Cómo agregar códigos cortos en WordPress
Publicado: 2021-07-10¿Quieres incluir códigos cortos en tu sitio? Has venido al lugar correcto. En esta guía, le mostraremos cómo agregar códigos cortos en WordPress y le mostraremos algunos ejemplos para que pueda aprovecharlos al máximo.
Desde que se agregaron los shortcodes a WordPress en la versión 2.5, los usuarios los han estado usando para lograr todo tipo de personalización. Los códigos abreviados son muy útiles y nos permiten ejecutar un código específico en publicaciones, páginas y casi en cualquier lugar de nuestros sitios web. Además, son muy fáciles de usar incluso para los usuarios más inexpertos.
¿Qué son los códigos cortos?
Un shortcode activará un fragmento de código especificado por el nombre del shortcode, que siempre está encerrado entre corchetes como este: [shortcode-name]
El código que ejecuta cada shortcode depende de cómo se creó el shortcode. Muchos complementos proporcionan sus propios códigos cortos y WordPress también incluye algunos de forma predeterminada. Y la mejor parte es que la API de shortcode de WP te permite crear tus propios shortcodes personalizados.
Los códigos abreviados son una gran herramienta para los desarrolladores porque le permiten insertar cualquier script en cualquier lugar de su sitio. Cuando usa el mismo script muchas veces, simplemente puede usar el mismo código abreviado sin tener que repetir el código. Esto le ayuda a ahorrar tiempo y mantener su código limpio.
Además, un shortcode puede tomar algunos valores, que funcionan de manera similar a los parámetros de las funciones.
[ shortcode val1='hi' val2='ok' ]
Y también se puede usar como una etiqueta HTML al abrir y cerrar códigos cortos como este [ shortcode ] some text [ /shortcode ] .
En resumen, un código abreviado le permite ejecutar un script PHP en el front-end sin escribir ningún código (si es un código abreviado existente). WordPress y algunos complementos tienen algunos códigos cortos de forma predeterminada, pero también puede crear los suyos propios según sus necesidades.
Por último, existen diferentes tipos de shortcodes: para insertar galerías, productos de WooCommerce, formularios, imágenes y mucho más. Cada shortcode es diferente y hace cosas diferentes.
Si necesitas más información, echa un vistazo a esta completa guía sobre shortcodes.
Ahora que entendemos mejor qué son, veamos cómo agregar códigos cortos a su sitio de WordPress .
Cómo agregar códigos cortos en WordPress
Antes de comenzar, es importante tener en cuenta que, dado que cada shortcode se construye de manera diferente, pueden tener valores o no. Estos valores son específicos para cada shortcode y pasan los valores al código para obtener el resultado que queremos.
Como mencionamos antes, existen diferentes tipos de shortcodes, y los shortcodes de WooCommerce son algunos de los más comunes. Por ejemplo, el shortcode [ woocommerce_cart ] mostrará el carrito de WooCommerce donde sea que lo pegues.
Para probarlo, simplemente pegue el código abreviado en una publicación o página o escríbalo así: [ woocommerce_cart ]
NOTA : Como editaremos algunos archivos principales, antes de comenzar, le recomendamos que haga una copia de seguridad completa de su sitio y cree un tema secundario. Puede crear uno mediante programación o utilizando cualquiera de estos complementos.
Agregue códigos cortos de WordPress con valores
Ahora usemos el shortcode predeterminado de WordPress de la galería para aprender cómo agregar shortcodes con valores.
El shortcode de la galería muestra una galería de imágenes atractiva y admite varios valores. Debe incluir el valor de ID para especificar qué imágenes desea mostrar en la galería. Este parámetro toma los ID y muestra esas imágenes específicas.
Por ejemplo, si queremos mostrar las imágenes con ID 720, 729, 731 y 732, agregamos el shortcode a una publicación o página de la siguiente manera: [ gallery ids=”729,732,731,720” ]
Para probarlo, simplemente pegue el código abreviado reemplazando las ID de imagen con sus propias ID. Si no conoce los ID de su imagen, ábralos en el editor de la biblioteca de medios y verá el ID en la URL del navegador y el enlace permanente impreso en los detalles de la imagen.

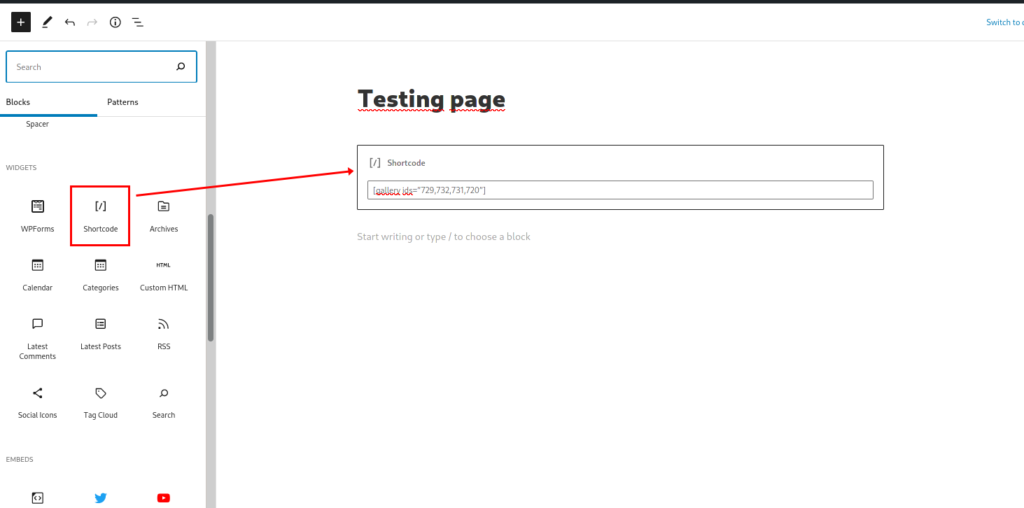
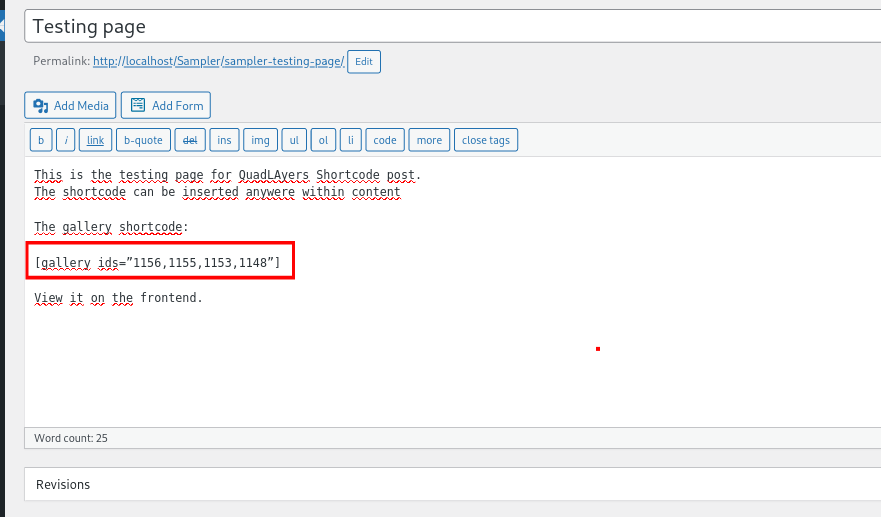
Si está utilizando el editor de texto clásico, simplemente puede pegar el código abreviado en el contenido. En Gutenberg, por otro lado, puedes usar el bloque de shortcode. Además, muchos creadores de páginas y temas incluyen algunas otras soluciones de administración de shortcode que puede usar.
Gutenberg

Editor clásico

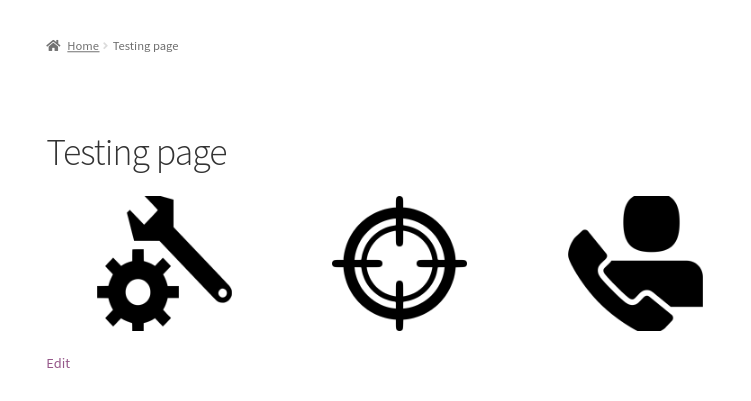
Después de agregar el código abreviado, verifique la interfaz de su sitio y debería ver algo como esto:

Uso de códigos abreviados en archivos de plantilla
Otra forma de usar códigos cortos de WordPress es agregarlos a los archivos de plantilla. Si quieres desarrollar una solución a medida, esta es una opción interesante para ti. Por ejemplo, esto le permite ejecutar un shortcode en un condicional lógico o cambiar los valores de shortcode dinámicamente, entre muchas otras posibilidades.
Puede usar códigos cortos en un archivo de plantilla con la función PHP do_shortcode() . Esta es una función predeterminada de WordPress que puede usar en cualquier archivo.
Para ejecutar un shortcode desde un archivo, simplemente agregue lo siguiente:
echo do_shortcode(' [ gallery ids=”21,42,32,11” ] ');
Ahora personaliza el encabezado y ejecuta el shortcode de la galería en el archivo header.php . Para hacer esto, debe sobrescribir este archivo usando un tema secundario. Para obtener más información sobre cómo personalizar plantillas, consulte esta guía.
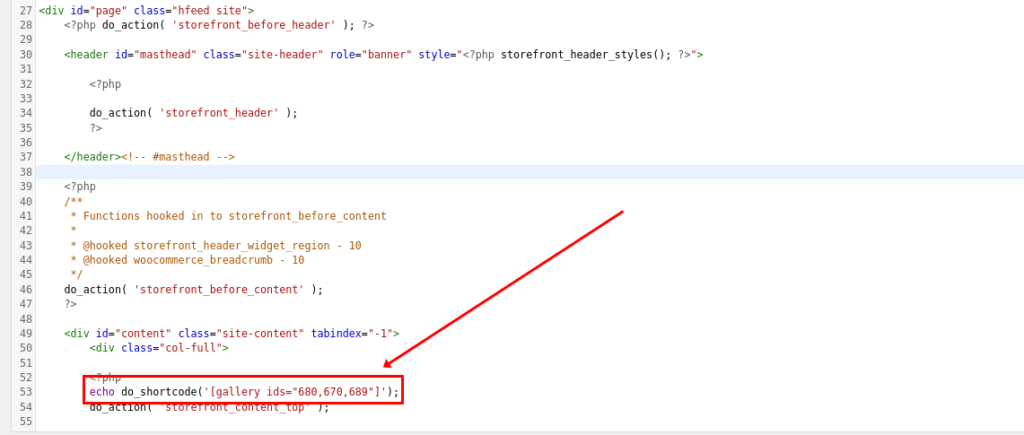
En su tablero de WordPress, agregue el código abreviado a su encabezado, vaya a Apariencia> Editor de temas y abra el archivo header.php . Vaya al final del archivo y pegue el código como se muestra a continuación:

Después de incluir el script anterior en el archivo, verá la galería en el encabezado.
Uso de códigos cortos con ganchos de WordPress
Otra forma de agregar códigos cortos a WordPress mediante programación es usarlos en combinación con ganchos. Si no está familiarizado con los ganchos, le recomendamos que consulte esta guía para obtener más información sobre ellos.

Para usar un shortcode con ganchos necesitas la función do_shortcode() , tal como vimos en la sección anterior.
El siguiente script funcionará en el archivo functions.php del tema secundario. Usamos el gancho wp_footer() , por lo que se imprimirá en el pie de página del sitio.
/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
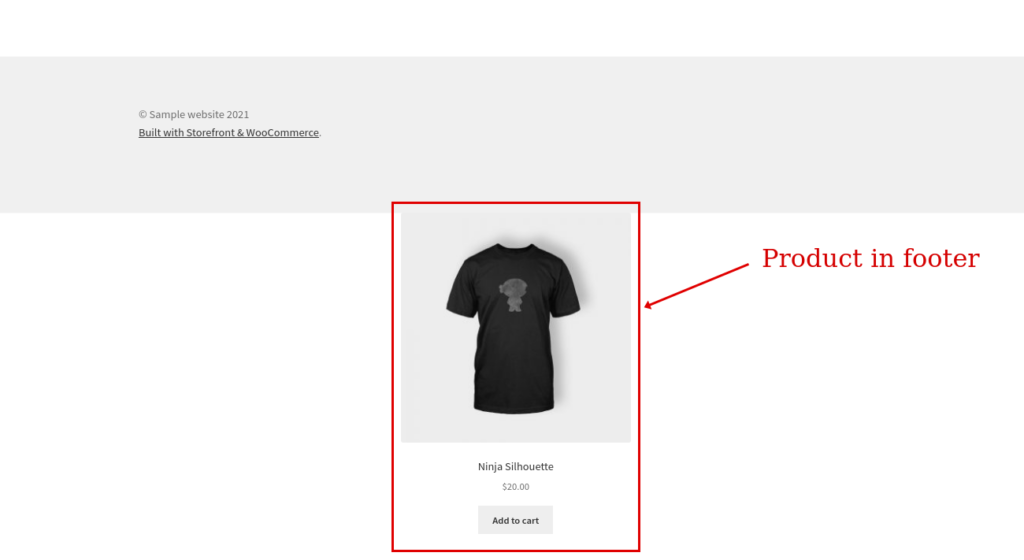
echo do_shortcode('[ products ids="623" ] ');
}');
}
Este shortcode viene con WooCommerce de forma predeterminada y se usa para mostrar productos. En este caso, lo estamos usando para mostrar un solo producto, con ID = 623.

Para obtener más información sobre cómo personalizar el pie de página en su sitio, consulte esta guía.
Cómo crear códigos cortos personalizados en WordPress
Otra alternativa interesante es crear tus propios shortcodes personalizados. Esto no es difícil, pero requiere algunas habilidades básicas de desarrollador y algunos conocimientos de codificación. Si no eres un usuario avanzado, no te preocupes. Incluso los programadores más inexpertos encontrarán esto bastante fácil.
WordPress nos proporciona la función add_shortcode() para construir y agregar nuestros propios códigos cortos. Veamos cómo usar esta función para crear un shortcode personalizado con algunos scripts de muestra.
Mostrar un mensaje diferente para los usuarios que iniciaron y cerraron sesión
El siguiente script creará un shortcode e imprimirá un mensaje a los usuarios. Para hacerlo más interesante, hemos aplicado una condición para mostrar diferentes mensajes para los usuarios que iniciaron y cerraron sesión.
/* Código abreviado registrado*/
add_shortcode('loggedin','QuadLayers_shortcode_loggedin');
función QuadLayers_shortcode_loggedin($atts){
if(is_user_logged_in()==verdadero){
$response='ha iniciado sesión';
}
demás{
$response='está desconectado';
}
devolver $respuesta;
}Mediante un if, comprobamos si el usuario está logueado y mostramos el mensaje “Estás logueado” si es cierto y “Estás logueado” en caso contrario.

Mostrar una sola publicación por ID
Otra opción es agregar un código abreviado de WordPress que muestre una publicación específica que vamos a pasar como un valor en el código abreviado.
add_shortcode('get-post','QuadLayers_shortcode_post');
función QuadLayers_shortcode_post($atts) {
$a = shortcode_atts( array('id' => '',), $atts );
$args = array('post_type' => 'post','p' => $a['id']);
$consulta = new WP_Query($argumentos);
$consulta->the_post();
$cadena = '<h3>'.get_the_title().'</h3>' ;
$string.=the_post_thumbnail();
$cadena .= obtener_el_contenido();
devuelve $cadena;
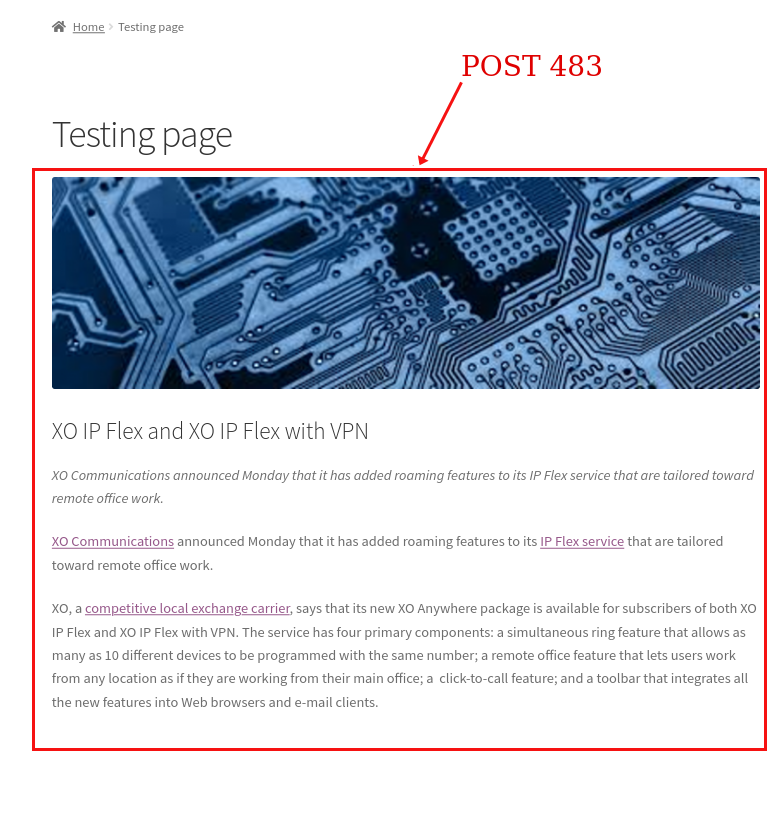
} En este ejemplo, hemos agregado el código abreviado [ get-post ] y se ve así:

Ejecute diferentes códigos cortos en una condición lógica
En este ejemplo, vamos a crear un shortcode personalizado para ejecutar diferentes shortcodes en una condición lógica.
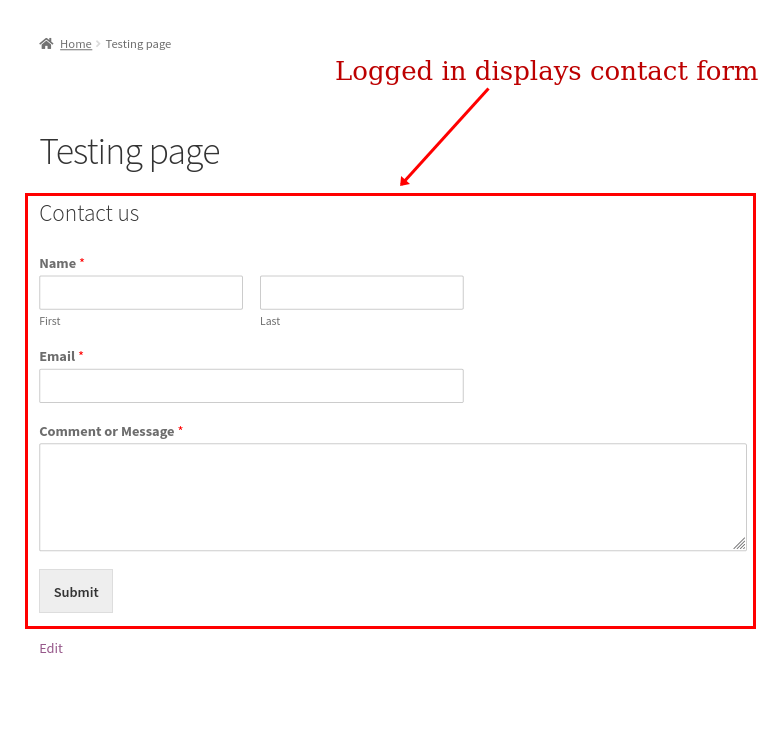
Nuestro shortcode personalizado mostrará diferentes formularios que se crearon con un complemento de formulario de contacto. Por lo tanto, imprimiremos un formulario diferente para los usuarios que iniciaron y cerraron sesión.
add_shortcode('show-form','QuadLayers_custom_shortcode');
función QuadLayers_custom_shortcode(){
if(is_user_logged_in()==verdadero){
$response='<h3>Contáctenos</h3>';
$respuesta.='[wpforms]';
}
demás{
$response='<h3>Suscríbase a nuestro boletín</h3>';
$respuesta.='[wpforms]';
}
echo do_shortcode($respuesta);
}Una vez más, usamos un condicional si para verificar si el usuario ha iniciado sesión o no y mostrar un formulario determinado basado en eso.

notas
- Siempre devuelve los datos al crear un shortcode. Si lo repite, es posible que encuentre algunos problemas relacionados con la posición en la que debe mostrar el contenido
- El
do_shortcode();La función funciona muy bien en la mayoría de los archivos de plantilla, pero como debe repetirse, también puede desencadenar algunos problemas. - Muchos complementos proporcionan códigos cortos que puede usar libremente. Sin embargo, es posible que algunos códigos abreviados no funcionen en publicaciones, páginas o al intentar usarlos en los widgets de encabezado, pie de página o barra lateral. Esto depende de qué tan complejo sea el shortcode y cómo fue construido.
- Si ve algunos errores al usar un shortcode personalizado en el editor de Gutenberg, eso significa que su shortcode no es compatible con Gutenberg. Funcionará de todos modos en la interfaz y puede intentar cambiar al editor predeterminado para deshacerse de este error.
Conclusión
En resumen, los códigos abreviados son herramientas útiles que le permiten ejecutar un código específico en cualquier lugar de su sitio. Cuando usa el mismo script varias veces, puede crear un shortcode y usarlo para evitar repetir el código una y otra vez. Los códigos cortos son fáciles de usar incluso para principiantes y lo ayudan a ahorrar tiempo.
En esta guía, hemos visto diferentes formas de agregar códigos cortos en WordPress. Hemos aprendido a usar códigos abreviados con valores, en archivos de plantilla y con ganchos. Además de eso, vimos cómo crear códigos abreviados personalizados y le dimos un par de scripts de muestra que puede ajustar según sus necesidades.
Para obtener más información sobre códigos abreviados y cómo personalizar su sitio, consulte las siguientes publicaciones:
- Códigos cortos de WooCommerce: la guía definitiva
- Cómo personalizar la página de la tienda de WooCommerce
- Personaliza la página del producto en WooCommerce
¿Ha agregado códigos cortos a su sitio de WordPress? ¿Tuviste algún problema siguiendo esta guía? ¡Háganos saber en los comentarios a continuación!
