Cómo agregar diseñadores de productos a WooCommerce
Publicado: 2022-03-29¿Quiere dejar que sus clientes diseñen los productos por sí mismos? En caso afirmativo, ha aterrizado en el artículo correcto. Hoy le mostraremos cómo agregar diseñadores de productos a WooCommerce , lo que permite a los clientes hacerlo.
Pero antes de sumergirnos en eso, comprendamos mejor qué son los diseñadores de productos y por qué es posible que desee agregar diseñadores de productos a su tienda WooCommerce. Comencemos con la idea básica de los diseñadores de productos en resumen.
¿Qué son los diseñadores de productos?
Ya sea una camiseta, tazas, bolsos, fundas para teléfonos, cuadernos o cualquier otro artículo, muchas personas quieren que estos productos se personalicen. Es por eso que Print on Demand (POD) es bastante popular en estos días.
Para ayudar a los clientes a lograr sus productos personalizados, muchas empresas en línea utilizan un configurador de productos, también conocido como diseñador de productos. Un diseñador de productos es una herramienta que el cliente puede utilizar para personalizar un producto existente de acuerdo con sus deseos e ideas. Pueden agregar letras, cambiar los colores, elegir o cargar cualquier imagen según su gusto.
La tienda en sí solo proporciona el producto básico que los clientes pueden adaptar según sus deseos. Pero con la ayuda de los diseñadores de productos, los clientes pueden aportar su creatividad al producto.
Esperamos que esto le dé una idea de los diseñadores de productos. Ahora, echemos un vistazo a algunas de las razones por las que puede necesitar agregar diseñadores de productos a WooCommerce.
¿Por qué agregar diseñadores de productos a una tienda WooCommerce?
Arriba, hemos visto que los diseñadores de productos son excelentes herramientas para agregar a nuestra tienda WooCommerce.
Sin lugar a dudas, WooCommerce es una de las plataformas líderes para una tienda en línea completa. Para ofrecer a los clientes una selección más amplia y más opciones, los diseñadores de productos pueden ser una buena adición a su tienda WooCommerce.
Al integrar a los diseñadores de productos en una tienda de WooCommerce, no solo se adaptará a los clientes, sino que también brindará una amplia gama de opciones de diseño que la herramienta trae consigo. Aunque solo está disponible una selección limitada de productos, el cliente tiene innumerables opciones para cambiar el producto según sus deseos e ideas.
Por lo tanto, se recomienda cambiar sus productos básicos por productos personalizables . Para que tu usuario obtenga productos individualizados de la forma más sencilla.
A estas alturas, espero que hayas entendido la importancia de los diseñadores de productos. Ahora pasemos al siguiente paso y agreguemos diseñadores de productos a WooCommerce.
¿Cómo agregar diseñadores de productos a WooCommerce?
La forma más fácil de agregar diseñadores de productos a WooCommerce es mediante el uso de un complemento de diseñador de productos dedicado. Puede encontrar complementos gratuitos y premium en el mercado para integrar un personalizador de productos en cualquier tienda WooCommerce . Y la mejor parte es que no necesita ninguna experiencia en programación para usar dichos complementos.
Entonces, echemos un vistazo a algunos de los mejores complementos de diseño de productos y cómo podemos usarlos para diseñar nuestros productos WooCommerce.
Zakeke Diseñador de productos interactivos para WooCommerce

Zakeke Interactive Product Designer for WooCommerce te permite integrar un personalizador de productos en tu tienda. Ya sea que venda ropa, productos impresos, merchandising, fundas para móviles, regalos promocionales o cualquier otro producto, Zakeke permite a sus clientes personalizar el producto. Los productos se pueden personalizar cambiando o agregando texto, logotipos, imágenes e imágenes prediseñadas.
No solo eso, los productos personalizados se pueden ver en 3D en vivo. Dado que también es un complemento receptivo, sus clientes pueden usar el personalizador de productos desde sus dispositivos móviles .
Características clave
- Acceso a más de 140 millones de imágenes de alta calidad
- Ver un modelo 3D del producto personalizado
- Incluye más de 50 filtros de imágenes y herramientas de edición.
- Ver cambios de vidas
Precio
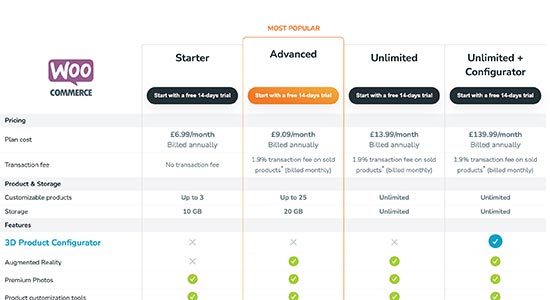
Puede descargar el complemento de forma gratuita, pero tendrá que actualizar a la versión premium para conectar la tienda con Zakeke. El plan inicial comienza en 6,99 USD al mes.
Diseñador de productos de lujo

Fancy Product Designer es uno de los complementos de diseño de productos premium más vendidos en Codecanyon. Puede convertir cualquier producto en productos personalizables para que los usuarios puedan diseñar el producto ellos mismos. En comparación con otros complementos de diseño de productos, este complemento tiene amplias opciones de diseño en la interfaz que permiten al cliente crear el producto deseado de forma rápida y sencilla.
No solo eso, incluso con funciones ya extensas, tiene la opción de agregar complementos adicionales a las funciones. Con el complemento extra, eres más flexible a la hora de calcular el precio final en función de los elementos del producto creado por el usuario.
Características clave
- Múltiples fuentes de medios
- Permite la integración con los principales complementos de múltiples proveedores
- Panel de selección de color
- Los usuarios pueden dibujar sus propios diseños y usarlos.
Precio
Fancy Product Designer es un complemento premium que comienza en 69 USD con 6 meses de soporte y futuras actualizaciones.
Estos son algunos de los complementos con los que puede convertir fácilmente sus productos básicos en productos personalizables en WooCommerce. Ahora, veamos paso a paso cómo hacerlo.
Para este tutorial, usaremos Zakeke Interactive Product Designer para el complemento WooCommerce , ya que es fácil de usar para principiantes. Para usarlo, primero tenemos que instalar y activar el complemento.
Pero antes de comenzar, le recomendamos que configure WooCommerce siguiendo todos los pasos y use temas de WooCommerce compatibles para que no haya problemas al seguir esta guía.
Paso 1. Instale y active Zakeke Interactive Product Designer para WooCommerce
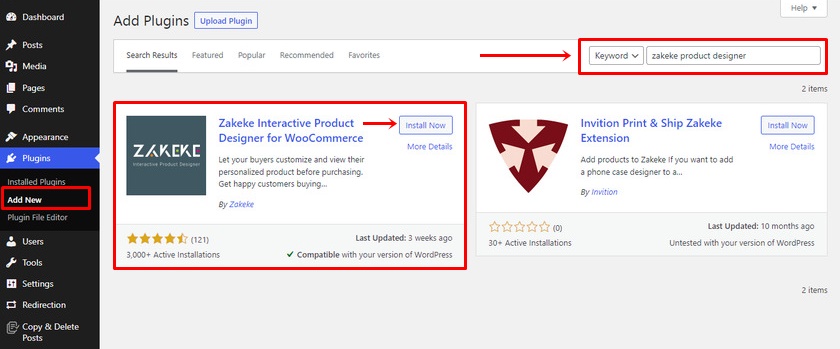
Comencemos e instalemos el complemento. Para hacerlo, vaya a su panel de control de WordPress y vaya a Complemento> Agregar nuevo .
Ahora será redirigido a la página Agregar complementos. Aquí, escriba 'Zakeke Product Designer ' en el cuadro de búsqueda de complementos. Una vez que se muestre el resultado, haga clic en Instalar ahora y, a continuación, haga clic en el botón Activar .

Con esto, ha instalado con éxito la versión gratuita del complemento Zakeke Interactive Product Designer. Sin embargo, para conectar el Zakeke con su tienda WooCommerce, debe comprar un plan que se ajuste a sus necesidades.
Para comprar la versión premium, puede visitar la página oficial del complemento o encontrará un paso durante la configuración del complemento donde puede elegir el plan deseado. Luego, deberá instalar el complemento manualmente en su sitio web de WooCommerce.
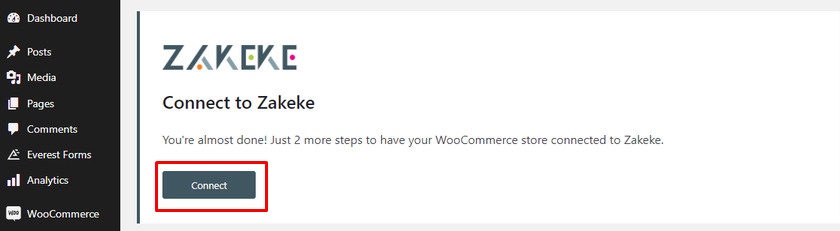
Paso 2. Conecta Zakeke con WooCommerce
Después de instalar y activar el complemento, puede encontrar un diseñador de productos de Zakeke en el lado izquierdo del menú del panel de WordPress. Luego, haga clic en el menú agregado y haga clic en el botón ' Conectar '.

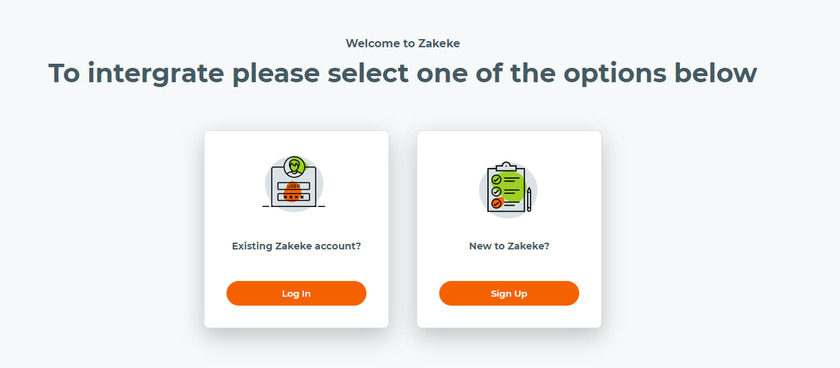
Ahora, se le darán dos opciones para integrar Zakeke en su WooCommerce . Puede iniciar sesión si tiene una cuenta existente con Zakeke o puede registrarse si es un usuario nuevo.

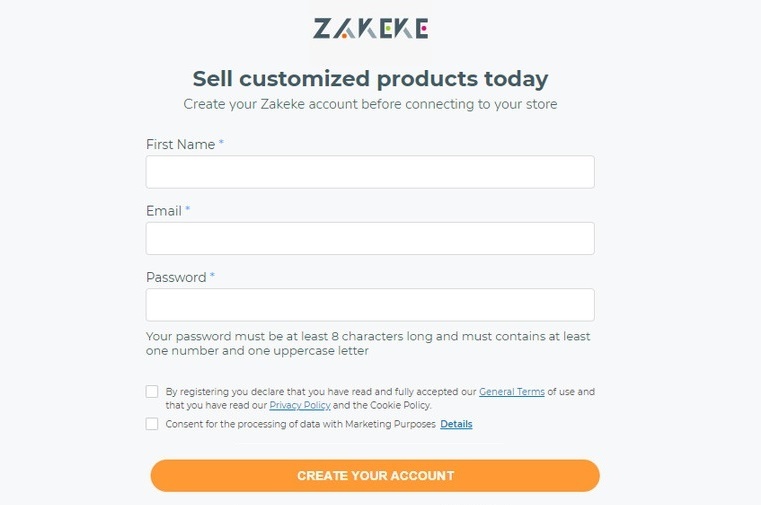
Para registrarse, todo lo que necesita son sus datos personales como nombre, correo electrónico y configurar la contraseña. Después de haber agregado todos los detalles requeridos en el campo, haga clic en el botón ' Crear su cuenta '.

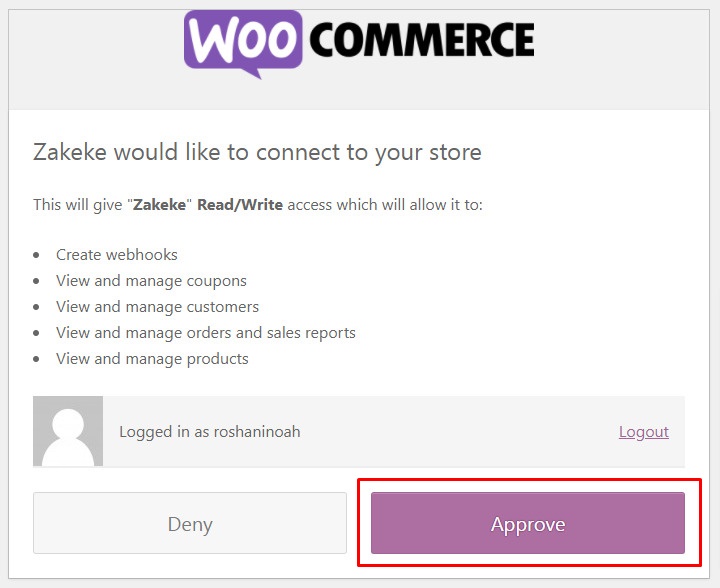
Después de eso, se le pedirá que permita el acceso para crear, ver y administrar varias acciones en su tienda WooCommerce. Haga clic en el botón Aprobar .


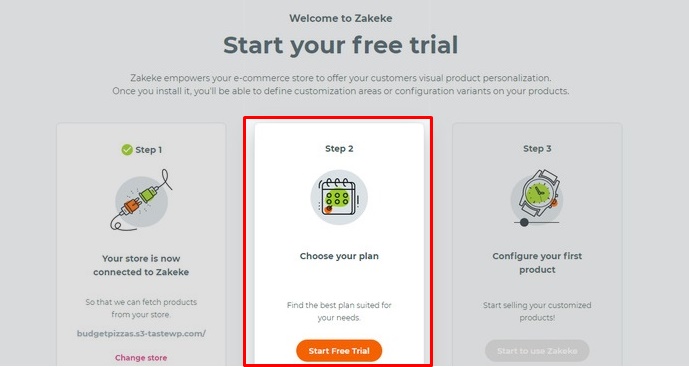
Al hacer clic en eso, será redirigido a una página donde puede elegir un plan de precios o probar el complemento de forma gratuita por hasta 14 días.

Además, recuerde que, además del plan de inicio, si elige cualquier otro plan, se le cobrará una tarifa de transacción adicional del 1,9% en cada producto vendido.

Paso 3. Agregar producto personalizable
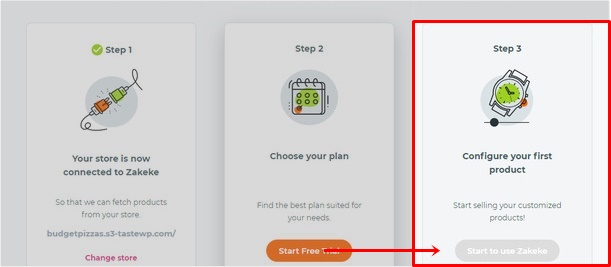
Finalmente, puede crear y configurar el producto. Para eso, haga clic en el botón Comenzar a usar Zakeke .

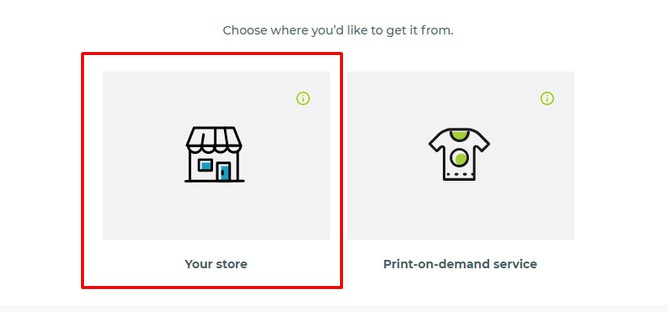
Puede agregar un producto de su tienda o seleccionar la opción de servicio de impresión bajo demanda.
Para este tutorial, agregaremos el producto de nuestra tienda de demostración.

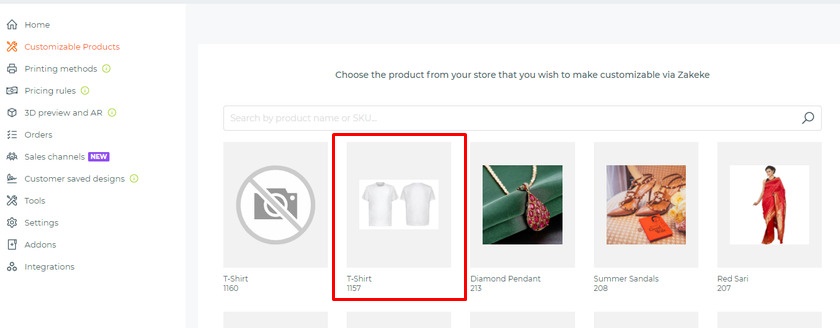
A continuación, puede ver todos los productos de su tienda. Seleccione el producto que desea configurar. Asegúrate de que ya has agregado el producto a tu tienda en línea de antemano.

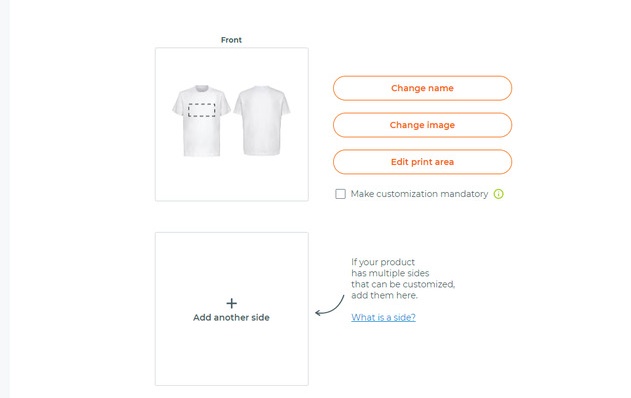
Puede cargar diferentes imágenes del mismo producto desde un ángulo diferente, como la parte trasera, para crear variaciones. Después de cargar las imágenes, haga clic en el botón Establecer área de impresión o Editar área de impresión.

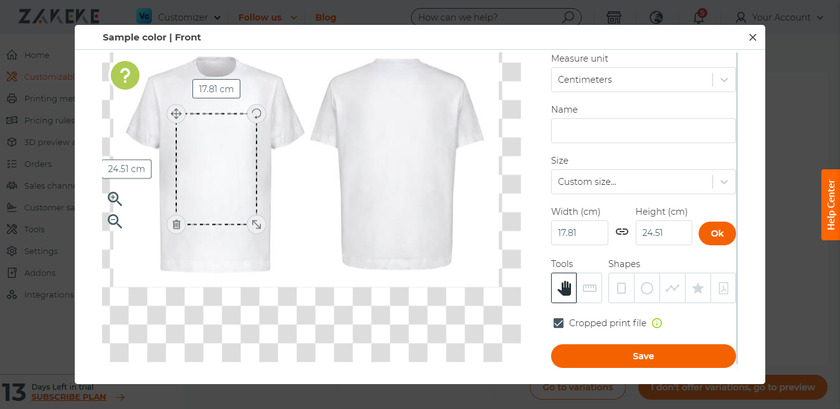
Aquí, puede establecer medidas para el área de diseño con la ayuda de una regla. Para los diseños, puede elegir varias formas como cuadrados y círculos para el área de impresión. Una vez que haya terminado con la medida de impresión, haga clic en el botón Guardar .

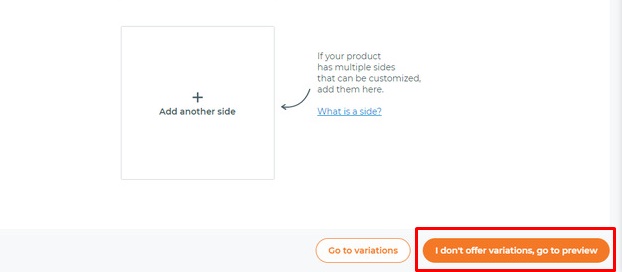
También puede establecer las medidas para la variación de los productos. Aquí omitiremos la parte de variación y haremos clic en el botón ' No ofrezco variaciones, ir a la vista previa '.

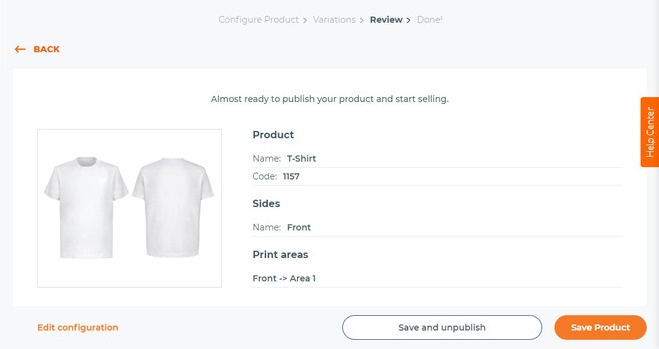
Al hacer clic en el clic, llegará a la página Revisar . Aquí puede obtener una vista previa de su producto con todos sus detalles. Puedes publicar el producto en tu tienda o guardar el producto como borrador.

Paso 4. Configuración de los métodos de impresión
A continuación, puede establecer métodos de impresión eligiendo varias opciones de personalización para la impresión.
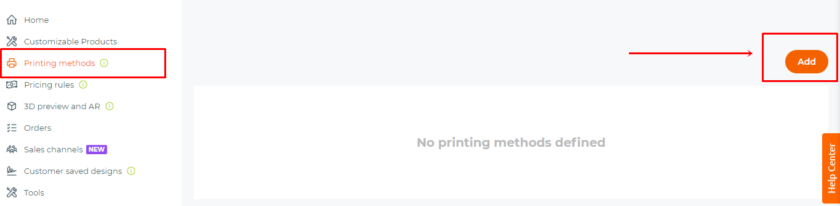
Para configurar los métodos de impresión, vaya a su panel de control de complementos de Zakeke. Seleccione Métodos de impresión de la columna y luego haga clic en el botón Agregar .

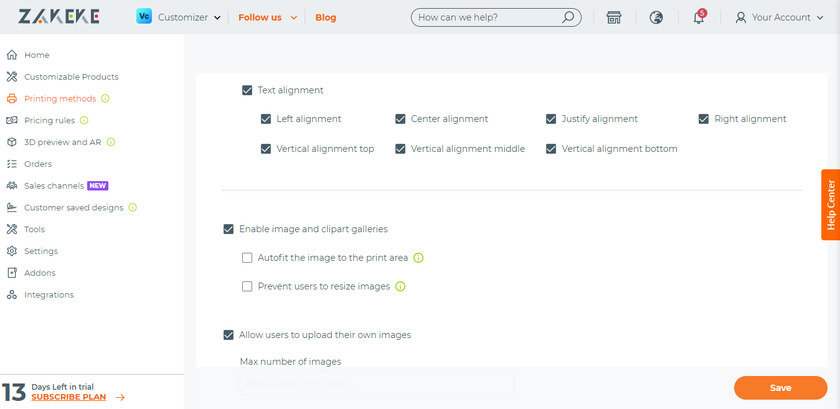
Aquí puede elegir entre formato de archivo, tipos de archivo, seleccionar varias resoluciones, varios efectos de texto, etc.
Al final, puede seleccionar los productos en los que se aplicarán los métodos de impresión. Asegúrese de hacer clic en el botón Guardar .

Paso 5. Usar el diseñador de productos en WooCommerce
Ahora que hemos agregado el producto y configurado el método de impresión, veamos cómo podemos diseñar el producto.
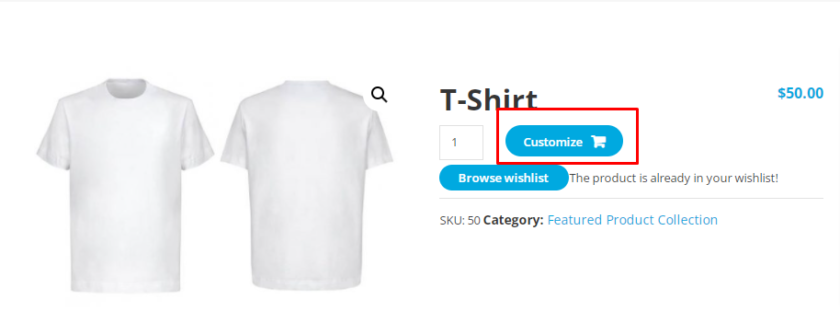
Simplemente seleccione el producto y, según el tema que esté utilizando, podrá ver el botón Personalizar junto al producto.

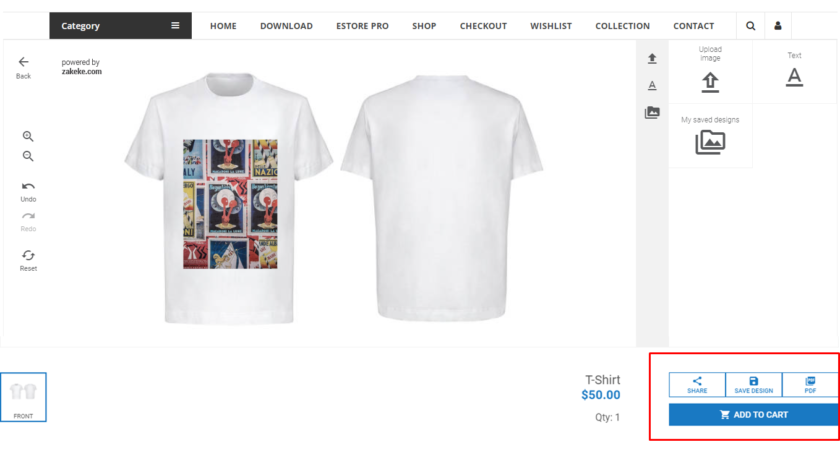
Al hacer clic en el botón Personalizar , accederá a una interfaz de diseñador de productos donde los clientes pueden diseñar el producto con texto, imágenes, fuentes, estilos y colores.
Una vez que se realiza la personalización, pueden compartir el diseño en varias plataformas sociales, guardar el diseño o descargar el diseño en formato PDF o simplemente agregar el producto al carrito.
Después de eso, los clientes pueden obtener una vista previa del producto final y pagar como lo harían con otros productos regulares.

Bonificación: mostrar imágenes de productos en el proceso de pago de WooCommerce
Ya te hemos presentado una de las formas más fáciles de agregar diseñadores de productos a WooCommerce . Después de personalizar el producto, los clientes pueden obtener una vista previa en el carrito y también durante el pago.
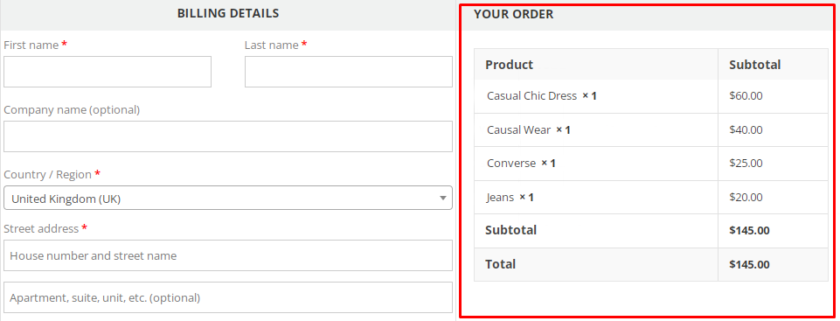
Aunque las imágenes de los productos personalizables se muestran en la caja, no es el caso de los productos normales. Solo los títulos de los productos se muestran en la caja.

Esto puede ser un inconveniente para que los clientes verifiquen si tienen los productos correctos o no solo con el título del producto.
Es por eso que, como beneficio adicional, proporcionaremos esta guía para agregar imágenes de productos al proceso de pago de WooCommerce .
La forma más fácil y rápida de mostrar imágenes de productos en el proceso de pago es mediante el uso de un código de fragmento. Permítanos asegurarle que no necesita ningún conocimiento de codificación para este método.
Pero le recomendamos enfáticamente que cree una copia de seguridad completa de su sitio web y use un tema secundario porque editaremos la parte central del tema. Puede crear un tema secundario con códigos o puede usar cualquiera de los complementos de temas secundarios disponibles.
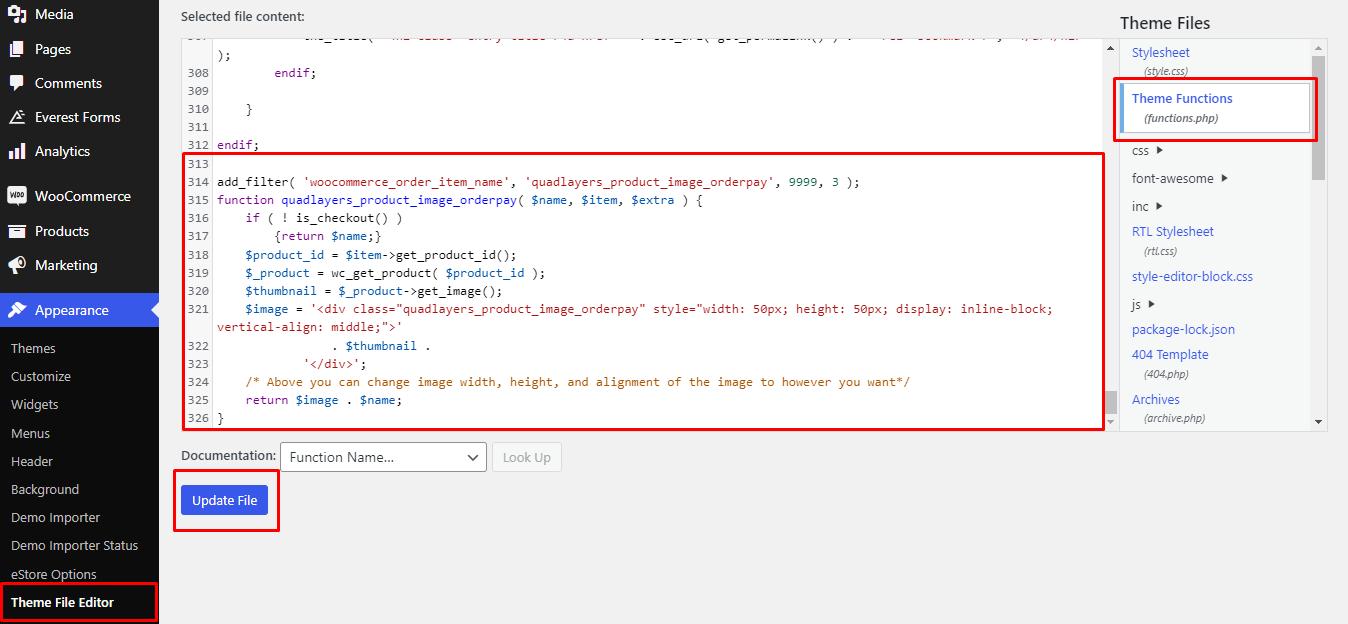
Ahora, avancemos y abramos nuestro archivo functions.php . Para eso, ve a Apperance>Theme Editor>functions.php .

Aquí, puede copiar el siguiente código, agregar y pegar el fragmento al final del archivo functions.php y actualizarlo.
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3);
función quadlayers_product_image_checkout ($nombre, $cart_item, $cart_item_key) {
si (! es_pago()) {
devolver $nombre;
}
$_producto = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$miniatura = $_producto->get_image();
$imagen = '<div class="quadlayers_product_image_checkout">'
. $miniatura .
'</div>';
/* Arriba puedes cambiar el ancho, el alto y la alineación de la imagen como quieras*/
devolver $imagen. $nombre;
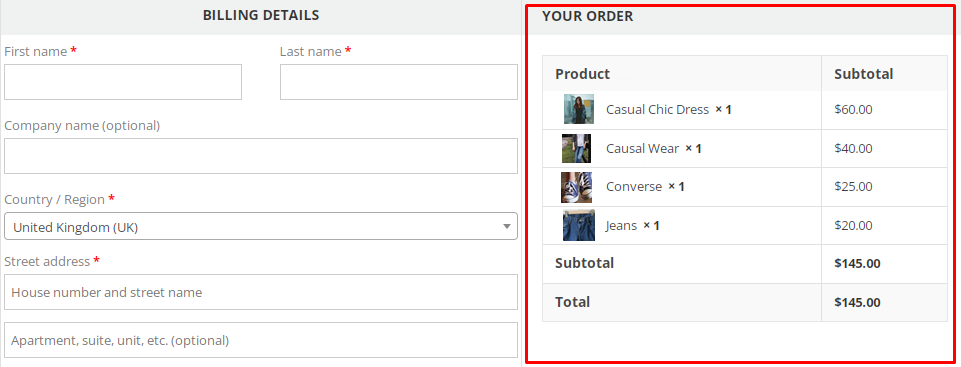
}Y eso es. Después de actualizar el archivo, puede obtener una vista previa de la página de pago.

Este fragmento agrega una imagen de producto a la página de pago en estilo en línea . Del mismo modo, puede mostrar la imagen del producto en varios otros estilos. Si desea aprender cómo hacerlo, consulte esta guía para que su página de pago sea fácil de usar.
Conclusión
Así es como puede agregar diseñadores de productos a su tienda WooCommerce . Pueden ser muy útiles para que sus clientes diseñen los productos por sí mismos.
Para resumir, la forma más fácil de agregar diseñadores de productos es mediante un complemento. Si bien hay varias herramientas y muchos complementos, usar un configurador de productos de Zakeke es una de las mejores opciones.
Además, proporcionamos una breve guía para mostrar imágenes de productos en la caja. Del mismo modo, si desea personalizar su página de pago, tenemos una guía detallada para editar la página de pago de WooCommerce utilizando una variedad de métodos. Incluso puede usar complementos como Checkout Manager para WooCommerce y Direct Checkout para WooCommerce para hacerlo sin usar ningún código.
Entonces, ¿puedes agregar diseñadores de productos a WooCommerce ahora? ¿Seguiste nuestra guía? Cuéntanos tu experiencia en la sección de comentarios.
Mientras tanto, si desea leer más de nuestros blogs de WooCommerce, aquí hay algunos artículos.
- Cómo agregar una imagen a un producto en WooCommerce
- Los mejores complementos de página de próximamente de WordPress (gratuitos y de pago)
- Cómo agregar productos virtuales a WooCommerce
