Cómo agregar un fondo de video en WordPress (3 métodos)
Publicado: 2022-11-16Cuando un usuario visita tu sitio web, solo tienes unos momentos para captar su atención. Si su página no es atractiva, es posible que pierdan interés y se vayan sin interactuar con su sitio.
Afortunadamente, un fondo de video puede ayudarlo a captar la atención de sus visitantes y causar una excelente primera impresión. Usando WordPress, existen varios métodos para lograr esto sin tocar una línea de código. Por ejemplo, puede usar un bloque simple de Gutenberg o un complemento.
En esta publicación, hablaremos sobre cómo los fondos de video de pantalla completa pueden mejorar la experiencia del usuario (UX) de un sitio web. Luego, enumeraremos algunos métodos que puede usar para insertar videos como fondos de WordPress. ¡Pongámonos a trabajar!
Cómo los fondos de video pueden mejorar la experiencia del usuario (UX)
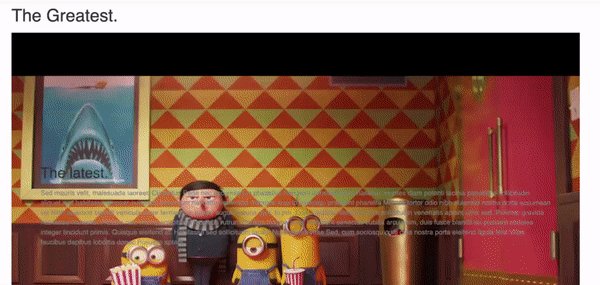
Un video puede ser una herramienta poderosa para captar la atención de su audiencia. El uso de contenido visual puede ayudar a atraer a sus visitantes y mantenerlos interesados en su página:

Los videos no solo pueden aumentar el atractivo de su sitio, sino que también pueden aumentar el interés de las personas en su marca, negocio o blog. De hecho, la investigación muestra que el 54 por ciento de los consumidores quieren ver más contenido de video de las marcas que siguen.
Aquí hay algunos beneficios potenciales adicionales de agregar un fondo de video de pantalla completa a su sitio:
- Tasas de rebote reducidas
- Mayor participación de la audiencia
- Clasificación SEO mejorada
- Reconocimiento de marca mejorado
Incluir un video como fondo de su sitio web de WordPress es una excelente manera de llamar la atención de un usuario sin distraerlo de otros aspectos de su página.
Mejores prácticas para agregar un fondo de video en WordPress
Como hemos discutido, usar un fondo de video para su sitio de WordPress puede ser una excelente manera de causar un impacto. Sin embargo, hay algunas cosas que debe tener en cuenta al agregar este tipo de contenido a su página.
En primer lugar, los archivos de video tienden a ser más pesados, lo que puede causar tiempos de carga lentos. Además, el tipo de video incorrecto podría abrumar a sus visitantes. Como tal, querrás elegir tu video sabiamente.
Para asegurarse de que su página funcione de manera óptima y de que no perjudique la experiencia del usuario, puede considerar seguir algunas prácticas recomendadas:
- Optimizar el tamaño del archivo . Comprimir el tamaño de su video asegurará que no cause tiempos de carga lentos. Afortunadamente, hay muchas herramientas que puedes usar para hacer esto sin comprometer la calidad del video.
- Limite el uso a un solo video . Múltiples videos pueden hacer que su página parezca desordenada. Por lo tanto, lo mejor es quedarse con uno solo.
- Evite el audio . El audio fuerte cuando los usuarios llegan a su sitio puede ser abrumador si no lo esperan. Por lo tanto, debe considerar omitir el audio del video si no es esencial.
- Incluye una llamada a la acción (CTA) . Si su video es parte de una campaña publicitaria u otro lanzamiento, considere agregar un botón CTA. Esto anima a los usuarios a tomar medidas y puede ayudar a aumentar las tasas de conversión.
- Aloja videos externamente . Alojar su video a través de una plataforma externa como Vimeo o YouTube ayudará a reducir el peso en su sitio web. Esto también puede mejorar la velocidad de carga.
Implementar un fondo de video en su sitio puede ser una excelente manera de captar la atención del usuario. Aún así, en términos de recursos, es un elemento de diseño exigente. Al tomar algunas medidas de precaución, podrá asegurarse de que su sitio continúe funcionando de manera óptima.
Cómo agregar un fondo de video en WordPress (3 métodos)
Ahora que conoce algunos de los beneficios de usar un fondo de video en su sitio web, es hora de ver tres formas diferentes de agregar uno a su página. Todos los métodos que repasaremos hoy se pueden realizar sin tocar ningún código, por lo que son aptos para principiantes. ¡Pongámonos a trabajar!
1. Usar un complemento de WordPress
Hay numerosos complementos disponibles que puede usar para agregar un fondo de video a su sitio de WordPress. Una opción popular y de alta calidad es el complemento Advanced WordPress Backgrounds. Es una herramienta gratuita que es fácil de instalar:

Este complemento le permite crear cualquier tipo de fondo utilizando configuraciones de bloque avanzadas. Una vez que haya instalado y activado el complemento en su sitio, abra la página donde desea agregar su fondo de video.
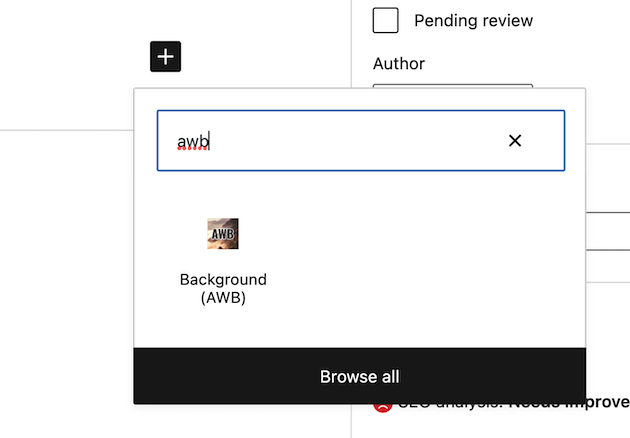
En el Editor de bloques, haga clic en el símbolo más (+) que le permite elegir qué bloque agregar. Luego, escriba " awb " en la barra de búsqueda para ubicar el bloque Fondo avanzado de WordPress:

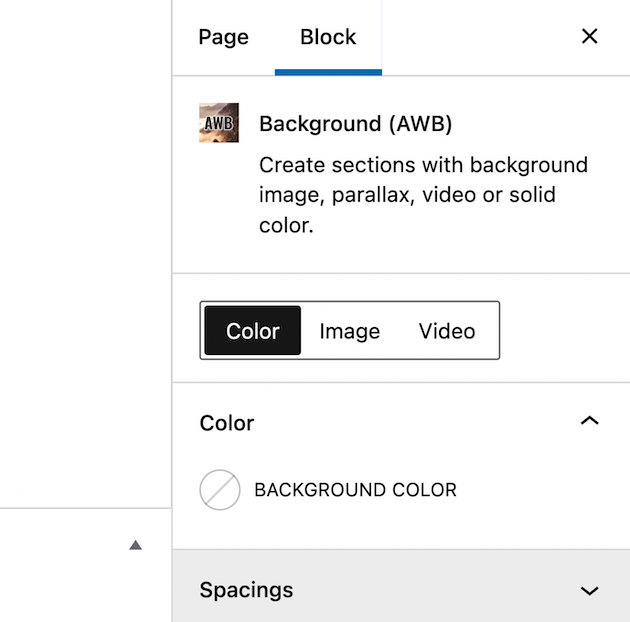
Después de agregar el bloque a su página, vaya a la barra lateral derecha y seleccione Bloquear :

Desde aquí, verá tres opciones para agregar como fondo: Color , Imagen o Video . Continúe y seleccione Video . Puedes usar un video de YouTube o Vimeo. Alternativamente, puede cargar uno de sus propios videos autohospedados.
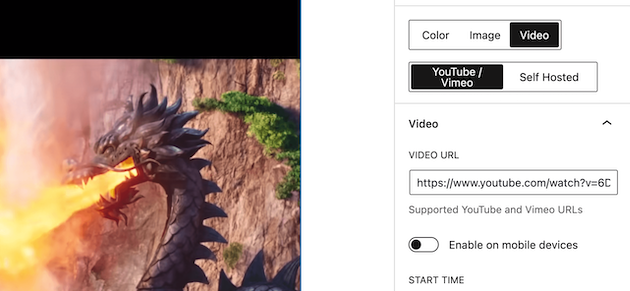
Para agregar un video a través de YouTube o Vimeo, todo lo que tiene que hacer es insertar el enlace del video en el espacio marcado URL del VIDEO :

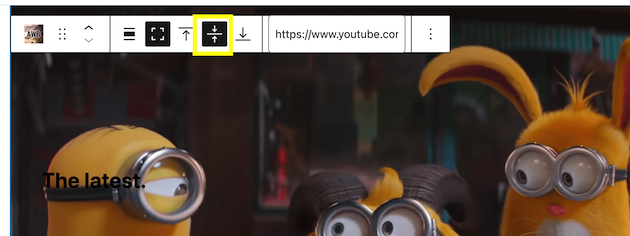
Luego, para editar y personalizar el fondo de su video, puede usar el cuadro de edición que aparece cuando hace clic en el bloque de video. Por ejemplo, puede ampliar la pantalla de visualización haciendo clic en las dos flechas que apuntan una hacia la otra:

Para probar el video, haga clic en Vista previa en la parte superior de la pantalla. Es una buena idea hacer esto antes de publicar la página.
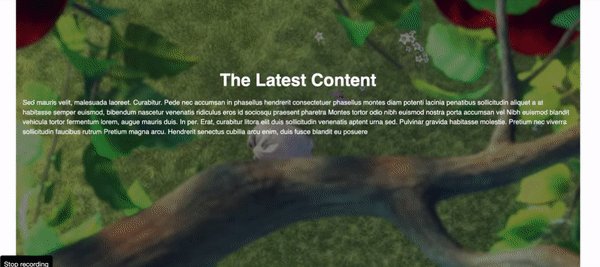
Esto lo llevará a la parte frontal de su sitio, donde puede obtener un adelanto del fondo de su video:

Si está satisfecho con los resultados, puede hacer clic en Publicar . ¡Ahora veamos cómo puede agregar un fondo de video sin usar un complemento!
2. Uso del bloque de cobertura
El editor de bloques de WordPress tiene un bloque de portada que le permite realizar la misma tarea. Este bloque te permite insertar imágenes de fondo detrás de otro contenido, incluido el video.
Para usar este método, simplemente vaya a la publicación o página a la que desea agregar su fondo de video. Haga clic en el símbolo más para agregar un nuevo bloque. A continuación, escriba " Cubierta" :

Luego, inserte el bloque Portada en su página y seleccione un video para cargar desde su biblioteca de medios o archivos de computadora. Una vez que haya elegido su video, aparecerá en la parte inferior de la página:


Desde aquí, puede agregar bloques de primer plano al bloque Portada, como texto o botones:

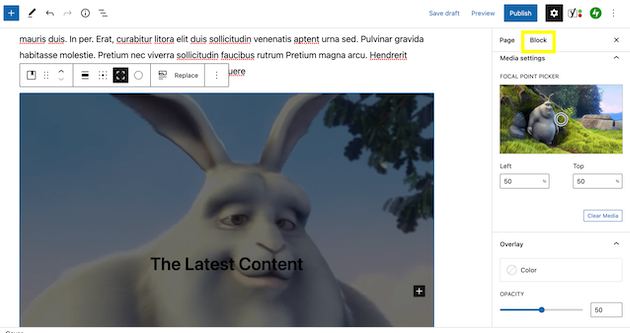
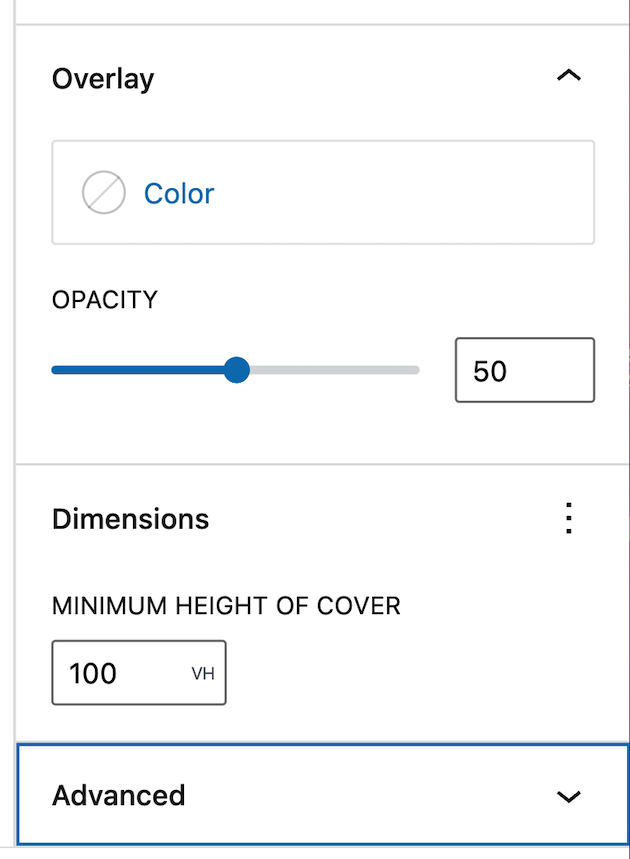
Además, hay algunas cosas que puede personalizar al hacer clic en la pestaña Bloquear :

La sección de superposición de color le permite cambiar el color de su texto. Puede usar esta configuración para hacer que su texto sea más legible.
También puede modificar la opacidad de su texto. Además, si desea modificar la altura de su video, desplácese hacia abajo hasta Dimensiones :

Esta sección le permite hacer que el fondo del video ocupe más espacio en la página. Una vez que haya realizado sus ediciones, puede obtener una vista previa de su video en la interfaz:

Si está satisfecho con los resultados, ¡adelante y publique su página!
3. Usar un creador de páginas
Finalmente, veamos cómo puede agregar un fondo de video usando un creador de páginas. La ventaja de esta opción es que puede utilizar una herramienta con la que ya está familiarizado. Sin embargo, tenga en cuenta que no todos los creadores de páginas tendrán esta funcionalidad.
Una herramienta popular que lo hace es Beaver Builder:

Este complemento le permite crear un fondo de video usando módulos y un generador de arrastrar y soltar.
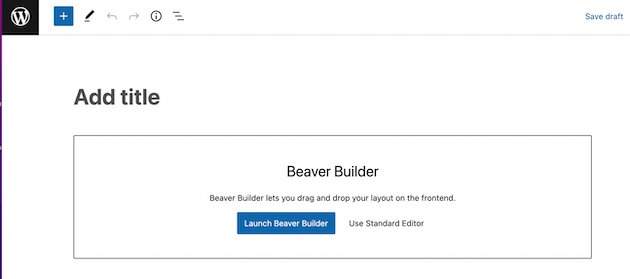
Para este método, deberá tener descargado Beaver Builder en su sitio. Comience lanzando Beaver Builder en WordPress:

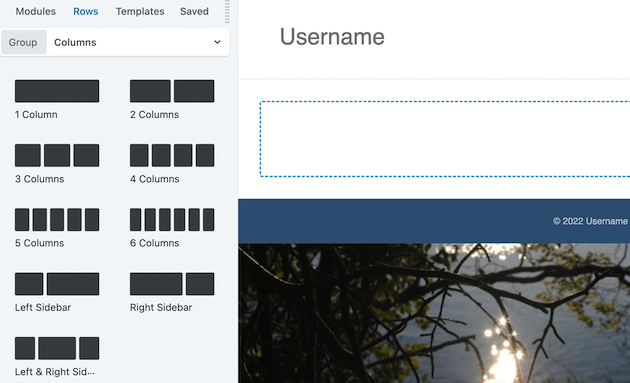
A continuación, acceda al menú de sus módulos y haga clic en la pestaña Filas . Luego, arrastre el bloque 1 Columna a la página:

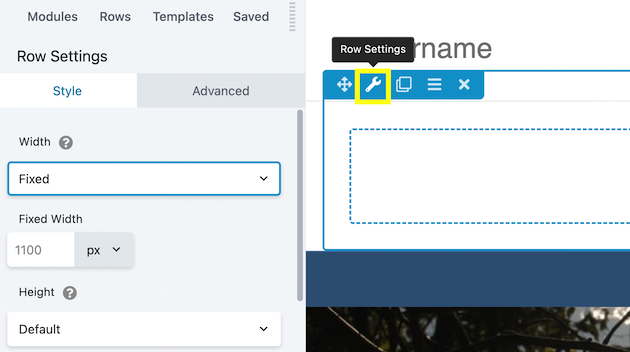
Desde aquí, navegue a Configuración de fila haciendo clic en el icono de llave inglesa:

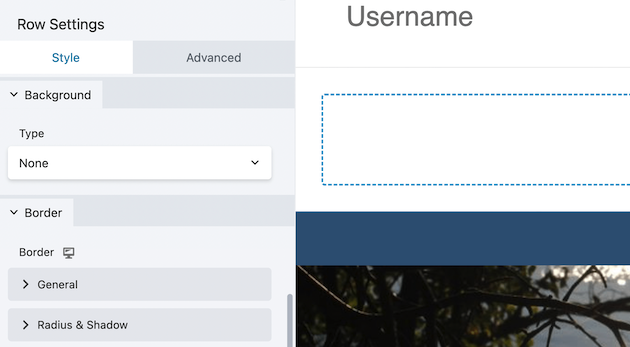
Esto lo llevará automáticamente a la pestaña Estilo . Desplácese hacia abajo hasta la sección marcada Antecedentes :

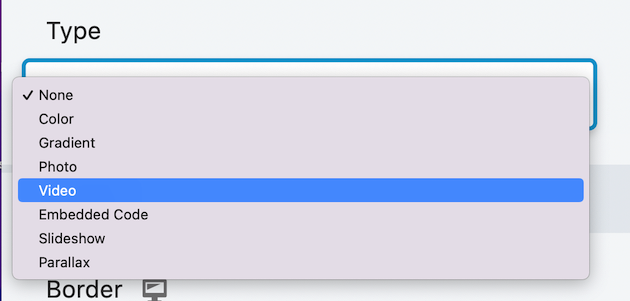
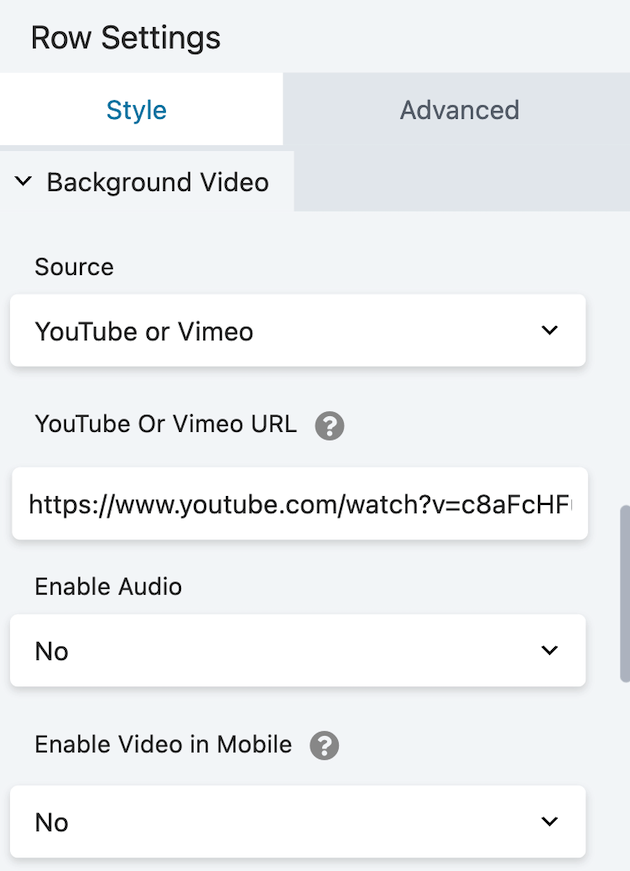
En Tipo , seleccione la opción Vídeo :

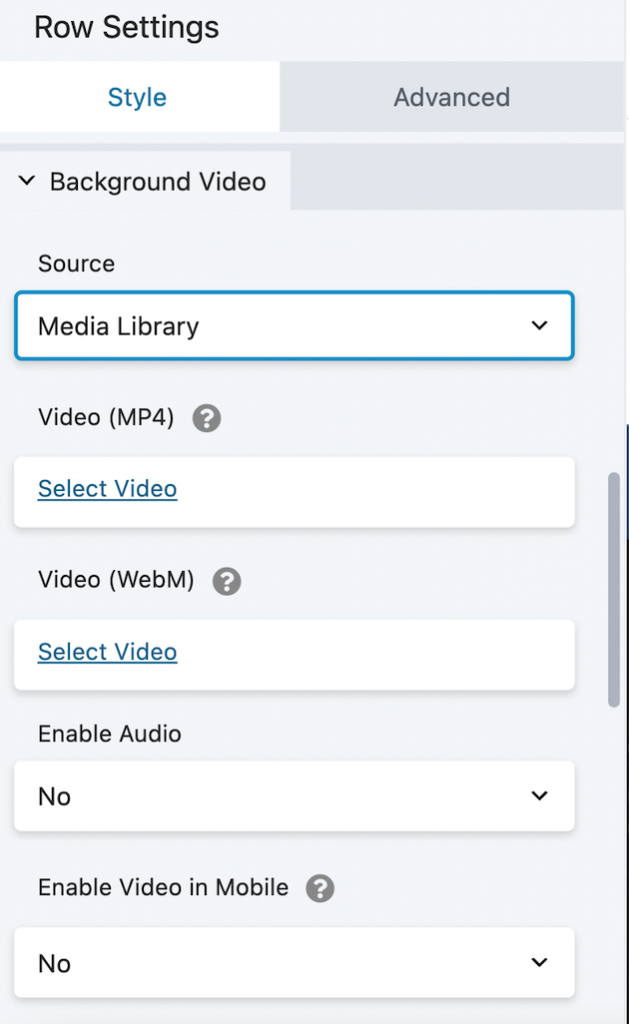
Cuando elijas esto, verás automáticamente numerosas opciones de edición. Por ejemplo, puede seleccionar dónde obtener su video:

Insertamos una URL de YouTube:

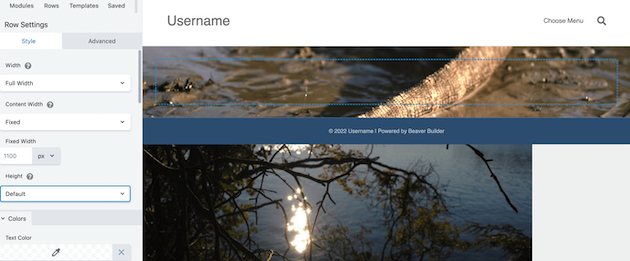
Una vez que haya seleccionado su video, es hora de hacer algunas ediciones. Para empezar, la altura predeterminada es bastante delgada:

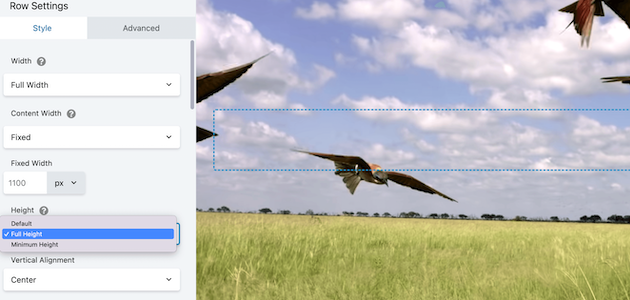
Para cambiar esto a pantalla completa, desplácese hacia arriba hasta la configuración de Ancho y seleccione Altura completa :

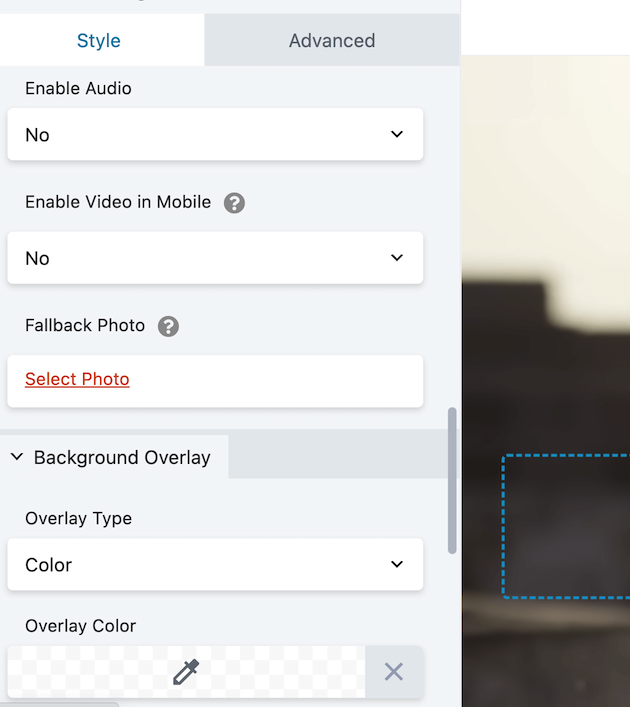
Además, Beaver Builder le brinda muchas opciones para editar el fondo de su video. Por ejemplo, le permite Habilitar audio y Habilitar video en dispositivos móviles :

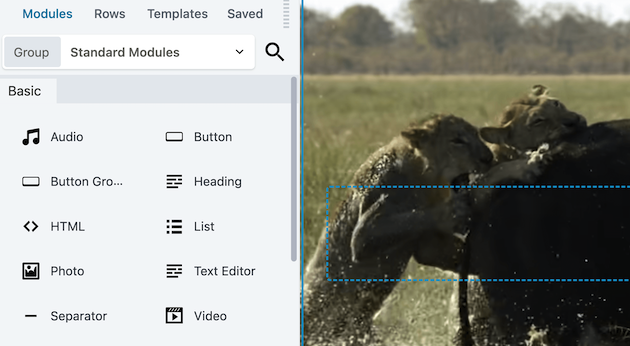
También puede elegir una foto alternativa que se mostrará si su video no se carga. Para agregar superposición de contenido a su video, vaya a la pestaña Módulos y elija un elemento:

Aquí, agregamos un bloque de encabezado :

Luego puede ajustar muchos aspectos de su texto, incluidos el color, el tamaño y la fuente.
Una vez que esté satisfecho con sus ediciones, seleccione Guardar borrador para ver cómo se ve su video:

Si está satisfecho con los resultados, ¡simplemente publique su página!
Conclusión
Si está buscando una manera de hacer que su sitio web se destaque de la competencia, un fondo de video es una forma efectiva de hacerlo. Además, un video llamativo en la parte superior de su página de inicio puede ayudar a fortalecer el mensaje de su marca y mejorar el compromiso con los visitantes de su sitio.
En resumen, aquí hay tres métodos que puede usar para agregar un fondo de video a su sitio web de WordPress:
- Uso de un complemento de WordPress : la herramienta Fondos avanzados de WordPress le permite agregar un fondo de video a su sitio utilizando un video de YouTube, Vimeo o autohospedado.
- Con el bloque de portada : este bloque de WordPress le permite cargar su propio video y agregarlo como fondo de su sitio.
- Usando un creador de páginas : con un creador de páginas como Beaver Builder, puede implementar un fondo de video con una URL o un video de su biblioteca de medios.
¿Qué preguntas tienes sobre cómo agregar un fondo de video en WordPress? ¡Háganos saber en la sección de comentarios!
