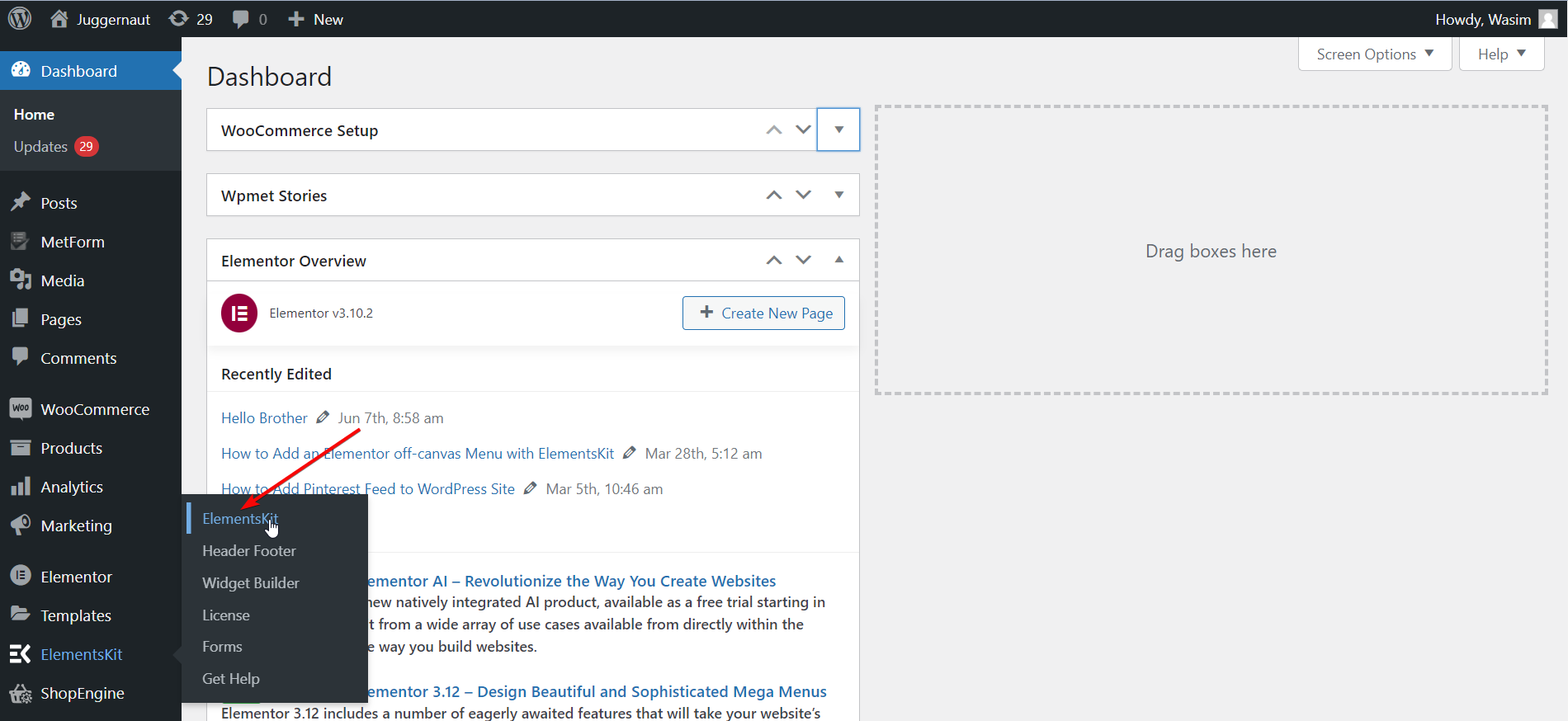
Luego, regrese al tablero y navegue hasta ElementsKit en la barra lateral izquierda. A partir de entonces, haga clic en ElementsKit para avanzar.

Active el widget ElementsKit:
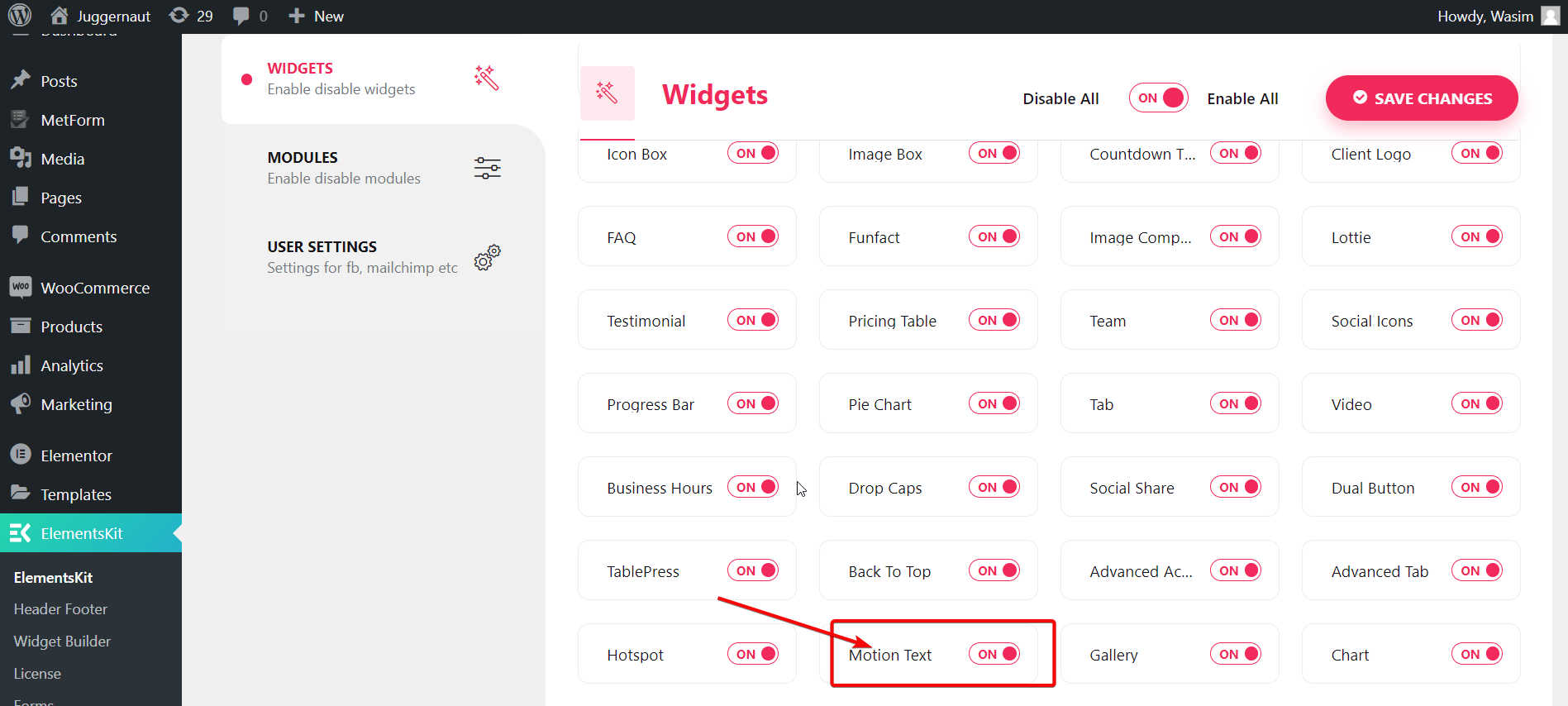
Ahora, seleccione Widgets desde la izquierda y desplácese hacia abajo para encontrar el widget " Texto en movimiento ". Una vez que lo encuentre, active el widget y guarde los cambios presionando el botón " Guardar cambios ".


Abra una página nueva o una página antigua desde el panel:
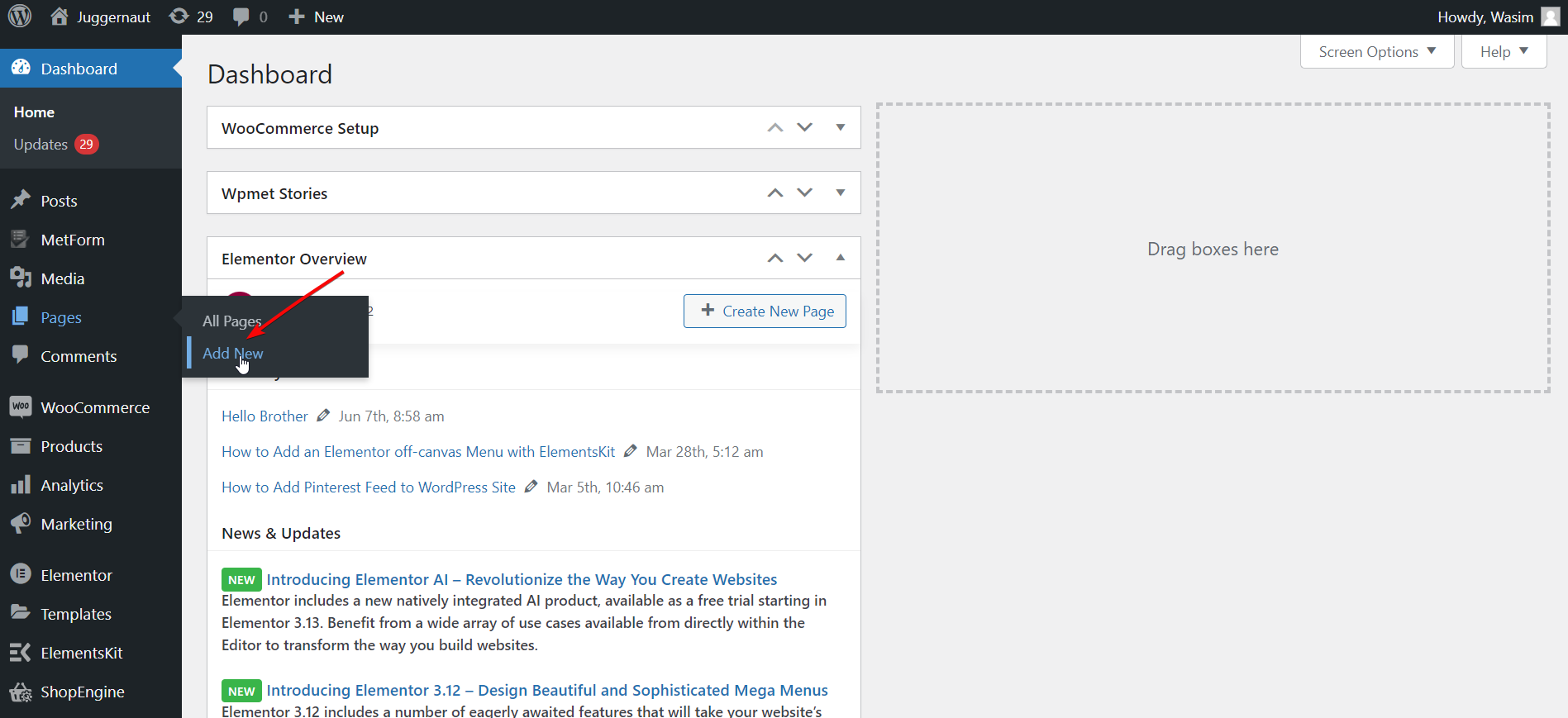
En este punto, debe abrir una página, ya sea una nueva o una antigua. Aquí, mostraré el proceso creando una nueva página. Para eso, navegue a " Páginas " desde el tablero y seleccione " Agregar nuevo " para abrir una página completamente nueva.

Cambie a la ventana de Elementor:
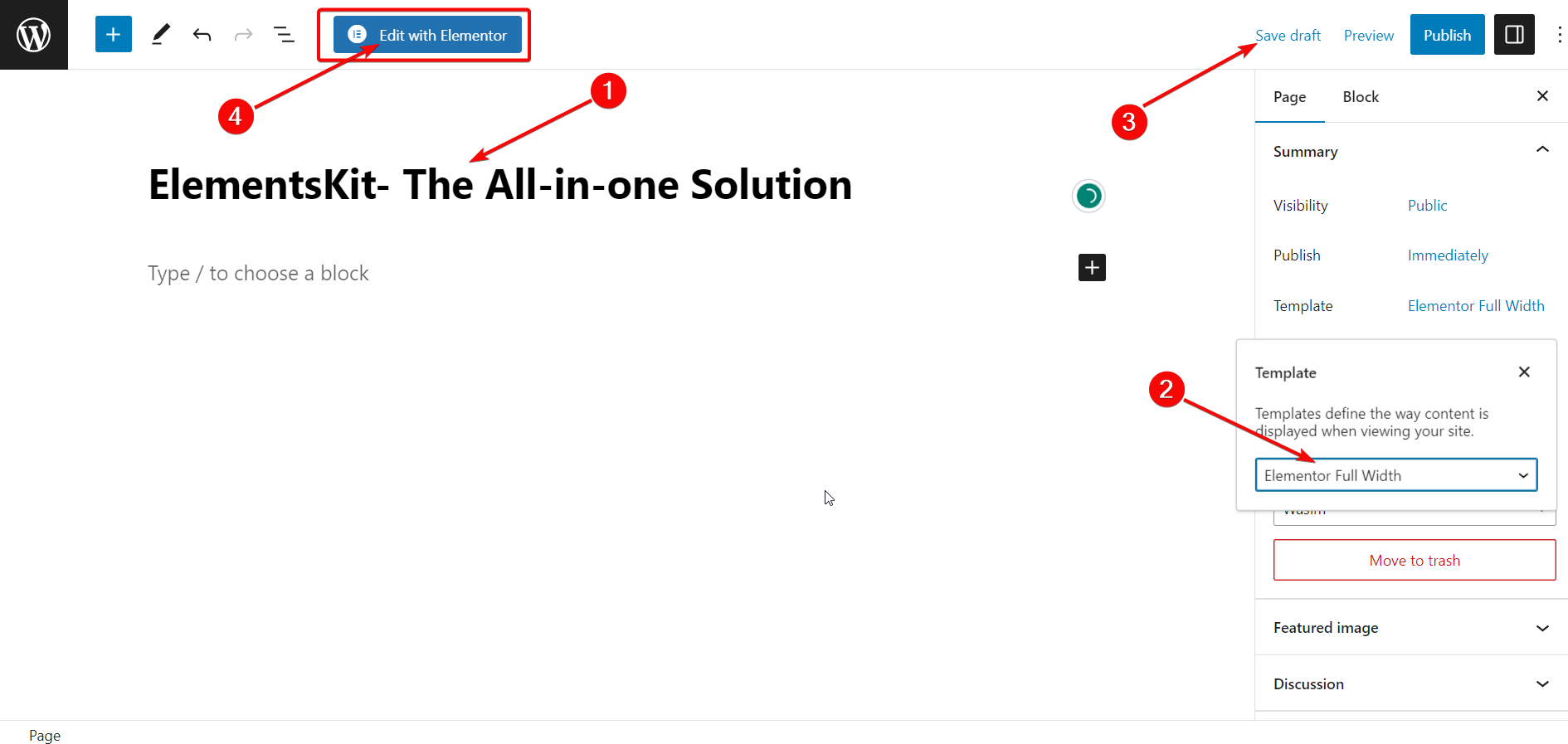
Antes de cambiar a la ventana de Elementor, puede agregar un título adecuado y configurar la sección Plantilla en "Ancho completo de Elementor" opcionalmente. Finalmente, presione el botón " Editar con Elementor " para pasar a la ventana de Elementor.

Arrastre y suelte el widget de texto en movimiento:
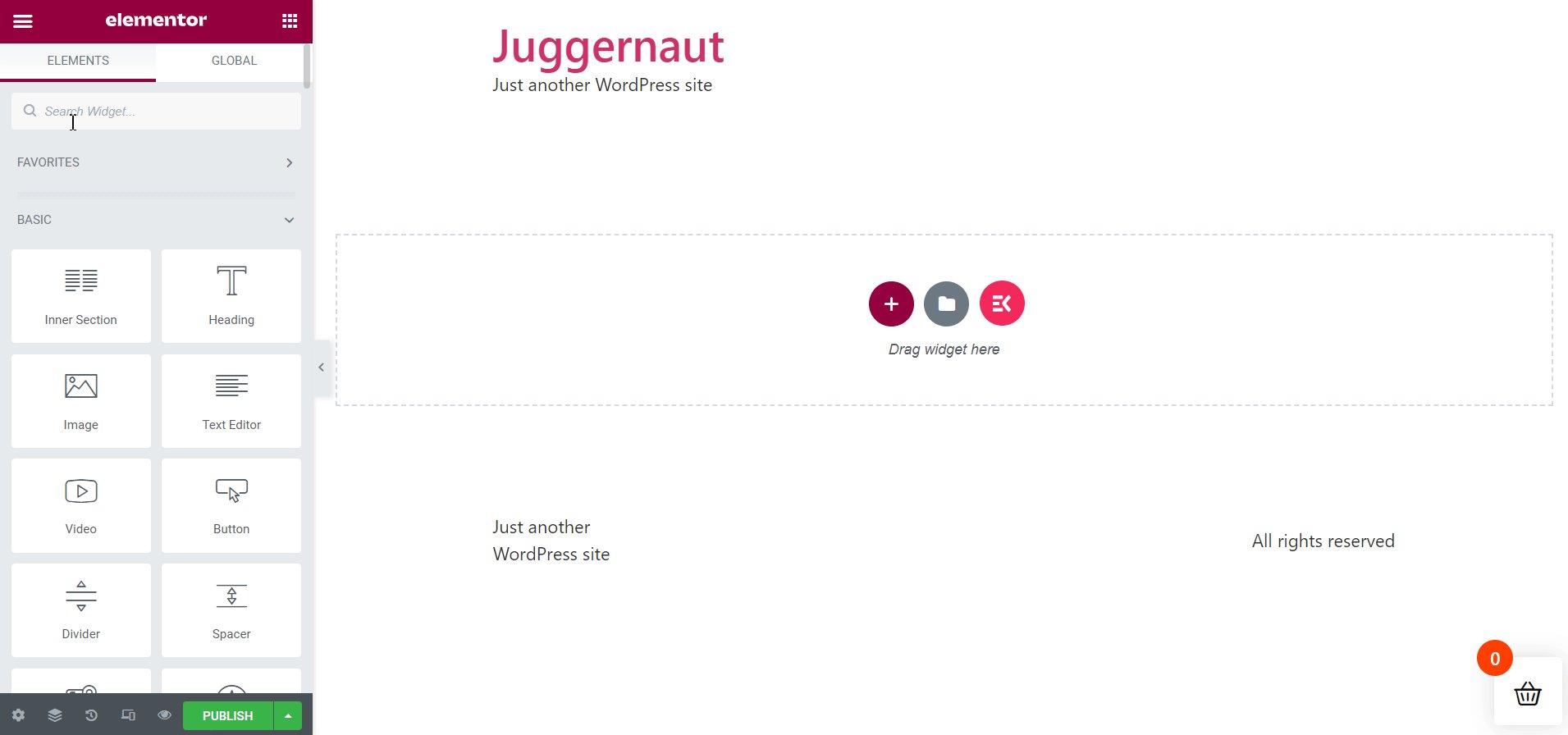
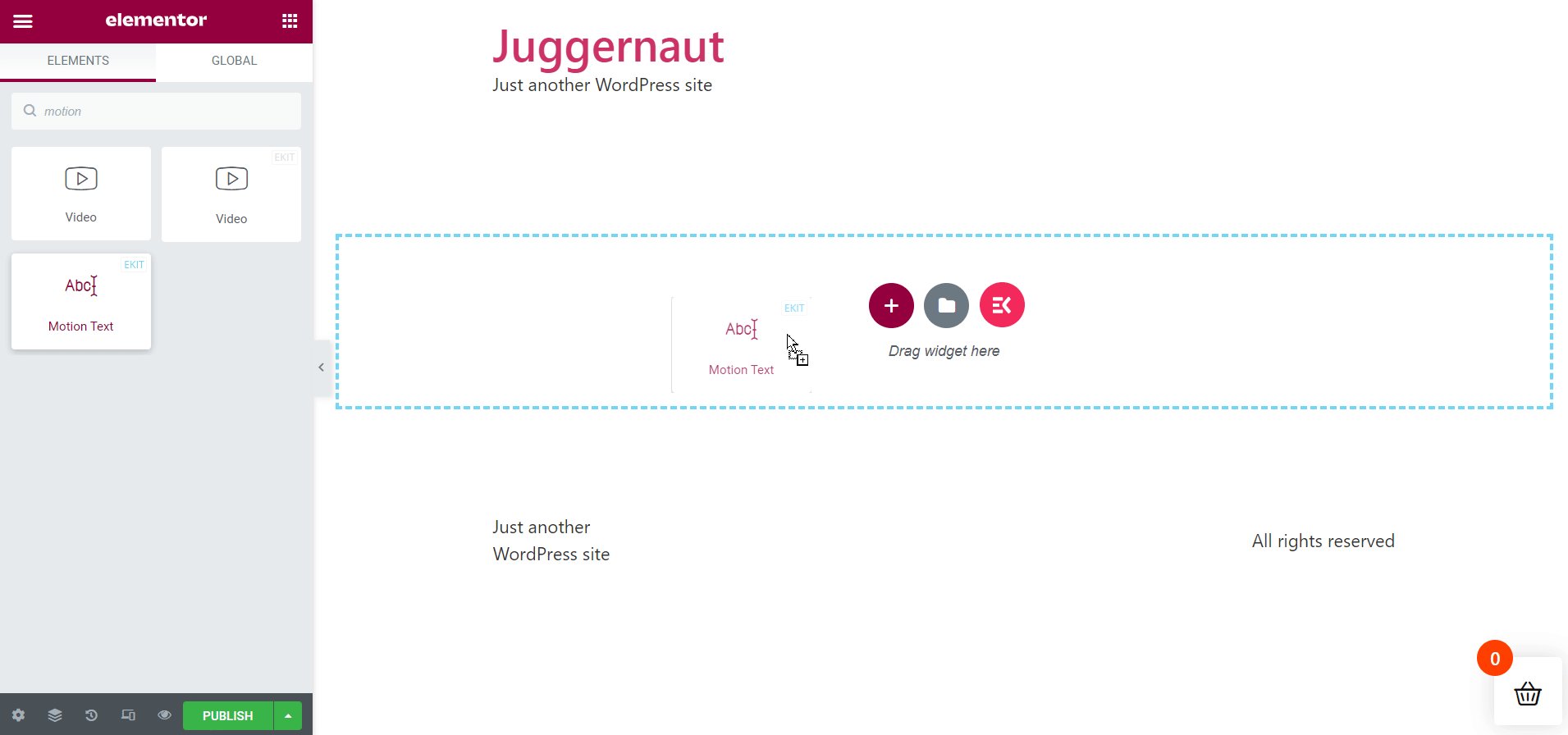
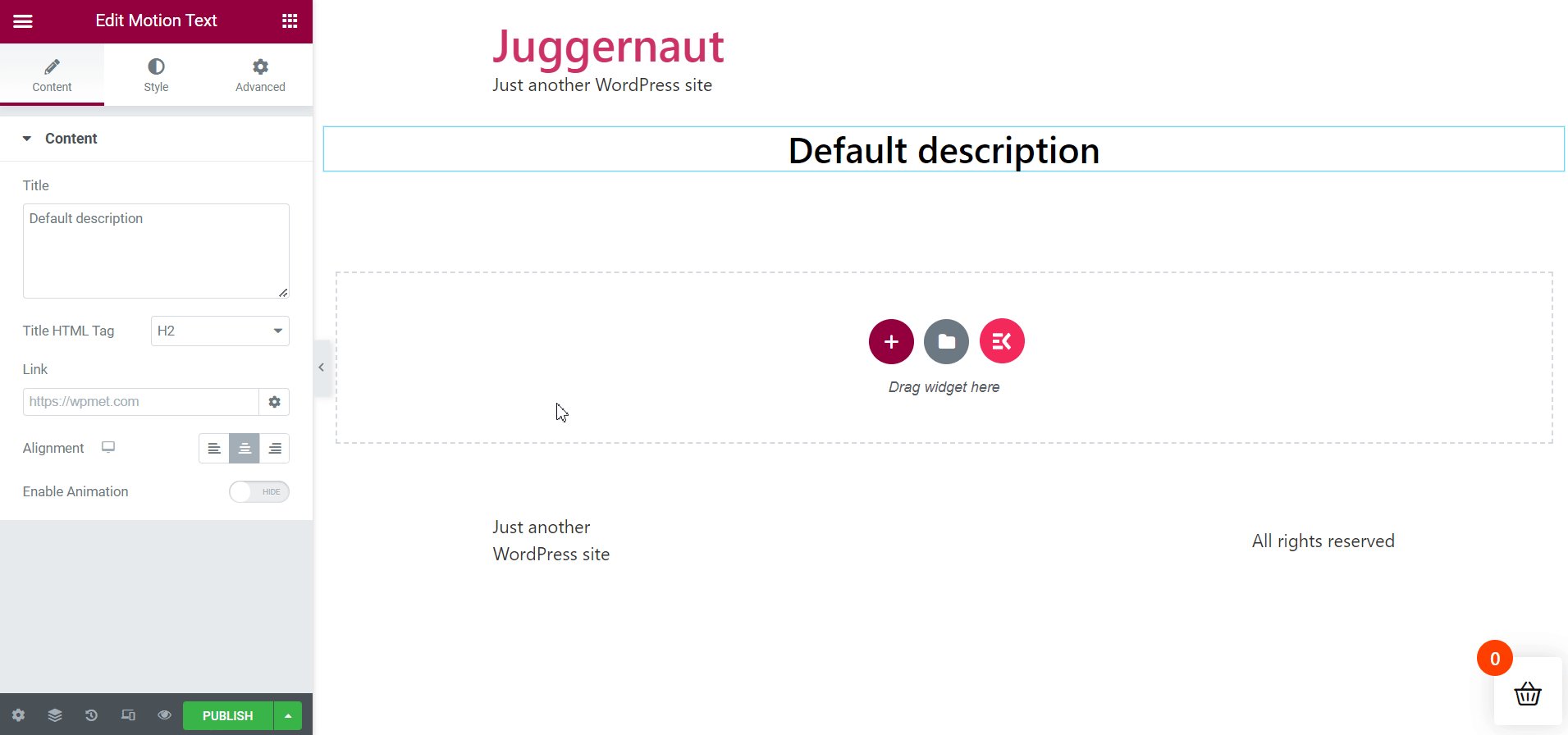
Una vez que aparezca la ventana de Elementor, muévase a la barra de búsqueda en el lado superior izquierdo y busque el widget de texto en movimiento. A continuación, arrastre y suelte el widget en el área de la derecha. Un cuadro de descripción con una descripción predeterminada aparecerá de inmediato.

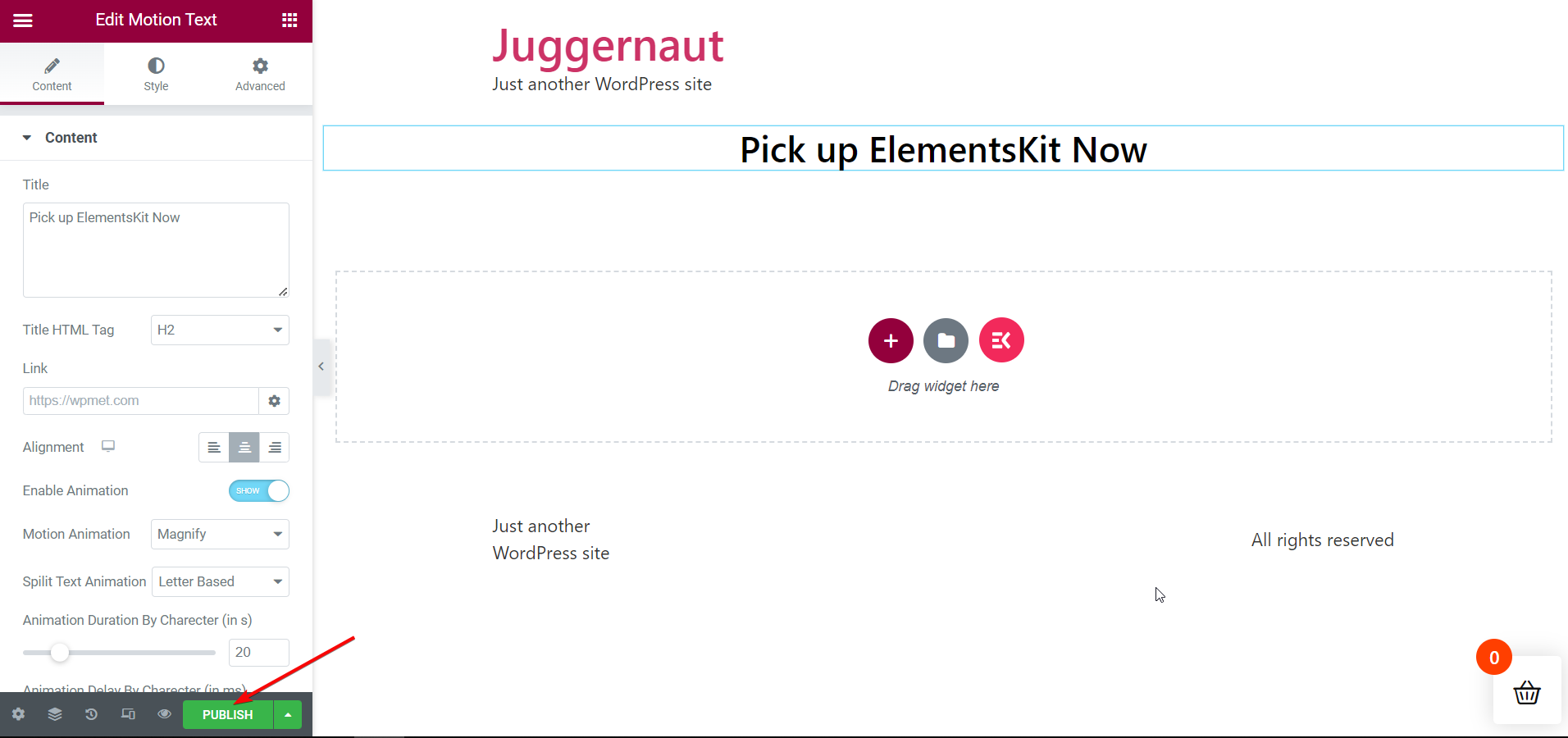
Establezca los parámetros de texto de movimiento de contenido:
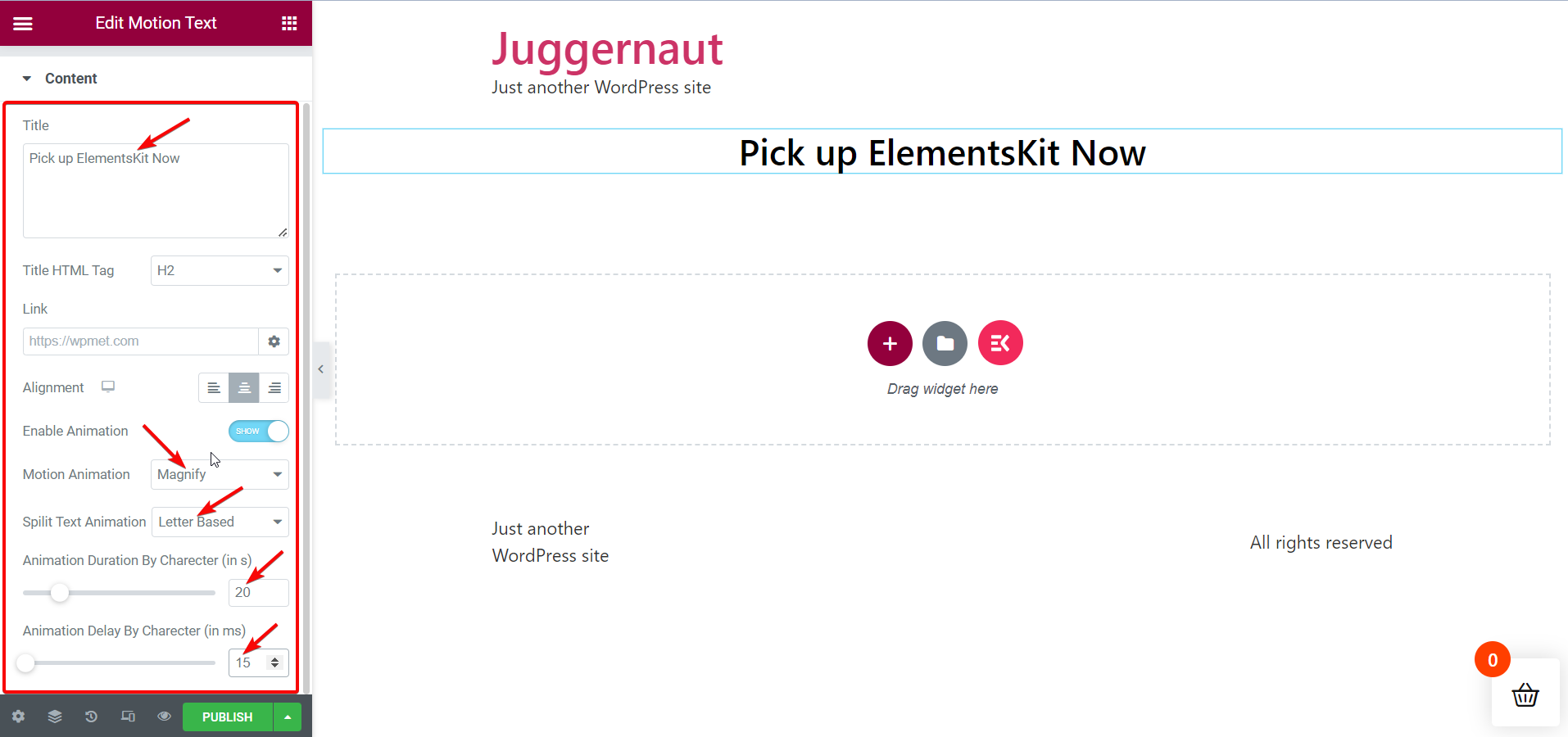
A la izquierda, en la pestaña Contenido, aparecen una serie de parámetros de contenido de texto en movimiento que puede configurar y ajustar. Los parámetros que aparecen en la pestaña Contenido son los siguientes:
- Título
- Título HTML Etiqueta
- Enlace
- Alineación
- Habilitar animación
- Animación de movimiento
- Animación de texto dividido
- Duración de la animación por personaje
- Retraso de animación por carácter

Según sus necesidades y preferencias, puede modificar cada uno de estos parámetros de texto en movimiento y hacer que su texto en movimiento sea encantador. Aquí, agregaré movimiento al título de la página " Recoger ElementsKit ahora ".
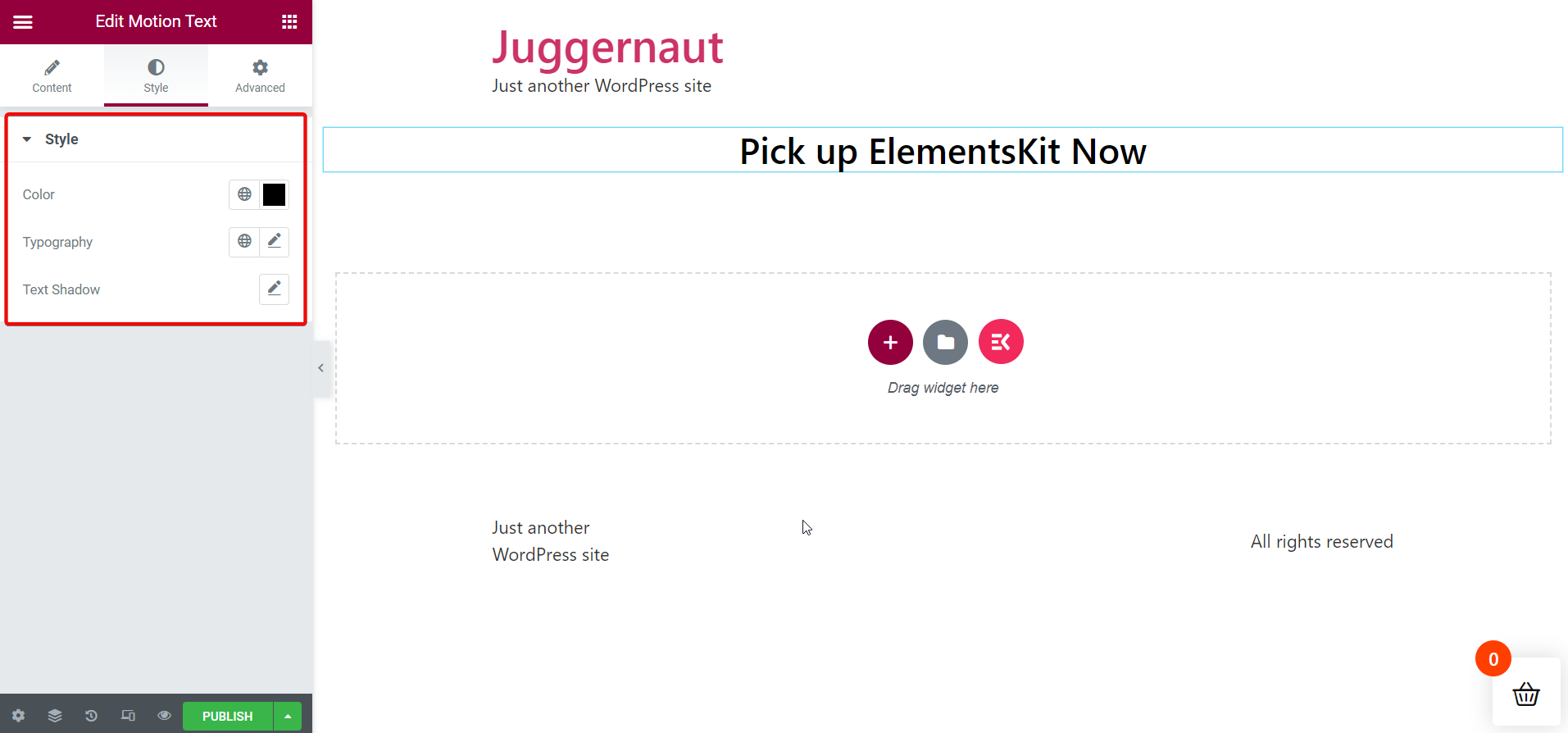
Establezca los parámetros de texto de movimiento de estilo:
Después de eso, puede cambiar a la pestaña Estilo para establecer los parámetros de estilo de su texto en movimiento. La pestaña Estilo incluye los siguientes parámetros:
- Color
- Tipografía
- Sombra de texto

¿Tiene curiosidad por saber acerca de los complementos de animación de Lottie para WordPress? Dirígete al artículo vinculado a continuación:
Los mejores complementos de animación de Lottie para WordPress
Publicar la página:
Una vez que haya terminado de configurar y ajustar todo su contenido y parámetros de estilo, puede proceder a publicar la página para ver el efecto de movimiento en el texto seleccionado.

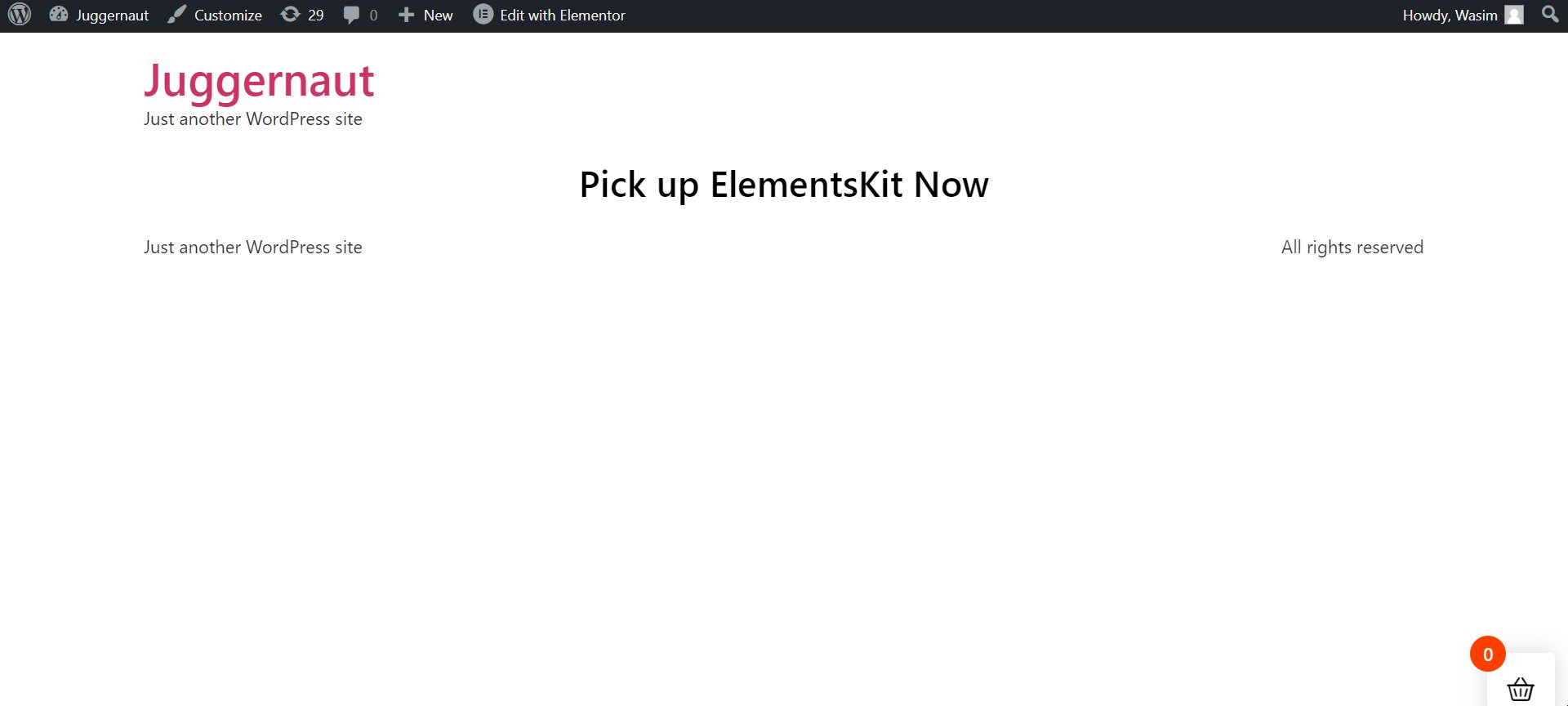
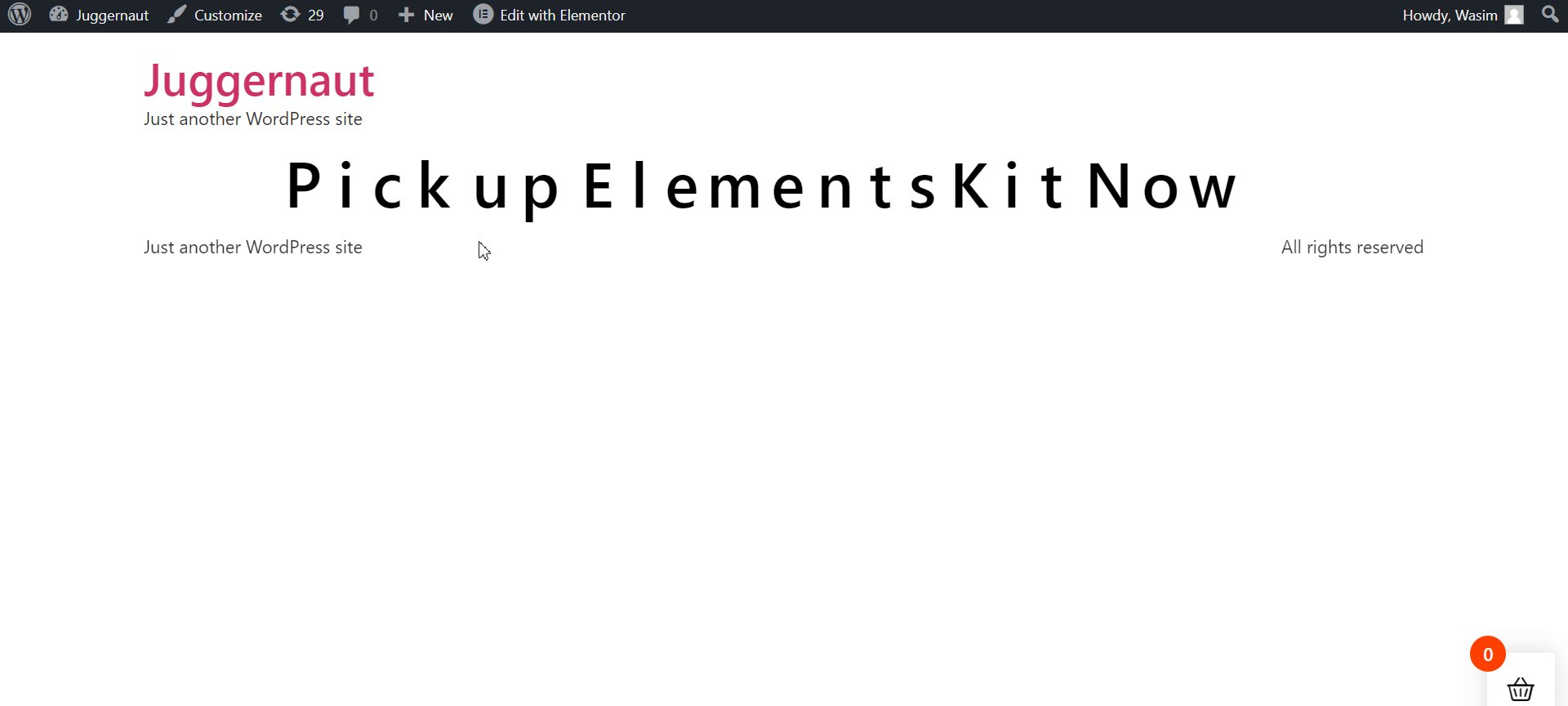
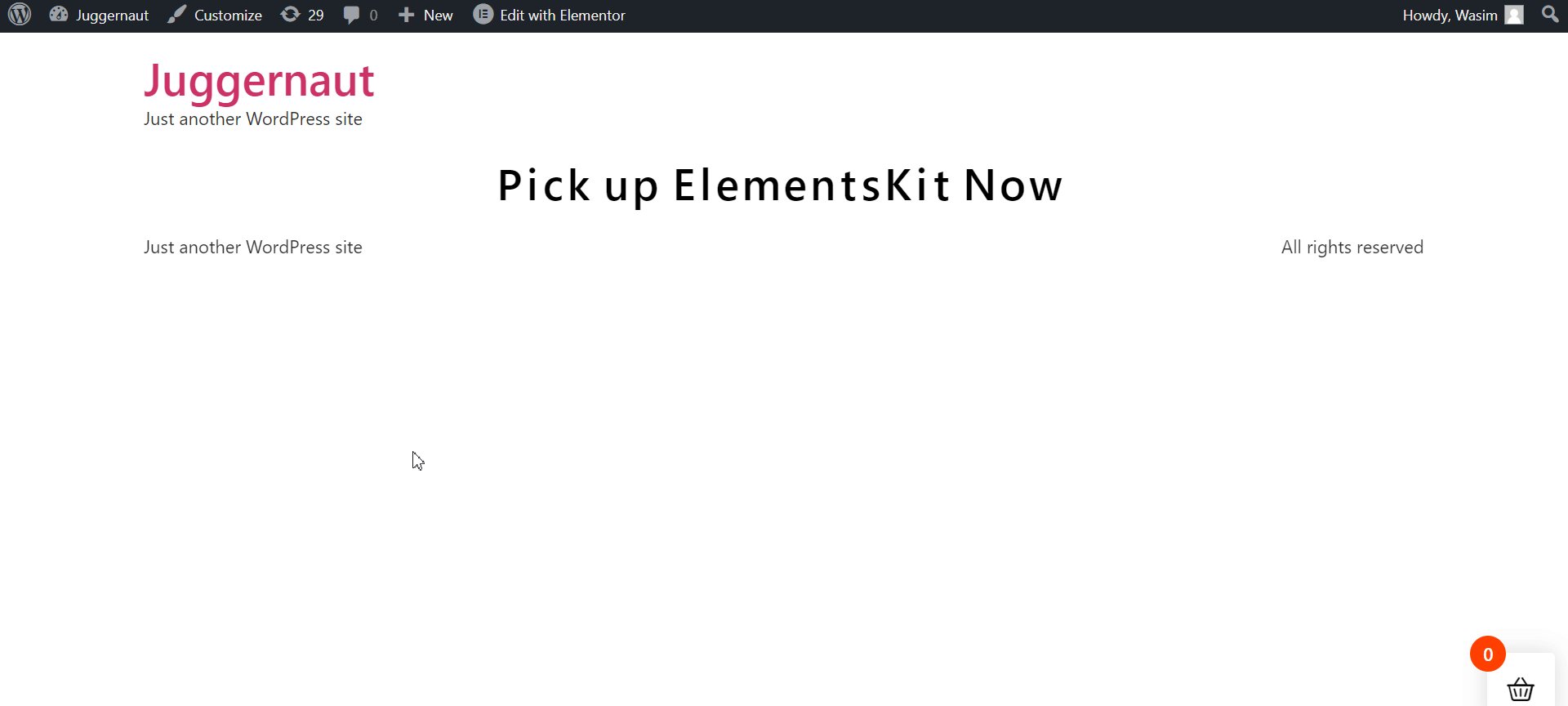
Ver el texto de movimiento en vivo:
Finalmente, es hora de abrir la página en vivo y ver el texto en movimiento. Puede abrirlo desde su página actual inmediatamente después de publicarlo o puede volver a la lista de páginas publicadas para abrirlo.

Comparte tus pensamientos:
La clave para agregar texto en movimiento o texto animado a su sitio de WordPress es que debe crear un factor "sorprendente" . ¡Y eso es lo que hace ElementsKit! Aparte de eso, el complemento Elementor le permite agregar texto en movimiento a los sitios web de WordPress de manera fácil y sin problemas. ¡Pero eso no es todo sobre ElementsKit!
El complemento además de ser fácil de usar, también es una solución todo en uno para sitios de WordPress . Puede enganchar una gran cantidad de funciones útiles en ElementsKit para resolver toneladas de sus puntos débiles.