Una técnica fácil para agregar botones para compartir en redes sociales en WordPress (con complemento gratuito)
Publicado: 2022-10-23¿Estás tratando de agregar botones para compartir en redes sociales en WordPress de la manera más simple posible? Afortunadamente, has venido al lugar correcto; El siguiente artículo proporciona algunos consejos útiles para agregar botones para compartir en redes sociales en WordPress con complementos gratuitos.
¿Por qué tienes que agregar botones para compartir en redes sociales en WordPress?
Las plataformas para redes sociales ahora están aumentando mucho más. Son ubicaciones ideales para expandir su negocio y atraer muchos nuevos clientes en línea. Debe proporcionar a su audiencia una opción sencilla para distribuir su material valioso a sus canales sociales preferidos si desea sacar el máximo provecho de estas plataformas. Una de las formas más sencillas de lograr esto es agregar botones para compartir en redes sociales en WordPress en su sitio web. Si sus publicaciones son útiles para sus lectores, correrán la voz.
Incluir botones para compartir en redes sociales en su sitio web puede aumentar tanto el tráfico como la cantidad de vínculos de retroceso que apuntan a él. Como resultado, tendrá más oportunidades de conectarse con clientes potenciales.
¿Cómo agregar botones para compartir en redes sociales en WordPress?
Método 1: usar el complemento Sassy Social Share
Uno de los mejores complementos de Social Share para WordPress es Sassy Social Share . Puede agregar sin esfuerzo botones para compartir en redes sociales y mostrar recuentos de acciones con esta aplicación liviana y fácil de usar para su blog de WordPress. Puede usar esta herramienta siguiendo las instrucciones a continuación.
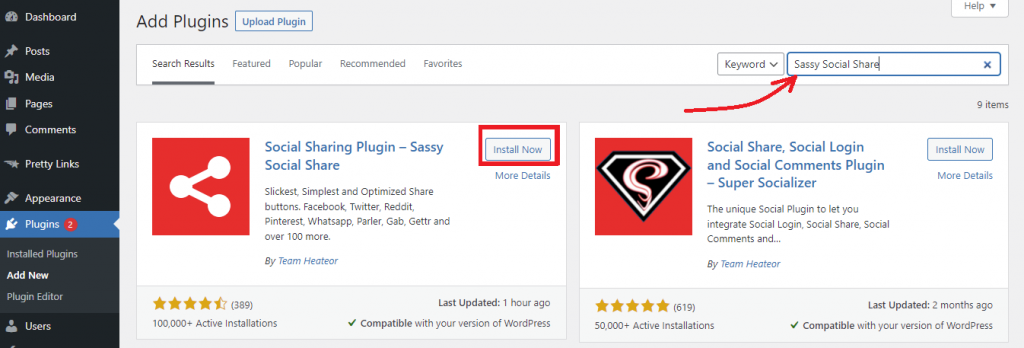
Paso 1: Instala el complemento
Primero debe instalar este complemento. Simplemente ingrese el nombre del complemento en el campo de búsqueda en Complementos > Agregar nuevo para localizarlo. Inmediatamente después de eso, haga clic en el botón Instalar ahora para activarlo

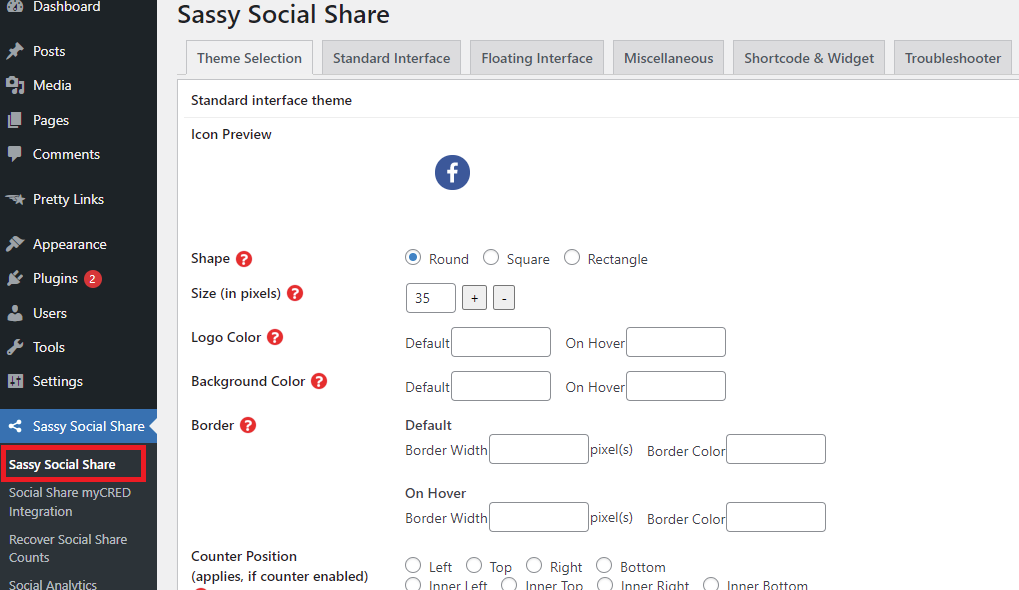
Paso 2: configura el estilo de tus botones para compartir
Vayamos a la página Sassy Social Share > Sassy Social Share desde el menú de su tablero tan pronto como se haya instalado el complemento. Esto lo dirigirá a la página de Configuración del complemento.
Desde este punto, puede seleccionar los diseños para sus íconos para compartir alterando las formas rectangulares, cuadradas o redondas de los íconos para compartir. También puede modificar el borde, el color de fondo, el color del logotipo y el tamaño de los iconos para compartir.

Haga clic en el botón Guardar cambios en la parte inferior de la página para guardar su elección si está satisfecho con el aspecto de sus iconos para compartir.
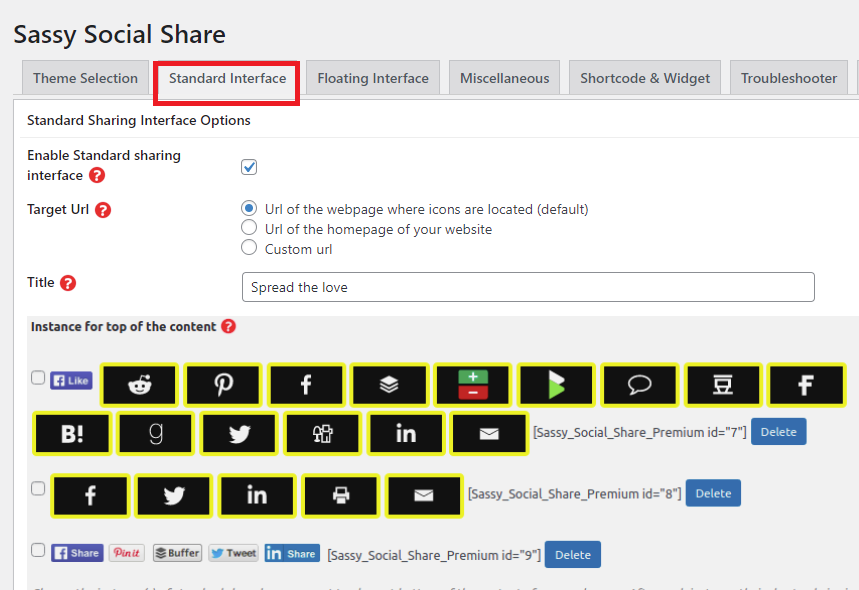
Paso 3: Elige tus Redes Sociales favoritas y agrégalas a Tu Sitio Web
Para seleccionar las redes sociales que desea integrar en su sitio de WordPress, ahora debe hacer clic en la página Interfaz estándar .

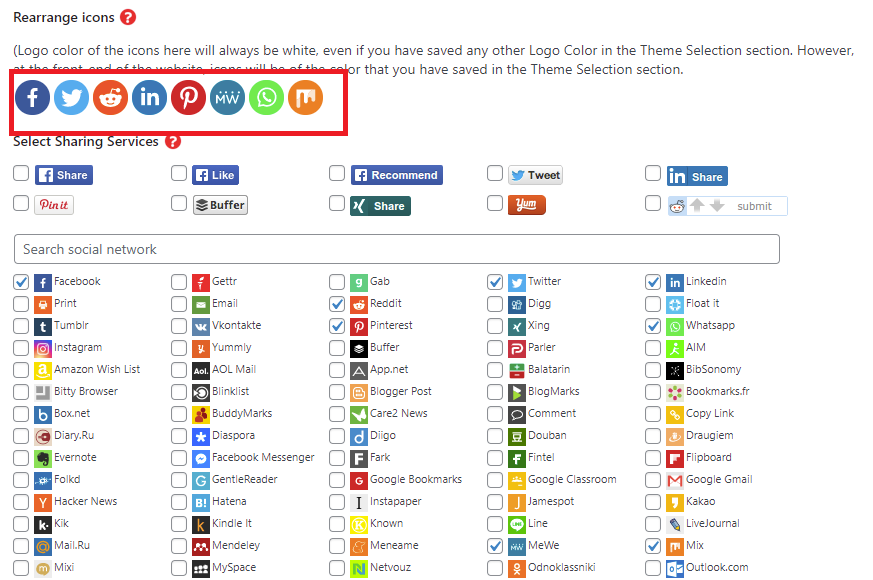
A medida que se desplaza hacia abajo en la pantalla, aparecerá una galería de servicios para compartir en redes sociales. Puede seleccionar cuántos de estos servicios usar y dónde desea mostrar su botón para compartir. Además, puede arrastrar iconos para reordenarlos de la manera que elija.

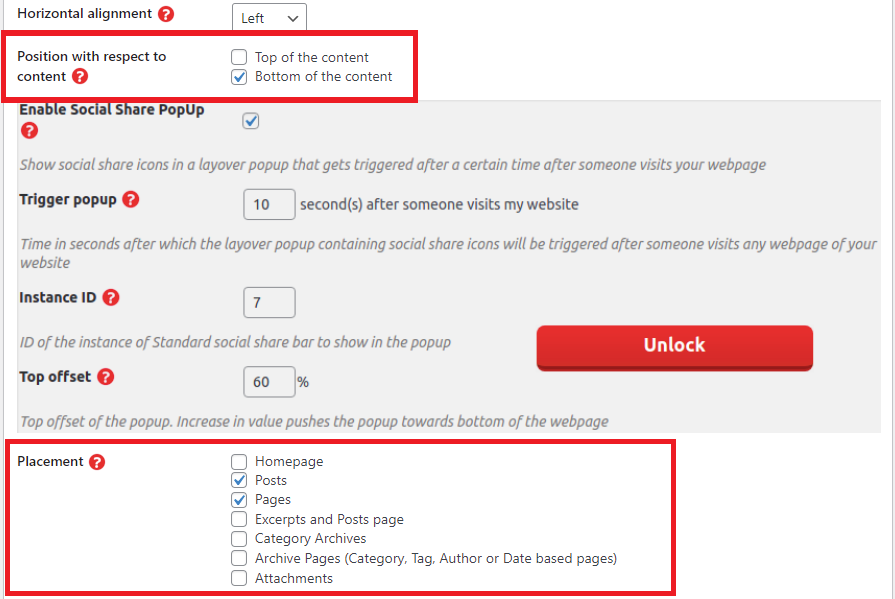
Paso 4: Elija su ubicación para mostrar
Ahora puede seleccionar la ubicación donde desea mostrar sus botones para compartir después de seleccionar las redes sociales.
Continúe desplazándose hacia abajo en la pantalla hasta llegar al área de Colocación . Luego, puede marcar las casillas junto a las ubicaciones donde se pueden agregar sus botones para compartir.

Además, debe decidir dónde desea que aparezcan sus botones para compartir. Puede ponerlo en la parte superior de su contenido o en un botón.
No olvide guardar su elección haciendo clic en el botón Guardar cambios al final.
Ahora puede navegar por la interfaz de su sitio web para ver el resultado.

Método 2: usar el complemento AddToAny Share Buttons
Otro complemento útil y fácil de usar para compartir en redes sociales para WordPress es AddToAny Share Buttons . Le permite aumentar el tráfico y la participación al motivar a los usuarios a compartir sus publicaciones y páginas en varias plataformas. Puede realizar un seguimiento de las acciones posteriores para utilizar esta herramienta.
Paso 1: Instala el complemento
Puede leer nuestro tutorial sobre el complemento Sassy Social Share anterior para obtener más información sobre cómo instalar el complemento AddToAny Share Buttons.
Paso 2: Configure los ajustes del complemento
Ingresemos a la página de configuración del complemento yendo a Configuración> AddToAny después de que se haya instalado el complemento.

Puede cambiar el botón de compartir para su sitio de WordPress en la página de configuración.
- Configuración estándar del botón de compartir
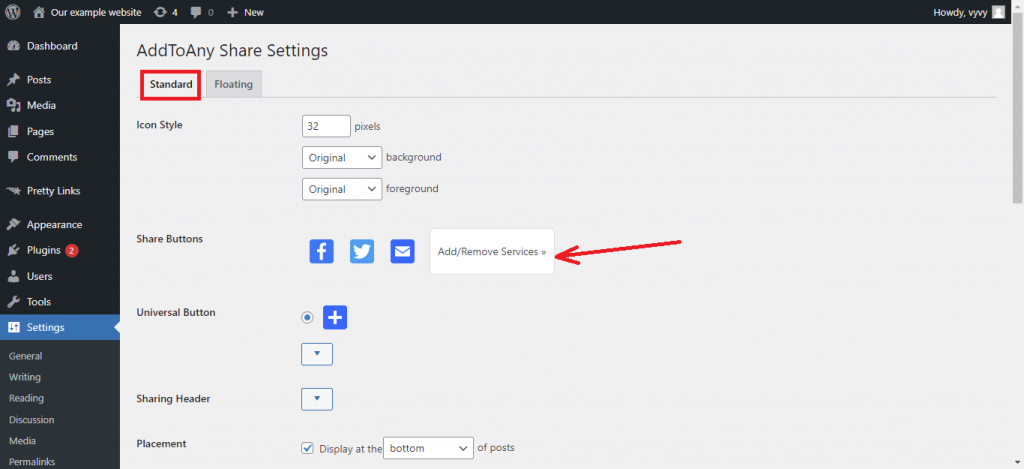
En primer lugar, puede personalizar los estilos de sus íconos para compartir en la " pestaña Estándar " modificando los tamaños y fondos de los íconos de las redes sociales.
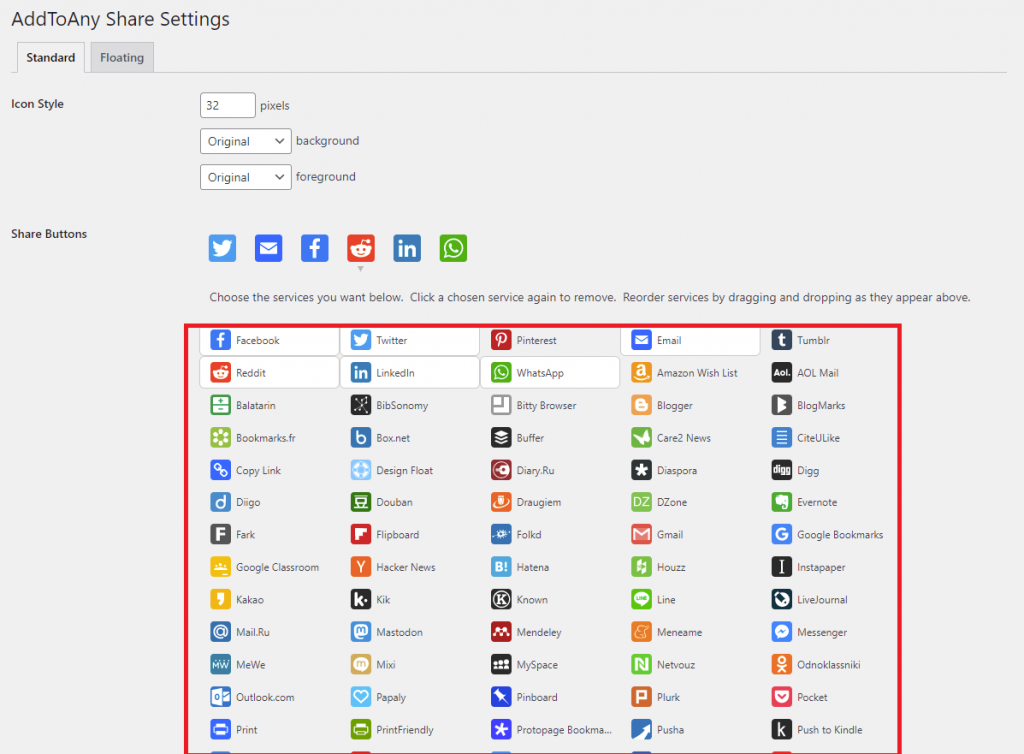
Encontrará tres íconos estándar en la sección Botones Compartir , a saber, Facebook, Twitter y Pinterest. Al seleccionar Agregar o quitar servicios , puede agregar o quitar un icono de su sitio web.

Esto se abrirá instantáneamente y proporcionará una lista de los más de 100 servicios que incluye el complemento. Puedes incluir tantos como quieras.

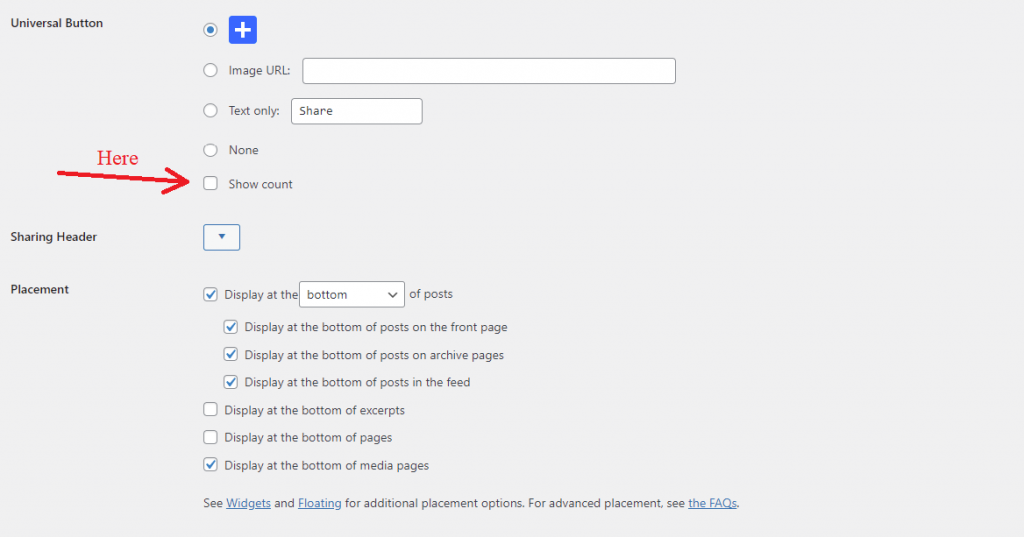
La opción Botón universal , que se utiliza para mostrar una ventana emergente con plataformas de redes sociales adicionales que no figuran en el menú de servicios anterior, también se muestra si se desplaza hacia abajo en la pantalla.
Para mostrar los recuentos compartidos de cada página, marque la casilla " Mostrar recuento ".
Eche un vistazo a " Colocación " en el menú. Los botones de compartir se pueden mostrar en una variedad de ubicaciones. Al hacer clic en el signo de flecha , puede decidir si colocar el botón de compartir en la parte superior o inferior de su artículo.
Puede seleccionar las páginas que desea mostrar con los botones debajo de eso.

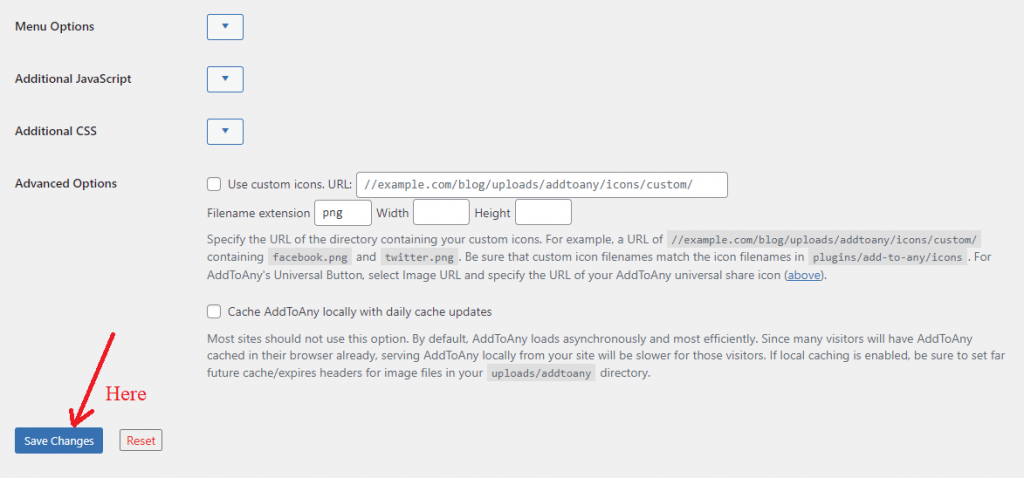
A continuación, hay muchas otras opciones para WordPress proporcionadas por este complemento. Se puede usar CSS adicional o JavaScript adicional para proporcionar elementos de estilo como colores personalizados y mejorar aún más la funcionalidad de los botones.

Puede proporcionar una URL específica donde se deben definir los iconos para compartir en las opciones avanzadas . Los botones de compartir predeterminados en el módulo AddtoAny serán reemplazados por esta opción.
La URL personalizada llevará a una carpeta que contiene todos los botones para compartir imágenes, así que tenlo en cuenta. El formato del nombre de archivo debe ser "nameofsocial.png". Por ejemplo, twitter.png será el icono para compartir de Twitter.
Hagamos clic en el botón Guardar cambios cuando haya terminado.
- Configuración del botón de compartir flotante
Un botón de compartir flotante es una opción adicional al botón de compartir habitual que proporciona AddToAny. Puede agregar un botón de compartir flotante usando esta funcionalidad a su sitio web de WordPress.
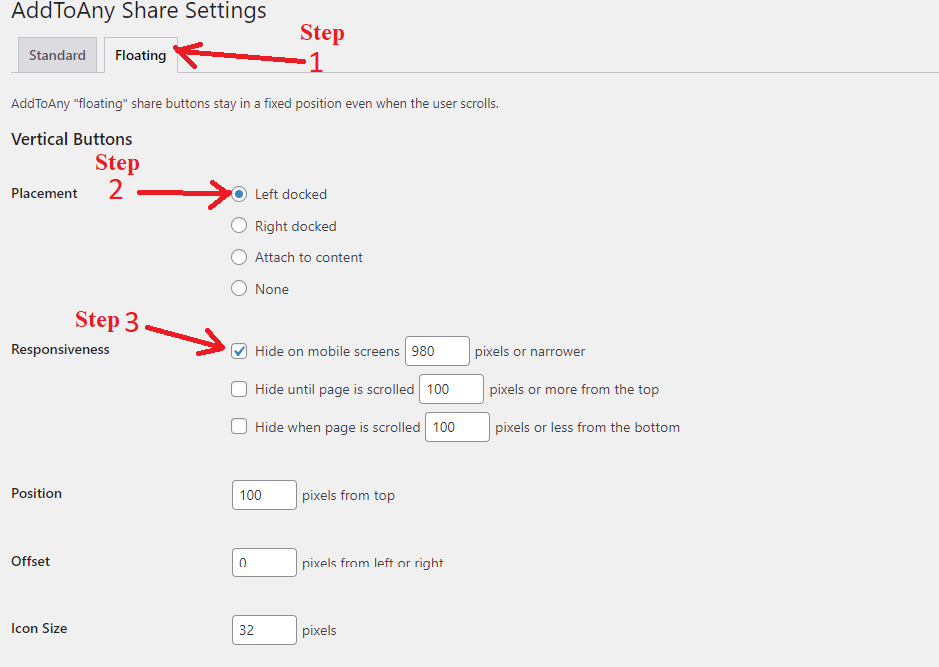
En la página de opciones del complemento, seleccione la pestaña Flotante si prefiere utilizar iconos flotantes en lugar de iconos normales.
Ahora puede decidir dónde colocar los botones verticales . Esto se aplica principalmente a los dispositivos de pantalla grande. Con frecuencia se acopla al lado izquierdo de la página en la mayoría de los sitios web. Sin embargo, puede elegir su ubicación preferida para la visualización.

Puede seleccionar el punto de interrupción en el que se mostrará el botón de compartir flotante en Capacidad de respuesta . La configuración de pantalla grande es la predeterminada (980 píxeles).
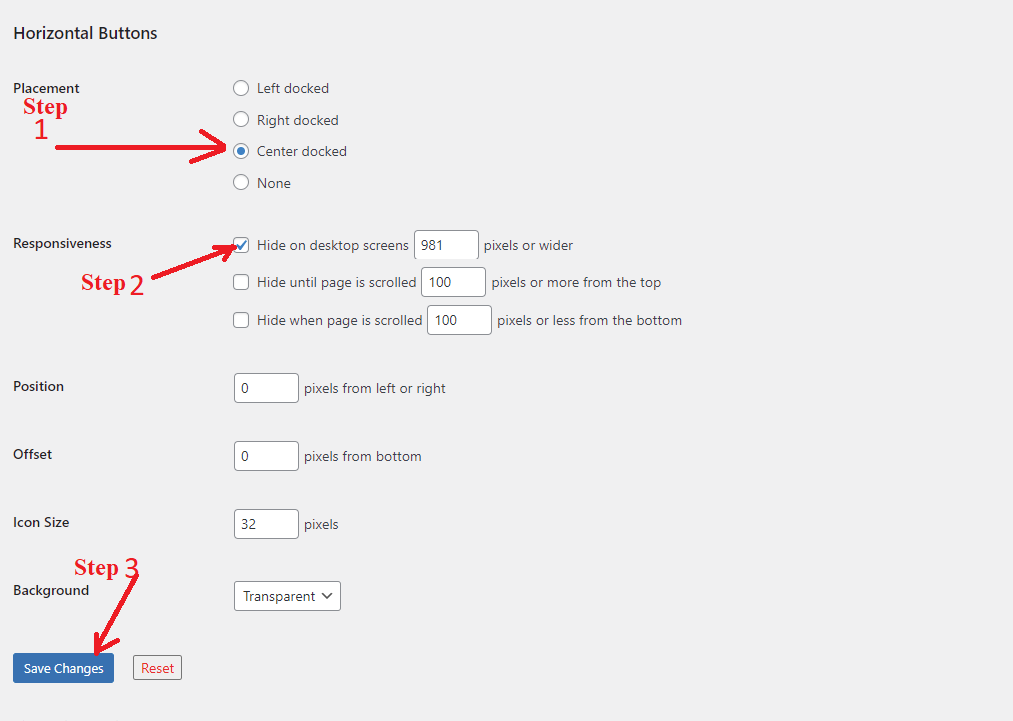
A medida que continúe navegando por la página, se encontrará con la sección " Botones horizontales " para teléfonos móviles y otras pantallas pequeñas. En pantallas grandes, también puede optar por ocultar el icono o aumentar su tamaño, posición y visibilidad.

Al hacer clic en " Guardar cambios " se completará el proceso si está satisfecho con su elección.
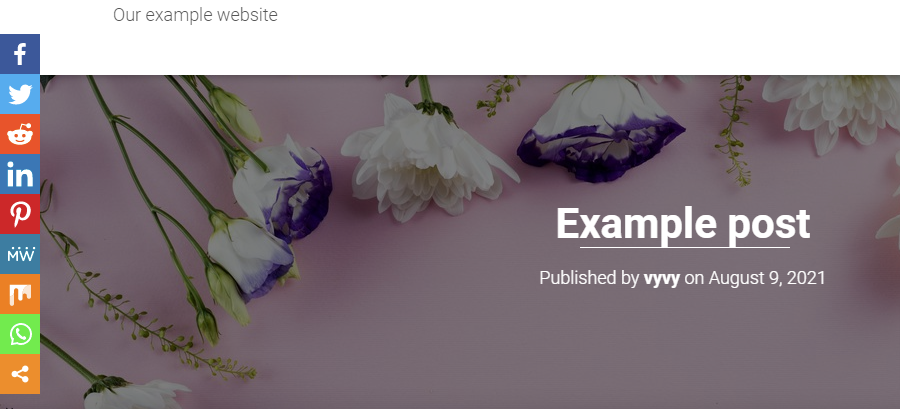
Ahora puede visitar cualquier publicación en su sitio web y ver cómo se muestran allí sus botones para compartir.

La conclusión
En resumen, es bastante esencial agregar botones para compartir en redes sociales en WordPress. Porque aumenta tanto el tráfico como la calificación del motor de búsqueda de su sitio web. Este tutorial debería haberle mostrado cómo agregar rápidamente botones para compartir en redes sociales en WordPress. No dude en dejar un comentario a continuación si tiene alguna pregunta o inquietud. Por último, pero no menos importante, asegúrese de visitar nuestro sitio web de temas gratuitos de WordPress para explorar una amplia selección de diseños receptivos, contemporáneos y expertos. Encontrémonos y consigamos uno para crear el sitio web que deseas.
