Cómo agregar los elegantes efectos de subrayado y superposición al pasar el mouse en el menú Divi
Publicado: 2024-11-25El menú Divi es una herramienta de navegación versátil y personalizable que es un componente central de los sitios web creados con Divi Theme Builder. Conocido por su flexibilidad, el menú Divi nos permite crear sistemas de navegación visualmente impresionantes y altamente funcionales que se alinean perfectamente con la identidad de su marca.
Agregar elegantes efectos de subrayado y superposición es una forma de mejorar el menú de su sitio web. Estas animaciones sutiles pero visualmente atractivas mejoran la interacción del usuario y mejoran la experiencia de navegación general.
Este tutorial explorará cómo crear estos efectos dinámicos de desplazamiento para su menú Divi utilizando CSS y configuraciones personalizadas. Esto le ayudará a lograr un aspecto pulido y moderno para su sitio web, ya sea que sea un diseñador web experimentado o un principiante en Divi. Este tutorial es fácil de seguir y garantiza un acabado profesional.


Cómo agregar los elegantes efectos de subrayado y superposición al pasar el mouse en el menú Divi
Paso 1: crear o abrir una plantilla de encabezado
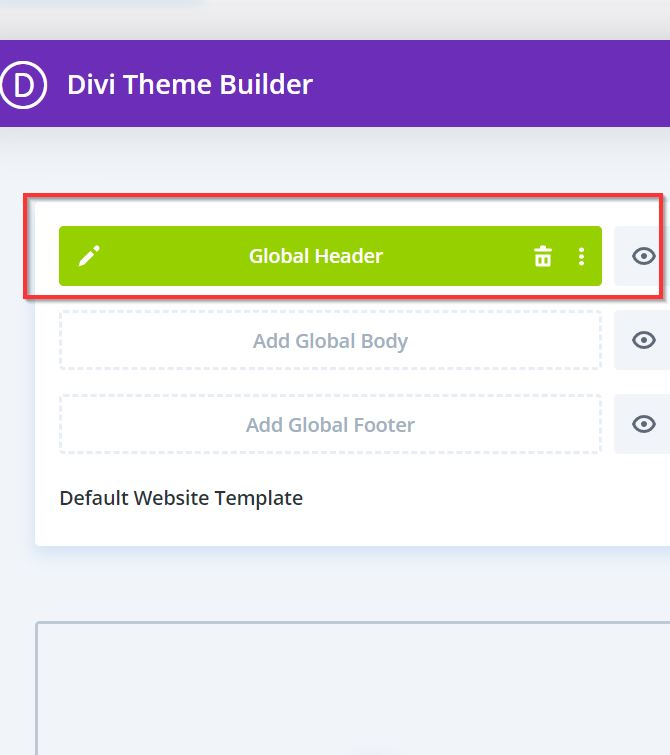
En su panel de WordPress, navegue hasta Divi -> Theme Builder . En la página Creador de temas, cree una nueva plantilla de encabezado o abra una existente haciendo clic en el botón Agregar encabezado global o seleccionando la plantilla de encabezado a la que desea agregar el elegante efecto de subrayado o desplazamiento sobrelínea.

Si está creando el encabezado desde cero, una vez que ingrese a la plantilla de encabezado, puede comenzar a diseñarlo.
Agregue una nueva sección y fila, luego elija un diseño (por ejemplo, una fila, dos columnas). Luego, use módulos como el módulo Menú para la navegación, el módulo Búsqueda si desea una barra de búsqueda y el módulo Seguimiento de redes sociales para íconos sociales. En este ejemplo, solo agregamos el módulo Menú a nuestro encabezado.
A continuación, edite y diseñe su encabezado como prefiera.

Paso 2: agregue el CSS personalizado
Una vez que haya agregado y diseñado su encabezado, agregaremos el CSS personalizado a su plantilla de encabezado.
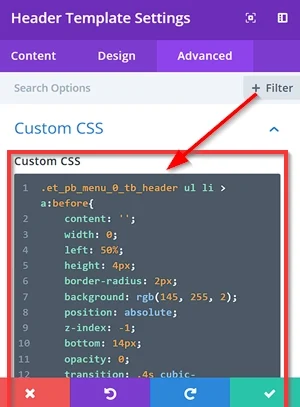
Vaya a Configuración de página haciendo clic en el botón de engranaje (️) en su editor de plantillas de encabezado. Luego, navegue hasta la pestaña Avanzado -> CSS personalizado . Una vez que ingrese a la sección CSS personalizado , copie el fragmento de CSS simple a continuación y péguelo en el campo de entrada CSS personalizado .
A continuación se muestra un ejemplo de un fragmento de CSS que puede aplicar para agregar el elegante efecto de desplazamiento de subrayado a su menú:
.et_pb_menu_0_tb_header ul li > a:antes{
contenido: '';
ancho: 0;
izquierda: 50%;
altura: 4px;
radio del borde: 2px;
fondo: rgb(145, 255, 2);
posición: absoluta;
índice z: -1;
abajo: 14px;
opacidad: 0;
transición: .4s cúbico-bezier(.27,.03,.30,1.63);
}
.et_pb_menu_0_tb_header ul li > a:hover:antes{
ancho: 110%;
izquierda: -5%;
opacidad: 1;
}
.et-menu li li > a{
ancho: 140px;
relleno: 15px;
} 
Nota : si desea cambiar el efecto de desplazamiento de subrayado a superpuesto, puede reemplazar la propiedad y el valor de “ bottom: 14px; ”(por ejemplo, top:15px ;).

Eso es todo. Después de agregar el CSS personalizado, haga clic en el botón Guardar cambios en la página del Creador de temas para aplicar las modificaciones.

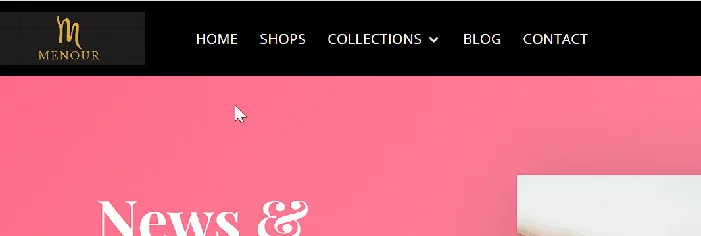
Para ver el resultado, abra cualquier página de su sitio que incluya la plantilla de encabezado que acaba de personalizar.

¿Qué hizo el código CSS?
Estado inicial
.et_pb_menu_0_tb_header ul li > a:antes {
} Este selector CSS apunta al pseudoelemento :before de los elementos ancla (< a >) dentro de los elementos de la lista (< li >) de una lista desordenada (< ul >) con la clase.
.et_pb_menu_0_tb_header . Aplica los siguientes estilos:
-
content: '': Crea un contenido vacío para el pseudoelemento. -
width: 0: establece el ancho inicial en 0 píxeles. -
left: 50%: coloca el elemento de línea horizontalmente en el centro. -
height: 4px: establece la altura en 4 píxeles. -
border-radius: 2px: redondea las esquinas. -
background: rgb(145, 255, 2): establece el color de fondo en un valor RGB específico. -
position: absolute: coloca el elemento de línea dentro de su contenedor principal (elementos de menú). -
z-index: -1: coloca el elemento detrás de otro contenido. -
bottom: 14px: coloca el elemento de línea a 14 píxeles de la parte inferior de los elementos del menú. -
opacity: 0: Hace que el elemento de línea sea inicialmente invisible. -
transition: .4s cubic-bezier(.27,.03,.30,1.63): agrega un efecto de transición suave cuando cambian las propiedades del elemento.
Estado de desplazamiento
.et_pb_menu_0_tb_header ul li > a:hover:antes {
}Este selector apunta al mismo pseudoelemento que antes, pero solo cuando se coloca el ancla sobre él. Modifica las siguientes propiedades:
-
width: 110%: expande el ancho al 110% del ancho de su elemento de menú. -
left: -5%: Desplaza el elemento de línea un 5% hacia la izquierda. -
opacity: 1: Hace visible el elemento de línea.
Estilo adicional
.et-menu li li > a {
ancho: 140px;
relleno: 15px;
}Este código CSS aplica estilos a elementos del submenú dentro de los elementos del menú principal. Aquí hay un desglose de cada parte:
-
width: 140px: establece el ancho del ancla en 140 píxeles. -
padding: 15px: agrega 15 píxeles de relleno alrededor del contenido del ancla.
La conclusión
Agregar elegantes efectos de subrayado y superposición al menú Divi puede mejorar significativamente el atractivo visual y la experiencia del usuario de su sitio web. Puede crear un menú que se destaque y al mismo tiempo se alinee con la identidad de su marca utilizando CSS personalizado, ajustes de diseño bien pensados y el creador de temas flexible de Divi.
En conclusión, estos efectos de desplazamiento no sólo añaden un toque profesional sino que también mejoran la navegación al proporcionar información visual clara. Siéntase libre de experimentar con los valores de propiedad en el fragmento CSS, como colores, grosor, posición de línea y velocidad de animación, para adaptar los efectos al estilo único de su sitio, asegurando un diseño pulido y atractivo.
