Cómo agregar una página al menú de WordPress
Publicado: 2021-04-24¿Quieres modificar tus menús y mejorar la navegación? En este artículo, le mostraremos cómo agregar una página al menú de WordPress y ayudar a sus visitantes a navegar por su sitio.
¿Por qué personalizar y agregar una página al menú de WordPress?
La respuesta rápida es para facilitar la navegación. Facilitar a los usuarios encontrar lo que buscan es clave para brindar una mejor experiencia. Esto aumentará naturalmente las vistas generales de su página y reducirá su tasa de rebote.
Cuando los visitantes llegan a su sitio web, ven primero su encabezado. Por ejemplo, echemos un vistazo al encabezado de nuestro sitio.

Como puede ver, el logotipo de QuadLayers está allí junto con enlaces a páginas importantes , un menú desplegable para mostrar nuestros productos y un formulario de inicio de sesión en la cuenta. Todas las páginas esenciales están en el encabezado para facilitar el acceso. Esto significa que un visitante puede ir a cualquier sección específica del sitio web con un solo clic, por lo que es más fácil para ellos encontrar lo que buscan, ya sea un complemento, un tutorial en el blog o páginas de documentación.
Como propietario de una empresa, es posible que tenga páginas importantes en su sitio, como Acerca de nosotros , Contáctenos , Política de privacidad y Publicidad . Si estas son páginas que desea resaltar o que los usuarios visitan con frecuencia, puede considerar agregarlas a su menú principal. De esta manera, estas páginas esenciales obtendrán la máxima visibilidad y serán de fácil acceso.
Ahora que entendemos mejor por qué es posible que desee personalizar y agregar una página a su menú de WordPress, veamos cómo hacerlo.
1) Cómo agregar una página a su menú de WordPress
Hay dos formas de agregar una página a su menú de WordPress:
- Con menús de WordPress
- Desde el Personalizador de WordPress
En esta sección, le mostraremos ambos métodos para que pueda elegir el mejor para usted.
1.1) Con menús de WordPress
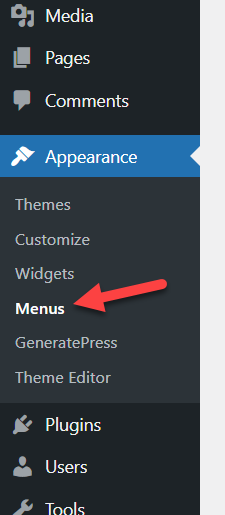
En su tablero de WordPress, puede ver todos los menús que ha creado en Apariencias > Menús .

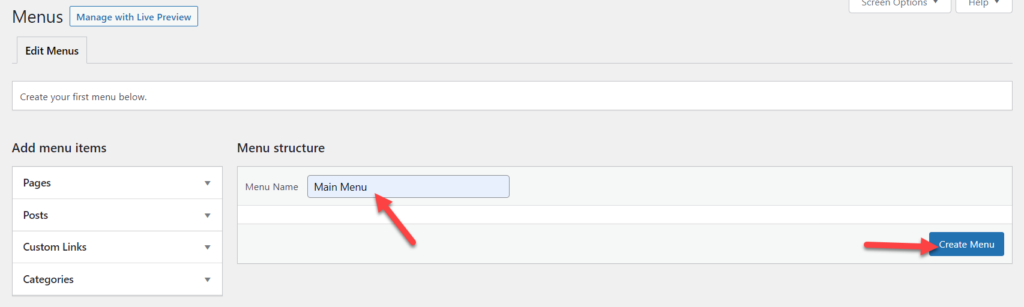
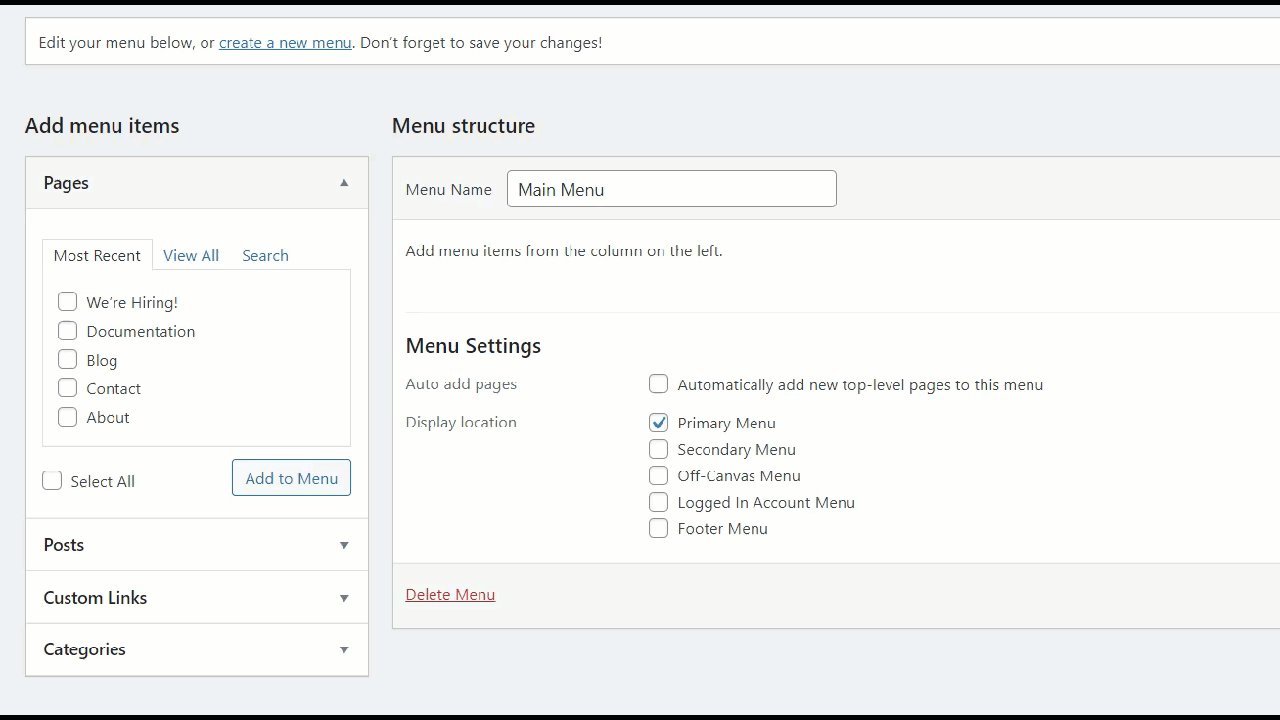
Si acaba de instalar WordPress y comenzó a configurarlo, probablemente aún no tenga ningún menú, por lo que debe crear uno manualmente. Para hacer eso, ve a la sección de Menús, dale un nombre al menú y presiona Crear Menú .

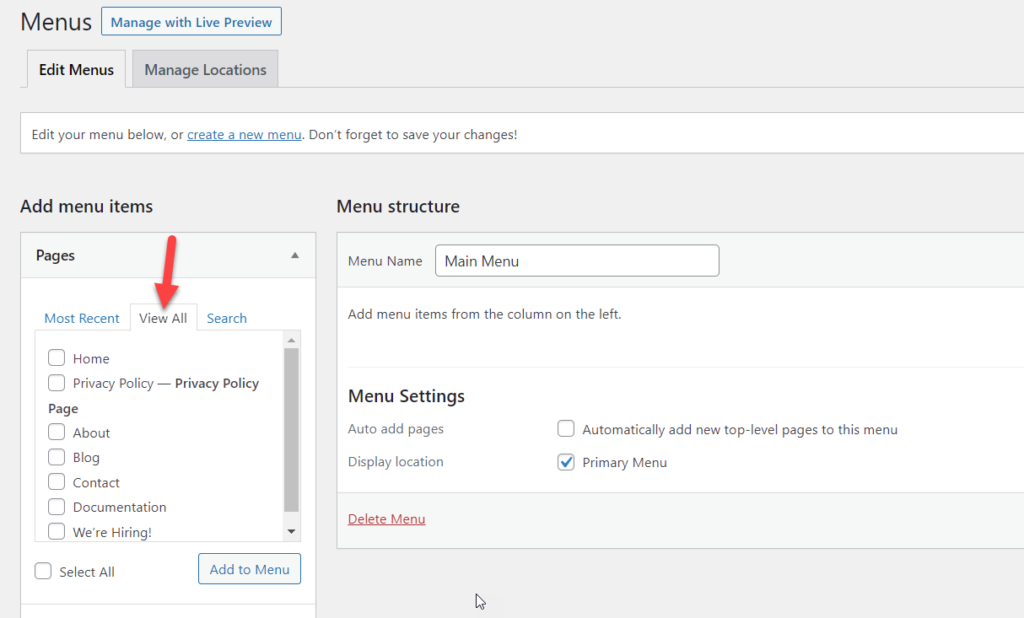
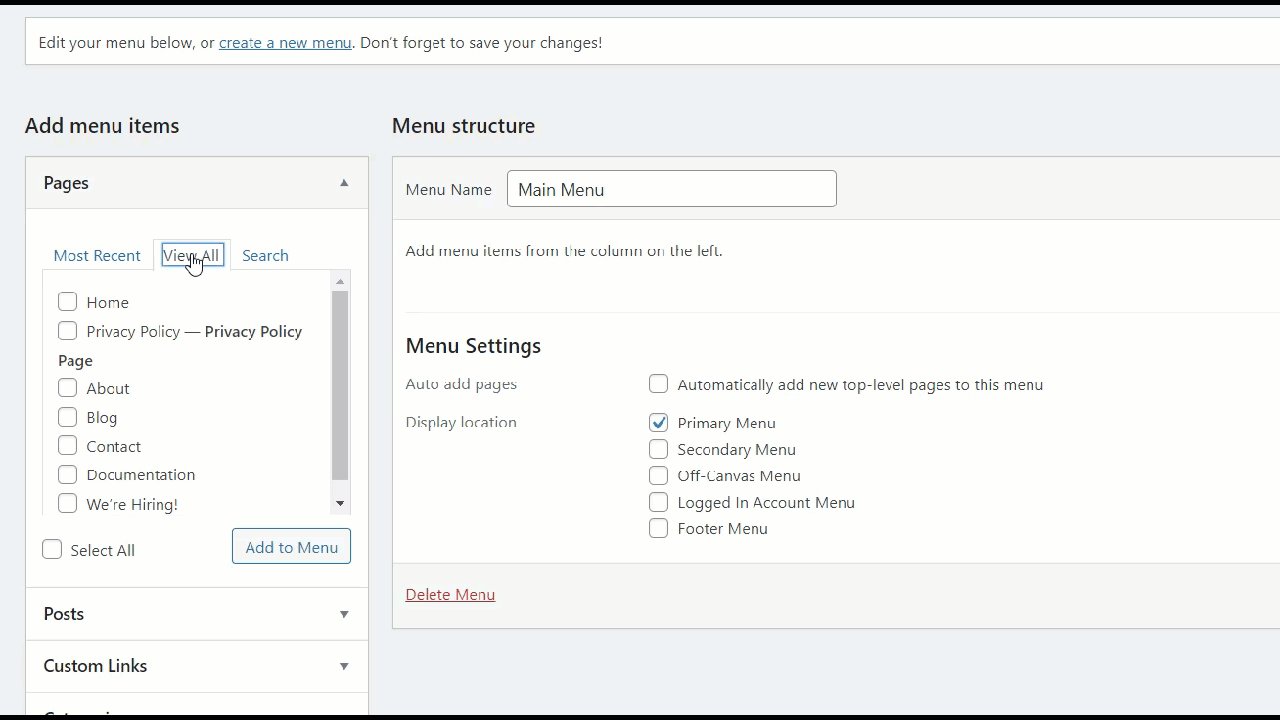
Ahora tienes un menú. Está vacío, por lo que puede agregarle páginas para mostrar algún contenido. Para comprobar las páginas disponibles, haga clic en el menú desplegable del lado izquierdo.

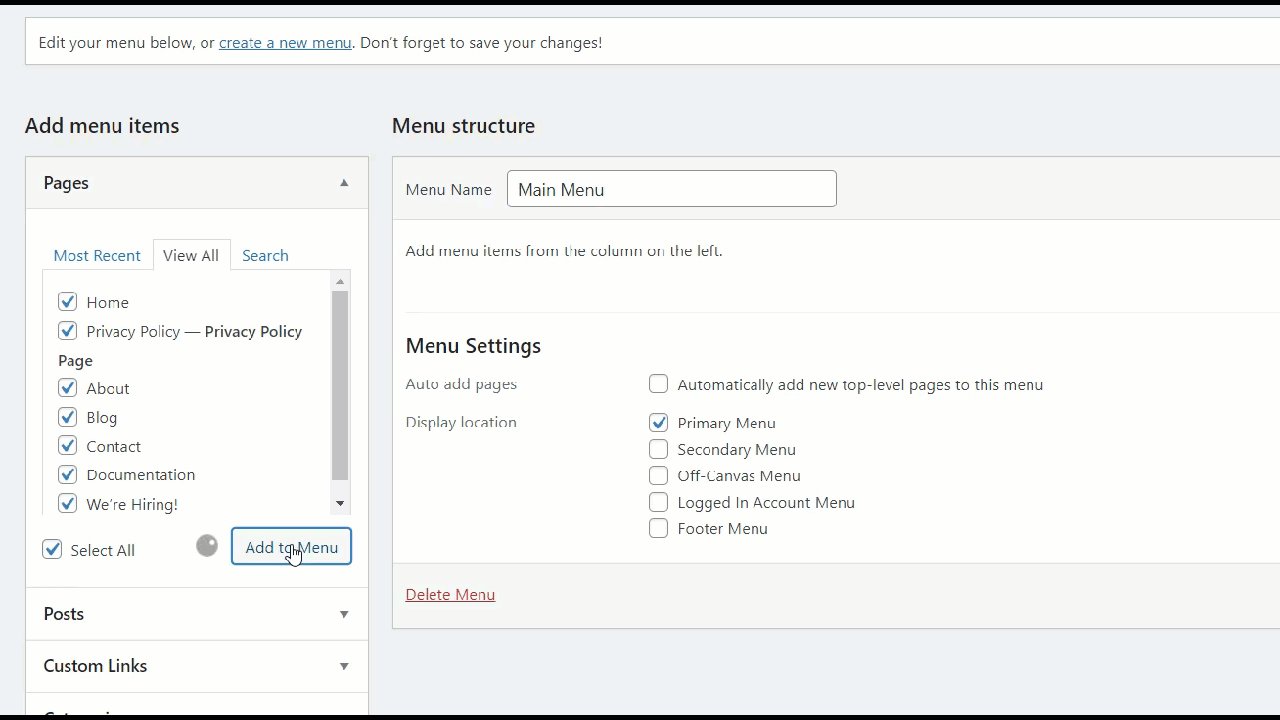
Puede agregar todas las páginas a su menú, o seleccionar algunas específicas y agregarlas manualmente. En nuestro caso, agregaremos todas nuestras páginas.

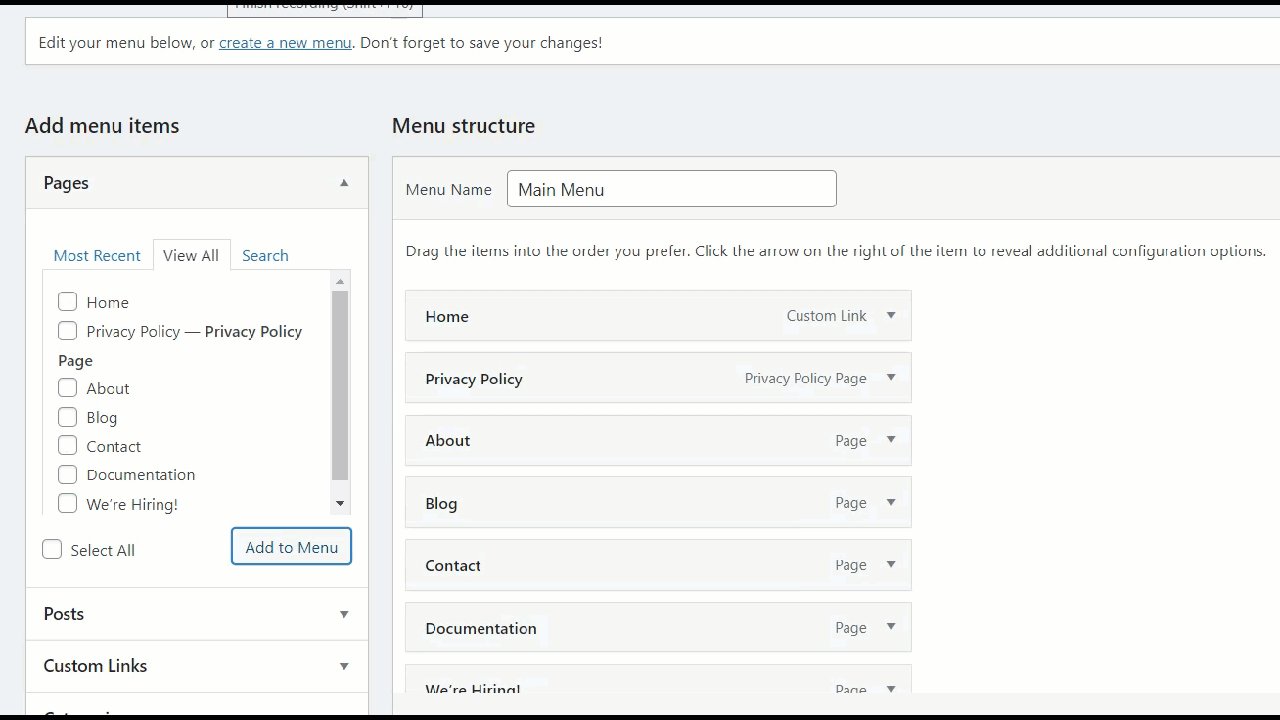
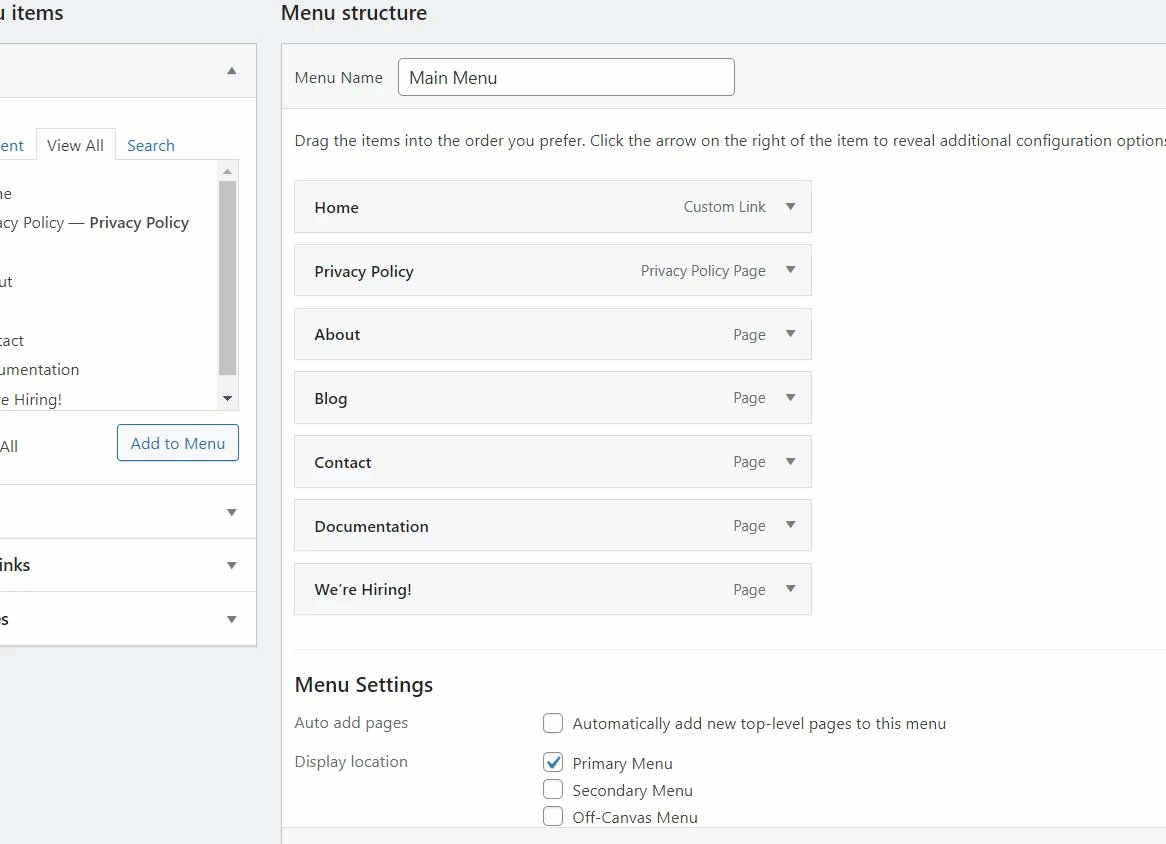
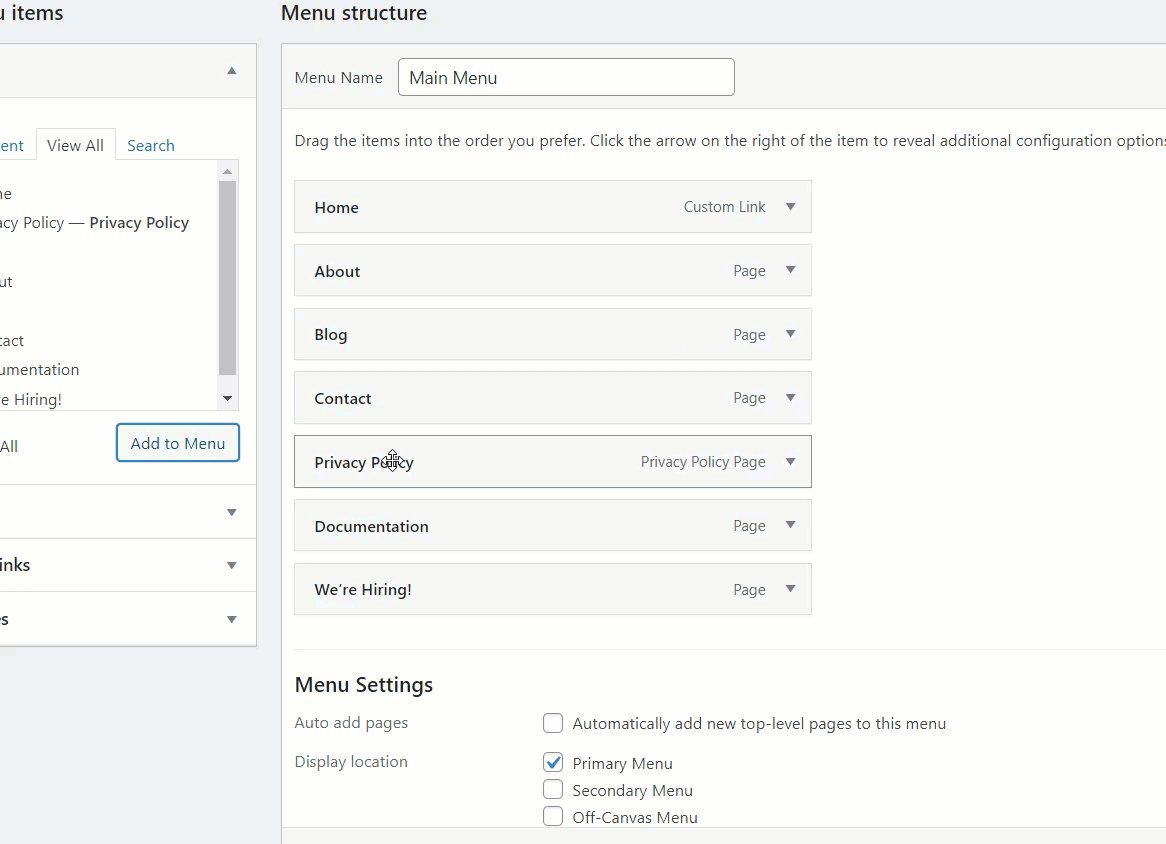
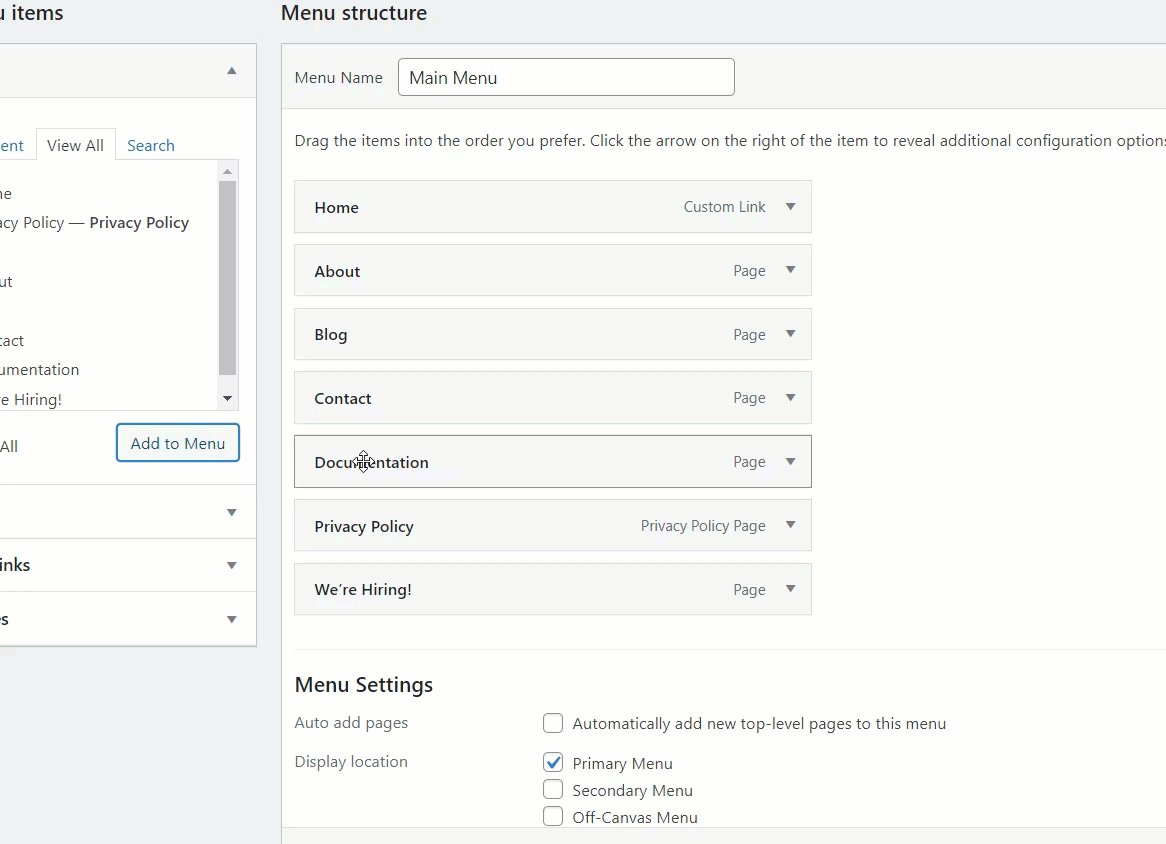
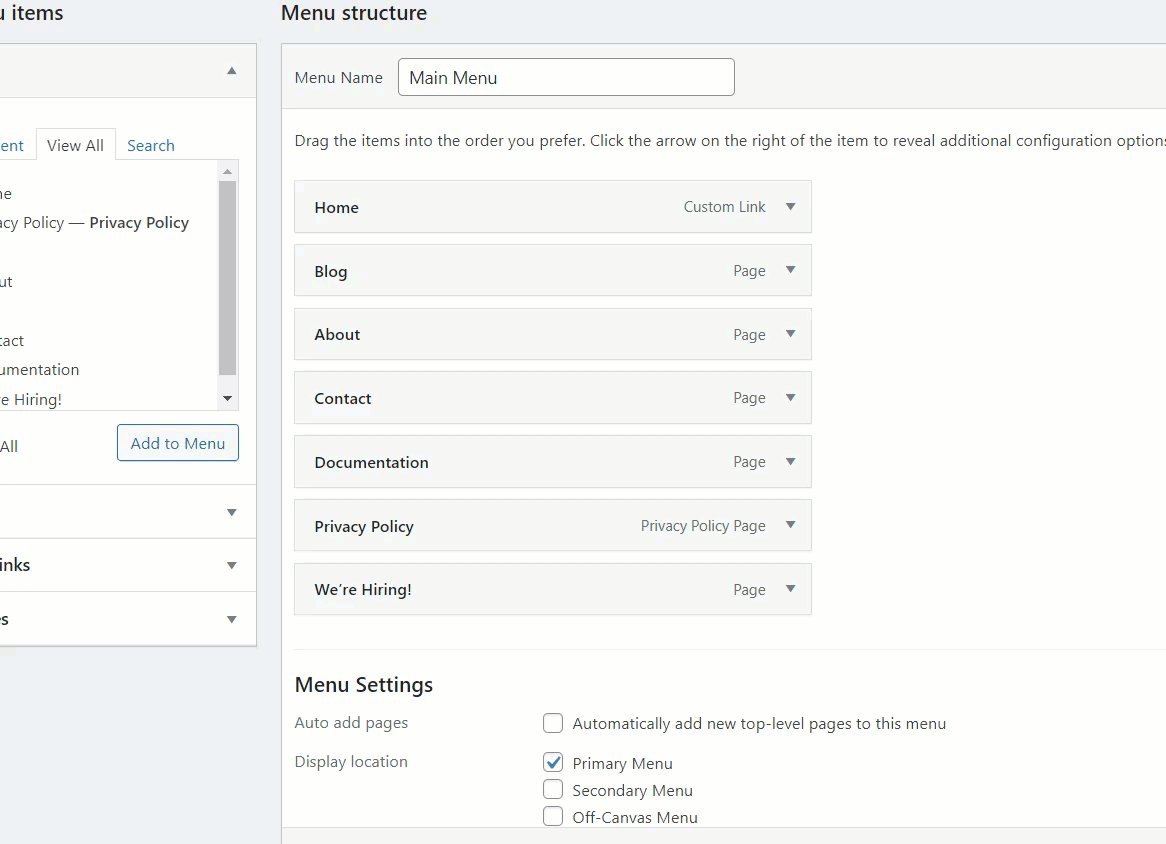
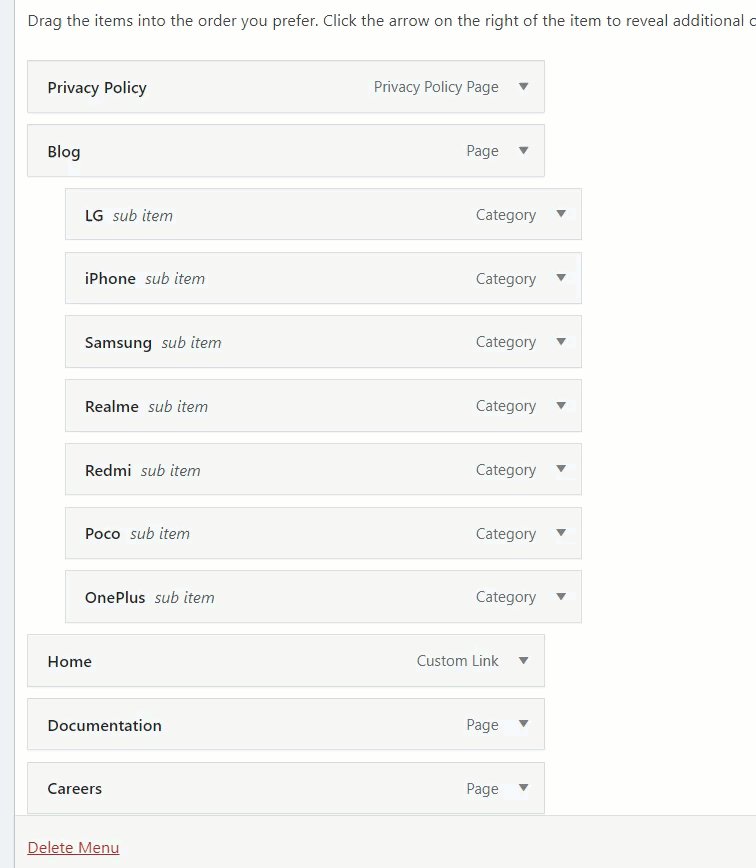
Una vez que agregue las páginas a su menú, puede reorganizar los elementos. Simplemente arrastre la página que desea reordenar y suéltela en la posición que desee, como se muestra a continuación.

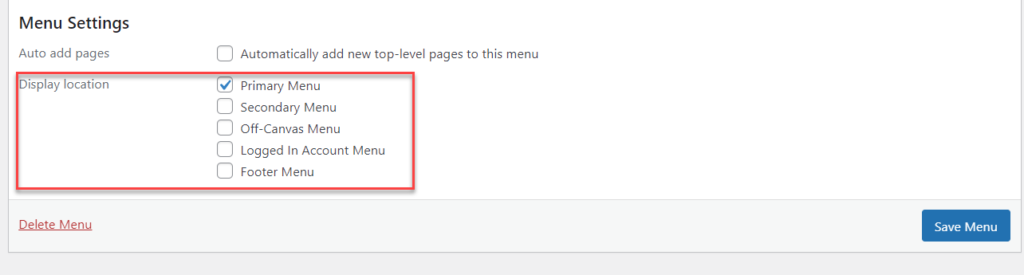
En nuestro sitio web provisional, estamos utilizando el tema Astra WordPress que viene con cinco ubicaciones de menú personalizadas.

- Menú Primaria
- Menú secundario
- Menú fuera del lienzo
- Iniciar sesión Menú de cuenta
- Menú de pie de página
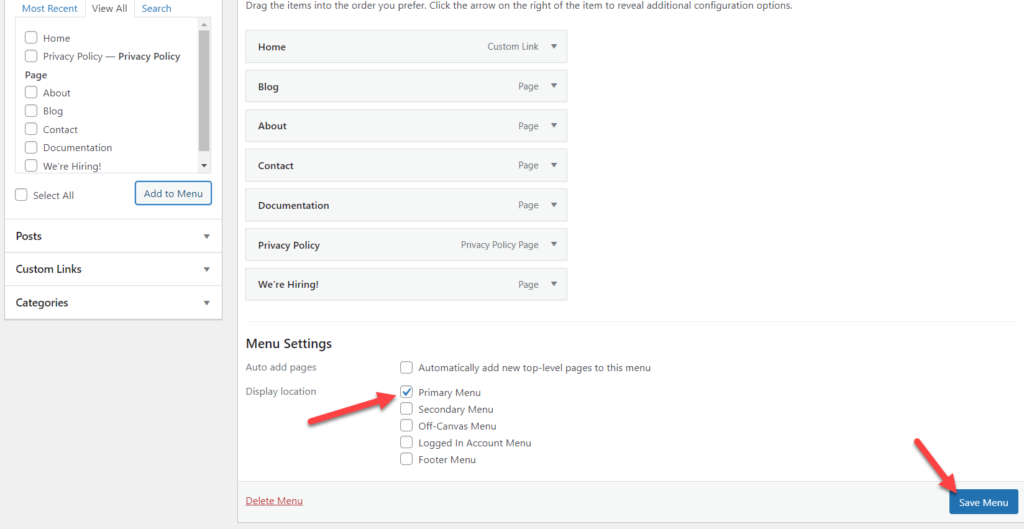
Estas opciones pueden ser diferentes dependiendo de su tema activo. En nuestro caso, usaremos nuestro menú en la ubicación del menú principal . Una vez que elija la ubicación que desea, guarde los cambios.

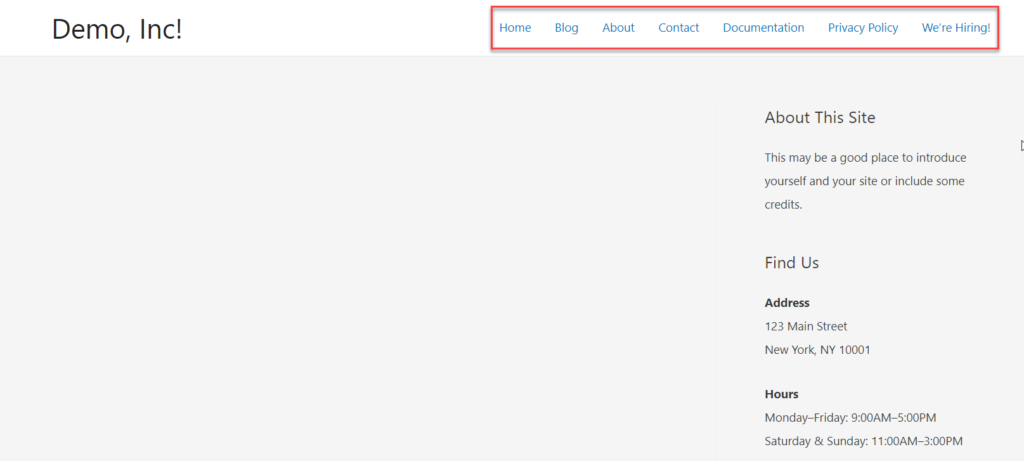
Después de eso, revisa tu sitio web desde la interfaz y verás el menú en el encabezado con todas las páginas que acabamos de agregar.

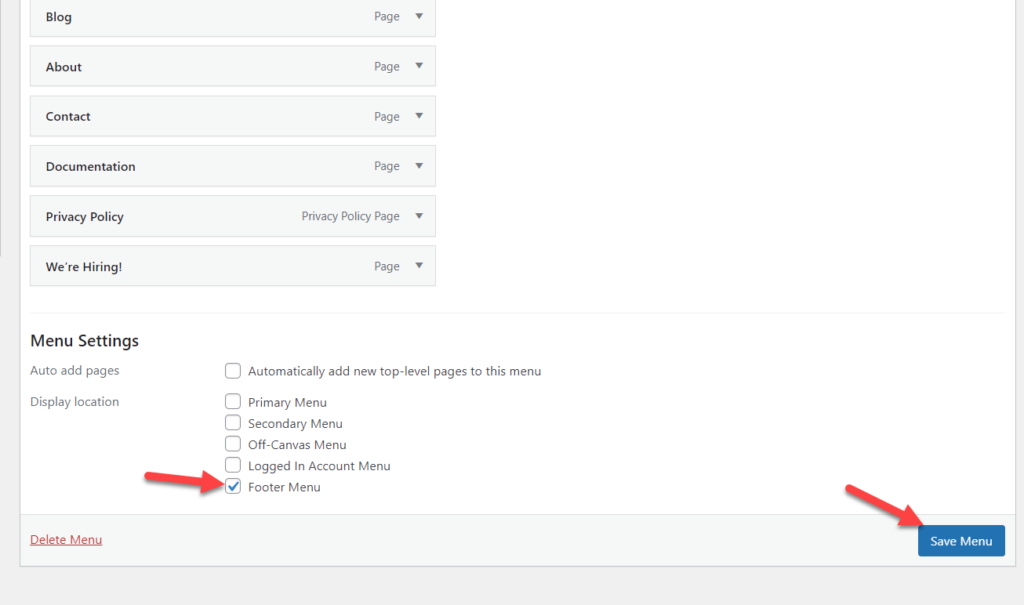
Ahora, probemos otra cosa. En lugar de elegir el menú principal como ubicación, colóquelo en el pie de página. Vaya a la sección Menús , seleccione la ubicación del pie de página y actualice la configuración.

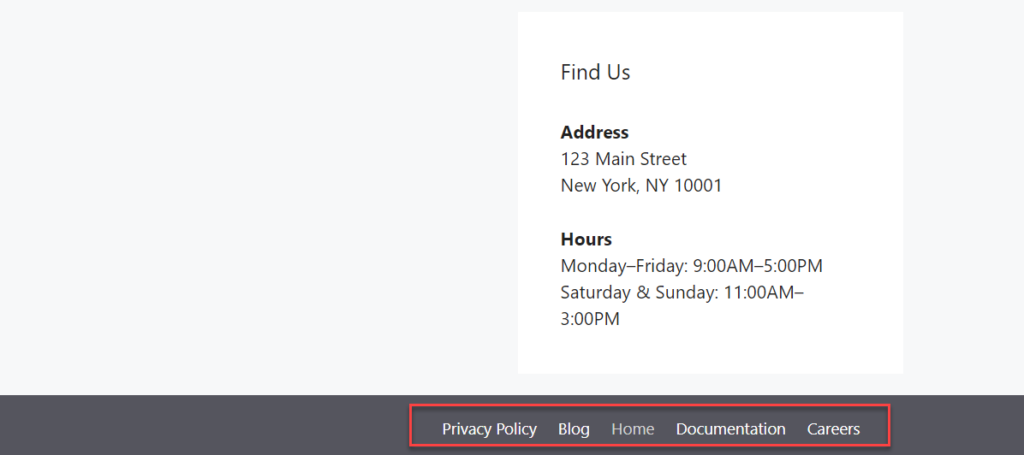
Ahora revisa la interfaz y verás el menú en el pie de página de tu sitio web.

De esta manera, puede agregar fácilmente una página al menú de WordPress sin ninguna herramienta o complemento adicional.
1.2) Usando el Personalizador de WordPress
Otro método simple para agregar una página a su menú es a través del Personalizador de WordPress. La principal ventaja es que tiene una vista previa en vivo que le permite ver los cambios en tiempo real.
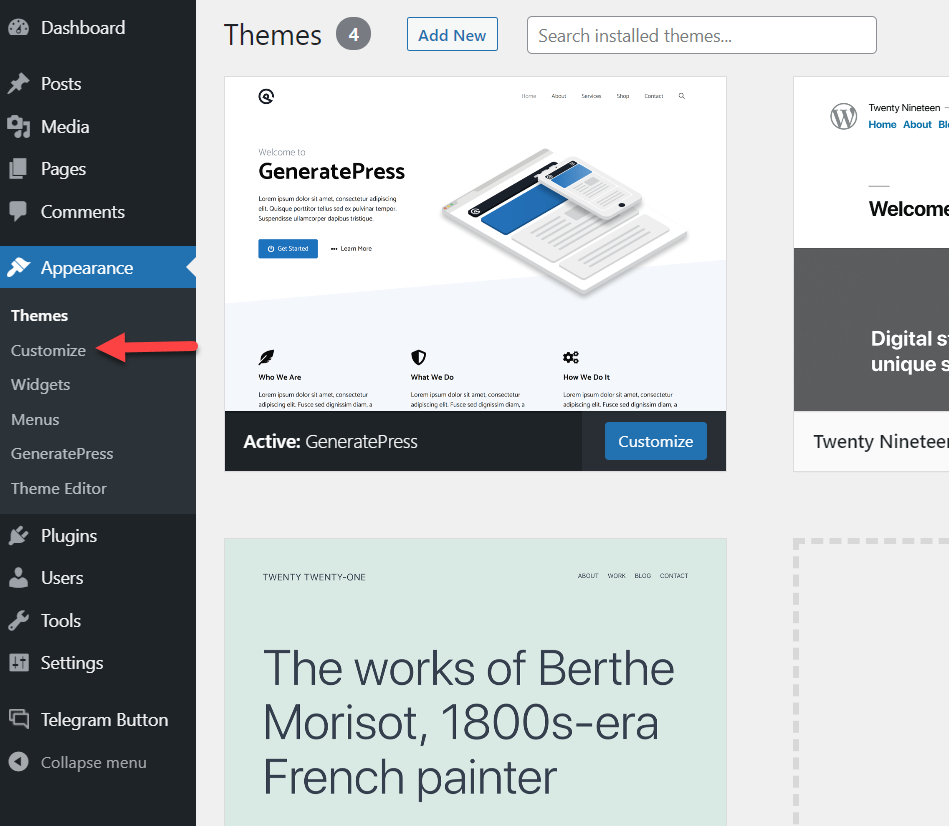
Primero, en su tablero de WordPress, vaya a Apariencia > Personalizar para abrir el Personalizador .

En el lado izquierdo, verá todas las opciones de personalización disponibles y en el lado derecho, verá la vista previa en vivo de su sitio web para que pueda tener una vista previa de cada cambio antes de que se publique.
Para esta demostración, estamos usando GeneratePress, por lo que ese es el tema que aparece como activo.
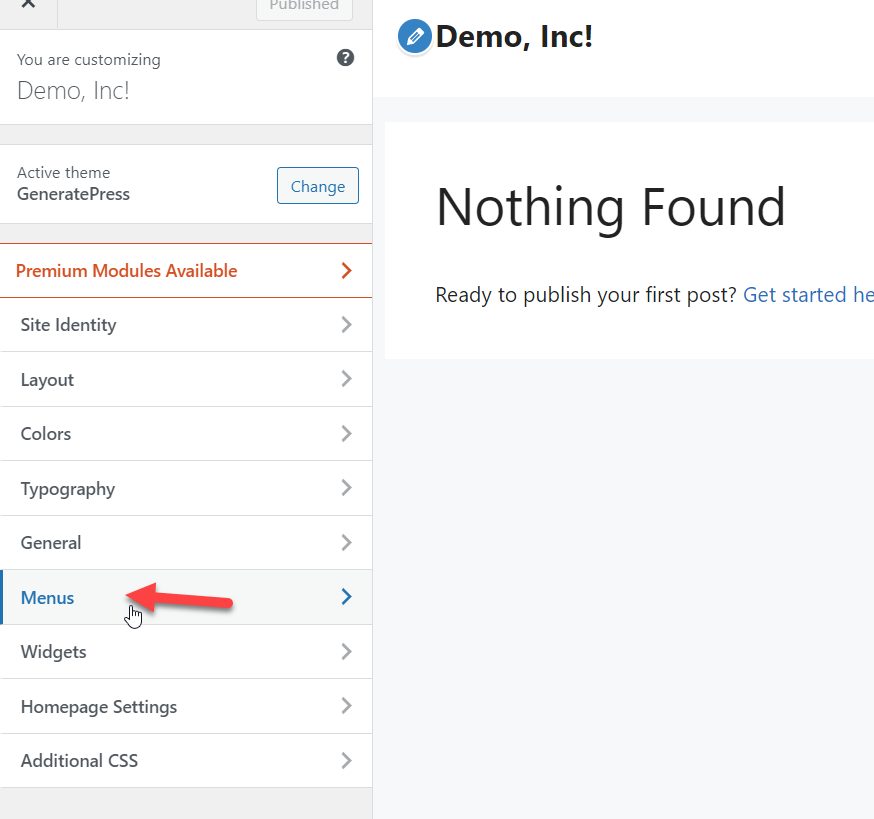
Ahora vamos a la sección Menús .

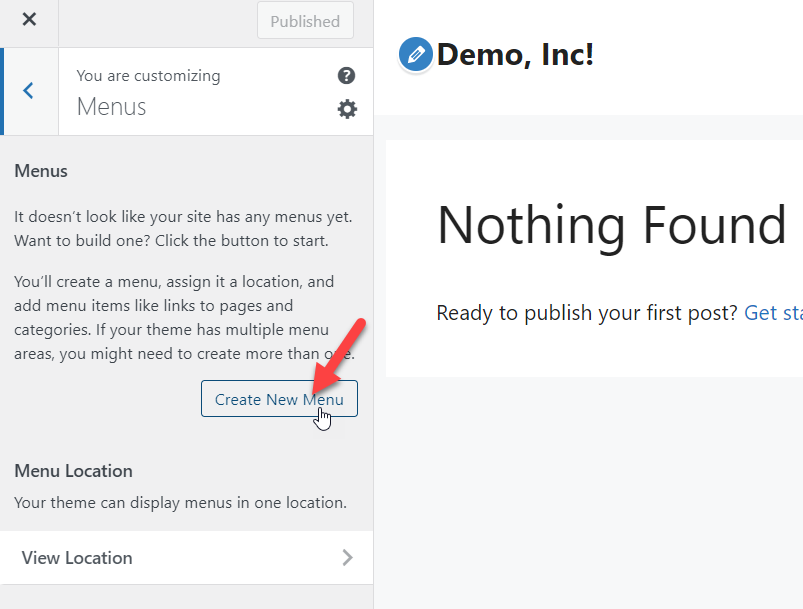
Luego crea un nuevo menú.

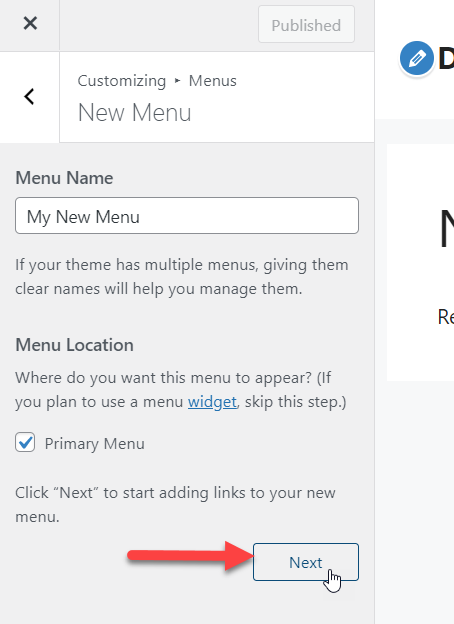
Asígnele un nombre, seleccione una ubicación de visualización y vaya al siguiente paso.

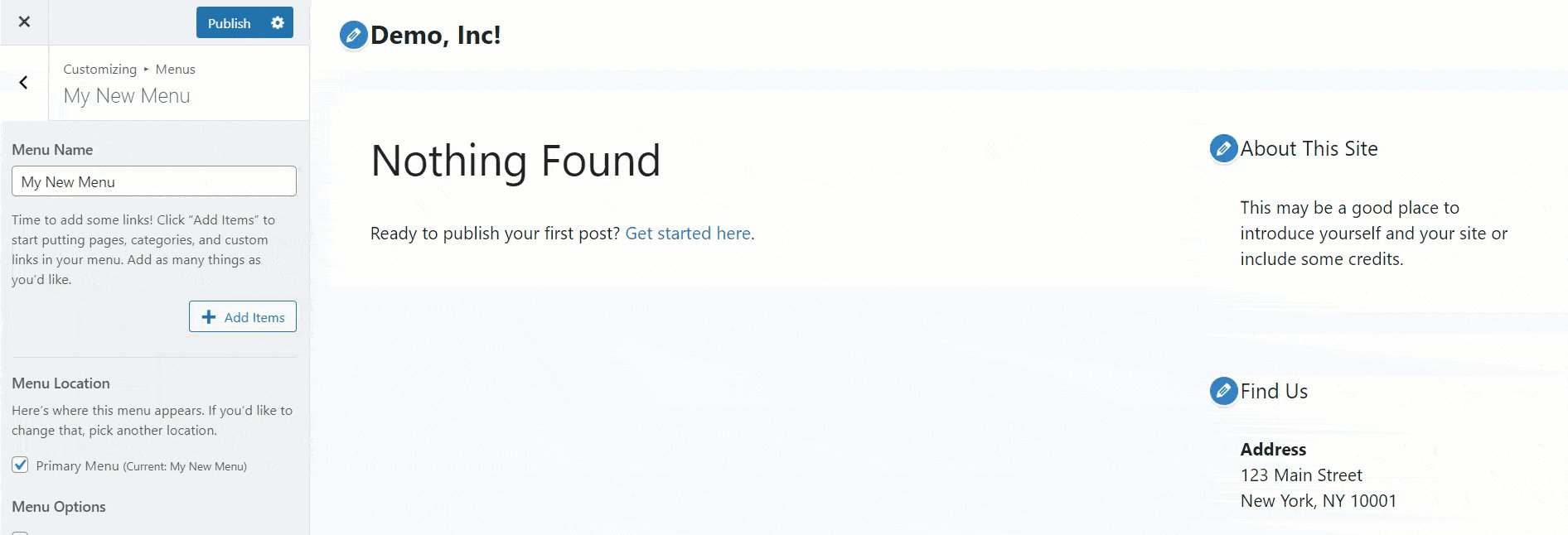
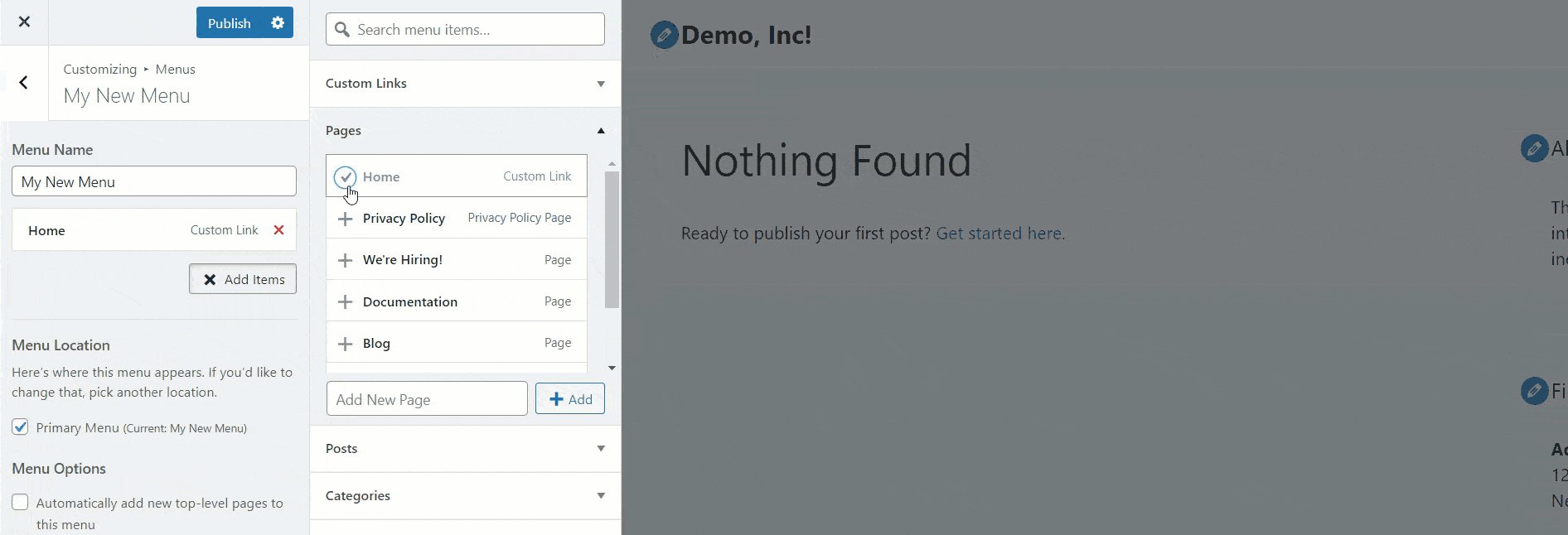
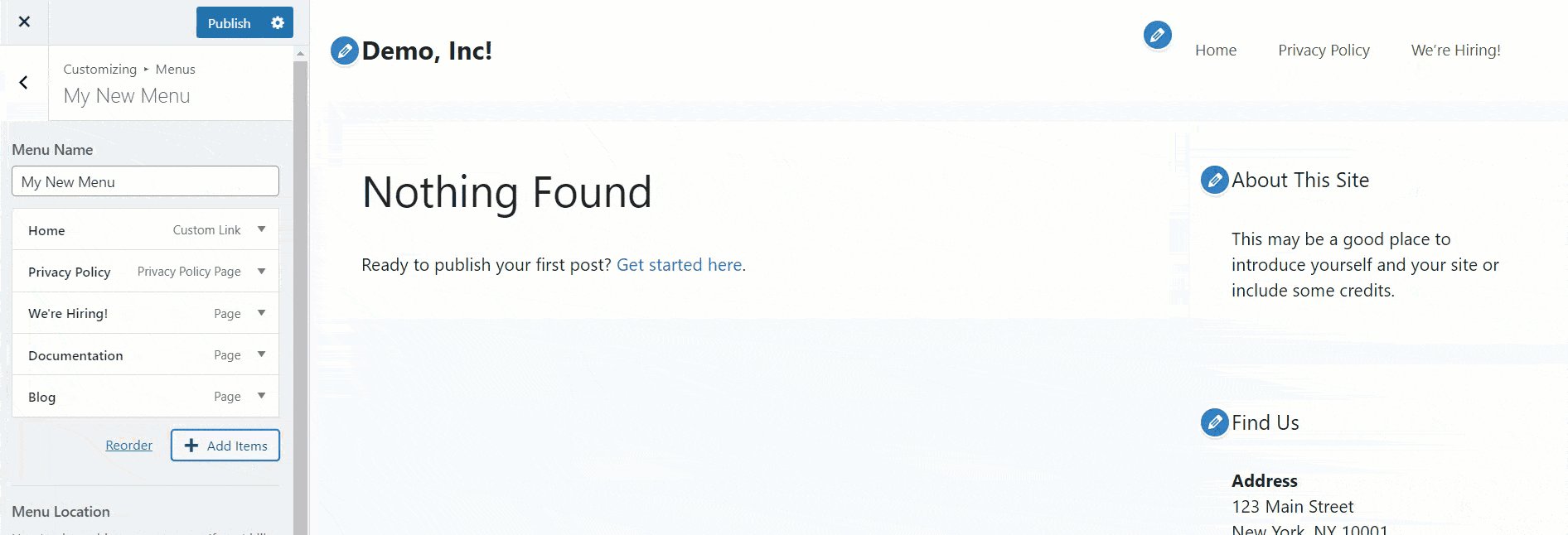
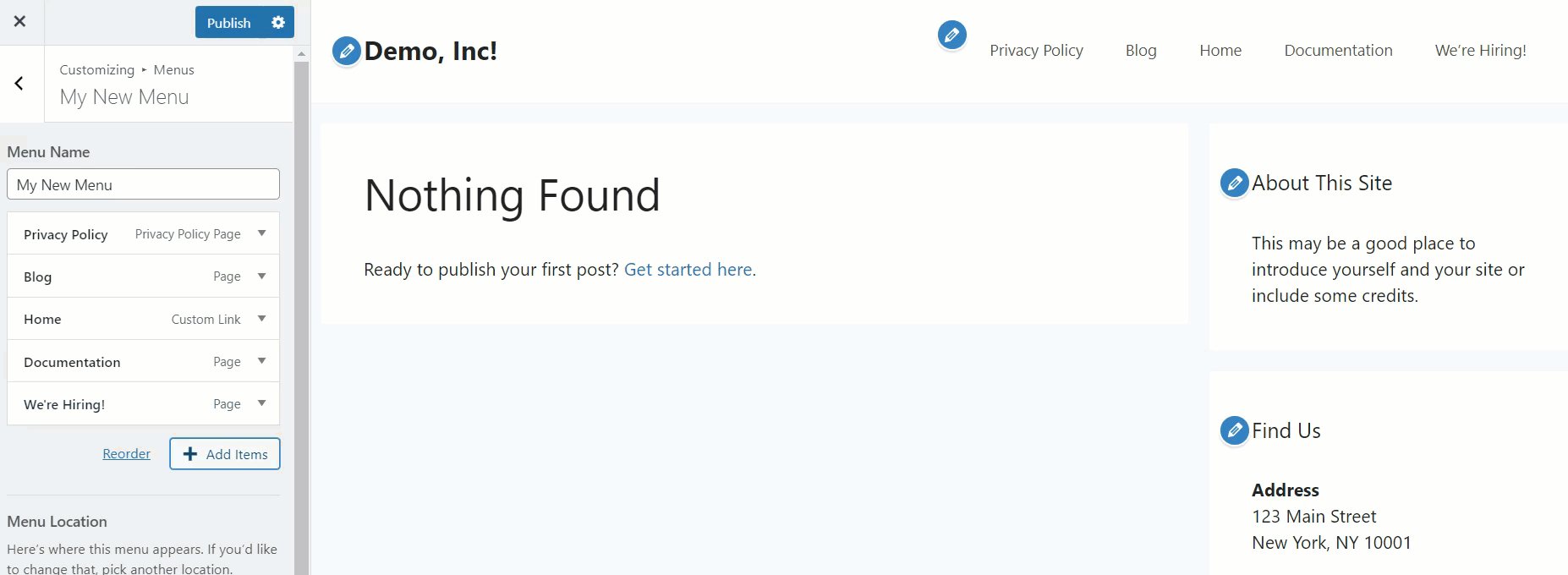
Ahora tiene un menú en su sitio de WordPress, por lo que necesita agregarle páginas presionando Agregar elementos .

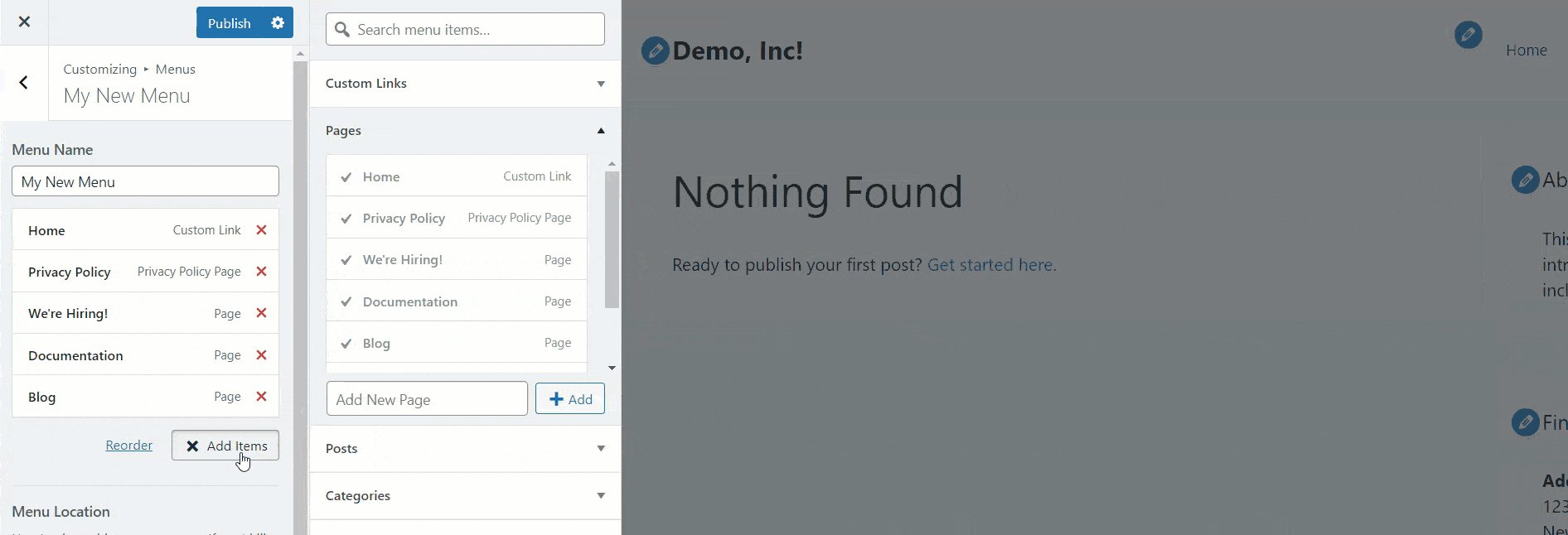
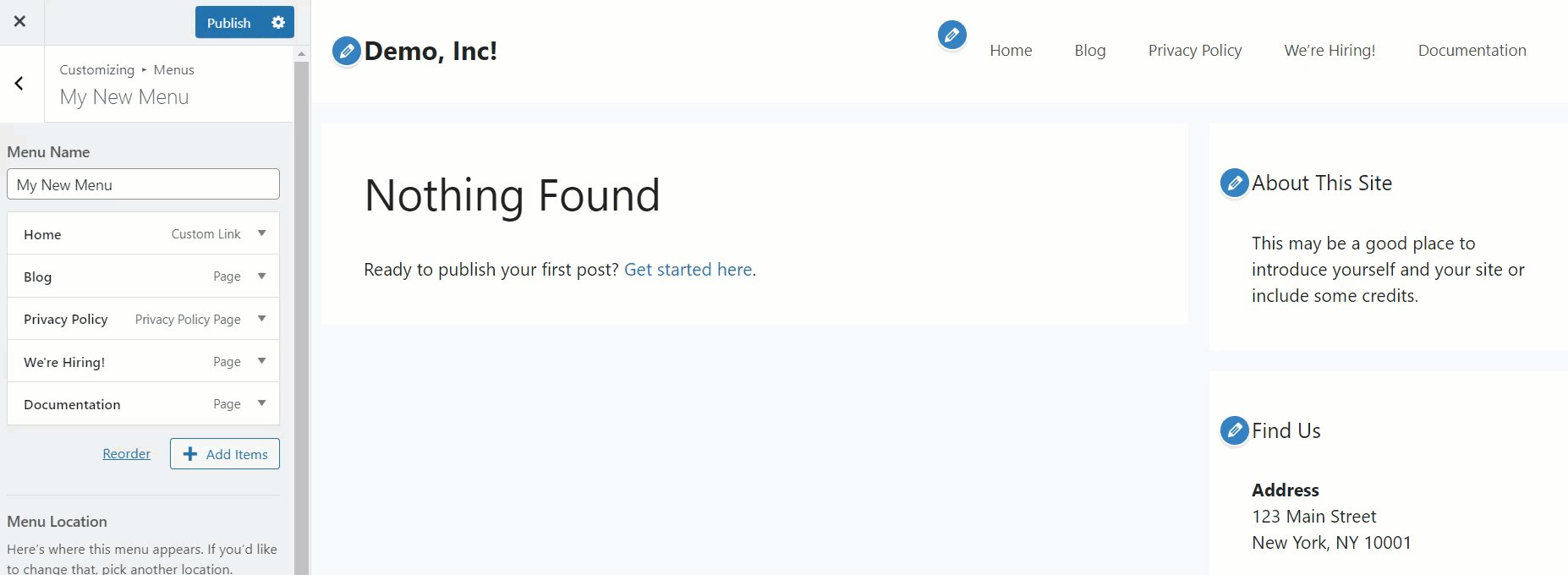
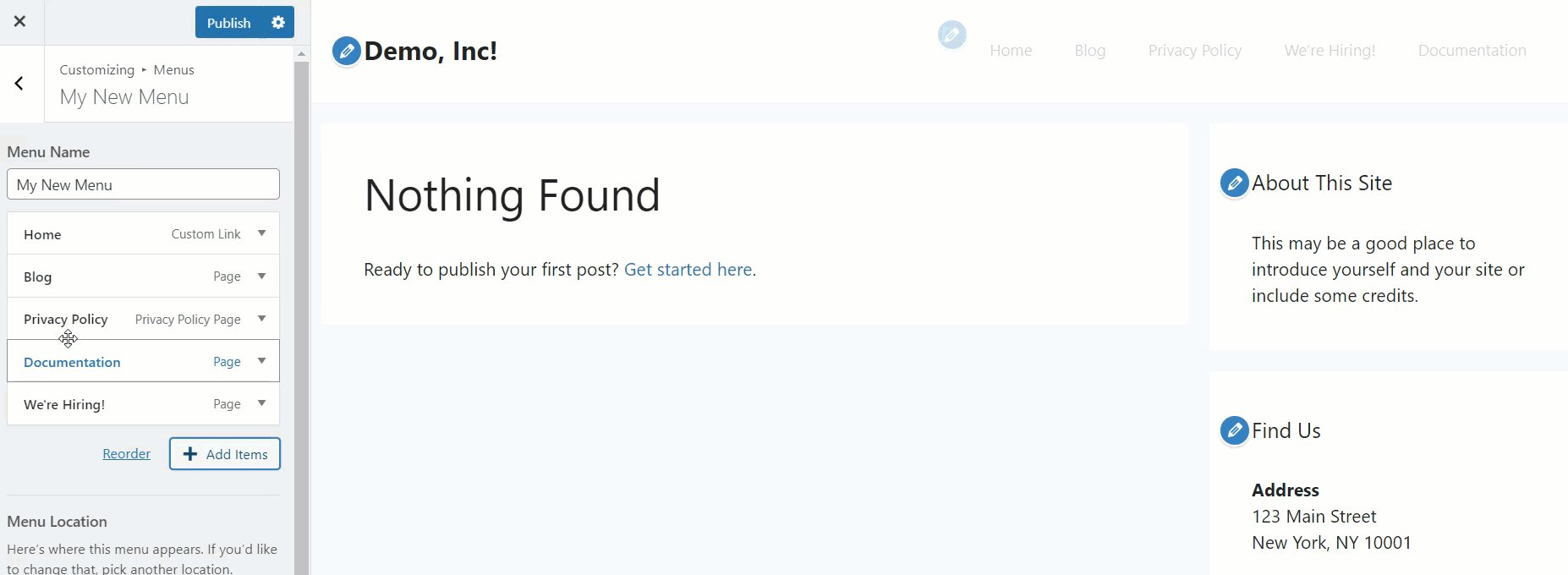
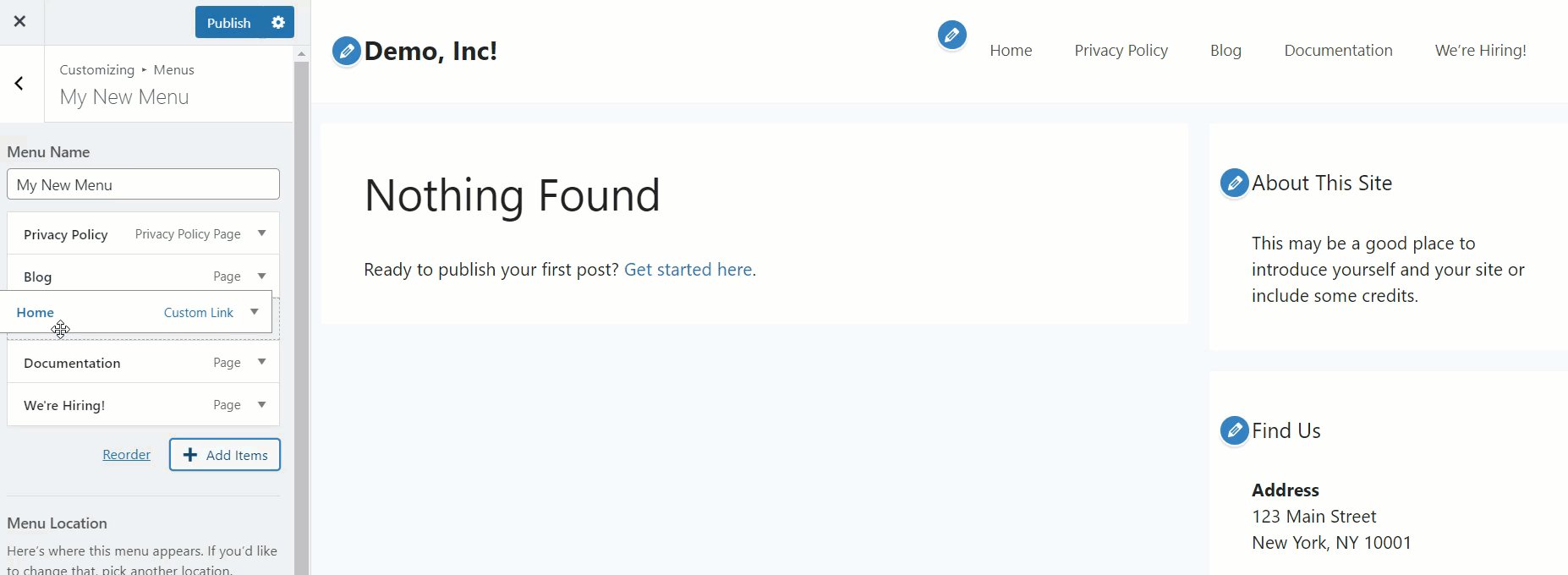
Después de agregar elementos, puede reorganizarlos simplemente arrastrándolos a la posición correcta.

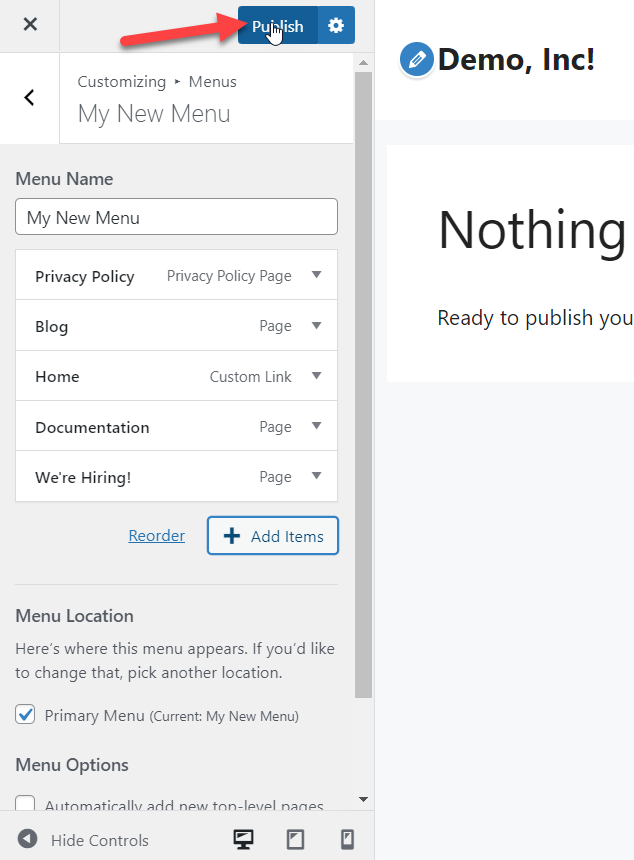
Una vez que haya terminado de personalizar el menú, publique los cambios.

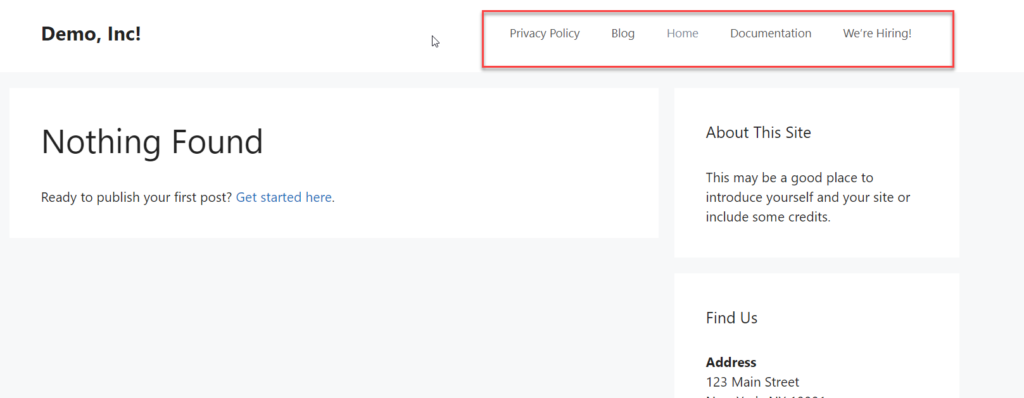
Si revisa su sitio web desde la interfaz, verá el encabezado actualizado.

Estas son las dos formas simples de agregar una página a su menú de WordPress. Como puede ver, ambos métodos son muy simples y no requieren ningún complemento adicional, por lo que puede tener su nuevo menú en funcionamiento en muy poco tiempo.
2) Cómo cambiar el nombre de un elemento en un menú
Ha aprendido cómo podemos agregar una página al menú de WordPress. Ese es el primer paso. Ahora, veamos cómo puede personalizarlo y asignar un nombre personalizado a cada elemento.
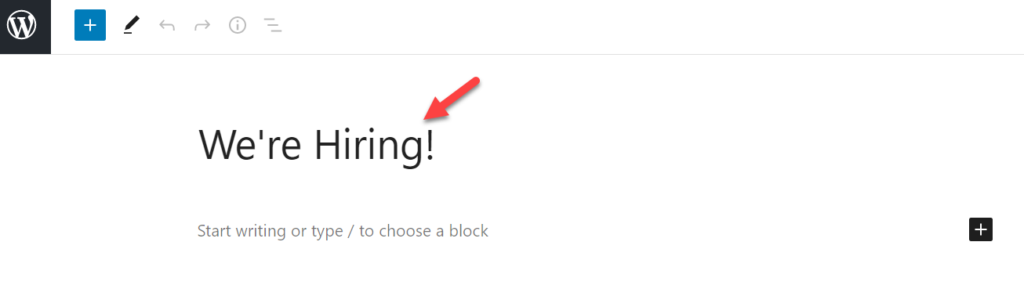
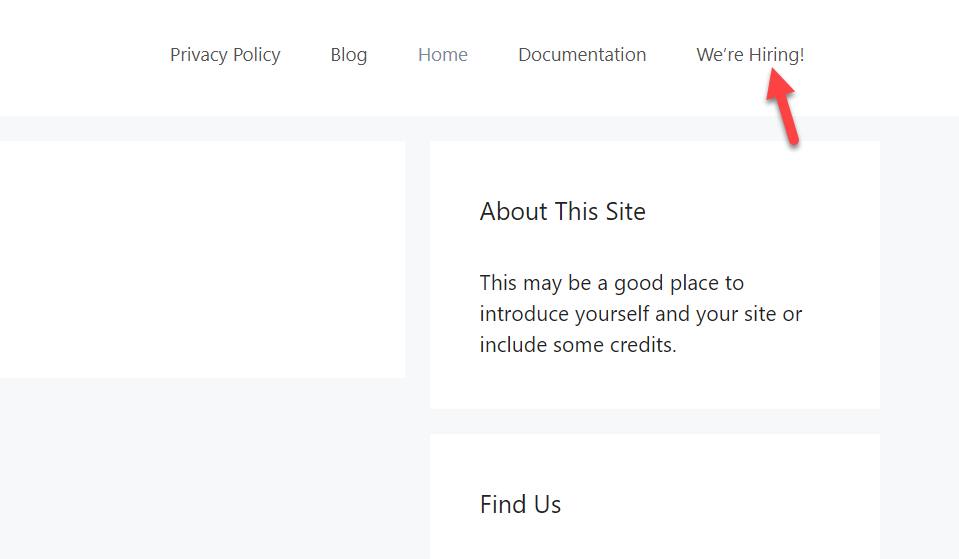
De forma predeterminada, WordPress utilizará el título de su página como nombre del menú. Por ejemplo, el título de nuestra página de demostración es: ¡Estamos contratando! .

Cuando agreguemos esta página a nuestro menú, WordPress usará el mismo título para ese elemento.

Aunque esta es una solución lógica, a veces, es posible que deba asignar un nombre personalizado a sus menús. Por ejemplo, supongamos que ha escrito una guía detallada sobre cómo iniciar un blog y el título de la página es Cómo iniciar un WordPress y administrarlo como un profesional .
Usar ese nombre tan largo en su menú no sería una buena idea porque es bastante largo. Por lo tanto, puede optimizarlo renombrándolo a algo como Iniciar un blog . En esta sección, le mostraremos cómo puede hacerlo paso a paso.
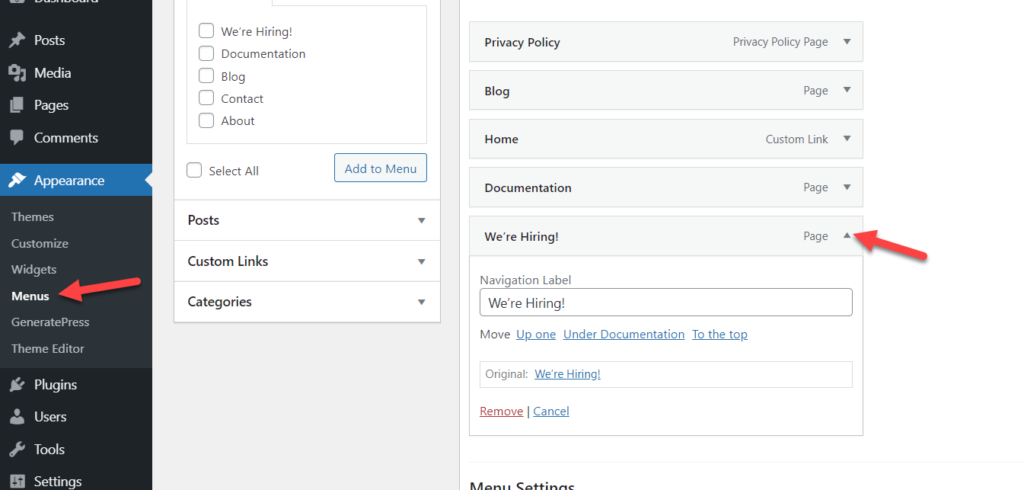
Primero, vaya a la sección Menús y abra la página que necesita personalizar. Para esta demostración, cambiaremos el ¡Estamos contratando! Título de la página.

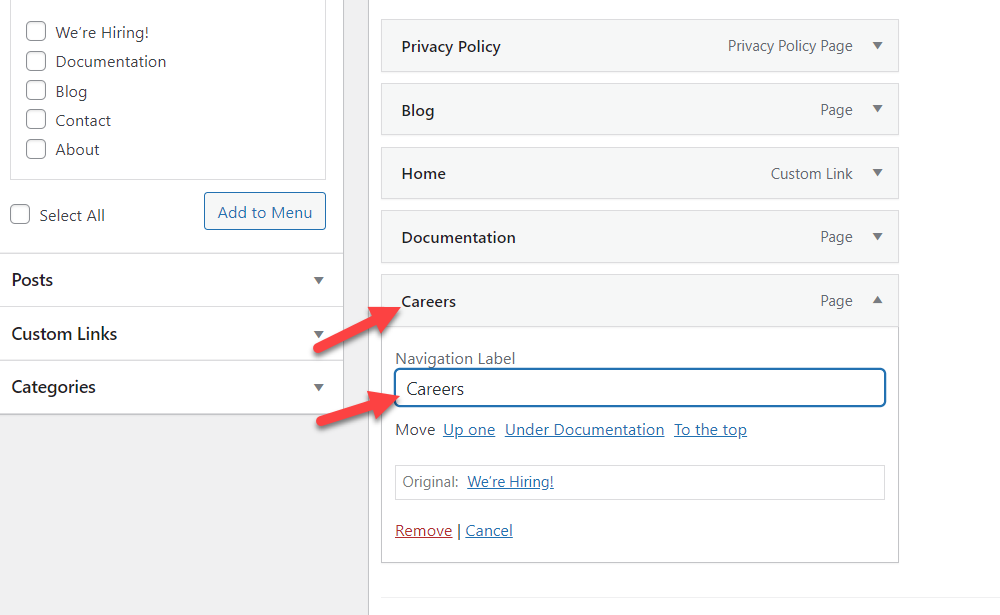
Vaya a la sección Etiqueta de navegación y cambie el nombre a Carreras . Verás como cambia el nombre.

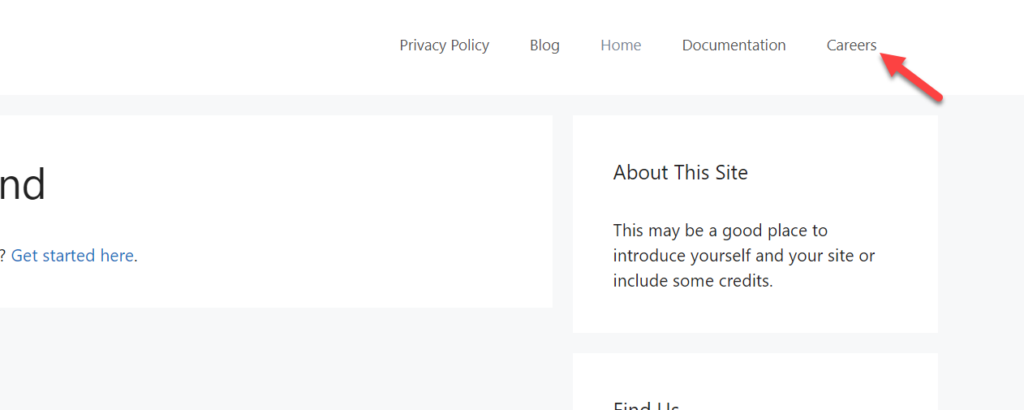
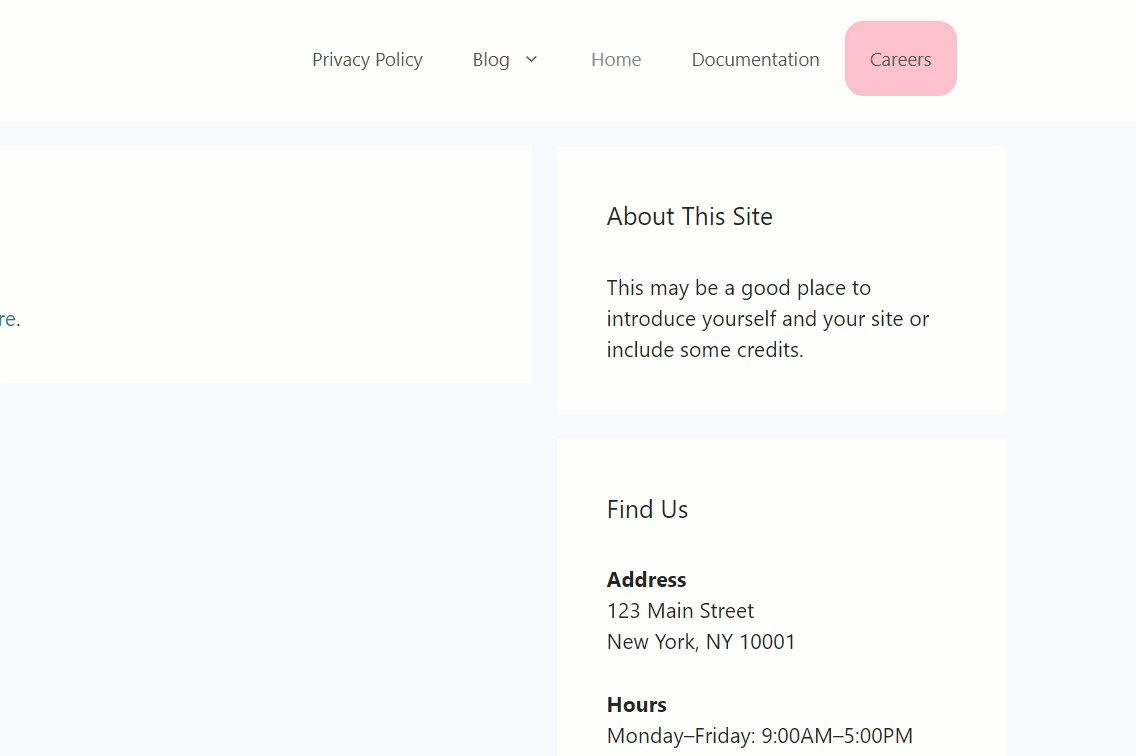
Luego, guarde el menú y revise su sitio web desde la interfaz para ver cómo ha cambiado el nombre.

3) Cómo agregar categorías al menú
Para aumentar las vistas y las conversiones de su página de archivo, es posible que desee agregar categorías a su menú de WordPress. Cuando ejecuta un sitio grande con mucho contenido, categorizar las publicaciones y agregar categorías a su menú puede ayudar a sus visitantes a navegar por su sitio. En esta sección, le mostraremos cómo hacerlo usando dos métodos diferentes.
- Desde WordPress
- Con complementos
Echemos un vistazo a ambas opciones.
3.1) Desde WordPress
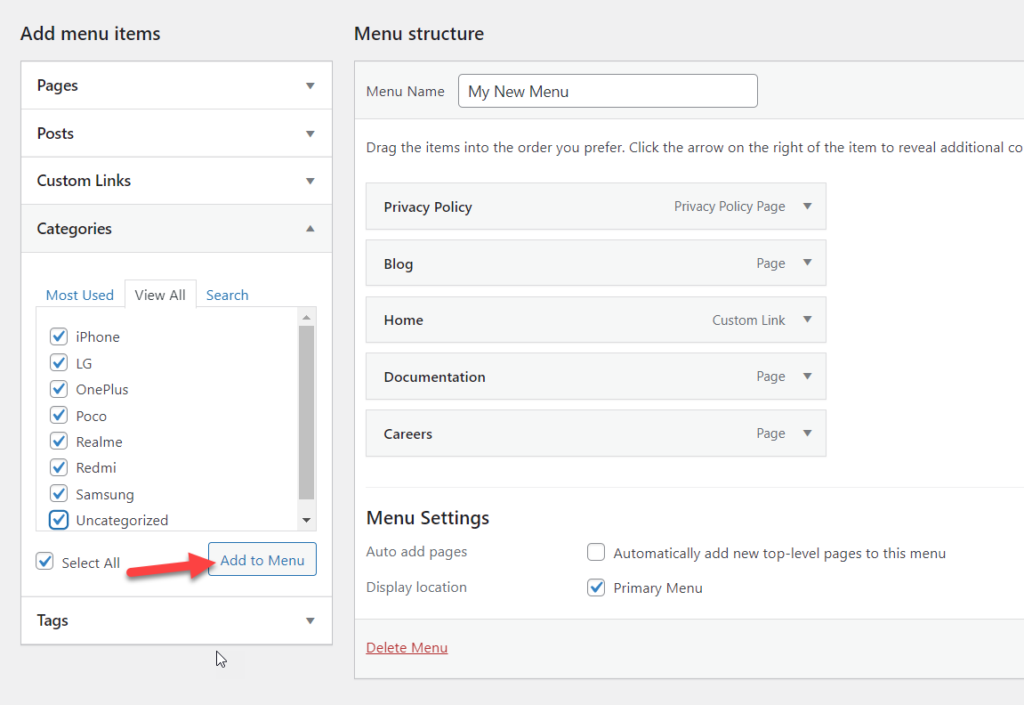
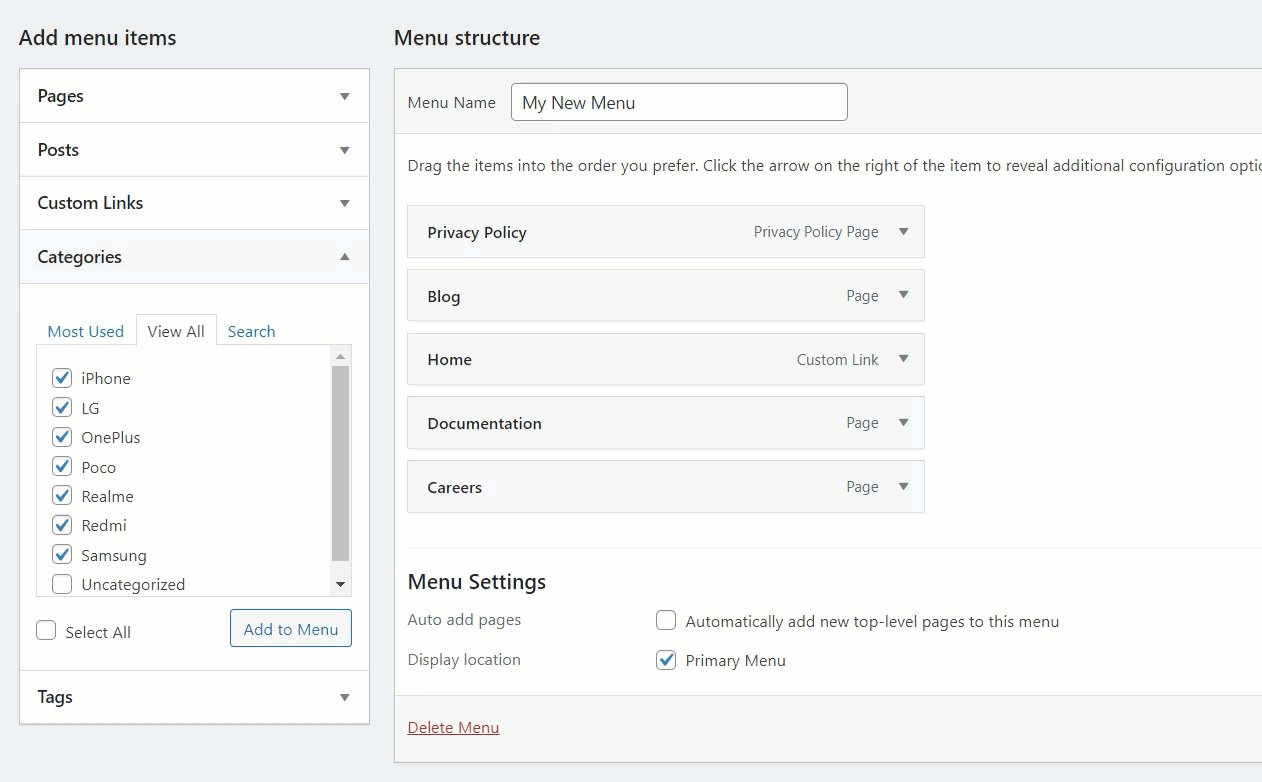
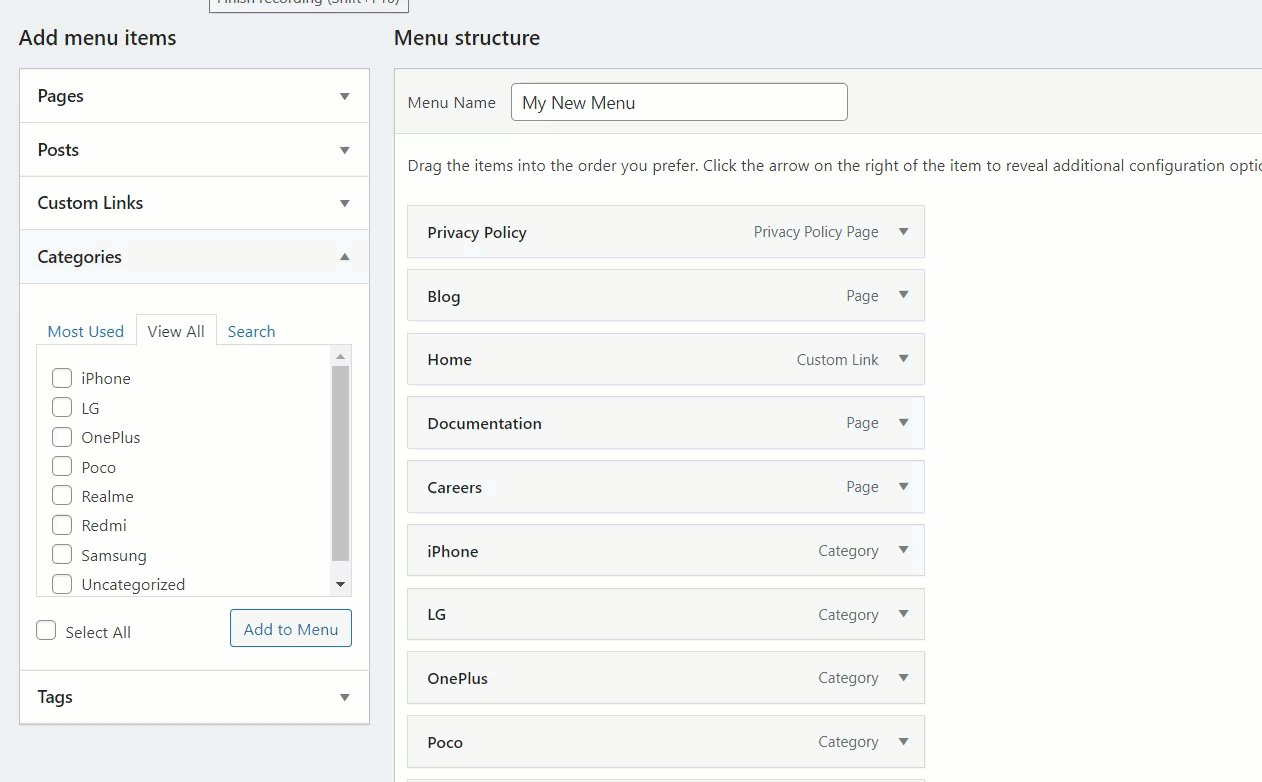
Una vez que haya creado suficientes categorías, puede comenzar a agregarlas a su menú de WordPress. Para hacer eso, en su tablero, vaya a la sección Menús y elija el menú que desea editar.
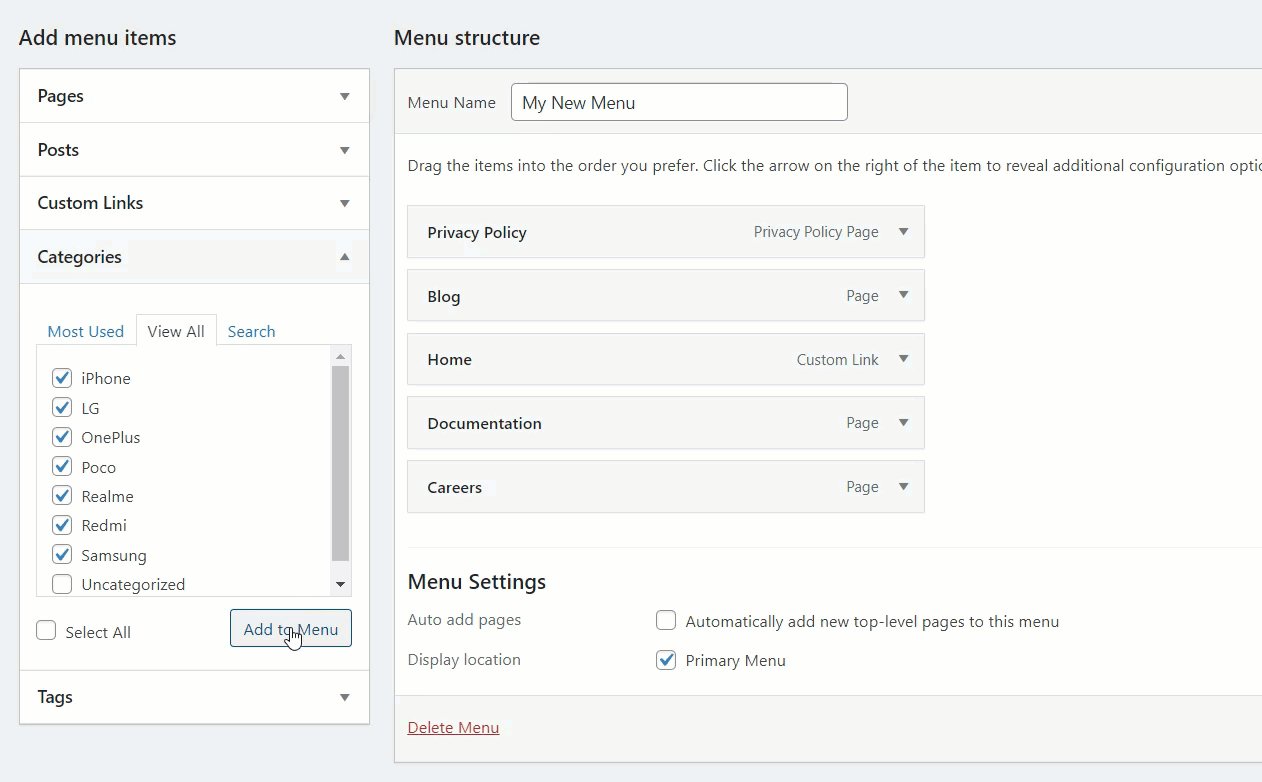
Puede agregar todas las categorías a su lista o elegir algunas específicas. En nuestro caso, agregaremos todas las categorías al menú y lo convertiremos en un menú desplegable.

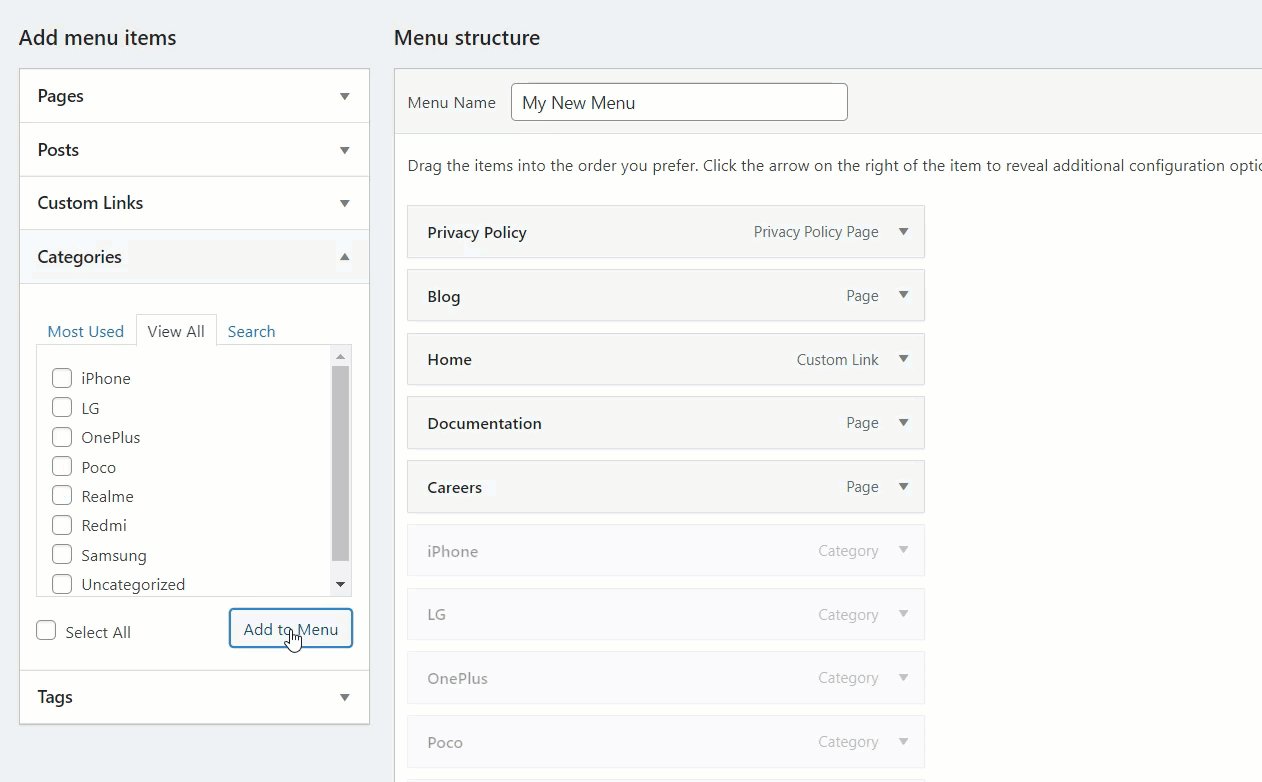
Por defecto, se añadirán directamente al menú.

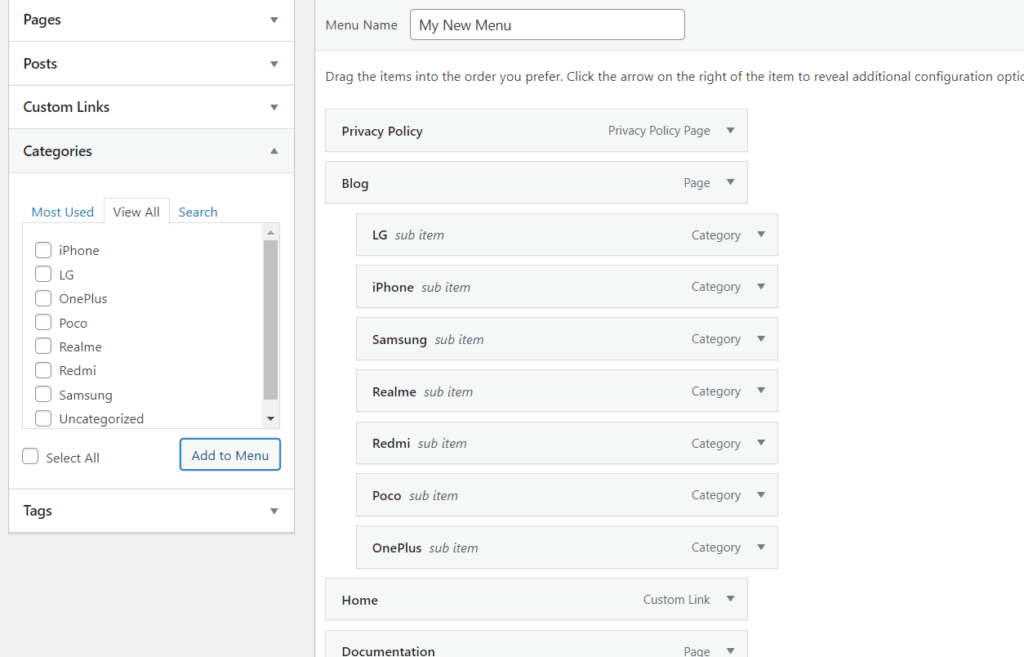
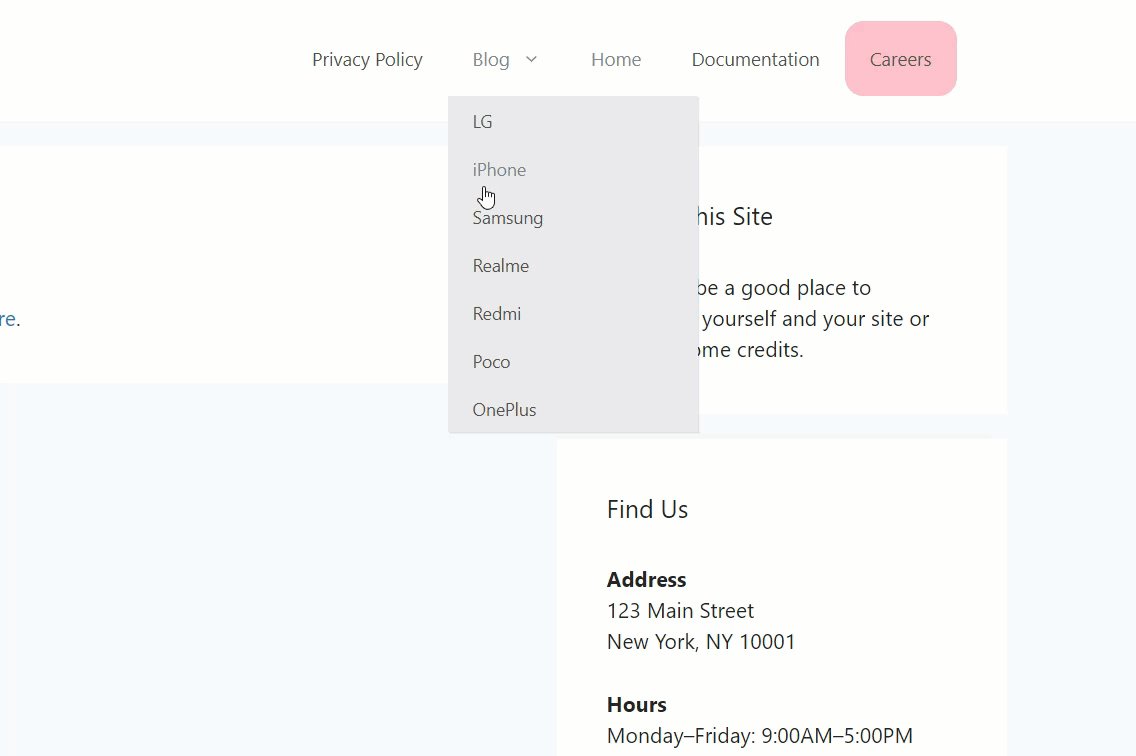
Si desea crear un menú desplegable, asigne las categorías en un elemento del menú principal. Por ejemplo, establezca las categorías en el elemento Blog y actualice el menú.


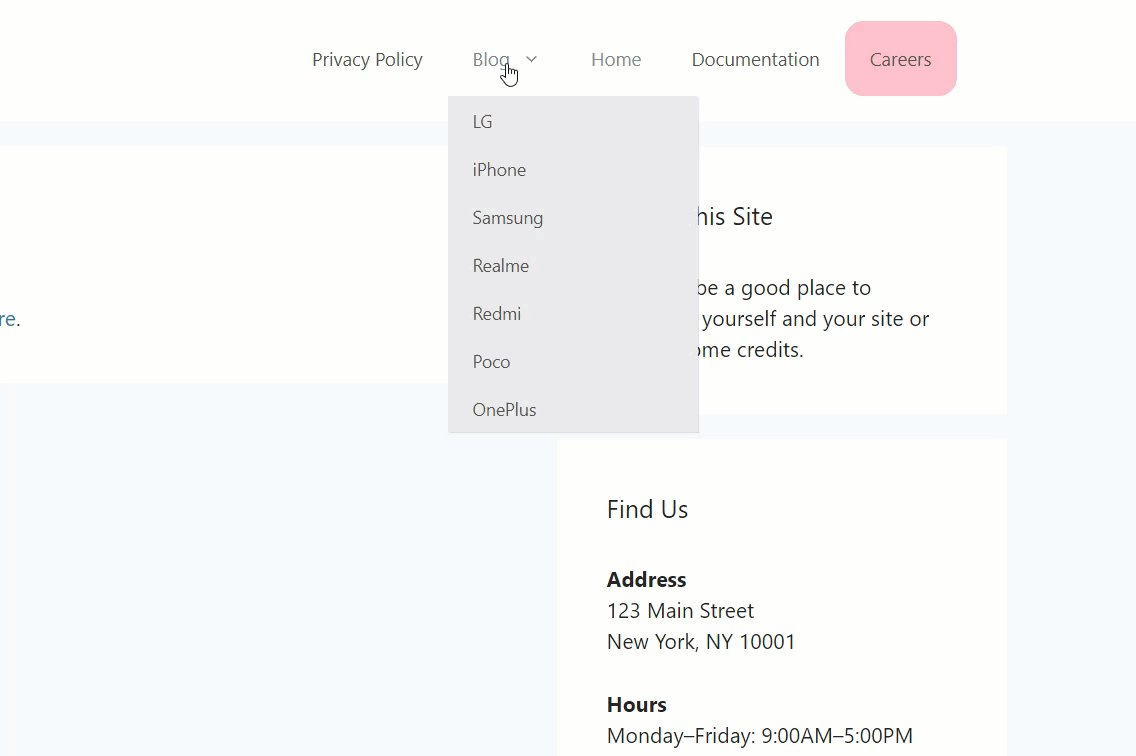
En la parte frontal, verá todas las categorías enumeradas en el elemento Blog .

Esta es una excelente manera de ahorrar espacio y mejorar la navegación cuando hay muchas categorías en su sitio.
Si necesita más información al respecto, consulte nuestra guía sobre cómo agregar categorías de productos de WooCommerce al menú.
3.2) Con complementos
Otra forma de agregar páginas y categorías al menú de WordPress es usar un complemento. Existen varias herramientas, pero para esta demostración, usaremos QuadMenu. Es una herramienta freemium que viene con muchas características para organizar tu sitio y crear mega menús sin importar el tema que uses. La versión gratuita viene con funciones básicas y los planes premium comienzan en 15 USD (pago único) e incluyen funcionalidades más avanzadas.
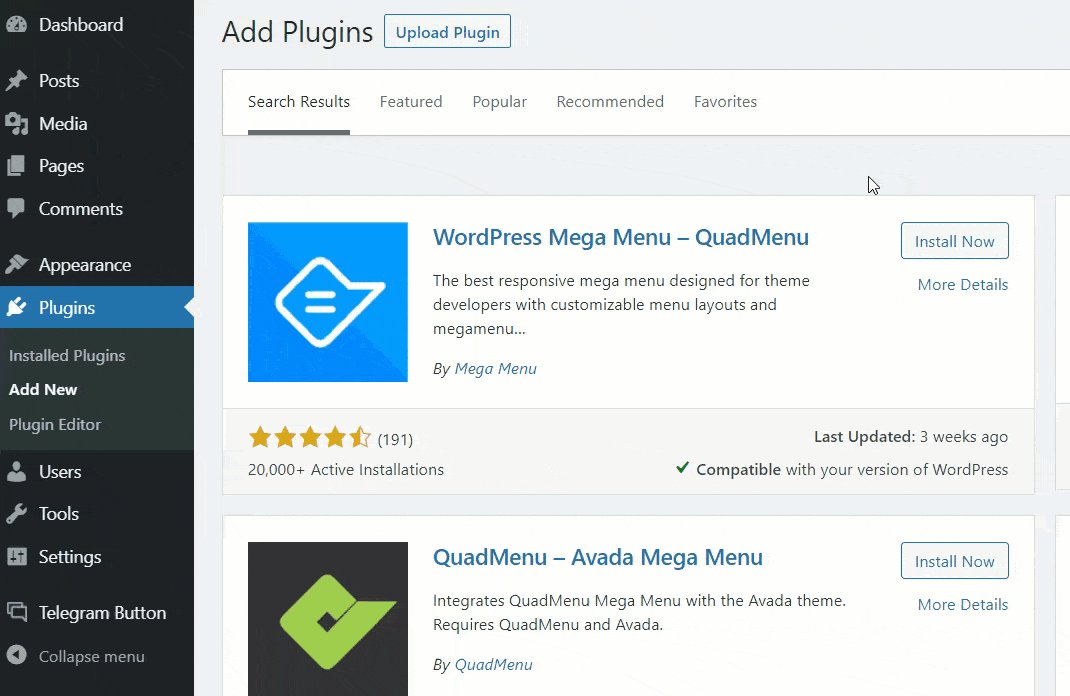
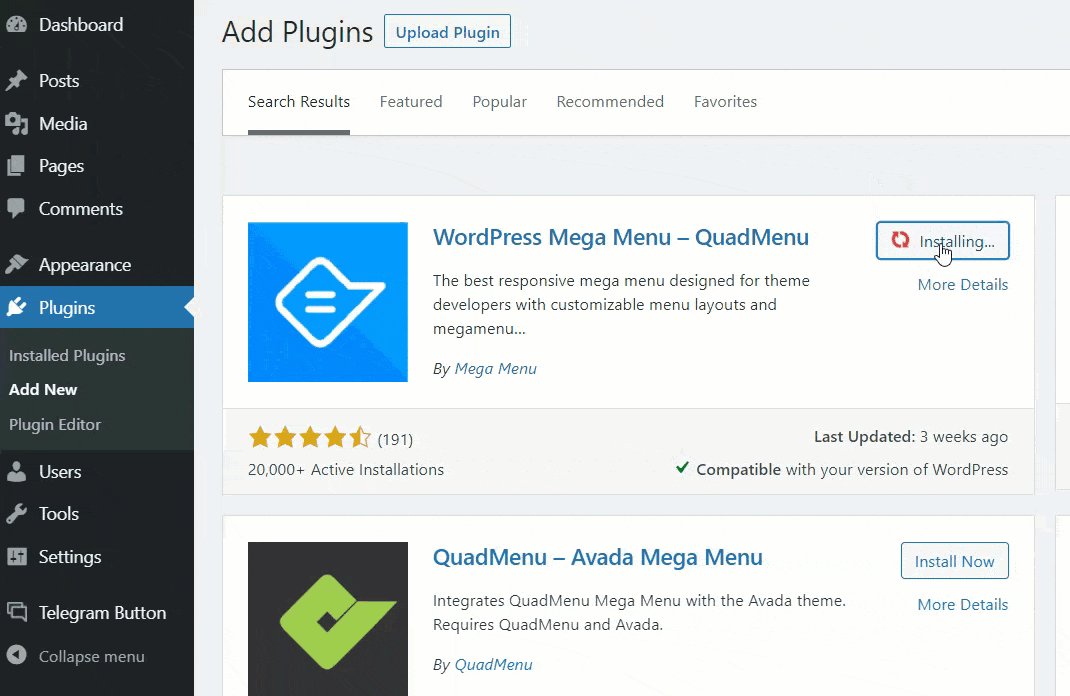
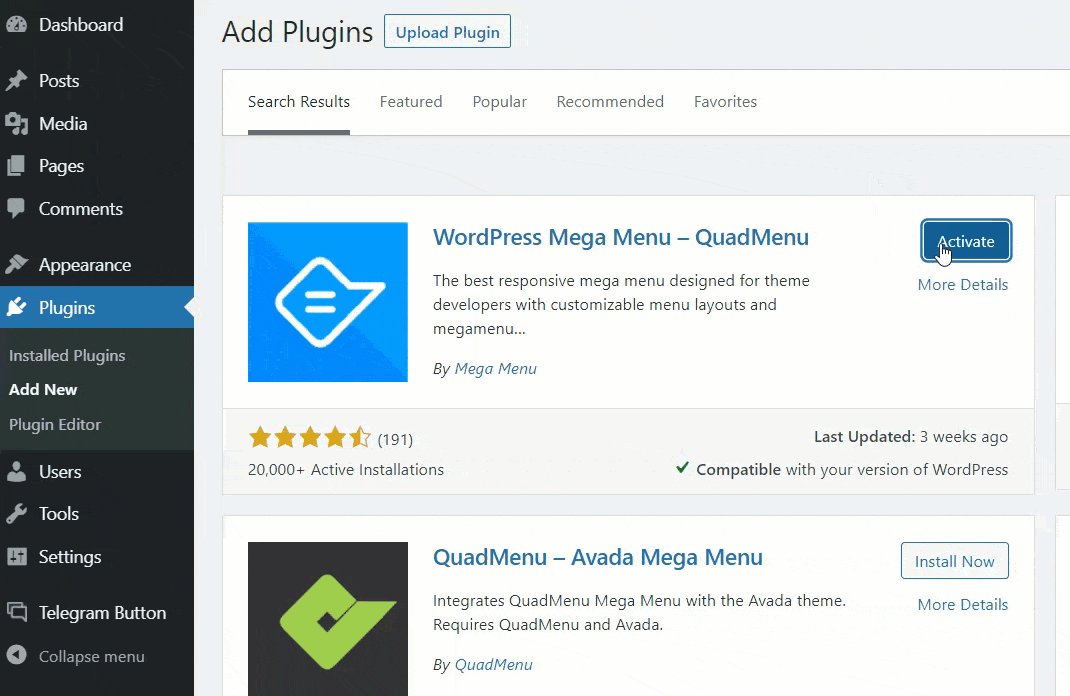
Primero, instala QuadMenu en tu sitio web. Vaya a Complementos > Agregar nuevo , busque el complemento e instálelo.

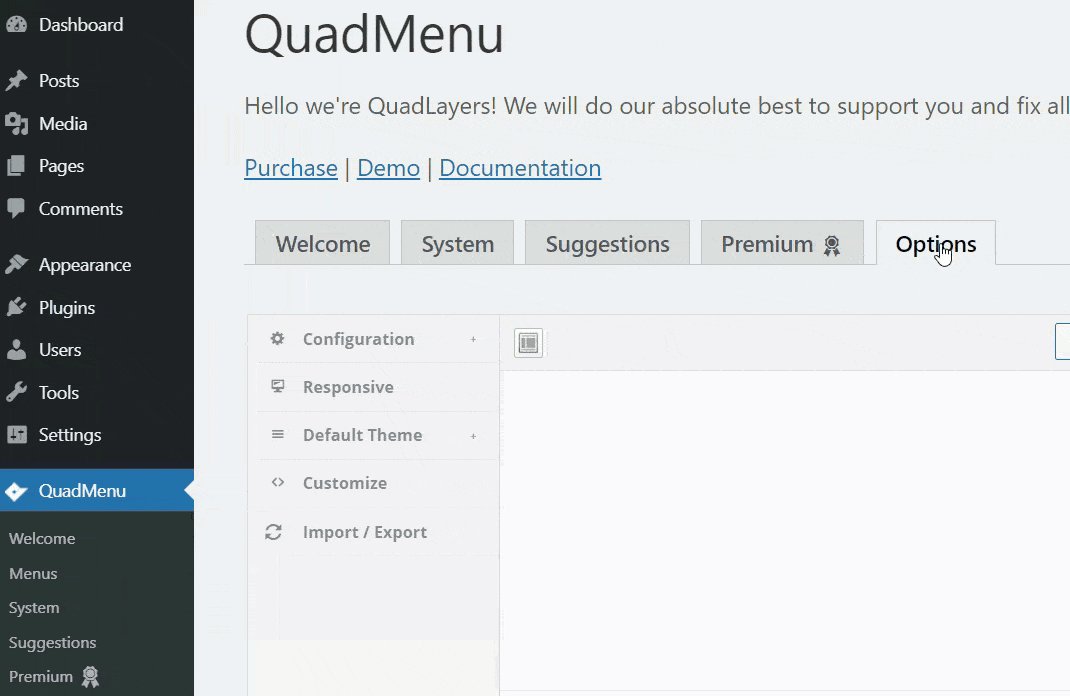
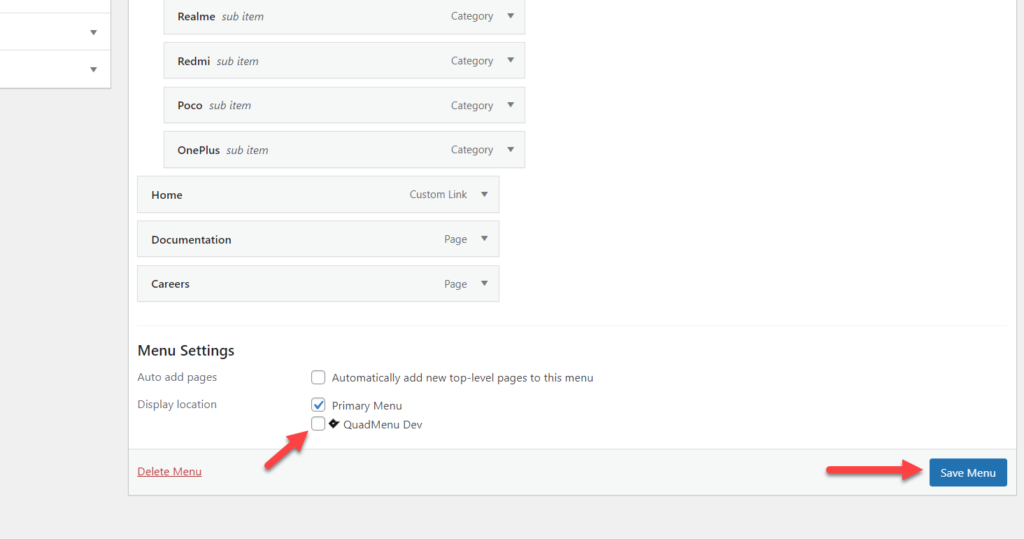
Después de activarlo, será redirigido a la página de configuración. En la sección Menús , verá una nueva ubicación de visualización llamada QuadMenu Dev. Habilítelo y guarde su menú.

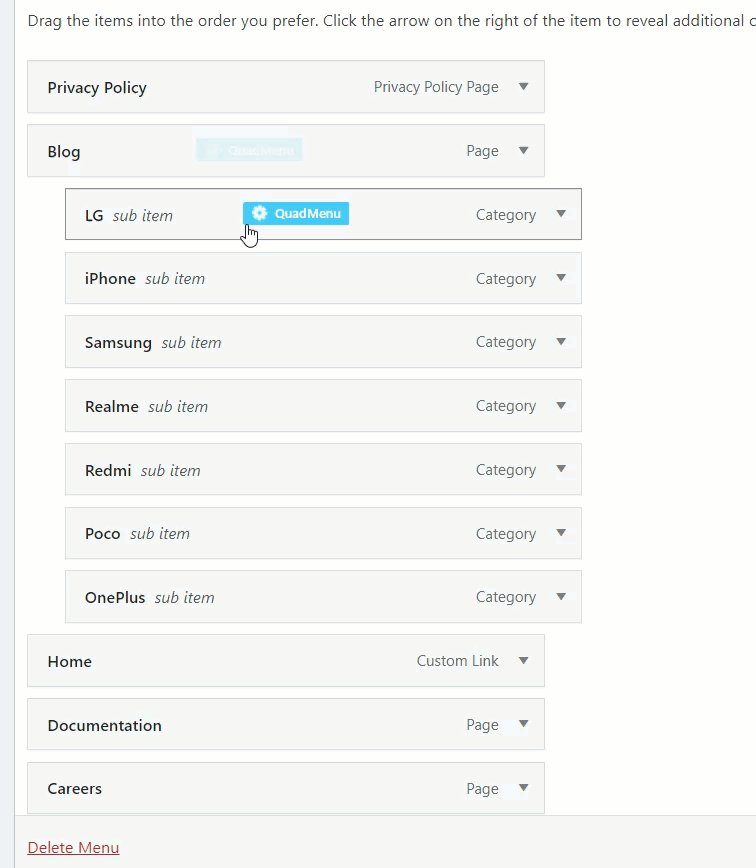
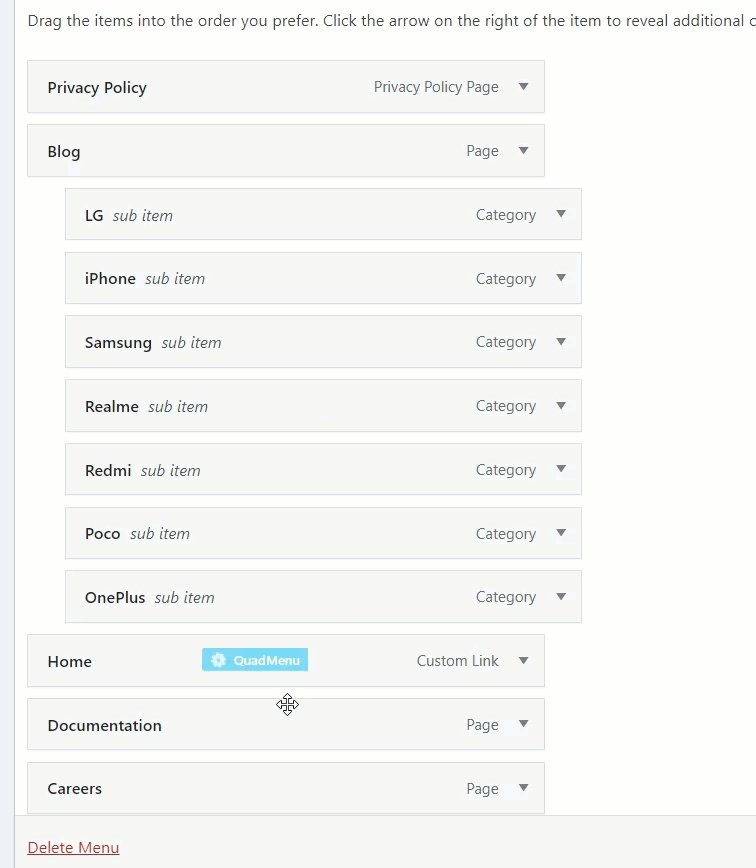
Después de eso, verá algunas opciones adicionales en los elementos de su menú cuando pase el mouse sobre ellos.

Puede usar esa opción para cambiar los elementos de su menú. Por ejemplo, para personalizar el elemento del menú Carreras , presione el botón QuadMenu en él.
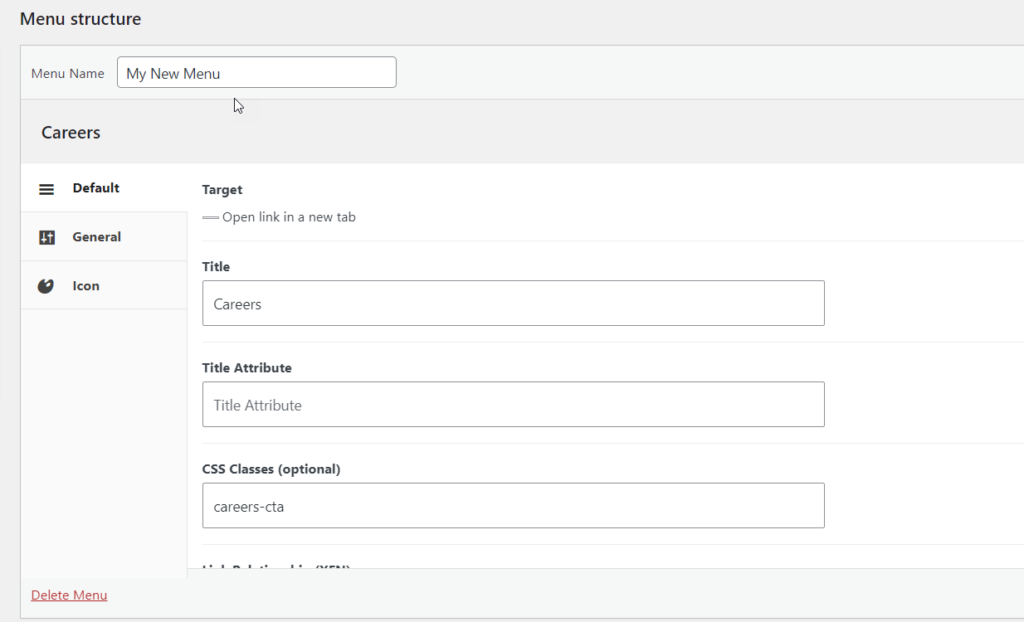
Verá tres opciones principales de personalización en la página siguiente.

- Defecto
- General
- Icono
En la pestaña Predeterminado , puede elegir el título del enlace, un atributo de título, la clase CSS, la relación del enlace y una descripción del menú. En la pestaña General , puede seleccionar subtítulos, insignias, flotantes, opciones de pantalla y opciones flotantes desplegables. Finalmente, puede asignar un icono personalizado a su elemento de menú desde la pestaña Icono .
Con un poderoso complemento como QuadMenu, puede llevar sus menús de WordPress al siguiente nivel. Para más opciones de personalización, le recomendamos que eche un vistazo a la versión premium.
4) Cómo agregar etiquetas, tipos de publicaciones personalizadas y enlaces personalizados al menú
Hasta ahora, hemos visto cómo agregar una página al menú de WordPress, así como categorías. Pero hay más que puedes hacer. En esta sección, le mostraremos cómo puede agregar etiquetas, tipos de publicaciones personalizadas y enlaces personalizados a su menú.
4.1) Cómo agregar etiquetas
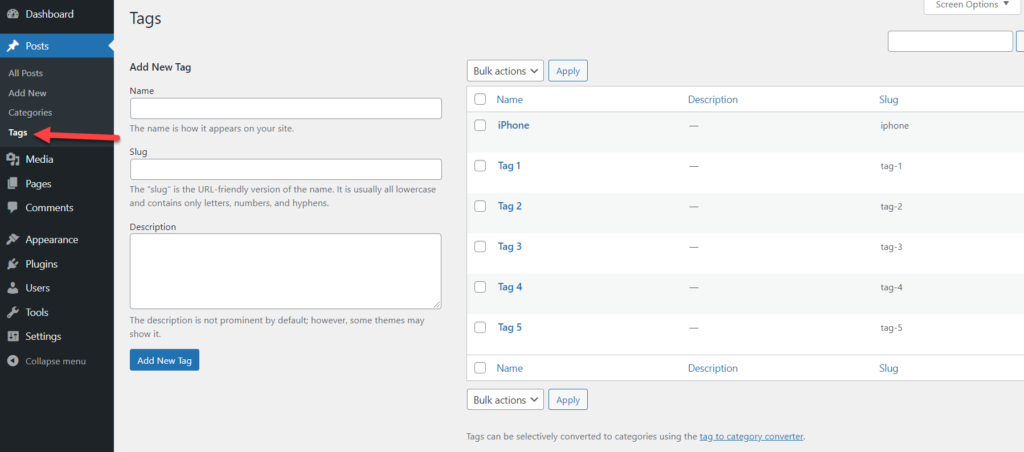
Si usa etiquetas para categorizar el contenido en su sitio web, puede agregarlas a su menú de WordPress. Para eso, vaya a la sección Etiquetas en Publicaciones en su tablero de WordPress. Verá todas las etiquetas que ha creado allí y podrá crear una nueva.

Una vez que haya creado sus etiquetas, veamos cómo agregarlas al menú.
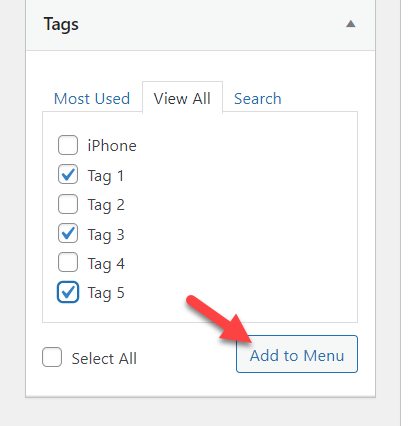
Primero, abra la sección Menús . Verá una opción para ver todas las etiquetas en la sección izquierda. Puede seleccionar todas las etiquetas o algunas específicas. Si tiene un sitio grande, no recomendamos seleccionar todas las etiquetas. Probablemente tenga cientos de etiquetas, por lo que agregarlas todas a su menú no se verá bien y no ayudará a los usuarios a navegar por su sitio. Por eso, la mejor opción es agregar solo las etiquetas más importantes a tu menú.
Simplemente seleccione los que desea agregar y haga clic en Agregar al menú .

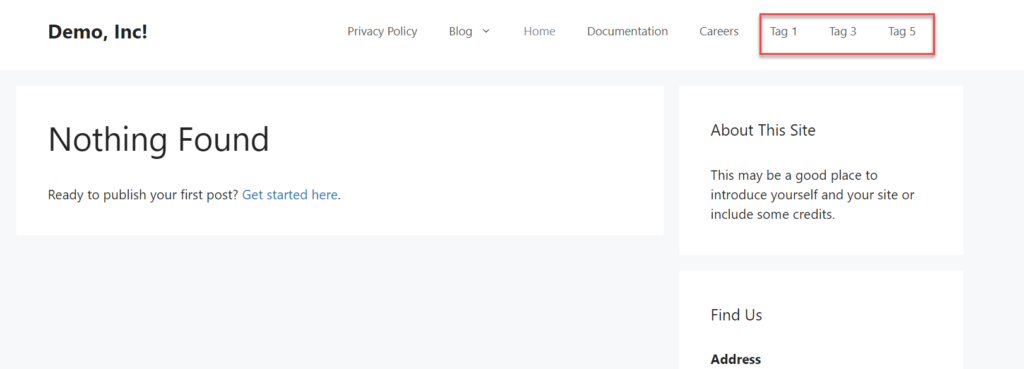
Luego actualice el menú y revise su sitio para ver las etiquetas que ha seleccionado en el menú.

4.2) Cómo agregar tipos de publicaciones personalizadas (CPT)
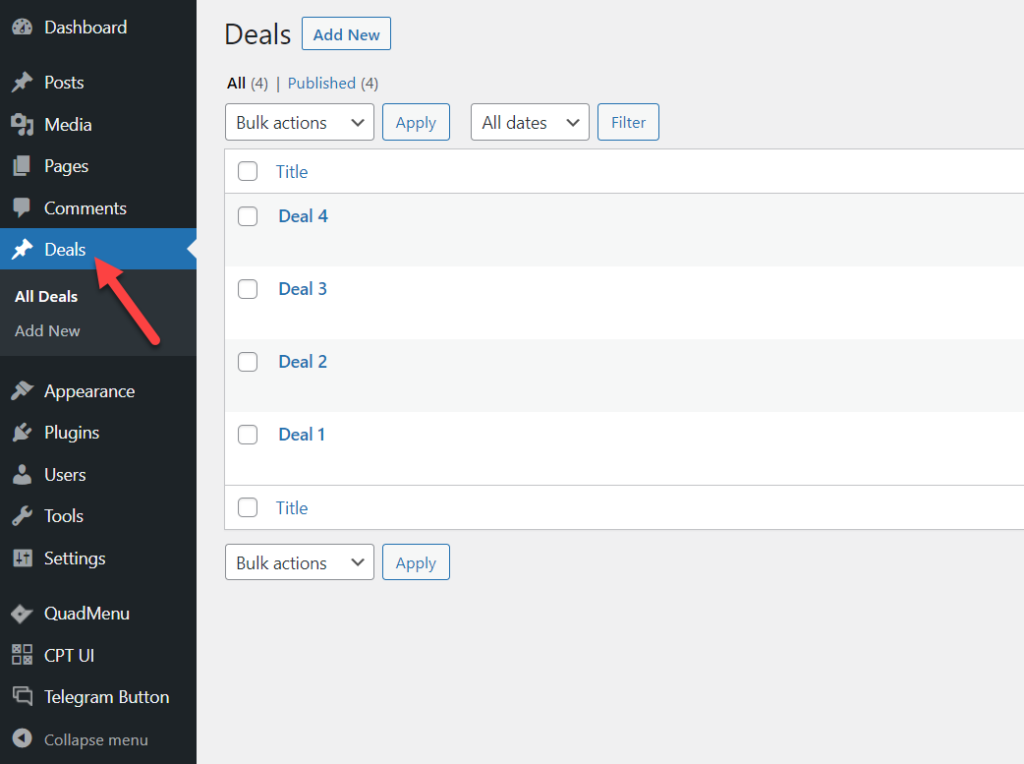
Algunos temas como Avada vienen con tipos de publicaciones personalizadas incorporadas, por lo que puede agregar estos tipos de publicaciones a su menú. Por ejemplo, en nuestro sitio, tenemos un tipo de publicación personalizada llamada Ofertas y tenemos cuatro publicaciones debajo.

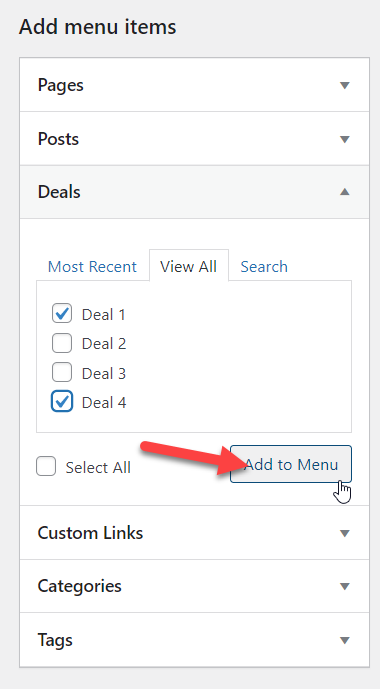
Para agregar tipos de publicaciones personalizadas a su menú de WordPress, vaya a la sección Menús y verá un elemento de menú recién registrado allí. Seleccione las publicaciones personalizadas que desea agregar y haga clic en el botón Agregar al menú .

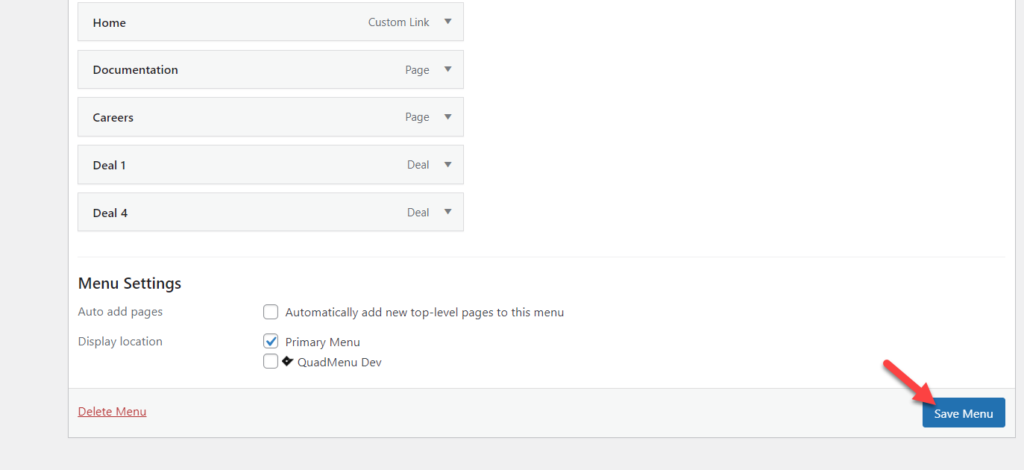
Luego, verá esos tipos de publicaciones en su menú. Una vez que esté satisfecho con el pedido y la organización, presione Guardar Menú .

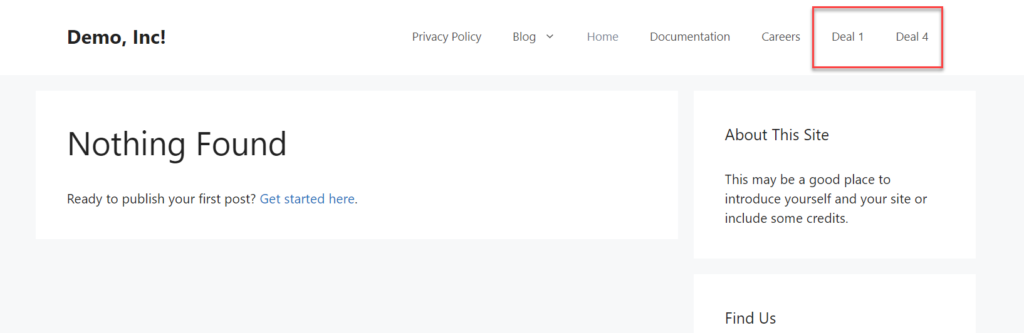
Finalmente, revise su menú desde el frente y verá las publicaciones personalizadas allí.

De esta manera, puede agregar tipos de publicaciones personalizadas a su menú de WordPress. Si tiene varios tipos de publicaciones personalizadas registradas, las verá todas dentro de la sección de su menú.
NOTA: Si no tiene ningún CPT registrado, no verá esta opción. Sin embargo, si necesita crear un CPT para su sitio web, consulte el complemento gratuito llamado Custom Post Type UI.
4.3) Cómo agregar enlaces personalizados
Finalmente, también puede agregar enlaces personalizados a su menú. Siguiendo este método simple, puede incluir enlaces a su contenido en un par de clics.
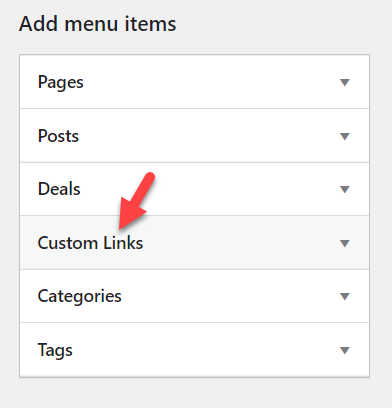
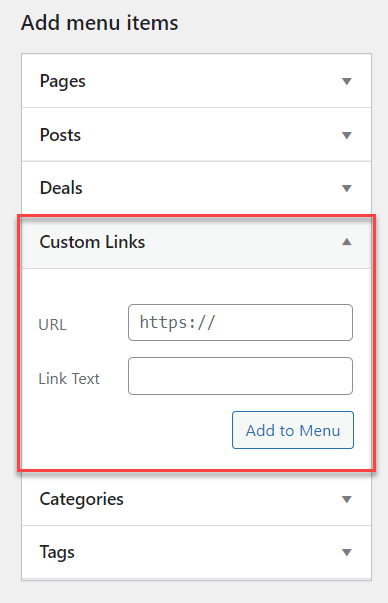
En tu panel de WordPress, ve a la sección Menús y en el lado izquierdo, verás una opción llamada Enlaces personalizados .

Una vez que lo abra, verá la opción de agregar su URL y el texto del enlace.

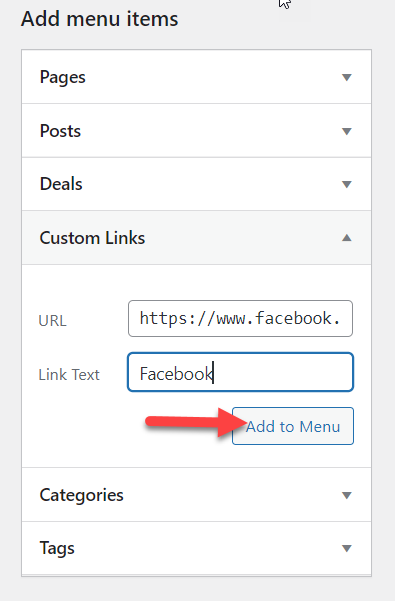
Simplemente complete los campos y agregue el elemento al menú. Por ejemplo, para esta demostración, agregaremos un enlace a nuestra página de Facebook.

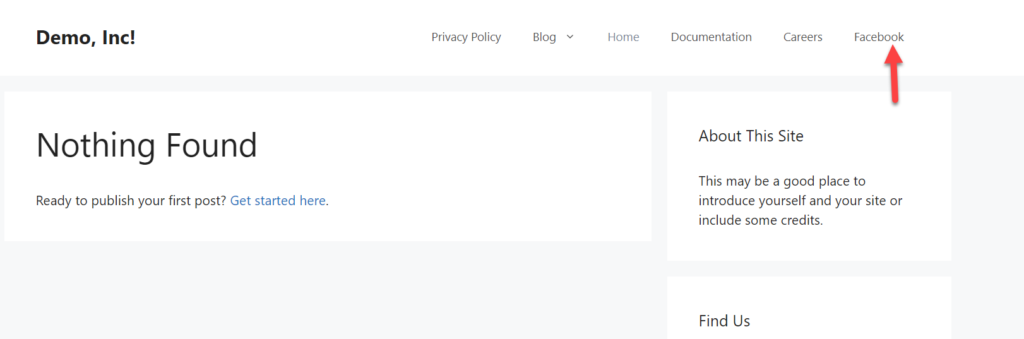
Después de guardar los cambios, revisa tu sitio desde el frente y verás el nuevo enlace a tu página de Facebook en el menú.

De esta manera, puede agregar cualquier enlace externo o interno a su menú para ayudar a los usuarios a navegar por su sitio.
Bonificación: cómo diseñar elementos de menú específicos
Ya hemos visto cómo agregar y personalizar páginas, categorías y otros elementos a su menú de WordPress. Pero hay más que puedes hacer. En algunos casos, es posible que desee que los usuarios se centren en un elemento de menú específico. En esta sección, aprenderá cómo agregar CSS personalizado a un elemento de menú y resaltarlo usando un poco de CSS para cambiar los colores.
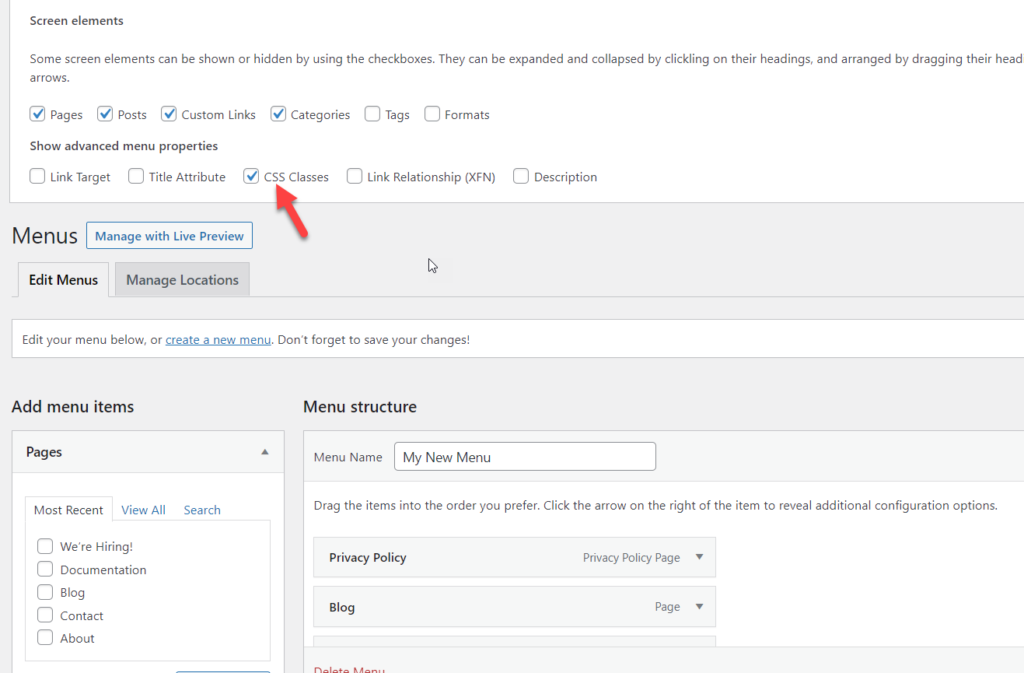
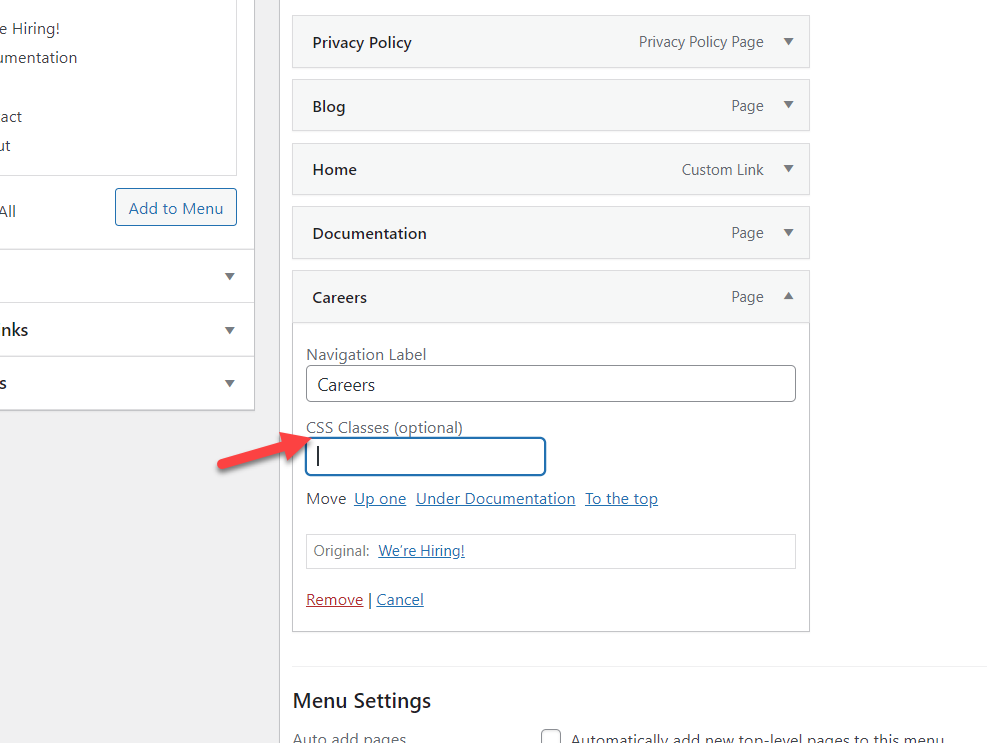
Primero, en su tablero de WordPress, vaya a la sección Apariencia > Personalizar > Menús y seleccione Opciones de pantalla . Allí, debe habilitar la propiedad Clases CSS .

Después de eso, cuando expanda los elementos de su menú, verá la nueva propiedad Clases CSS .

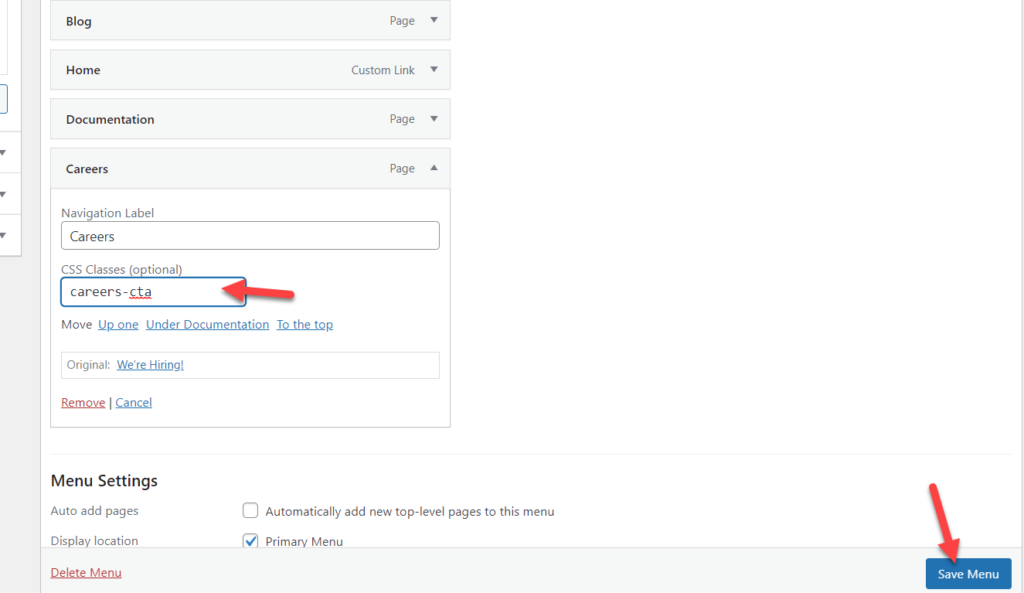
Para este ejemplo, configuraremos nuestra clase CSS de menú como carreras-cta y guardaremos el menú.

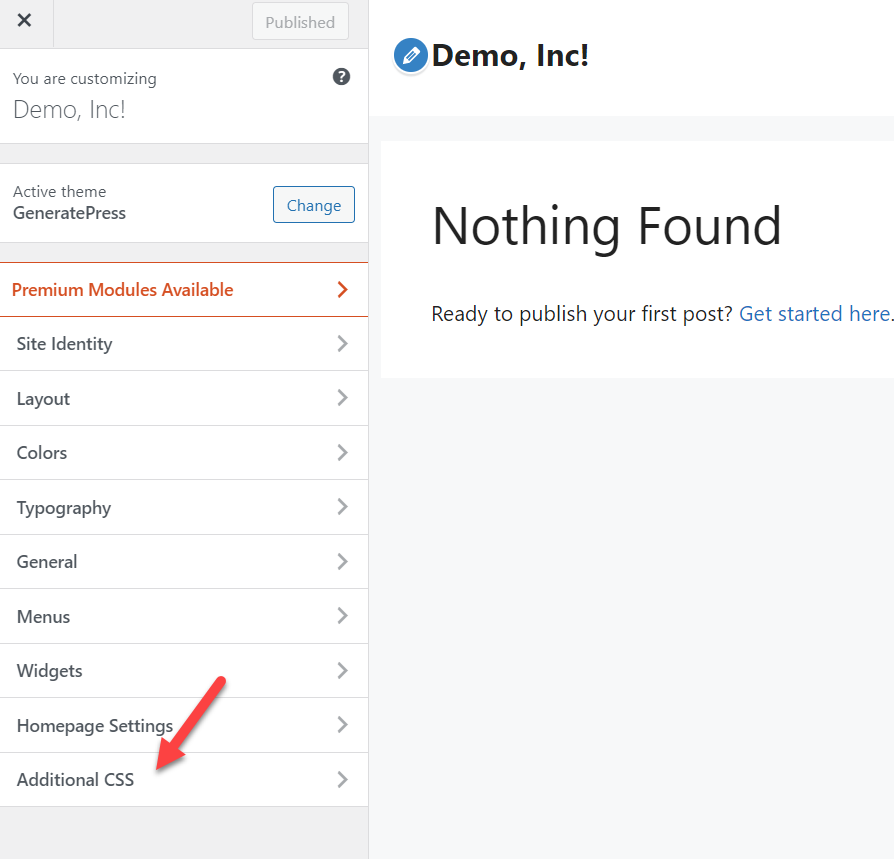
Además de mencionar la clase CSS, podemos agregar código CSS para resaltar ese elemento de menú específico. Para hacerlo, vaya a Personalizador de WordPress > Sección CSS adicional y agregue su código. Por otro lado, si usa temas como Divi o Avada, hay una sección personalizada para incluir CSS adicional.
Para esta demostración, agregaremos código CSS a través del Personalizador. Incluye una vista previa en vivo, por lo que facilita el proceso.

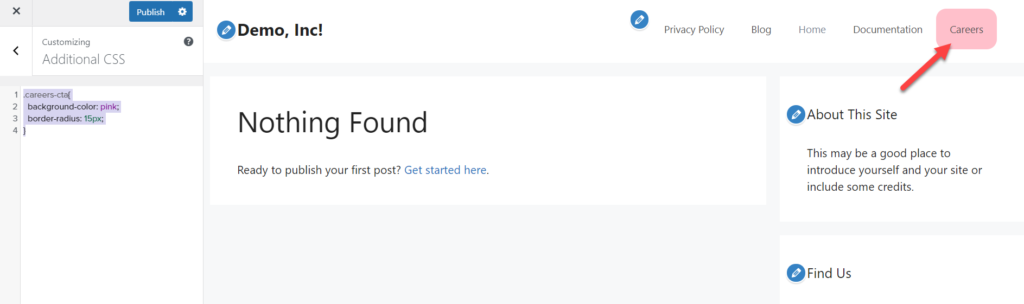
Aquí comienza la parte divertida. Pegue su código CSS en la sección CSS adicional. Un código de muestra que puede usar es:
.carreras-cta{
color de fondo: rosa;
borde-radio: 15px;
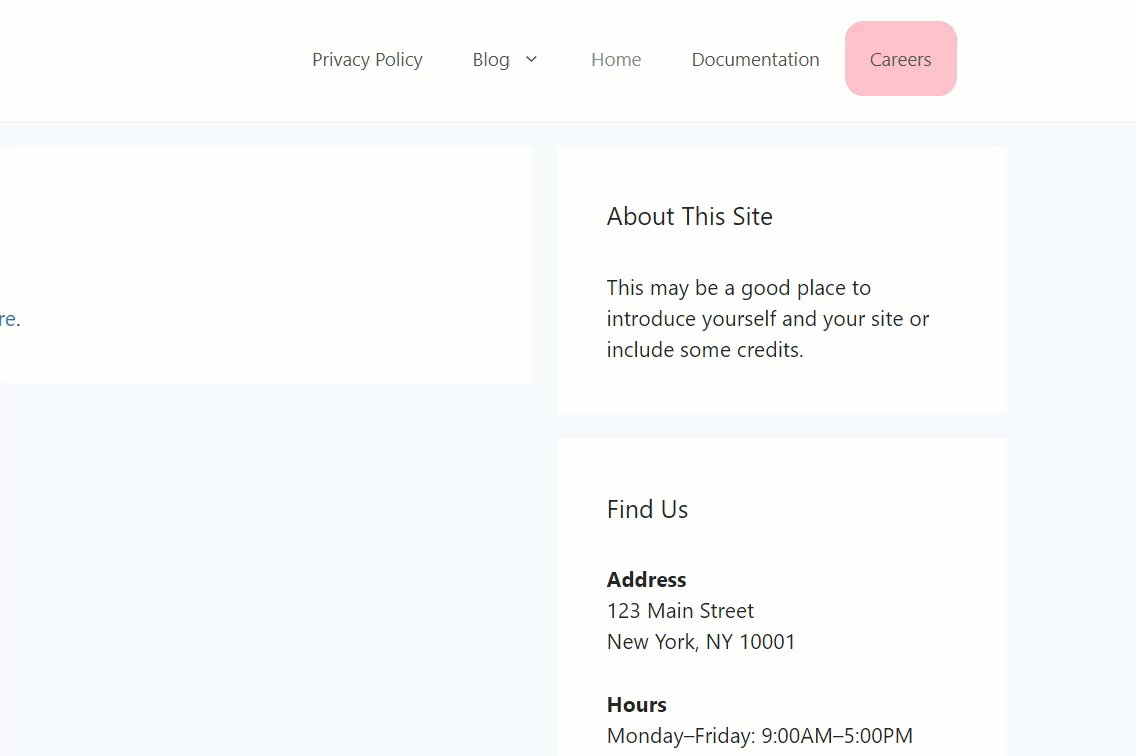
}Después de eso, verá cambios en la pantalla de vista previa en vivo.

Es solo un código de muestra, por lo que lo alentamos a que juegue con él y lo adapte a sus necesidades.
Conclusión
Con todo, los menús son una parte importante de cualquier sitio web. Muestran información importante y ayudan a los usuarios a navegar por el sitio, lo que crea una mejor experiencia. Los menús suelen estar en la parte superior de las páginas y son lo primero que ven los usuarios cuando llegan al sitio. Es por eso que debes personalizarlos y asegurarte de que estén bien diseñados.
En esta guía, le mostramos cómo agregar una página al menú de WordPress y aprovecharla al máximo utilizando dos métodos diferentes.
- Con menús de WordPress
- Desde el Personalizador
Usar la sección Menús de WordPress es una forma sencilla de crear menús en su sitio. Sin embargo, el Personalizador incluye una vista previa en vivo que le permite ver los cambios en tiempo real antes de publicarlos, lo cual es una ventaja.
Además de eso, hemos visto cómo cambiar el nombre de los elementos del menú, cómo agregar categorías, etiquetas, tipos de publicaciones personalizadas y enlaces personalizados. Además de eso, hemos visto cómo diseñar ciertos elementos para llamar la atención sobre ellos.
Para obtener más información sobre cómo mejorar sus menús, consulte los siguientes tutoriales:
- Cómo agregar iconos de redes sociales al menú de WordPress
- Cómo personalizar el Menú Divi con CSS
¿Has personalizado tus menús recientemente? ¿Qué cambiaste? Háganos saber en la sección de comentarios.
