Cómo agregar Schema Markup a WordPress mediante programación
Publicado: 2022-04-21¿Desea agregar el marcado de esquema a WordPress mediante programación ? Si es así, puede usar varios fragmentos de código de varias maneras para su sitio web de WordPress.
Pero antes de ver cómo agregarlos, veamos brevemente a qué se refiere con marcado de esquema.
¿Qué es el marcado de esquema?
El marcado de esquema es una estructura de datos estandarizada proporcionada por schema.org. Básicamente, proporcionará información sobre la página actual a los motores de búsqueda . Para que sus bots rastreadores puedan comprender de qué se trata el contenido y crear fragmentos enriquecidos en los resultados de búsqueda.
Los datos contenidos en el esquema se presentan en un par clave-valor como [“teléfono”: “152234029”]. También puede tener múltiples niveles de herencia. Son muy importantes para aumentar la tasa de clics (CTR) de su sitio web y también se consideran una de las mejores prácticas de SEO.
Hay muchos tipos de propiedades clave que se pueden usar con el esquema. Varían de datos y tipos de datos basados en jerarquías abiertas y cerradas. Visite el sitio web shcema.org para descubrir todos los tipos disponibles que se pueden usar actualmente.
¿Cómo agregar Schema Markup a WordPress mediante programación?
Hablamos sobre cómo agregar un esquema a WordPress usando un complemento en una publicación anterior. Del mismo modo, ya hemos discutido algunas formas más de agregar marcado de esquema a WordPress a través del tablero y los temas también.
Pero ahora, vamos a aprender cómo lograr el mismo resultado programáticamente. Al hacerlo de esta manera, su sitio web no necesitará cargar todo el código adicional que proporciona un complemento. Y agregará solo el código que necesita su sitio web.
Para incluir el esquema en una parte del contenido, debemos agregar las etiquetas de esquema a la salida HTML de nuestro sitio web. Podemos editar el HTML de nuestros sitios web de varias maneras. La mejor manera es sobrescribir los archivos de plantilla de tema en el tema secundario.
Necesitará un tema secundario para incluir las marcas de esquema mediante programación. Entonces, si aún no tiene uno instalado, continúe y cree e instale un tema secundario. Incluso puede usar uno de los complementos de temas secundarios para crearlo.
Puede agregar marcado de esquema a WordPress mediante programación de dos maneras principales :
- Agregue un archivo JSON-LD en la cabeza
- Agregue marcado de microdatos a la salida HTML
Ambos son métodos válidos, y puedes utilizar libremente el que mejor se adapte a tus necesidades.
1. Agregar archivo JSON-LD
Un archivo JSON-LD es un tipo de formato específico, basado en JSON, y se utiliza para codificar datos vinculados. Al igual que ocurre con los archivos JSON, contiene una lista de pares clave-valor:
{
"teléfono": "152234029",
"nombre": "El nombre",
"dirección": "Calle Johann N 433",
"url": "https://QuadLayers.com",
"rango de precios": "19 - 90",
"nombrelegal": "QuadLayers",
"@contexto": "http://esquema.org",
"@type": "Negocio local"
}Como puede ver, incluso la sintaxis es muy similar a un archivo JSON.
Existen varios generadores JSON-LD que puedes utilizar para conseguir el archivo que mejor se adapte a tus necesidades.
Entonces, el siguiente paso es imprimir este código en la sección HTML <head> del sitio web.
Podemos usar la siguiente función en el archivo functions.php del tema secundario para lograr esto.
Nota: antes de continuar, asegúrese de hacer una copia de seguridad de su sitio web también. Estaremos modificando los archivos principales de su sitio web y cualquier cambio no deseado puede traerle más problemas.
add_action('wp_head','QuadLayers_add_schema');
función QuadLayers_add_schema(){
echo '<tipo de script="aplicación/ld+json">
{
"teléfono": "152234029",
"nombre": "El nombre",
"dirección": "Calle Johann N 433",
"url": "https://QuadLayers.com",
"rango de precios": "19 - 90",
"nombrelegal": "QuadLayers",
"@contexto": "http://esquema.org",
"@type": "Negocio local"
}';
} Puede ver cómo se incluye el archivo JSON-LD dentro de las etiquetas <script> . No olvides actualizar el archivo .
Para comprender cómo funciona el esquema, tenga en cuenta que el código de muestra anterior agregará el JSON a todas las páginas de un sitio web. Entonces, cuando un motor de búsqueda o cualquier otro tipo de bot lo lea, se establecerá como un esquema válido para todas las páginas donde esté presente el script. En este caso, es todo el sitio web.
Podemos aplicar el código JSON a páginas específicas aplicando alguna lógica condicional a nuestra función PHP. Pero el marcado de esquema también se puede incluir en el código HTML interno de nuestro contenido, lo que nos permite incluir marcados complejos en algún contenido muy específico.
2. Agregue marcado de microdatos a HTML
Siguiendo las tendencias modernas, el método anterior es el recomendado. Pero el uso de marcado de microdatos nos permitirá incrustar el marcado de esquema directamente en los archivos de plantilla .
Pegar nuestros scripts en el archivo functions.php del tema secundario también funciona bien. Para aplicar el esquema correcto a cada pieza de contenido, terminaríamos teniendo una pieza de código grande y compleja.
Entonces, para agregar marcado de microdatos dentro de HTML, necesitamos sobrescribir los archivos de plantilla de su sitio web de WordPress.
2.1. Agregar marcado de esquema a las publicaciones de WP
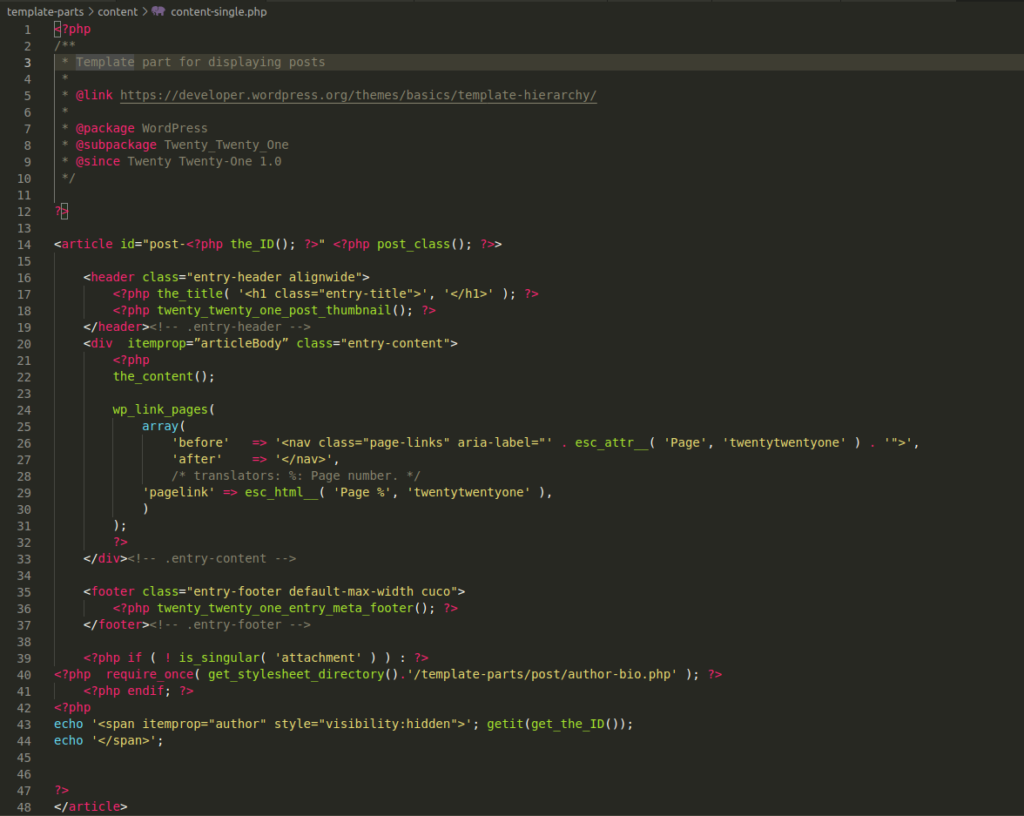
En este ejemplo, nuestro tema secundario hereda el tema Twenty Twenty-One, por lo que el archivo que debemos sobrescribir es content-single.php . Este es el archivo donde podemos agregar nuestro esquema directamente en la salida HTML.
Este archivo se puede encontrar con un nombre o carpeta diferente en algunos temas.
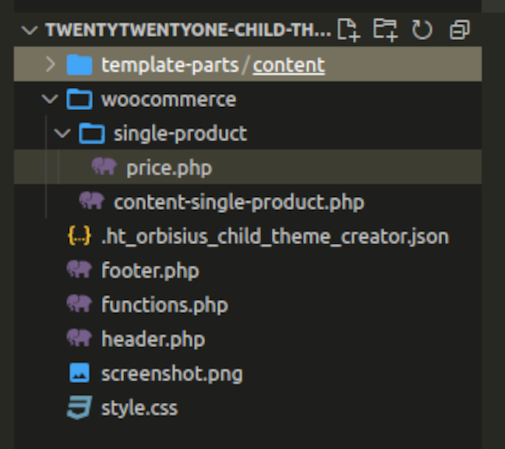
Cree las carpetas necesarias en su tema hijo (partes y contenido de la plantilla) y un nuevo archivo content-single.php dentro de la carpeta de contenido.

tema infantil /__template-parts __/__contenido __/__/__contenido-single.php
Copie y pegue todo el código del archivo content-single.php del tema principal.

El código que vamos a editar es el siguiente:
<artículo <?php post_class(); ?>>
Agregar el alcance del esquema y escribir como el siguiente fragmento.
<artículo itemscope itemtype ="http://schema.org/Article" <?php post_class(); ?>>
Esto le dice a los motores de búsqueda que el contenido dentro de la etiqueta HTML <article> es un tipo de artículo.
Después de declarar el tipo y el alcance, podemos usar algunas propiedades estándar. Por ejemplo, declarar el título de la publicación como el nombre del elemento:
Código fuente:
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
Agregar propiedad de nombre:
<?php the_title( '<h1 itemprop="name" class="entry-title">', '</h1>' ); ?>
Además, podemos usar la propiedad de la clave del articleBody del artículo para marcar el contenido de nuestras publicaciones.
Código fuente:
<div class="contenido-de-entrada"> <?php el contenido();
Agregar propiedad del cuerpo del artículo:
<div itemprop=”articleBody” class="entry-content"> <?php el contenido();
2.2. Agregar marcado de esquema a los productos de WooCommerce
De manera similar, podemos sobrescribir el archivo de plantilla de productos de WooCommerce para incluir nuestro esquema.
El archivo que necesitamos sobrescribir es el archivo content-single-product.php . Este archivo debe estar en una carpeta de WooCommerce en el tema secundario. Si tiene dificultades para encontrarlo, asegúrese de haber configurado WooCommerce correctamente también.
tema infantil __/woocommerce __/__contenido-producto-único.php
Complete el mismo proceso que el anterior creando un nuevo archivo en su lugar.
Defina el alcance y el tipo de esquema en el contenedor div principal:
<div itemscope itemtype ="http://schema.org/Product" <?php wc_product_class( '', $producto ); ?>>
También podemos usar la propiedad "descripción" en este archivo:
<div itemprop="descripción" clase="resumen de entrada-resumen">
Sin embargo, para agregar más marcas a nuestros productos, necesitaremos sobrescribir diferentes archivos.
Por ejemplo, para agregar el precio de los productos al esquema, cree una nueva ruta en los archivos del tema secundario:
woocommerce/templates/single-product/price.php
tema infantil __/woocommerce __/__/producto único __/__/__/precio.php

Después de copiar el archivo price.php en su lugar, edítelo de la siguiente manera:
Código fuente:
<p class="<?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) ); ?>"><?php echo $producto->get_price_html(); ?></p>
Agregar marcado:
<p itemscope itemtype="https://schema.org/Offer" itemprop="price" class=" <?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) ); ?>"><?php echo $producto->get_price_html(); ?></p>
Tenga en cuenta que hemos creado un nuevo artículo con el tipo "Oferta" para definir el precio. Es una pista para comprender cómo podemos anidar diferentes tipos de elementos entre sí, siguiendo la estructura HTML original.
Hay algunos otros archivos que puede sobrescribir para incluir más marcas.
-
title.php -
stock.php -
review.php -
rating.php -
product-image.php
Conclusión
Esto nos lleva al final de nuestro tutorial sobre cómo agregar el marcado de esquema a WordPress mediante programación. Para hacerlo, necesita una comprensión básica de cómo funciona un esquema junto con algunos conocimientos de programación.
También es muy importante comprender que todas las propiedades y tipos deben coincidir con los definidos en el sitio web schema.org. Eso incluye propiedades con múltiples niveles de herencia también.
Para resumir, puede agregar un esquema a su sitio web de dos formas principales:
- Agregue un archivo JSON-LD en la cabeza
- Agregue marcado de microdatos a la salida HTML
Agregar el archivo JSON-LD es un enfoque muy fácil y la mayoría de los usuarios lo consideran. Todo lo que tiene que hacer es imprimir el código JSON-LD en la sección <head> de su sitio web.
Sin embargo, usar el enfoque de marcado de microdatos para incrustar el marcado de esquema directamente en los archivos de plantilla también puede resultarle muy útil. Sobrescribir los archivos de plantilla puede ayudarlo a personalizar el sitio web con aún más flexibilidad si tiene los recursos necesarios para ello. Incluso puede agregar el marcado de esquema a elementos específicos de su sitio web, como publicaciones y productos de WooCommerce.
Entonces, ¿puede agregar marcas de esquema a su sitio web usando estos fragmentos de código ahora? Háganos saber si este tutorial fue útil o no en los comentarios.
Mientras tanto, aquí hay algunas de nuestras publicaciones que podrían interesarle y ayudarlo a mejorar su sitio web de WordPress:
- Cómo crear un complemento de WordPress personalizado
- Añadir Telegram a WordPress (Guía completa)
- Cómo editar HTML en WordPress
