Cómo agregar un formulario emergente a WordPress
Publicado: 2022-05-28¿Quieres añadir un formulario emergente a WordPress? Has venido al lugar correcto. Hoy, en este artículo, le mostraremos cómo agregar un formulario emergente a cualquier página de su sitio de WordPress.
Pero antes de sumergirnos en eso, comprendamos mejor qué es un formulario emergente y por qué es posible que desee agregar un formulario emergente a su sitio web de WordPress. Comencemos con la idea básica de los formularios emergentes en resumen.
¿Qué son los formularios emergentes?

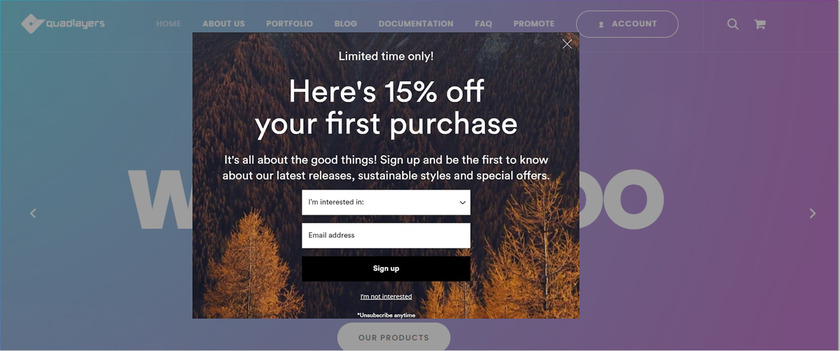
Una ventana emergente es una ventana que aparece en la parte superior del contenido en un navegador web. Esta ventana es más pequeña que la pantalla total, lo que también oscurece el resto del contenido para captar la atención del espectador. Estas ventanas emergentes se utilizan para varios propósitos, como publicitar un producto que alienta a las personas a realizar una acción específica.
Hay dos tipos de ventanas emergentes que se pueden utilizar en función de sus objetivos. Uno de ellos son las ventanas emergentes de entrada y otro son las ventanas emergentes de salida. La ventana emergente de entrada aparece en el momento en que el usuario abre la página web. Para evitar la tasa de rebote y el abandono, se recomienda mostrar la ventana emergente durante no más de 15 segundos y no volver a aparecer cuando se cierre.
Por otro lado, las ventanas emergentes de salida aparecen cuando el visitante está a punto de abandonar la página. Es la última posibilidad de captar la atención de los usuarios para convertirlos en un lead.
¿Por qué agregar un formulario emergente a WordPress?
Los formularios emergentes son una excelente manera de captar la atención del usuario. Su objetivo es dirigir a los usuarios hacia una acción de conversión, ya sea recibir el correo electrónico para descargar algún contenido adicional o mostrarles un producto o servicio complementario.
El objetivo final de estos formularios pop-up es obtener la máxima rentabilidad de la visita a la página web y reducir la tasa de rebote. Un pop-up bien utilizado, sin resultar molesto ni demasiado intrusivo para el usuario, puede ser una estrategia muy útil. Esta estrategia ayudará a convertir a un visitante en un cliente potencial y luego convertir las ventas en conversión.
Especialmente si está ofreciendo un descuento en un producto o servicio, las posibilidades de convertir una simple visita en una oportunidad de venta de calidad son muy altas con un formulario emergente. También tenga en cuenta que, aunque los formularios emergentes tienen muchas ventajas, deben usarse con moderación, en el momento adecuado y ofrecer contenido de calidad adicional.
Por lo tanto, agregar un formulario emergente a WordPress es una excelente manera de proporcionar un mensaje visual claro y captar la atención del usuario.
¿Cómo agregar un formulario emergente a WordPress?
Dependiendo del tema que esté utilizando, es posible que no tenga la opción de crear un formulario emergente para su sitio web de WordPress. En ese caso, puede usar un complemento dedicado para hacerlo.
Los complementos ayudan a agregar funcionalidad adicional a su sitio web y es lo mismo agregar, personalizar y administrar formularios emergentes en su sitio web de WordPress.
Para agregar formularios emergentes a WordPress, necesitará un complemento de creación de formularios y un complemento emergente . Para esta demostración, usaremos el complemento de creación de formularios WPForms y Popup Maker , que es uno de los mejores complementos emergentes para WordPress. Ambos complementos tienen una versión gratuita que viene con muchas opciones de personalización para que agregue y personalice los formularios emergentes.
En primer lugar, veremos cómo crear un formulario y luego agregarlo como una ventana emergente.
Paso 1. Instale y active el complemento WPForms
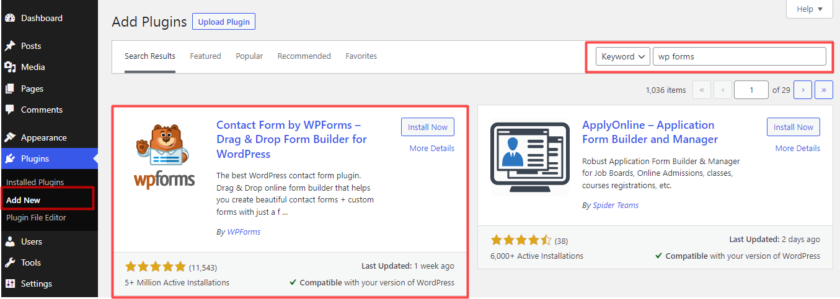
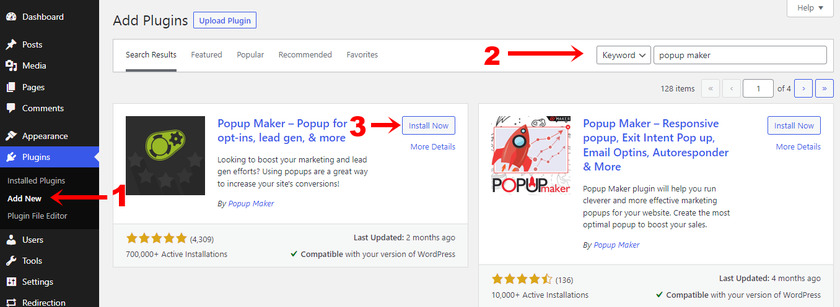
Para instalar el complemento, vaya a Complementos> Agregar nuevo desde su panel de WordPress y busque las palabras clave ' Formularios WP '. A continuación, haga clic en ' Instalar ahora'. Esto comenzará el proceso de instalación, que solo tardará unos segundos en completarse.

Después de eso, active el complemento y una vez que se active, se puede acceder a él a través de ' WPForms ' desde el menú de la barra lateral del panel de control de WordPress.
Paso 2: crea un formulario emergente
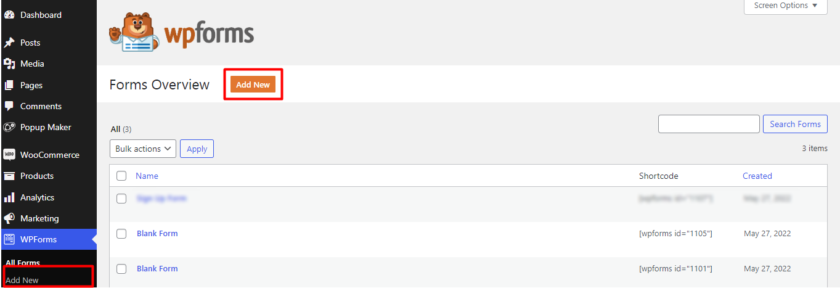
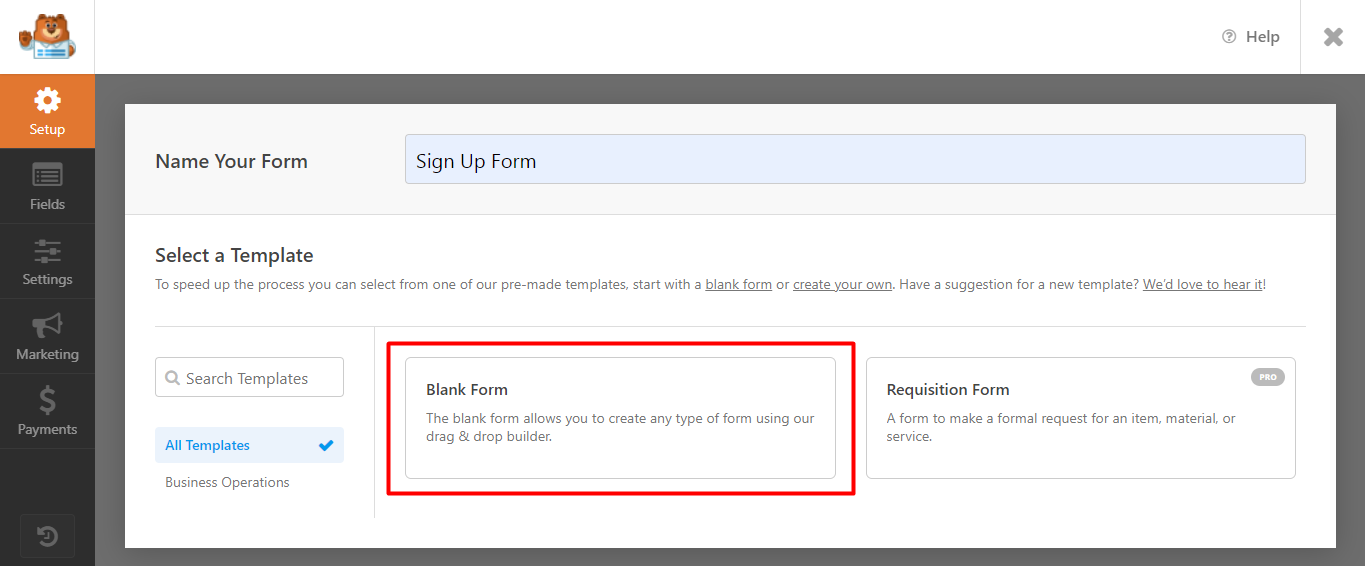
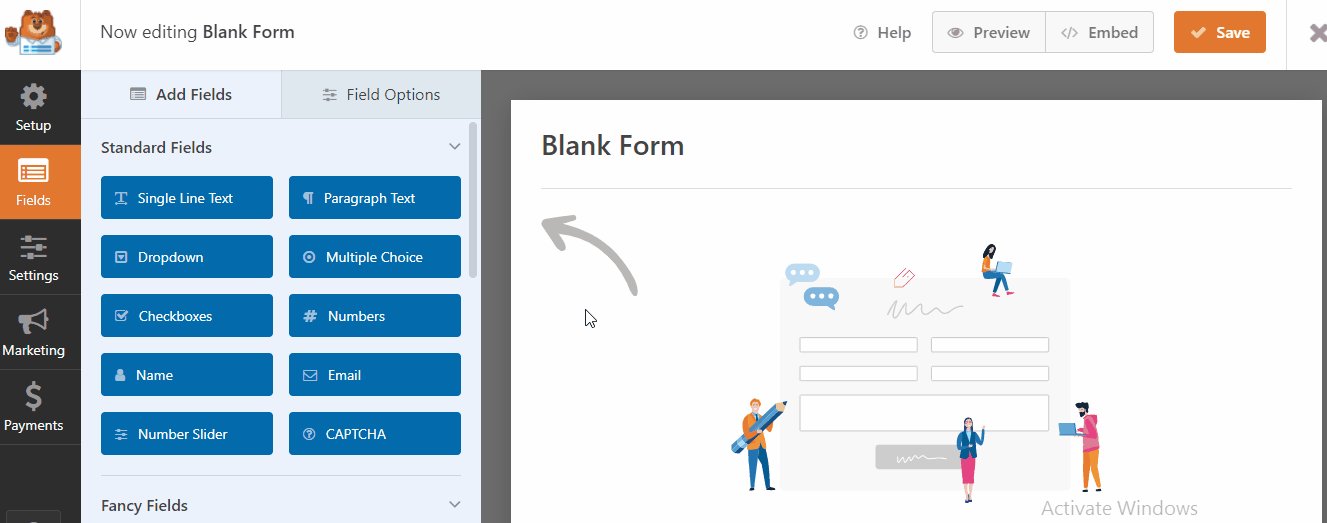
Ahora, para crear un nuevo formulario emergente, vaya a WPForms>Agregar nuevo. Verá una página donde puede agregar nuevos formularios, haga clic en el botón naranja ' Agregar nuevo' . Aquí, será redirigido a un área de creación de formularios donde puede seleccionar una plantilla o crear un formulario desde cero.

Debido a que estamos usando la versión gratuita del complemento, lo demostraremos con el formulario en blanco.

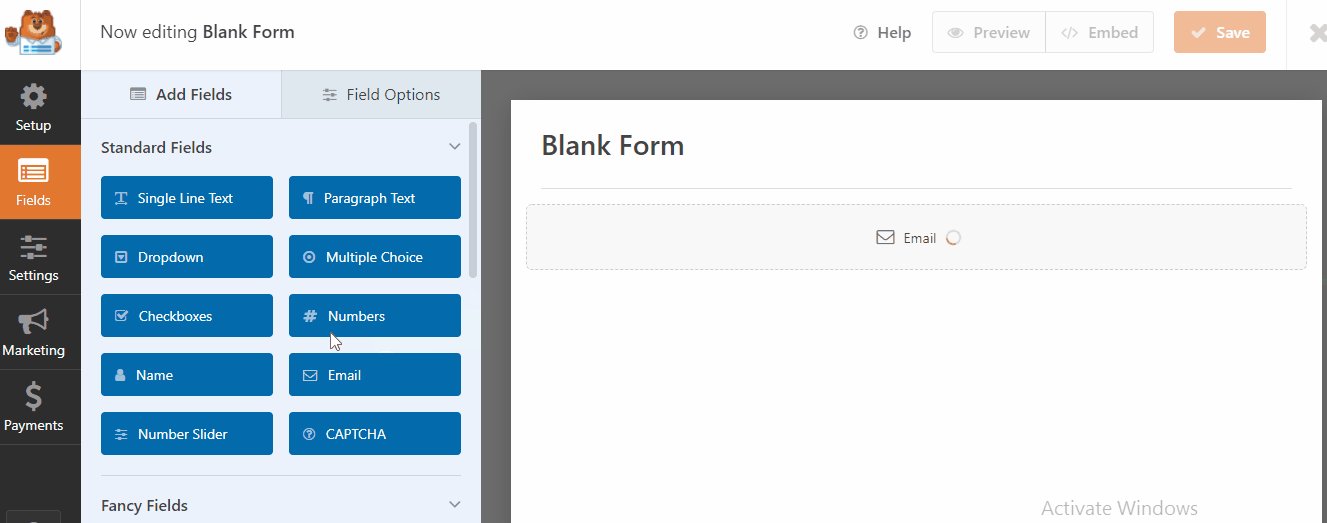
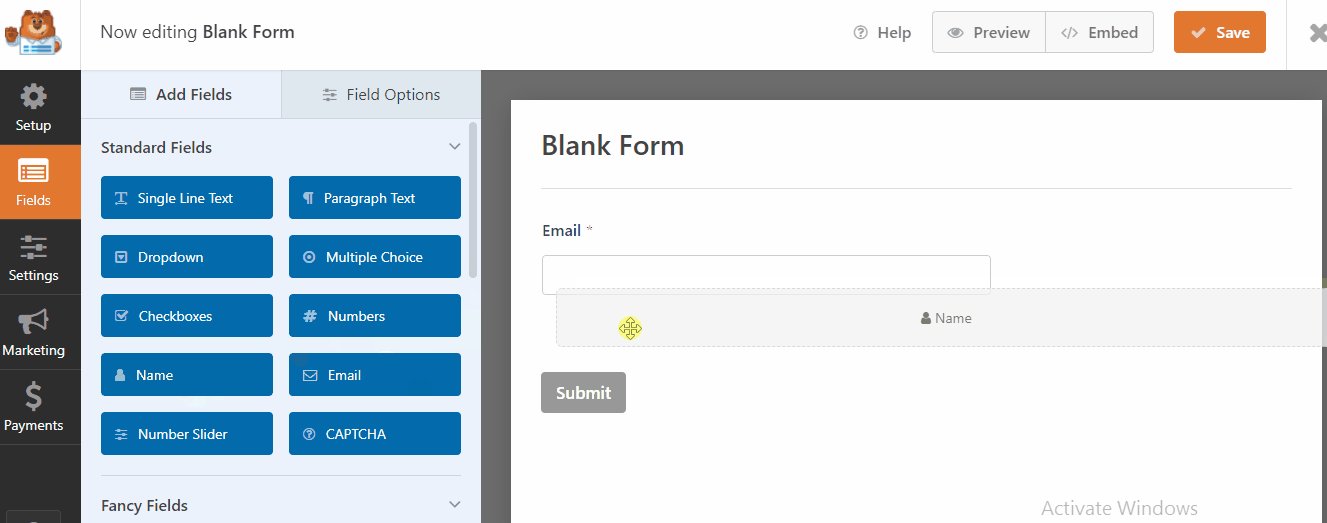
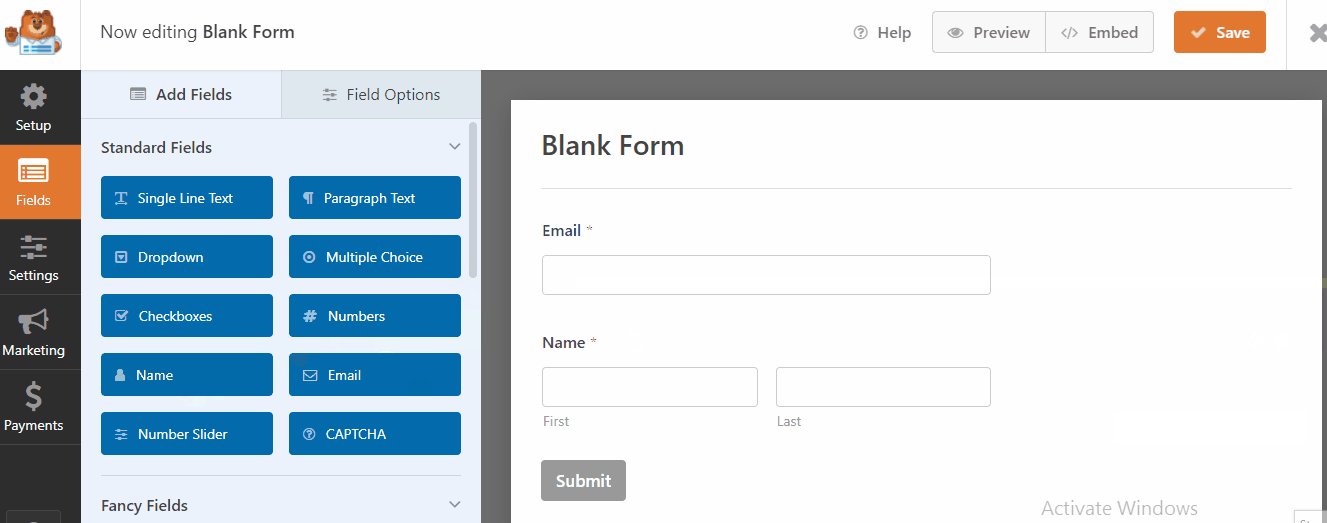
Tan pronto como haga clic en el formulario en blanco, el siguiente paso es editar el formulario. Simplemente puede arrastrar y soltar los campos que necesita en el formulario.

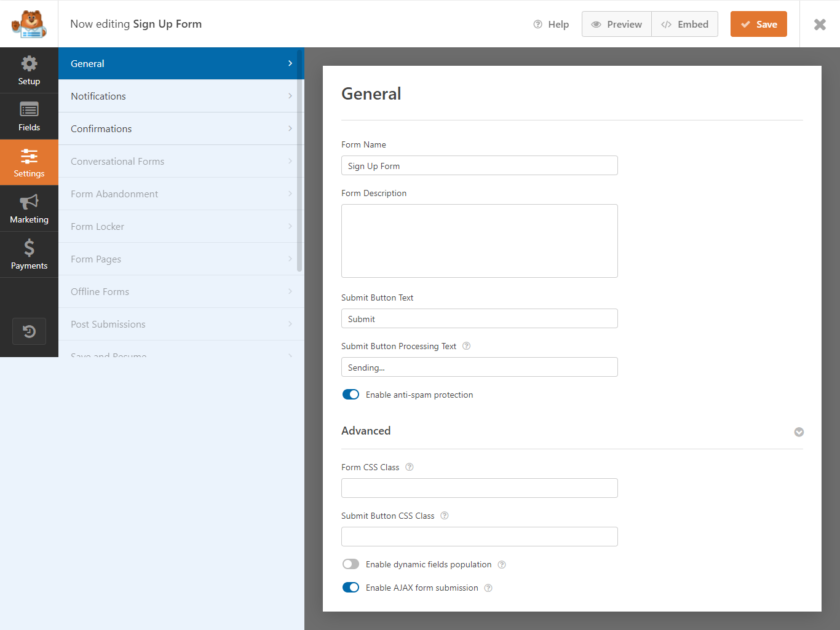
Otro paso es administrar la configuración del formulario. Puede agregar una descripción, cambiar el nombre del formulario, editar el texto del botón y también habilitar y deshabilitar la protección antispam . Si desea usar la codificación y diseñar el formulario con códigos, puede hacerlo desde la configuración avanzada.

Una vez que haya creado el formulario, puede obtener una vista previa para ver cómo se ve en la página web y guardar los cambios una vez que esté satisfecho con el resultado.
Paso 3: Instalar y activar Popup Maker
De manera similar a WPForms y cualquier otro complemento, vaya a Complementos> Agregar nuevo desde su panel de WordPress y busque las palabras clave ' Popup Maker '. Haga clic en el botón Instalar ahora y el botón Activar respectivamente.

Sin embargo, si desea utilizar la versión premium del complemento, deberá cargarlo e instalarlo manualmente. Para obtener más detalles al respecto, consulte nuestro tutorial sobre cómo instalar manualmente un complemento de WordPress.
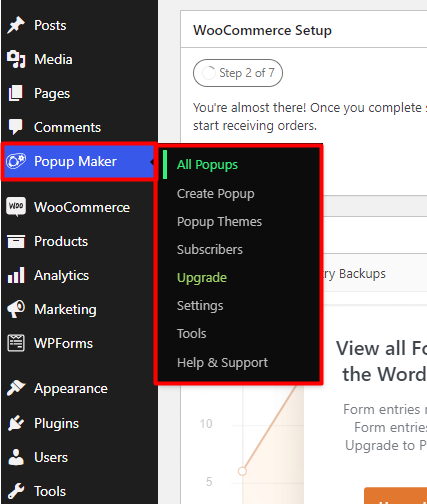
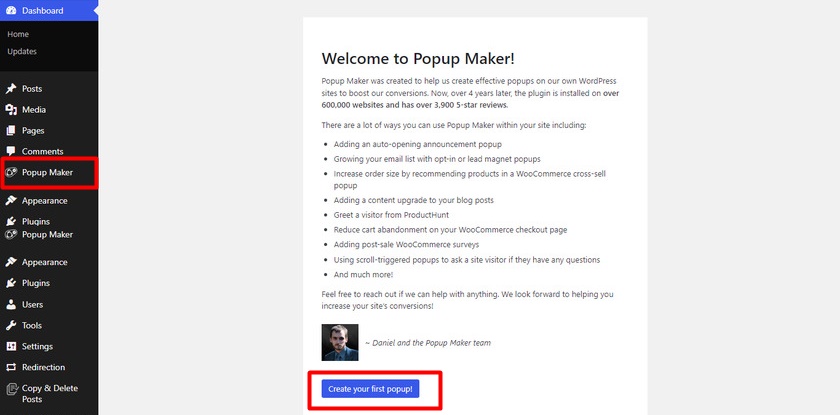
Después de la instalación y activación, puede administrar la ventana emergente a través de ' Popup Maker ' desde el menú de la barra lateral del tablero de WordPress.

Paso 4: crea una nueva ventana emergente
Tan pronto como active el complemento, obtendrá una ventana emergente desde donde puede crear una nueva ventana emergente haciendo clic en el botón. O puede ir a Popup Maker> Create Popup .


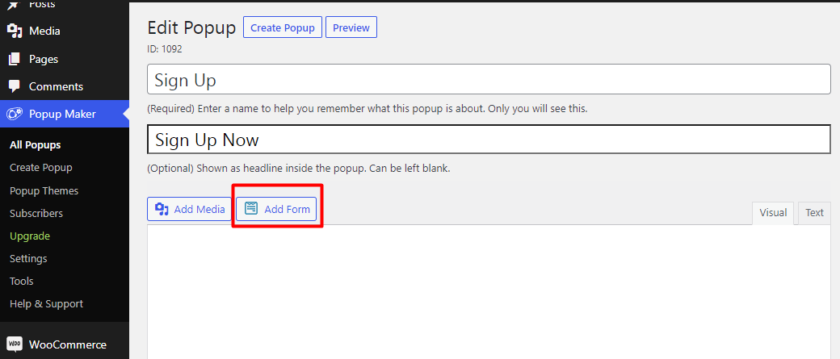
Desde allí puedes diseñar tu ventana emergente. Verá que cada ventana emergente incluye un título que es visible para sus visitantes junto con un título interno. No solo eso, sino que también puede incluir contenido personalizado como texto, imágenes, videos y enlaces que normalmente puede incluir en los artículos de WordPress.
Puede agregar el formulario emergente haciendo clic en el botón ' Agregar formulario' .

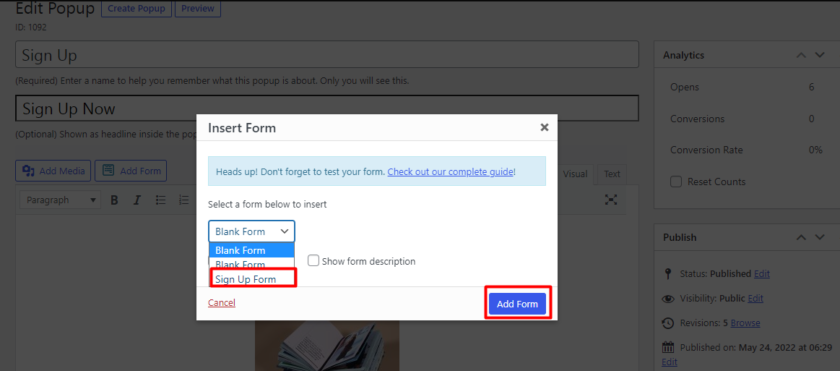
Aparecerá una nueva página desde donde puede seleccionar el formulario que ha creado desde el menú desplegable. Una vez que haya seleccionado el formulario, haga clic en el botón ' Agregar formulario' .

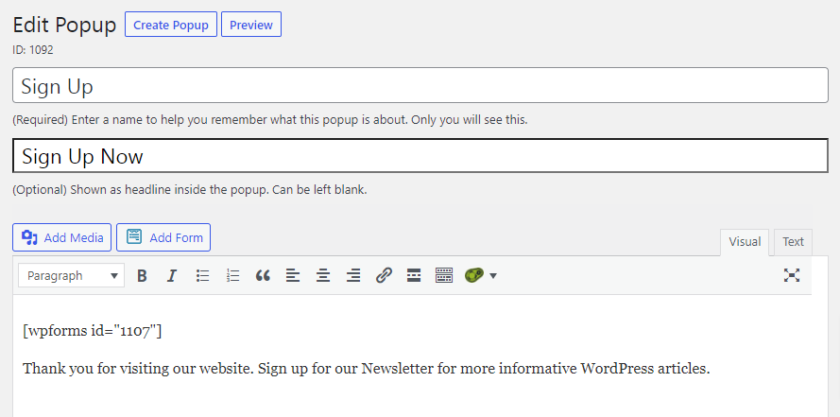
Como resultado, se agregará un shortcode único a su página de edición emergente.

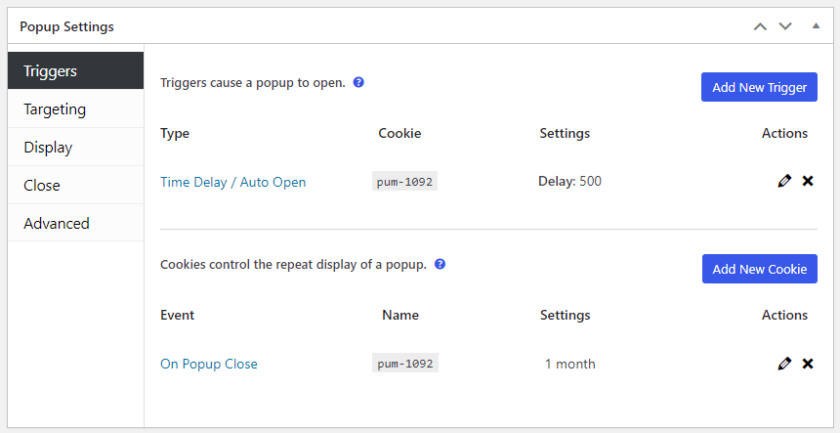
Si se desplaza hacia abajo en la página de edición de ventanas emergentes, puede encontrar configuraciones que le permiten elegir cuándo y cómo deben aparecer las ventanas emergentes con ' Activadores' . La versión gratuita de este complemento solo le permite mostrar ventanas emergentes cuando ha pasado un cierto período de tiempo desde que se cargó la página.

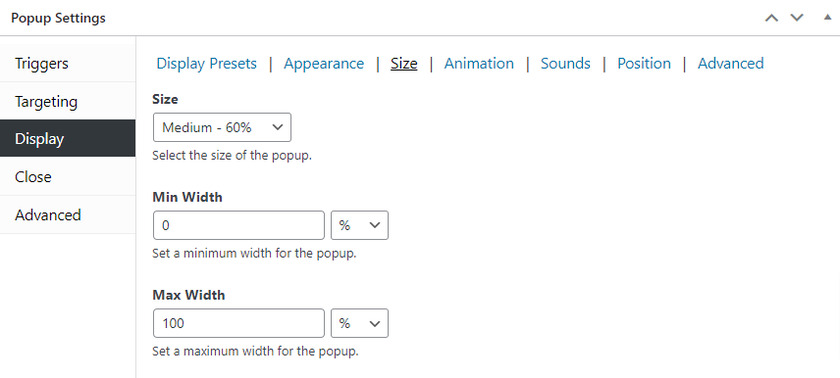
Finalmente, puede configurar el tamaño de la ventana emergente desde la página de creación de ventanas emergentes. Tiene un tamaño fijo o lo configura como un porcentaje de la ventana del navegador. También hay otras opciones para seleccionar un efecto de animación al cerrar la ventana emergente.

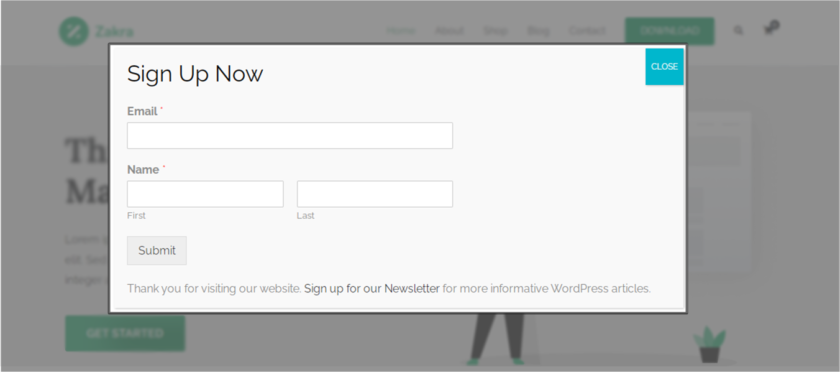
Una vez que haya terminado de agregar el contenido en su formulario emergente, puede obtener una vista previa para ver cómo se ve. También puede elegir dónde debe aparecer la ventana emergente en su sitio desde el panel del editor de ventanas emergentes.
Paso 5: personaliza la ventana emergente
Como puede ver, la ventana emergente necesita algunos cambios en la apariencia o es posible que desee personalizar el formulario emergente para que coincida con su sitio web. Esto se puede hacer usando los temas que se incluyen en el complemento Popup Maker. Aunque el complemento gratuito solo viene con temas limitados, puede cambiar mucho su diseño. Por otro lado, la versión premium de este complemento tiene infinitos temas que puede generar para su sitio web de WordPress.
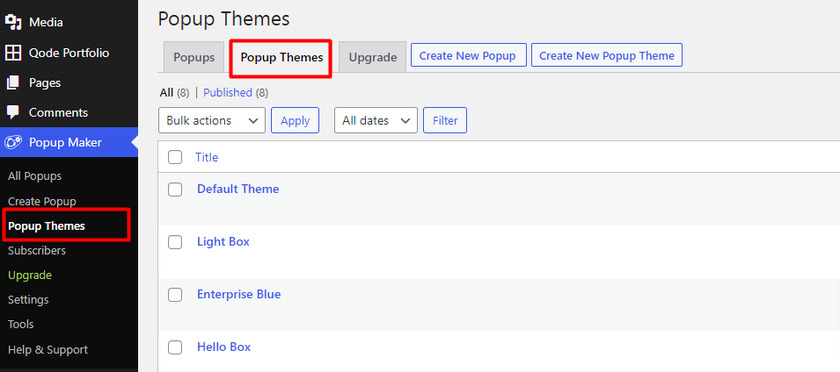
Para cambiar la apariencia del tema emergente, vaya a Creador de ventanas emergentes>Temas emergentes y seleccione el tema que desea editar.

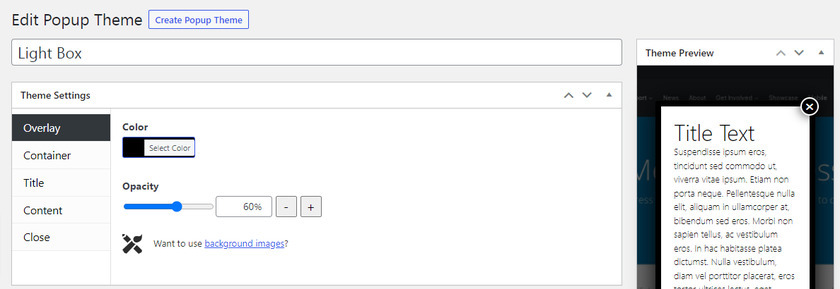
Desde la configuración del tema, puede cambiar los colores del texto y agregar una superposición y un fondo de ventana emergente. Las fuentes y otros aspectos estéticos de la ventana emergente también se pueden cambiar.

Si bien tiene mucho control sobre la apariencia de la ventana emergente, deberá obtener el complemento Advanced Theme Builder si desea agregar una imagen de fondo.
Una vez que haya terminado de personalizar el tema de su ventana emergente, puede publicarlo para que esté activo en su sitio web.

Bonificación: cómo personalizar el formulario de registro de WooCommerce
Ya le hemos presentado una de las formas más fáciles de agregar un formulario emergente a WordPress. Pero como beneficio adicional, también proporcionaremos esta guía para personalizar el formulario de registro de WooCommerce.
La personalización de los formularios de registro ayuda a proporcionar una buena experiencia de usuario a los clientes.
Aunque existen varios métodos para personalizar el formulario de registro de WooCommerce, usaremos la forma más fácil y rápida. Este método no requiere herramientas de terceros ni conocimientos de programación. Todo lo que tiene que hacer es asegurarse de haber configurado correctamente WooCommerce y actualizarlo a la última versión. También nos gustaría recomendarle que use uno de los temas de WooCommerce compatibles para evitar conflictos de temas o complementos.
Dado que WooCommerce nos permite editar el formulario de registro directamente desde el panel de WooCommerce, usaremos el método del panel para hacerlo.
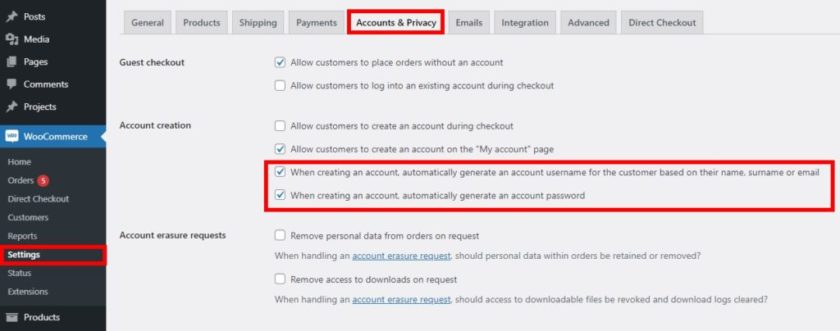
Para eso, vaya a abrir la ' Configuración' desde su panel de control de WooCommerce. Puede encontrar algunas pestañas en la configuración. Todo lo que necesita hacer es hacer clic y abrir la pestaña ' Cuentas y privacidad' .
Aquí, en la sección Creación de cuenta , puede habilitar la configuración para generar automáticamente nombres de usuario y contraseñas para los nuevos usuarios que se registren en su tienda WooCommerce. Aunque estas opciones están activadas de forma predeterminada, puede desactivarlas en cualquier momento según las necesidades de su sitio web.

Como puede ver, esta es una forma muy fácil y rápida de personalizar el formulario de registro de WooCommerce. Sin embargo, si desea personalizar los diversos elementos de su formulario de registro, le recomendamos que consulte esta guía completa y detallada. Puede encontrar fragmentos y también un complemento para personalizar el formulario de registro.
Conclusión
Esto nos lleva al final de nuestra guía sobre cómo agregar un formulario emergente a WordPress. Las ventanas emergentes son una de las formas más efectivas de captar la atención del usuario y aumentar las conversiones. Porque las ventanas emergentes se utilizan principalmente para promocionar un producto, servicio o incluso un descuento específico que está fácilmente disponible cuando alguien llega al sitio.
Como se discutió en el artículo, la forma más fácil de agregar un formulario emergente a WordPress es mediante el uso de un complemento. Hoy usamos Popup maker para la demostración, que es un complemento fácil de usar con un buen conjunto de funciones básicas que se pueden ampliar comprando complementos premium. Si aún no está listo para invertir en un complemento de generador de ventanas emergentes de pago y prefiere probar primero el gratuito, entonces este complemento es perfecto para usted.
Puede usar cualquier otro complemento disponible en el mercado que sirva para generar clientes potenciales o suscriptores a su sitio web de WordPress.
Si desea obtener más información sobre los formularios de WordPress, también tenemos una lista de los mejores formularios de contacto para WordPress.
Entonces, ¿puede crear un formulario emergente para su sitio web de WordPress ahora? Por favor, háganoslo saber en los comentarios.
Mientras tanto, puede obtener más información sobre WordPress consultando estos blogs:
- Cómo crear un slider en WordPress (Tutorial paso a paso)
- Los mejores complementos de página de WordPress próximamente
- Cómo editar el menú del panel de WordPress
