Cómo agregar pasarelas de pago a WordPress [¡con Stripe!]
Publicado: 2022-12-07¿Está buscando una manera de agregar pasarelas de pago a WordPress? Esta guía le muestra cómo agregar pasarelas de pago en WordPress usando Formidable & Link by Stripe.

Tiempo aproximado de lectura : 5,5 minutos
¿Sabías que hay más de 32 métodos de pago diferentes con Stripe?
Desde tarjetas de débito hasta billeteras, debe aceptar muchas opciones de pago. Y Stripe es una excelente opción para configurar su sitio de WordPress con una pasarela de pago.
Y le mostraremos cómo agregar pasarelas de pago en WordPress usando Link by Stripe para que pueda atender a más clientes, no solo a unos pocos.
Empecemos.
¿Qué es Link by Stripe?
Link by Stripe es una forma sencilla de instalar una pasarela de pago en WordPress para que los pagos sean más rápidos, fáciles y eficientes.
Además, obtienes acceso a la pasarela de pago de Stripe, que es la mejor para WordPress.
Los clientes ingresan su correo electrónico, información de pago en línea y número de teléfono para registrarse. La próxima vez que paguen con un comerciante de Stripe, reconocerá su correo electrónico y enviará automáticamente un código de autenticación para pagar más rápido.
Esta solución acelera el proceso de pago y simplifica las cosas para los clientes. Es una excelente manera de agregar una pasarela de pago a un sitio web en WordPress.
Y tenemos la combinación perfecta para ti.
Link de Stripe x Formidable Forms
El poder de Link by Stripe ha llegado a Formidable Forms .
Y eso significa grandes cosas si desea usar sus formularios en WordPress para agregar una pasarela de pago. ¡Ahora puede aceptar más métodos de pago y ayudar a los clientes a pagar más rápido!

Link by Stripe with Formidable acepta tarjetas de crédito, tarjetas de débito y Google y Apple Pay, por lo que recibir pagos en su cuenta bancaria es más rápido que nunca.
Con el complemento Stripe, simplemente activa la configuración Link by Stripe, ¡y listo!
Si tiene un negocio de comercio electrónico, puede agregar algunas opciones de pago de WooCommerce con WooCommerce y Stripe.
Entonces, si está comenzando desde cero, lo tenemos cubierto.
Nota : Stripe maneja todas las tarifas de procesamiento.
Link by Stripe con Tarjetas de Crédito y Débito
Cada vez que su cliente ingrese su dirección de correo electrónico, aparecerá automáticamente el formulario Stripe Link, solicitando los detalles de la tarjeta y un número de teléfono.
Luego, reconocerá el correo electrónico en todas las compras futuras y enviará automáticamente un código de autenticación al cliente.
Una vez que el cliente ingresa el código, el pago es automático, seguro y rápido.
Enlace por Stripe con Google Pay
Los clientes también pueden configurar fácilmente Google Pay desde Formidable Forms.
Entonces, si los clientes prefieren tener el registro simple de Google, pueden configurarlo y guardarlo para todas las compras futuras.
Entonces, si nunca antes tuvo la capacidad de procesar pagos a través de Google... ¡ahora la tiene!
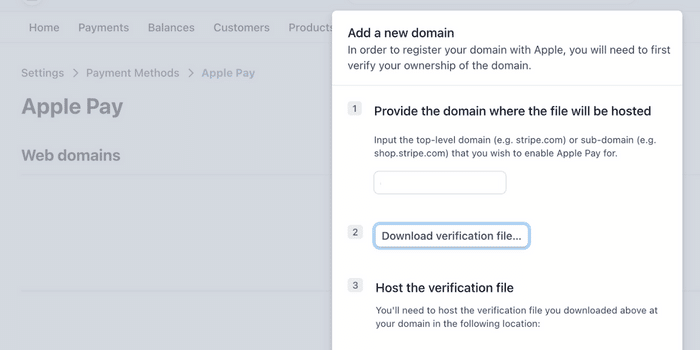
Enlace por Stripe con Apple Pay
¡Lo mismo es cierto para Apple Pay también!
Si los usuarios prefieren la seguridad y la simplicidad de Apple Pay, ¡permítales usarlo fácilmente!
Formidable Forms tiene como objetivo brindarle la mayor cantidad de opciones posibles para sus formularios.
Y esto es solo el comienzo.
Nota : Apple Pay solo funciona en Safari a partir de ahora . Además, se necesita una configuración adicional en la configuración de Stripe para que funcione.

¡Obtenga su generador de pasarela de pago ahora!
Cómo agregar pasarelas de pago en WordPress con Stripe
Primero, deberá instalar y activar el complemento de WordPress Formidable Forms para integrar una pasarela de pago en un sitio web de WordPress.
Para acceder a Stripe, necesita el complemento de Stripe, disponible en el plan Business de Formidable o superior.
Entonces, son cuatro sencillos pasos:
- Instalar el complemento Stripe
- Crea tu formulario de pago Stripe
- Configura tus ajustes de Stripe
- Muestra tu formulario

Paso 1: Instala el complemento Stripe
Para comenzar la configuración de su pasarela de pago en WordPress, necesitará el complemento Stripe. Para obtener su complemento de Stripe, vaya a Formidable → Complementos , busque Stripe e instálelo.

A continuación, dirígete a Formidable → Configuración → Stripe . Desplácese hacia abajo y seleccione el botón Conectar a Stripe .
Será redirigido al sitio web de Stripe para iniciar sesión y configurar sus datos.
Siga las indicaciones de Stripe para conectar su cuenta y volver a su panel de control de WordPress.
Paso 2: crea tu formulario de pago de Stripe
Así que hemos usado WordPress para integrar su servicio de pasarela de pago.
Ahora, necesitamos crear su formulario de pago. Entonces, ve a Formidable → Formularios .
En la parte superior de la página, haga clic en Agregar nuevo para comenzar a crear su formulario. Puede seleccionar crear su formulario desde cero utilizando un formulario en blanco o elegir una de nuestras más de 100 plantillas para comenzar.
Usaremos una plantilla de formulario de Stripe para este ejemplo, ya que ha hecho la mayor parte de nuestro trabajo duro. Elegimos la plantilla de pago con tarjeta de crédito , pero siéntete libre de elegir la que mejor se adapte a las necesidades de tu negocio.
Después de elegir su formulario y nombrarlo, el complemento lo llevará a nuestro sencillo generador de formularios de arrastrar y soltar.
Siéntase libre de agregar campos como direcciones de correo electrónico, menús desplegables u otras opciones. Simplemente haga clic y arrastre, y se agregará al formulario.
Una vez que haya agregado todos sus campos, haga clic en Actualizar para guardar los cambios.
Paso 3: Configure sus ajustes de Stripe
Ahora que ha creado su formulario, es hora de aprender a configurar una pasarela de pago en WordPress con Stripe.
Una vez que haya guardado su formulario, haga clic en la página Configuración en la parte superior del generador de formularios.
A continuación, elija Acciones y notificaciones y elija Cobrar un pago . Estas son sus configuraciones de Stripe, y puede ajustarlas para cobrar un pago único o recurrente, qué moneda aceptar y más.
Pero, queremos centrarnos en la función Usar tarjeta guardada previamente con enlace de banda.
Simplemente habilite Link by Stripe, y automáticamente le pedirá a su cliente su información cuando ingrese su correo electrónico durante el proceso de pago.
Entonces, así es como implementar una pasarela de pago en WordPress.
Ahora, ¡solo tenemos que mostrarlo en su sitio web!
Paso 4: Muestre su formulario
Por último, ¡necesitamos agregar su formulario a sus tiendas en línea para que los clientes puedan comprar productos!
Entonces, vaya a la publicación/página en la que desea mostrar su formulario y agregue un nuevo bloque de WordPress.
Busque Formidable y elija el bloque Formidable de WordPress. A continuación, seleccione su forma de pago en el menú desplegable.
Por último, actualice su página y ¡ya está listo para comenzar!
Los pagos de los clientes ahora son más rápidos que una carrera de Nascar en su sitio web.
Y así es como conectar una pasarela de pago a su sitio web de WordPress.
Terminando
¡Y es así de fácil abrir nuevas posibilidades para su sitio web!
Esta publicación le enseñó cómo agregar una pasarela de pago a su sitio web de WordPress para que pueda comenzar a aceptar pagos más rápidos hoy. Si necesita más información, asegúrese de consultar nuestra base de conocimientos.
Entonces, no pierdas más tiempo. ¡Adquiera Formidable Forms hoy para comenzar a crear su formulario de pago en línea!
¡Obtenga su generador de pasarela de pago ahora!
¡Y no olvides seguirnos en Facebook, Twitter y YouTube para obtener más consejos y trucos de WordPress!

 Cómo agregar un botón de donación de rayas en WordPress para su recaudación de fondos
Cómo agregar un botón de donación de rayas en WordPress para su recaudación de fondos Cómo crear un formulario de donación de Stripe en WordPress [¡4 pasos!]
Cómo crear un formulario de donación de Stripe en WordPress [¡4 pasos!] Stripe vs PayPal para organizaciones sin fines de lucro en WordPress
Stripe vs PayPal para organizaciones sin fines de lucro en WordPress