Cómo agregar filtros de productos WooCommerce AJAX
Publicado: 2021-07-13¿Quiere crear filtros de productos AJAX para su sitio? Has venido al lugar correcto. En este artículo, le mostraremos cómo agregar filtros de productos de WooCommerce para mejorar la experiencia de compra en su tienda .
Antes de echar un vistazo al proceso de creación y adición de filtros de productos, comprendamos mejor qué son los filtros de productos AJAX y por qué los necesita.
¿Qué son los filtros de productos AJAX?
Los filtros de productos ayudan al usuario a encontrar el producto deseado rápidamente al establecer requisitos y filtrar todos los resultados no deseados. Por ejemplo, si un cliente quiere una camiseta azul, seleccionará una camiseta como tipo de producto y el filtro de color azul para descartar todos los demás productos y colores. Del mismo modo, puede haber filtros por tamaño, peso, precio, calificación promedio, etc.
El término AJAX hace referencia a una técnica de desarrollo web que permite actualizar la página de forma asíncrona para pequeñas cantidades de datos. Esto permite que el sitio aplique cambios menores a una página web mientras permanece en la misma página, lo que significa que no es necesario actualizar. Por el contrario, con técnicas más antiguas, toda la página web tenía que volver a cargarse cada vez que se producía un cambio menor que afectaba a la experiencia del usuario y consumía más recursos del servidor.
¿Por qué debería usar filtros de productos?
Ahora la pregunta que surge aquí es ¿por qué debería usar filtros de productos en su tienda? En pocas palabras, necesita filtros de productos para mejorar la experiencia de compra de sus clientes y ayudarlos a encontrar lo que buscan. Casi todas las tiendas en línea con una gran cantidad o variedad de productos utilizan filtros de productos. Amazon, eBay y Zara son buenos ejemplos de esto.
Mediante el uso de filtros, los compradores pueden descartar fácilmente todos los resultados no deseados y obtener una selección de solo los productos que les interesan. Esto da como resultado una mejor satisfacción del cliente, lo que conduce a más conversiones y ventas.
Por otro lado, sin los filtros de productos AJAX, los clientes pueden tener dificultades para encontrar los productos que desean. Comprar en línea debe ser rápido y fácil, por lo que si el proceso lleva demasiado tiempo, los clientes abandonarán su tienda e irán a un sitio diferente que ofrece una mejor experiencia.
Como probablemente no quiera perder a sus clientes, los filtros de productos deberían ser una parte importante de su estrategia comercial en línea.
Entonces, ahora que conoce su importancia, veamos cómo puede habilitar los filtros de productos en su tienda WooCommerce.
Cómo agregar filtros de productos de WooCommerce
En este tutorial, le mostraremos dos formas diferentes de agregar filtros de productos a su tienda.
- Filtros de productos predeterminados de WooCommerce
- Uso de un complemento de terceros
Echemos un vistazo a ambos métodos.
1. Filtros de productos predeterminados de WooCommerce
De forma predeterminada, WooCommerce ofrece algunos filtros de productos básicos. Si tiene una tienda relativamente pequeña sin una amplia variedad de productos, es posible que los filtros predeterminados sean suficientes para sus necesidades.
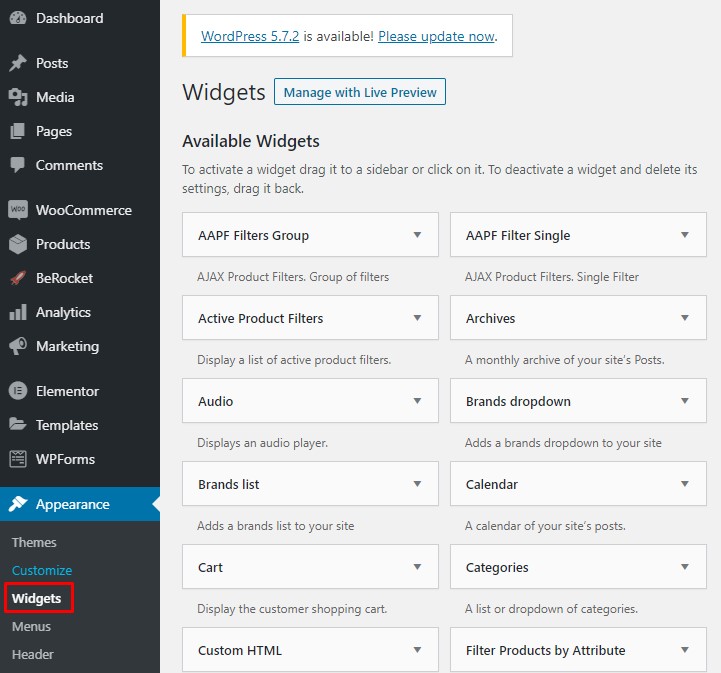
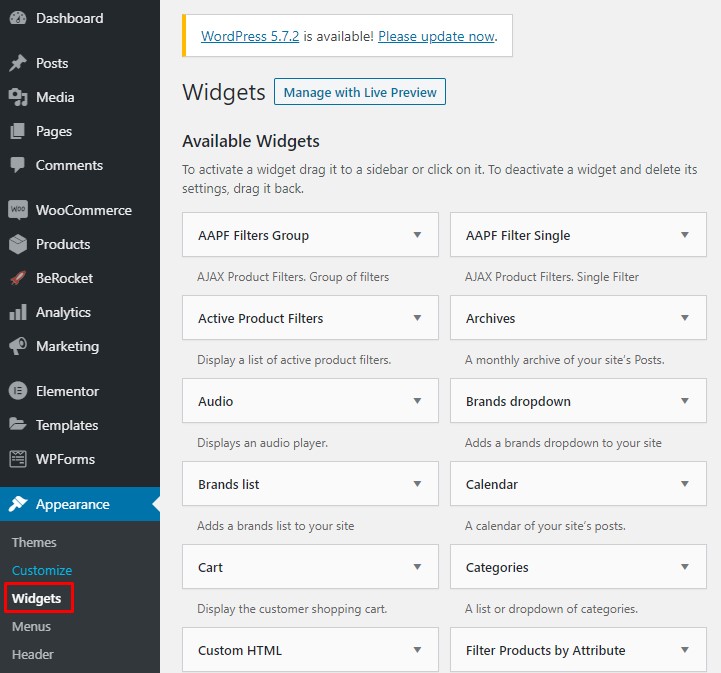
Para agregar estos filtros a su tienda, solo vaya al Panel de administración de WP y navegue a Apariencia> Widgets. Allí encontrará una lista de todos los widgets disponibles para su sitio.

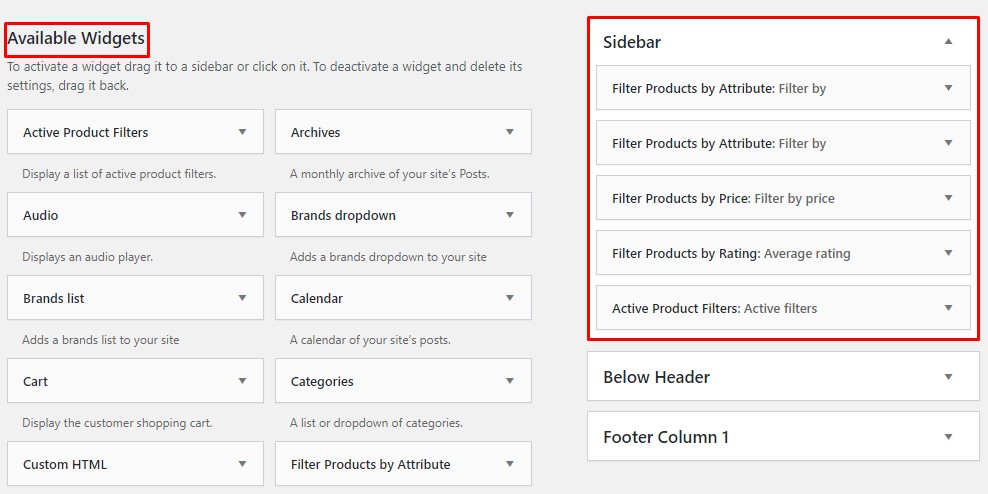
Si tiene habilitado WooCommerce, encontrará los filtros de productos predeterminados en la lista de widgets. Simplemente haga clic y arrastre el widget de filtro deseado a cualquiera de las áreas de widgets compatibles con su tema. En nuestro caso, agregaremos los filtros de productos a la barra lateral.

Eso es literalmente todo lo que necesita hacer para agregar los filtros de productos predeterminados de WooCommerce a su tienda.
Filtros de productos predeterminados
De forma predeterminada, hay tres tipos de filtros de productos: precio, atributo y calificación promedio.
- Filtrar por precio: agrega un control deslizante que puede usar para filtrar productos según el rango de precios
- Filtrar por atributos : le permite filtrar elementos según sus atributos, como tamaño, peso, color y más. Tenga en cuenta que tendrá que agregar un widget separado para cada atributo
- Filtrar por calificación promedio: como su nombre indica, puede filtrar productos según su calificación promedio
Dado que los filtros de productos predeterminados de WooCommerce vienen preconfigurados, no necesita configurarlos. Simplemente arrástrelos a un área de widgets y eso es todo. Sin embargo, sus opciones son bastante básicas, por lo que no ofrecen muchas opciones de personalización para editar fuentes, formas o controles deslizantes.
Aunque los filtros de productos predeterminados de WooCommerce harán el trabajo para la mayoría de los usuarios, hay una trampa. Cada vez que un cliente selecciona un filtro, la página completa debe recargarse para que se aplique el cambio. Como puedes imaginar, esto es molesto para los usuarios y afecta su experiencia de compra. Es por eso que debe agregar filtros de productos AJAX .
Desafortunadamente, WooCommerce no es compatible con los filtros AJAX de forma predeterminada, por lo que debe confiar en los complementos de terceros.
2. Uso de un complemento de terceros
Hay varias herramientas que puede usar para agregar filtros de productos de WooCommerce. Para este tutorial, utilizaremos los filtros de productos AJAX avanzados desarrollados por BeRocket . Esta es una herramienta rica en funciones freemium que garantiza una experiencia de usuario fluida.
El complemento se especializa en filtros de productos AJAX y ofrece una amplia variedad de filtros con estilo personalizado para que coincida con la apariencia de su tienda. También permite filtros individuales y grupales, y puedes establecer tus preferencias generales que serán válidas para ambos tipos de filtros.
Ahora veamos cómo puede agregar este complemento a su tienda WooCommerce.
Paso 1: Instale el complemento
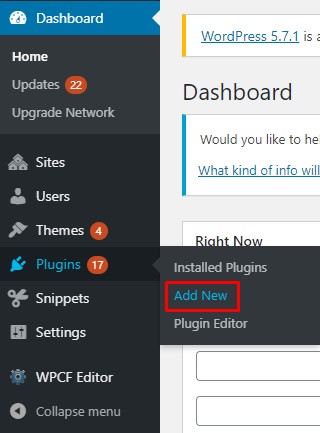
Primero, necesita instalar el complemento. Para eso, vaya al Panel de administración de WP y navegue a Complementos> Agregar nuevo.

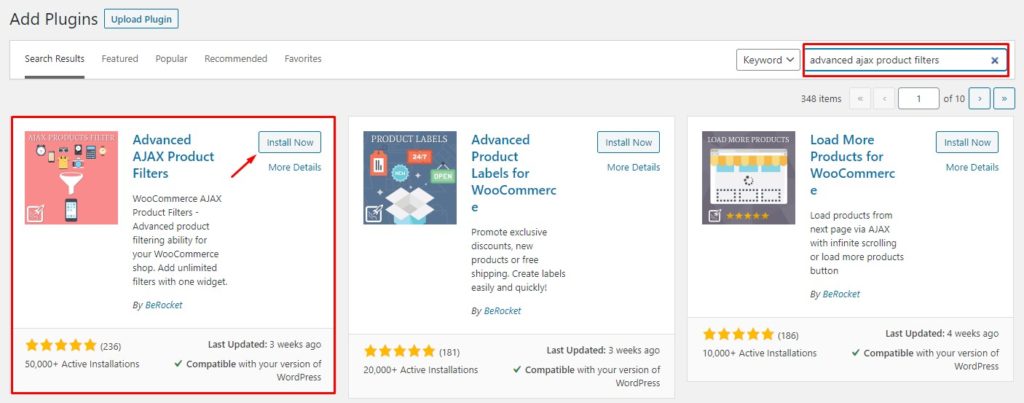
Busque los filtros de productos AJAX avanzados de BeRocket. Haga clic en el botón Instalar para instalar el complemento y luego activarlo .

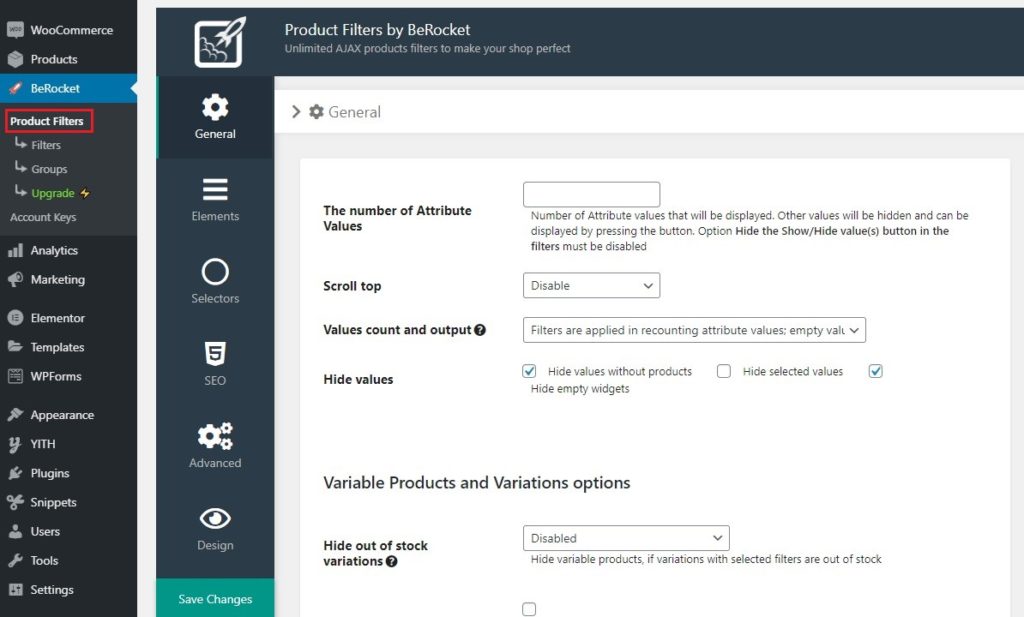
Después de eso, vaya a BeRocket > Filtros de productos , donde podrá establecer sus preferencias para los filtros. No se trata de ajustes técnicos, sino de preferencias generales y opciones de personalización que puedes configurar a tu gusto. Puede seleccionar la cantidad de valores de atributo, ocultar valores y más.

Ahora que ha instalado y configurado el complemento, creemos su primer filtro.
Paso 2: Cree un nuevo filtro de productos
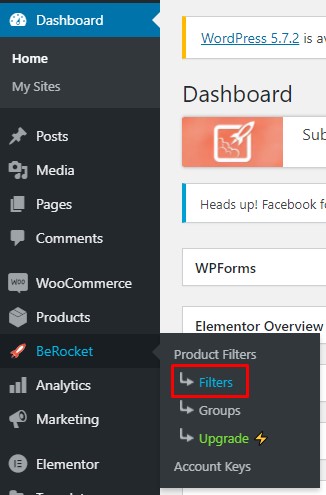
Para crear un filtro de productos, diríjase al Panel de administración de WP y vaya a BeRocket > Filtros.

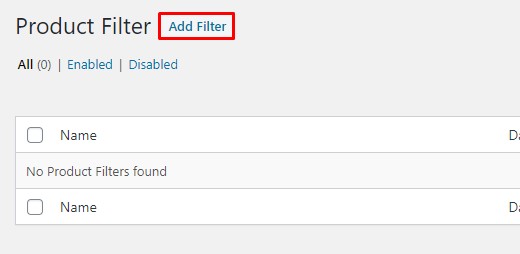
En la página de configuración, presione el botón Agregar filtro .

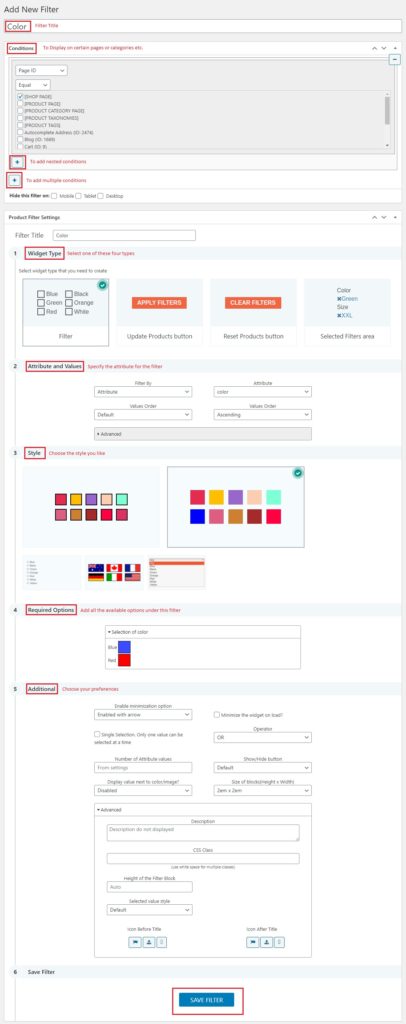
Aparecerá una nueva página de configuración y deberá completar todos los detalles para crear un filtro. Hay varias secciones que debe completar, así que echemos un vistazo una por una.
- Título: Asigne un título significativo a su filtro, para que sea fácil de entender, por ejemplo, tamaño, color, calificación, etc.
- Condiciones: puede establecer condiciones para mostrar el filtro en ciertas páginas, productos o categorías. Puede agregar múltiples condiciones e incluso agregar condiciones anidadas también. También puede ocultar el filtro en ciertos tipos de dispositivos, como dispositivos móviles, pestañas o de escritorio.
- Tipo de widget: aquí debe seleccionar el tipo de filtro que desea crear. Hay cuatro tipos para elegir: Filtro, Botón Actualizar productos, Botón Restablecer productos y Área de filtros seleccionados
- Atributos y valores: especifique el atributo para el filtro actual
- Estilo: estilice y personalice el filtro. Obtendrá múltiples diseños para elegir, como casilla de verificación, menú desplegable, cuadro de color, control deslizante y más
- Opciones requeridas: Proporcione todas las opciones disponibles en este filtro. Por ejemplo, proporcione todos los colores disponibles para el filtro de color.
- Adicional: Esta sección solo contiene preferencias. Hay varias opciones que puede configurar según sus requisitos


Una vez que haya completado el formulario, haga clic en el botón Guardar filtro para crear el filtro.
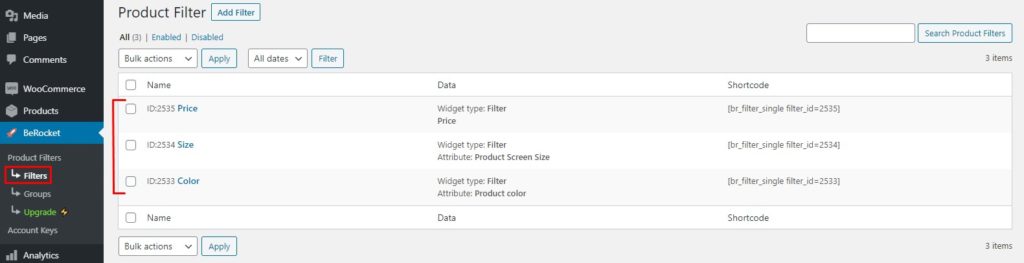
Administra tus filtros
Luego puede navegar a BeRocket > Filtros para encontrar todos sus filtros creados en un solo lugar. Desde esta página, puede editar, habilitar, deshabilitar e incluso eliminar cualquier filtro que desee.

¡Felicidades! Ahora ha creado su primer filtro de productos de WooCommerce usando un complemento. Del mismo modo, puedes crear tantos filtros como necesites para mejorar la experiencia de tus clientes.
¡Pero eso no es todo! Ha creado un filtro individual por ahora, pero puede ir un paso más allá y crear grupos de filtros. Con este complemento, puede fusionar filtros con atributos similares en un grupo. Por ejemplo, el tamaño, el peso y el color se pueden combinar para crear un grupo de filtros llamado Atributos físicos . Los grupos de filtros son fáciles de administrar y mantienen su barra lateral organizada en caso de que tenga demasiados filtros.
Ahora veamos cómo agregar grupos de filtros de productos en WooCommerce usando los filtros de productos AJAX avanzados.
Paso 3: Crear un grupo de filtros
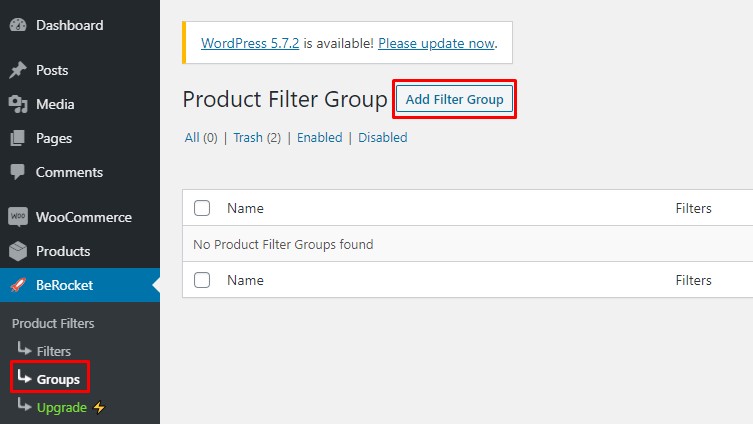
En su panel de WordPress, vaya a BeRocket > Grupos y haga clic en el botón Agregar grupo de filtros para crear un grupo de filtros.

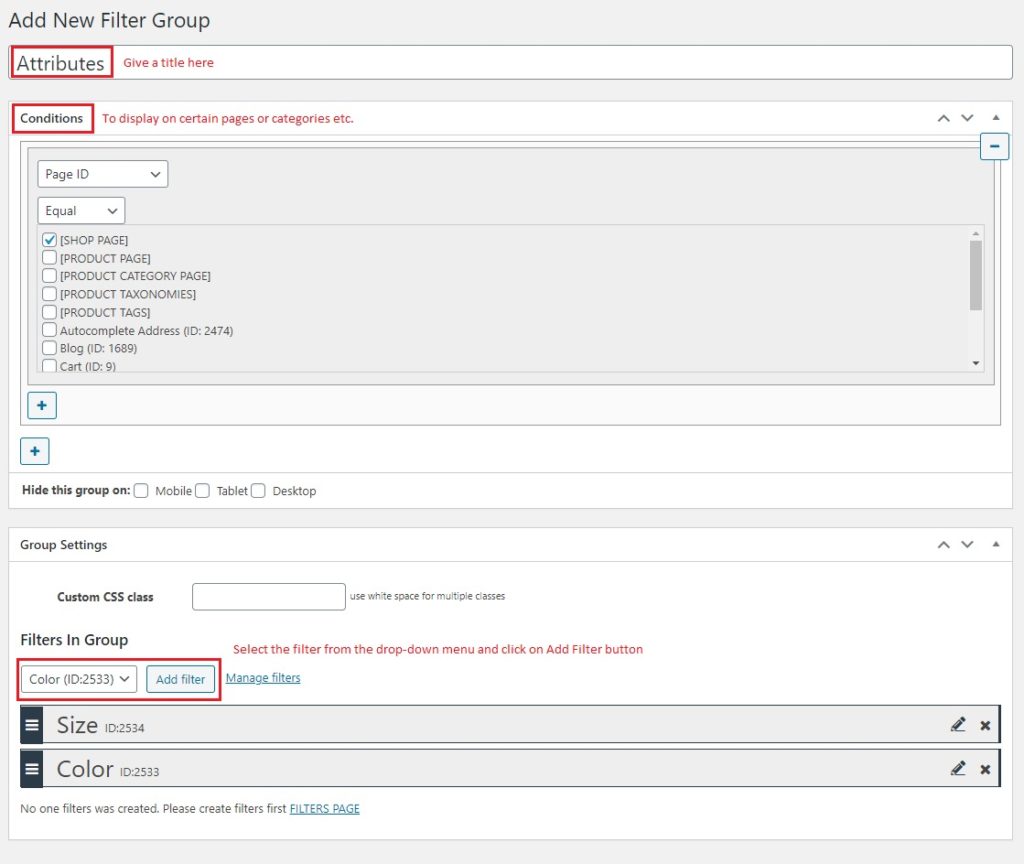
En la página de configuración, complete el formulario Agregar nuevo grupo de filtros tal como lo hizo antes para los filtros individuales. Este es ligeramente diferente, así que echemos un vistazo a las opciones:
- Título: No hay secretos aquí, solo dé a su grupo de filtros un título claro y significativo
- Condiciones: establezca las condiciones si desea mostrar el filtro en páginas o categorías específicas. Puede agregar varias condiciones, así como condiciones anidadas. También puede optar por ocultar el filtro de un dispositivo en particular
- Configuración de grupo: puede elegir qué filtros individuales desea agregar a este grupo. Seleccione el filtro deseado del menú desplegable y presione Agregar filtro para agregarlo al grupo. Del mismo modo, puede agregar tantos filtros como desee

Una vez que haya terminado, haga clic en el botón Guardar en la esquina superior derecha para guardar el grupo de filtros.
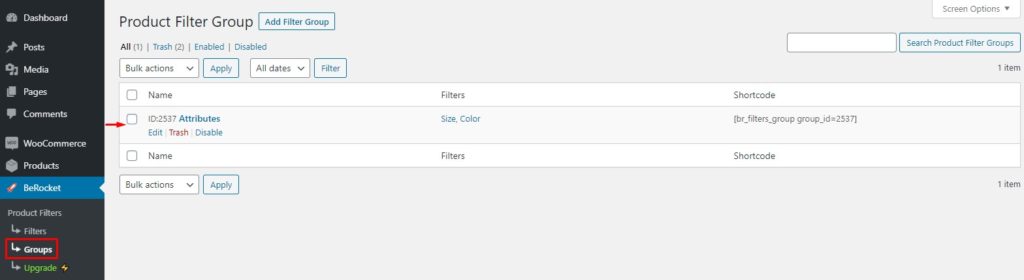
Ahora puede navegar a BeRocket > Grupos y echar un vistazo a todos sus grupos de filtros en un solo lugar. También puede administrar, editar o eliminar grupos desde esta página.

Ahora que los hemos creado, es hora de mostrar estos filtros en el front-end de la tienda.
Paso 4: Mostrar los filtros
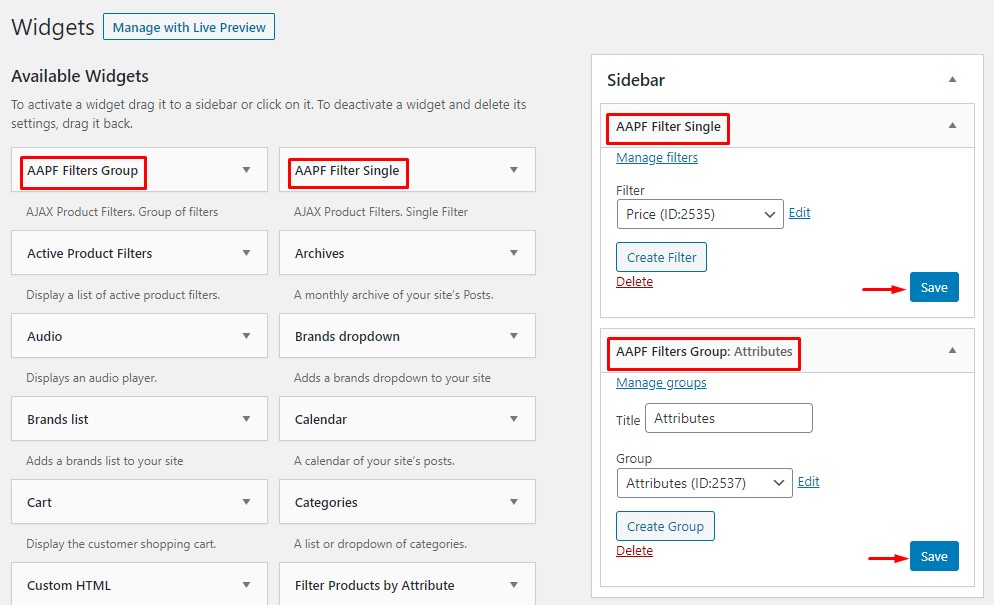
En su panel de administración de WP, diríjase a Apariencia > Widgets.

Localice los widgets AAPF Filters Single y AAPF Filters Group y arrástrelos y suéltelos en el área de widgets que desee. Tenga en cuenta que deberá agregar el widget para cada filtro por separado. Seleccione el filtro que desea agregar a este widget y haga clic en Guardar .

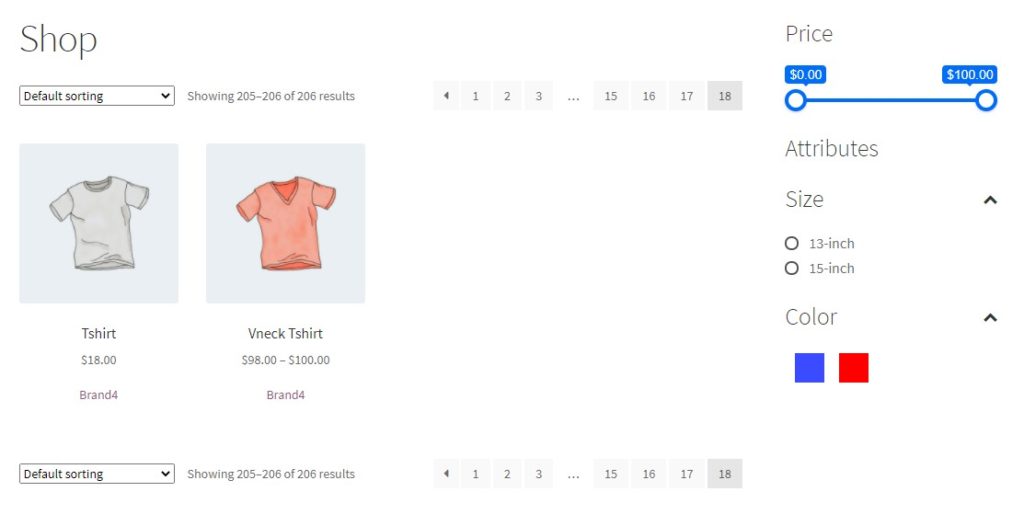
¡Bravo! Lo hiciste. Los filtros ahora se muestran en el front-end de su tienda en el área de widgets correspondiente.

Sin embargo, hay algo más. esta no es la única forma de agregar filtros de productos a su tienda WooCommerce. Si desea mostrar los filtros en alguna otra área además de las áreas de widgets, puede usar códigos cortos.
Paso 5: Muestre los filtros fuera del área de widgets usando códigos cortos
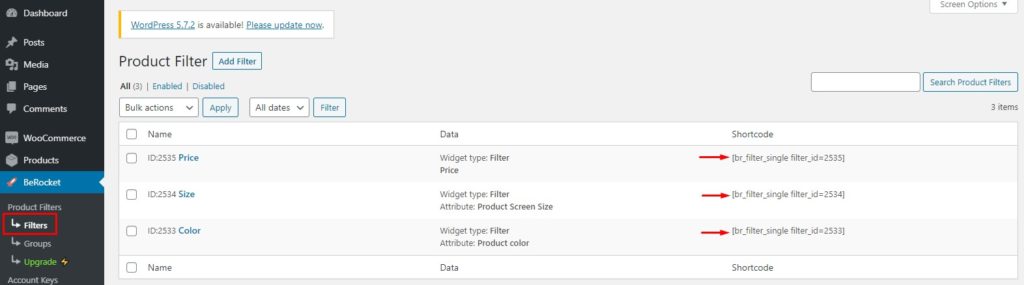
Cada filtro tiene un código abreviado que puede usar para mostrarlo en cualquier lugar de su sitio. Vaya a BeRocket > Filtros y encontrará los códigos abreviados para cada filtro. Simplemente copie el código abreviado para el filtro que desea mostrar.

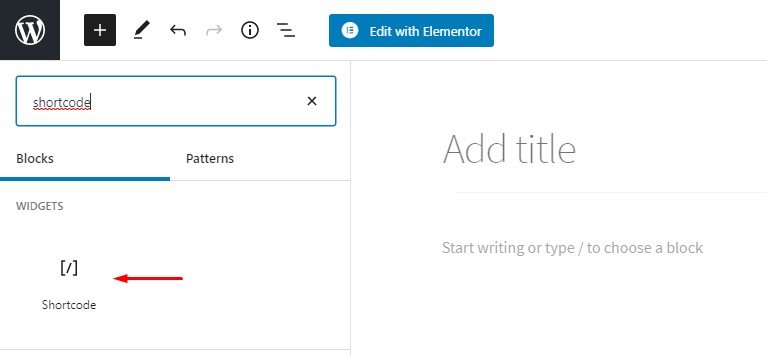
Después de eso, vaya a la página/publicación donde desea mostrar los filtros, haga clic en el ícono + en la esquina superior izquierda y busque el bloque de código abreviado. Luego seleccione el icono del widget de shortcode para agregar un área de shortcode a su página/publicación.

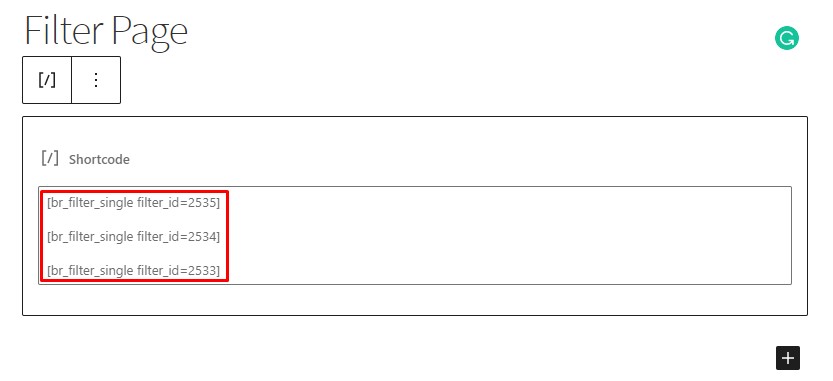
Ahora pegue el código corto de filtro que acaba de copiar en el área de código corto y presione Actualizar/Publicar en la esquina superior derecha para hacer los cambios en vivo.

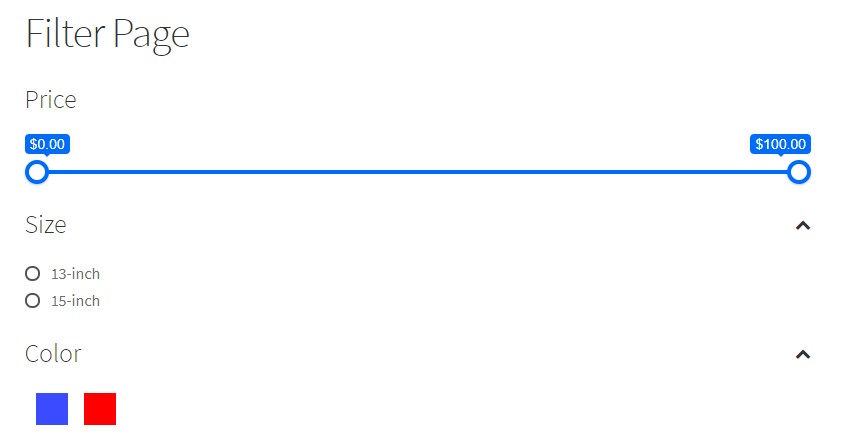
¡Eso es! Los filtros ahora se mostrarán en la ubicación deseada. Puede navegar hasta el front-end para ver los cambios.

Paso 6: identificar problemas con los filtros
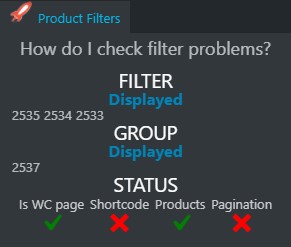
¡Solo aguanta un poco más! Hay otra pequeña característica ingeniosa de este complemento que nos encantaría mencionar. Este complemento de filtro de productos de WooCommerce le brinda una herramienta útil para informarle sobre el estado de sus filtros activos. Además, le informa si hay algún problema con un filtro en particular y la razón detrás de él, para que pueda solucionarlo y hacer que funcione en poco tiempo.
Para usar la herramienta de estado de filtros activos, inicie sesión en su administrador de WP y navegue hasta el front-end donde se muestran los filtros. En la barra negra superior, verá la pestaña Filtros de productos con un icono de cohete. Haga clic en esta pestaña y se mostrará toda la información útil.

¡Todo listo! ¡Felicidades! Ahora puede crear, actualizar y mostrar con éxito filtros de productos en su tienda WooCommerce y también tener cuidado con cualquier posible problema con los filtros.
Conclusión
En general, los filtros de productos de WooCommerce son imprescindibles si tiene una gran cantidad de productos o una gama diversa de productos. Son muy convenientes para los clientes, ya que les ayudan a encontrar los productos que buscan más rápido y mejoran su experiencia de compra.
Como propietario de una tienda, la satisfacción del cliente es de suma importancia y puede ayudarlo a aumentar sus ventas. Por otro lado, si sus compradores no pueden encontrar rápidamente lo que buscan, probablemente se irán y no volverán.
En este tutorial, hemos visto cómo puede agregar filtros de productos a su tienda WooCommerce y asegurarse de que los usuarios encuentren lo que buscan.
En resumen, hemos aprendido:
- ¿Qué son los filtros de productos AJAX?
- Beneficios de los filtros de productos de WooCommerce
- Cómo agregar filtros de productos de WooCommerce
- Filtros de productos de WC predeterminados
- Uso de un complemento de terceros
¿Has probado a añadir filtros de productos a tu tienda? ¿Qué método usaste y cómo fue tu experiencia? Háganos saber en la sección de comentarios a continuación.
