Cómo agregar envíos basados en el peso en WooCommerce
Publicado: 2022-04-19Es importante establecer las tarifas de envío adecuadas en función de su negocio para asegurar sus ganancias y brindar los servicios de envío correctos a sus clientes. En lugar de solo proporcionar una tarifa plana de envío , es mucho más propicio para el éxito de su negocio si habilita el envío según el peso, el tipo de productos y los tamaños. Es por eso que te traemos nuestra guía sobre cómo agregar envíos basados en peso en WooCommerce.
Pero primero, echemos un vistazo a lo que es el envío basado en el peso y cómo puede ser útil para su negocio.
¿Qué es el envío basado en el peso?
De forma predeterminada, WooCommerce te permite gestionar el envío en función de las regiones y establecer diferentes opciones de envío, como precio fijo, entrega gratuita y recogida local. Por supuesto, puede agregar diferentes tarifas para diferentes zonas, pero estos precios de envío no tienen en cuenta el peso del pedido de su cliente. Y dado que los precios de envío aumentan bastante cuando considera grandes cantidades y pesos, cualquier negocio que maneje pedidos con toneladas de diferencia en peso y cantidad debería considerar habilitar opciones de envío más flexibles.
Aquí es donde entra en juego el envío basado en el peso. Por lo tanto, debe proporcionar diferentes opciones de envío y precios según el peso de los pedidos de sus clientes.
¿Por qué agregar el envío basado en el peso en WooCommerce?
Configurar los servicios de entrega y envío para sus productos puede ser bastante complicado, especialmente si tiene una amplia variedad de productos que difieren en tamaños y pesos. Los impuestos, los cargos de envío y las tarifas adicionales se vuelven bastante difíciles de administrar y es posible que tenga pérdidas si no los soluciona. Esto se vuelve aún más difícil cuando incluye el envío al país.
Por lo tanto, es posible que desee utilizar el envío basado en el peso si tiene muchos factores que afectan su envío. Con el envío basado en el peso, puede designar diferentes cargos de envío para artículos de diferentes clases de peso. Luego, puede asegurarse de que los artículos de menor peso tengan costos de envío bajos junto con costos justos para enviar artículos más pesados.
Por supuesto, hay muchas más variables involucradas en el envío basado en el peso, como la cantidad, la masa del total de productos, el destino y más. También debe permitir precios de envío más flexibles si el cliente compra productos al por mayor.
Es por eso que te traemos nuestra guía sobre cómo agregar envíos basados en peso en WooCommerce. Primero, echemos un vistazo a cómo puede agregar el envío basado en el peso de una manera más amigable para los principiantes.
¿Cómo agregar el envío basado en el peso en WooCommerce?
Nuestro artículo de hoy cubre la adición de envíos basados en el peso de dos maneras diferentes :
- Uso de complementos
- Programáticamente
Primero cubramos el uso de un complemento.
Pero antes de comenzar, asegúrese de haber configurado WooCommerce sin perder ninguno de los pasos principales. También es mejor usar uno de los temas compatibles con WooCommerce para su sitio web. Esto lo ayudará a evitar posibles conflictos de temas o complementos durante el proceso.
1. Agregue el envío basado en el peso en WooCommerce usando un complemento
La forma más fácil de agregar el envío basado en el peso en WooCommerce es mediante el uso de un complemento de WordPress dedicado. Estos complementos son bastante fáciles de configurar y le permiten manejar las diferentes reglas de peso y destino. Incluso permiten precios de envío más flexibles y más.
Para nuestra demostración, usaremos el complemento de envío basado en el peso de WooCommerce . Es un complemento muy fácil de usar con las características exactas que necesita para el envío basado en el peso. El costo de envío del peso del pedido se puede calcular fácilmente para los clientes con la ayuda de este complemento.

1.1. Instalar y activar el complemento
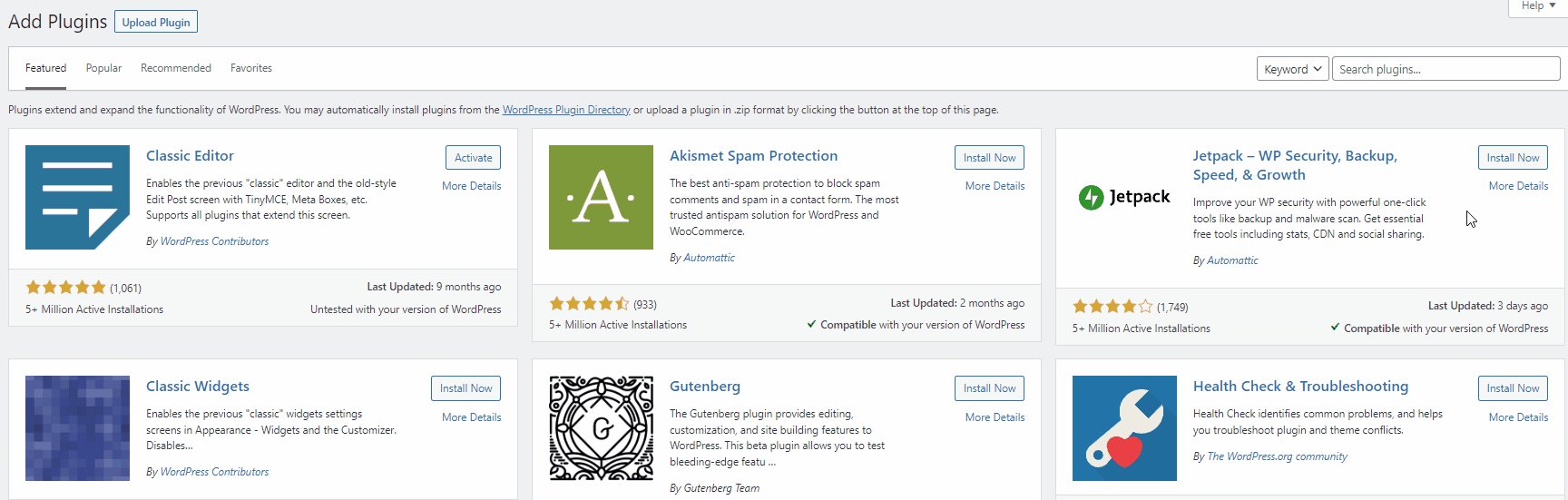
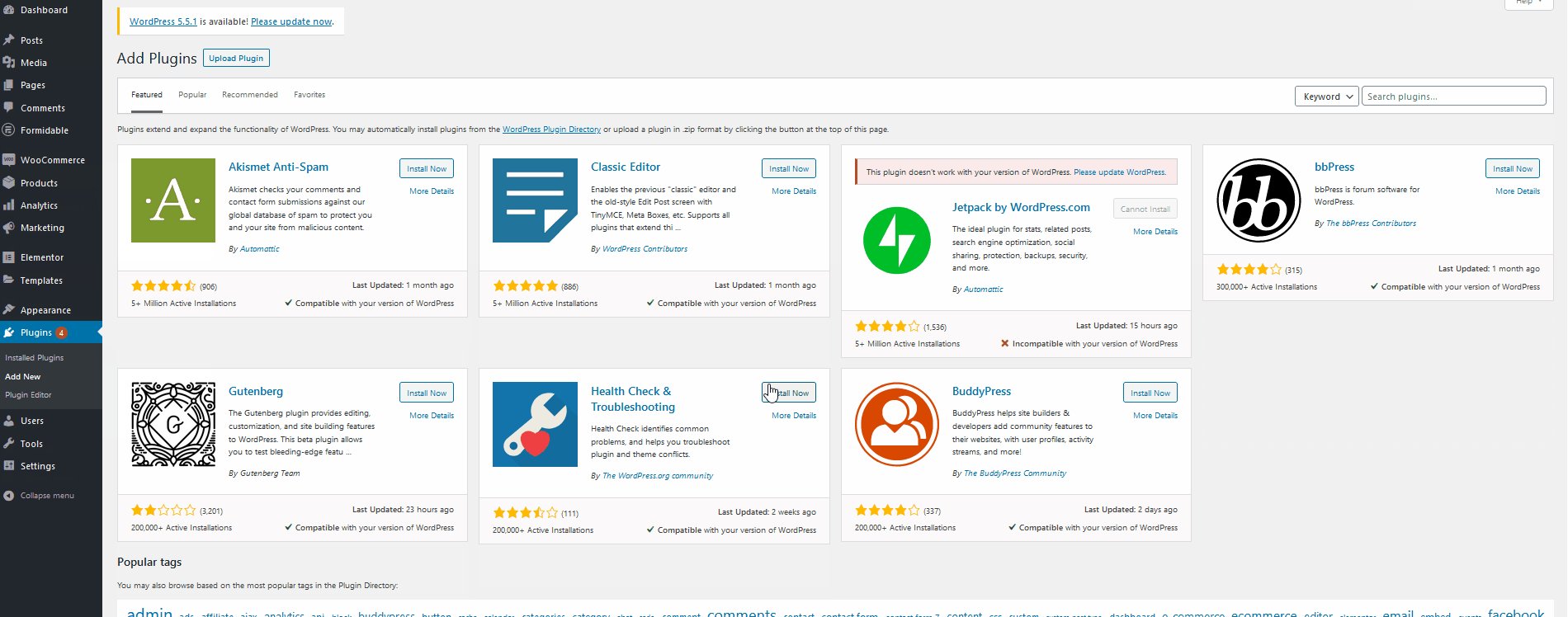
Como cualquier complemento, deberá instalarlo y activarlo antes de usarlo. Continúe e instale el complemento abriendo su Tablero y haciendo clic en Complementos> Agregar nuevo .

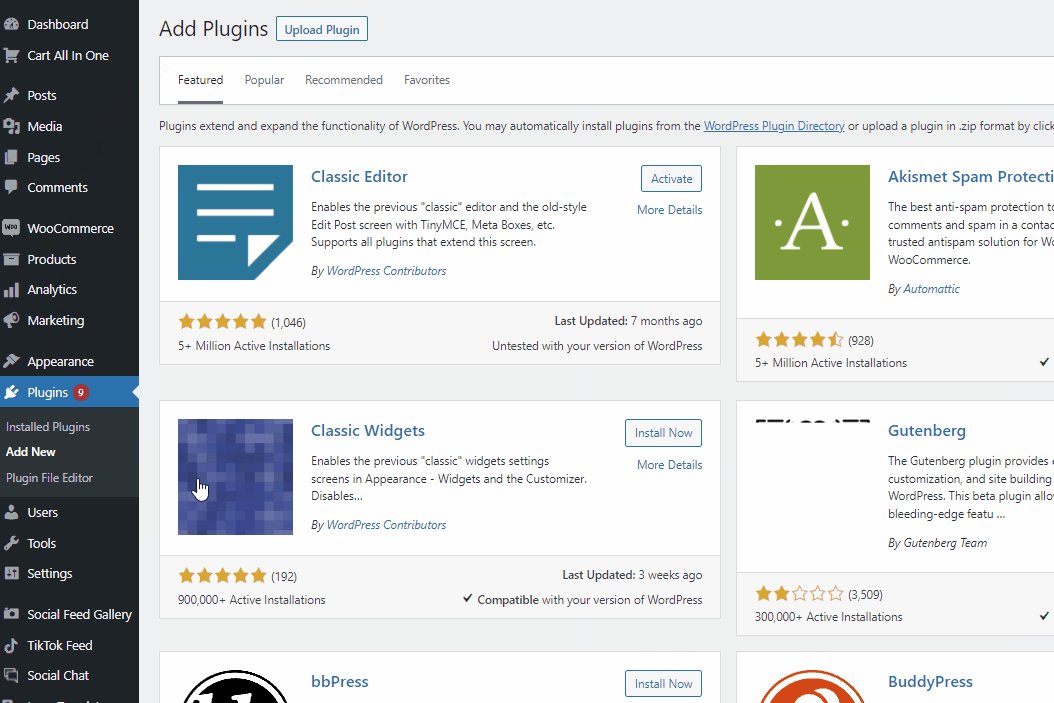
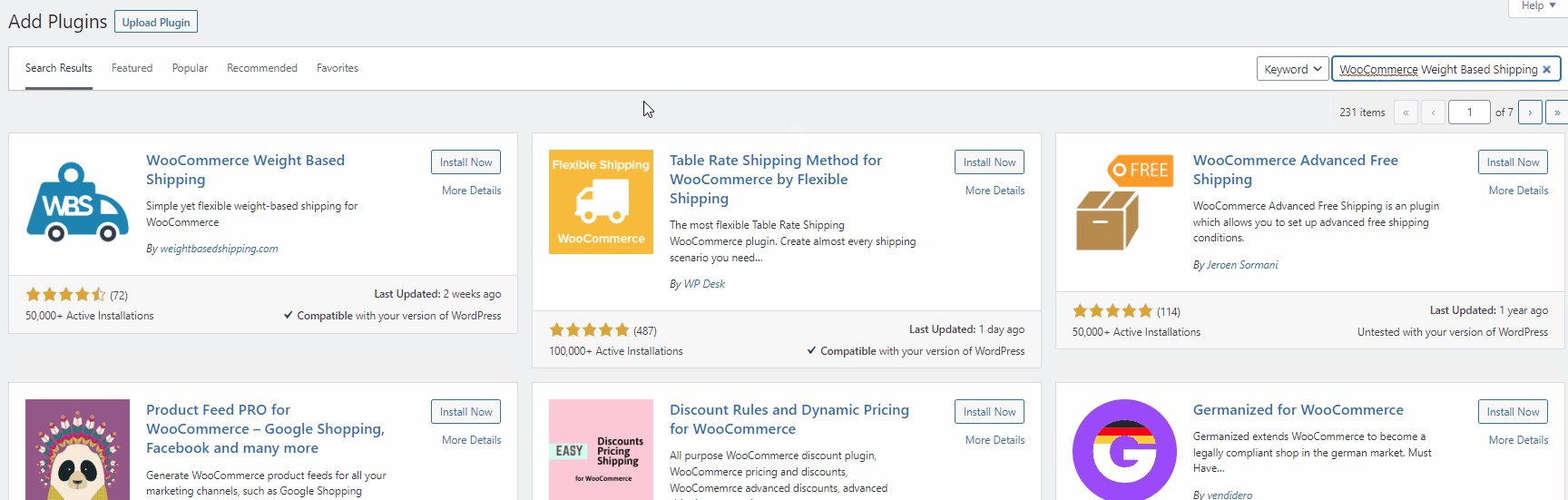
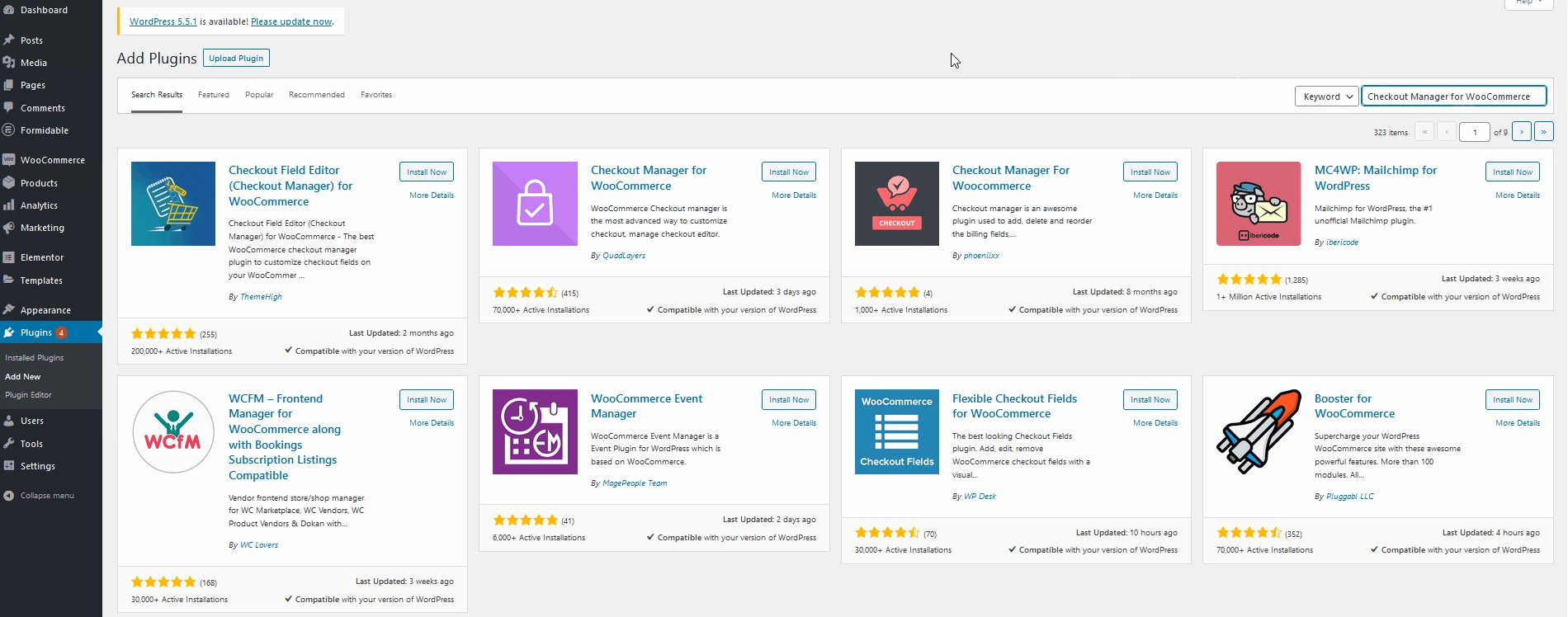
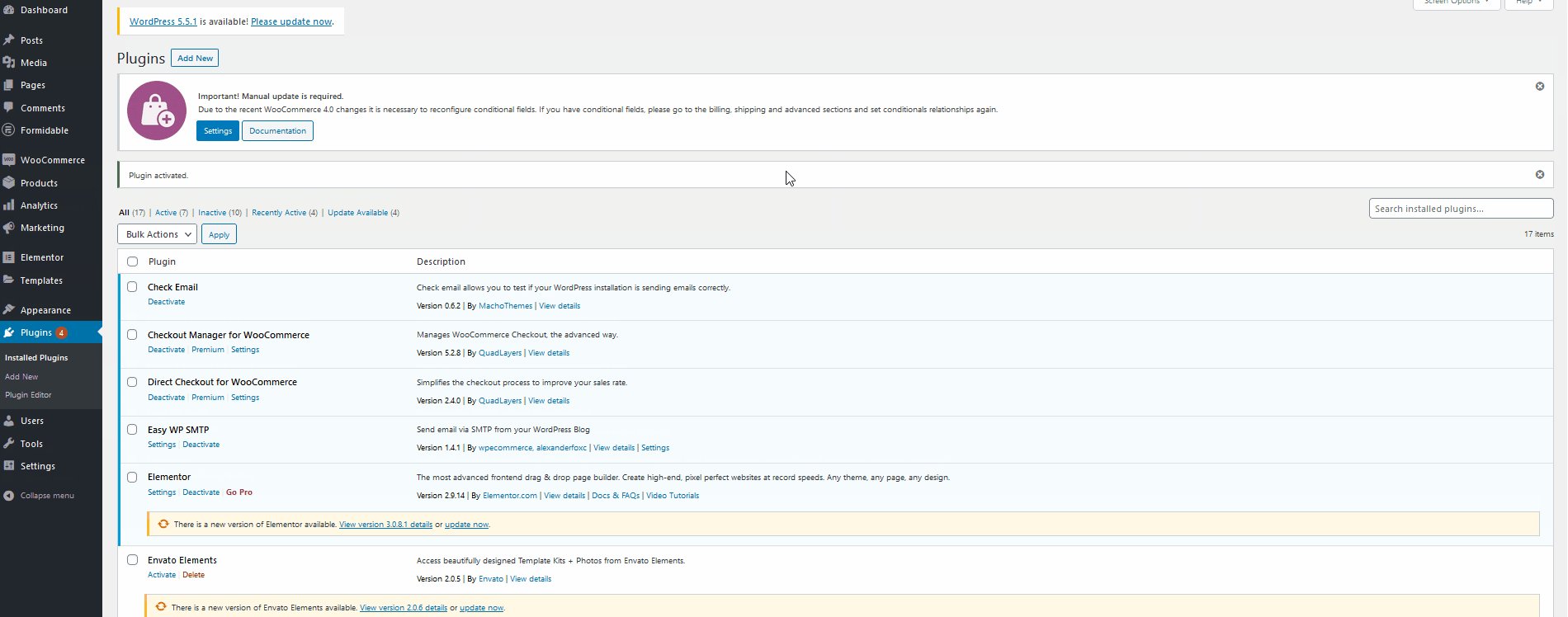
Luego, use la barra de búsqueda en la parte superior derecha para buscar Envío basado en el peso de WooCommerce . Haga clic en Instalar ahora en la pestaña del complemento y luego actívelo una vez que el botón cambie.

También puede usar la versión premium del complemento si desea desbloquear algunas funciones adicionales. Pero para activarlo, deberá cargar manualmente el complemento e instalarlo. Eche un vistazo a nuestra guía sobre cómo instalar un complemento de WordPress manualmente para obtener más información.
1.2. Configuración de reglas de envío basadas en el peso mediante un complemento
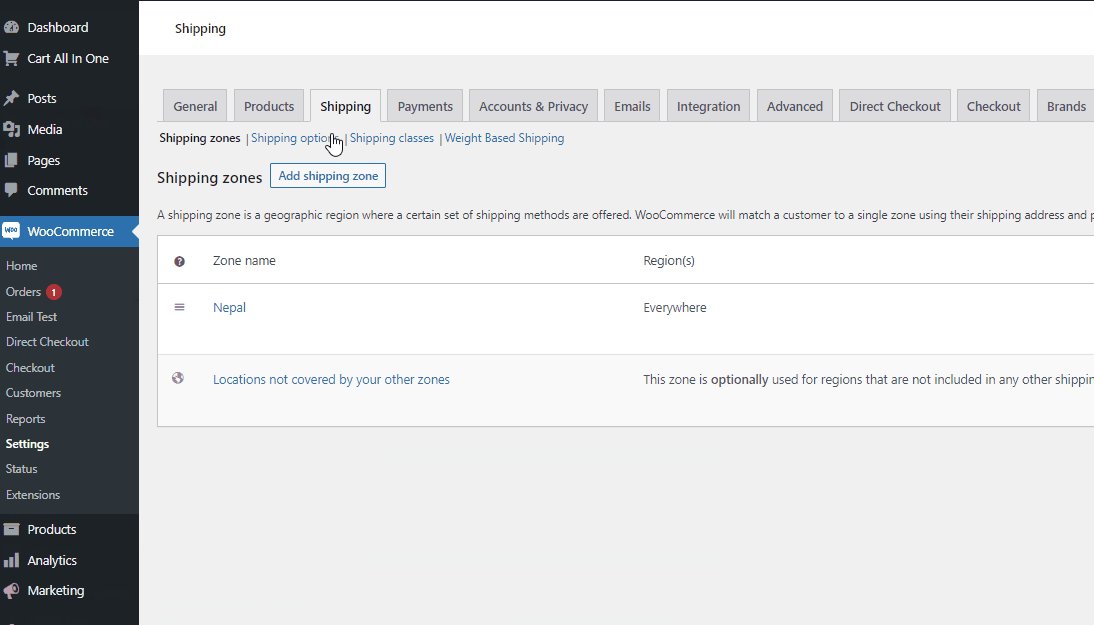
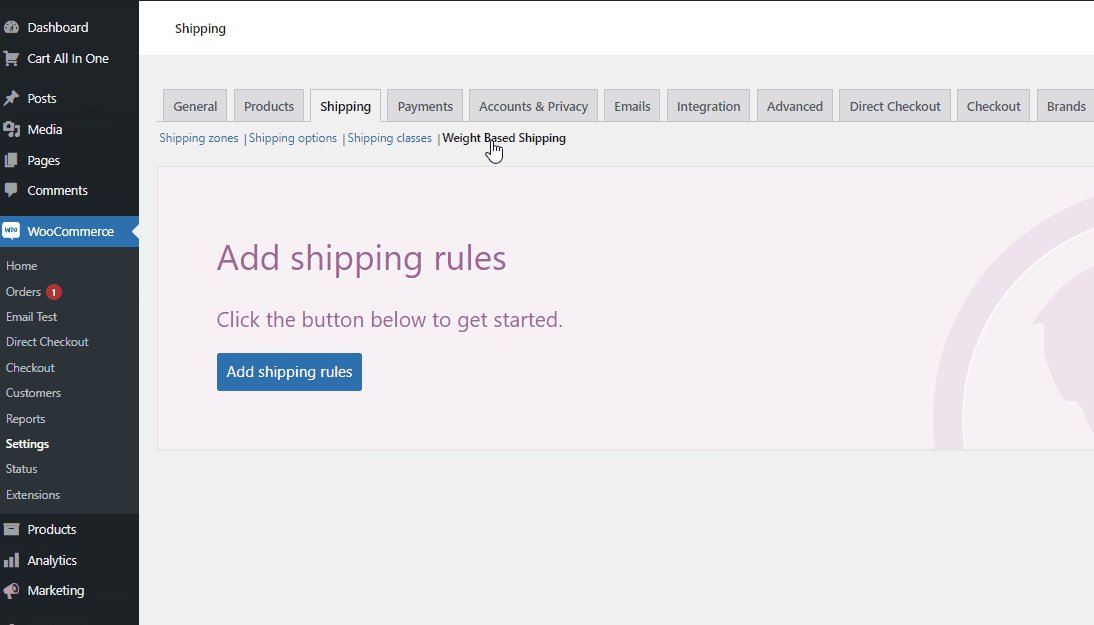
Una vez que el complemento esté activado, abra la configuración de envío de WooCommerce desde WooCommerce> Configuración en su panel de WordPress. Luego, abra la pestaña Envío y haga clic en Envío basado en el peso. Ahora puede comenzar a agregar sus reglas de envío personalizadas.

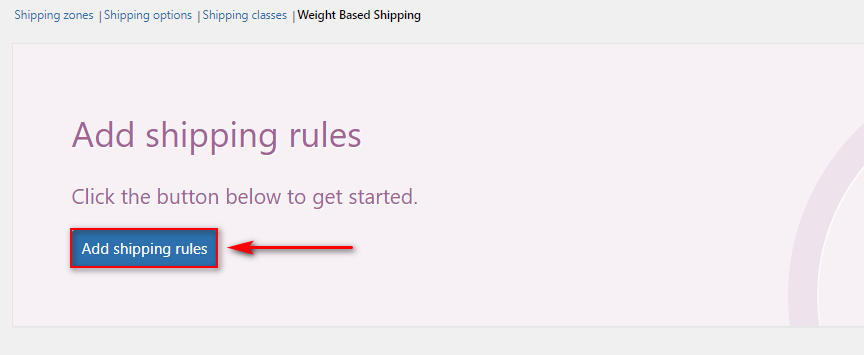
Comencemos haciendo clic en Agregar reglas de envío .

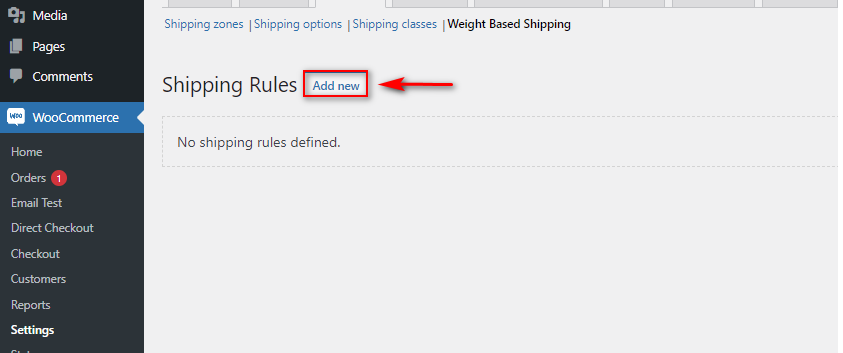
A continuación, haga clic en Agregar nuevo y accederá a la ventana Configuración de reglas.

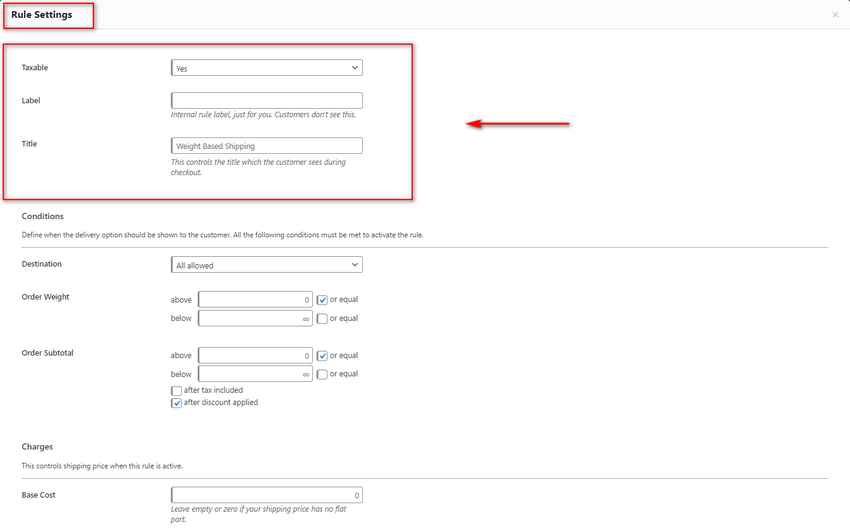
Primero, comencemos agregando una etiqueta y un título para su envío basado en el peso . Luego, puede elegir si desea o no que los gastos de envío estén sujetos a impuestos.

A continuación, configuremos las condiciones para el envío basado en el peso.
1.3. Establecimiento de condiciones para el envío basado en el peso
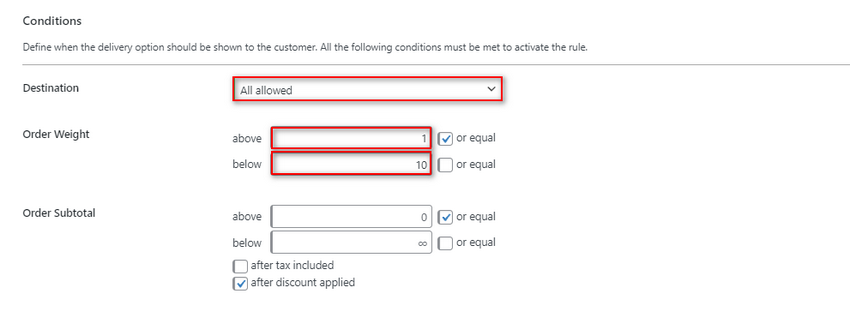
Utilice la opción de destino para elegir si desea que el envío basado en el peso se aplique a todos los destinos de envío o países/ubicaciones específicos.
Los siguientes campos son muy importantes para configurar su envío basado en el peso. Con las opciones de Peso del pedido , puede establecer el límite para aplicar a sus condiciones. Entonces, por ejemplo, configuraremos este campo como superior o igual a 1 kg y como inferior a 10 kg. Esto significa que nuestros cargos de envío actuales basados en el peso solo se aplicarán si el peso total del carro está entre 1 y 10 kg.

A continuación, también puede usar el subtotal del pedido para verificar los precios totales de su carrito. De esta manera, puede asegurarse de que este envío basado en el peso solo se aplique al total del carrito dentro de un límite determinado. Puede dejar este campo tal como está si no desea que sus condiciones de envío basadas en el peso verifiquen el subtotal de su carrito.
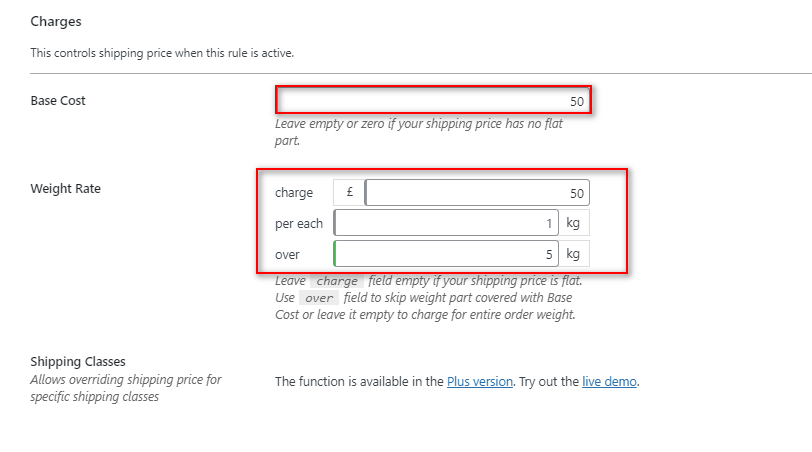
La sección de cargos le permite definir el cargo base de su regla de envío actual basada en el peso. Primero, continúe y establezca su costo base.
A continuación, también podemos cambiar el costo para agregar cargos adicionales si el peso total supera cierto límite. Por lo tanto, para el costo base de artículos entre 1 y 5 KG, estableceremos la opción de cargo adicional en £50. A continuación, definimos el costo modificado para que se apliquen cargos adicionales si el total del carrito supera los 5 kg. Entonces, si aplicamos esto a esta configuración actual:

El complemento agregará automáticamente £ 50 al cargo de envío por cada kg agregado por encima del umbral de 5 KG.
Finalmente, también puede establecer un umbral para que haya un límite en los gastos de envío máximos para su tienda. Puede dejar este campo como está si no desea agregar un límite a su envío basado en el peso.
Cierra la ventana haciendo clic en cualquier parte de tu página y haciendo clic en Guardar cambios . Esto guardará su regla y ahora debería funcionar perfectamente para los artículos de su tienda.
¿Cómo funciona el envío basado en el peso?
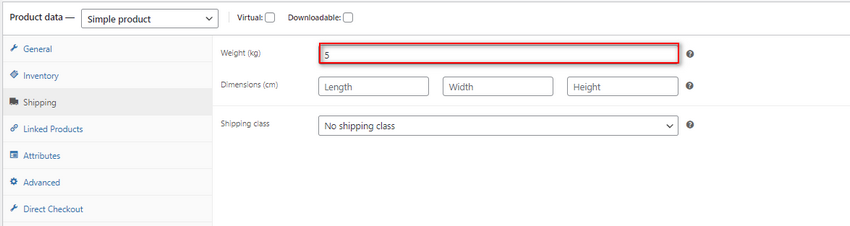
Con fines de vista previa, hemos establecido el peso de este único artículo en 5 kg.

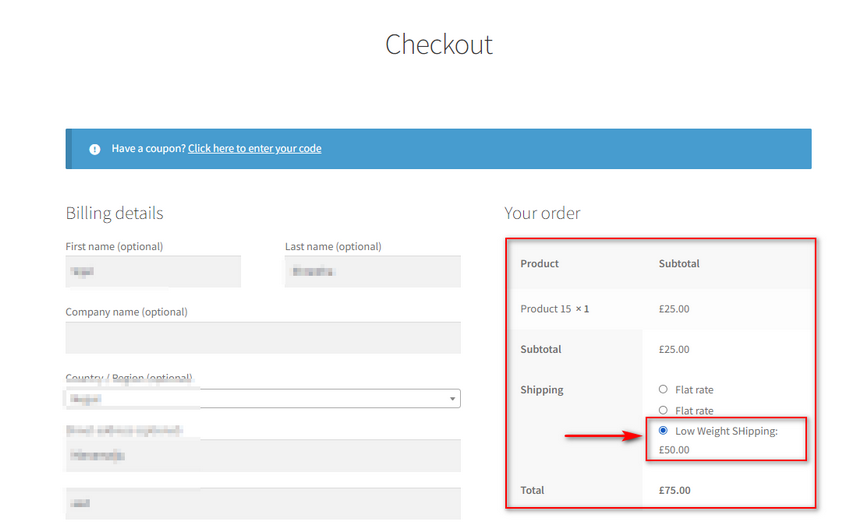
Si agregamos esto como un solo artículo a nuestro carrito, deberíamos ver nuestra opción de envío personalizado en nuestra página de pago.

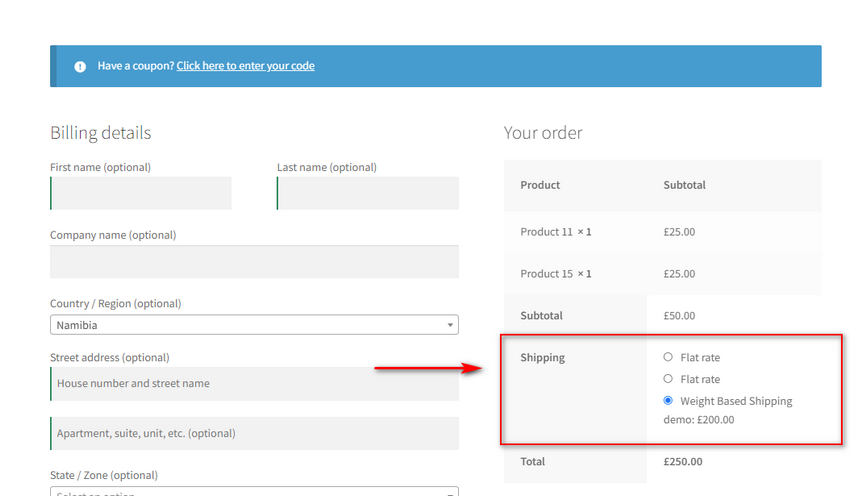
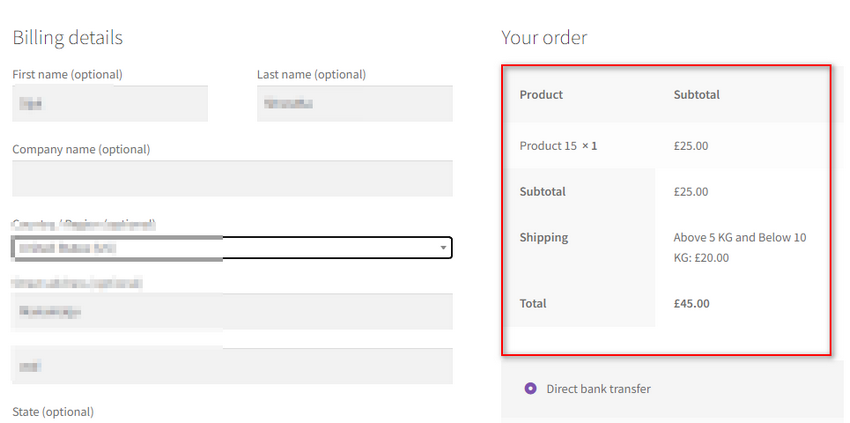
Ahora, agreguemos los artículos para que el peso total sea de 8 kg y veamos cómo cambian los cargos según nuestra configuración. (Según nuestra regla de envío, el costo total debe ser de £ 50 + £ 50 (por kg agregado por encima de 5 KG).
De esta manera, puede establecer reglas de envío basadas en el peso personalizables en WooCommerce que pueden ser fácilmente flexibles para adaptarse a diferentes pesos y cambiar los cargos con bastante facilidad. El complemento hace que sea muy conveniente configurar y cambiar sus reglas sobre la marcha y puede establecer diferentes reglas para cubrir diferentes clases de peso.


Sin embargo, si desea agregar el envío basado en el peso en WooCommerce sin un complemento, también puede considerar hacerlo.
2) Cómo agregar envíos basados en el peso programáticamente
Para agregar un envío personalizado basado en el peso en WooCommerce, puede usar los ganchos de WooCommerce para agregar una función personalizada que verifique el peso total del carrito y luego le agregue una tarifa de envío diferente.
Sin embargo, realizar este paso mediante programación requiere que realice algunos pasos adicionales de antemano.
Nota: Cambiaremos algunos de los archivos principales de su sitio web en esta sección. Por lo tanto, es mejor hacer una copia de seguridad de su sitio web y crear un tema secundario usando uno de los complementos de temas secundarios antes de hacerlo. Esto asegurará que no pierda ningún cambio, incluso si tiene que actualizar el tema o volver a los cambios anteriores.
2.1. Agregue las tarifas planas y el ID de tarifa plana de seguimiento
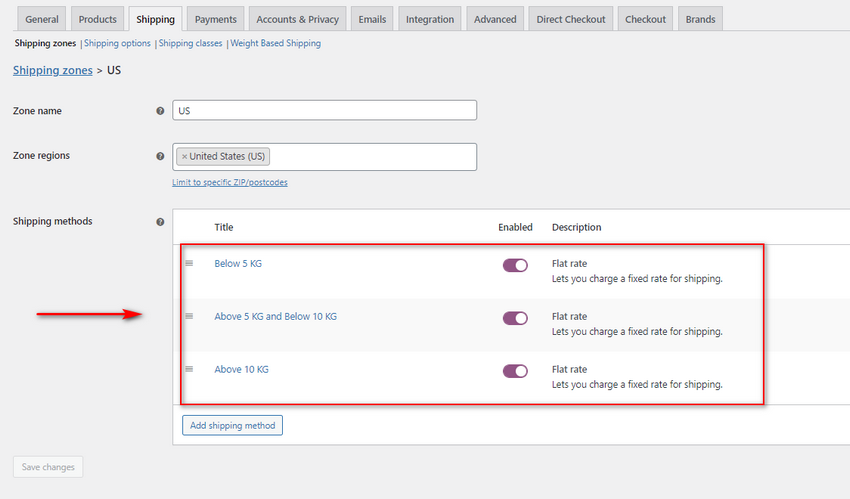
Primero, debe crear 3 tarifas de envío individuales. Puede hacerlo haciendo clic en WooCommerce > Configuración > Envío . Luego, haz clic en tu Zona de envío y agrega 3 cargos por peso diferentes. Para nuestra demostración, agregaremos 3 envíos de tarifa plana en función de una determinada condición de peso. Estos son:
- Por debajo de 5 kg
- Por encima de 5 KG y por debajo de 10 KG.
- Por encima de 10 kg

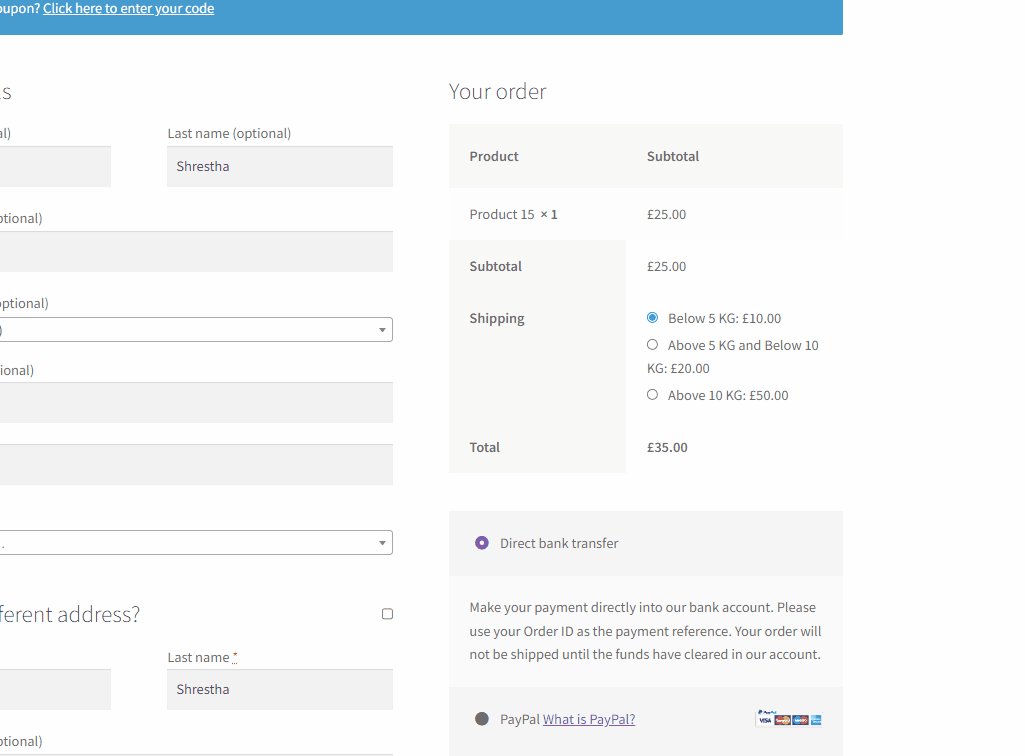
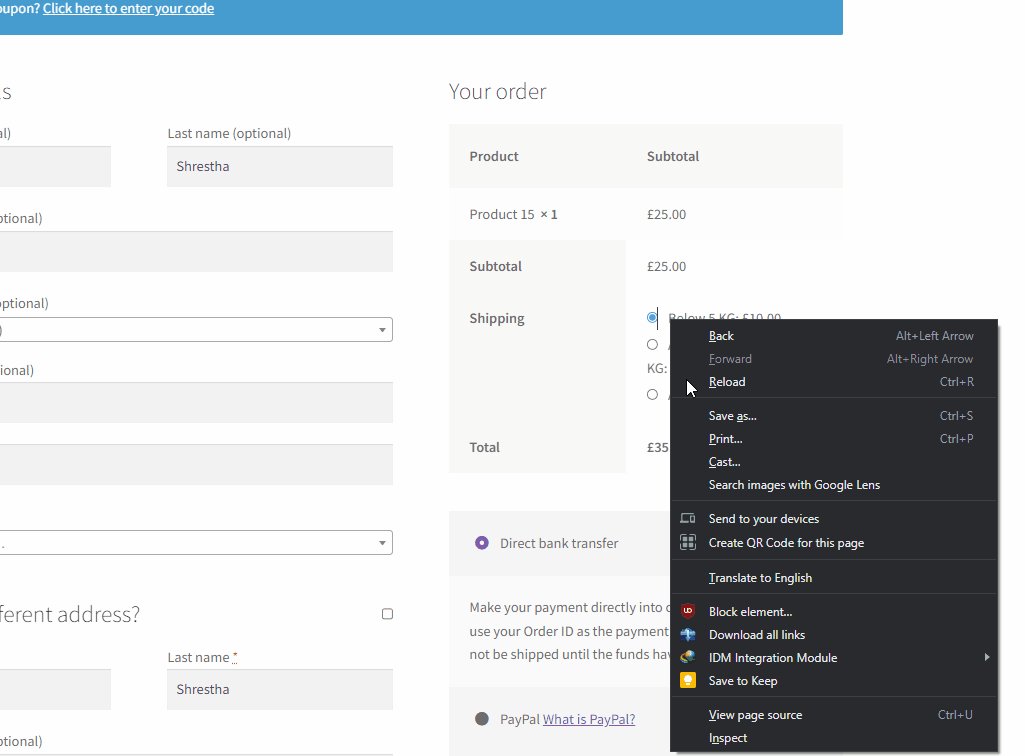
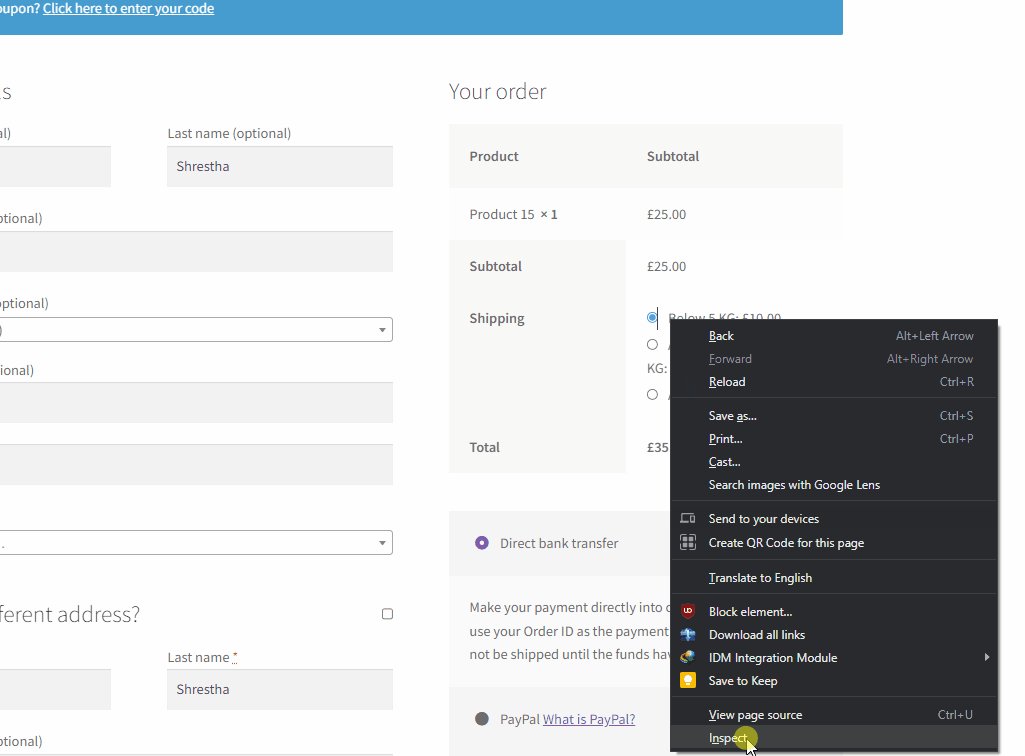
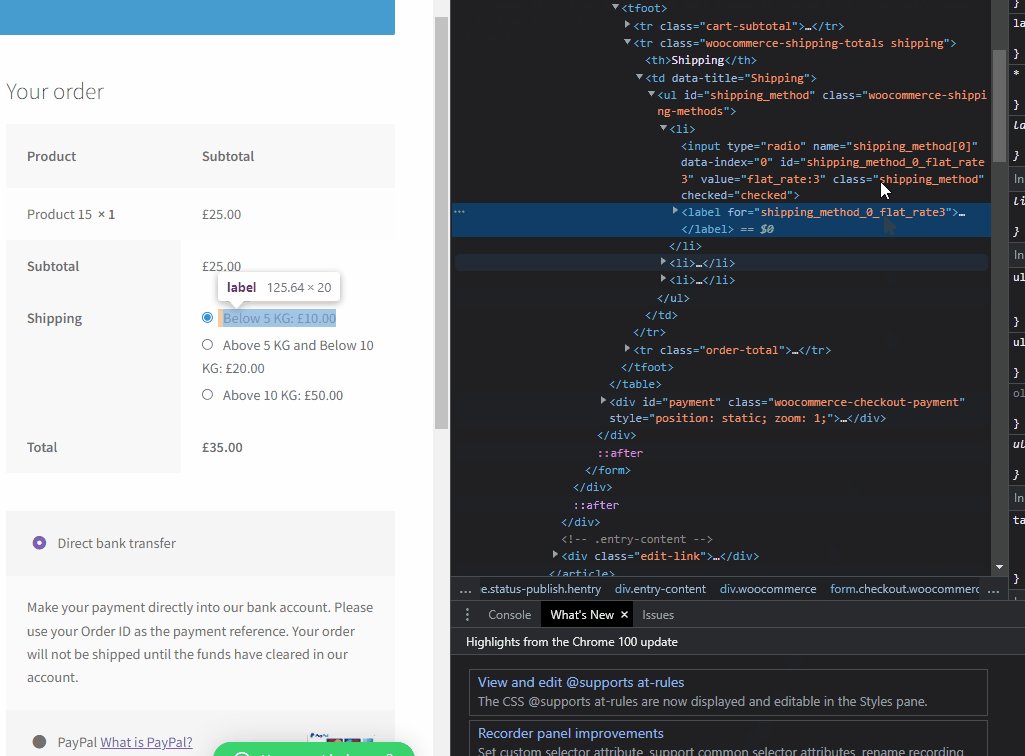
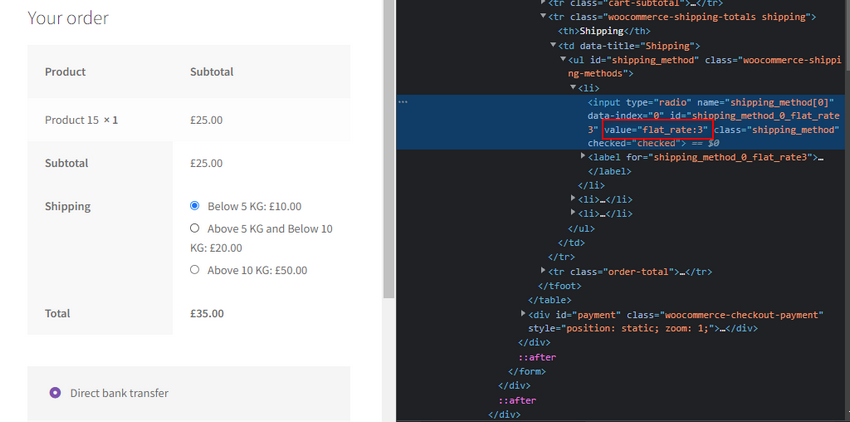
Ahora, siga adelante y rastree su ID de tarifa plana usando la herramienta Inspeccionar . Agregue un artículo a su carrito y, de manera predeterminada, debería ver los 3 envíos de tarifa plana en su página de pago. Haga clic derecho en el botón de radio de la opción de envío y haga clic en Inspeccionar. La pestaña Elementos debería mostrarle las propiedades HTML/CSS de su opción de envío.

El campo de valor debería mostrarle su identificación de tarifa plana. Por ejemplo, para esta opción de envío, dice tarifa_plana:3. Esa es la identificación de tarifa plana para nuestro envío de <5 KG.

Haz lo mismo con tus otras tarifas de envío. Aquí, usaremos:
- tarifa_plana:3
- tarifa_plana:4
- tarifa_plana:5
Muestra diferentes tarifas planas basadas en el peso programáticamente
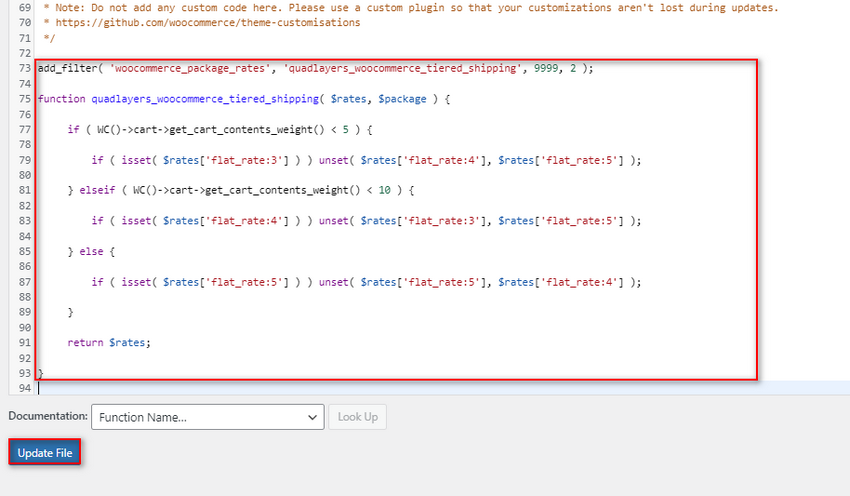
A continuación, agregaremos el siguiente fragmento de código PHP al archivo functions.php de nuestro tema en función de los identificadores de tarifa plana.
add_filter('woocommerce_package_rates', 'quadlayers_woocommerce_tiered_shipping', 9999, 2);
función quadlayers_woocommerce_tiered_shipping ($ tarifas, $ paquete) {
if ( WC()->carrito->get_cart_contents_weight() < 5 ) {
if ( isset( $tarifas['tarifa_plana:3'] ) ) unset( $tarifas['tarifa_plana:4'], $tarifas['tarifa_plana:5'] );
} elseif ( WC()->carrito->get_cart_contents_weight() < 10 ) {
if ( isset( $tarifas['tarifa_plana:4'] ) ) unset( $tarifas['tarifa_plana:3'], $tarifas['tarifa_plana:5'] );
} demás {
if ( isset( $tarifas['tarifa_plana:5'] ) ) unset( $tarifas['tarifa_plana:5'], $tarifas['tarifa_plana:4'] );
}
devolver $tasas;
}Este código simplemente funciona al verificar el peso total de su carrito usando WC()->cart->cart_contents_weight hook . Recuerde que el condicional en este código funciona al verificar el peso y luego establecer una determinada tarifa plana y luego ocultar el resto. Entonces, en el primer condicional:
if ( WC()->carrito->get_cart_contents_weight() < 5 ) {
if ( isset( $tarifas['tarifa_plana:3'] ) ) unset( $tarifas['tarifa_plana:4'], $tarifas['tarifa_plana:5'] );El condicional comprueba si el peso es inferior a 5 kg y luego establece flat_rate:3 y anula el resto de las tarifas planas en función del ID. Asegúrese de que cada una de estas tarifas planas se establezca en función de sus identificadores de tarifa plana para que el código funcione para su sitio web.
También puede cambiar las declaraciones if en el código anterior de 5 o 10 para cambiar la verificación condicional. Entonces, por ejemplo, podemos modificar el código de esta manera para que verifique si el peso del carrito es inferior a 50 kg, superior a 50 kg, inferior a 100 kg o superior a kg.
2.2. Agregue el Código a su archivo functions.php:
Continúe y agregue esto al archivo functions.php de su tema.
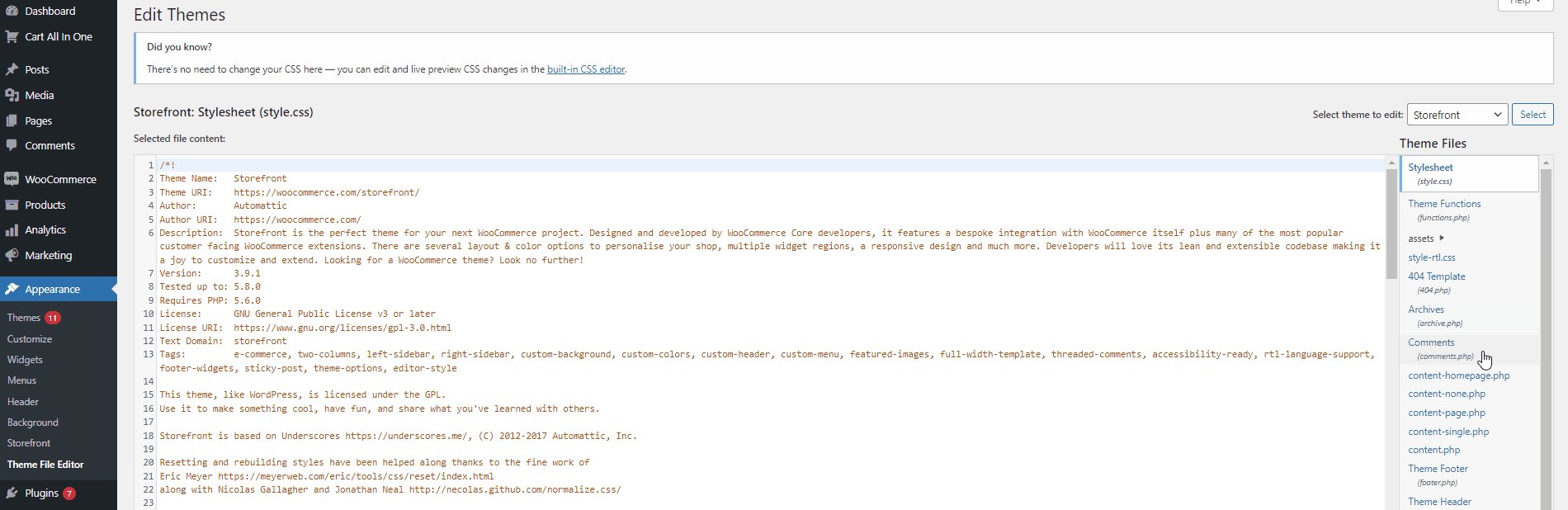
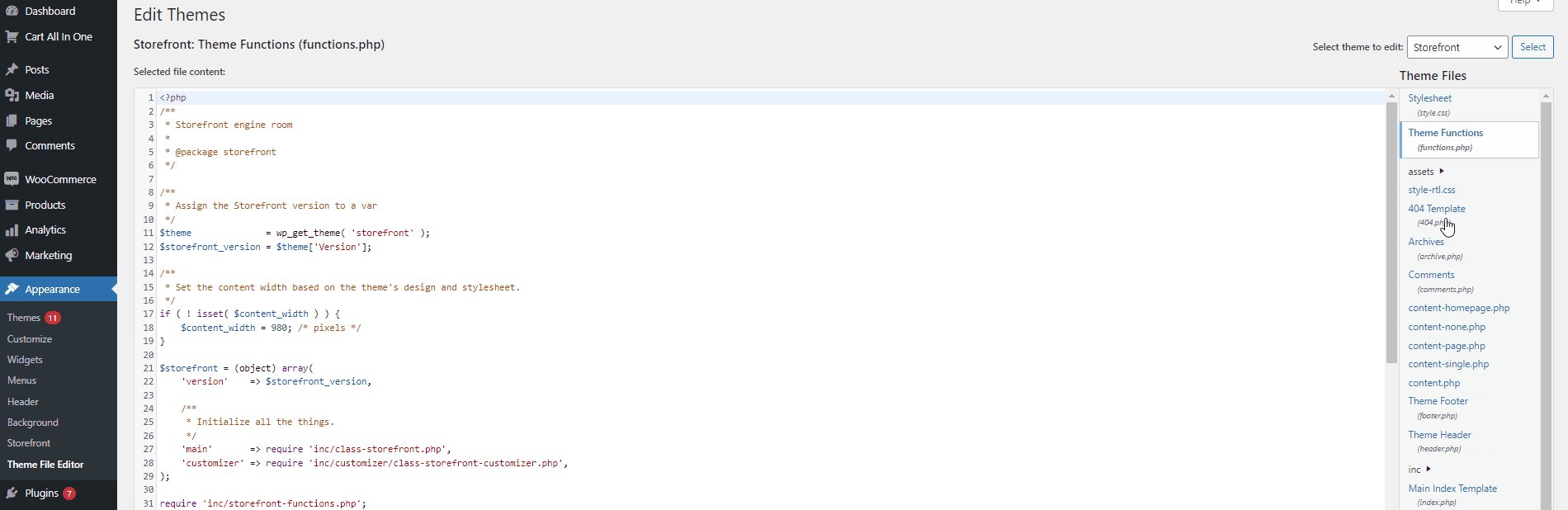
Para acceder a su archivo functions.php, abra su panel de administración de WordPress y haga clic en Apariencia > Editor de archivos de temas . Luego, usando la barra lateral derecha de Archivos de temas, haga clic en functions.php.

Continúe y agregue su fragmento de código a este editor de código y haga clic en Actualizar archivo para guardar sus cambios.

Ahora, sus tarifas de envío deberían cambiar de acuerdo con el peso de su carrito de la siguiente manera:

Bono: Forzar detalles de envío en WooCommerce:
Ahora, si está agregando más elementos a su proceso de envío, es una buena idea asegurarse de que su formulario de envío esté un poco más personalizado para las demandas de sus clientes. También puedes optar por forzar la dirección de Envío ya que por defecto WooCommerce solo te permite rellenar el formulario de Envío de forma opcional.
Por supuesto, cuando envía un gran volumen de productos, eso agrega más dificultad a la logística, por lo que le gustaría agregar o eliminar algunos campos más en su formulario de envío. Es por eso que también puede considerar usar un complemento dedicado para personalizar su formulario de envío, así como forzar la dirección de envío junto con la dirección de facturación en su página de pago.
Recomendamos encarecidamente utilizar WooCommerce Checkout Manager si necesita dichas medidas. También puede personalizar y cambiar los campos del formulario de facturación y llenado e incluso ocultarlos o configurarlos como opcionales para que la experiencia de pago de su sitio web sea mucho más fluida.
Entonces, para comenzar, continúe e instale el complemento haciendo clic en Complementos> Agregar nuevo en su página de administración de WordPress . Use la barra de búsqueda a la derecha para buscar WooCommerce Checkout Manager y luego haga clic en Instalar ahora en la pestaña del complemento. Haga clic en Activar una vez que el botón cambie y esto debería activar el complemento.

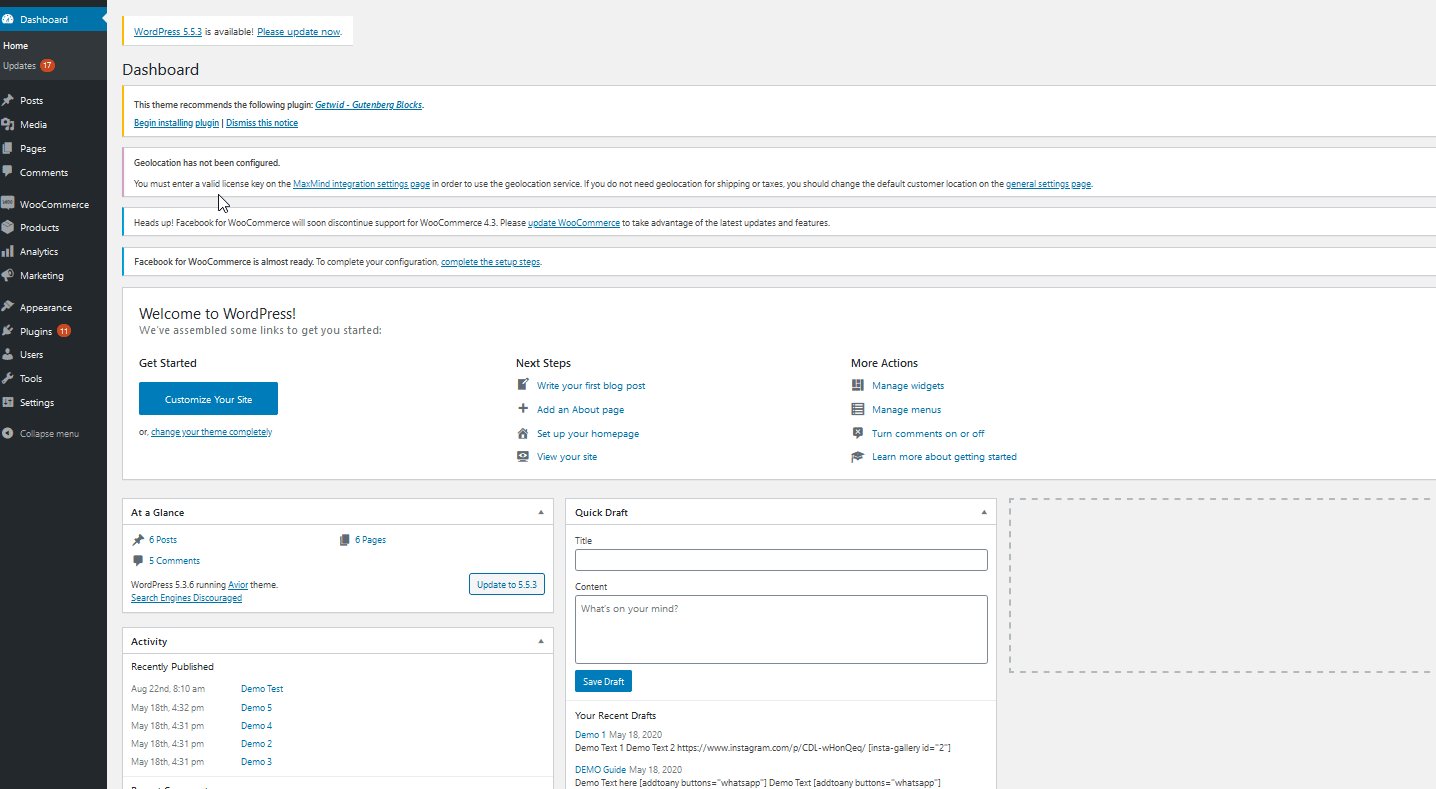
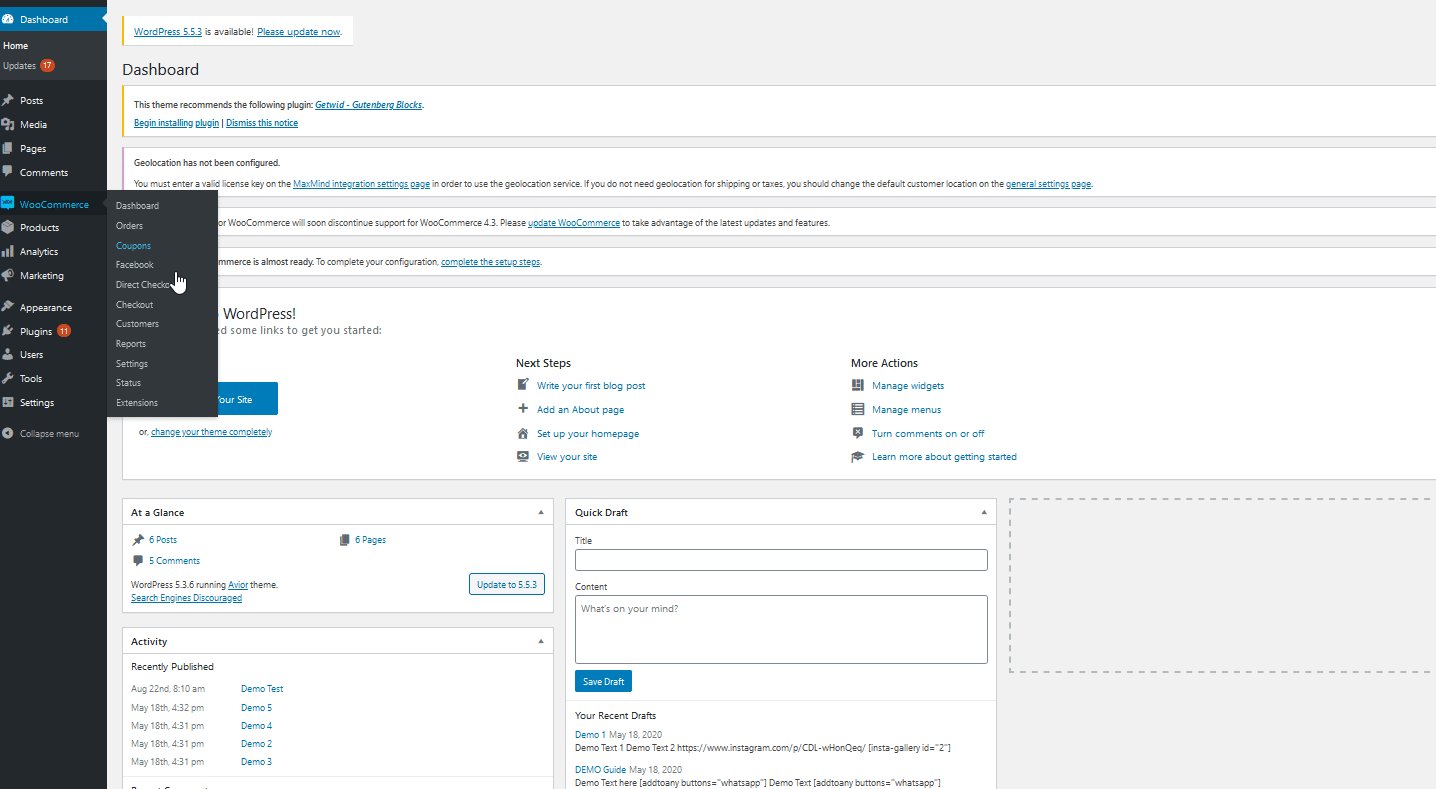
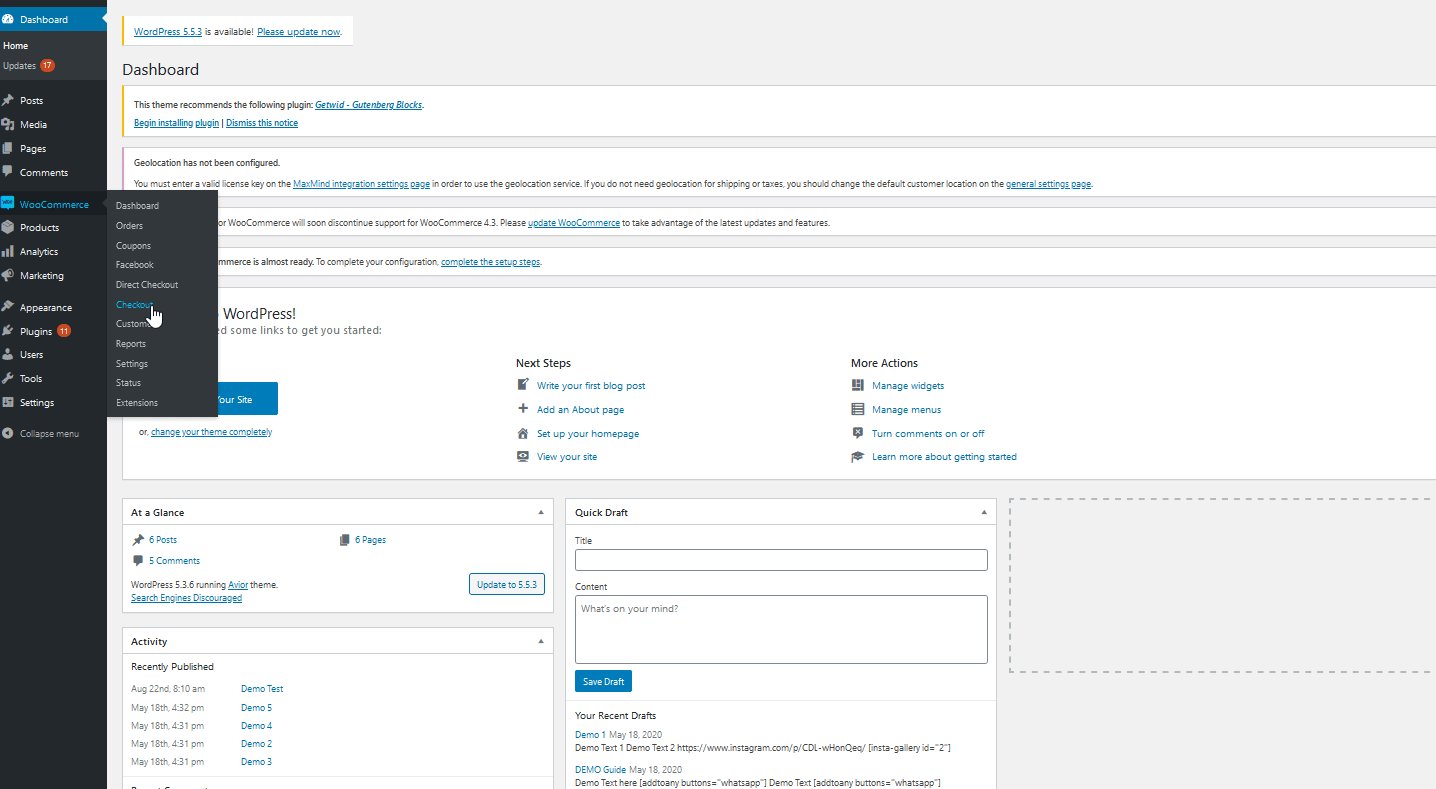
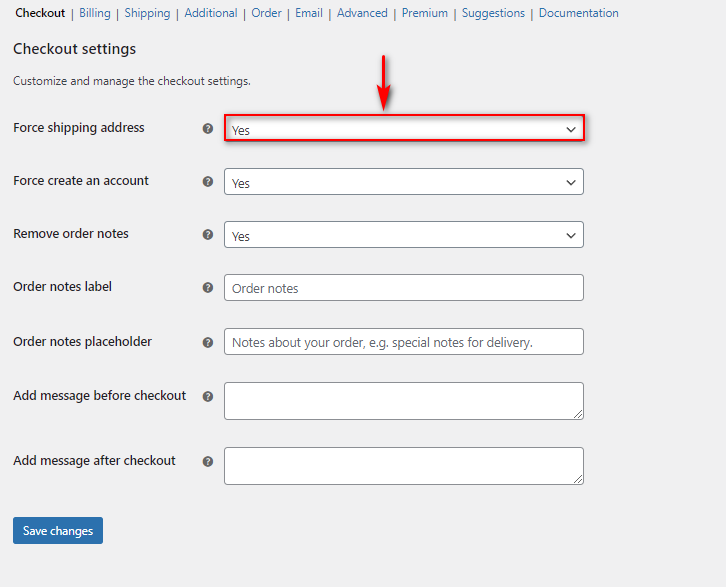
A continuación, continúe y abra la configuración del Administrador de pago de WooCommerce haciendo clic en WooCommerce > Pago .

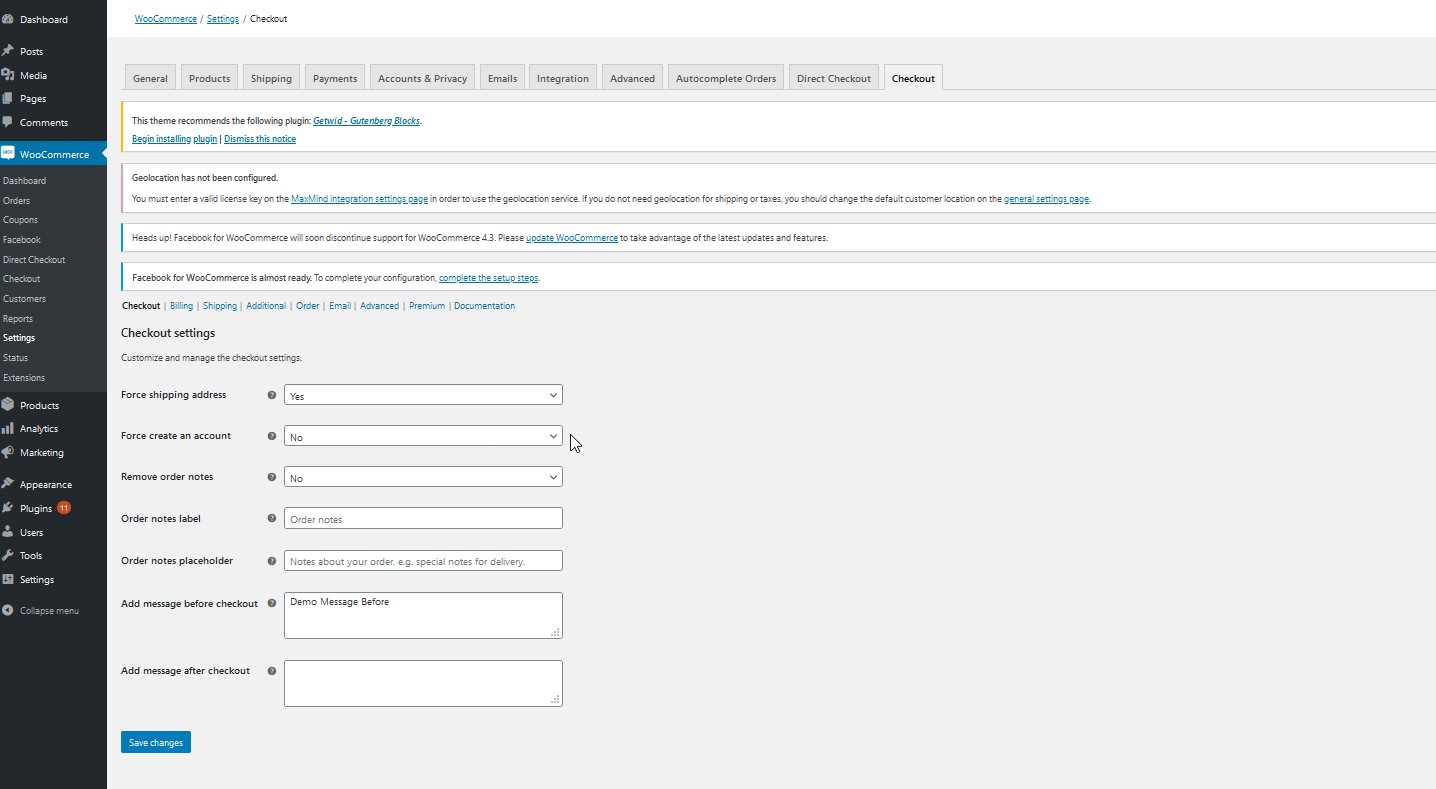
Después de esto, puede cambiar las opciones de Forzar dirección de envío a Sí y ahora sus clientes deberán completar los detalles de envío.

También puede optar por personalizar sus campos de envío utilizando el complemento de diferentes maneras. Para eso, lea este artículo para obtener más información sobre este proceso. Pero si desea comprender mejor cómo habilitar las direcciones de envío en WooCommerce, también tenemos la guía perfecta para usted.
Concluyendo:
Y eso termina nuestra guía sobre Cómo agregar envíos basados en el peso en WooCommerce . La personalización de diferentes partes de los cargos de pago de WooCommerce es una parte clave para administrar un negocio rentable. Establecer diferentes cargos en función del peso de su carrito puede ser de gran ayuda para administrar sus costos comerciales y logísticos.
Nuestro blog de hoy cubrió varios puntos cuando se trata de personalizar los cargos de envío y los campos de envío. Esto incluye:
- Uso de un complemento para agregar envíos basados en el peso en WooCommerce.
- Agregar tarifas planas personalizadas para diferentes envíos basados en el peso y aplicarlas mediante programación.
- Forzar la dirección de envío y personalizar su formulario de pago de envío.
Ahora, existen múltiples formas y complementos para aplicar estas medidas a su sitio web, pero la idea aproximada debería ser similar. Sin embargo, si tiene algún problema, háganoslo saber en los comentarios y nos ocuparemos de ello.
Además, si desea obtener más información sobre cómo personalizar su tienda WooCommerce y la experiencia general de usarla, consulte algunos de nuestros otros artículos:
- Cómo agregar la fecha de entrega en WooCommerce
- Los mejores complementos de solicitud de cotización de WooCommerce para 2022
- Cómo agregar WooCommerce Solicitar un botón de cotización
