Cómo crear divisores de sección elegantes para sitios web de WordPress
Publicado: 2022-06-09¿Desea agregar un separador de secciones a su sitio web de WordPress?
Los separadores de secciones son una excelente manera de separar el contenido y crear efectos visuales para atraer a los visitantes de su sitio web. Sin embargo, son difíciles de crear si no tienes experiencia en diseño y codificación.
¿Te suena eso? No te preocupes; le mostraremos cómo crear separadores de sitios web sin código en este artículo.
¿Qué es un divisor de sección en WordPress?
Un divisor de sección también se llama divisor de forma en WordPress. Le permiten agregar formas y efectos personalizados a las páginas, creando atractivas transiciones entre el contenido.
Puede colocar un separador de sección encima y debajo de los bloques de contenido, lo que facilita la organización y separación de diferentes temas.
Los separadores de sitios web tienen varios formatos, como separadores de página con formas SVG y separadores de texto, que son bordes de texto que separan bloques de texto. También puede personalizar los divisores en muchos casos.
¿Cuáles son los beneficios de usar divisores de formas?
Los divisores de forma son una herramienta eficaz para captar la atención en su sitio web. Hacen que los usuarios dejen de desplazarse, llamando su atención sobre la información que no quieres que se pierdan.
Algunos propietarios de sitios web usan animaciones llamativas e imágenes llamativas para atraer a los visitantes. Sin embargo, los separadores de formas pueden hacer el mismo trabajo con menos desorden visual.
Además, los divisores de forma pueden transformar instantáneamente el diseño de su sitio web sin crear un nuevo diseño desde cero.
Cómo agregar elegantes divisores a su sitio de WordPress
Como mencionamos anteriormente, generalmente necesita algunos conocimientos de diseño y codificación para crear divisores de sección elegantes en WordPress. Sin embargo, compartiremos 2 formas de agregar un divisor de sección a su sitio sin código a continuación.
- Método 1: crear separadores de sitios web con SeedProd
- Método 2: cree un divisor de sección en WordPress sin un complemento
Método 1: crear separadores de sitios web con SeedProd
Usaremos SeedProd para agregar divisores de forma a su sitio de WordPress para el primer método.

SeedProd es uno de los mejores creadores de sitios web para WordPress. Le permite crear temas personalizados de WordPress, páginas de destino y diseños de sitios web receptivos sin código.
Viene con cientos de plantillas prefabricadas, numerosos elementos de contenido y un editor visual fácil de arrastrar y soltar para personalizar sus páginas de WordPress.
Una de las características que usaremos en esta guía son los elegantes divisores de forma integrados de SeedProd. Le permiten agregar atractivos separadores de formas a cualquier publicación o página con unos pocos clics, sin necesidad de codificación.
Siga los pasos a continuación para agregar divisores de forma a WordPress con SeedProd.
Instale y active el complemento de WordPress de SeedProd
Primero, haga clic aquí para comenzar con SeedProd y descargue el complemento a su computadora. Luego, cargue el archivo .zip del complemento en su sitio web de WordPress.
Puede seguir esta guía sobre cómo instalar un complemento de WordPress si necesita ayuda.
Nota: Hay una versión gratuita de SeedProd, pero usaremos la versión premium de SeedProd para la función Shape Divider.
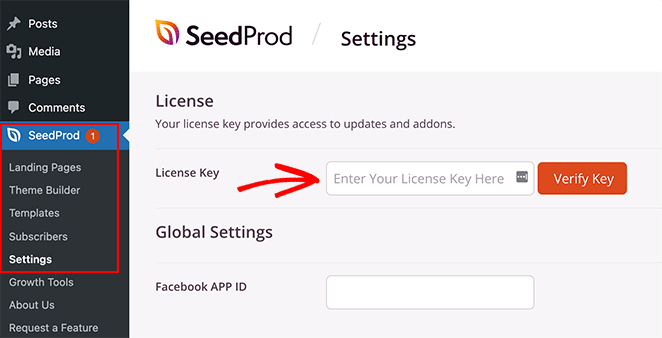
Después de instalar y activar SeedProd, vaya a SeedProd » Configuración e ingrese la clave de licencia de su complemento.

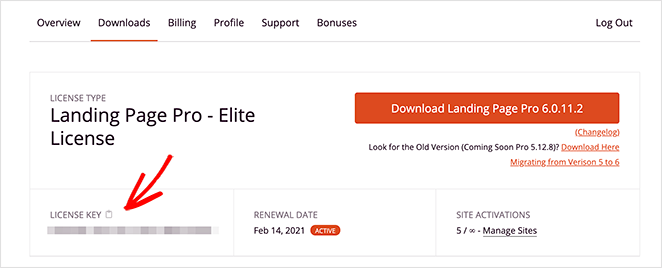
Puede encontrar su clave de licencia iniciando sesión en el sitio web de SeedProd y buscando en la sección Descargas.

Crear un tema de WordPress o página de destino
Hay 2 formas de usar los divisores de sección en SeedProd.
Puede crear un nuevo tema de WordPress y agregar divisores de forma a diferentes partes del tema. O puede crear una página de destino independiente y agregar divisores de forma a una sola página.
Aquí hay instrucciones para configurar ambos:
Tema de WordPress
El generador de temas de SeedProd le permite crear un nuevo tema de WordPress con su editor de arrastrar y soltar.
Crea todos los archivos que componen su tema, incluida la barra lateral, el encabezado, el pie de página, la publicación única, etc. Luego puede personalizar cada archivo visualmente, sin código.

Cuando active su nuevo tema, sobrescribirá su tema de WordPress existente, así que solo elija esta opción si está satisfecho con perder su tema existente.
Siga este tutorial para crear un tema de WordPress personalizado con SeedProd.
Página de destino
El generador de páginas de destino de SeedProd le permite usar su interfaz de arrastrar y soltar para crear páginas de destino únicas en WordPress. Puede personalizar completamente el diseño, pero no sobrescribirá su tema existente, a diferencia de la versión del generador de temas.

Esta es una buena solución si desea mantener su tema actual de WordPress pero aún desea utilizar la función de división de formas.
Siga esta guía paso a paso para crear una página de destino en WordPress.
Después de crear un tema de WordPress o una página de destino, puede pasar al siguiente paso.
Personaliza tu diseño con un separador de secciones
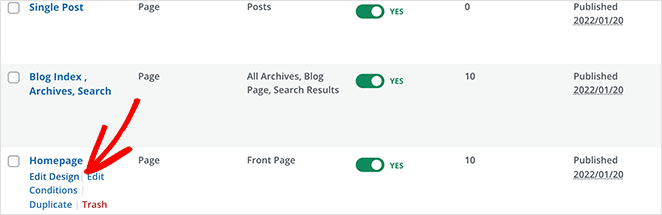
Para agregar divisores de forma a WordPress, edite una plantilla de tema o una página de destino, que abre el generador de páginas visuales de SeedProd. Editaremos la página de inicio de nuestro tema personalizado de WordPress en este tutorial.

Una vez que esté dentro del editor visual, deberá encontrar un área de la página donde desee agregar su divisor de forma. SeedProd le permite agregar divisores de forma a Secciones, Columnas y Filas.
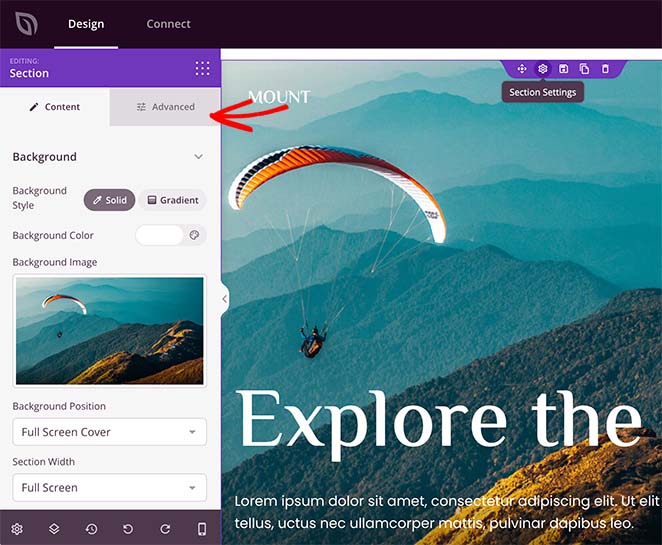
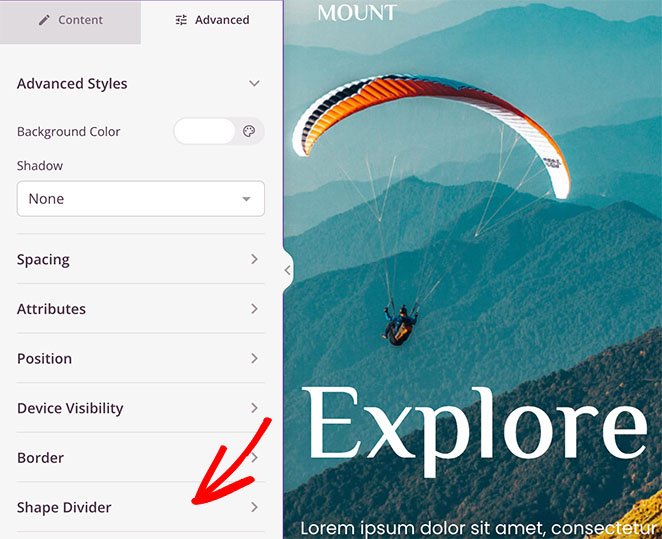
Haga clic en la sección o fila elegida para abrir su panel de configuración en el lado izquierdo. Dentro de ese panel, haga clic en la pestaña avanzada para ver más opciones de personalización.

Verá el encabezado Divisores de formas en la parte inferior del panel. Haga clic en el encabezado para abrir la configuración del divisor de formas.

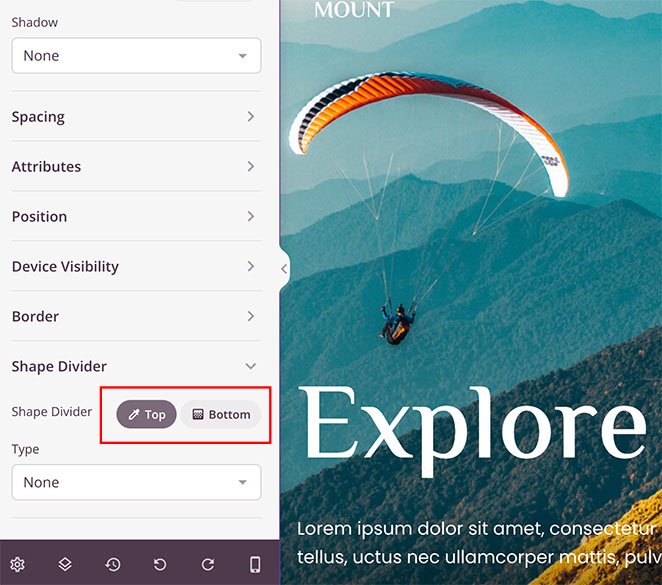
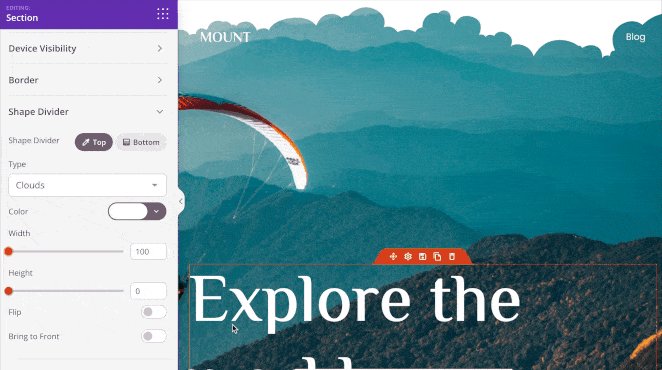
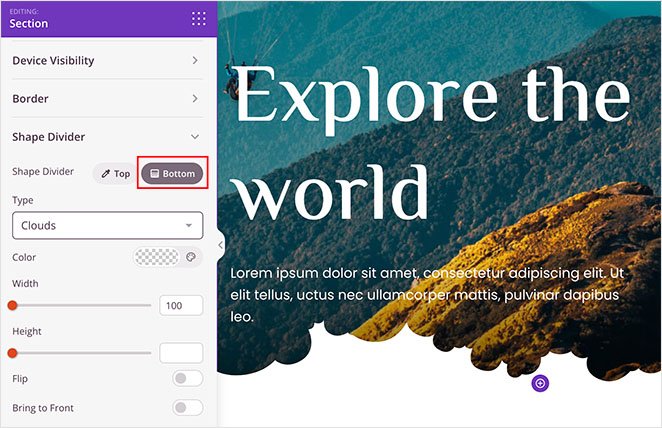
Primero, puede optar por agregar un divisor en la parte superior o inferior de su sección.

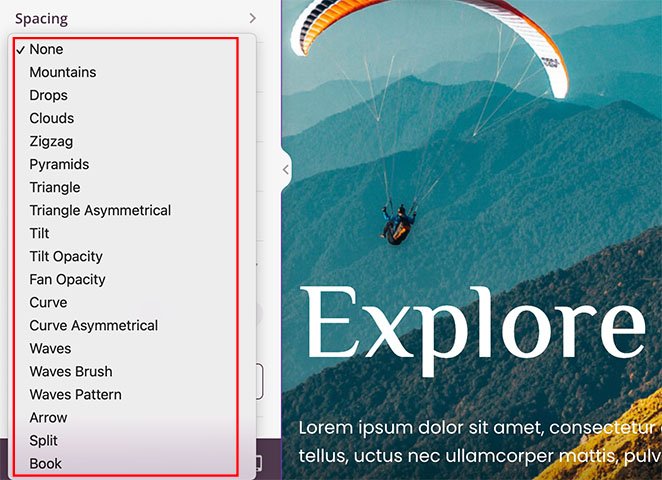
Luego puede hacer clic en el menú desplegable para seleccionar 18 formas diferentes para su divisor.


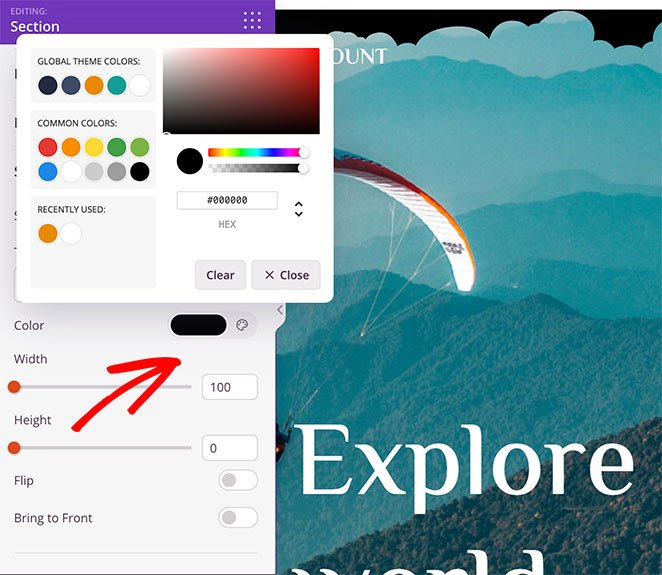
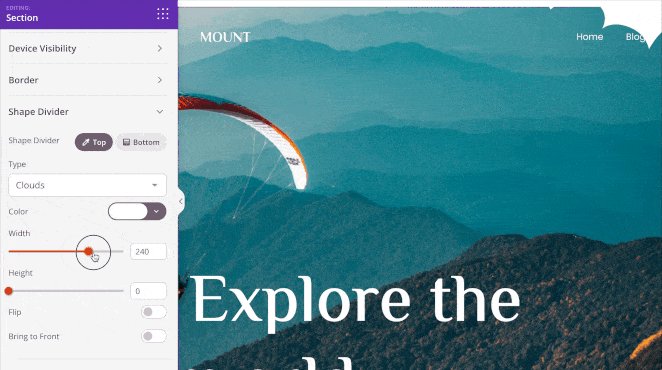
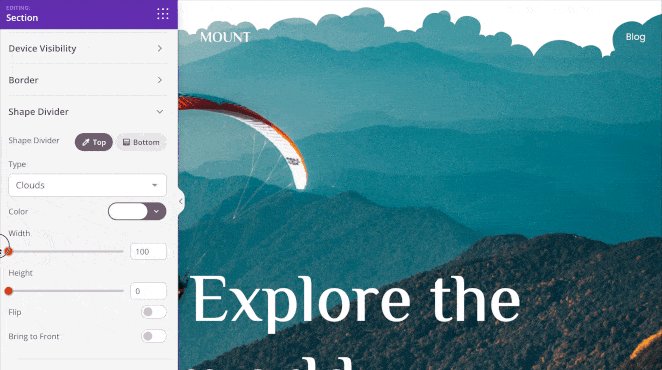
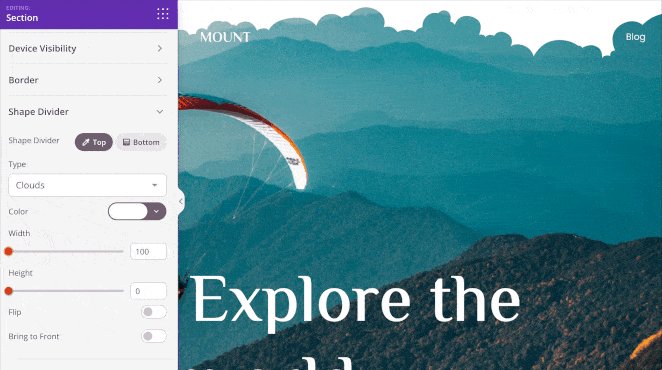
Después de seleccionar una forma, SeedProd mostrará configuraciones adicionales para personalizar la apariencia de la forma.

Por ejemplo, puedes:
- Cambiar el color de la forma
- Elija un ancho y alto personalizados
- Voltear la forma
- Trae la forma al frente

Puede seguir los mismos pasos para agregar un divisor de forma en la parte inferior de una sección. Puede crear algunos efectos visuales sorprendentes con solo unos pocos clics.

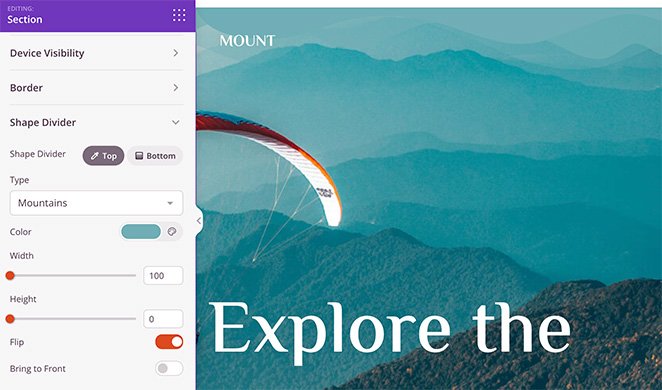
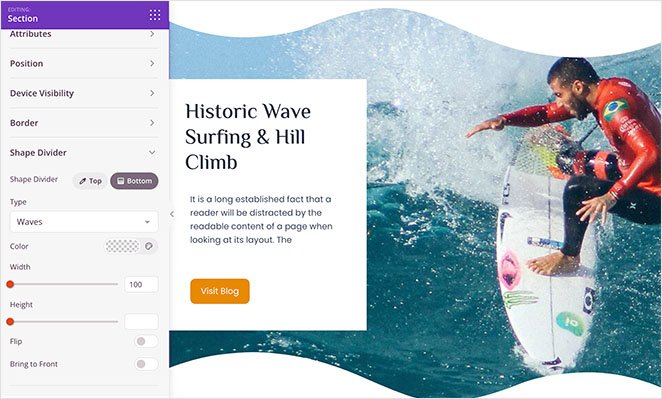
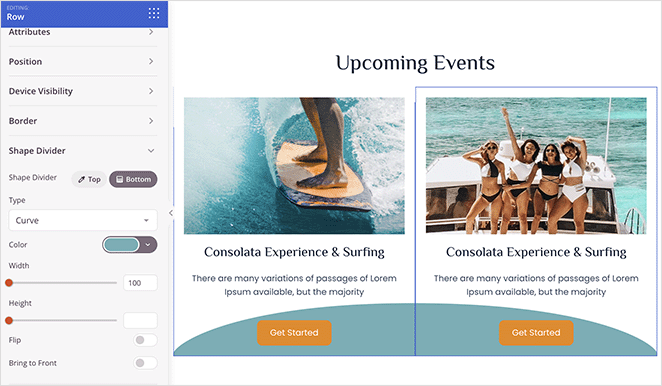
Aquí hay algunos ejemplos más de los diferentes efectos que puede crear con los divisores de formas de SeedProd:
Montañas

Ondas

Curva

Experimente con diferentes divisores de sitios web hasta que esté satisfecho con el aspecto de todo.
Publica tus Fancy Dividers en WordPress
Ahora que sus divisores de forma están en su lugar, puede publicar su nuevo diseño.
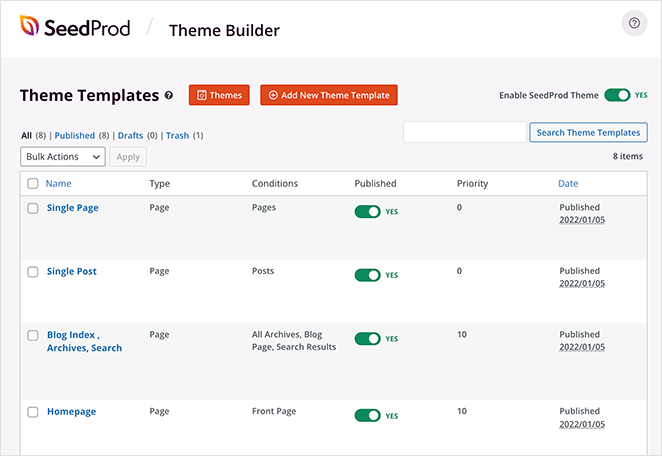
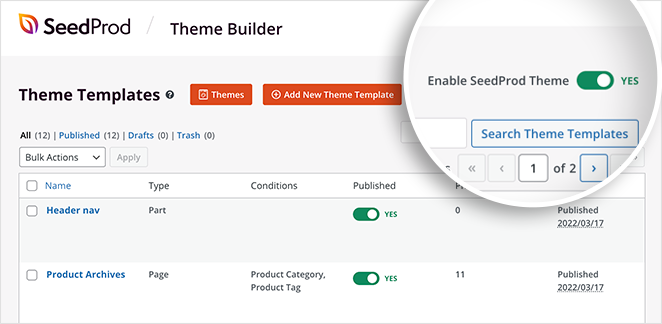
Si está creando un tema de WordPress, puede publicarlo yendo a SeedProd Theme Builder y haciendo clic en el interruptor "Habilitar tema de SeedProd" a la posición Sí.

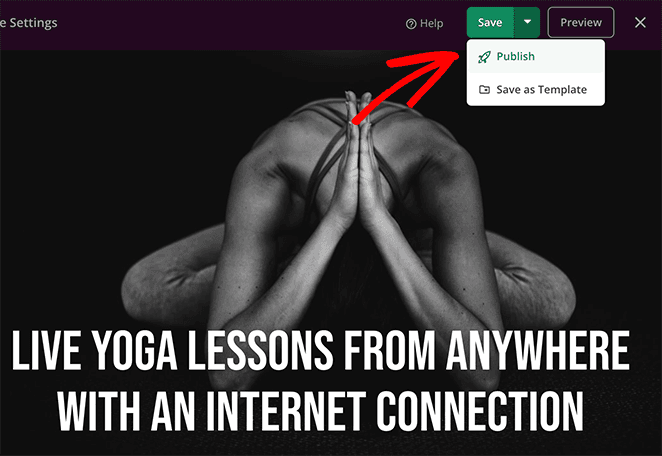
Simplemente haga clic en la flecha desplegable en el botón Guardar y haga clic en Publicar para páginas de destino.

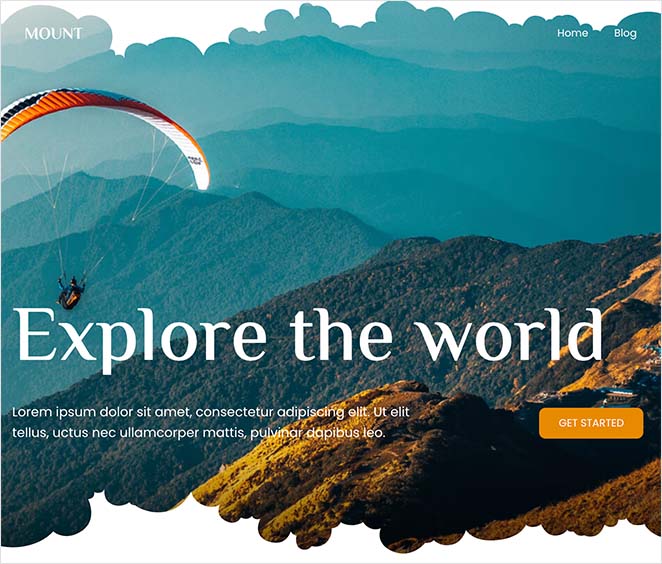
Ahora puede visitar su sitio web en vivo y ver su separador de secciones en acción. Aquí hay un ejemplo de nuestro sitio de demostración con secciones divididas en nuestra sección de imagen de fondo de héroe:

Método 2: cree un divisor de sección en WordPress sin un complemento
También puede usar la configuración integrada de WordPress para agregar divisores a su sitio. Este método es útil si no desea instalar complementos adicionales de WordPress.
Sin embargo, las opciones de personalización son más limitadas. Por ejemplo, solo puede agregar diferentes estilos de línea y cambiar el color de fondo para cada salto de línea.
Sugerimos usar el Método 1 para opciones de personalización avanzadas. Siga los pasos a continuación para agregar un divisor de sección de línea horizontal en WordPress sin un complemento.
Agregar una línea horizontal en el editor de bloques de WordPress
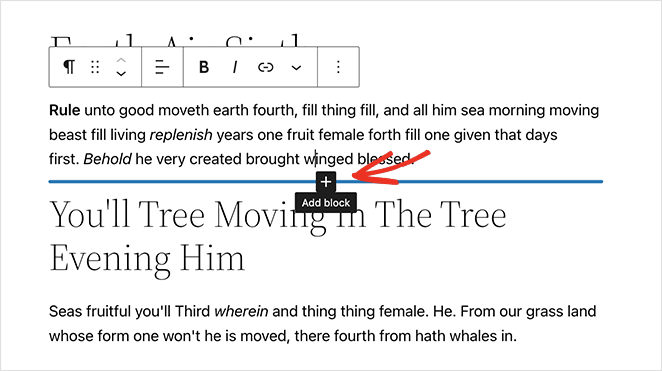
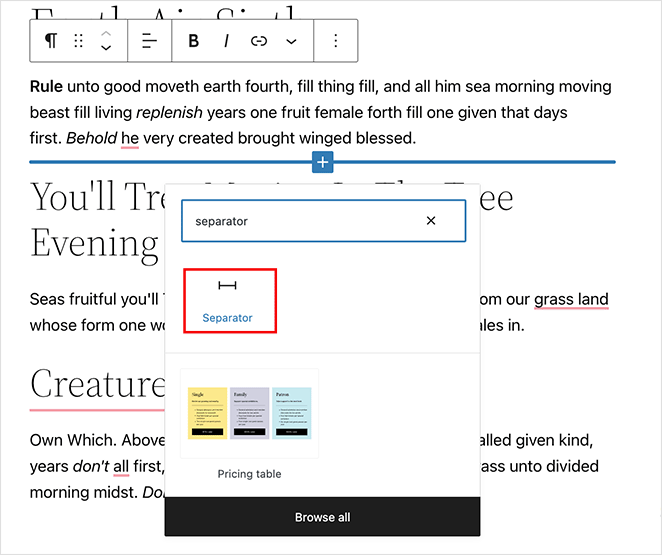
Para agregar un divisor de sección horizontal usando el editor de bloques de WordPress, abra una publicación o página y haga clic en el ícono más (+) donde desee que esté su divisor.

A continuación, escriba "Separador" en el cuadro de búsqueda y haga clic en el bloque Separador .

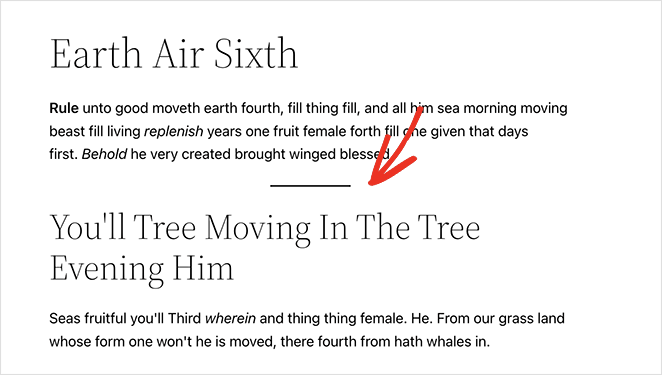
Después de agregar el bloque a su página, verá un separador horizontal entre cada sección de texto.

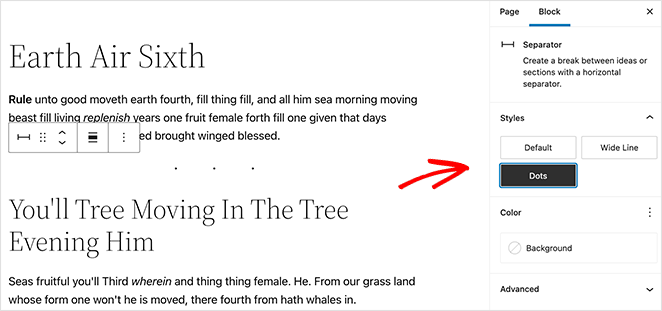
Puede cambiar el estilo del divisor haciendo clic en Predeterminado, Línea ancha o Puntos en el panel de la derecha.

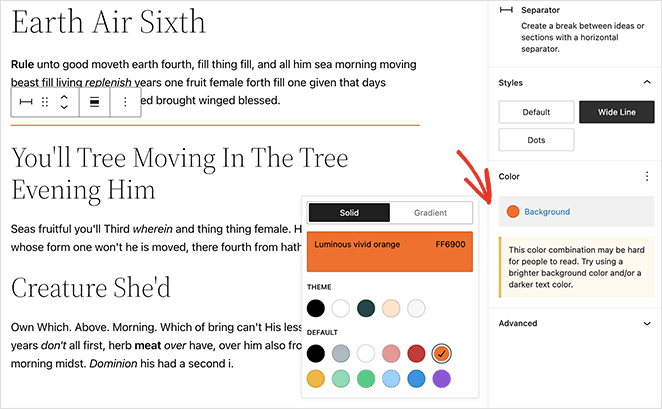
También puede cambiar el color de fondo del separador en el mismo panel.

Cuando esté satisfecho con el aspecto de todo, actualice o publique su página para ver los resultados.

Agregar una línea horizontal en el editor clásico de WordPress
Siga estas instrucciones para agregar separadores de secciones a su sitio web utilizando el editor clásico de WordPress.
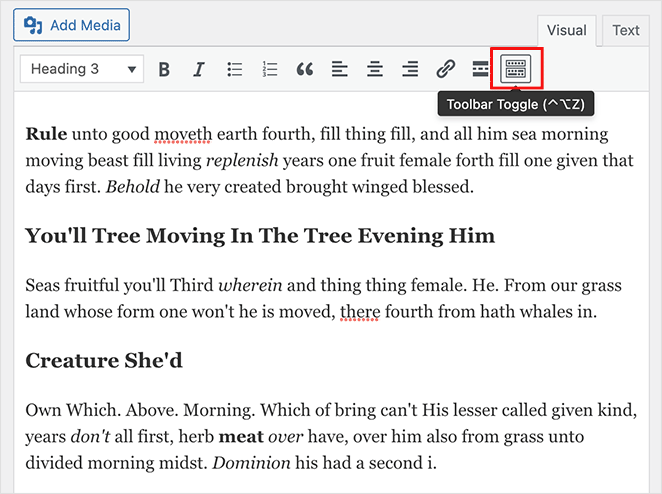
Edite una publicación o página existente o cree una nueva. Si no puede ver todas las configuraciones del editor, haga clic en el icono Alternar barra de herramientas.

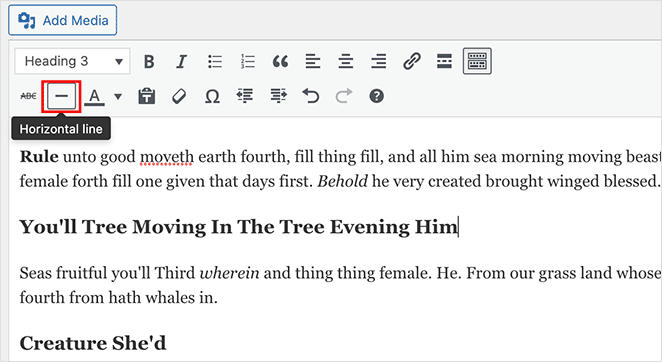
A continuación, haga clic en el lugar de su página donde desea agregar su divisor. Luego, haz clic en el ícono de Línea Horizontal .

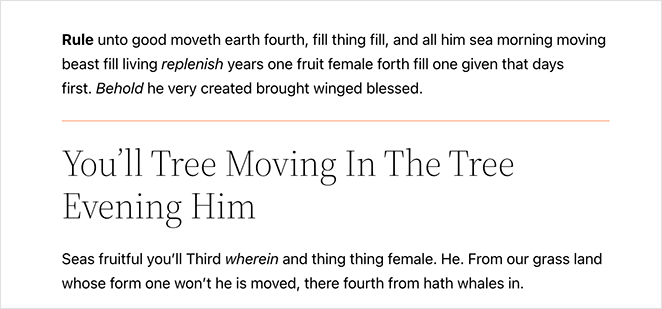
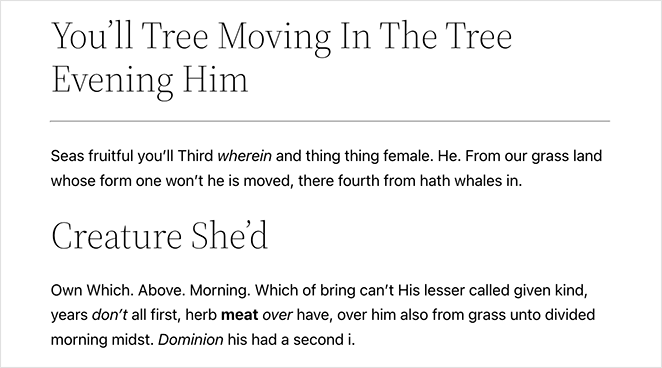
Su línea divisoria horizontal será de color blanco y negro o gris claro y cubrirá toda su publicación o página de esta manera:

SeedProd y su pequeña empresa
Esperamos que este artículo le haya ayudado a aprender a agregar un separador de secciones a WordPress. Con el poderoso creador de sitios web de arrastrar y soltar de SeedProd, crear divisores de formas elegantes es muy fácil.
¡SeedProd está aquí para ayudarlo a hacer crecer su negocio en todos los sentidos! Para obtener más consejos sobre pequeñas empresas y desarrollo web, consulte nuestro blog. Estas son algunas de nuestras publicaciones relevantes favoritas:
- Cómo crear una página de blog en WordPress
- Cómo agregar un cuadro de autor en WordPress
- Cómo agregar una barra lateral personalizada a WordPress
Gracias por leer. Síganos en YouTube, Twitter y Facebook para obtener más contenido útil para hacer crecer su negocio.