¿Cómo agregar el botón Agregar al carrito de WooCommerce en cualquier lugar de la página?
Publicado: 2024-10-05Agregar un botón "Agregar al carrito" en cualquier lugar de su sitio de WordPress puede mejorar enormemente la experiencia del usuario de su tienda, facilitando a los clientes la compra desde cualquier parte del sitio web.
Ya sea que desee agregarlo a la página de descripción de un producto, a la página de inicio o a cualquier página personalizada, WooCommerce proporciona métodos simples.
En esta publicación de blog, lo guiaré a través de diferentes formas de insertar el botón "Agregar al carrito" de WooCommerce en cualquier página.
¿Por qué agregar el botón "Agregar al carrito" de WooCommerce?
Tabla de contenido
De forma predeterminada, WooCommerce solo coloca el botón "Agregar al carrito" en las páginas del producto.
Sin embargo, agregar este botón en otras secciones de su sitio web puede aumentar las tasas de conversión al ofrecer un proceso de compra fluido.
Por ejemplo, agregar un botón en su página de inicio, páginas de destino o publicaciones de blog puede alentar a los visitantes a realizar compras inmediatas.
Cómo agregar el botón Agregar al carrito de WooCommerce
Agregar el botón Agregar al carrito de WooCommerce usando Elemento Addon para Elementor.
Acerca del complemento Elemento para Elementor

Los complementos de Elementor llevan el creador de páginas Elementor para WordPress al siguiente nivel, proporcionando a los usuarios widgets avanzados y plantillas personalizables.
Estos complementos están diseñados para agilizar el proceso de diseño y ofrecer amplias opciones de personalización, lo que hace que sea más fácil que nunca crear sitios web impresionantes.
Además, vienen equipados con funciones centradas en marketing para ayudar a mejorar su presencia en línea.
Para agregar un botón Agregar al carrito de WooCommerce en cualquier lugar de su página usando el complemento Elemento Addons, siga estos pasos:
Paso 1: instalar y activar el complemento
Descargue el complemento : visite la página del complemento Elemento Addons y descargue el complemento.

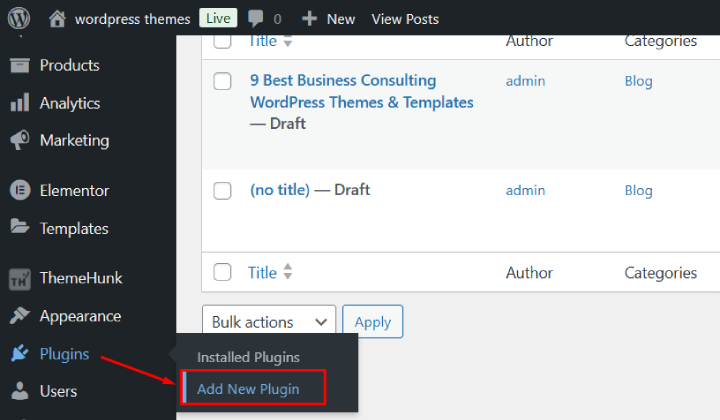
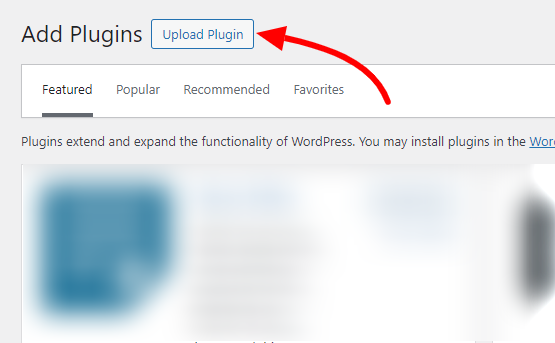
Vaya a su panel de WordPress → Complementos → Agregar nuevo → Cargar complemento.

Cargue el archivo descargado y haga clic en " Instalar ahora ".

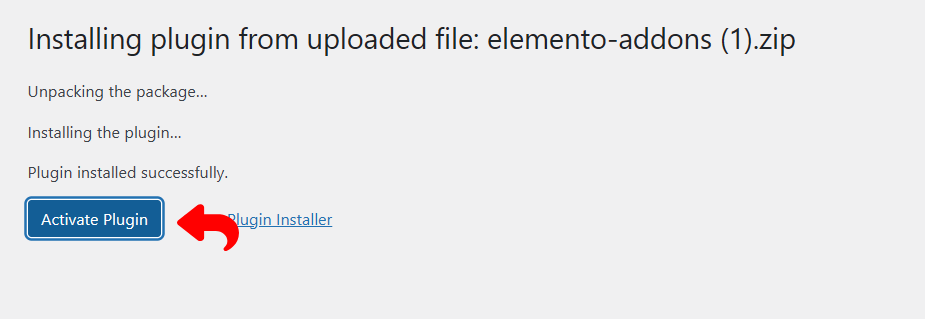
Una vez instalado, haga clic en "Activar" para habilitar el complemento.
Para instalar complementos de Elemento, mire el siguiente video tutorial:
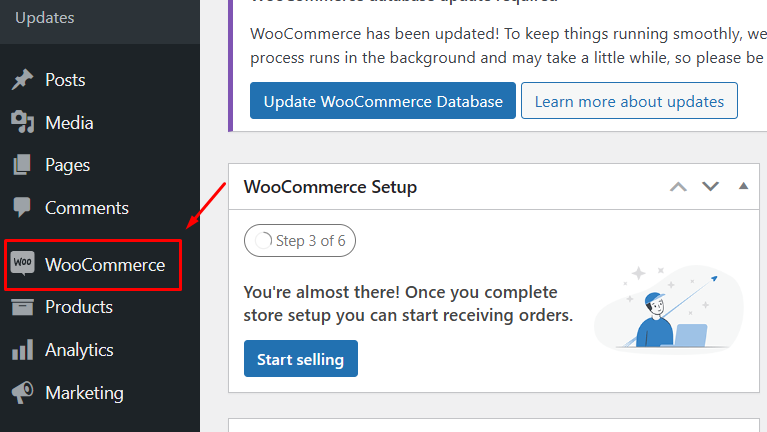
Paso 2: habilite WooCommerce.
Asegúrese de que WooCommerce esté instalado y activado en su sitio de WordPress:

Si WooCommerce no está instalado, vaya a Complementos → Agregar nuevo y busque WooCommerce. Por favor instálelo y actívelo.
Asegúrese de que sus productos se agreguen a WooCommerce.
Paso 3: crea o edita una página usando Elementor

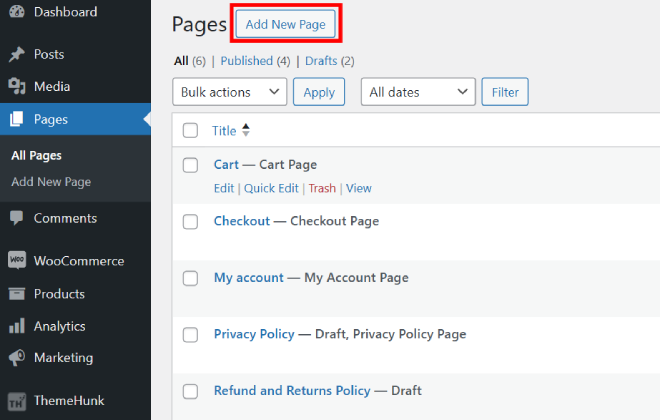
En su panel de WordPress, vaya a Páginas → Agregar nuevo (o seleccione una página existente).


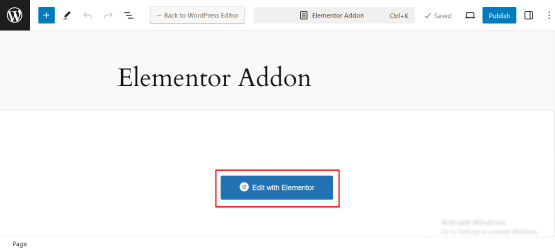
Haga clic en Editar con Elementor para abrir el editor de páginas de Elementor.
Paso 4: agregue el widget Agregar al carrito desde Elemento Addons

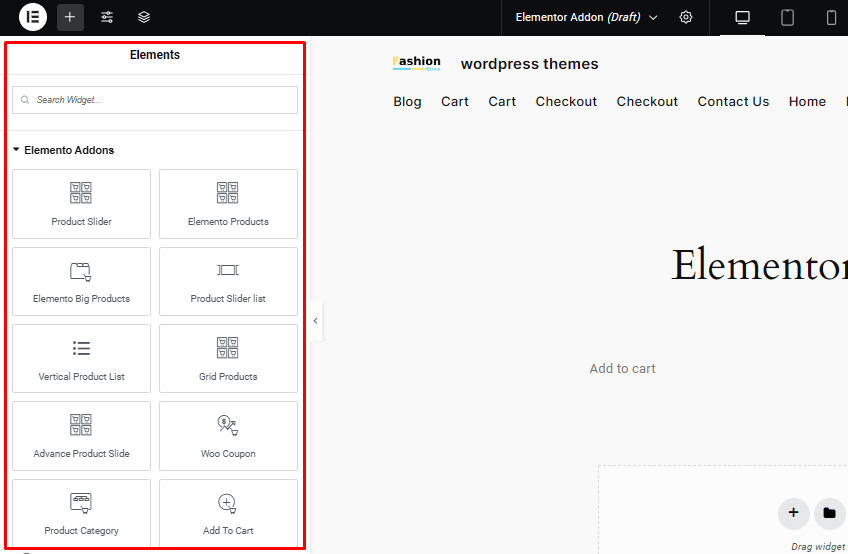
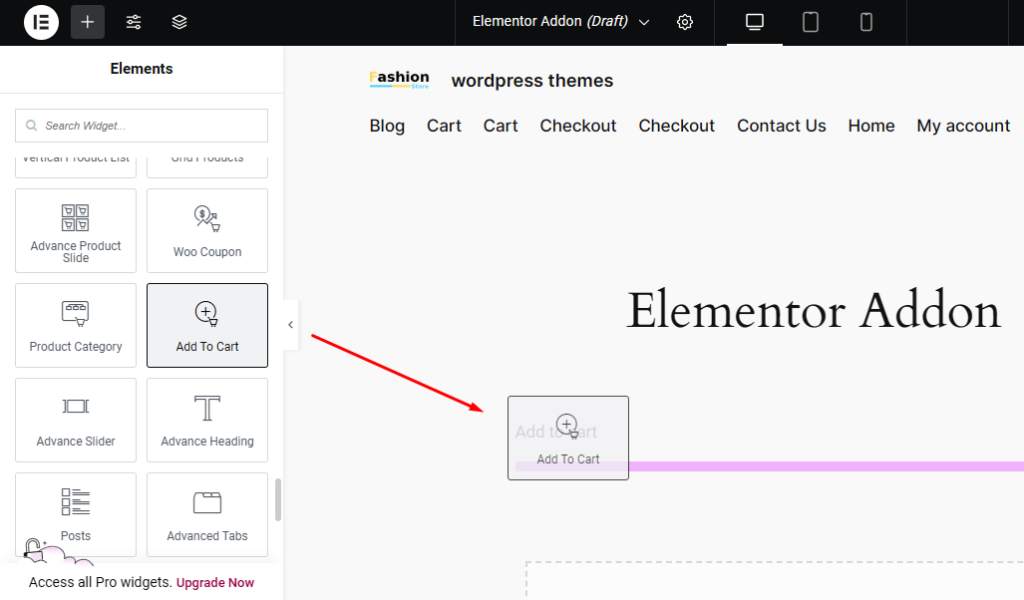
En el editor de Elementor, busque los widgets de Elemento Addons en la barra lateral.

Busque el widget Agregar al carrito en la lista de widgets de Elemento Addons.
Arrastre y suelte el widget Agregar al carrito de WooCommerce en cualquier lugar de la página.
Paso 5: Configure el botón Agregar al carrito


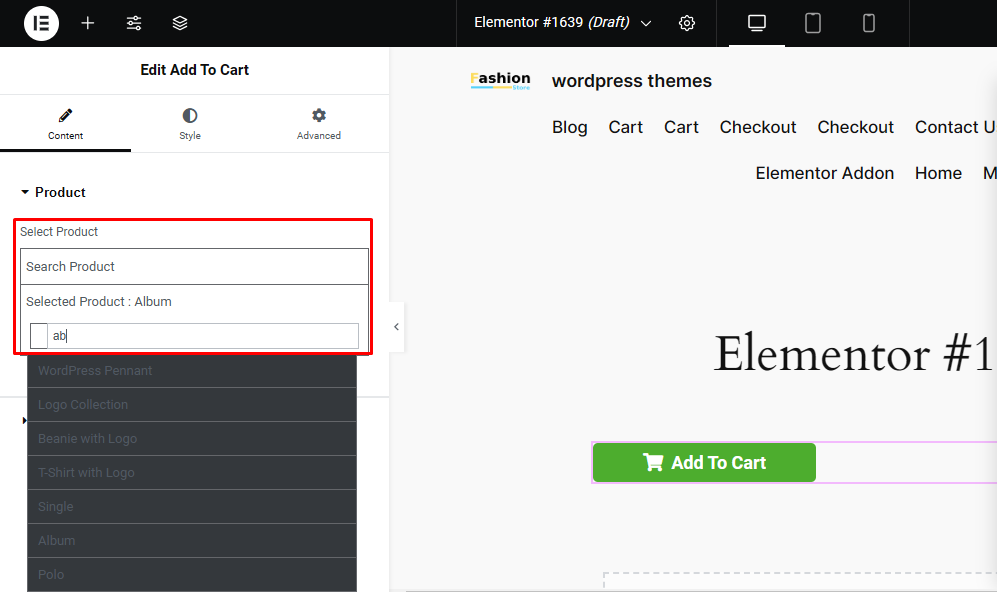
Después de agregar el widget, deberá seleccionar el producto para el botón Agregar al carrito. En la configuración del widget, tendrás la opción de elegir un producto.

Puede personalizar la etiqueta del botón desde el panel de configuración.
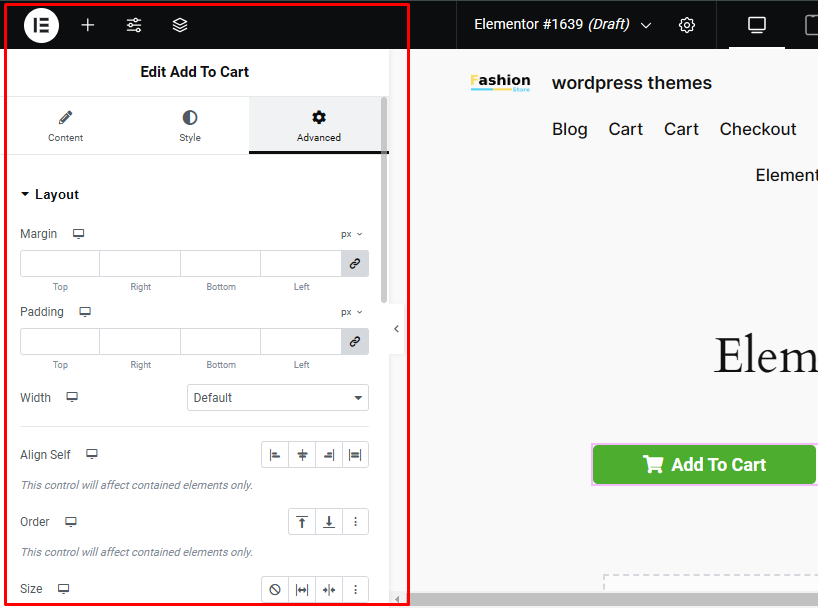
Elemento Addons le permite personalizar el color, la fuente, el relleno y los efectos de desplazamiento del botón para que coincidan con el diseño de su sitio.
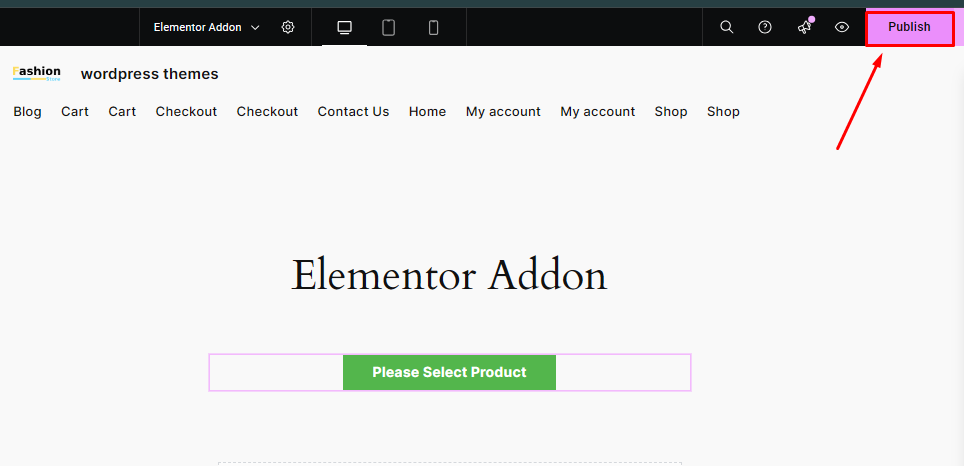
Paso 6: actualice y publique la página

Después de personalizar el botón "Agregar al carrito", haga clic en el botón "Actualizar" o "Publicar" en Elementor.
Esto habilitará el botón Agregar al carrito de WooCommerce en su página, lo que permitirá a los usuarios agregar el producto seleccionado a su carrito desde cualquier lugar de la página.

Ahora, su página mostrará el botón Agregar al carrito de WooCommerce, lo que permitirá a los usuarios agregar directamente el producto seleccionado a su carrito desde cualquier lugar de la página.
Si alguien hace clic en el botón, ¿adónde será redirigido?
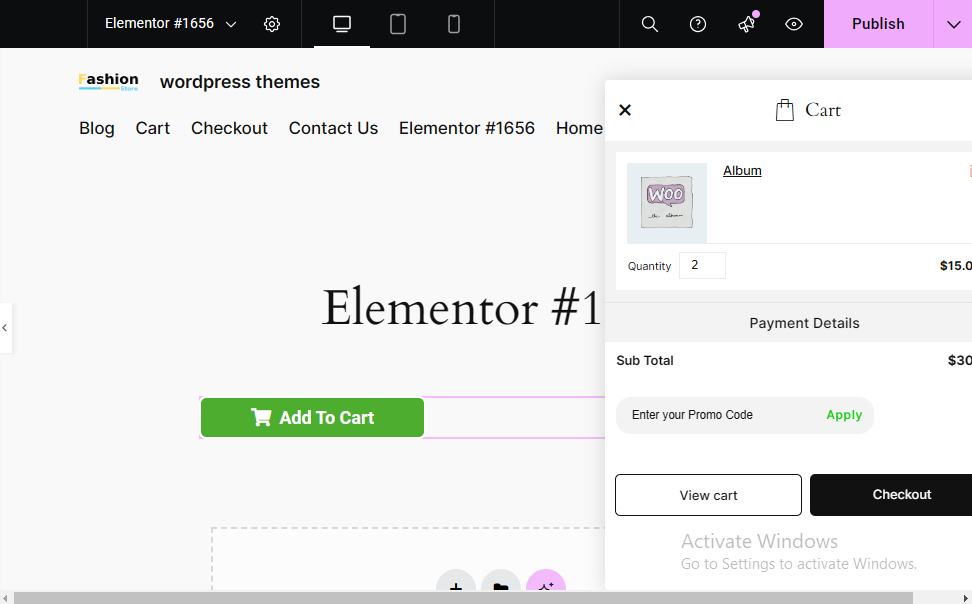
Cuando los usuarios hacen clic en el botón "Agregar al carrito" creado con el complemento Elementor, no son redirigidos inmediatamente a otra página.
En cambio, el producto se agrega al carrito, lo que brinda una experiencia perfecta para los usuarios al colocar el carrito en la página sin hacer clic en ningún otro lugar.
Preguntas frecuentes
P: ¿Puedo diseñar el botón Agregar al carrito para que se ajuste al diseño de mi sitio web?
Respuesta: ¡Absolutamente! Puede diseñar el botón Agregar al carrito desde la configuración de estilo.
P: ¿Es posible agregar el botón Agregar al carrito directamente al contenido de una página o publicación?
Respuesta: Sí, puede agregar el botón Agregar al carrito al contenido de una página o publicación.
P: ¿Cuáles son los beneficios de la flexibilidad al agregar "Agregar al carrito" en cualquier parte de la página?
Respuesta: La posibilidad de colocar el botón " Agregar al carrito " en cualquier lugar de la página ofrece varios beneficios clave: experiencia de usuario mejorada, mayor visibilidad, reducción del abandono del carrito, etc.
Conclusión
Siguiendo estos pasos, puede agregar fácilmente un botón Agregar al carrito de WooCommerce a cualquier página de su sitio de WordPress utilizando el complemento Elemento Addons.
Este proceso es sencillo y altamente adaptable, lo que le permite adaptar la funcionalidad y el diseño del botón para alinearlo con las necesidades estéticas y operativas únicas de su sitio.
Gracias por leer este blog. Si encuentra útil este artículo, compártalo con sus amigos. Si tienes alguna pregunta, no dudes en comentar a continuación. Le ayudaremos a resolver su problema.
Suscríbase a nuestro canal de YouTube , también subimos contenido excelente allí. Síganos en Instagram , Facebook y Twitter .
Descubre más artículos:
- Complementos de Elemento para Elementor para mejorar la experiencia de diseño de su sitio web
- Los 6 mejores complementos de Elementor para sitios web de WooCommerce
