Cómo agregar el botón Agregar al carrito en las páginas de Divi Shop
Publicado: 2020-06-21¿Utilizas Divi y quieres personalizar las páginas de tu tienda? En este tutorial, aprenderá cómo incluir el botón Agregar al carrito en las páginas de la tienda Divi.
Si planea iniciar una tienda en línea, WooCommerce es la forma más fácil y rápida de hacerlo. Incluso si no es un desarrollador, algunos temas excelentes de WooCommerce pueden ayudarlo a comenzar y mejorar las características de su tienda. Una de las mejores opciones que hay es Divi.
¿Por qué incluir un botón Agregar al carrito en las páginas de la tienda?
El tema Divi es una de las opciones más populares para las tiendas WooCommerce. Es un tema muy flexible que viene con muchas características poderosas. Sin embargo, un inconveniente es que los productos en las páginas de la tienda no tienen un botón Agregar al carrito. Esto agrega un paso en el embudo de compra y puede afectar las conversiones. La buena noticia es que hay una manera de arreglar eso.
En esta guía, le mostraremos cómo puede agregar fácilmente el botón Agregar al carrito a las páginas de la tienda Divi .
¿Cómo agregar el botón Agregar al carrito en Divi?
Aquí, le mostraremos las formas más simples y efectivas de incluir el botón Agregar al carrito en Divi. Aunque haremos algunos cambios en los archivos principales del tema, estos métodos son muy fáciles de seguir incluso para los principiantes.
Los dos métodos principales para agregar el botón Agregar al carrito en las páginas de la tienda son:
- Modificando el archivo functions.php
- Uso del complemento Fragmentos de código
Ambos métodos son aptos para principiantes y le permitirán agregar el botón Agregar al carrito en poco tiempo.
Antes que empecemos
Antes de empezar, te recomendamos:
- Genere una copia de seguridad completa en caso de que algo salga mal.
- Crear un tema hijo: no recomendamos modificar los archivos del tema directamente. En su lugar, puede crear un tema secundario y realizar cambios en él. Hay diferentes métodos para hacerlo. En este tutorial, usaremos un complemento.
1) Incluya el botón Agregar al carrito de functions.php
Crear un tema hijo
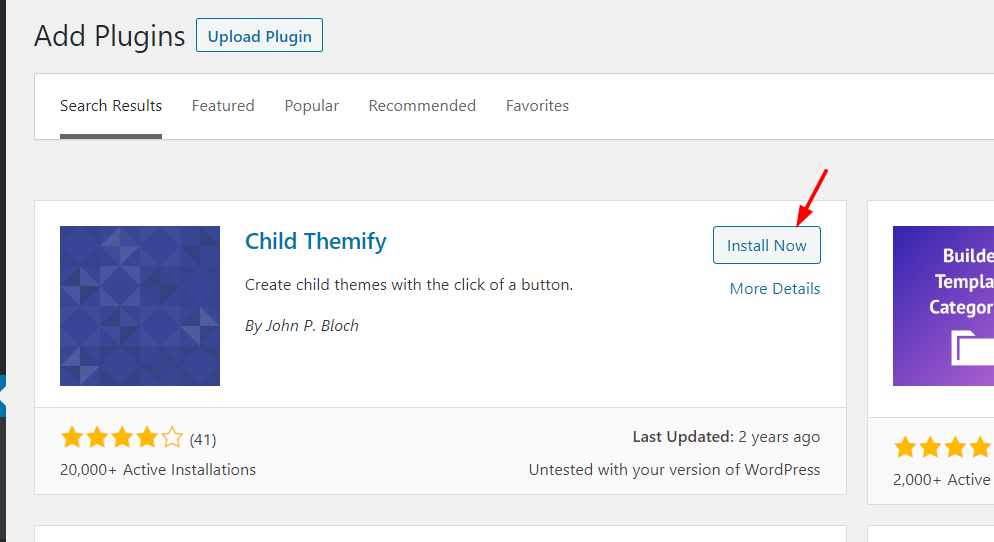
Antes de agregar el botón Agregar al carrito en Divi, debe crear un tema secundario. Para hacer eso, usaremos un complemento gratuito de WordPress llamado Child Themify. Entonces, primero, debe instalar Child Themify en su sitio.

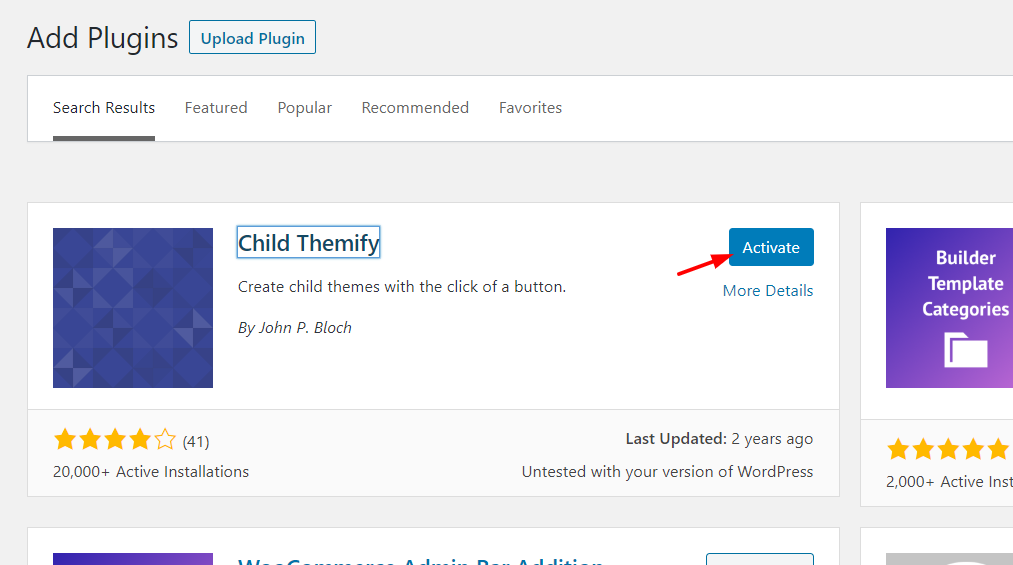
Luego, actívalo.

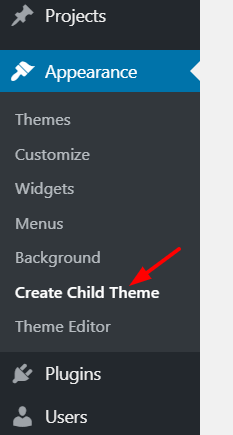
Después de eso, verá la configuración del complemento en la sección Apariencia .

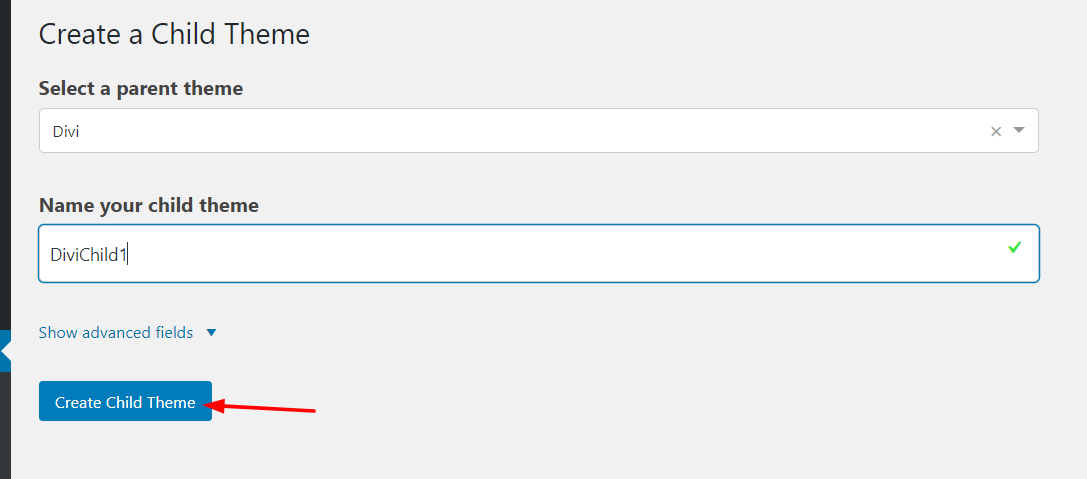
En el menú desplegable, deberá seleccionar un tema principal. En nuestro caso, vamos a crear un tema hijo para Divi. Luego, asigne un nombre a su nuevo tema secundario.
También hay algunas opciones avanzadas, pero no necesita usarlas para esto.
Después de seleccionar el tema principal y nombrar el tema secundario, presione el botón Crear tema secundario.

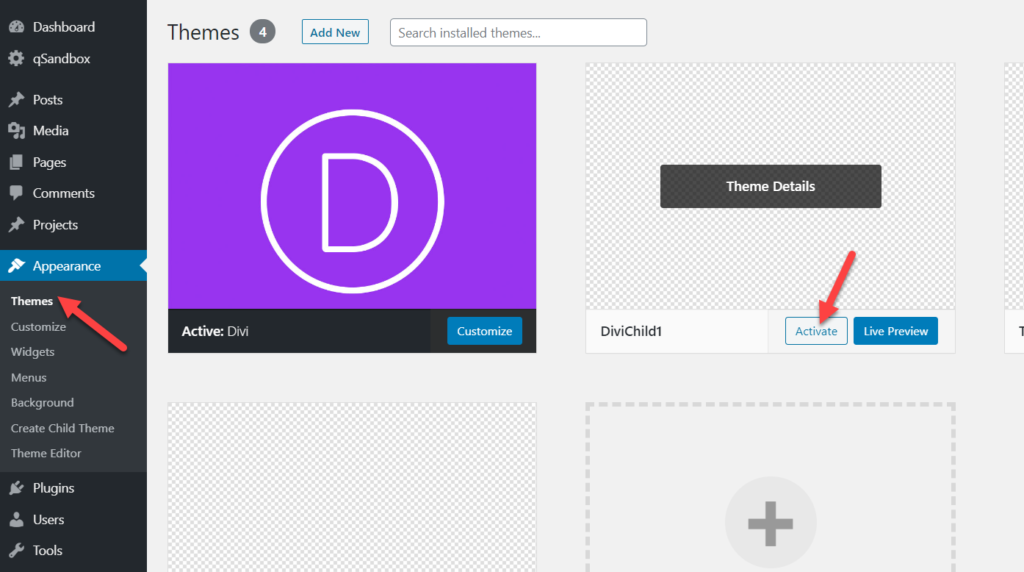
Después de eso, ve a la sección Apariencia > Temas y verás el nuevo tema secundario. Actívalo.

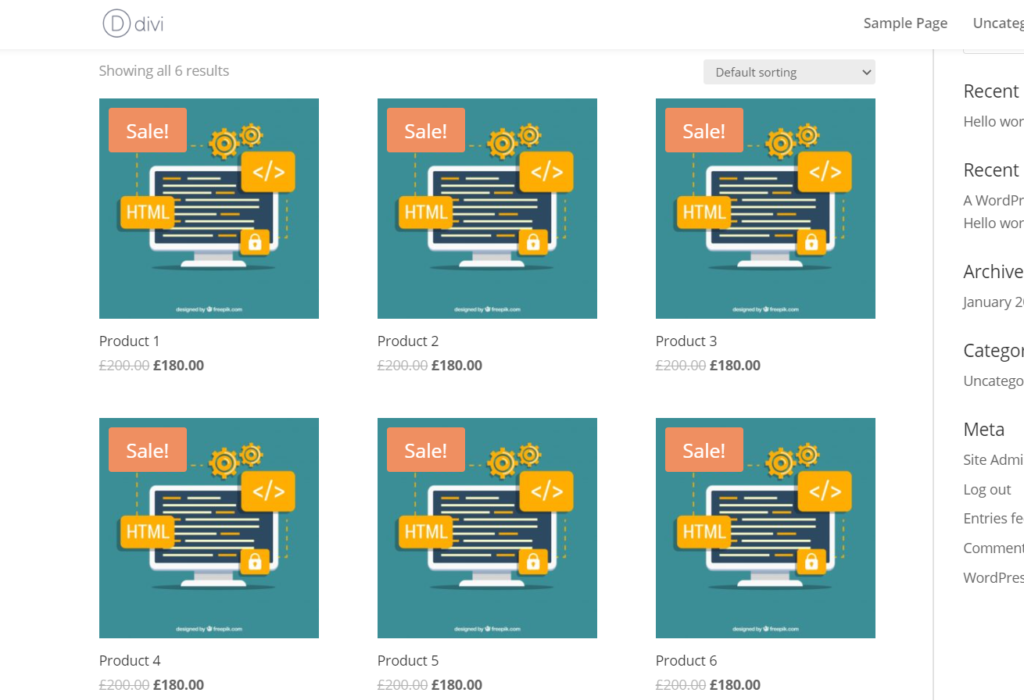
Ahora, revisa la página de la tienda de tu tienda. En nuestro caso, hemos creado una tienda de demostración utilizando algunos productos de muestra.

Como puede ver en la captura de pantalla anterior, no hay un botón Agregar al carrito. Entonces, cuando un usuario quiere agregar un producto al carrito, no puede hacerlo directamente desde la página de la tienda. En su lugar, deben ir a las páginas de productos específicos y agregar los artículos al carrito desde allí.
La buena noticia es que hay una manera fácil de incluir un botón Agregar al carrito en la página de la tienda. Para hacer esto, deberá agregar algunas líneas de código a su tema hijo.
Cambiar el archivo functions.php
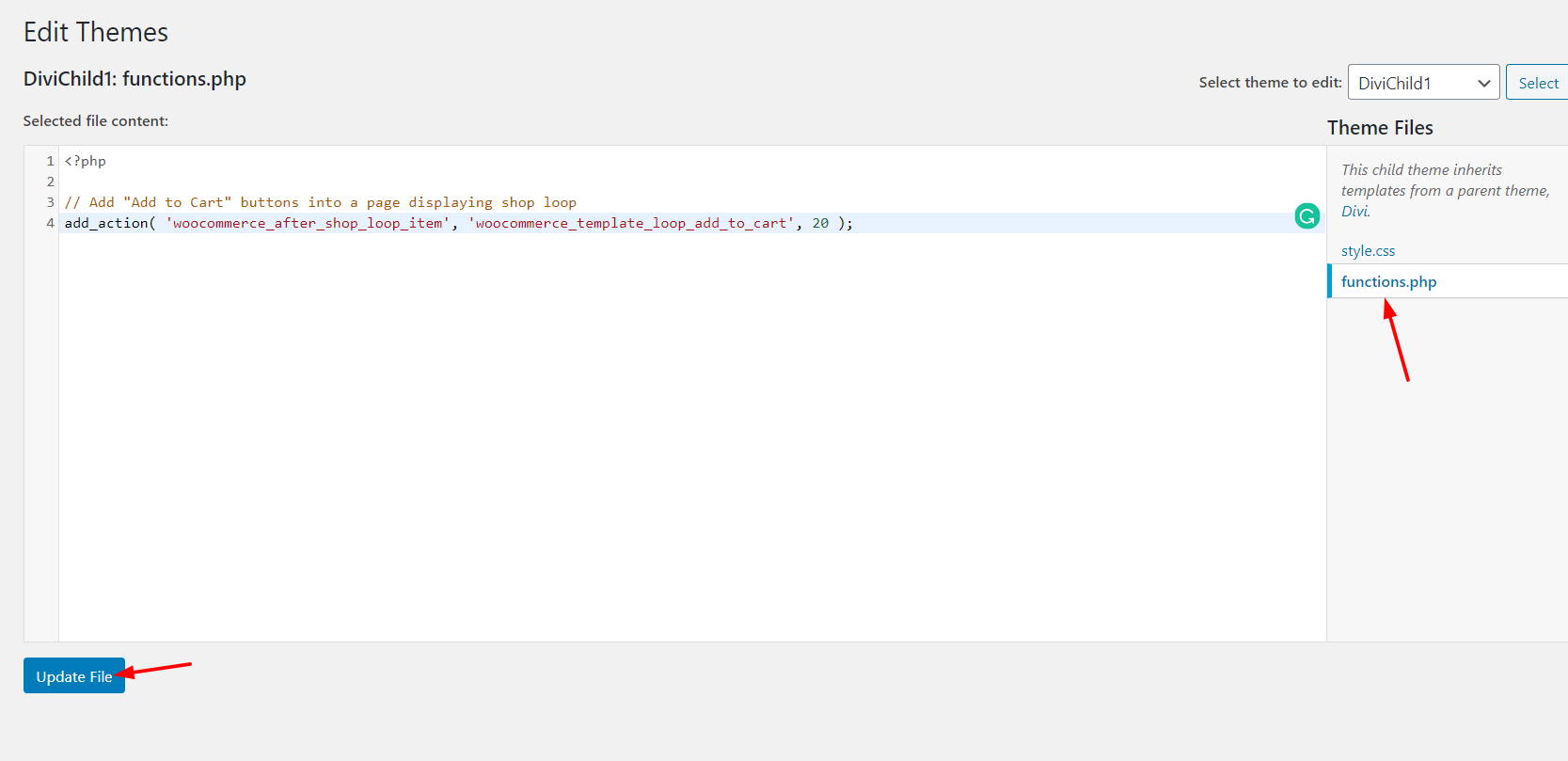
Para incluir el botón Agregar al carrito en la página de la tienda en Divi, vaya al editor de temas y seleccione el archivo functions.php . Copie el código a continuación y péguelo en su archivo functions.php .
// Este código agrega los botones "Agregar al carrito" a una página que muestra el ciclo de la tienda
add_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20);

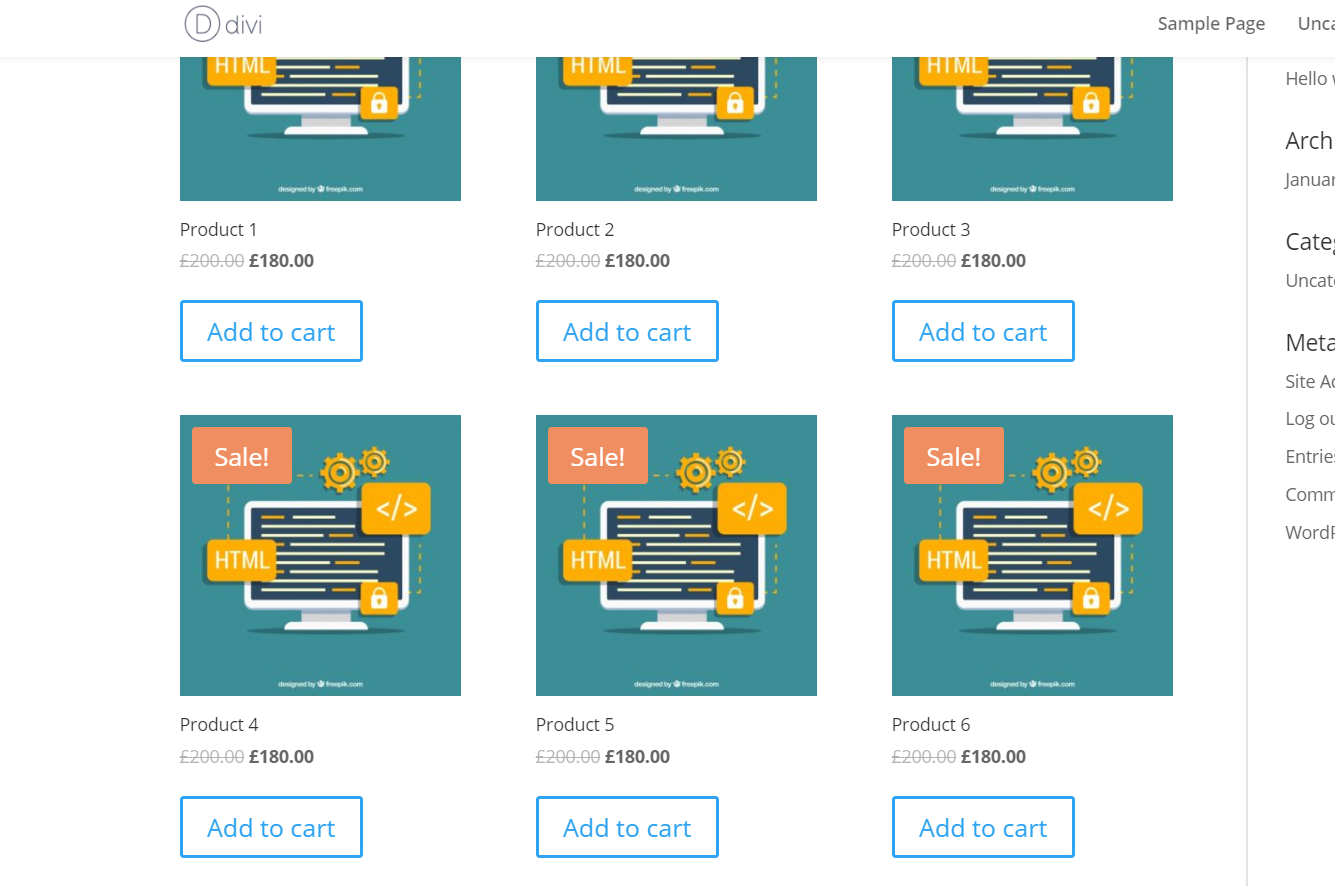
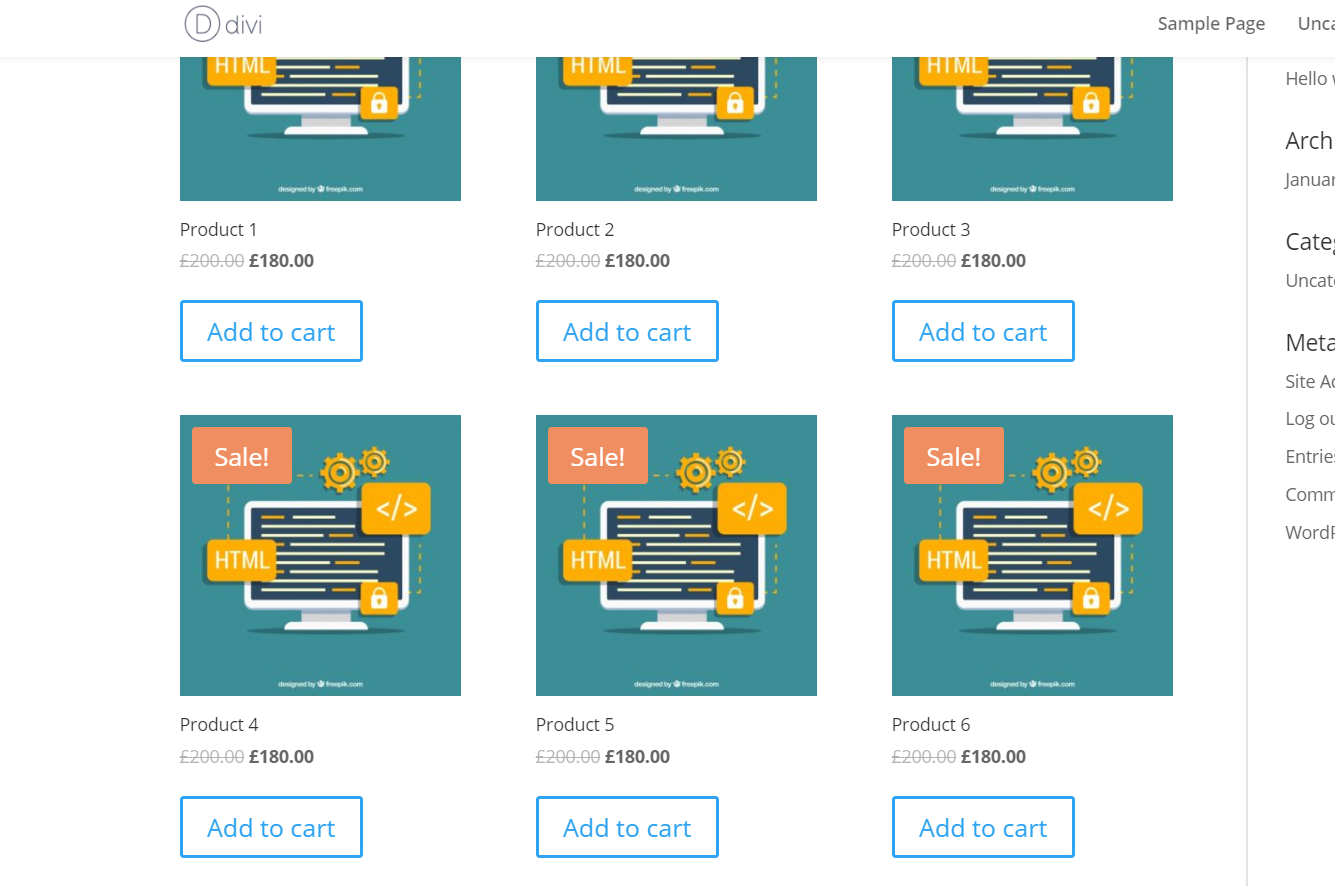
Después de pegar el código, haga clic en Actualizar archivo . Y si revisa la interfaz de la página de la tienda, verá los cambios.


¡Ha agregado los botones Agregar al carrito a la página de la tienda !
2) Complemento de fragmentos de código
Alternativamente, en lugar de actualizar el archivo functions.php , puede incluir el botón Agregar al carrito en Divi usando un complemento. En nuestra experiencia con WordPress y la personalización, Code Snippets es una de las mejores herramientas para esta tarea.
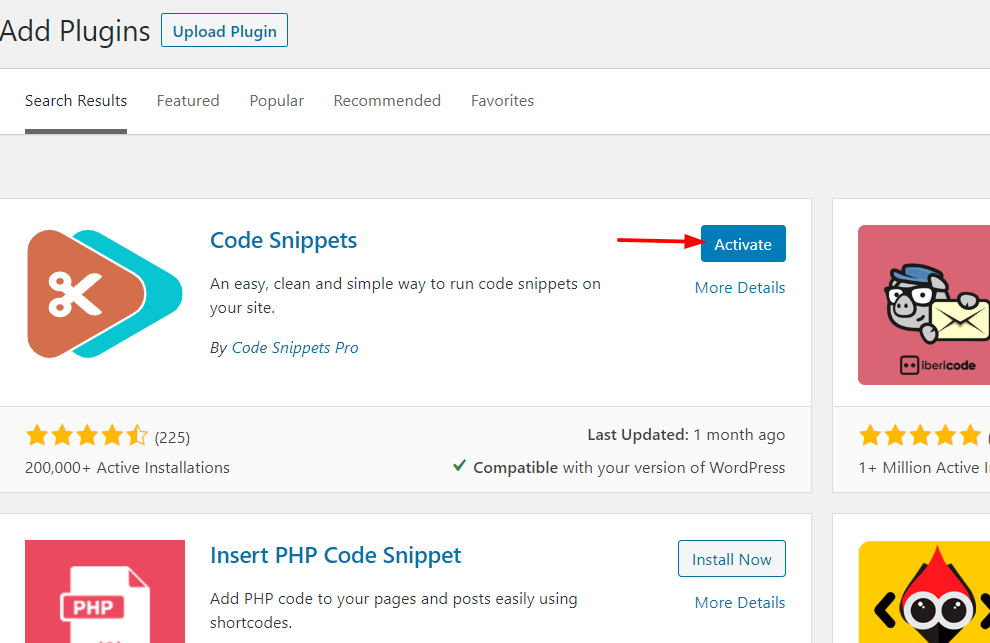
En primer lugar, debe instalar y activar el complemento Code Snippets en su sitio.

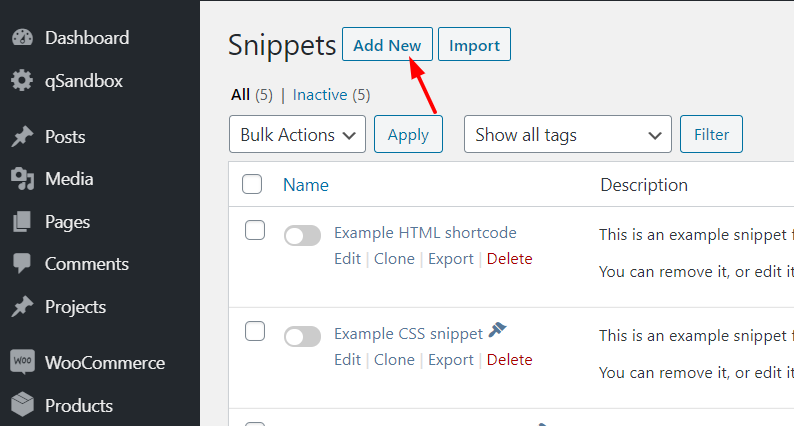
Luego, deberá agregar un nuevo fragmento a su sitio web.

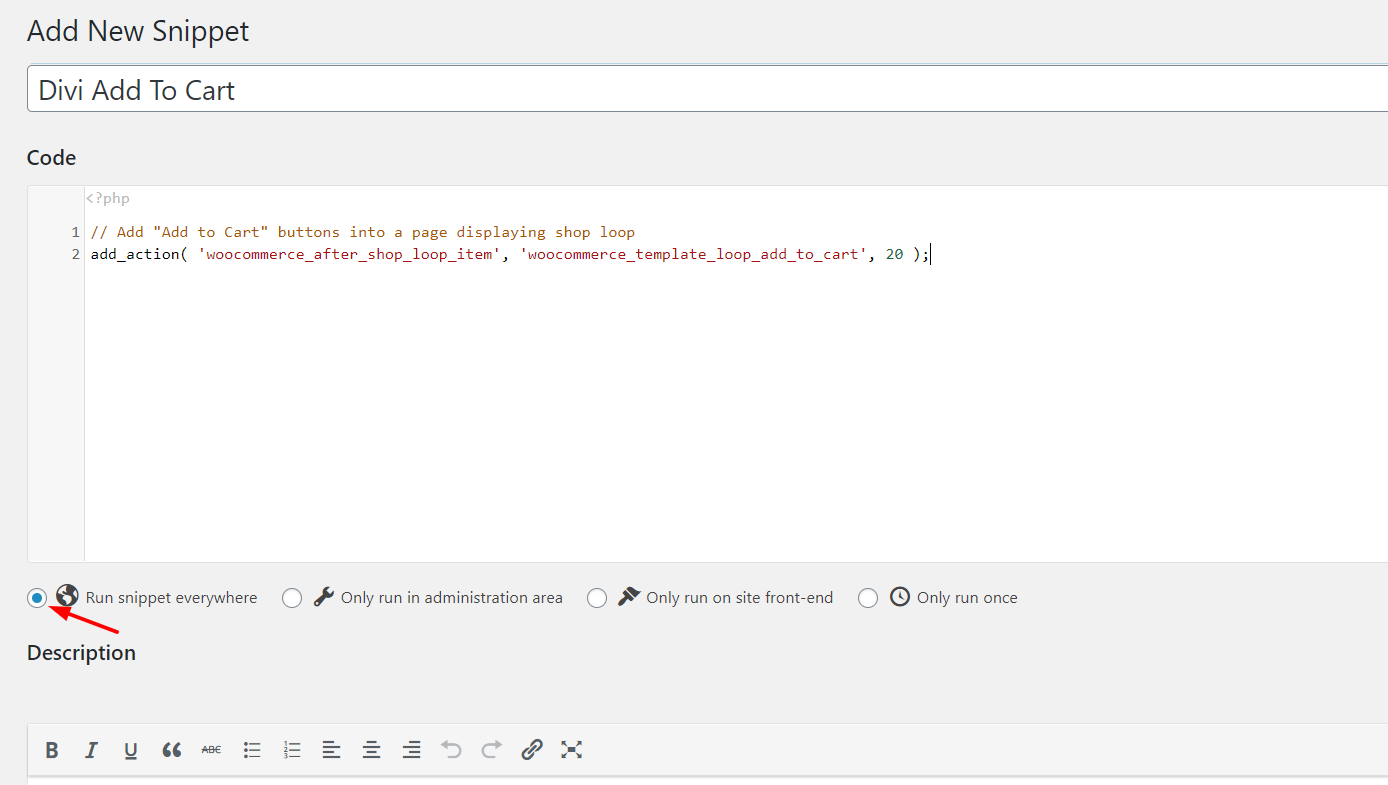
Simplemente asigne un nombre a su fragmento con fines de identificación, copie el código de abajo y péguelo en el campo Código.
// Este código incluirá los botones "Agregar al carrito" en una página que muestra el ciclo de la tienda
add_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20);

Luego, guarde y active el fragmento.
Una vez más, verá los botones Agregar al carrito en la página de su tienda.

Como ves, ambos métodos son muy sencillos y efectivos. Si es un principiante, le recomendamos que utilice Fragmentos de código. Es una herramienta gratuita que le permite modificar fácilmente los archivos principales y no dañará su sitio web.
Cómo personalizar el botón Agregar al carrito
Ahora que ha incluido con éxito un botón Agregar al carrito en las páginas de la tienda Divi, debe personalizar el botón.
Para hacer eso, debe especificar una clase CSS personalizada para su botón. Un simple código PHP hará el trabajo. Luego, puede agregar un poco de CSS y personalizar el botón.
Entonces, para hacerlo, pegue el siguiente código PHP en la sección Fragmentos de código como uno nuevo.
add_action('woocommerce_after_shop_loop_item', 'quadlayers_woocommerce_template_loop_add_to_cart', 10);
add_action('woocommerce_after_shop_loop_item_title', 'quadlayers_woocommerce_template_loop_add_to_cart', 10);
función quadlayers_woocommerce_template_loop_add_to_cart(){
woocommerce_template_loop_add_to_cart(array('class'=>'button product_type_simple add_to_cart_button ajax_add_to_cart my_class_here'));
}
Luego, puede usar CSS para modificar el botón. En este código, hemos mencionado las clases CSS predeterminadas del botón como: button product_type_simple add_to_cart_button ajax_add_to_cart . Además, puede agregar su clase CSS personalizada reemplazando my_class_here .
Cuando incluye CSS adicional a su tema, puede usar algo como: .my_class { option:value !important; } .my_class { option:value !important; } . Asegúrese de reemplazar my_class con su clase CSS.
Por ejemplo, puede usar un código CSS como este:
.woocommerce-LoopProduct-enlace + a {
/* Tu CSS personalizado aquí */
}El tema Divi viene con un editor CSS personalizado y puedes pegar todo el código CSS allí. Por otro lado, puedes usar la sección CSS adicional a través de tu personalizador de WordPress. Recomendamos usar el Personalizador porque le permite ver lo que está haciendo en tiempo real.
Conclusión
Entonces, así es como puede incluir fácilmente un botón Agregar al carrito en las páginas de la tienda Divi. De esta manera, puede mejorar el proceso de compra, brindar a los clientes una mejor experiencia y aumentar sus conversiones. Además, te ayudará a reducir el abandono del carrito en tu tienda.
Otra opción interesante para aumentar la conversión en tu tienda es incluir enlaces de pago directo en tu tienda. De esta manera, acorta el proceso de compra y reduce las posibilidades de que los usuarios abandonen. Para obtener más información al respecto, consulte nuestra guía sobre cómo crear enlaces de pago directo de WooCommerce.
Además, si desea personalizar su tienda, le recomendamos que consulte los siguientes tutoriales:
- ¿Cómo personalizar la página de la tienda de WooCommerce?
- Añadir a la función de carrito mediante programación en WooCommerce
- ¿Cómo implementar el botón AJAX para agregar al carrito en WooCommerce?
- ¿Cómo personalizar la página de pago de WooCommerce?
Finalmente, para aprovechar al máximo Divi Theme, puedes echar un vistazo a nuestras guías:
- ¿Cómo ocultar y eliminar el pie de página en Divi?
- ¿El formulario de contacto de Divi no funciona? ¡Aquí está cómo solucionarlo!
Si este artículo le resultó útil, considere compartir esta publicación con sus amigos en las redes sociales. Ayudará a otros a personalizar las páginas de la tienda Divi.
Para obtener más información sobre cómo mejorar las conversiones, consulte los mejores complementos de compra rápida de WooCommerce.
