Cómo agregar una tabla de tallas en WooCommerce en 2023
Publicado: 2023-03-28¿Busca formas de agregar una tabla de tallas a su tienda WooCommerce?
Las tablas de tallas en las páginas de productos ofrecen a los clientes información que pueden usar para tomar mejores decisiones de compra.
Como resultado, ayudan a aumentar la participación del cliente y reducen el abandono del carrito en su tienda en línea.
En este tutorial, le mostraré cómo agregar una tabla de tallas a sus páginas de productos de WooCommerce usando nuestro tema Botiga.
1. Instala y activa el tema Botiga gratuito
Botiga es un tema gratuito de WooCommerce que puedes descargar desde nuestro sitio web.
Después de descargar el tema, debe cargarlo en su sitio de WordPress.
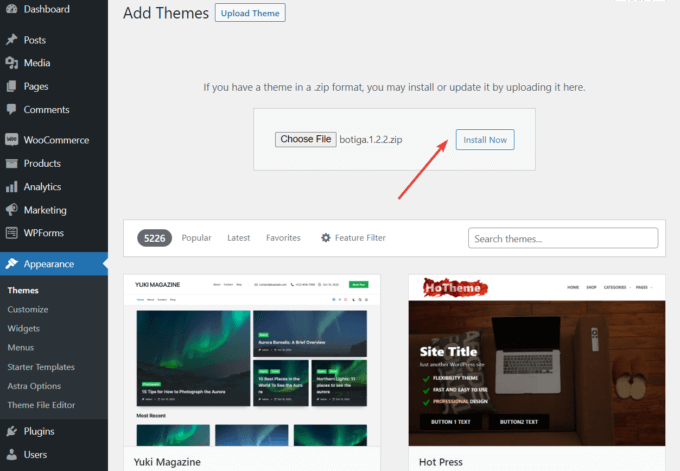
Abra su tablero de WordPress, vaya a Apariencia > Temas > Agregar nuevo y haga clic en el botón Cargar tema .
A continuación, cargue el tema utilizando la opción Elegir archivo . Luego, presione el botón Instalar ahora . Una vez que el tema esté instalado en su sitio, haga clic en Activar .
Botiga se activará en su sitio en unos segundos.

2. Instalar y activar el complemento Botiga Pro
Botiga Pro es un complemento premium de WordPress que amplía las funcionalidades del tema gratuito. Ofrece un montón de funciones avanzadas, como tablas de tallas, botones adhesivos para agregar al carrito, galerías de audio y video, mega menús y más.
Una vez que realizó la compra, puede descargar el complemento desde su cuenta de aThemes a su computadora local.
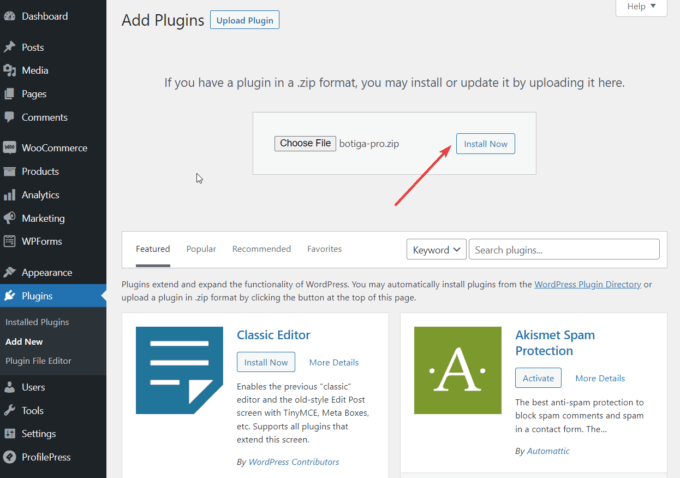
Para instalar el complemento en su sitio de WordPress, vaya a Complementos > Agregar nuevo y haga clic en el botón Cargar complemento .
Luego, cargue el complemento usando la opción Elegir archivo y presionando Instalar ahora y luego los botones Activar :

Una vez que activó Botiga Pro, debe activar la licencia del complemento.
Abra su cuenta aThemes y copie la clave de licencia. A continuación, vaya a Complementos > Licencia de Botiga Pro e ingrese su clave de licencia.
3. Importar un sitio de inicio (opcional)
Un sitio de inicio es una demostración preconstruida que le brinda un diseño de sitio web completo tan pronto como lo importa a su sitio de WordPress.
Botiga Pro ofrece ocho sitios de inicio, cada uno dirigido a un nicho diferente. No tiene que usar un sitio de inicio si no lo desea; sin embargo, puede ser un punto de partida útil.
Alternativamente, puede crear su propio diseño de sitio web desde cero, utilizando las opciones de tema en el Personalizador de WordPress (puede acceder desde el menú Apariencia> Personalizar ) o el complemento del creador de páginas de Elementor.
Ya sea que importe un sitio de inicio o no, tiene acceso a las mismas opciones de personalización.
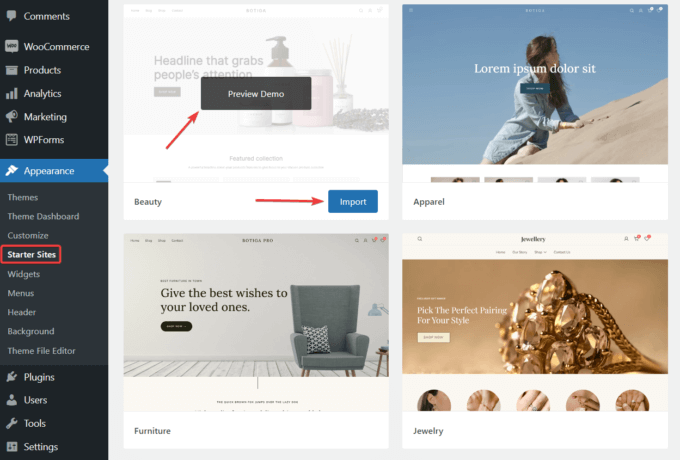
Para importar un sitio de inicio, vaya a Apariencia > Sitios de inicio en su área de administración de WordPress. Aquí, puede obtener una vista previa de cada sitio seleccionando la opción Vista previa de demostración .
Cuando encuentre un sitio de inicio que le guste, impórtelo haciendo clic en el botón Importar :

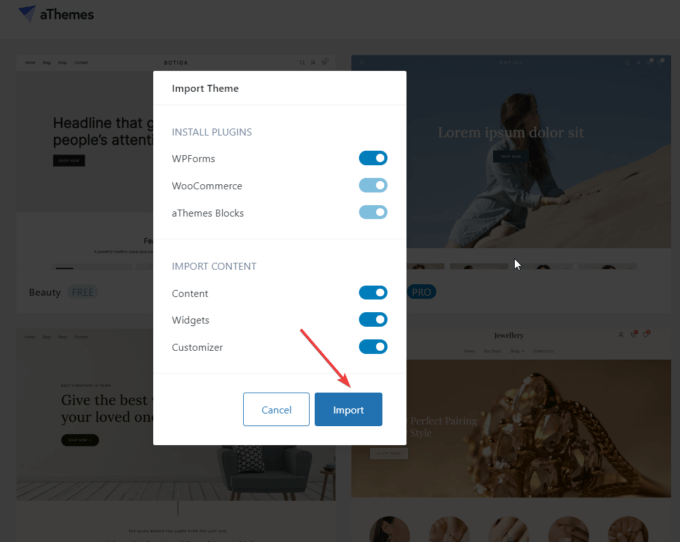
El importador de demostración le mostrará una lista de complementos y elementos de contenido adicionales que se instalarán en su sitio como parte del proceso de importación.
Aunque puede optar por no importar algunos de los complementos y el contenido, le recomiendo agregar todo.
Presione el botón Importar y comenzará el proceso de importación. Tenga en cuenta que la importación tardará unos minutos en completarse.

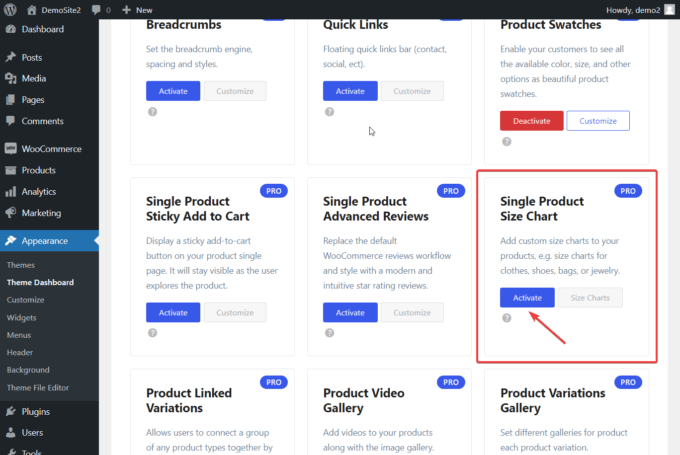
4. Habilite el módulo de tabla de tallas
La función de tabla de tallas está desactivada de forma predeterminada.
Para habilitarlo, vaya a Apariencia > Tablero de temas > Características del tema , desplácese hacia abajo hasta el módulo Tabla de tallas de un solo producto y haga clic en el botón Activar .

5. Crea una tabla de tallas
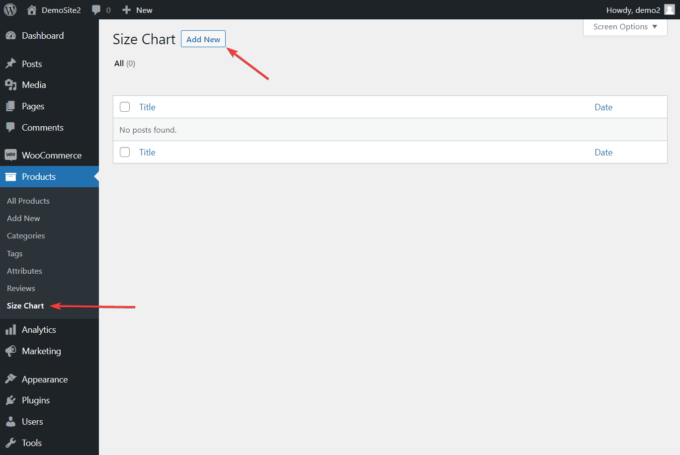
Una vez que habilitó el módulo Tabla de tallas, vaya a Productos en su área de administración de WordPress.
En el menú Productos , verá un nuevo submenú Tabla de tallas .
Selecciónelo, luego haga clic en el botón Agregar nuevo :

Las tablas de tallas son un tipo de publicación personalizada agregada por Botiga Pro. Puede crearlos y editarlos desde la interfaz del editor de publicaciones de WordPress.
Primero, agregue un título a la publicación personalizada que contendrá su(s) tabla(s) de tallas. Una publicación puede incluir más de una tabla de tallas. Por ejemplo, puede crear una publicación de tabla de tallas de ropa con dos tablas de tallas: una para hombres y otra para mujeres.
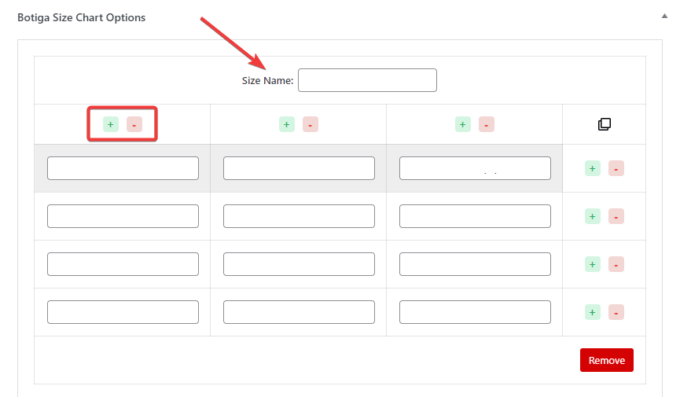
Una vez que haya agregado el título, desplácese hacia abajo hasta el panel Opciones de tabla de tallas de Botiga y haga clic en el botón Agregar tabla de tallas .

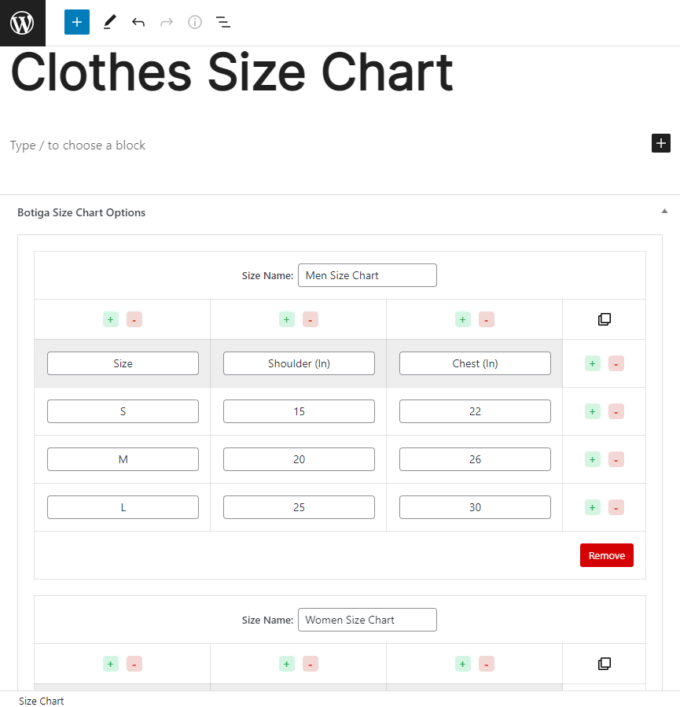
Aparecerá una tabla de tallas con filas y columnas en su pantalla, junto con una opción para nombrar la tabla de tallas.
También puede agregar o eliminar filas y columnas haciendo clic en los botones + o – :

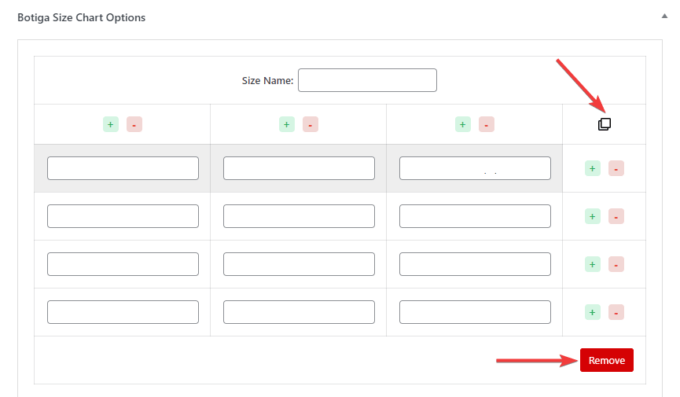
Puede duplicar el gráfico utilizando el icono de copia o eliminarlo haciendo clic en el botón Eliminar :

Así es como se ve mi tabla de tallas de ejemplo:

También puedes consultar esta guía en vídeo sobre cómo crear una tabla de tallas con Botiga Pro:
6. Mostrar la tabla de tallas en todas las páginas de productos o en páginas específicas
Hay dos formas de mostrar una tabla de tallas en su tienda WooCommerce.
Puedes mostrarlo:
- en todas las páginas de sus productos usando una opción global
- solo en páginas de productos específicos utilizando la opción de tabla de tallas ubicada en páginas de productos individuales
Te mostraré cómo llevar a cabo ambos.
i. Mostrar una tabla de tallas en todas las páginas de productos
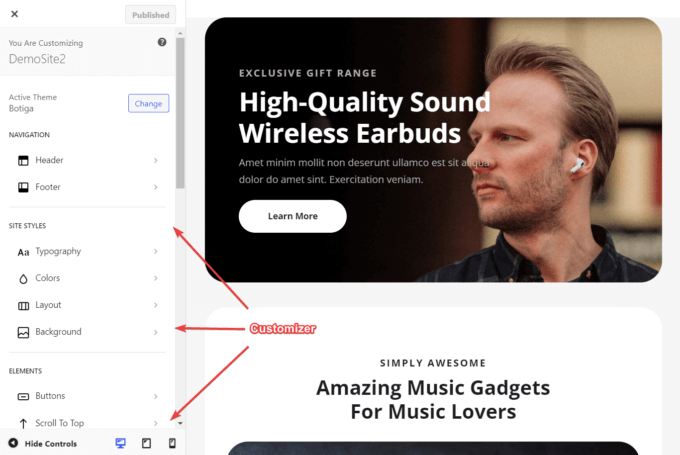
Para mostrar una tabla de tallas en todas las páginas de productos, vaya a Apariencia > Personalizar .
Se abrirá el Personalizador y las opciones se ubicarán en el lado izquierdo de la pantalla:

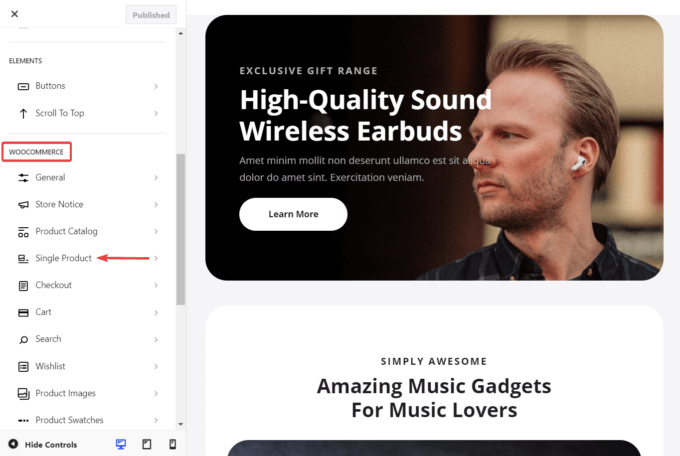
En el Personalizador, desplácese hacia abajo hasta la sección WooCommerce y seleccione la opción Producto único :

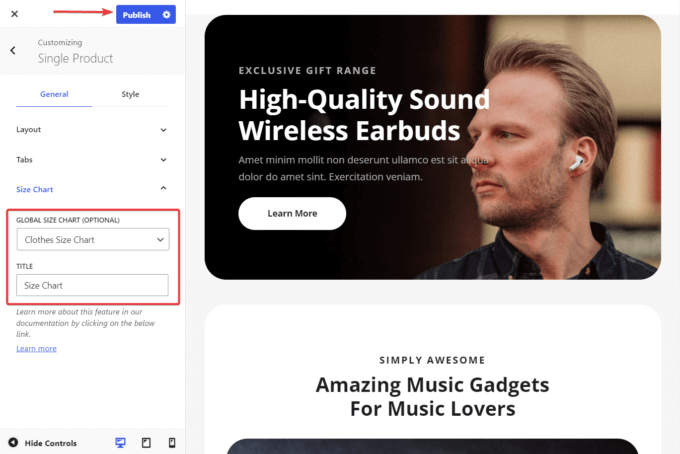
En la siguiente pantalla, seleccione Tabla de tallas . Revelará dos opciones: Gráfico de tamaño global y Título .
La configuración de la Tabla de tallas global incluye todas sus tablas de tallas como opciones desplegables. Seleccione el que desea agregar a sus páginas de productos y agréguele un título.
Luego, presione el botón Publicar en la parte superior de la pantalla para guardar su configuración:

ii. Mostrar una tabla de tallas en una sola página de producto
Para mostrar una tabla de tallas en una página de producto específica, vaya a Productos > Todos los productos y abra la página del producto donde desea agregar la tabla de tallas.
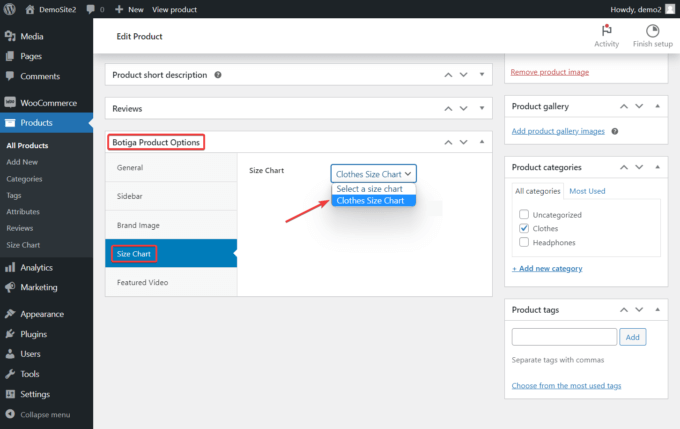
En la página del producto, desplácese hacia abajo hasta el panel Opciones de productos de Botiga y seleccione la pestaña Tabla de tallas .
Aquí encontrará una opción desplegable que incluirá sus tablas de tallas. Seleccione el que desea agregar a su producto, luego haga clic en el botón Actualizar en la parte superior de la página para guardar los cambios:

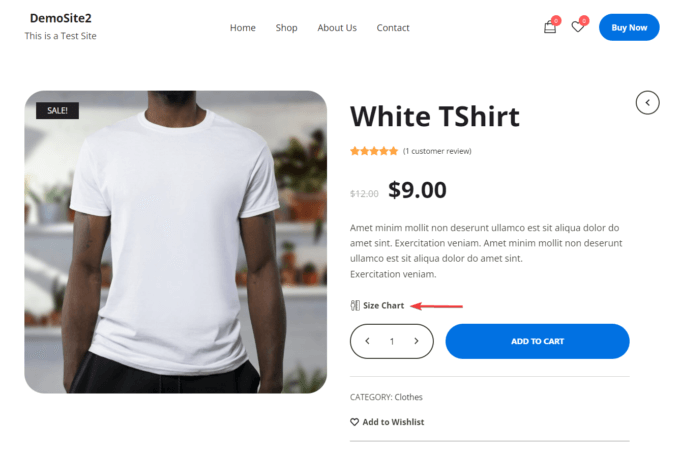
Ahora, abra la página del producto para ver cómo se ve su tabla de tallas en su tienda.
Verás la opción de tabla de tallas debajo de la descripción del producto:

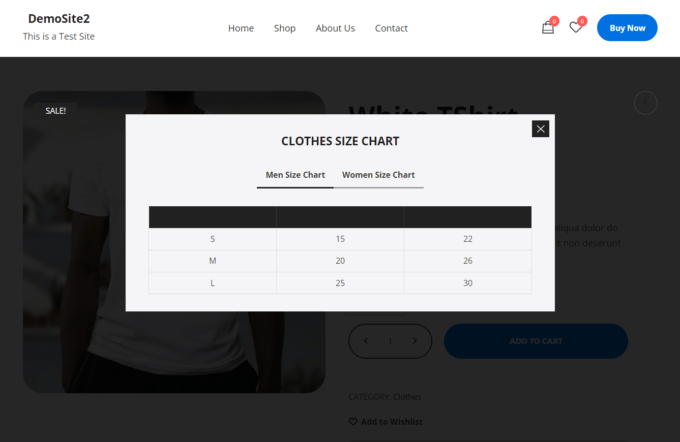
Cuando haga clic en esa opción, su tabla de tallas aparecerá como un cuadro modal:

Resumen
Agregar una tabla de tallas a su sitio de WooCommerce es una excelente manera de mejorar no solo la experiencia del usuario, sino también la tasa de conversión de su tienda.
Con Botiga Pro, solo necesitas seguir los siguientes pasos:
- Instala el tema Botiga
- Instalar el complemento Botiga Pro
- Importar un sitio de inicio (opcional)
- Habilitar el módulo Tabla de tallas
- Crear una tabla de tallas
- Muestre la tabla de tallas en las páginas de sus productos
Sin embargo, con Botiga y Botiga Pro, puedes hacer mucho más que simplemente agregar una tabla de tallas a tu tienda.
Por ejemplo, también puede agregar videos y audio a sus galerías de productos, efectos de desplazamiento a las imágenes de sus productos, cuadros de vista rápida a su tienda y páginas de archivo, y más.
Para comenzar a crear una tienda WooCommerce completamente funcional, descargue el tema Botiga gratuito o consulte Botiga Pro.
Espero que hayas encontrado útil este tutorial. Si tiene alguna pregunta sobre cómo agregar una tabla de tallas a su tienda WooCommerce, infórmenos en la sección de comentarios a continuación.
