Cómo agregar texto antes del precio en WooCommerce » Agregar texto antes del precio
Publicado: 2020-10-05 ¿Quieres agregar texto antes del precio en WooCommerce? Si esta es la solución que está buscando, le mostraré cómo agregar texto antes del precio en WooCommerce de forma rápida y sencilla usando un fragmento de código simple como el que compartí en el tutorial sobre cómo agregar texto después del precio en WooCommerce.
¿Quieres agregar texto antes del precio en WooCommerce? Si esta es la solución que está buscando, le mostraré cómo agregar texto antes del precio en WooCommerce de forma rápida y sencilla usando un fragmento de código simple como el que compartí en el tutorial sobre cómo agregar texto después del precio en WooCommerce.
Idealmente, como mencionamos en ese tutorial, para agregar texto o contenido en una página de WooCommerce o una página de WordPress, debe hacer uso de los ganchos de filtro de WordPress.
Ganchos de WooCommerce y WordPress
Esencialmente, los ganchos de filtro están diseñados para filtrar el contenido que se muestra en la página de WooCommerce o WordPress como un "filtro" ordinario, pero en este caso, hay puntos específicos donde se agregan las nuevas modificaciones y el contenido se devuelve para mostrarlo.
Para agregar texto antes del precio en WooCommerce no es diferente, usaremos el gancho de filtro en el mismo evento que usamos en el tutorial anterior: cómo agregar el sufijo de precio de WooCommerce .
Agregar prefijo de precio de WooCommerce 
A modo de ilustración, usaré la misma configuración que he usado en todos mis tutoriales de WooCommerce: tengo Storefront, el tema predeterminado de WooCommerce instalado en el servidor local. Agregaré el texto previo antes del precio en la parte indicada en el diagrama de arriba.
Pasos para agregar texto antes del precio en WooCommerce
Hay alrededor de tres pasos que puede seguir para crear el código que agregará el texto antes del precio en la página del producto de WooCommerce. Describamos estos pasos a continuación:
- Inicie sesión en su sitio de WooCommerce, navegue hasta el editor de temas y abra el archivo functions.php donde agregaremos el fragmento de código.
- Cree un gancho de filtro que se enganche en el 'evento' del precio de WooCommerce, que es ''woocommerce_get_price_html', de modo que el gancho de filtro pueda ser
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' ); - Cree una función de devolución de llamada con el texto que desea agregar antes del precio . La función de devolución de llamada debe pasar el parámetro $precio y agregar el nuevo texto antes de devolver el nuevo precio
- Guarde estos cambios y verifique la interfaz si funciona.
Ahora, es el momento de ilustrar con algo de código. Supongamos que el texto que desea agregar antes del precio es el ' Precio de venta recomendado' , lo abreviaremos como PVP.
El siguiente código, cuando se agrega al archivo functions.php de su tema de WooCommerce, debe agregar el texto antes del precio:
/**
* Añadir texto antes del precio
*/
add_filter('woocommerce_get_price_html', 'njengah_text_before_price');
función njengah_text_before_price($price){
$text_to_add_before_price = ' RRP '; // cambia el texto entre paréntesis a tu texto preferido
devuelve $text_to_add_before_price . $precio ;
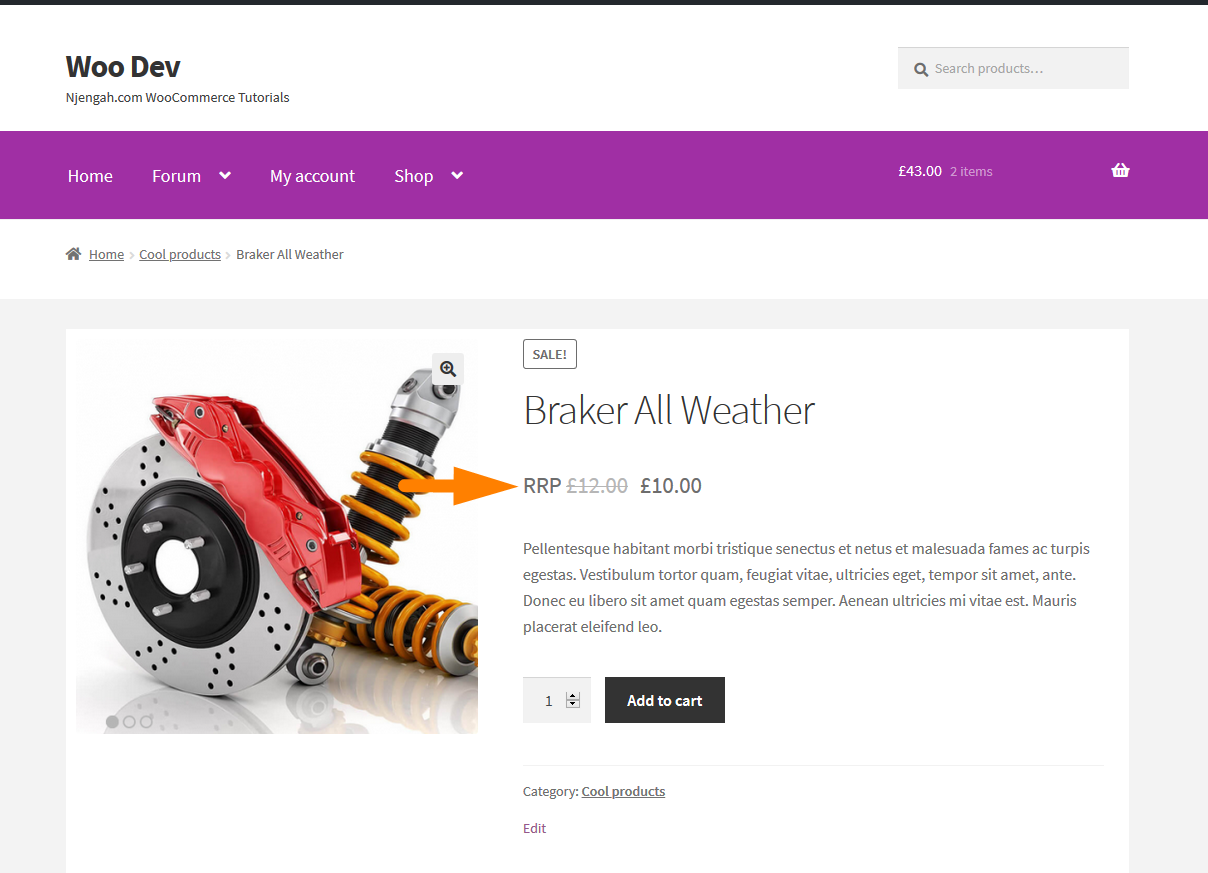
}Después de agregar este código al archivo functions.php y guardar los cambios. Verifique el front-end, si el texto se agrega antes del precio como se ve en la imagen a continuación:

Hemos agregado con éxito el texto antes del precio en la página del producto de WooCommerce como se muestra arriba.
Pero una pregunta común que puede surgir es cómo agregar el texto entre los dos precios ya que el producto está a precio de oferta.

Esto lo podemos lograr comprobando si el producto está en oferta y modificamos el código de la siguiente manera:
/**
* Agregar texto antes del precio de venta
*/
add_filter('woocommerce_get_price_html', 'njengah_text_onsale_price', 100, 2);
function njengah_text_onsale_price( $precio, $producto ) {
if ( $producto->está_a_la_oferta() ) {
$text_to_add_before_price = str_replace( '<ins>', '<ins><br>RRP ', $price);
devuelve $texto_para_añadir_antes_del_precio;
}demás{
devolver $precio;
}
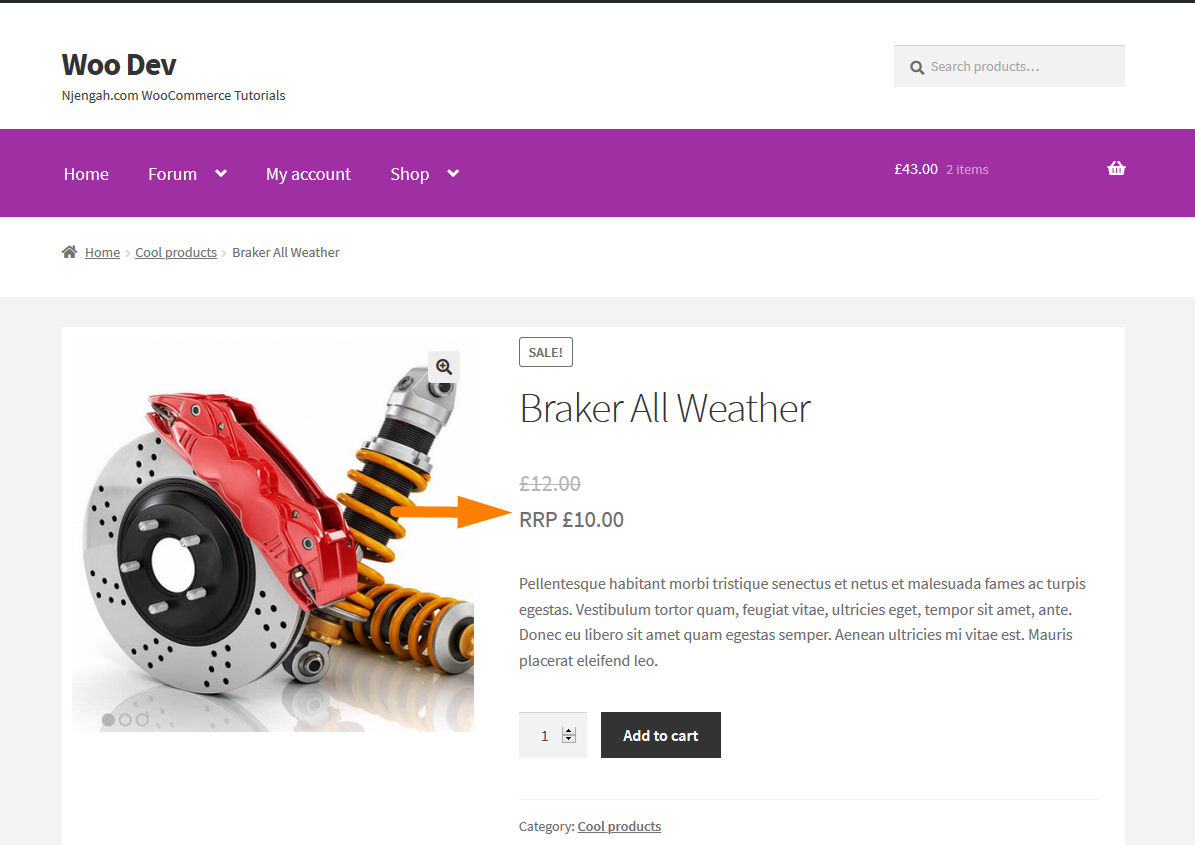
}Después de agregar este código, debería ver el texto que se muestra antes del precio de venta como se muestra en la imagen a continuación:

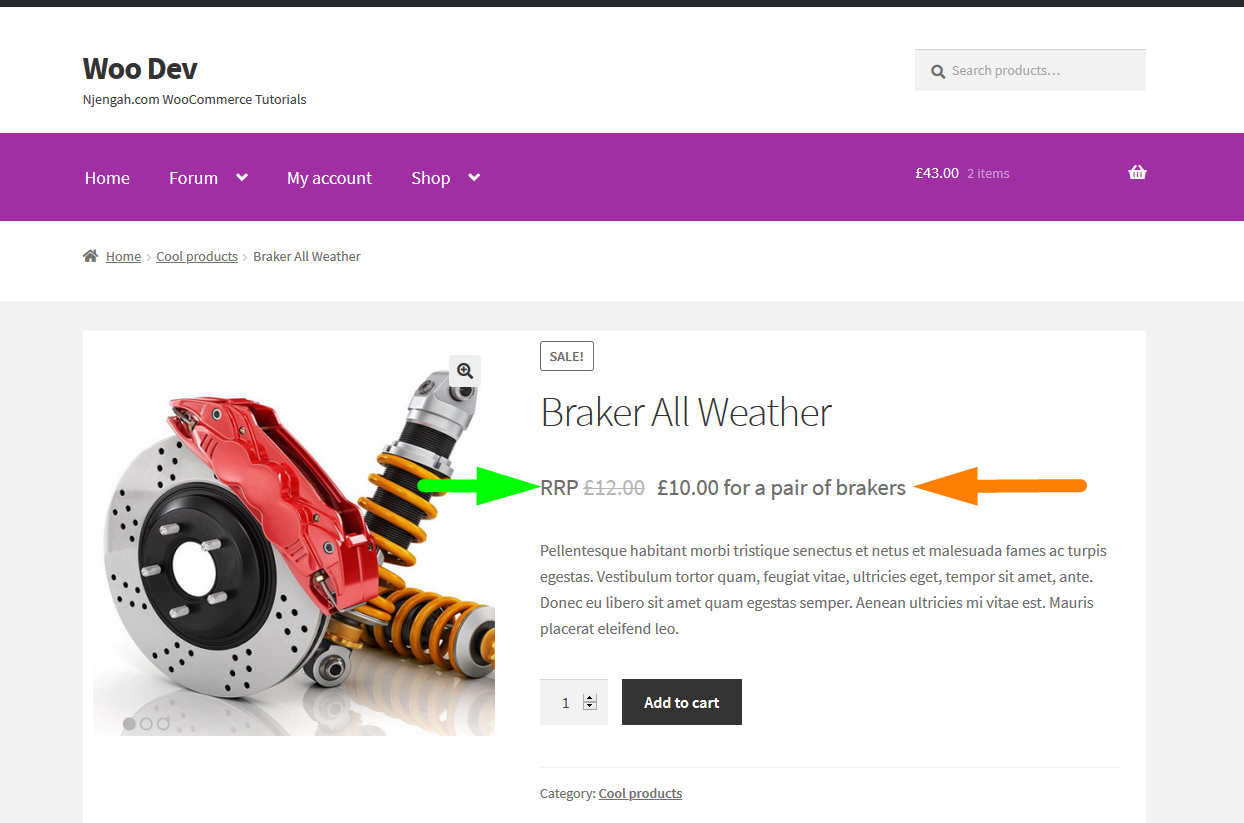
Finalmente, podemos combinar el filtro que agregamos en el tutorial anterior: cómo agregar texto antes del precio en WooCommerce y este filtro que hemos creado para que tengamos una solución completa para agregar texto antes y después del precio de WooCommerce.
El código completo para agregar el texto antes y después del precio en la página del producto de WooCommerce debe ser el siguiente:
/**
* Agregar texto antes y después del precio
*/
add_filter('woocommerce_get_price_html', 'njengah_text_before_and_after_price', 100, 2);
función njengah_text_antes_y_después_precio ($ precio) {
$text_to_add_before_price = ' RRP '; // cambia el texto entre comillas a tu texto preferido
$text_to_add_after_price = ' para un par de frenos '; // cambia el texto entre comillas a tu texto preferido
devuelve $text_to_add_before_price . $ precio . $text_to_add_after_price ;
}
Como puede ver, solo necesitamos un enlace de filtro, pero combinamos las variables en el retorno de la función de devolución de llamada para generar el texto antes y después del precio.

Conclusión
En este tutorial de WooCommerce, describimos cómo puede agregar texto antes del precio en la página del producto y también demostramos que puede combinar el filtro anterior para agregar texto antes y después del precio en el producto WooCommerce.
Este código debe colocarse en el archivo functions.php del tema secundario y actualizarse para que los cambios sean efectivos. Si necesita más personalización en este fragmento de código, siempre puede ponerse en contacto con nosotros.
Artículos similares
- Cómo obtener ID de publicación por Slug en WordPress con un ejemplo práctico
- Cómo usar los atributos de productos de WooCommerce paso a paso [Guía completa]
- Cómo agregar una barra lateral a WordPress » Guía definitiva paso a paso
- Cómo crear un área de widgets personalizada en WordPress paso a paso
- Cómo configurar productos destacados en WooCommerce
- Cómo cambiar el texto de Añadir al carrito Guía de WooCommerce con ejemplos
- Cómo cambiar el aviso 'Agregado al carrito' de WooCommerce
- Cómo reemplazar el precio con la llamada de texto para el precio en WooCommerce
- Cómo redirigir en la actualización de la página de WordPress » Detectar la actualización de la página PHP
- Cómo quitar la barra lateral de la página del producto en los temas de WooCommerce
- Cómo agregar un producto de Woocommerce desde la interfaz
- Cómo agregar una descripción después del precio en WooCommerce
- Cómo redirigir al usuario si no ha iniciado sesión en WordPress » Redirección de página
- Cómo agregar texto después del precio en WooCommerce » Agregar sufijo de precio
- Cómo eliminar Ha sido agregado a su carrito Mensaje WooCommerce
- Cómo ocultar el botón Agregar al carrito en WooCommerce
- Cómo configurar una imagen destacada en WordPress Gutenberg & Classic Editor
- Cómo cambiar el texto agotado en WooCommerce
- Cómo insertar contenido predeterminado en el editor de publicaciones de WordPress dinámicamente
- Cómo agregar un producto después de la configuración de la tienda [Guía para principiantes]
