Cómo agregar una política de privacidad para WooCommerce
Publicado: 2022-07-26Cuando ejecuta una tienda WooCommerce que maneja datos de clientes, debe tener una página de política de privacidad y mencionar cómo procesa los datos. Afortunadamente, crear una página de política de privacidad es pan comido. Para ayudarlo, este artículo le mostrará cómo agregar una política de privacidad para WooCommerce .
¿Qué es una política de privacidad?
Una política de privacidad es un documento que informa a las personas cómo su tienda en línea o blog personal recopila datos del cliente y cómo se almacenarán y procesarán. La mayoría de los sitios web publican este documento de política de privacidad y lo vinculan al pie de página o encabezado para garantizar que los visitantes del sitio web puedan acceder fácilmente a él. Pero también es una práctica común que algunos sitios web de comercio electrónico lo mencionen en su página de pago.
Incluso nosotros en QuadLayers hemos agregado el enlace a nuestra política de privacidad en el pie de página de nuestro sitio web.

Al ejecutar un sitio web, puede recopilar información diferente de los usuarios y compartirla con aplicaciones o servicios de terceros (Google AdSense, Google Analytics). Si lo hace, una página de política de privacidad también debe incluirlo y divulgar todo lo relacionado con los datos del cliente.
Pero para comprender mejor la política de privacidad, echemos un vistazo a qué incluir también en una página de política de privacidad.
¿Qué incluir en la política de privacidad?
Al crear su página de política de privacidad, debe mencionar todas las herramientas que utiliza para recopilar datos de los clientes. Por ejemplo, si está utilizando Google Analytics para rastrear a los visitantes de su sitio web, debe agregarlo a la página. Así, Google AdSense y otros anuncios gráficos recopilarán datos de los clientes y mostrarán anuncios relacionados con sus búsquedas.
Entonces, eso debe ir en su página de política de privacidad. Además de eso, la mayoría de las empresas recopilarán cookies para mejorar la experiencia del visitante. Sería mejor si mencionara cómo los usuarios pueden bloquear esto y comunicarse con el administrador del sitio web en caso de consultas o problemas similares.
Los elementos principales que debe incluir dentro de su política de privacidad son:
- Anuncios que recopilan información del usuario
- Cosas que recopilan información del cliente (formularios de contacto, formularios de comentarios, cookies)
- Cómo bloquear cookies y elementos relacionados que recopilan información del cliente
- Enlace para contactar al administrador del sitio web si el usuario necesita obtener personalmente
- La información principal que recopila de los visitantes de su sitio web
Puede crear manualmente una página de política de privacidad que contenga todos estos detalles o utilizar un servicio de terceros.
¿Por qué agregar la Política de privacidad en WooCommerce?
Como sabe, cuando ejecuta un WooCommerce, es posible que esté manejando demasiados datos de sus clientes. Por ejemplo, puede recopilar datos a través de formularios (formularios de pago, formularios de donación, formularios de comentarios, formularios de contacto), comentarios o incluso cookies. Por lo tanto, una página de política de privacidad es esencial en cada tienda WooCommerce.
Una página de política de privacidad es crucial en una instalación de WooCommerce para cumplir con la ley de privacidad. También brinda una excelente transparencia a sus clientes sobre los datos que almacena en su sitio web. Esto también puede ser excelente para ganarse la confianza de sus clientes hacia su tienda en línea.
Cómo agregar una política de privacidad en WooCommerce
Ahora, le mostraremos cómo agregar una política de privacidad para su tienda WooCommerce y mostrarla. Hay dos pasos principales incluidos en este proceso. Están:
- Configurar la política de privacidad
- Mostrar la página de privacidad
Veamos estos pasos con más detalle.
1. Configurar la política de privacidad
Primero debe configurar su página de política de privacidad si desea agregarla a su tienda en línea. La última versión de WordPress CMS viene con una página de política de privacidad incorporada.
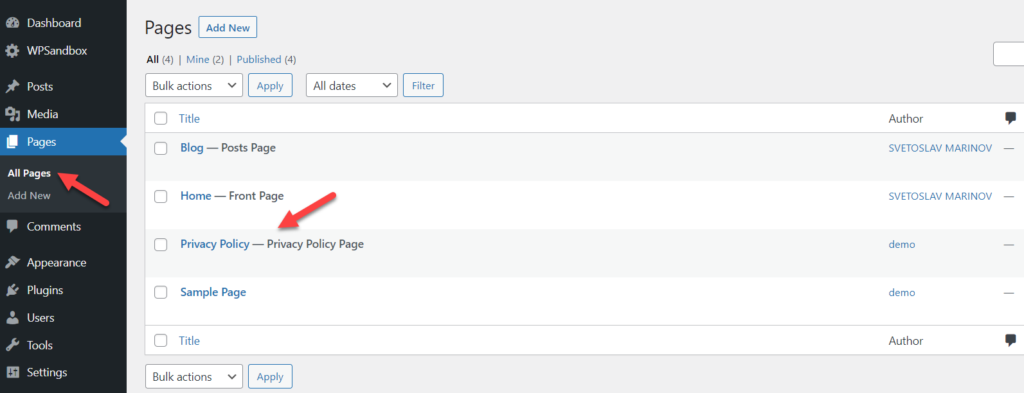
Ve a Páginas > Todas las páginas desde tu panel de WordPress. Podrá ver la página de Política de privacidad aquí. También se puede editar o ver desde esta página.
Si desea realizar algún cambio, simplemente actualice la página una vez que haya terminado de modificarla.

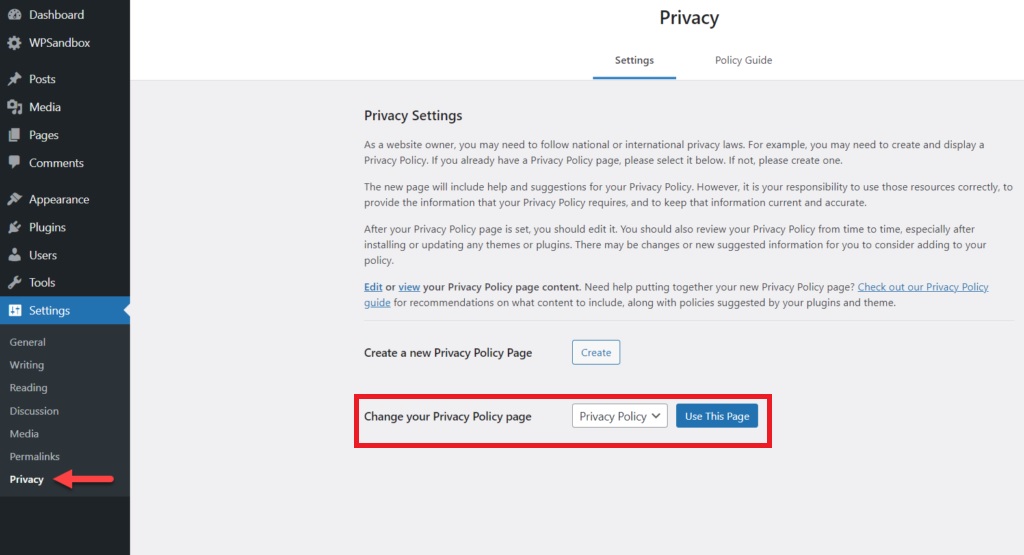
Ahora, debe configurar esa página en particular como su política de privacidad para su sitio web. Para hacerlo, vaya a Configuración> Privacidad desde su panel de WordPress. Luego, en la pestaña Configuración , verá una opción para modificar la página de privacidad.
Ahora, configure la página Cambiar su política de privacidad como la página de Política de privacidad que acaba de editar y haga clic en Usar esta página . ¡Eso es todo! ha configurado la página de política de privacidad para su sitio web de WooCommerce.

Sin embargo, también puede crear una nueva página de política de privacidad desde aquí si desea una página completamente nueva para ella. Simplemente haga clic en el botón Crear para Crear una nueva página de política de privacidad en la pestaña Configuración y comience a trabajar en su nueva página de privacidad.
2. Mostrar la página de privacidad
Una vez que haya creado una página de política de privacidad para su tienda WooCommerce, debe mostrarla. Puede agregarlo a cualquiera de sus menús de navegación o áreas de widgets. Esta sección le mostrará cómo agregar la página de política de privacidad al área del encabezado, la página de pago y el pie de página del sitio web.
2.1. Mostrar política de privacidad en el menú de encabezado
Cuando alguien llega a un sitio web, lo primero que ve puede ser el área del encabezado. Agregar enlaces y páginas esenciales al menú del encabezado los hace accesibles para todos sin mucho esfuerzo.
Por lo tanto, el menú de encabezado es uno de los mejores lugares para agregar su política de privacidad. Lo primero que debe hacer es crear un menú. Si ya tiene un menú, puede omitir este paso.
En Apariencias , haga clic en la opción Menús de su panel de WordPress.

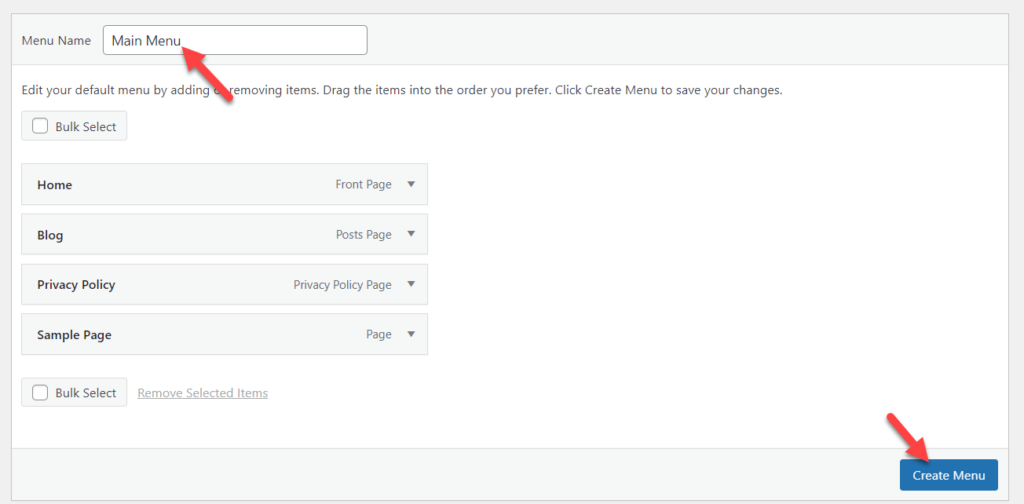
Si está en una instalación de WooCommerce completamente nueva, probablemente no tendrá ningún menú. Entonces, necesitas crear uno.

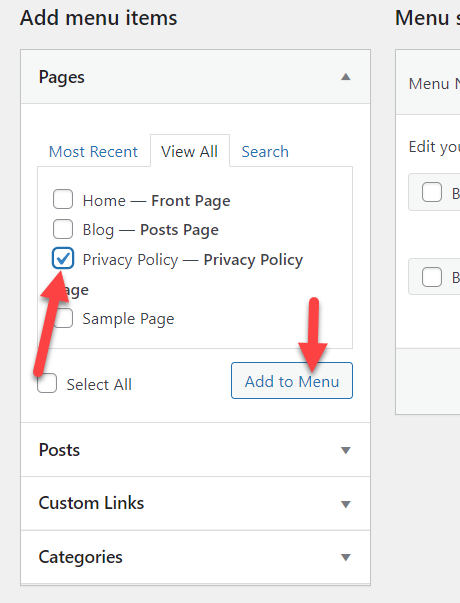
Después de crear un menú, puede agregar páginas, publicaciones o enlaces personalizados. En este caso, solo agregaremos la página de Política de privacidad al menú.

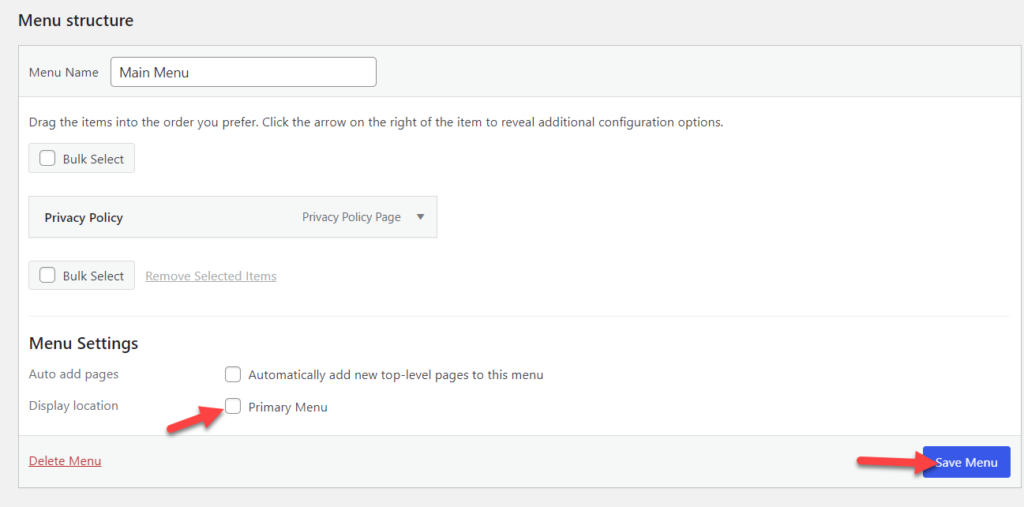
Una vez que haya agregado la página al menú, elija la ubicación de visualización. Luego, guarde el menú.

Si revisa la captura de pantalla anterior, puede ver que hemos seleccionado el Menú principal como la ubicación de visualización, que es la posición del encabezado. Verá múltiples ubicaciones de visualización con otros nombres si usa un tema diferente en su tienda WooCommerce.
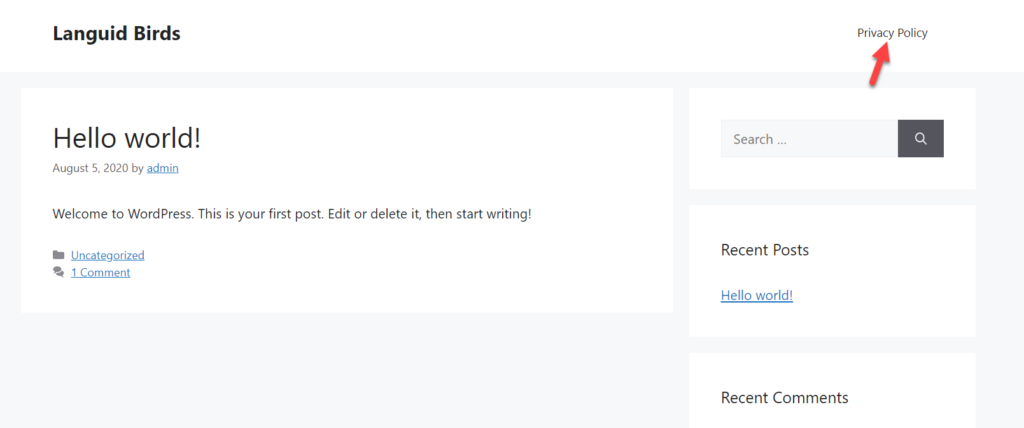
Después de guardar el menú, consulte el sitio web desde el frente. El enlace de la página de política de privacidad se agregará en el encabezado.


Cuando necesite agregar más elementos al encabezado, vuelva a las opciones del menú e inserte las páginas o los enlaces personalizados que desee.
2.2. Mostrar política de privacidad al finalizar la compra
Al ejecutar una tienda WooCommerce, la página de pago es uno de los elementos esenciales del sitio. Colocar un enlace a la política de privacidad o mostrar el contenido de la página de la política de privacidad dentro de la página de pago hará que su sitio web cumpla con las leyes.
Esta sección le mostrará cómo modificar la página de pago y mostrar la política de privacidad.
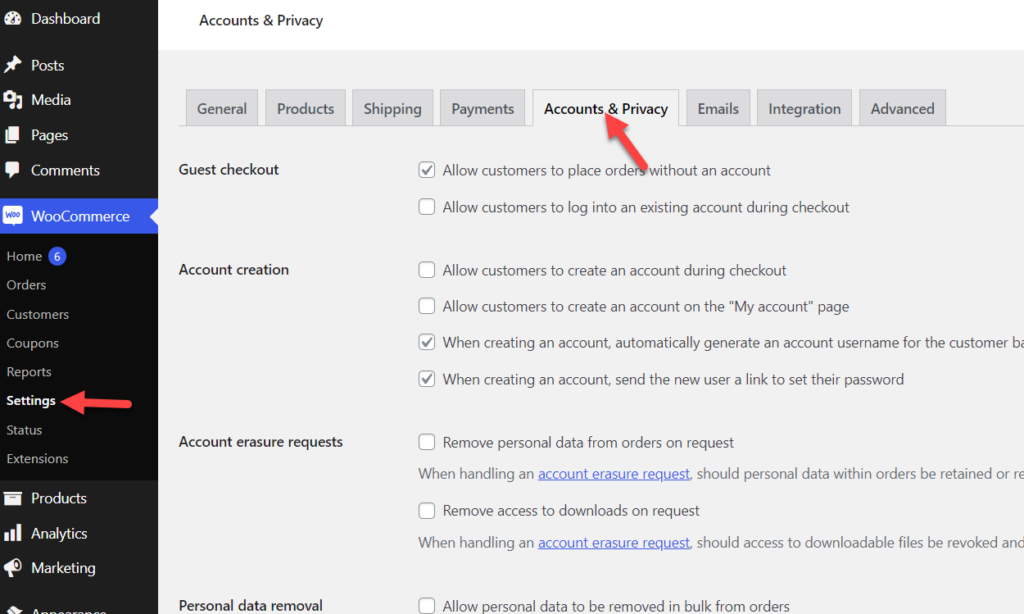
No necesita usar complementos o herramientas de terceros para mostrar la política de privacidad dentro de la tienda WooCommerce. Todo lo que necesita hacer es ir a WooCommerce> Configuración desde su panel de WordPress y abrir la pestaña Cuentas y privacidad .

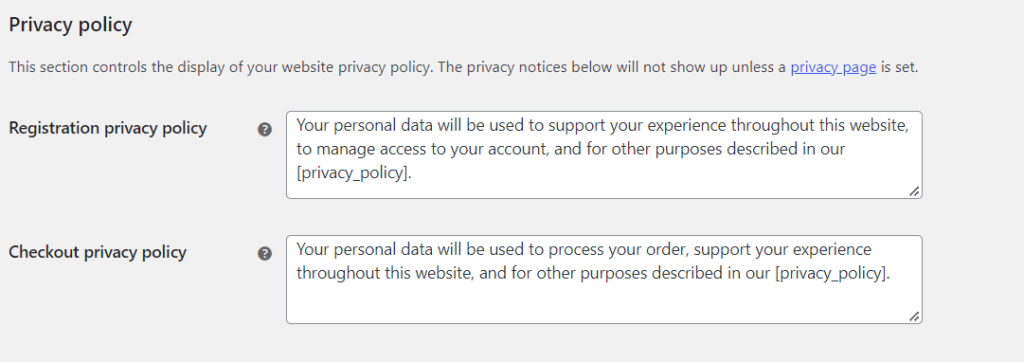
Aquí, desplácese hacia abajo hasta la sección Política de privacidad.

Desde allí, puedes editar el contenido como quieras.
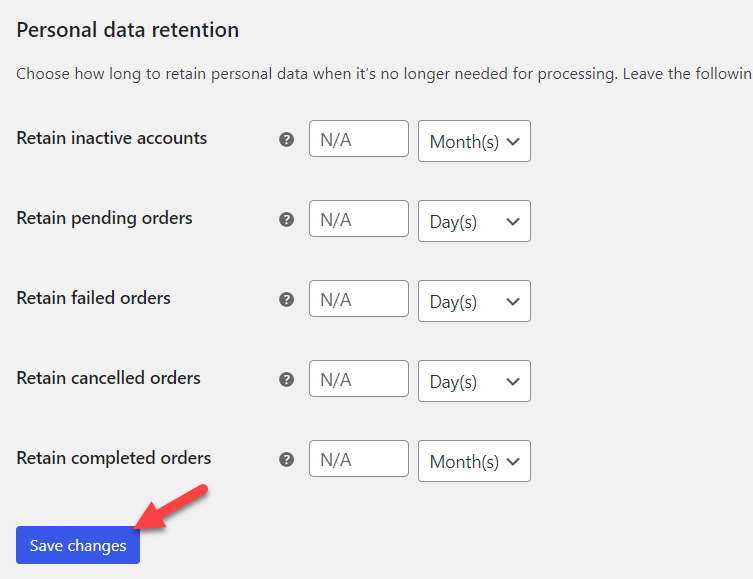
Si ha configurado una página de política de privacidad, puede usar el código abreviado [privacy_policy] para insertar un enlace a la página. Una vez que haya modificado los contenidos según sus preferencias, debe guardar la configuración.

A partir de ahora, sus clientes verán la política de privacidad en la página de pago.
Enlace de pie de página
La mayoría de los clientes se desplazarán hasta la parte inferior del sitio web para consultar los enlaces importantes, como contacto, información, términos de servicio, etc. Por lo tanto, agregar el enlace de la página de su política de privacidad al pie de página del sitio web puede ser útil.
1.1) Adición de un enlace de política de privacidad al pie de página
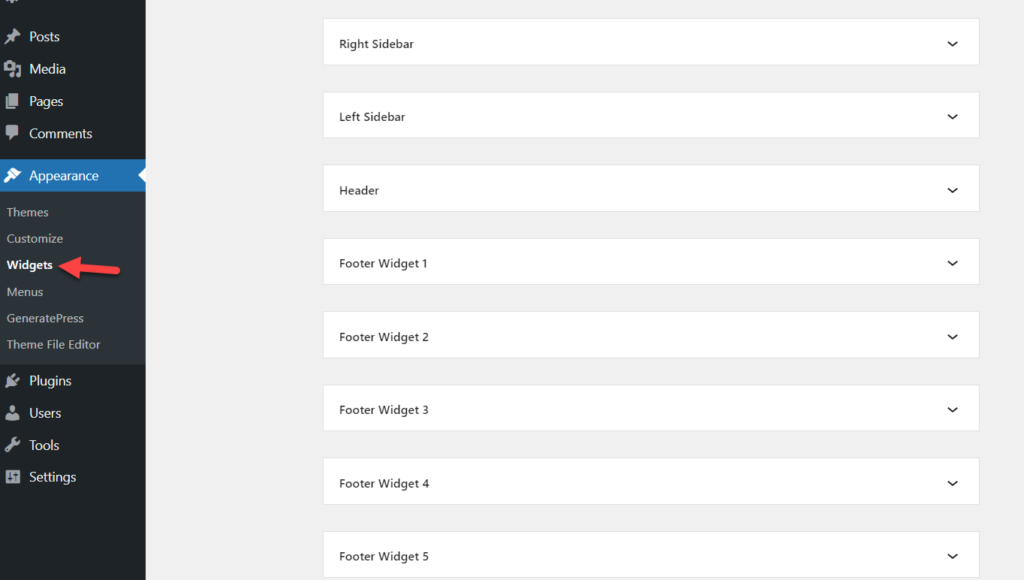
Ve a Apariencia » Widgets .

Allí, verá todas las áreas de widgets disponibles compatibles con su tema de WordPress. En este caso, estamos usando la versión lite de GeneratePress. El tema GeneratePress viene con muchas áreas de widgets para usar.
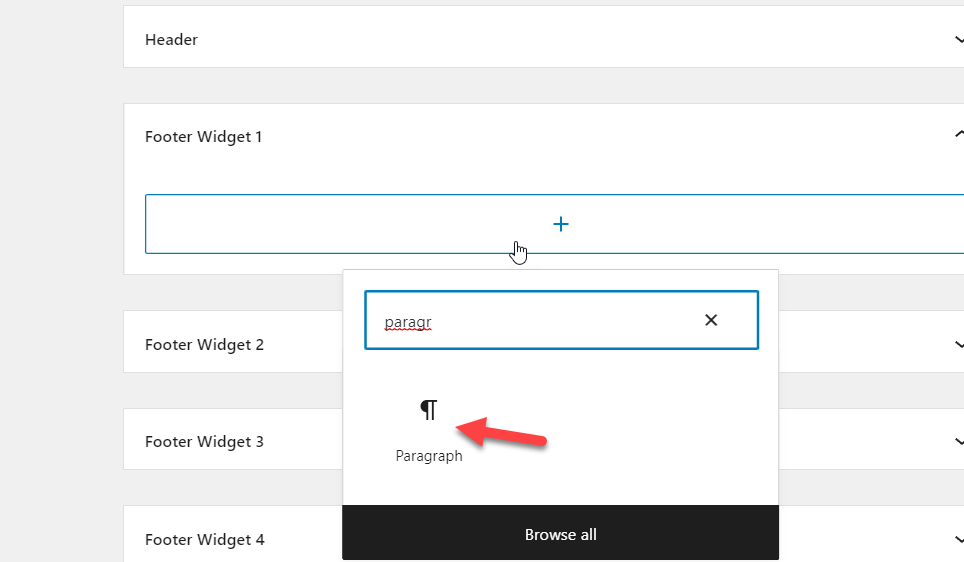
Desde allí, expanda el área del widget de pie de página y agregue un bloque de párrafo.

Una vez que haya agregado el bloque, siéntase libre de insertar los textos y enlaces que desee. Aquí, le mostraremos cómo agregar manualmente el enlace de la política de privacidad al bloque de párrafo.
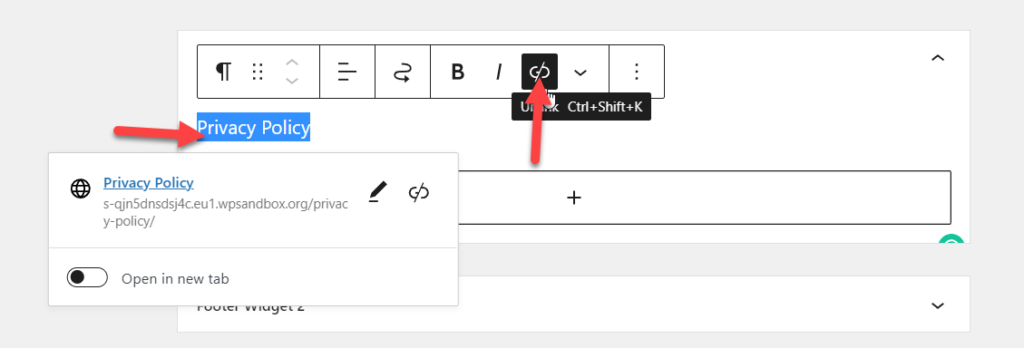
Una vez que haya agregado el bloque, agregue el texto de anclaje. Después de seleccionar el texto de anclaje, puede insertar enlaces.

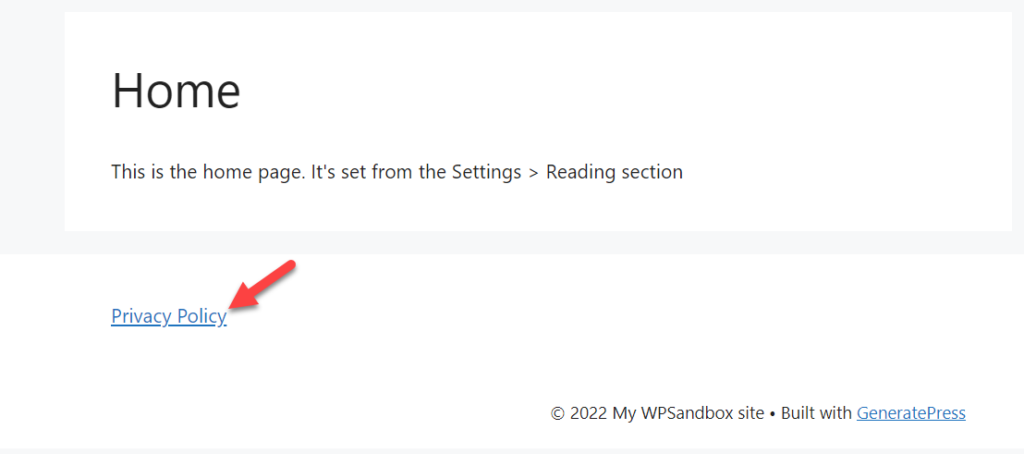
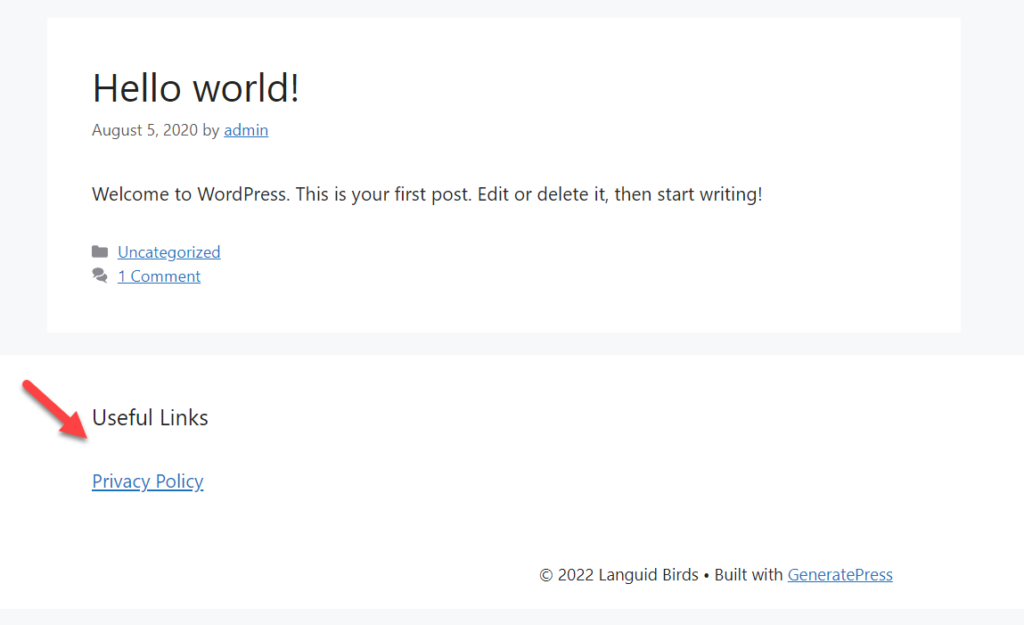
Guarde las actualizaciones y consulte su sitio web desde el front-end. Verá un enlace a la página de política de privacidad en la parte inferior.

Eso es todo.
1.2) Agregar menú de navegación al pie de página
Si necesita agregar el contenido de su menú de navegación al pie de página, siga estos pasos.
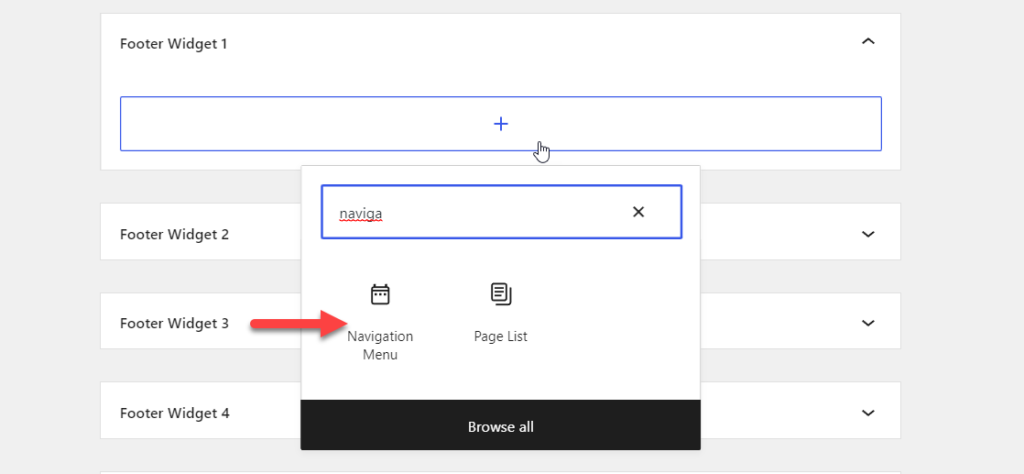
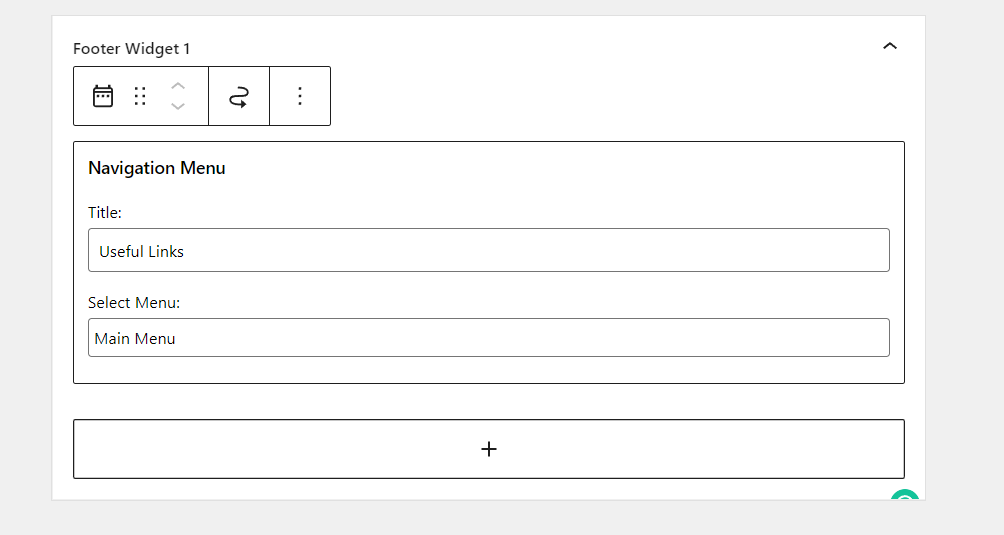
Cuando agrega un bloque al área del widget de pie de página, debe buscar el bloque del menú de navegación .

Debe agregar un título para el bloque y elegir un menú de navegación del menú desplegable.

Después de eso, guarde las opciones y verifique el pie de página de su sitio web desde el frente.

De esta manera, puede agregar la política de privacidad al pie de página de su sitio web. Además de la política de privacidad, puede agregar páginas como acerca de, contacto, publicidad, etc. a través de este método.
¿Cómo generar una política de privacidad gratuita?
Esta sección sería útil si necesita generar una página de política de privacidad personalizada para su tienda WooCommerce.
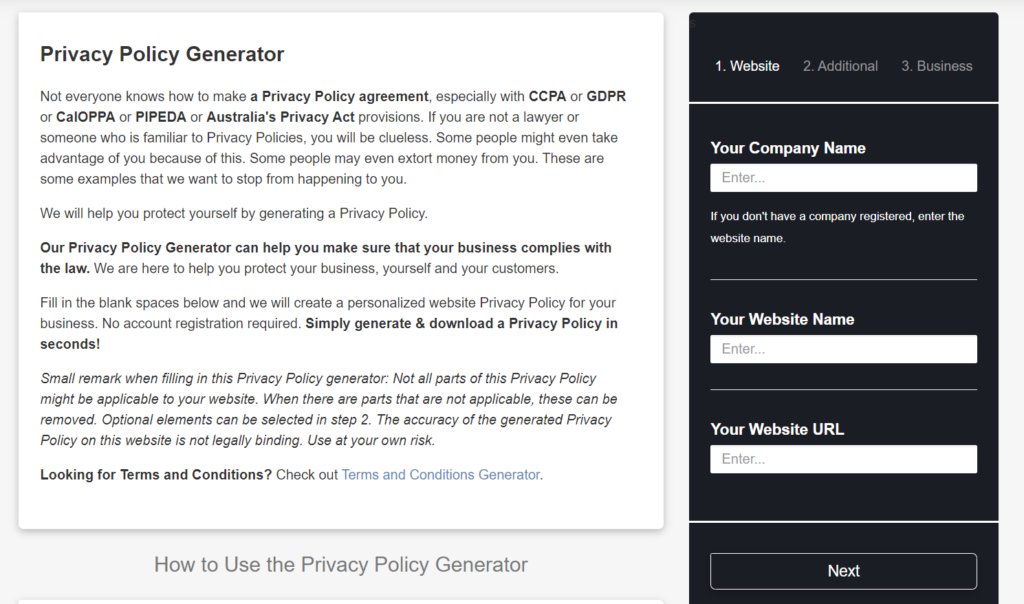
Lo primero que debe hacer es abrir este sitio web.

Verá la sección para generar una política de privacidad en el lado derecho. Necesitas ingresar tu
- Nombre de empresa
- Nombre del Sitio Web
- URL del sitio web
y haga clic en Siguiente.
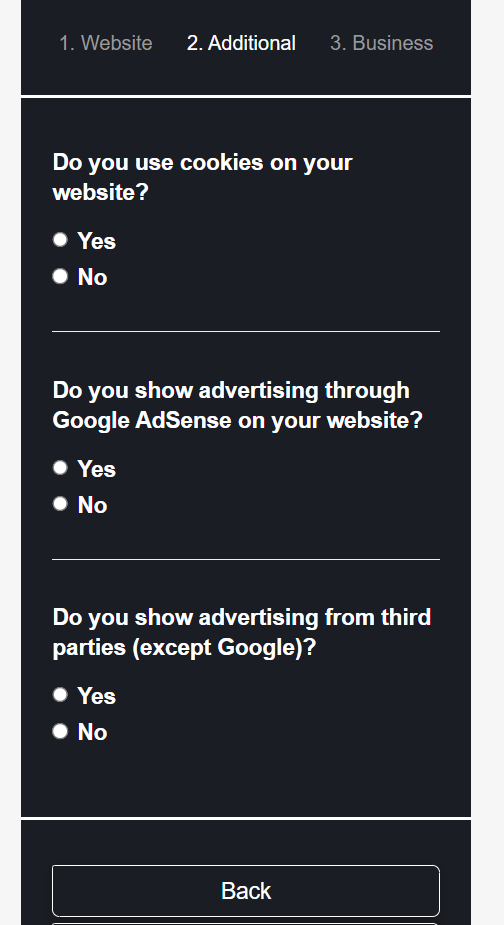
En la página siguiente, debe compartir qué tipo de datos recopilará de los visitantes del sitio web.

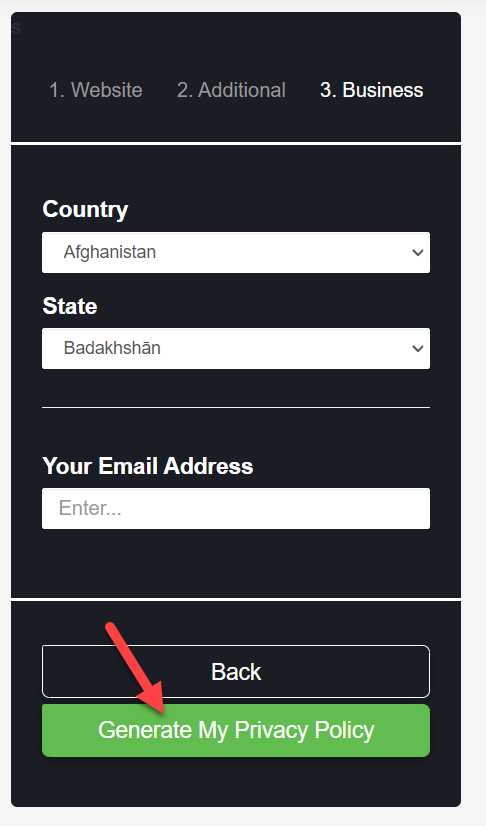
En el paso final, elija el país de operación comercial y genere su política de privacidad.

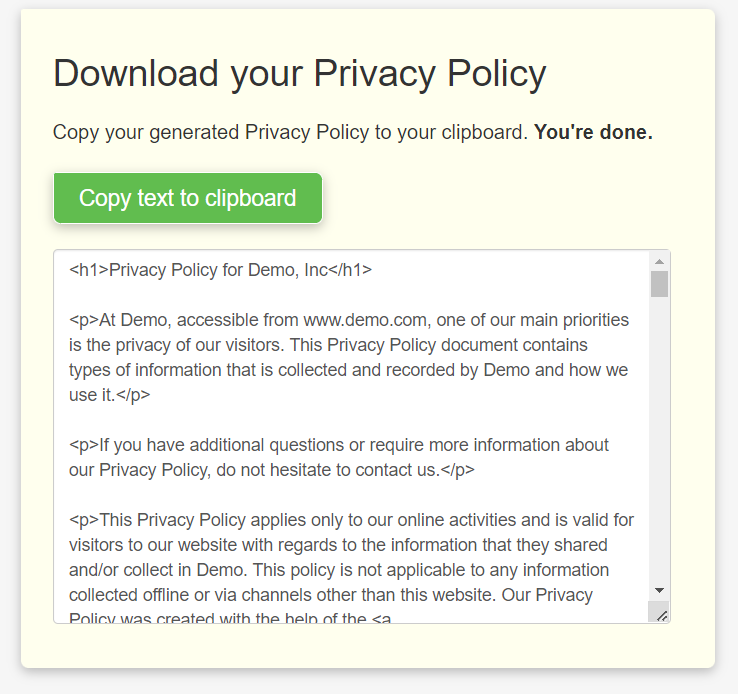
La herramienta tardará unos minutos en crear una política de privacidad. Después de eso, verá la política generada en la página siguiente.

Puede descargar el documento de política de privacidad desde allí o copiarlo y pegarlo en su página de WordPress. Sin embargo, la herramienta mostrará el documento de forma predeterminada como HTML, por lo que es posible que deba cambiar al editor de texto antes de pegarlo en la página de WordPress.
De esta manera, puede generar una política de privacidad gratuita para su instalación de WooCommerce/WordPress.
Conclusión
No importa si tiene una tienda WooCommerce o un blog personal. Para cumplir con las leyes, debe publicar una página de política de privacidad y mencionar cómo trata los datos.
Afortunadamente, con la ayuda de los generadores de políticas de privacidad en línea, puede crear una página de políticas de privacidad en muy poco tiempo. Además, importar los contenidos a una página de WordPress no será un desafío. Para mostrar la página de la política de privacidad, puede usar su encabezado, pie de página o la página de pago. Como puede ver arriba, los métodos son simples y no necesita desarrollar ningún código.
Esperamos que este artículo le haya resultado útil y haya aprendido algo nuevo. Si lo hizo, comparta esta publicación con sus amigos y hágales saber cómo agregar una política de privacidad para WooCommerce. Desde nuestro blog, puede aprender más tutoriales relacionados con WordPress.
Mientras tanto, aquí hay algunos más de nuestros tutoriales que pueden resultarle interesantes:
- Cómo cambiar moneda en WooCommerce
- Agregue la imagen del producto al pago de WooCommerce
- Cómo agregar diseñadores de productos a WooCommerce
