Cómo agregar el ícono del carrito de WooCommerce al menú
Publicado: 2024-02-23¿No sabes nada sobre cómo agregar un ícono de carrito al menú? No te preocupes, estás en el lugar correcto. Hoy, hablemos de un pequeño pero impactante ajuste que puede mejorar la experiencia de compra de sus clientes: agregar un ícono de carrito de WooCommerce a su menú.
En esta guía paso a paso, lo guiaremos a través del proceso de integración perfecta de un ícono de carrito en el menú de navegación de su sitio web.
Esto no sólo agrega un toque de profesionalismo a su tienda en línea, sino que también facilita que sus clientes realicen un seguimiento de su recorrido de compras.
Si es un webmaster experimentado o recién está comenzando su andadura empresarial en línea, ¡no temas!
Dividiremos el proceso en pasos simples y fáciles de seguir, para garantizar que pueda implementar esta mejora con confianza. Entonces, ¡sumergámonos y elevemos su tienda en línea a nuevas alturas!
¡Empecemos!
Tabla de contenido
¿ Por qué mostrar un ícono de carrito de WooCommerce?
Mostrar un ícono de carrito de WooCommerce en el menú de su sitio web es importante por varias razones. En primer lugar, facilita que los clientes encuentren su carrito de compras mientras navegan por su sitio. Esto significa que pueden verificar rápidamente qué artículos han agregado y proceder al pago sin problemas.
En segundo lugar, sirve como recordatorio visual para los usuarios, instándolos a continuar comprando o completar sus compras.
En tercer lugar, tener el ícono del carrito constantemente visible en todas las páginas garantiza una experiencia de navegación fluida, especialmente en dispositivos móviles.
Además, contribuye al diseño general y la identidad de marca de su sitio web, alineándose con las prácticas comunes de comercio electrónico.
Agregar un ícono de carrito de WooCommerce a su menú mejora la experiencia del usuario, fomenta las ventas y refuerza su marca, lo que la convierte en una valiosa adición a su tienda en línea.
Cómo agregar el ícono del carrito de WooCommerce al menú
Usaremos un complemento gratuito de WooComerce Cart, TH Floating y Menu Cart para WooCommerce. Es un complemento muy bueno para mostrar y administrar íconos de carrito en su sitio web.
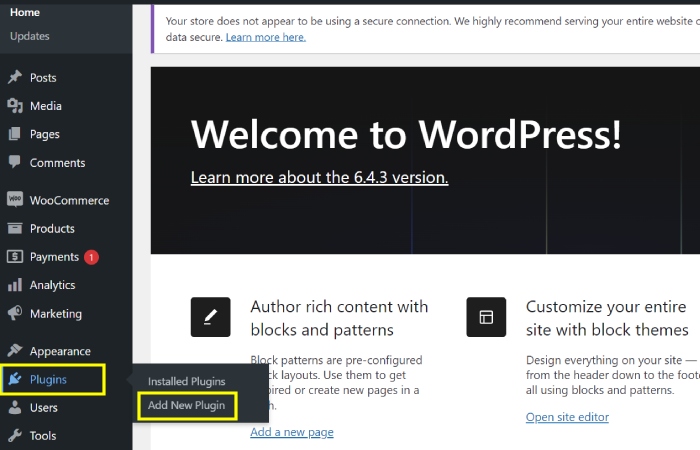
1. Vaya a 'Complementos' y seleccione 'Agregar nuevo'.

Este paso implica navegar a la sección "Complementos" de un software o sitio web y seleccionar la opción "Agregar nuevos" complementos.
Esto permite al usuario navegar e instalar nuevos complementos o extensiones para mejorar la funcionalidad del software o sitio web.
Agregar nuevos complementos puede proporcionar funciones adicionales, opciones de personalización y un rendimiento mejorado.
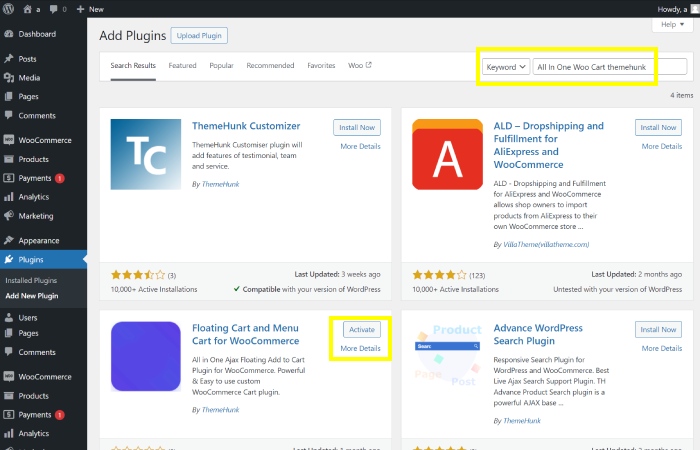
2. Busque 'All in One Woo Cart', luego haga clic en 'Instalar ahora' y 'Activar'.

En este paso, se le indica que busque un complemento específico llamado "All in One Woo Cart" dentro del repositorio de complementos.
Una vez que haya localizado el complemento " All in One Woo Cart ", se le indicará que haga clic en el botón "Instalar ahora" para comenzar el proceso de instalación.
Una vez completada la instalación, debe hacer clic en el botón "Activar" para activar el complemento "All in One Woo Cart", habilitando su funcionalidad dentro del software o sitio web.
WooCommerce es un complemento de comercio electrónico popular para WordPress y activarlo le permitiría configurar y administrar una tienda en línea.
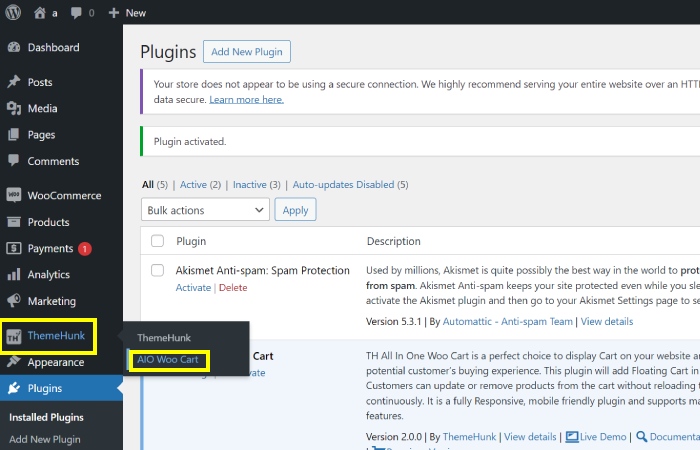
3. Haga clic en "Themehunk" y luego haga clic en "AIO Woo Cart".

En este paso, navegue hasta la sección "Themehunk" y luego elija "AIO Woo Cart" en el menú.
Esto le permitirá acceder a la configuración y opciones relacionadas con la personalización del carrito de WooCommerce.
Cuando instalemos el complemento, automáticamente aparecerá el carrito en el encabezado.
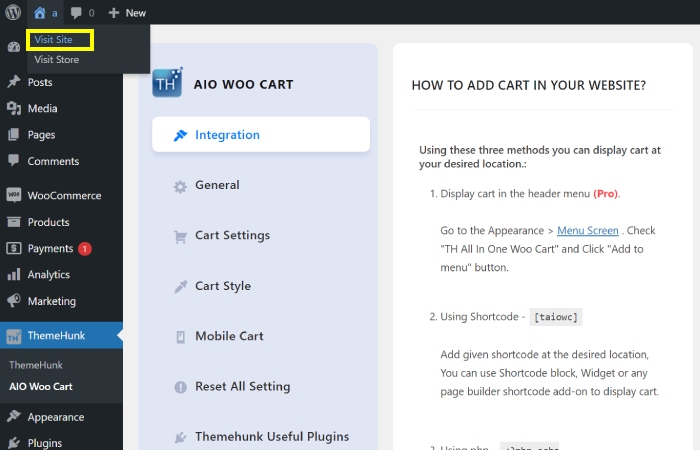
4. Haga clic en “Visitar sitio”.

Al hacer clic en "Visitar sitio", se le dirigirá a la parte frontal de su sitio web, lo que le permitirá ver los cambios que ha realizado y asegurarse de que todo se vea según lo previsto.

5. “Mira, ha aparecido el ícono del carrito en el encabezado”.

Actualmente tenemos nuestro ícono de carrito en el encabezado; Para traerlo al menú, necesitamos activar la versión pro.
"Ahora, después de activar la versión pro, podemos agregar el ícono del carrito al menú".
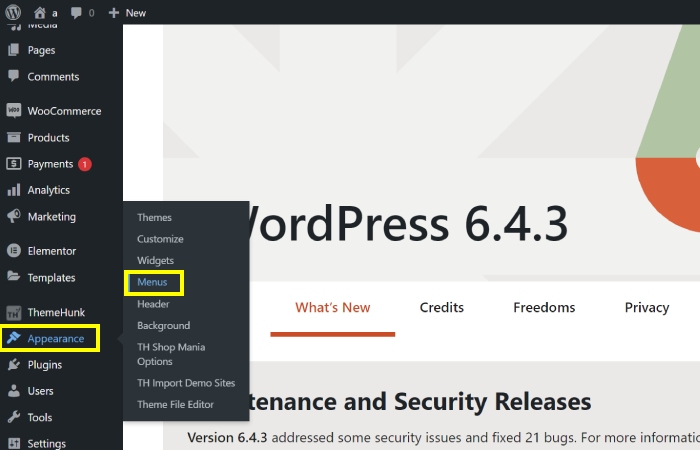
6. Haga clic en "Apariencia" y luego haga clic en "Menús".

En este paso, navegará a la sección "Apariencia" dentro de la interfaz. Luego, procederás a hacer clic en la opción “Menús” para acceder a la configuración de personalización del menú.
Esta acción le permite administrar y modificar los menús que se muestran en la interfaz.
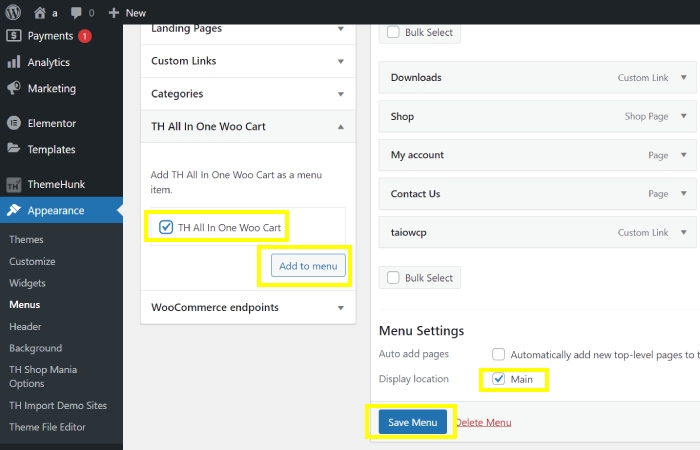
7. Haga clic en All in One Woo Cart>Agregar al menú>Principal>Guardar menú.

En este paso, hará clic en "All in One Woo Cart" en las opciones del menú. Luego, seleccione "Agregar al menú" para agregarlo al menú. A continuación, elija "principal" como ubicación para el elemento del menú.
Finalmente, haga clic en "Guardar menú" para guardar los cambios. Este paso garantiza que la opción "All in One Woo Cart" se agregue al menú principal y se guarde para uso futuro.
El método descrito es para el tema clásico.
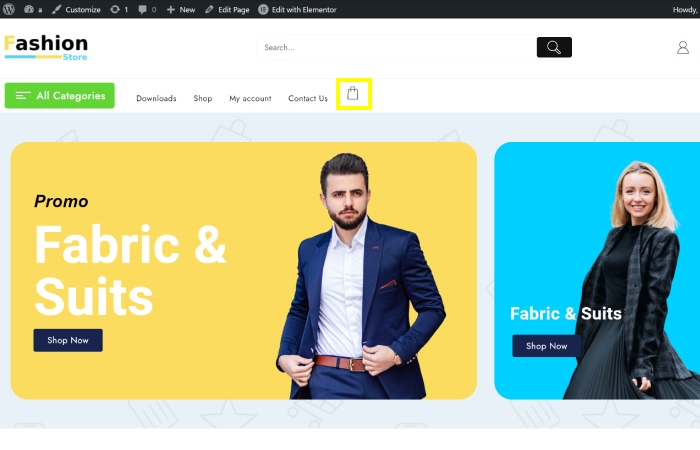
8. Haga clic en "Visitar sitio".
Hará clic en el botón "Visitar sitio" para obtener una vista previa de su sitio web tal como aparecerá para los visitantes.
Al hacer clic en este botón, podrá ver cómo sus cambios han afectado el aspecto general y la funcionalidad de su sitio. Esto le permite realizar los ajustes necesarios antes de que su sitio web esté disponible para el público.
Al hacer clic en "Visitar sitio" obtendrá una vista en tiempo real del estado actual de su sitio web.

El "Icono del carrito de WooCommerce" se ha agregado correctamente al menú del sitio web.
Siguiendo los pasos proporcionados, los usuarios ahora pueden ver visualmente el ícono del carrito que se muestra en la sección del menú.
Esta adición permite a los clientes acceder y navegar fácilmente a la función del carrito de compras.
La presencia del ícono del carrito en el menú mejora la experiencia del usuario y hace que sea conveniente para los visitantes acceder a su carrito de compras mientras navegan por el sitio.
PREGUNTAS MÁS FRECUENTES:
P: ¿Cuál es el propósito de agregar un ícono de carrito de WooCommerce al menú?
Respuesta: Agregar un ícono de carrito de WooCommerce al menú proporciona una forma conveniente y de fácil acceso para que los usuarios vean y administren los artículos de su carrito de compras directamente desde el menú de navegación.
P: ¿Cuáles son los beneficios de tener un ícono de carrito en el menú de WooCommerce?
Respuesta: El ícono del carrito en el menú optimiza la experiencia del usuario al permitir que los clientes accedan rápidamente a su carrito de compras sin tener que navegar a una página separada. Esto puede mejorar la participación de los usuarios y fomentar compras más eficientes.
P: ¿Cómo puedo agregar un ícono de carrito de WooCommerce a mi menú?
Respuesta: Para agregar un ícono de carrito de WooCommerce al menú, normalmente puede usar un complemento o código personalizado para integrar el ícono del carrito en la estructura del menú de su sitio web de WordPress. A menudo, esto implica modificar el tema o utilizar una extensión dedicada de WooCommerce.
P: ¿Agregar un ícono de carrito al menú afecta la experiencia general del usuario en un sitio web de comercio electrónico?
Respuesta: Sí, agregar un ícono de carrito al menú puede mejorar significativamente la experiencia del usuario en un sitio de comercio electrónico al brindar una forma más intuitiva y accesible para que los clientes interactúen con su carrito de compras, lo que lleva a una mejor usabilidad y tasas de conversión potencialmente más altas.
Conclusión;
Cómo agregar un ícono de carrito de WooCommerce al menú es una mejora valiosa para los sitios web de comercio electrónico.
Proporciona una forma sencilla y fácil de usar para que los clientes accedan y administren su carrito de compras directamente desde el menú de navegación.
Al incorporar esta función, las empresas pueden mejorar la experiencia general del usuario, agilizar el proceso de compra y potencialmente aumentar las tasas de conversión.
Utilizando complementos o código personalizado, los propietarios de sitios web pueden integrar fácilmente el ícono del carrito en sus menús, ofreciendo una solución conveniente y visualmente atractiva para los clientes.
Esta simple adición puede tener un impacto significativo en la participación y la satisfacción del usuario y, en última instancia, beneficiar el éxito de una tienda en línea.
Ver más:
- Más de 200 plantillas y diseños de sitios web (gratuitos y premium) 2024
- Cómo redirigir una URL antigua a una URL nueva en WordPress [Guía para principiantes 2024]
- ¿Qué es el directorio raíz en WordPress? ¿Y cómo encontrarlo?
- Cómo agregar un nuevo usuario en el sitio web de WordPress
