Cómo agregar una lupa de imagen de producto a WooCommerce
Publicado: 2022-04-09¿Desea agregar una lupa de imagen de producto a WooCommerce ? Tenemos la guía perfecta para que permitas a tus clientes hacer zoom en las imágenes de los productos en tu tienda WooCommerce.
Hay muchas personalizaciones que puede aplicar a las imágenes de productos de su sitio web de comercio electrónico en WordPress. Y gracias a la flexibilidad de WooCommerce, también puede agregarle una lupa de imagen del producto.
Pero antes de sumergirnos en eso, veamos por qué es posible que necesite agregar una lupa de imagen de producto de WooCommerce en primer lugar.
¿Por qué agregar la lupa de imagen de producto de WooCommerce?
Las imágenes de los productos son uno de los factores que más valoran los clientes antes de realizar una compra en una tienda online. También es uno de los primeros elementos que los clientes miran cuando buscan un producto que quieren comprar en su sitio web. Por lo tanto, es tu responsabilidad asegurarte de que le saquen el máximo partido a la imagen del producto para animarles a realizar la compra.
Y para ayudarlo con eso, agregar una lupa de imagen de producto a su tienda WooCommerce puede ser una gran solución. Con la lupa de imagen, los clientes pueden ver los detalles visuales ampliados adecuados del producto antes de realizar la compra. Esto puede ser muy conveniente para ellos, ya que también pueden ver si todas las funciones necesarias están incluidas en el producto o no a través de la propia imagen del producto.
De esta manera, también puede mejorar la experiencia del cliente en su tienda WooCommerce, ya que es más fácil para los clientes ver más detalles sobre el producto. A cambio, es más probable que los clientes regresen a su tienda por más productos, ya que puede proporcionar mejores opciones de detalles de productos que su competencia.
¿Cómo agregar una lupa de imagen de producto a WooCommerce?
La forma más fácil de agregar una lupa de imagen de producto a su sitio web de WooCommerce es usando un complemento . Los complementos de WordPress en general aumentan la funcionalidad de su sitio web y lo ayudan a agregarle más funciones. Es lo mismo para tu tienda WooCommerce también.
Si bien hay muchos complementos que puede usar para agregar una lupa para las imágenes de sus productos, usaremos YITH WooCommerce Product Gallery y Zoom para este tutorial. Es un complemento muy simple y fácil de usar con suficientes funciones en la versión gratuita para agregar una lupa de imagen de producto a su sitio web de WooCommerce.

Pero antes de comenzar, asegúrese de haber configurado correctamente WooCommerce y haber utilizado uno de los temas compatibles con WooCommerce. Esto asegurará que no tenga más conflictos de temas o complementos en el proceso. Ahora, como cualquier otro complemento, debe instalarlos y activarlos para comenzar a usarlos.
1. Instalar y activar el complemento
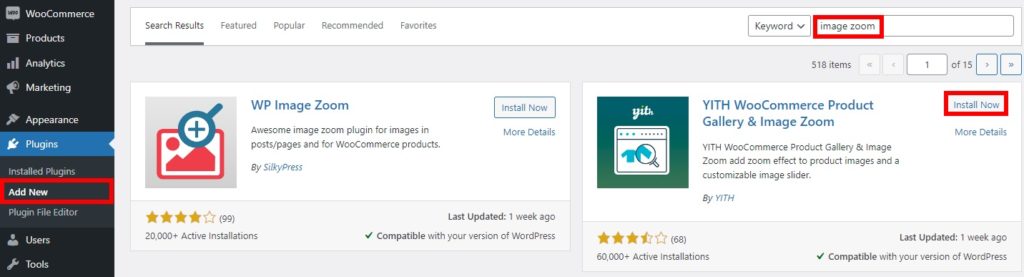
Para instalar el complemento, vaya a Complementos> Agregar nuevo desde su panel de WordPress y busque el complemento. Después de encontrarlo, haga clic en Instalar ahora .

Luego, active el complemento tan pronto como se complete la instalación.
Si desea utilizar la versión premium del complemento, deberá cargarlo e instalarlo manualmente. Es el mismo caso si desea utilizar un complemento que no está disponible en el repositorio oficial de complementos de WordPress. Puede consultar nuestra guía sobre cómo instalar un complemento de WordPress manualmente para obtener más información al respecto.
2. Configure los ajustes del complemento para la lupa de la imagen del producto
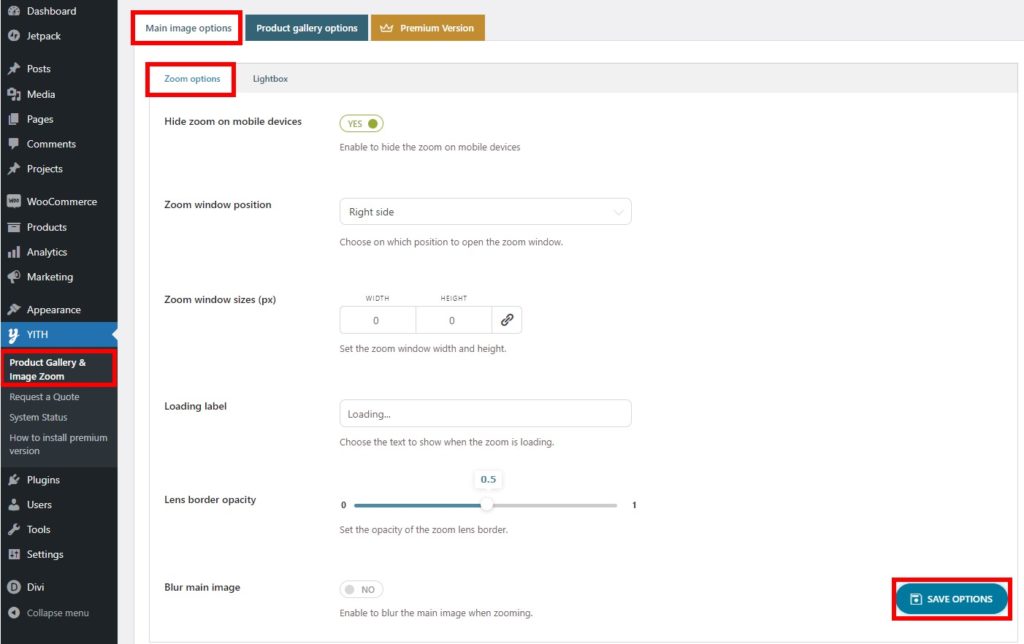
Puede acceder a la configuración del complemento desde YITH > Galería de productos y Zoom de imagen . Aquí podrá ver dos opciones principales. Incluyen opciones de imagen principal y opciones de galería de productos.

Dado que vamos a agregar una lupa de imagen de producto a su tienda WooCommerce, solo veremos las opciones de Imagen principal.
Pero debajo de las opciones de imagen principal, también obtiene las opciones Zoom y Lightbox.
2.1. Opciones de zoom
Las opciones de zoom para las imágenes del producto se aplican automáticamente tan pronto como active el complemento. Sin embargo, puede tener algunas opciones adicionales para ello en esta sección de complementos.

En primer lugar, puedes elegir ocultar o mostrar el zoom de las imágenes en dispositivos móviles. Del mismo modo, también puede seleccionar la posición en la que desea mostrar el zoom de la imagen cuando se abre. La posición de la ventana de zoom se puede configurar en el lado derecho de la pantalla o desde el interior.
Además, también puede editar los tamaños de la ventana de zoom, las etiquetas de carga y la opacidad del borde de la lente para las imágenes ampliadas. Si lo desea, puede incluso desenfocar la imagen principal cuando la amplía.
Una vez que haya realizado todos los cambios a su gusto, simplemente guarde las opciones .
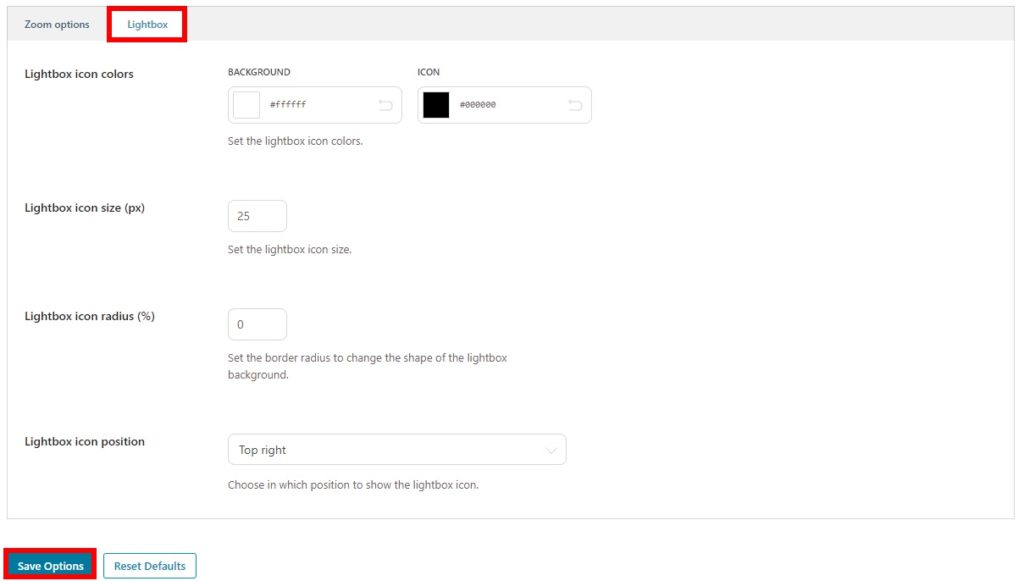
2.2. Caja ligera
Después de configurar las opciones de zoom, también puede ajustar las opciones de Lightbox . Solo incluyen las opciones visuales básicas para la caja de luz de la imagen.

Aquí puede ajustar los colores del icono y el fondo de la caja de luz. Asimismo, también puede modificar el tamaño del icono de la caja de luz y el radio del icono.
Y, por último, también puede elegir dónde mostrar el icono de la caja de luz. Tiene 4 posiciones que van desde arriba a la izquierda, arriba a la derecha, abajo a la izquierda y abajo a la derecha. Una vez más, no olvides guardar tu configuración .
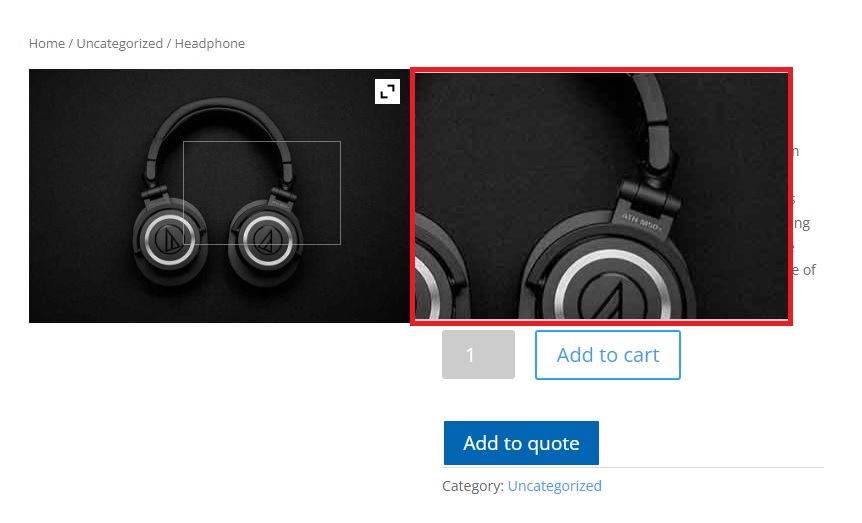
Una vez que haya terminado con todas las opciones, puede obtener una vista previa de la página del producto de su sitio web. Cuando pase el cursor sobre la imagen del producto, la lupa mostrará los detalles ampliados de la imagen. Como puede ver, la lupa de la imagen de nuestro producto se encuentra en el lado derecho de la imagen.

También puede personalizar la galería de productos con este complemento como se mencionó anteriormente. Si lo desea, también puede consultar nuestra guía. Hemos utilizado un complemento diferente en nuestra guía, pero el proceso debería ser bastante similar.
Conclusión
Esta es nuestra guía sobre cómo agregar una lupa de imagen de producto a WooCommerce . Pueden ser muy útiles para que sus clientes vean las secciones detalladas ampliadas de las imágenes del producto.
Puede agregarlo fácilmente a su sitio web usando un complemento. Todo lo que tiene que hacer es instalar y activar el complemento y luego ajustar algunas opciones proporcionadas por él de acuerdo con las necesidades de su sitio web. Lo tendrás configurado en poco tiempo.
Entonces, ¿puede configurar un zoom de imagen de producto en su tienda WooCommerce ahora? ¿Alguna vez has probado? Por favor, háganos saber en los comentarios.
Mientras tanto, siéntase libre de echar un vistazo a algunas de nuestras guías para mejorar la experiencia del cliente de su sitio web a través de productos e imágenes de productos:
- Cómo agregar diseñadores de productos a WooCommerce
- Los mejores complementos para personalizar la página de productos de WooCommerce
- Cómo agregar una imagen al producto en WooCommerce
