Cómo agregar lista de deseos en WooCommerce
Publicado: 2021-04-22 ¿Quieres agregar una lista de deseos en WooCommerce? Es importante tener en cuenta que WooCommerce no tiene una función de lista de deseos. Permite a los usuarios marcar ciertos productos, agregándolos a una lista para referencia futura.
¿Quieres agregar una lista de deseos en WooCommerce? Es importante tener en cuenta que WooCommerce no tiene una función de lista de deseos. Permite a los usuarios marcar ciertos productos, agregándolos a una lista para referencia futura.
Tiendas populares como Amazon permiten a los compradores en línea crear múltiples listas de deseos.
Cómo agregar lista de deseos en WooCommerce
En este tutorial, crearemos una función de lista de deseos para WooCommerce. Usaremos AJAX, API REST de WordPress y gráficos SVG.
Al final de la publicación, podrá crear un complemento de lista de deseos.
Veamos cómo puedes lograr esto.
Creación de un complemento de lista de deseos
Primero, necesitamos crear la estructura del complemento.
Cree una carpeta con el nombre "lista de deseos" y un archivo PHP con el mismo nombre.
Después de eso, agregue el siguiente fragmento de código al archivo PHP:
/*
Plugin Name: Woocommerce wishlist
Description: Ajax wishlist for WooCommerce
Author: Njengah
Version: 1.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
Agregar la estructura
Ahora es el momento de agregar las funciones. Esto es lo que vamos a hacer:
- Agregue un interruptor de lista de deseos a productos en bucle y páginas individuales usando ganchos de WooCommerce
- Cree un código abreviado de tabla de lista de deseos para guardar los productos agregados a la lista de deseos
- Crear opción personalizada de lista de deseos en el perfil de usuario
Es importante tener en cuenta que todo el código del complemento irá dentro de la acción de inicio del complemento.
Antes de comenzar, debemos asegurarnos de que el complemento WooCommerce esté activo. Después de los detalles del complemento, agregue el siguiente código:
add_action('init','plugin_init');
function plugin_init(){
if (class_exists("Woocommerce")) {
// Plugin code starts here
}
}
El siguiente paso es poner en cola nuestros scripts y estilos de complemento agregando el siguiente código al archivo principal del complemento:
function wishlist_plugin_scripts_styles(){
wp_enqueue_style( 'wishlist-style', plugins_url('/css/style.css', __FILE__ ), array(), '1.0.0' );
wp_enqueue_script( 'wishlist-main', plugins_url('/js/main.js', __FILE__ ), array('jquery'), '', true);
wp_localize_script(
'main',
'opt',
array(
'ajaxUrl' => admin_url('admin-ajax.php'),
'ajaxPost' => admin_url('admin-post.php'),
'restUrl' => rest_url('wp/v2/product'),
'shopName' => sanitize_title_with_dashes(sanitize_title_with_dashes(get_bloginfo('name'))),
'inWishlist' => esc_html__("Already in wishlist","text-domain"),
'removeWishlist' => esc_html__("Remove from wishlist","text-domain"),
'buttonText' => esc_html__("Details","text-domain"),
'error' => esc_html__("Something went wrong, could not add to wishlist","text-domain"),
'noWishlist' => esc_html__("No wishlist found","text-domain"),
)
);
}
add_action( 'wp_enqueue_scripts', 'wishlist_plugin_scripts_styles' );
En esta sección de código, ponemos en cola el archivo principal style.css y el archivo main.js para el complemento. También hemos pasado algunos parámetros al archivo main.js para trabajar con ellos:
- URL ajax
- ajaxPost
- RestUrl
- Nombre de tienda
Después de agregar el código, cree una carpeta css y js y coloque los archivos correspondientes dentro de esas carpetas: style.css en la carpeta css y main.js en la carpeta js.
Enganche el conmutador de lista de deseos
Para enganchar el conmutador de lista de deseos , agregue el siguiente código dentro de la acción de inicio:
// Add wishlist to product
add_action('woocommerce_before_shop_loop_item_title','wishlist_toggle',15);
add_action('woocommerce_single_product_summary','wishlist_toggle',25);
function wishlist_toggle(){
global $product;
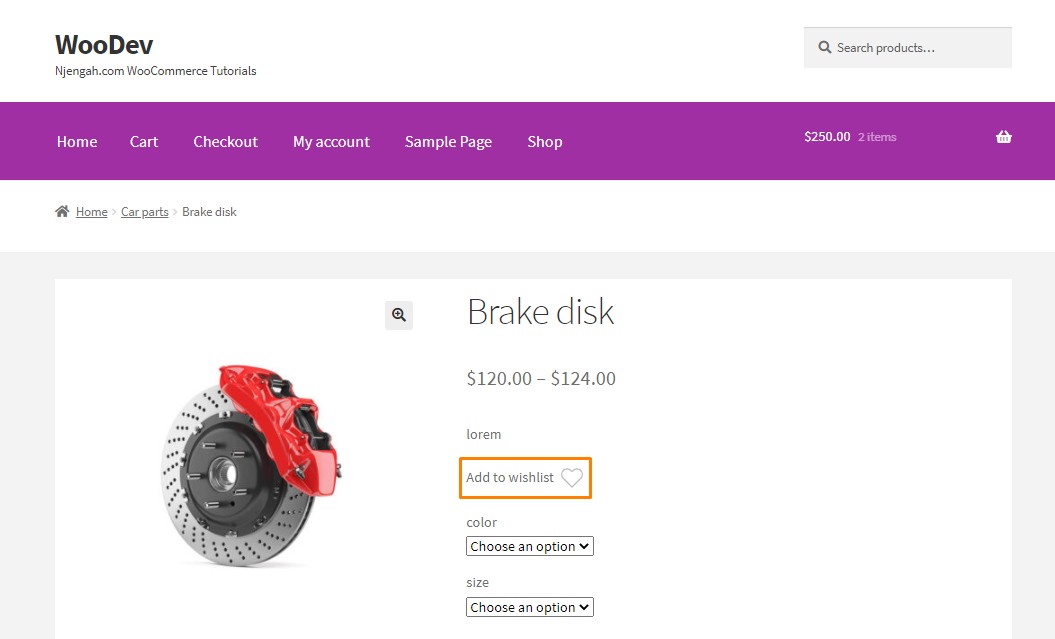
echo '<span class="wishlist-title">'.esc_attr__("Add to wishlist","text-domain").'</span><a class="wishlist-toggle" data-product="'.esc_attr($product->get_id()).'" href="#" title="'.esc_attr__("Add to wishlist","text-domain").'">'.file_get_contents(plugins_url( 'images/icon.svg', __FILE__ )).'</a>';
}
El código anterior agrega una lista de deseos para cada producto en el ciclo y para cada diseño de producto individual. Hemos utilizado los ganchos woocommerce_before_shop_loop_item_title y woocommerce_single_product_summary.
Añadir iconos SVG
El siguiente paso es Agregar iconos SVG .
Cree una carpeta de imágenes en la carpeta del complemento y coloque el siguiente icono.svg en ella:
<svg viewBox="0 0 471.701 471.701">
<path class="heart" d="M433.601,67.001c-24.7-24.7-57.4-38.2-92.3-38.2s-67.7,13.6-92.4,38.3l-12.9,12.9l-13.1-13.1
c-24.7-24.7-57.6-38.4-92.5-38.4c-34.8,0-67.6,13.6-92.2,38.2c-24.7,24.7-38.3,57.5-38.2,92.4c0,34.9,13.7,67.6,38.4,92.3
l187.8,187.8c2.6,2.6,6.1,4,9.5,4c3.4,0,6.9-1.3,9.5-3.9l188.2-187.5c24.7-24.7,38.3-57.5,38.3-92.4
C471.801,124.501,458.301,91.701,433.601,67.001z M414.401,232.701l-178.7,178l-178.3-178.3c-19.6-19.6-30.4-45.6-30.4-73.3
s10.7-53.7,30.3-73.2c19.5-19.5,45.5-30.3,73.1-30.3c27.7,0,53.8,10.8,73.4,30.4l22.6,22.6c5.3,5.3,13.8,5.3,19.1,0l22.4-22.4
c19.6-19.6,45.7-30.4,73.3-30.4c27.6,0,53.6,10.8,73.2,30.3c19.6,19.6,30.3,45.6,30.3,73.3
C444.801,187.101,434.001,213.101,414.401,232.701z"/>
<g class="loading">
<path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479
c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933
c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207
c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4
C426.667,7.641,419.026,0,409.6,0z"/>
<path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696
c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606
c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4
c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068
c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/>
</g>
<g class="check">
<path d="M238.933,0C106.974,0,0,106.974,0,238.933s106.974,238.933,238.933,238.933s238.933-106.974,238.933-238.933
C477.726,107.033,370.834,0.141,238.933,0z M238.933,443.733c-113.108,0-204.8-91.692-204.8-204.8s91.692-204.8,204.8-204.8
s204.8,91.692,204.8,204.8C443.611,351.991,351.991,443.611,238.933,443.733z"/>
<path d="M370.046,141.534c-6.614-6.388-17.099-6.388-23.712,0v0L187.733,300.134l-56.201-56.201
c-6.548-6.78-17.353-6.967-24.132-0.419c-6.78,6.548-6.967,17.353-0.419,24.132c0.137,0.142,0.277,0.282,0.419,0.419
l68.267,68.267c6.664,6.663,17.468,6.663,24.132,0l170.667-170.667C377.014,158.886,376.826,148.082,370.046,141.534z"/>
</g>
</svg>
La animación SVG tiene tres estados:
- Predeterminado: la ruta del corazón
- Proceso: grupo de carga (etiqueta g)
- Fin: comprobar grupo (etiqueta g)
Para diseñar los íconos, abra el archivo style.css y pegue el siguiente código:
.wishlist-toggle {
display: block;
position: absolute;
top: 16px;
left: 16px;
z-index: 5;
width: 24px;
height: 24px;
outline: none;
border:none;
}
.wishlist-title {
display: none;
}
.entry-summary .wishlist-toggle {
position: relative;
top: 0;
left: 0;
display: inline-block;
vertical-align: middle;
margin-bottom: 8px;
}
.entry-summary .wishlist-title {
display: inline-block;
vertical-align: middle;
margin-right: 8px;
margin-bottom: 8px;
}
.wishlist-toggle:focus {
outline: none;
border:none;
}
.wishlist-toggle svg {
fill:#bdbdbd;
transition: all 200ms ease-out;
}
.wishlist-toggle:hover svg,
.wishlist-toggle.active svg {
fill:#000000;
}
.wishlist-toggle svg .loading,
.wishlist-toggle svg .check {
opacity: 0;
}
.wishlist-toggle.active svg .check {
opacity: 1;
}
.wishlist-toggle.active svg .heart {
opacity: 0;
}
.wishlist-toggle.loading svg .loading,
.wishlist-table.loading:before {
animation:loading 500ms 0ms infinite normal linear;
transform-origin: center;
opacity: 1;
}
.wishlist-toggle.loading svg .heart {
opacity:0;
}
@keyframes loading {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
Hemos mostrado la ruta del corazón de nuestro SVG. Cuando el usuario haga clic en él, ocultaremos la ruta del corazón y mostraremos la ruta de carga.
Después de cargar, mostraremos la marca de verificación que indica que el producto se agregó correctamente a la lista de deseos.
Crear código abreviado de tabla de lista de deseos
Ahora necesitamos crear el código abreviado de la tabla de lista de deseos . Puede agregar este código abreviado a cualquier página y los elementos de la lista de deseos aparecerán dentro de él.
Haremos esto agregando el siguiente código en la acción del complemento init:
// Wishlist table shortcode
add_shortcode('wishlist', 'wishlist');
function wishlist( $atts, $content = null ) {
extract(shortcode_atts(array(), $atts));
return '<table class="wishlist-table loading">
<tr>
<th><!-- Left for image --></th>
<th>'.esc_html__("Name","text-domain").'</th>
<th>'.esc_html__("Price","text-domain").'</th>
<th>'.esc_html__("Stock","text-domain").'</th>
<th><!-- Left for button --></th>
</tr>
</table>';
}
Después de eso, tenemos que crear una página de lista de deseos.
Desde el tablero, cree una página llamada "Lista de deseos" y coloque el código abreviado [lista de deseos] dentro de ella.
Si abre la página de la lista de deseos, verá una tabla vacía.
El siguiente paso es diseñar los elementos de la lista de deseos. Para lograr esto, abra el archivo style.css y agregue el siguiente código:
.wishlist-table {
width:100%;
position: relative;
}
.wishlist-table.loading:after {
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
content: "";
background: #ffffff;
opacity: 0.5;
z-index: 5;
}
.wishlist-table.loading:before {
display: block;
width: 24px;
height: 24px;
position: absolute;
top: 50%;
left: 50%;
margin-top:-12px;
margin-left:-12px;
content: "";
background-image: url('../images/loading.svg');
background-repeat: no-repeat;
background-size: 100%;
z-index: 6;
}
.wishlist-table td {
position: relative;
}
.wishlist-table a.details {
padding:4px 16px;
background: #000000;
color: #ffffff;
text-align: center;
border:none !important
}
.wishlist-table a.wishlist-remove {
display: block;
width: 24px;
height: 24px;
position: absolute;
top: 50%;
left: 50%;
margin-top:-12px;
margin-left:-12px;
background-image: url('../images/remove.svg');
background-repeat: no-repeat;
background-size: 100%;
z-index: 6;
border:none;
opacity:0;
}
.wishlist-table td:hover > a.wishlist-remove {
opacity:1;
}
Luego, agregue la imagen loading.svg a la carpeta de imágenes:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 471.701 471.701">
<path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479
c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933
c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207
c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4
C426.667,7.641,419.026,0,409.6,0z"/>
<path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696
c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606
c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4
c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068
c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/>
</svg>
Lista de deseos Opción personalizada en el perfil de usuario
Agregue el siguiente código a la acción de inicio:
// Wishlist option in the user profile
add_action( 'show_user_profile', 'wishlist_user_profile_field' );
add_action( 'edit_user_profile', 'wishlist_user_profile_field' );
function wishlist_user_profile_field( $user ) { ?>
<table class="form-table wishlist-data">
<tr>
<th><?php echo esc_attr__("Wishlist","text-domain"); ?></th>
<td>
<input type="text" name="wishlist" id="wishlist" value="<?php echo esc_attr( get_the_author_meta( 'wishlist', $user->ID ) ); ?>" class="regular-text" />
</td>
</tr>
</table>
<?php }
add_action( 'personal_options_update', 'save_wishlist_user_profile_field' );
add_action( 'edit_user_profile_update', 'save_wishlist_user_profile_field' );
function save_wishlist_user_profile_field( $user_id ) {
if ( !current_user_can( 'edit_user', $user_id ) ) {
return false;
}
update_user_meta( $user_id, 'wishlist', $_POST['wishlist'] );
}
Enciéndelo
Ahora que hemos agregado las secciones importantes, estamos listos para activarlo.
Abra el archivo main.js y coloque el siguiente código en él:

(function($){
"use strict";
})(jQuery);
El siguiente paso es recopilar los datos necesarios y crear algunas variables:
var shopName = opt.shopName+'-wishlist',
inWishlist = opt.inWishlist,
restUrl = opt.restUrl,
wishlist = new Array,
ls = sessionStorage.getItem(shopName),
loggedIn = ($('body').hasClass('logged-in')) ? true : false,
userData = '';
Si el usuario ha iniciado sesión:
- Obtener datos de usuario actuales con AJAX
- Si tiene éxito, actualice la lista de deseos
- Resalte los elementos de la lista de deseos
- Eliminar la sesión/almacenamiento local
- Si falla, muestra un mensaje de error en la consola para el desarrollador
if(loggedIn) {
// Fetch current user data
$.ajax({
type: 'POST',
url: opt.ajaxUrl,
data: {
'action' : 'fetch_user_data',
'dataType': 'json'
},
success:function(data) {
userData = JSON.parse(data);
if (typeof(userData['wishlist']) != 'undefined' && userData['wishlist'] != null && userData['wishlist'] != "") {
var userWishlist = userData['wishlist'];
userWishlist = userWishlist.split(',');
if (wishlist.length) {
wishlist = wishlist.concat(userWishlist);
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
});
} else {
wishlist = userWishlist;
}
wishlist = wishlist.unique();
highlightWishlist(wishlist,inWishlist);
sessionStorage.removeItem(shopName);
} else {
if (typeof(ls) != 'undefined' && ls != null) {
ls = ls.split(',');
ls = ls.unique();
wishlist = ls;
}
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
highlightWishlist(wishlist,inWishlist);
sessionStorage.removeItem(shopName);
});
}
},
error: function(){
console.log('No user data returned');
}
});
}
Si el Usuario es Invitado, obtenemos la lista de deseos de la sesión/almacenamiento local
else {
if (typeof(ls) != 'undefined' && ls != null) {
ls = ls.split(',');
ls = ls.unique();
wishlist = ls;
}
}
Ahora tenemos doble AJAX y algunas funciones auxiliares.
La primera solicitud de AJAX obtiene la identificación del usuario y los datos de la lista de deseos del usuario de WordPress. Puede lograr esto con una acción AJAX personalizada agregada al archivo de código del complemento:
// Get current user data
function fetch_user_data() {
if (is_user_logged_in()){
$current_user = wp_get_current_user();
$current_user_wishlist = get_user_meta( $current_user->ID, 'wishlist',true);
echo json_encode(array('user_id' => $current_user->ID,'wishlist' => $current_user_wishlist));
}
die();
}
add_action( 'wp_ajax_fetch_user_data', 'fetch_user_data' );
add_action( 'wp_ajax_nopriv_fetch_user_data', 'fetch_user_data' );
La siguiente solicitud de AJAX actualiza la lista de deseos del usuario si ya había elementos de la lista de deseos de la sesión/almacenamiento local:
ffunction update_wishlist_ajax(){
if (isset($_POST["user_id"]) && !empty($_POST["user_id"])) {
$user_id = $_POST["user_id"];
$user_obj = get_user_by('id', $user_id);
if (!is_wp_error($user_obj) && is_object($user_obj)) {
update_user_meta( $user_id, 'wishlist', $_POST["wishlist"]);
}
}
die();
}
add_action('admin_post_nopriv_user_wishlist_update', 'update_wishlist_ajax');
add_action('admin_post_user_wishlist_update', 'update_wishlist_ajax');
Funciones auxiliares
Antes de ir a la parte de eventos, aprendamos más sobre nuestras funciones auxiliares.
Array.prototype.unique = function() {
return this.filter(function (value, index, self) {
return self.indexOf(value) === index;
});
}
function isInArray(value, array) {return array.indexOf(value) > -1;}
function onWishlistComplete(target, title){
setTimeout(function(){
target
.removeClass('loading')
.addClass('active')
.attr('title',title);
},800);
}
function highlightWishlist(wishlist,title){
$('.wishlist-toggle').each(function(){
var $this = $(this);
var currentProduct = $this.data('product');
currentProduct = currentProduct.toString();
if (isInArray(currentProduct,wishlist)) {
$this.addClass('active').attr('title',title);
}
});
}
La primera función auxiliar hace que la matriz sea única al eliminar los duplicados.
Por otro lado, el segundo verifica si el valor dado está presente en la matriz dada.
La última función se ejecuta cuando se agrega un artículo a la lista de deseos y la última muestra los artículos que están en la lista de deseos.
Agregar alternar
El siguiente paso es agregar un evento de clic a la lista de deseos para activar la funcionalidad real.
Si va a la página de la tienda, actualiza el navegador y hace clic en cualquier botón de la lista de deseos, verá que funciona.
$('.wishlist-toggle').each(function(){
var $this = $(this);
var currentProduct = $this.data('product');
currentProduct = currentProduct.toString();
if (!loggedIn && isInArray(currentProduct,wishlist)) {
$this.addClass('active').attr('title',inWishlist);
}
$(this).on('click',function(e){
e.preventDefault();
if (!$this.hasClass('active') && !$this.hasClass('loading')) {
$this.addClass('loading');
wishlist.push(currentProduct);
wishlist = wishlist.unique();
if (loggedIn) {
// get user ID
if (userData['user_id']) {
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
onWishlistComplete($this, inWishlist);
})
.fail(function(data) {
alert(opt.error);
});
}
} else {
sessionStorage.setItem(shopName, wishlist.toString());
onWishlistComplete($this, inWishlist);
}
}
});
});
Listar artículos en la tabla de deseos
Agregue el siguiente código en main.js en la parte inferior de nuestra función contenedora:
setTimeout(function(){
if (wishlist.length) {
restUrl += '?include='+wishlist.join(',');
restUrl += '&per_page='+wishlist.length;
$.ajax({
dataType: 'json',
url:restUrl
})
.done(function(response){
$('.wishlist-table').each(function(){
var $this = $(this);
$.each(response,function(index,object){
$this.append('<tr data-product="'+object.id+'"><td><a class="wishlist-remove" href="#" title="'+opt.removeWishlist+'"></a>'+object.image+'</td><td>'+object.title["rendered"]+'</td><td>'+object.price+'</td><td>'+object.stock+'</td><td><a class="details" href="'+object.link+'">'+opt.buttonText+'</a></td></tr>');
});
});
})
.fail(function(response){
alert(opt.noWishlist);
})
.always(function(response){
$('.wishlist-table').each(function(){
$(this).removeClass('loading');
});
});
} else {
$('.wishlist-table').each(function(){
$(this).removeClass('loading');
});
}
},1000);
Aquí tenemos dos opciones para la API REST:
- utilizando la API REST de WordPress
- utilizando la API REST de WooCommerce.
Vaya al archivo principal del complemento y en la parte inferior agregue el siguiente código:
// Extend REST API
function rest_register_fields(){
register_rest_field('product',
'price',
array(
'get_callback' => 'rest_price',
'update_callback' => null,
'schema' => null
)
);
register_rest_field('product',
'stock',
array(
'get_callback' => 'rest_stock',
'update_callback' => null,
'schema' => null
)
);
register_rest_field('product',
'image',
array(
'get_callback' => 'rest_img',
'update_callback' => null,
'schema' => null
)
);
}
add_action('rest_api_init','rest_register_fields');
function rest_price($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_price();
}
}
function rest_stock($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_stock_status();
}
}
function rest_img($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_image();
}
}
function maximum_api_filter($query_params) {
$query_params['per_page']["maximum"]=100;
return $query_params;
}
add_filter('rest_product_collection_params', 'maximum_api_filter');
Eliminación de artículos de la lista de deseos
Agregue el siguiente código en la parte inferior de la función contenedora en el archivo main.js:
$(document).on('click', '.wishlist-remove', function(){
var $this = $(this);
$this.closest('table').addClass('loading');
wishlist = [];
$this.closest('table').find('tr').each(function(){
if ($(this).data('product') != $this.closest('tr').data('product')) {
wishlist.push($(this).data('product'));
if (loggedIn) {
// get user ID
if (userData['user_id']) {
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
$this.closest('table').removeClass('loading');
$this.closest('tr').remove();
})
.fail(function(data) {
alert(opt.error);
});
}
} else {
sessionStorage.setItem(shopName, wishlist.toString());
setTimeout(function(){
$this.closest('table').removeClass('loading');
$this.closest('tr').remove();
},500);
}
}
});
});
Este es el resultado: 
Conclusión
En este tutorial, hemos creado un complemento personalizado para agregar Lista de deseos en WooCommerce. Esperamos que esta publicación lo haya ayudado a agregar la función de lista de deseos a su tienda.
Artículos similares
- Redirección de WooCommerce después de cerrar sesión [Guía definitiva]
- Redirección de WooCommerce después del pago: redirección a la página de agradecimiento personalizada
- Guía completa para usar ganchos personalizados de WordPress do_action y apply_filters con ejemplo
- Cómo corregir un error de tipo no detectado: wp.template no es una función
- Cómo redirigir al usuario si no ha iniciado sesión en WordPress » Redirección de página
- Cómo agregar un cuadro de búsqueda en la parte superior de la página Storefront Theme
- Cómo obtener el nombre de la categoría del producto actual en WooCommerce
- Cómo ocultar la etiqueta de impuestos en WooCommerce
- Cómo verificar si el usuario ha iniciado sesión en WordPress
- Cómo crear productos programáticamente WooCommerce
- Cómo obtener la descripción y visualización del producto WooCommerce
- Cómo deshabilitar el envío por categoría en WooCommerce
- Cómo obtener la URL de pago en WooCommerce
- Cómo cambiar el símbolo de moneda en WooCommerce
- Cómo crear el botón Agregar al carrito de WooCommerce por ID de producto
- Cómo crear una página de tienda personalizada de WooCommerce
- Cómo configurar WooCommerce Storefront Blog
- Más de 40 mejores complementos de formulario de contacto de WordPress para facilitar el contacto
- Más de 30 mejores complementos de comentarios para WordPress para aumentar el compromiso
- Cómo agregar campos en el formulario de registro de WooCommerce
- Cómo agregar íconos de redes sociales al tema de escaparate de pie de página
- Cómo enviar a Mpesa WooCommerce Payment de forma gratuita
- Cómo configurar el mega menú de WooCommerce Storefront
- Más de 5 mejores ejemplos de tiendas WooCommerce
- Cómo agregar productos al carrito mediante programación en WooCommerce
- Cómo obtener ID de pedido en la página de pago WooCommerce
- Gancho de redirección de inicio de sesión de WooCommerce explicado con un ejemplo
- Cómo agregar la redirección de la página de mi cuenta de WooCommerce
