¿Cómo agregar un botón de compra rápida en WooCommerce? Con y sin complementos
Publicado: 2020-06-01Si tiene un negocio en línea, es posible que esté buscando formas de aumentar las ventas, las conversiones y los ingresos. Puede capturar las direcciones de correo electrónico de los visitantes, habilitar las ventanas emergentes con intención de salida o enviar boletines, pero hay algo mucho más poderoso. ¡En esta publicación, le mostraremos cómo agregar un botón de compra rápida en WooCommerce !
¿Qué es un botón de compra rápida?
Un botón de compra rápida, también conocido como botón comprar ahora, les permite a los compradores comprar los productos que desean más rápido y evitar pasos adicionales en el proceso de pago. Entonces, en lugar de tener que agregar artículos al carrito, ir a la página del carrito y luego a la página de pago, pueden ir de la página del producto a la página de pago con un solo clic. De esta manera, reduce las devoluciones y el abandono de carritos.
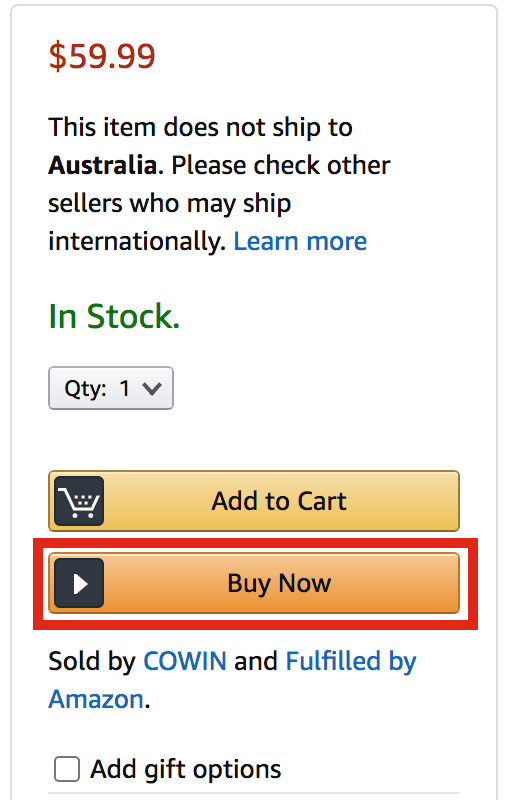
La mayoría de las grandes empresas de comercio electrónico como Amazon tienen un botón de compra rápida en su página de productos que le permite comprar con un solo clic. Entonces, cuando un comprador hace clic en el botón Comprar ahora, se le redirige automáticamente a la página de pago. Como puede imaginar, esta es una excelente manera de aumentar las ventas. 
¿Por qué debería usar un botón de compra rápida de WooCommerce?
Más del 75% de los compradores abandonan las tiendas online con productos en sus carritos. Una de las principales razones es que el proceso de compra es largo y confuso. Cuanto más largo sea el proceso, más posibilidades tendrán los usuarios de dejarlo, por lo que una de las mejores soluciones es agregar un botón de compra rápida a su tienda WooCommerce. Esto no significa que deba deshacerse del botón Agregar al carrito. No todos sus visitantes están listos para comprar en el momento en que visitan su sitio.
Sin embargo, dar a aquellos usuarios que están listos para comprar de inmediato la opción de hacerlo con un solo clic, lo ayudará a aumentar sus conversiones. Además, los botones de compra rápida son una buena idea para los sitios web de suscripción o membresía. Cuando un usuario se registra para una suscripción, todo lo que necesita hacer es redirigirlo a la página de pago en lugar de llevarlo a la página del carrito y luego al pago.
¿Cómo agregar un botón de compra rápida en WooCoommerce?
Hay tres métodos principales para agregar un botón de compra rápida en WooCommerce :
- Enchufar
- Programáticamente (codificación)
- Códigos cortos
Todos estos métodos son 100% aptos para principiantes, por lo que puedes elegir el que mejor se adapte a ti.
1) Complemento
Hay muchos complementos de WordPress disponibles para agregar un botón de compra rápida a su sitio. Sin embargo, recomendamos WooCommerce Direct Checkout de QuadLayers, uno de los mejores y más ligeros complementos para simplificar el proceso de pago.
Direct Checkout para WooCommerce es una herramienta freemium que tiene una versión gratuita y tres planes premium que comienzan en 20 USD (pago único). La versión gratuita tiene más de 70,000 instalaciones activas y tiene muchas funciones excelentes. Pero si quieres funcionalidades más avanzadas, la versión pro es tu mejor opción.
Instalación y activación de complementos
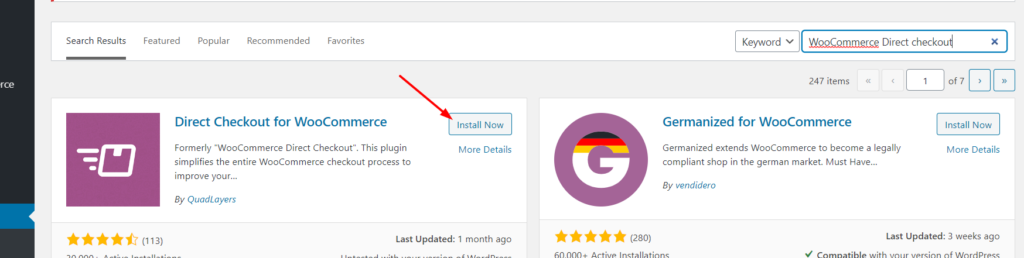
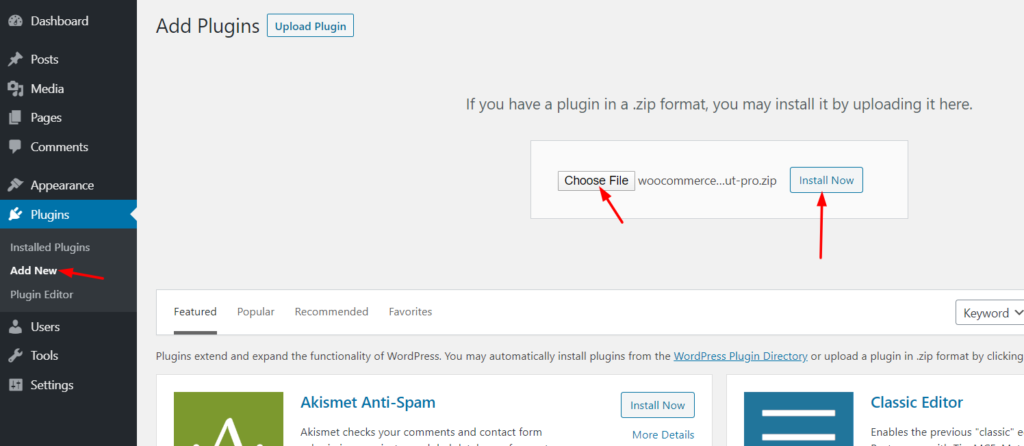
1) Instale el complemento en su sitio. 
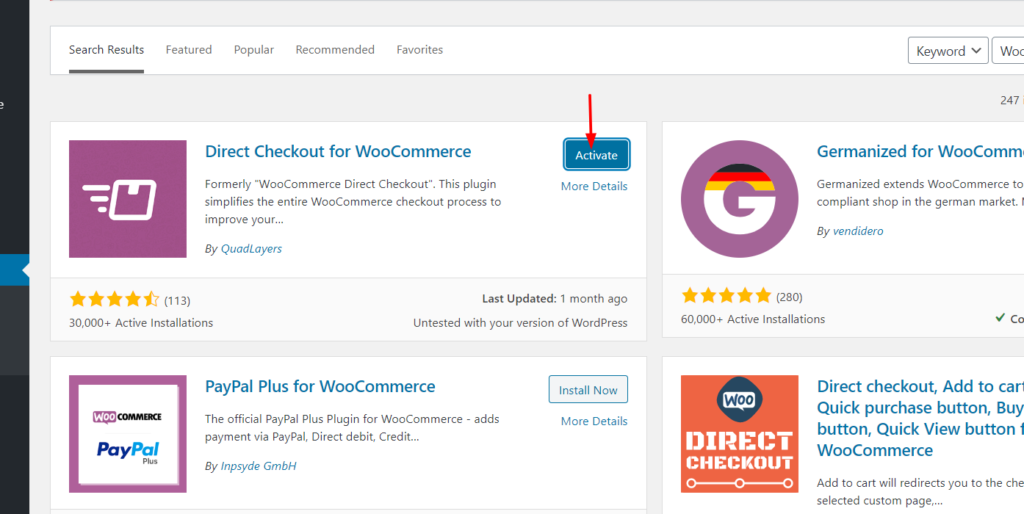
2) Luego, actívalo. 
Si está utilizando algunos de los planes premium, desde la misma página, podrá cargar los archivos del complemento descargado. Luego, haga clic en Instalar ahora .

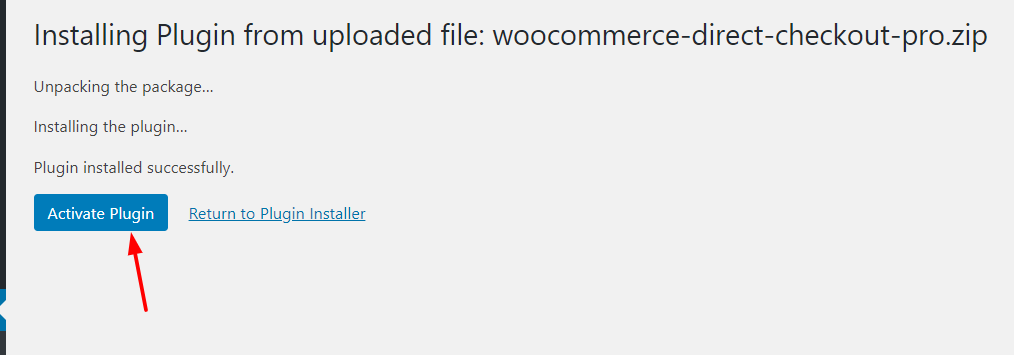
Después de la instalación, active el complemento.
 Ahora que Direct Checkout para WooCommerce está activado, echemos un vistazo a la configuración.
Ahora que Direct Checkout para WooCommerce está activado, echemos un vistazo a la configuración.
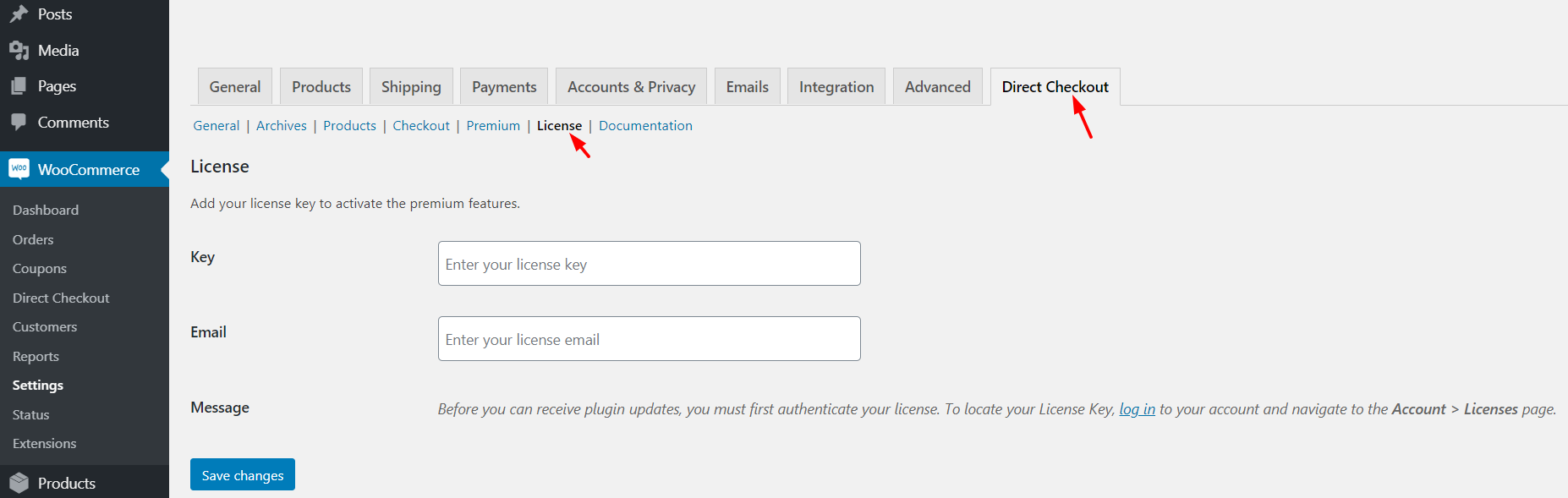
Activar la Licencia
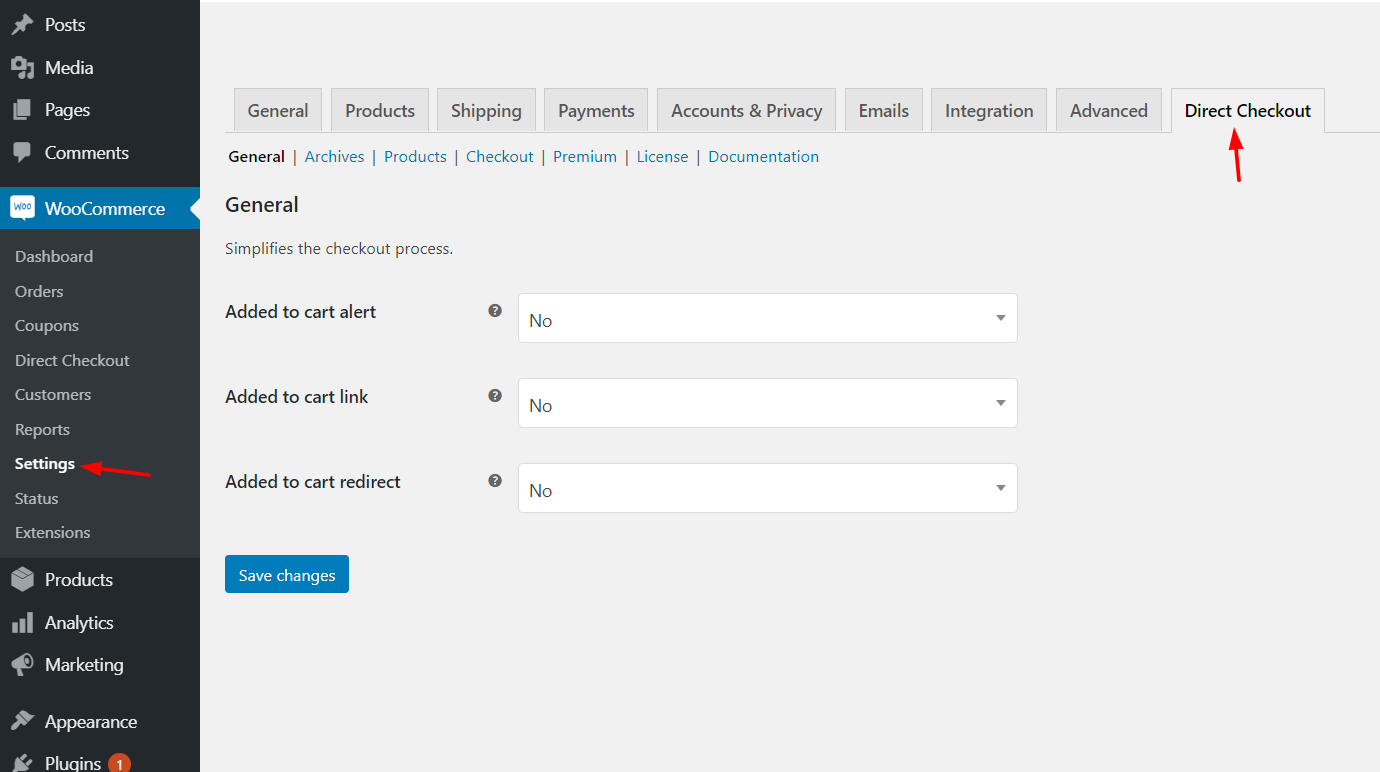
En WooCommerce > Configuración > Pago directo , podrá ver las opciones de configuración para simplificar el proceso de pago.

Lo siguiente que debe hacer es activar la copia premium del complemento con una clave de licencia válida.

La clave de licencia se puede encontrar en su cuenta de QuadLayers. Simplemente copie la clave de licencia y péguela en la configuración de sus complementos con la dirección de correo electrónico asociada. Verificar su clave es importante porque le permitirá obtener actualizaciones automáticas. Cada vez que hay una nueva versión del complemento, puede actualizarlo directamente desde su panel de control de WordPress.
Configuración
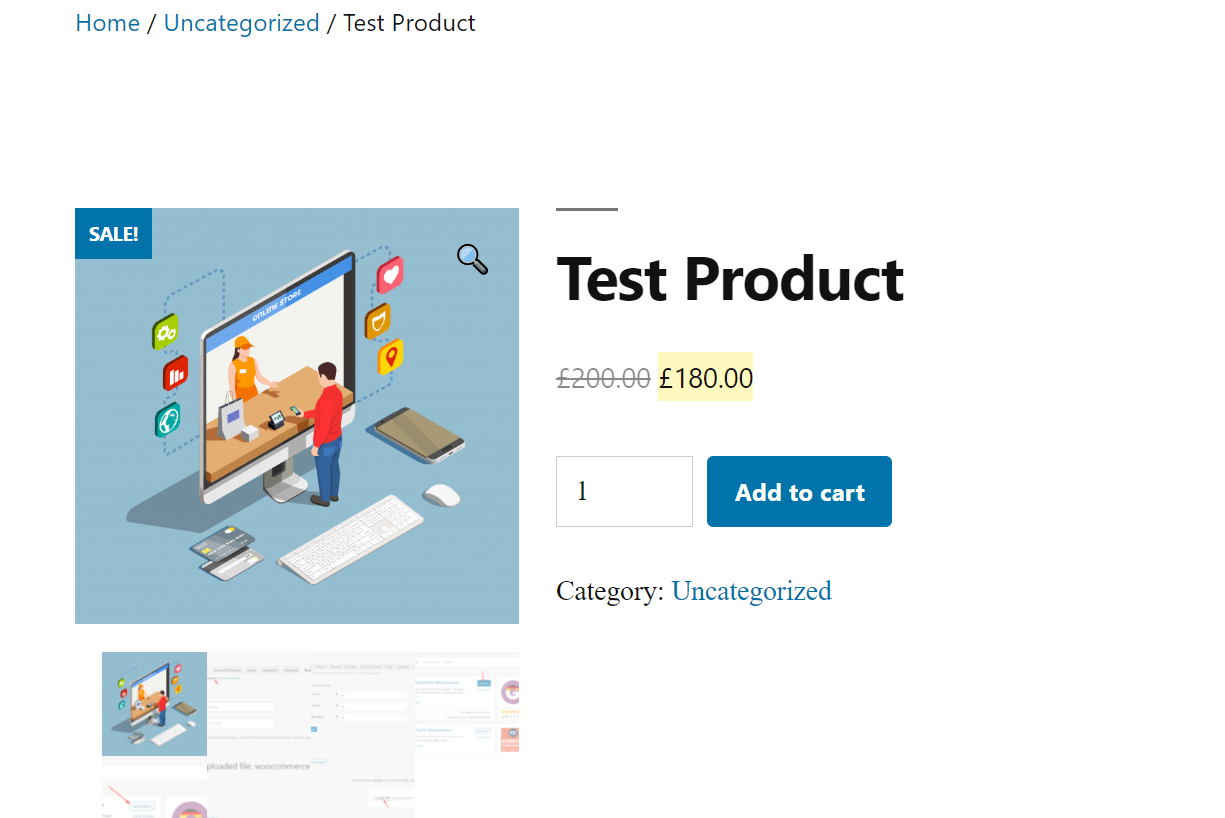
Antes de agregar un botón Comprar ahora a WooCommerce, debe configurar y personalizar sus opciones de pago. En primer lugar, asegúrese de tener algunos productos disponibles en su tienda para que pueda probar la personalización. En nuestro caso, tenemos un producto de prueba y, como puede ver, la página del producto solo tiene un botón Agregar al carrito . 
Cada vez que un visitante haga clic en ese botón, el producto se agregará a sus carritos. El cliente deberá ir a la página del carrito y luego a la página de pago. Entonces, con Direct Checkout, puede dirigir al comprador desde la página del producto a la página de pago saltándose la página del carrito. De esta manera, puedes aumentar las conversiones.
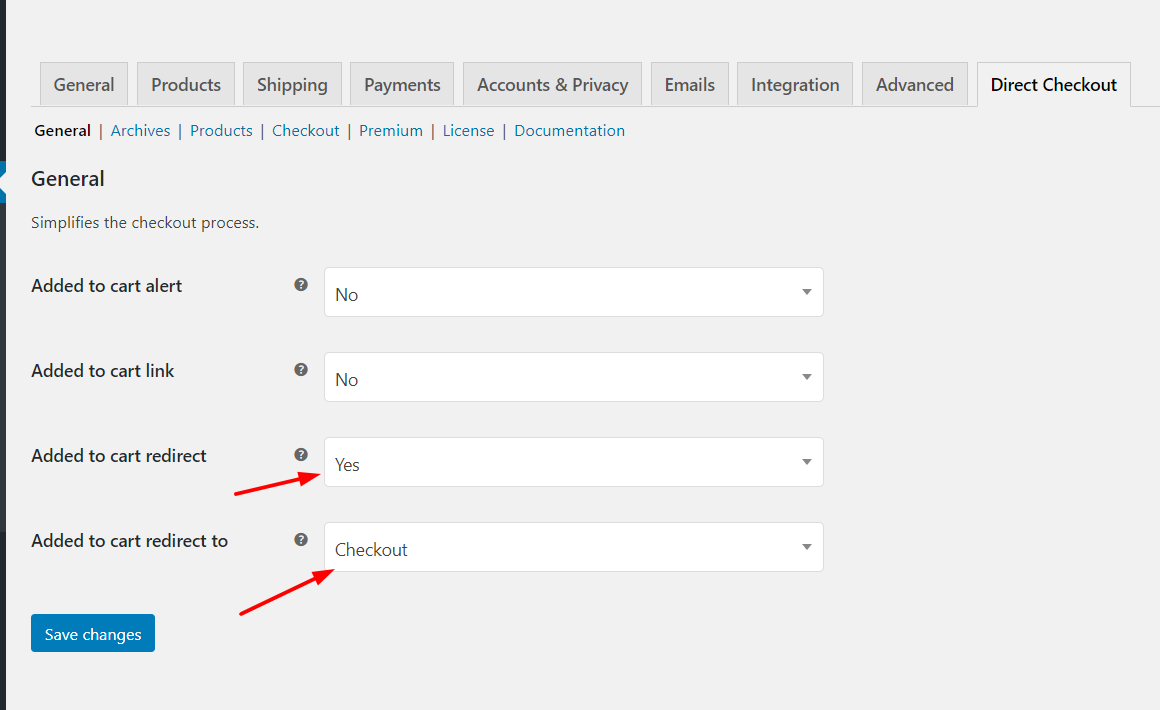
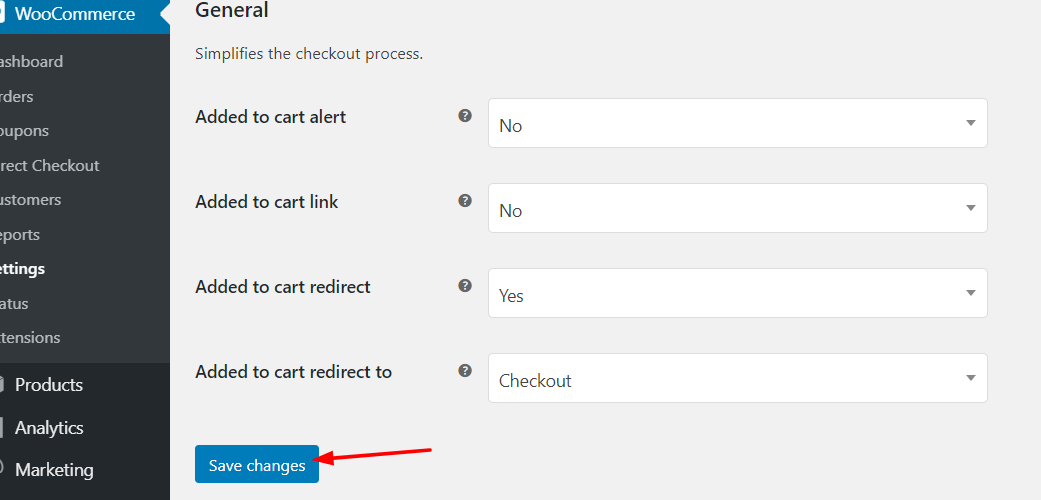
Usar este complemento es muy fácil. En la sección de configuración de Pago directo, verá la opción para deshabilitar la página del carrito. Todo lo que necesita hacer es activar la redirección y agregar la página de pago como destino.

Después de eso, asegúrese de guardar los cambios.

Ahora, usted es bueno para ir. Cuando los compradores hagan clic en el botón de compra, serán redirigidos automáticamente a la página de pago. Desde allí, el cliente podrá agregar información de facturación, direcciones de envío y realizar el pago.
El complemento WooCommerce Direct Checkout también le permite eliminar campos de pago, direcciones de facturación, direcciones de envío y más.
Precios de pago directo de WooCommerce
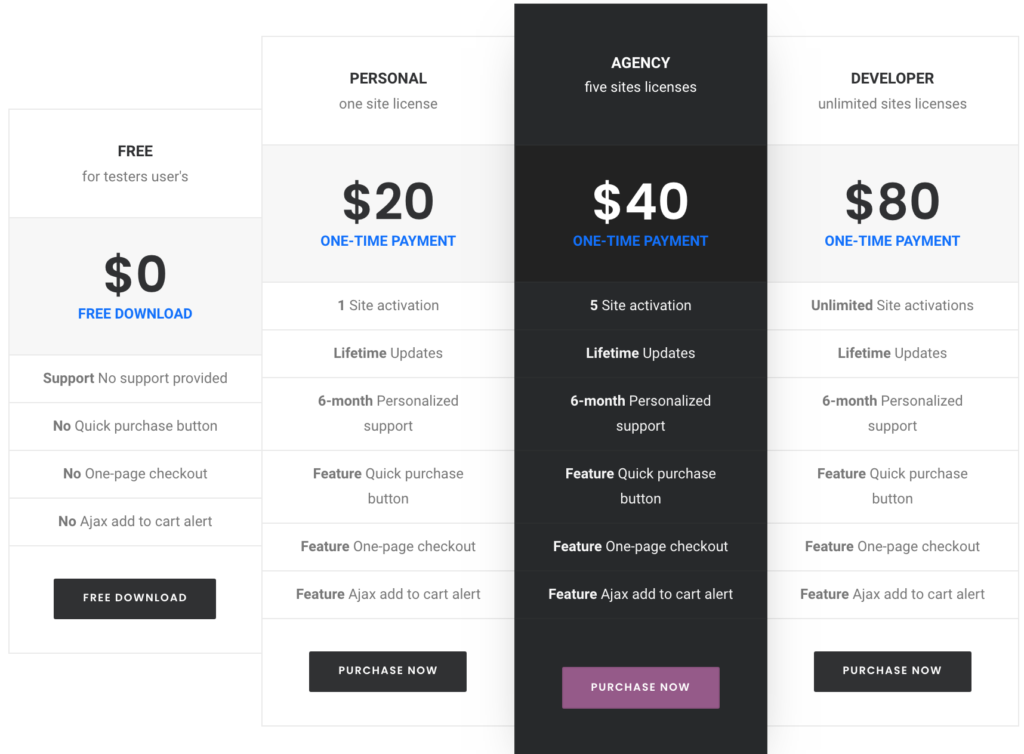
Direct Checkout para WooCommerce tiene una versión gratuita con funciones básicas y tres planes premium. 
- Personal – Pago único de 20 USD – Clave de licencia única
- Agencia – Pago único de 40 USD – 5 Claves de licencia
- Desarrollador – Pago único de 80 USD – Claves de licencia ilimitadas
La versión gratuita es excelente y tiene todo lo que necesitas para empezar. Pero si quieres funciones más avanzadas, te recomendamos que pruebes el plan Personal o de Agencia.
Compruebe el pago directo de WooCommerce
Si desea echar un vistazo a otras herramientas, consulte nuestra lista de los mejores complementos de compra rápida. Si, por otro lado, desea personalizar aún más su página de pago agregando y editando campos de pago, puede echar un vistazo a WooCommerce Checkout Manager.
2) Programáticamente (codificación)
Si no desea instalar ningún complemento, puede agregar un botón de compra rápida en WooCommerce mediante programación. Este método necesita algunos conocimientos técnicos y paciencia. Sin embargo, si sigues estos pasos, podrás hacerlo incluso si eres un principiante. Le mostraremos cómo crear un botón de agregar al carrito, modificar su URL y cómo insertarlo para productos simples, variables y agrupados.
1- Crea una URL de pago
Primero, debe agregar el enlace al botón Agregar al carrito. Debe reemplazar PRODUCT_ID por el código del producto que desea incluir en el carrito.
https://sudominio.com/carrito/?add-to-cart=PRODUCT_ID
Como queremos que los usuarios salten la página del carrito y los redirijan a la página de pago, tenemos que modificar la URL de la siguiente manera:
https://sudominio.com/checkout/?add-to-cart=PRODUCT_ID
2- Crea un enlace de producto
Después de eso, debe modificar la URL según el tipo de producto: único, variable y agrupado. A) Producto individual La URL para productos individuales es:
https://sudominio.com/checkout/?add-to-cart=PRODUCT_ID
Tienes que reemplazar PRODUCT_ID con tu ID de producto. Por ejemplo, para un solo producto con ID = 10, el enlace será:
https://tudominio.com/checkout/?add-to-cart=10
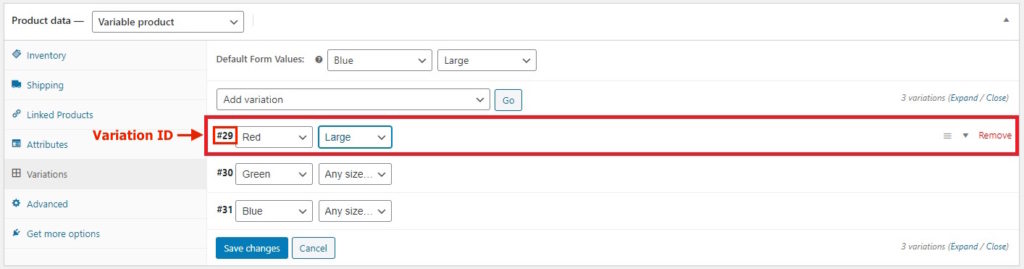
 B) Producto variable Para productos variables, debe obtener el ID de variación de Productos > Variaciones y use esa ID de variación en la URL de la siguiente manera:
B) Producto variable Para productos variables, debe obtener el ID de variación de Productos > Variaciones y use esa ID de variación en la URL de la siguiente manera:
https://tudominio.com/checkout/?add-to-cart=VARIATION_ID
Entonces, si su ID de variación = 29, el enlace será:
https://tudominio.com/checkout/?checkout=29
También puede crear el enlace utilizando el ID del producto y el ID de la variación:
https://sudominio.com/checkout/?checkout=PRODUCT_ID&variation_id=VARIATION_ID
Sin embargo, le recomendamos que use solo el ID de variación porque es más simple.

NOTA : Esto solo funcionará para las variaciones que tengan todos los atributos generados. Para las otras variaciones, debe agregar la definición del atributo que falta en el enlace. Por ejemplo, supongamos que desea crear la URL para el ID de variación = 30. El color del atributo está definido (verde), pero no el tamaño. Entonces, si queremos agregar el tamaño = mediano, la URL será:
https://tudominio.com/checkout/?checkout=30&pa_size=medium
C) Producto agrupado Para los productos agrupados, en lugar de agregar el ID de variación, debe agregar el ID de producto agrupado junto con el ID de producto de los subproductos y las cantidades para cada uno de ellos.
https://sudominio.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
Por ejemplo, aquí incluiremos el ID de producto agrupado = 1900 y el ID de subproducto = 10 y 15.
https://tudominio.com/checkout/?add-to-cart=1900&quantity[10]=1&quantity[15]=1
3- Definir la cantidad
Además, también puede definir la cantidad de productos que desea incluir. Para eso, tienes que usar el parámetro cantidad . Si no especifica el número de productos, por defecto será 1.
Así que ahora, echemos un vistazo a cómo incluir la cantidad del parámetro en productos únicos, variables y agrupados.
A) Producto único Agrega el parámetro cantidad después de product_id :
https://tudominio.com/checkout/?add-to-cart=PRODUCT_ID&quantity=1
Entonces, si desea agregar el ID del producto = 10 x2, el enlace será:
https://tudominio.com/checkout/?add-to-cart=10&quantity=2
B) Producto variable Para productos variables, la lógica es la misma:
https://tudominio.com/checkout/?add-to-cart=VARIATION_ID&quantity=1
Para el ID de variación = 29 y la cantidad = 3, el enlace será:
https://tudominio.com/checkout/?add-to-cart=29&quantity=3
C) Productos agrupados Finalmente, para productos agrupados, la URL estándar es:
https://sudominio.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
Entonces, para el ID de producto agrupado = 1900, el enlace con el ID de producto = 10 x3 y el ID de producto = 15 x2 será:
https://tudominio.com/checkout/?add-to-cart=1900&quantity[10]=3&quantity[15]=2
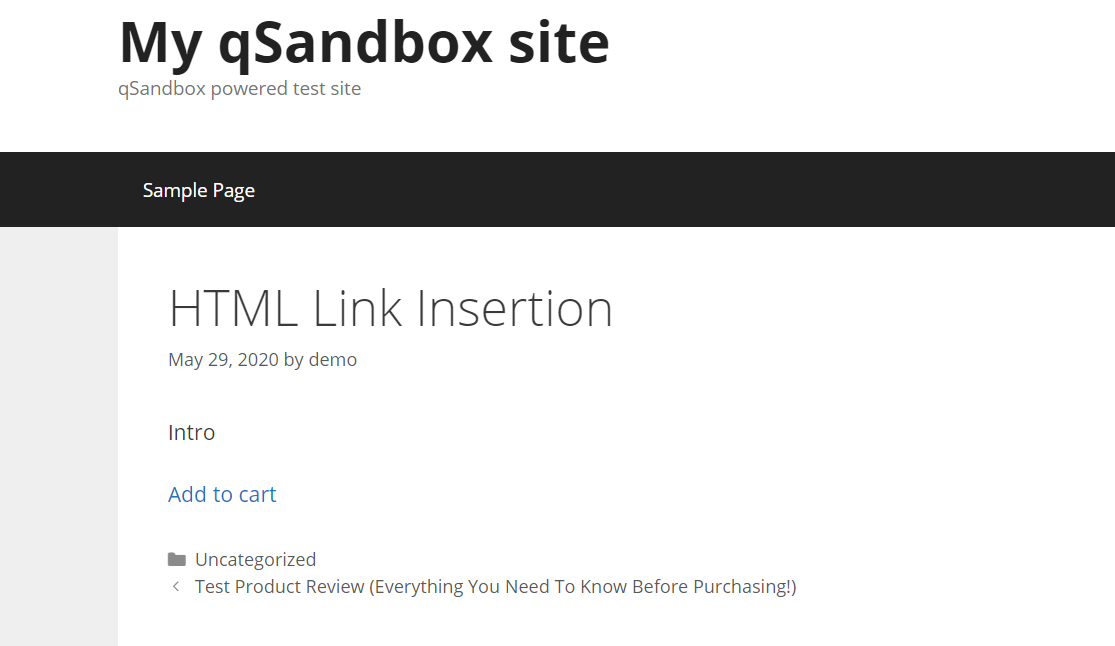
Una vez que termine de personalizar la URL, si revisa la página desde la interfaz, podrá ver una URL Agregar al carrito que redirigirá a los usuarios directamente a la página de pago.  Esto funciona funcionalmente pero no se ve muy bien. Ahora necesita transformar ese enlace en un bonito botón, agregando algo de estilo con un poco de CSS.
Esto funciona funcionalmente pero no se ve muy bien. Ahora necesita transformar ese enlace en un bonito botón, agregando algo de estilo con un poco de CSS.
4- Definir estilo de botón
Después de modificar todas las URL, debe crear el botón comprar ahora. Como dirigiremos a los clientes directamente a la caja, llamaremos al botón Comprar ahora en lugar de Agregar al carrito .
En WooCommerce, hay dos estilos de botones:
1. Estilo de botón predeterminado
<a class="button" href="#">Comprar ahora</a>
2. Estilo de botón alternativo
<a class="button alt" href="#">Comprar ahora</a>
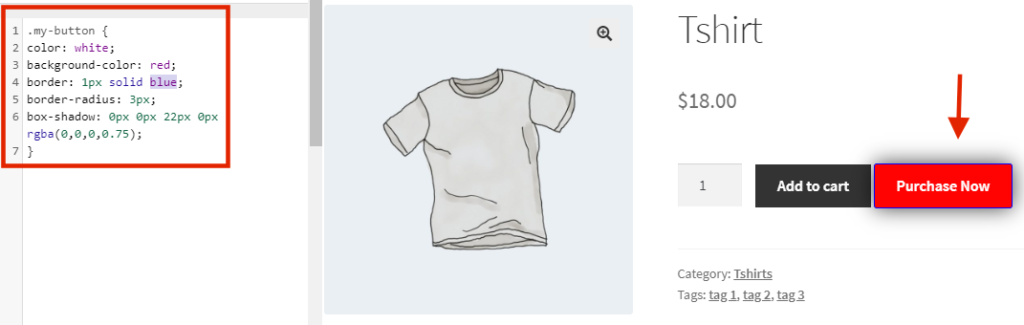
Además, puede crear su estilo de botón personalizado:
<a class="button my-button" href="#">Comprar ahora</a>
El siguiente código mostrará un botón rojo con letras blancas y un borde azul delgado.
.mi-boton {
color blanco;
color de fondo: rojo;
borde: 1px azul sólido;
borde-radio: 3px;
sombra de caja: 0px 0px 22px 0px rgba(0,0,0,0.75);
}
Simplemente copie y pegue el código en el panel de WordPress > Apariencia > Personalizar > CSS personalizado. 
Luego, personalícelo para darle la apariencia de su sitio cambiando los colores, los bordes, el tamaño, etc. Si desea personalizar su tienda con un poco de codificación, le recomendamos que consulte algunas de las siguientes guías:
- Cómo personalizar el botón Agregar al carrito
- Cómo editar la página de la tienda
- Personaliza la página de pago paso a paso
3) Códigos cortos
El último método que veremos para agregar un botón de comprar ahora es con códigos cortos. Aunque no hay un código abreviado para un botón de compra rápida en WooCommerce, existen soluciones para hacer algo similar. Este método es útil si, por ejemplo, desea promocionar uno de sus productos en una publicación de blog, puede agregar un artículo de opción de compra rápida sin tener que vincularlo al producto.
WooCommerce viene con muchos códigos cortos que puede usar en cualquier parte de su sitio. Lo mejor de usar códigos abreviados es que no necesita modificar los archivos principales ni nada. Simplemente copia y pega el shortcode donde quieras que se muestre y listo.
Añadir al carrito
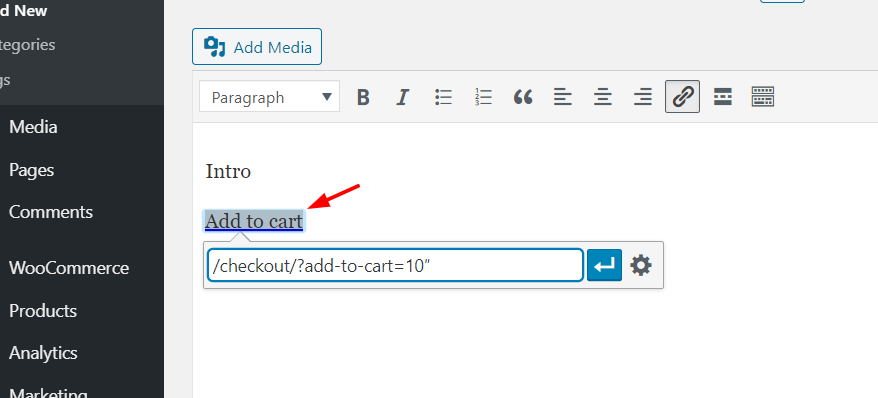
Como no hay un código abreviado para un botón de compra rápida, agregaremos un botón Agregar al carrito y luego cambiaremos la URL para redirigir al usuario al pago. Primero, inicie sesión en su sitio de WordPress y vaya al editor de contenido donde desea mostrar el botón Agregar al carrito. Aquí, agregará el botón a una de sus publicaciones de revisión de productos, por ejemplo.
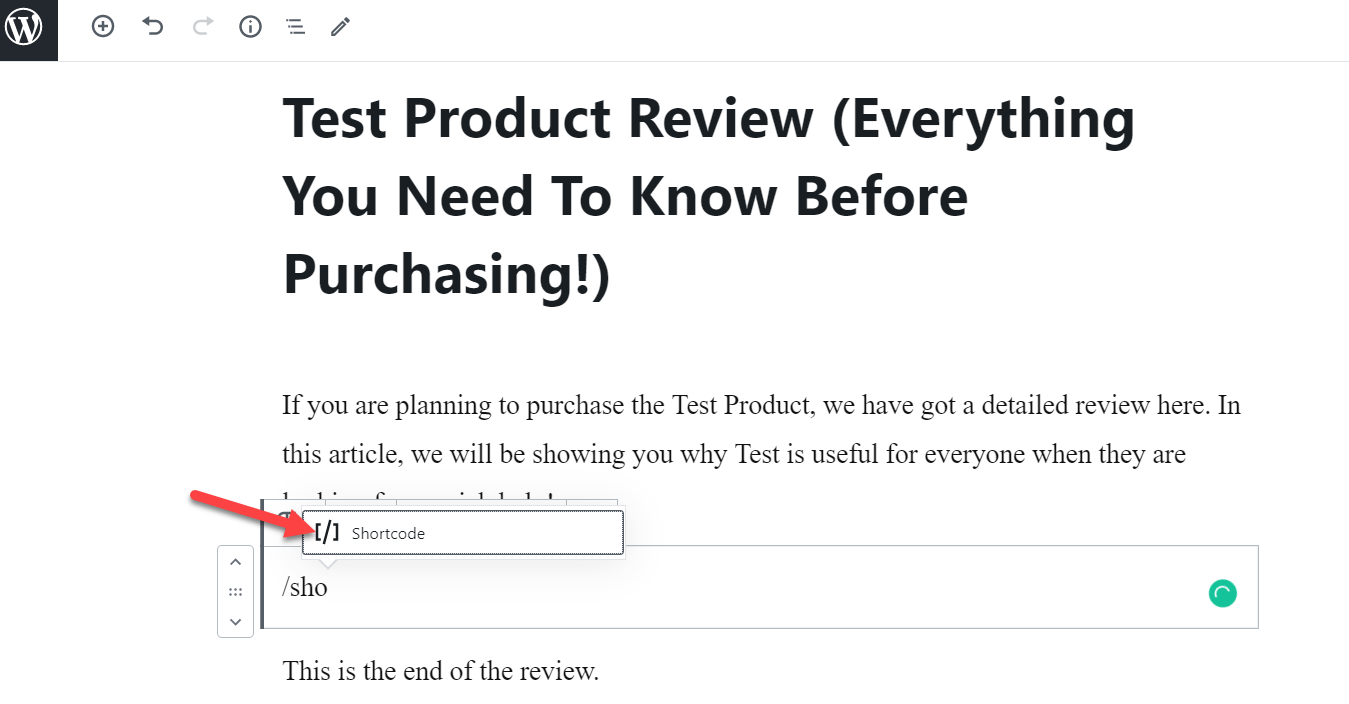
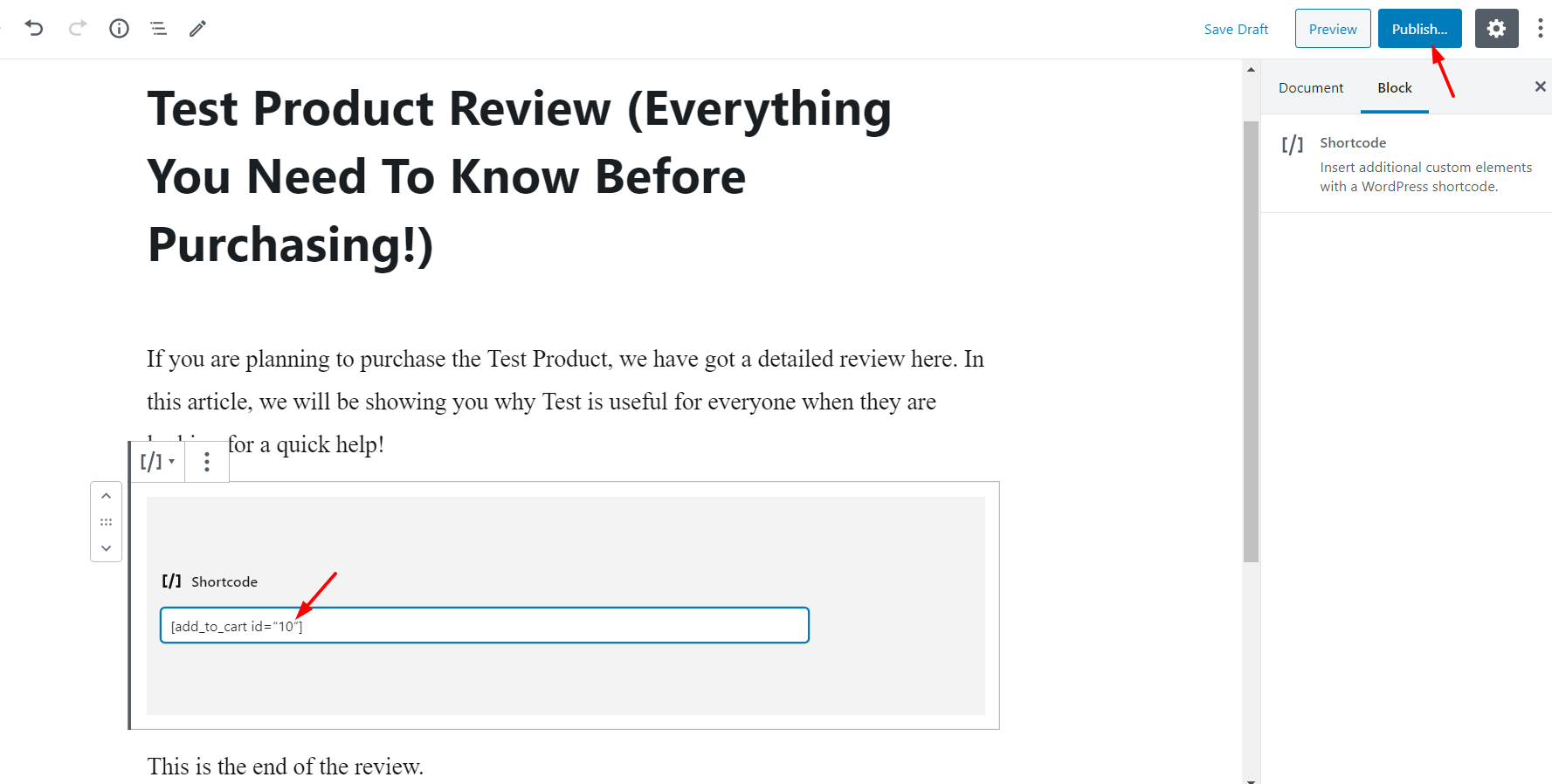
El editor de Gutenberg viene con el bloque de código abreviado, así que agregue el bloque a su área de contenido.  El shortcode que usaremos para el botón es:
El shortcode que usaremos para el botón es:
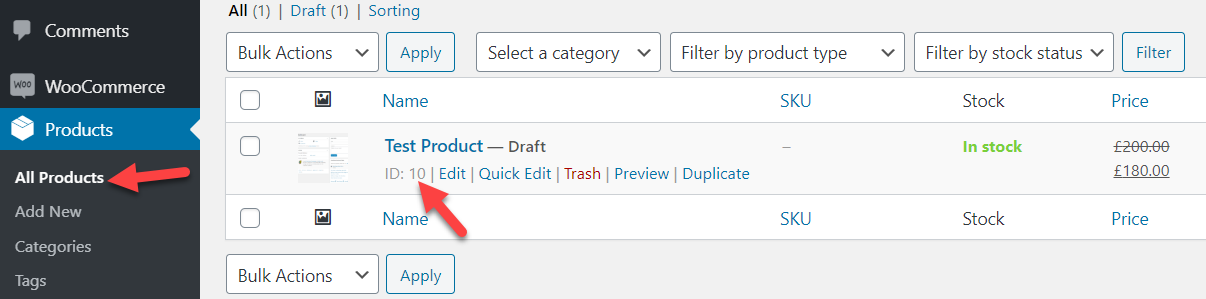
[ add_to_cart ]Debe reemplazar la identificación con la identificación de su producto. Puede obtener su ID de producto único en la sección Productos de WooCommerce .

En nuestro caso, el ID del producto es 10, por lo que modificaremos el shortcode de la siguiente manera:
[ add_to_cart ] Siguiendo este ejemplo, pegue el código abreviado en su área de contenido y publique o actualice la publicación. 
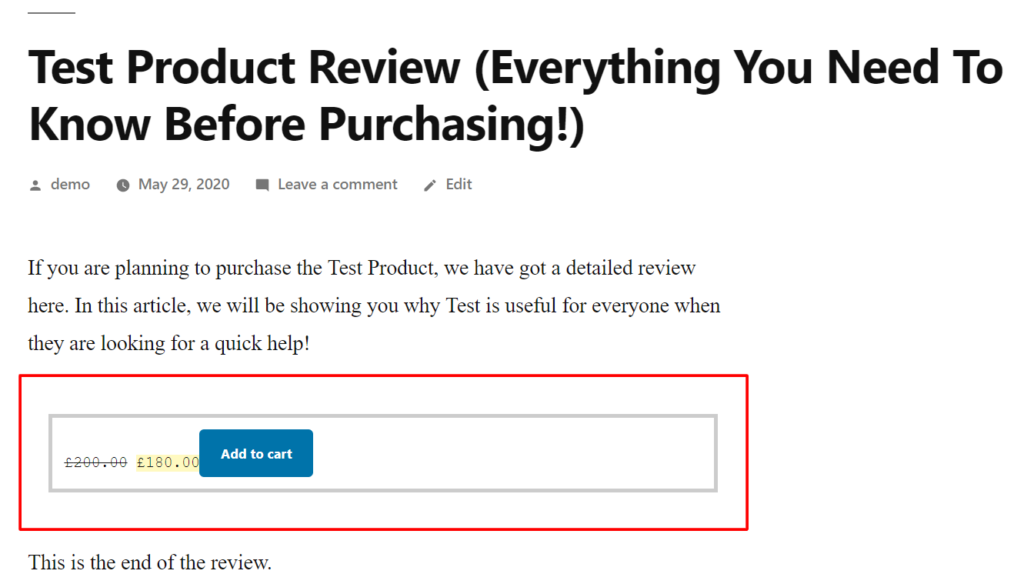
Entonces, cuando revise su artículo desde la interfaz, verá un botón elegante que permitirá a sus clientes agregar el producto con ID = 10 a su carrito. 
También puede personalizar el código abreviado con algunos atributos. Junto con la ID, el shortcode admite otros atributos como clase, cantidad, SKU, estilo y muestra el precio. Por ejemplo, puede modificar el botón Agregar al carrito con un código abreviado como este:
[add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”]
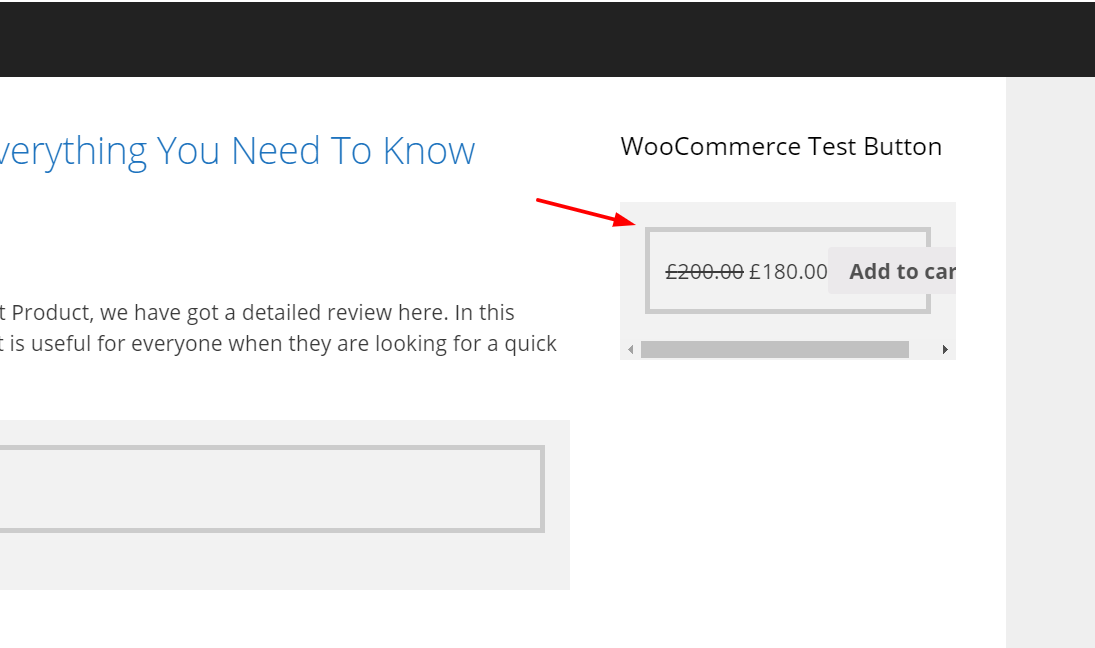
Simplemente escriba los valores correctos para su producto en cada atributo. Además, puede personalizar el estilo del botón. Una ventaja de este método es que también puede insertar un botón para agregar al carrito en una de las áreas de widgets. 
Cambie la URL para dirigir a los usuarios a la caja
Una vez que coloque el código abreviado, recuerde cambiar la URL del carrito para dirigir al usuario a la caja.
href=”http://tudominio.com/checkout/?add-to-cart=10″
Para ello hay dos opciones:
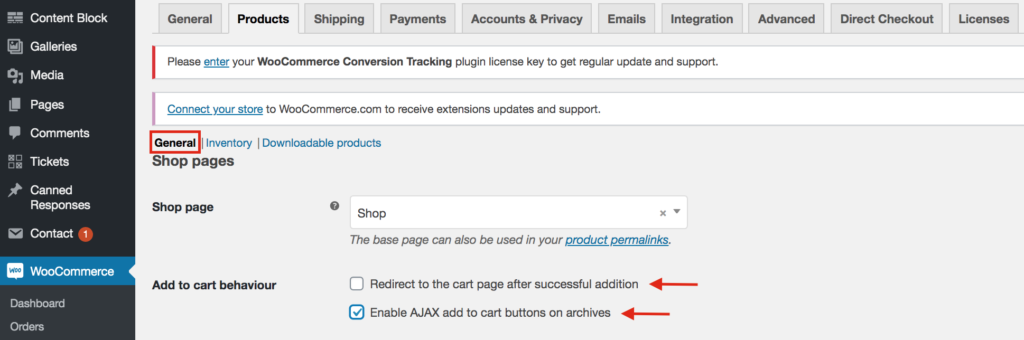
- En su panel de WP, vaya a WooCommerce > Configuración > Productos > General . Aquí, marque la opción " Habilitar AJAX agregar botones al carrito en archivos " y deshabilite "Redirigir a la página del carrito después de la adición exitosa".

- Instale Direct Checkout para WooCommerce para omitir la página del carrito y redirigir a los compradores de la página del producto a la página de pago.
Solución de problemas
Si ha modificado el botón CSS y el cambio no se refleja en su interfaz, probablemente sea un problema relacionado con el caché. Entonces, para solucionarlo, simplemente borre el caché de su navegador y el caché de WordPress. Si el botón aún no aparece, vuelva a verificar el código.
Conclusión
En general, agregar un botón de compra rápida a su tienda WooCommerce puede ayudarlo a aumentar las conversiones. Has aprendido 3 formas diferentes de lograr esto:
- con un complemento
- Programáticamente (codificación)
- Con códigos cortos
La forma más sencilla es mediante el complemento Direct Checkout . Con unos pocos clics, podrá dirigir a sus usuarios desde la página del producto a la página de pago. Si no desea utilizar ningún complemento, el método de codificación es una excelente opción, pero requiere algunas habilidades técnicas.
por último, otra opción interesante para acortar el proceso de pago y potenciar la conversión es crear enlaces de pago directo en tu tienda. Para obtener más información al respecto, puede consultar nuestra guía paso a paso.
Esperamos que esta guía le haya resultado útil y haya aprendido a agregar un botón de compra rápida en WooCommerce. Si lo hiciste, considera compartir esta publicación en las redes sociales.
¿Qué método vas a probar en tu sitio? ¿Qué otras cosas haces en tu tienda para aumentar las tasas de conversión? ¡Háganos saber en los comentarios a continuación!