Cómo agregar categorías de productos de WooCommerce al menú
Publicado: 2020-12-08¿Quieres incluir categorías de productos en tu menú? Has venido al lugar correcto. En esta publicación, le mostraremos 2 métodos diferentes para agregar categorías de productos de WooCommerce al menú .
¿Por qué agregar categorías de productos al menú?
La optimización de su tienda WooCommerce para las conversiones es clave para aumentar sus ventas e ingresos. Además de una excelente página de pago y un tema de aspecto profesional, su tienda debe ser fácil de navegar. Esto generalmente se pasa por alto, pero es extremadamente importante. Para brindarles a los usuarios una excelente experiencia de compra, debe facilitarles que encuentren lo que buscan.
Tener un menú claro y bien diseñado es clave para ayudar a los usuarios a navegar por tu sitio. Los menús tienen información muy importante y por eso suelen estar en la parte superior de los sitios. Sin embargo, mantener tu menú limpio y organizado puede ser un desafío si tienes muchos productos, categorías y subcategorías. Pero tenemos una solución para ti.
Aquí, aprenderá cómo agregar categorías de productos de WooCommerce al menú para mejorar la navegación de su sitio. Por ejemplo, supongamos que un comprador quiere comprar un teléfono móvil Samsung en su tienda en línea. ¿No sería genial que pudieran ir directamente desde el menú a la sección de móviles Samsung y encontrar fácilmente el producto que buscan? Una mejor navegación lo ayudará a mejorar la experiencia del cliente y aumentar sus tasas de conversión.
Es por eso que agregar categorías de productos a su menú puede cambiar las reglas del juego para su negocio.
Cómo agregar categorías de productos de WooCommerce al menú
En esta guía, le mostraremos cómo agregar productos de WooCommerce al menú de dos maneras diferentes.
- Desde la sección de administración de WordPress
- con un complemento
Echemos un vistazo más de cerca a cada método para que pueda elegir el que mejor se adapte a su situación.
1) Desde el Panel de WordPress
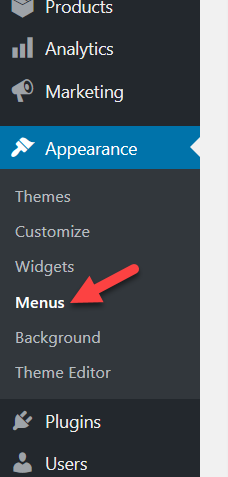
El método más fácil y amigable para principiantes para incluir categorías de productos de WooCommerce en el menú. No requiere ninguna herramienta adicional y solo toma unos minutos. Primero, inicie sesión en su panel de WordPress y vaya a Apariencias > Menús .
 Si acaba de configurar las opciones básicas, probablemente no verá ningún menú, por lo que deberá crear uno y asignarle una posición en el menú. Veamos cómo hacer eso.
Si acaba de configurar las opciones básicas, probablemente no verá ningún menú, por lo que deberá crear uno y asignarle una posición en el menú. Veamos cómo hacer eso.
Creación de un menú
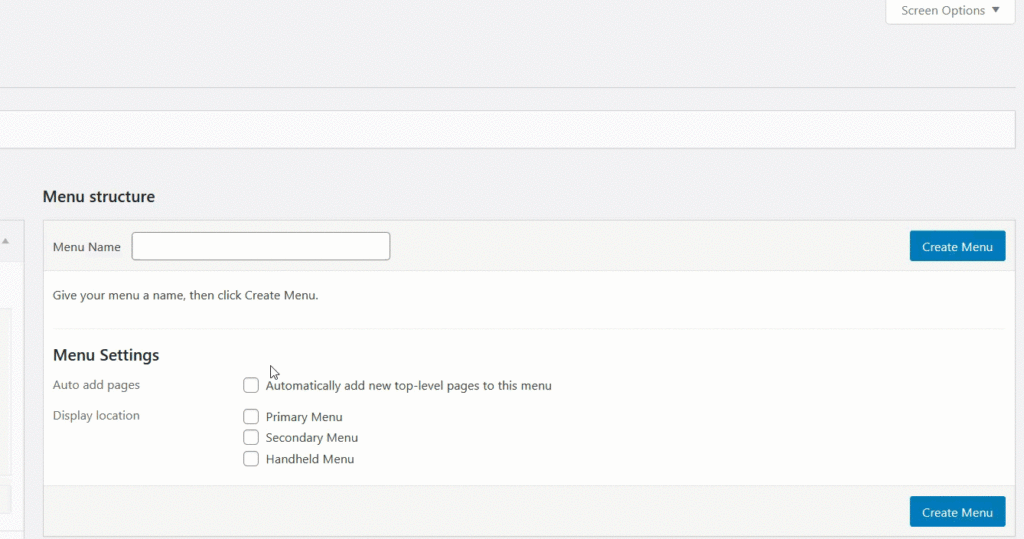
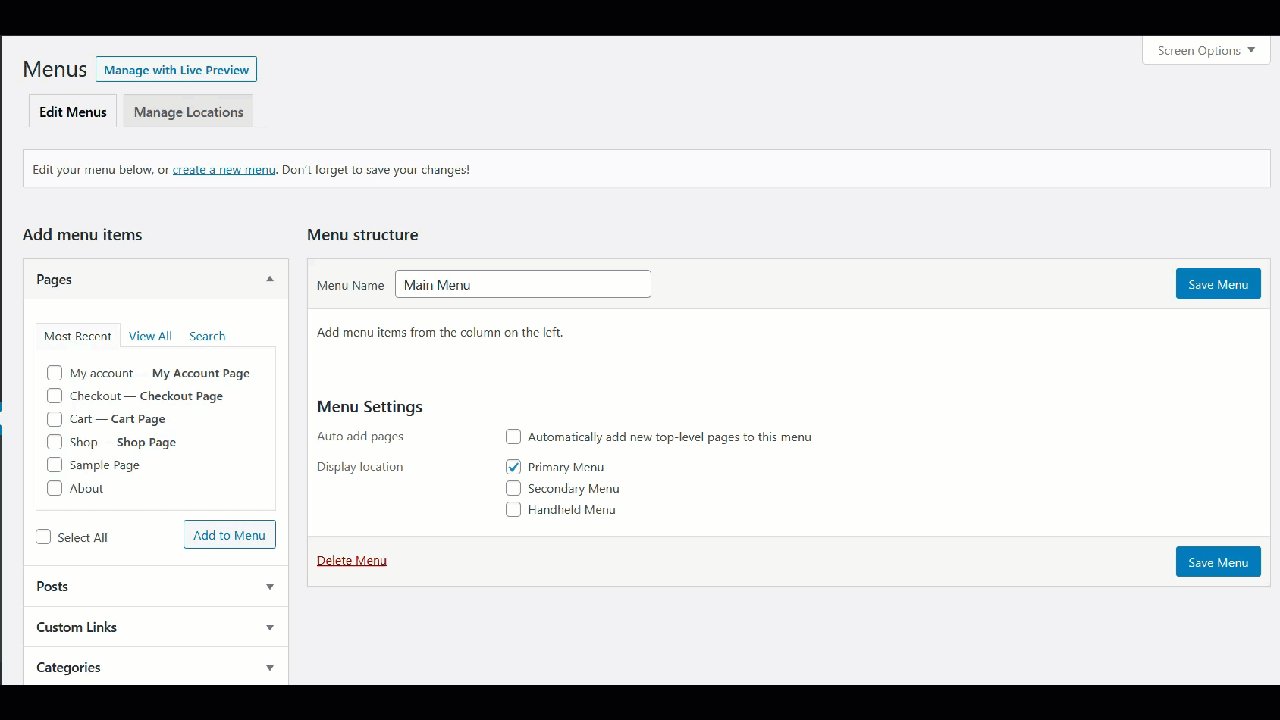
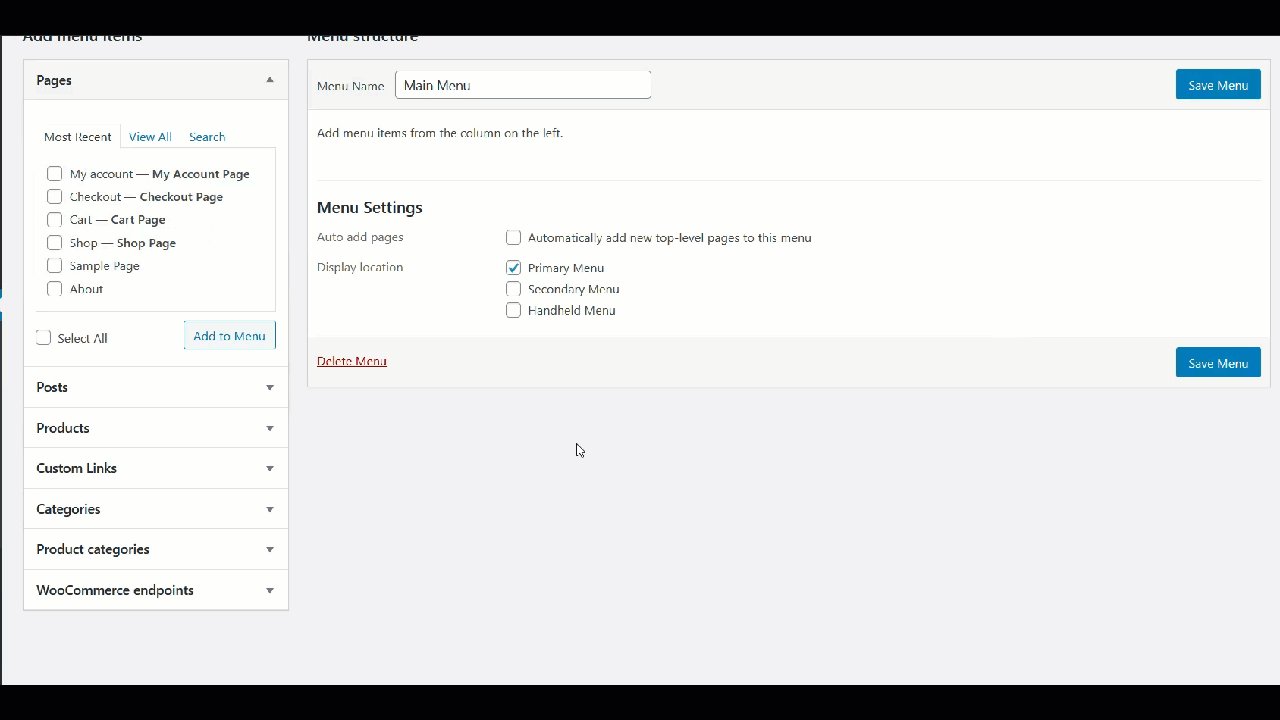
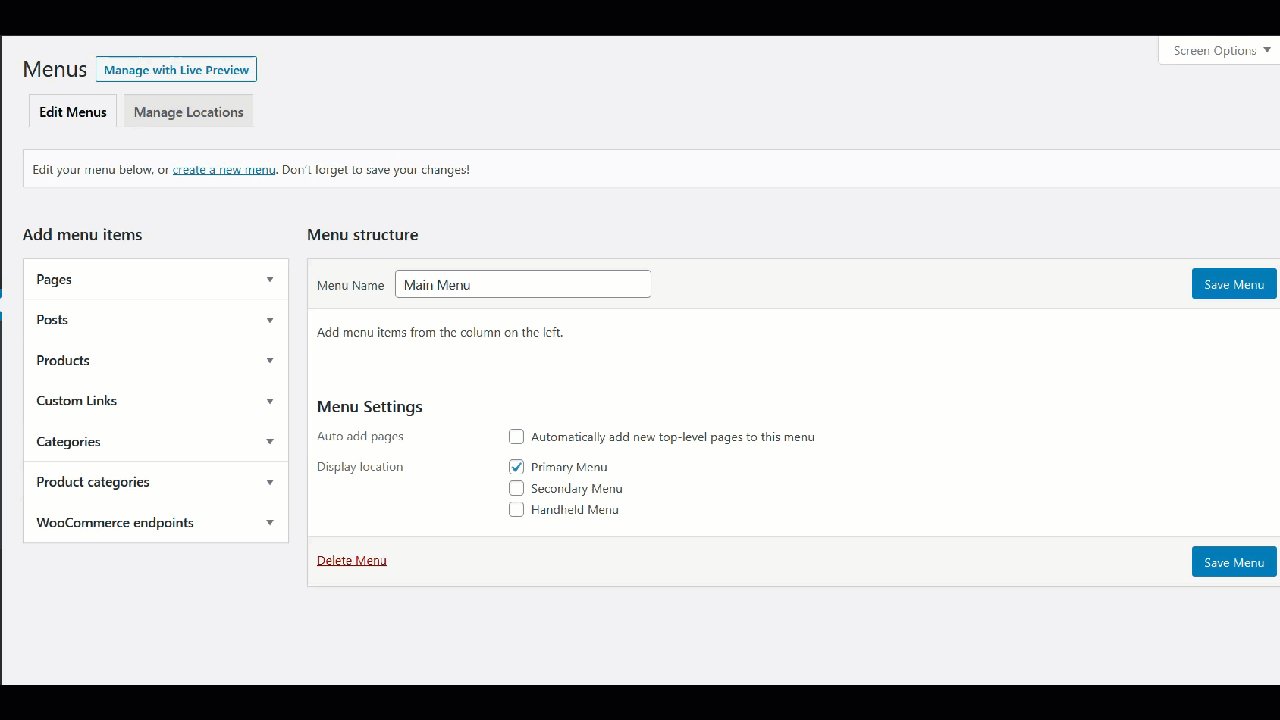
Para crear un menú, solo necesita nombrarlo, asignarle una posición y hacer clic en el botón Crear menú .  Para nuestra demostración, colocaremos nuestro menú en la posición del menú principal del tema. En el panel izquierdo, verá todos los elementos y bloques que puede agregar a su menú.
Para nuestra demostración, colocaremos nuestro menú en la posición del menú principal del tema. En el panel izquierdo, verá todos los elementos y bloques que puede agregar a su menú.
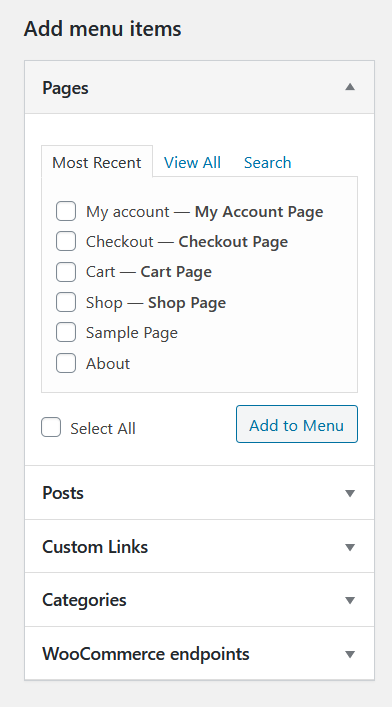
- Paginas
- Publicaciones
- Categorías
- Puntos finales de WooCommerce
- productos
- Categorías de Producto
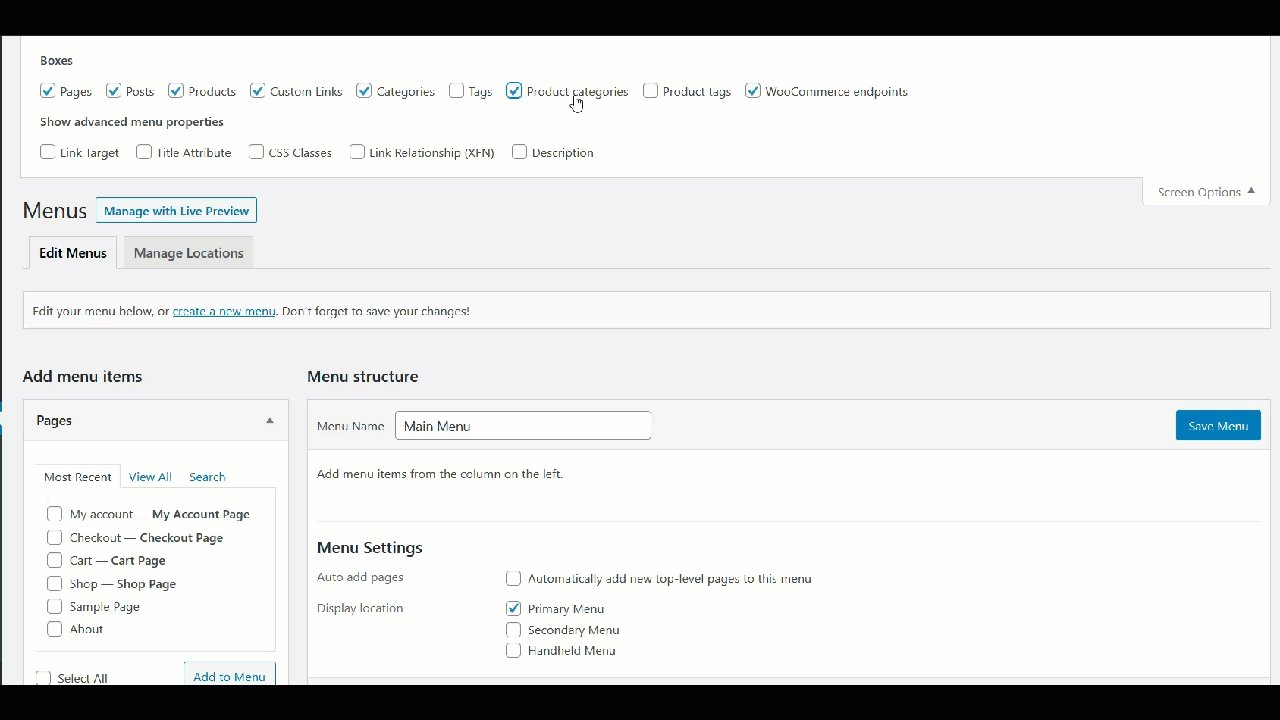
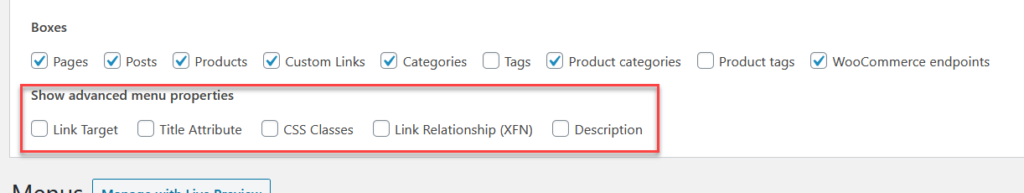
 ¿No puede ver la opción de productos y categorías de WooCommerce? No te preocupes. Están ocultos, por lo que solo necesita mostrarlos. Vaya a la configuración de Opciones de pantalla y marque las casillas de verificación correspondientes como se muestra a continuación.
¿No puede ver la opción de productos y categorías de WooCommerce? No te preocupes. Están ocultos, por lo que solo necesita mostrarlos. Vaya a la configuración de Opciones de pantalla y marque las casillas de verificación correspondientes como se muestra a continuación.
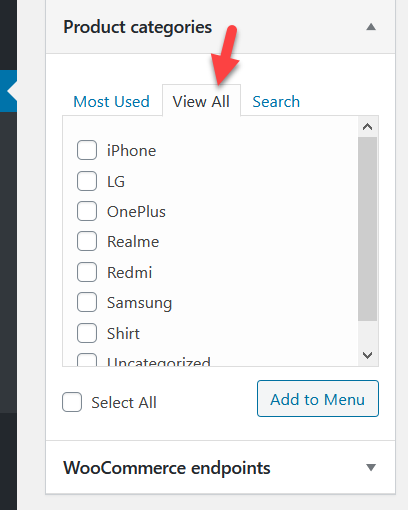
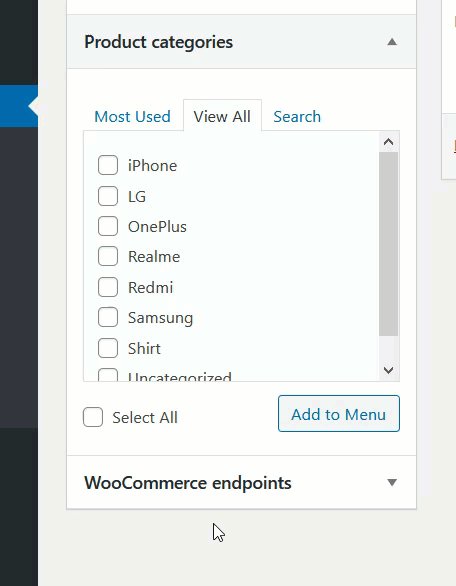
 Luego, abre la sección de categorías de WooCommerce y revisa las categorías disponibles que tienes en tu tienda en línea. Desde la pestaña Ver todo , podrás ver todas las categorías disponibles.
Luego, abre la sección de categorías de WooCommerce y revisa las categorías disponibles que tienes en tu tienda en línea. Desde la pestaña Ver todo , podrás ver todas las categorías disponibles.
 Puede seleccionar todas las categorías y agregarlas a su menú o incluir categorías específicas.
Puede seleccionar todas las categorías y agregarlas a su menú o incluir categorías específicas.
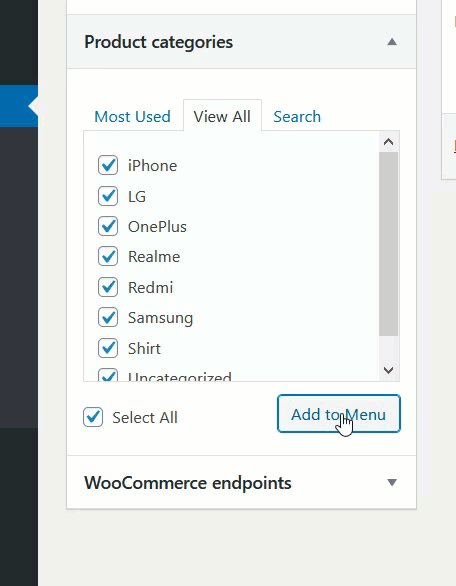
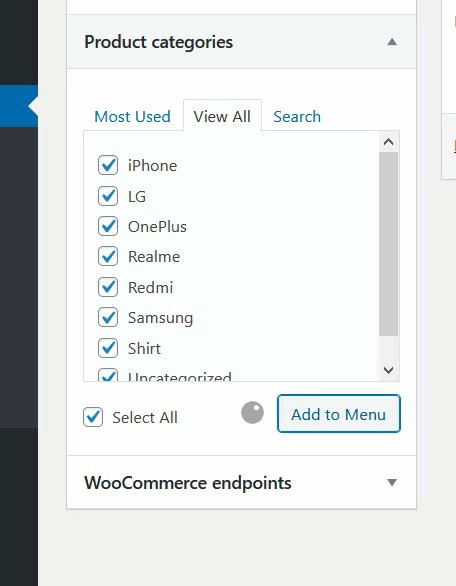
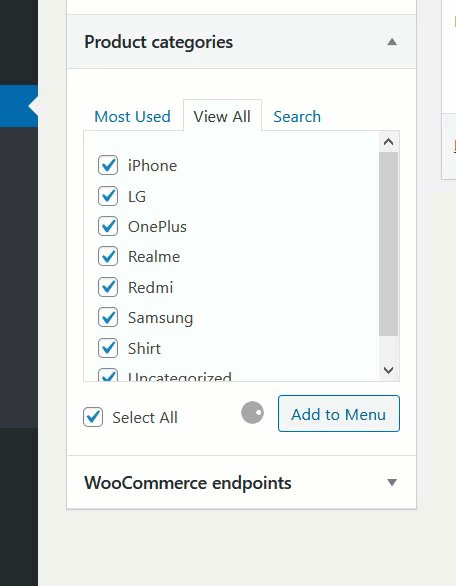
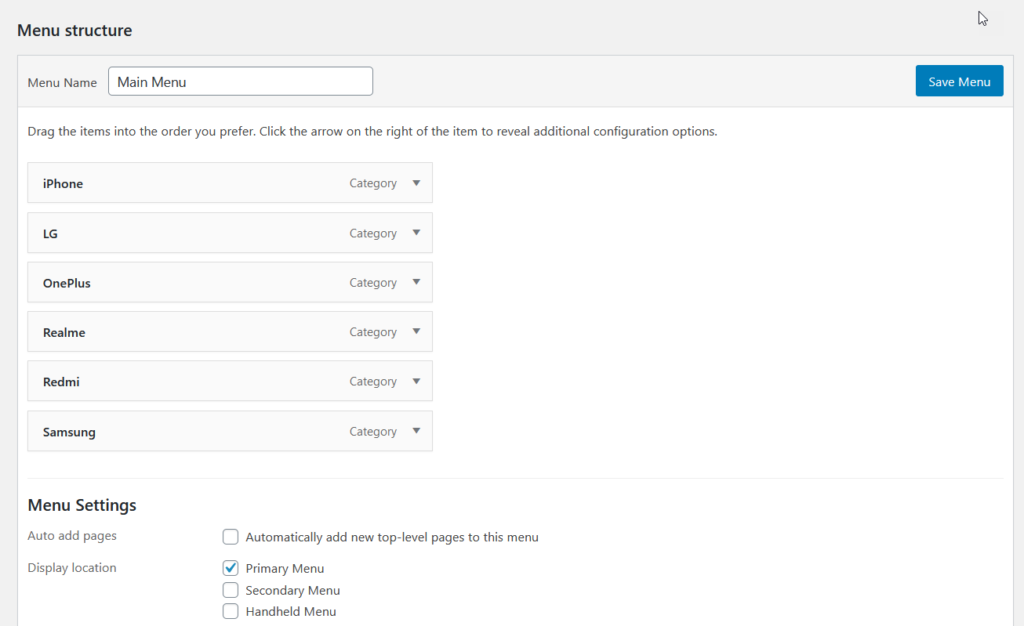
Adición de categorías de productos al menú
Para esta demostración, agregaremos todas las categorías al menú.
 Después de eso, puede personalizar los elementos de la sección Menús. Puede cambiar la posición de los elementos, crear submenús, elegir dónde mostrarlos y más.
Después de eso, puede personalizar los elementos de la sección Menús. Puede cambiar la posición de los elementos, crear submenús, elegir dónde mostrarlos y más.
 Si quieres personalizar aún más tu menú, consulta la sección Opciones de pantalla . Allí verá las propiedades del menú Avanzado que puede aplicar a los elementos de su menú.
Si quieres personalizar aún más tu menú, consulta la sección Opciones de pantalla . Allí verá las propiedades del menú Avanzado que puede aplicar a los elementos de su menú.
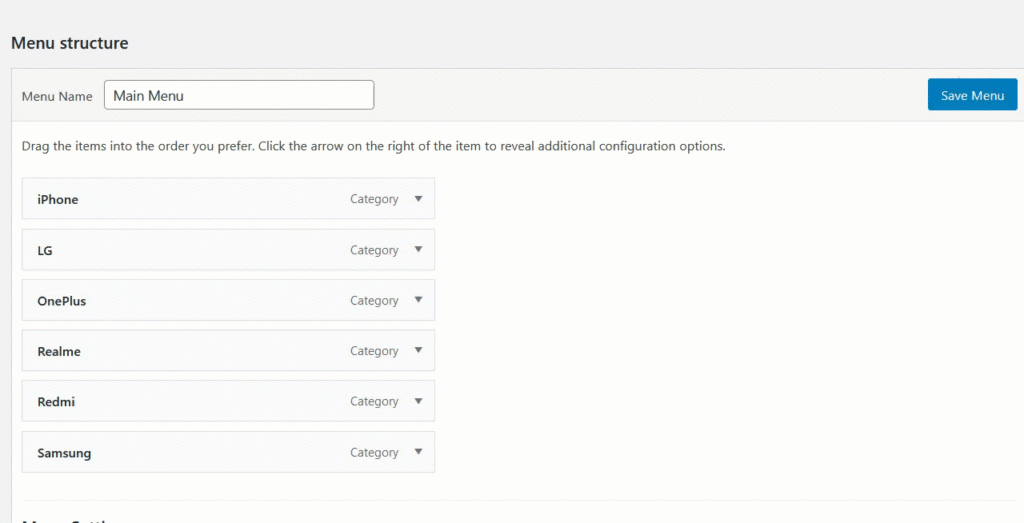
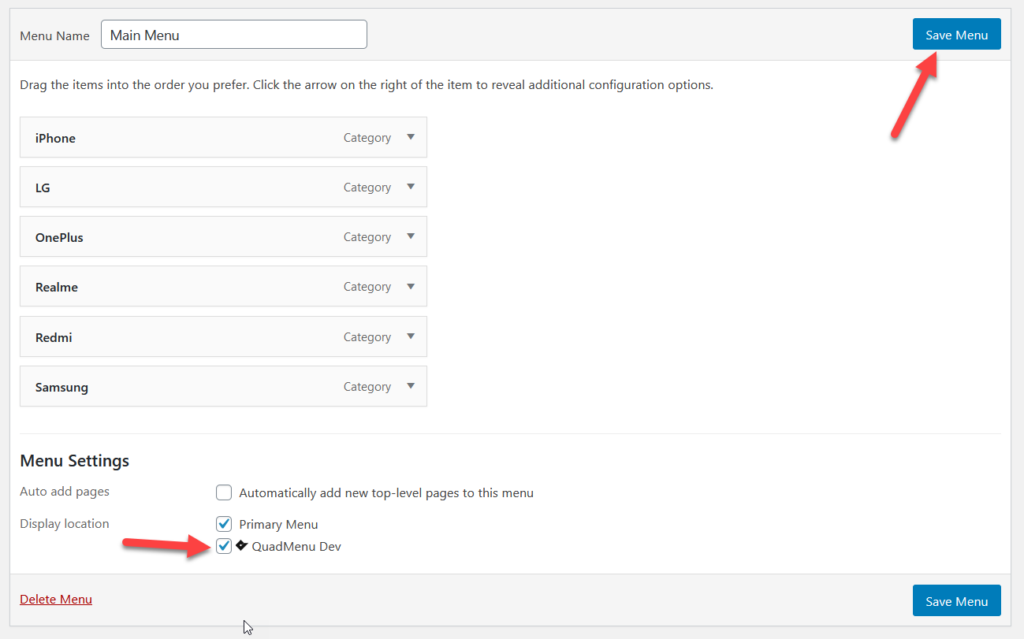
 Una vez que esté satisfecho con los cambios, presione Guardar Menú .
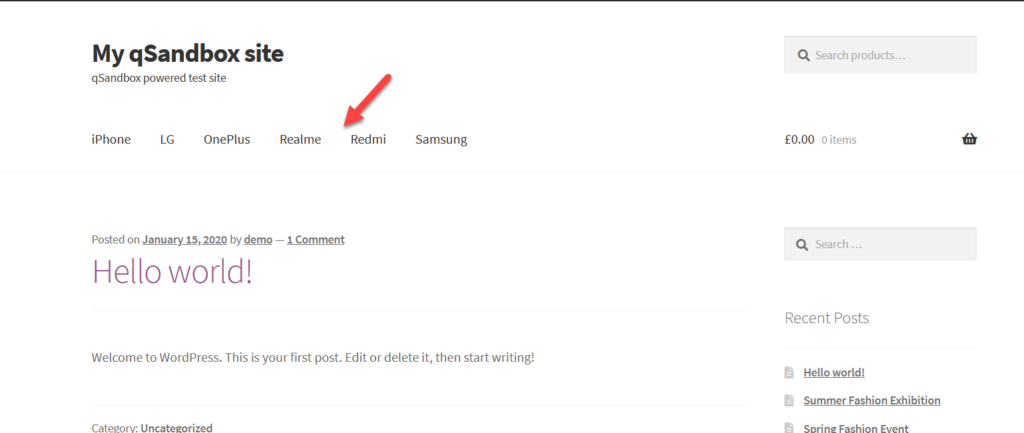
Una vez que esté satisfecho con los cambios, presione Guardar Menú .  Después de eso, revisemos la parte delantera para ver el resultado. Como puede ver en la captura de pantalla a continuación, las categorías de productos de WooCommerce aparecen en el menú.
Después de eso, revisemos la parte delantera para ver el resultado. Como puede ver en la captura de pantalla a continuación, las categorías de productos de WooCommerce aparecen en el menú.
 Este método para agregar categorías de productos de WooCommerce al menú es simple pero muy efectivo. Literalmente lleva unos minutos y puede ayudarte a mejorar mucho tu navegación. Y lo mejor es que incluso un principiante puede hacerlo sin ayuda adicional. También puede personalizar los colores de su menú, las fuentes, etc. con un poco de codificación. Por otro lado, si desea poder editar su menú sin ningún tipo de codificación, es posible que desee echar un vistazo al siguiente método.
Este método para agregar categorías de productos de WooCommerce al menú es simple pero muy efectivo. Literalmente lleva unos minutos y puede ayudarte a mejorar mucho tu navegación. Y lo mejor es que incluso un principiante puede hacerlo sin ayuda adicional. También puede personalizar los colores de su menú, las fuentes, etc. con un poco de codificación. Por otro lado, si desea poder editar su menú sin ningún tipo de codificación, es posible que desee echar un vistazo al siguiente método.
2) Agregue categorías de productos al menú con QuadMenu
En esta sección, le mostraremos cómo incluir categorías de productos en el menú con QuadMenu. QuadMenu es un excelente mega menú freemium que le permite crear y administrar fácilmente diferentes tipos de menús. Este complemento tiene una versión gratuita con funciones básicas que puedes descargar desde aquí y 3 planes premium con funcionalidades más avanzadas que comienzan en 15 USD (pago único).
Además, puede integrar QuadMenu con cualquier tema de WordPress, incluidos OceanWP, Avada, Divi, Astra, GeneratePress y muchos otros. Para esta demostración, le mostraremos cómo agregar categorías de productos de WooCommerce al menú usando el tema GeneratePress.

Instalación y Activación
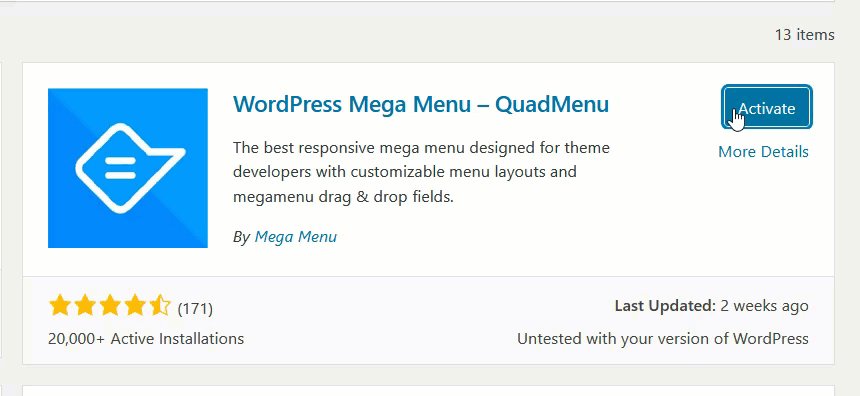
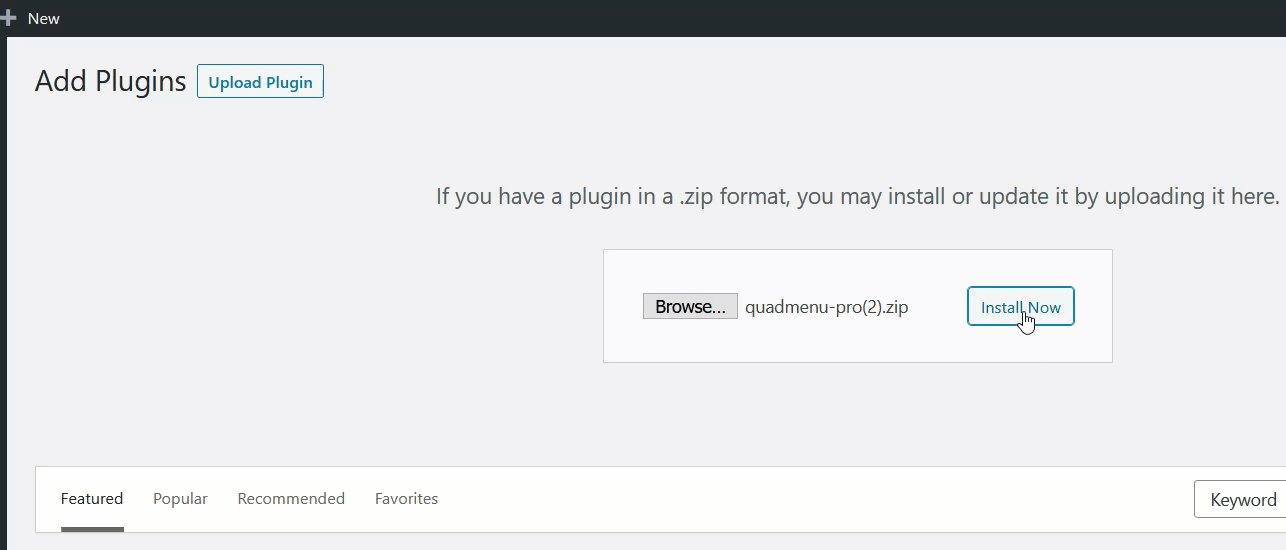
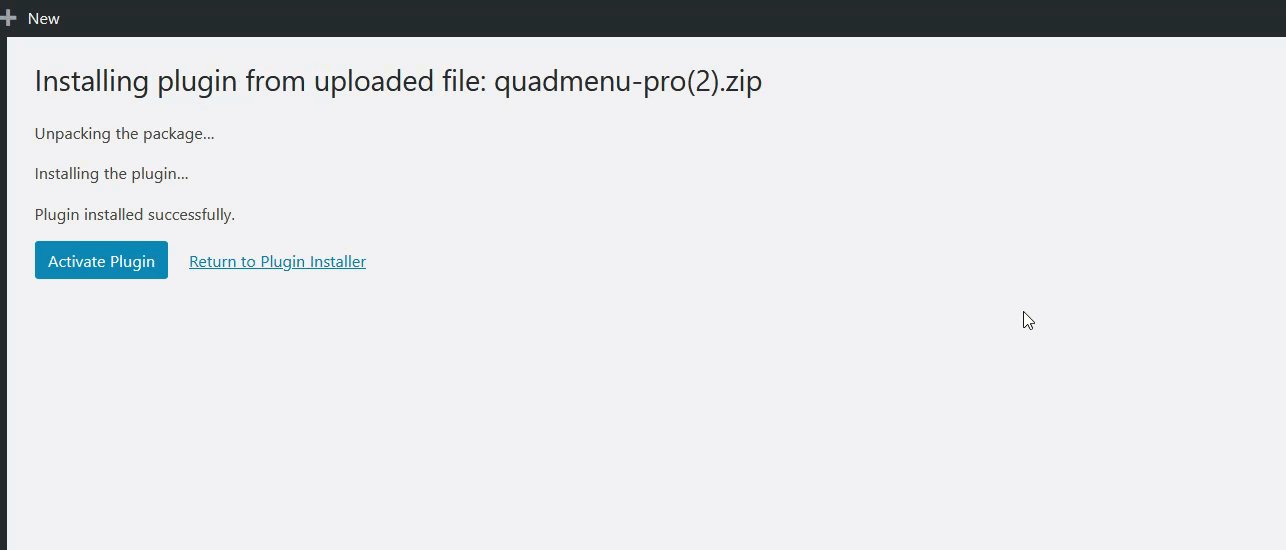
Primero, instale y active QuadMenu en su sitio. Para hacer eso, vaya a la sección Complementos , busque QuadMenu y presione Instalar .
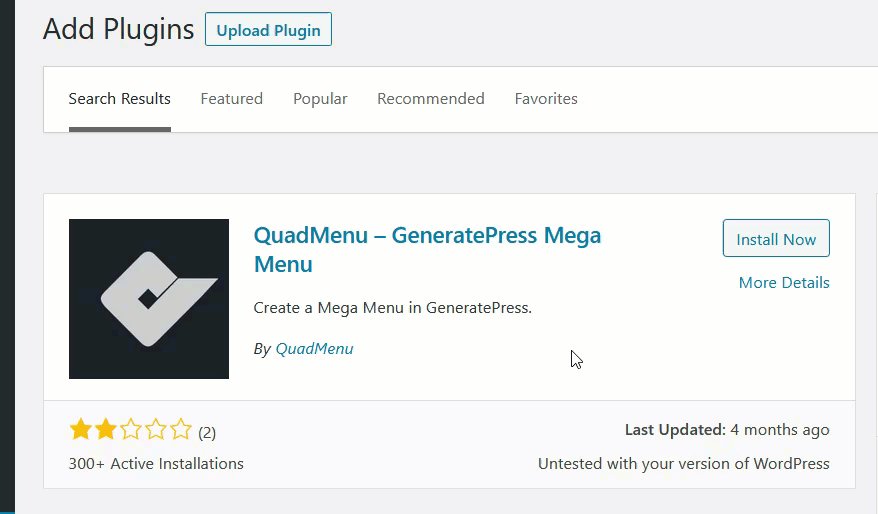
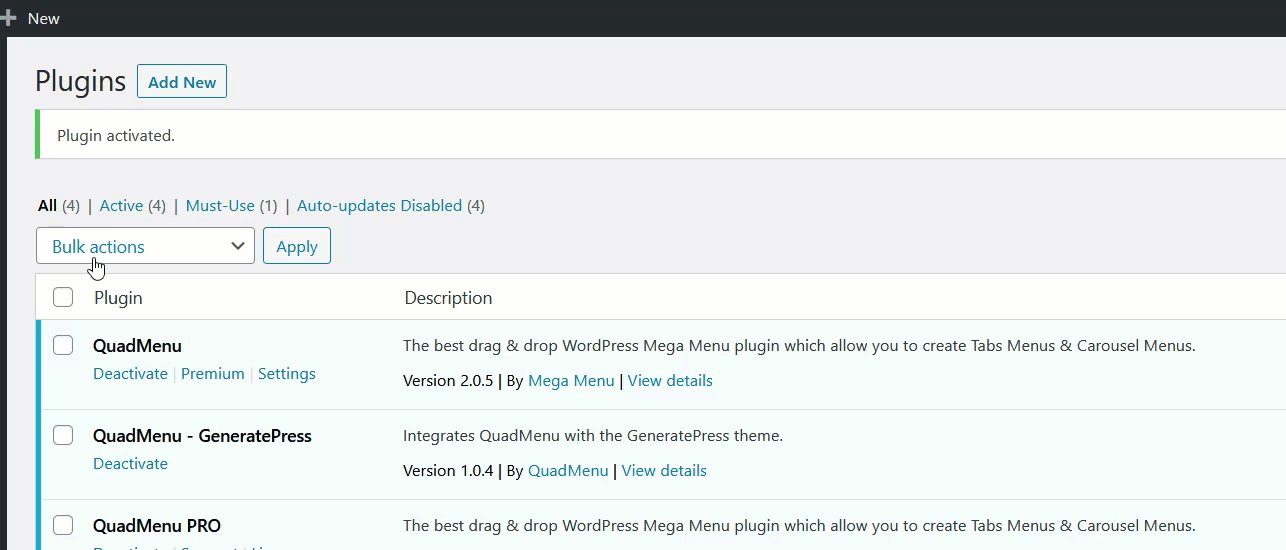
 Luego, debe instalar el complemento QuadMenu GeneratePress. Si está utilizando otro tema como Divi o Avada, debe instalar la extensión específica para su tienda WooCommerce. Puedes echar un vistazo a todas las extensiones aquí.
Luego, debe instalar el complemento QuadMenu GeneratePress. Si está utilizando otro tema como Divi o Avada, debe instalar la extensión específica para su tienda WooCommerce. Puedes echar un vistazo a todas las extensiones aquí.
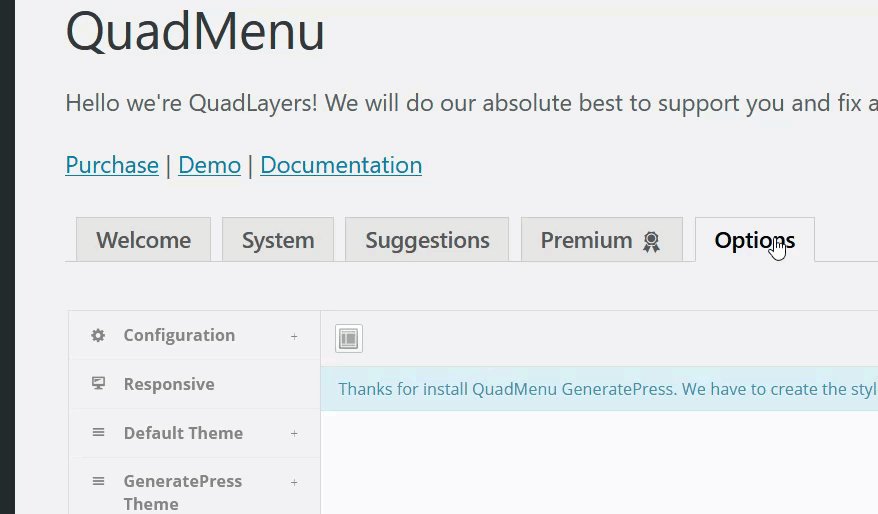
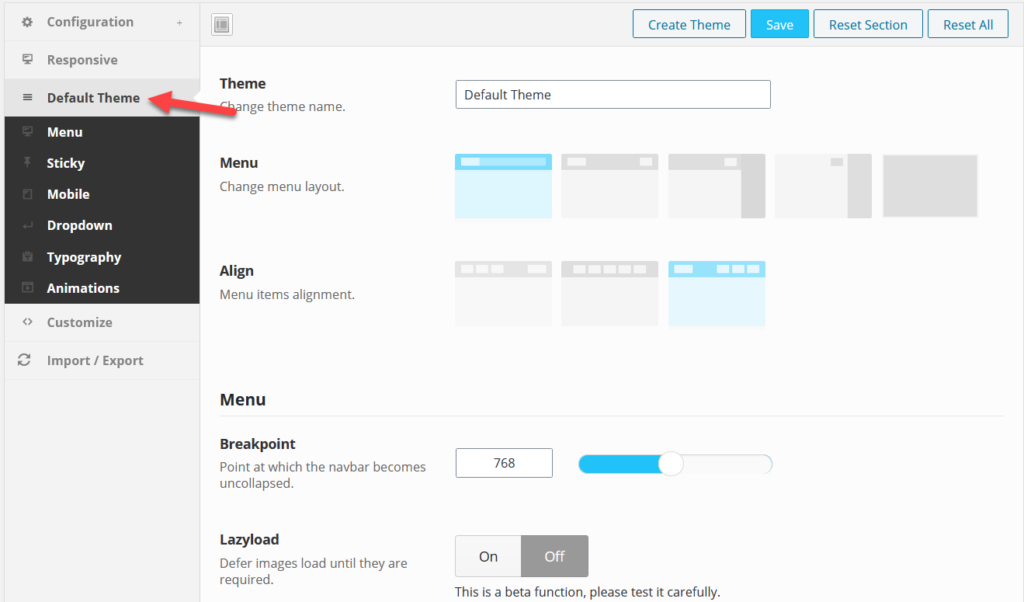
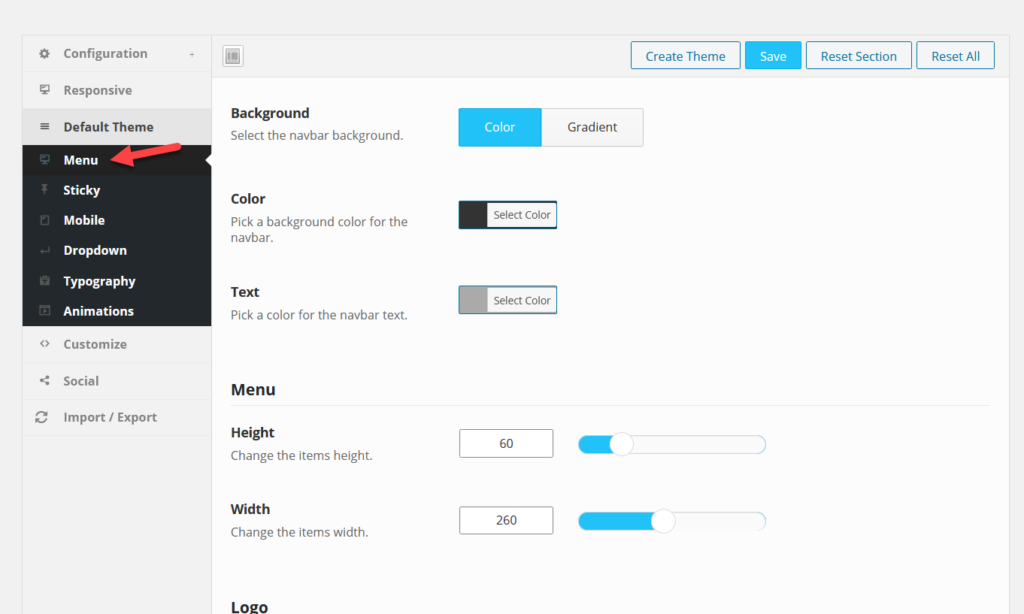
 Después de activar la extensión, será redirigido a la configuración del complemento. Desde allí, podrá configurar el complemento, el menú y la configuración principal. La versión gratuita de QuadMenu viene con funciones básicas que le permiten agregar fácilmente categorías de productos al menú. Para ello, dirígete a la configuración de Tema predeterminado, donde podrás ver todas las opciones de configuración principales.
Después de activar la extensión, será redirigido a la configuración del complemento. Desde allí, podrá configurar el complemento, el menú y la configuración principal. La versión gratuita de QuadMenu viene con funciones básicas que le permiten agregar fácilmente categorías de productos al menú. Para ello, dirígete a la configuración de Tema predeterminado, donde podrás ver todas las opciones de configuración principales.  Puede elegir tres opciones de diseño diferentes para el menú y elegir la alineación. Además, puede crear menús fijos, sombras de menús móviles, alternar, título, icono, botón y opciones de tipografía, e incluir animaciones. Por ejemplo, veamos cómo cambiar la familia de fuentes de su menú.
Puede elegir tres opciones de diseño diferentes para el menú y elegir la alineación. Además, puede crear menús fijos, sombras de menús móviles, alternar, título, icono, botón y opciones de tipografía, e incluir animaciones. Por ejemplo, veamos cómo cambiar la familia de fuentes de su menú.

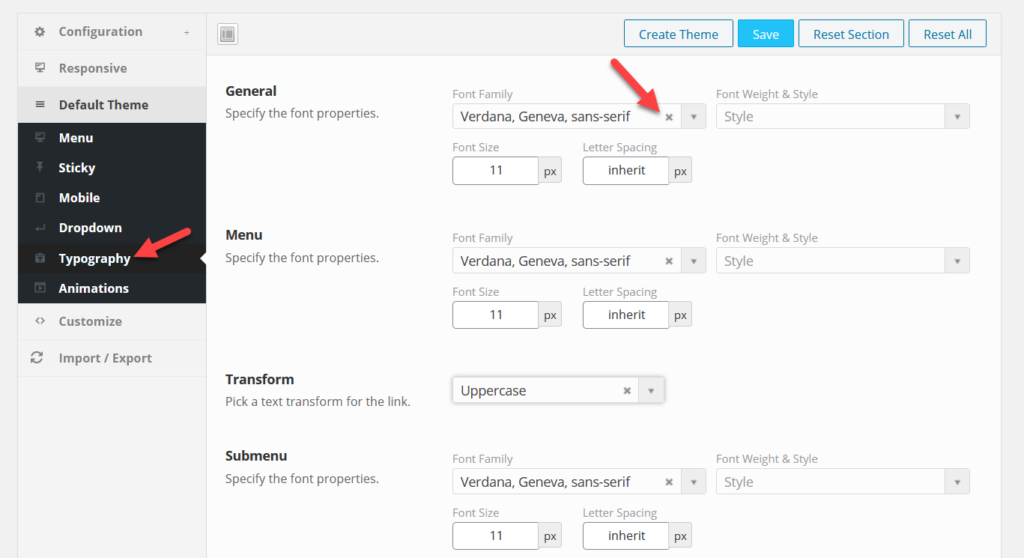
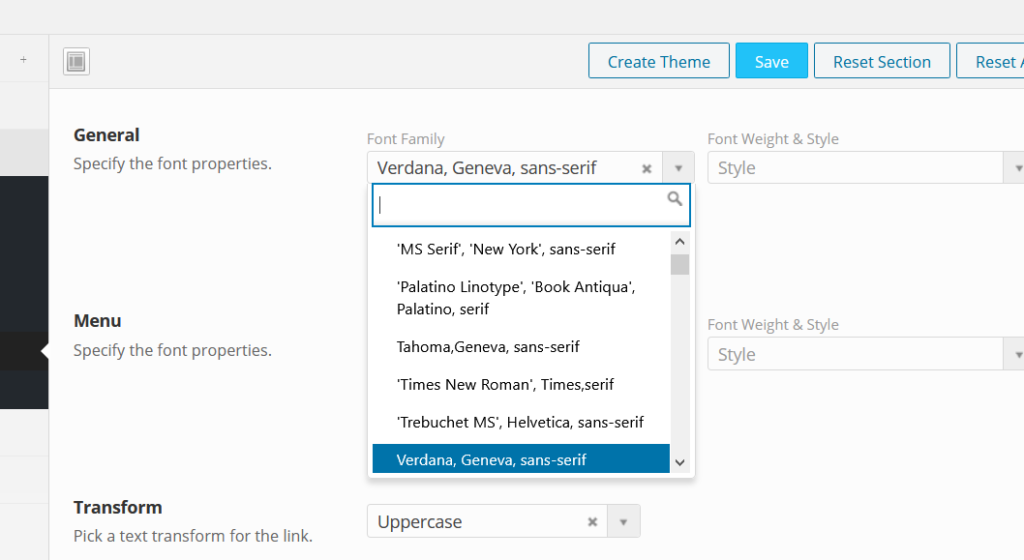
Primero, ve a la sección Tipografía .
 QuadMenu viene con todas las fuentes de Google de forma predeterminada, así que elija cualquier fuente que desee del menú desplegable.
QuadMenu viene con todas las fuentes de Google de forma predeterminada, así que elija cualquier fuente que desee del menú desplegable.
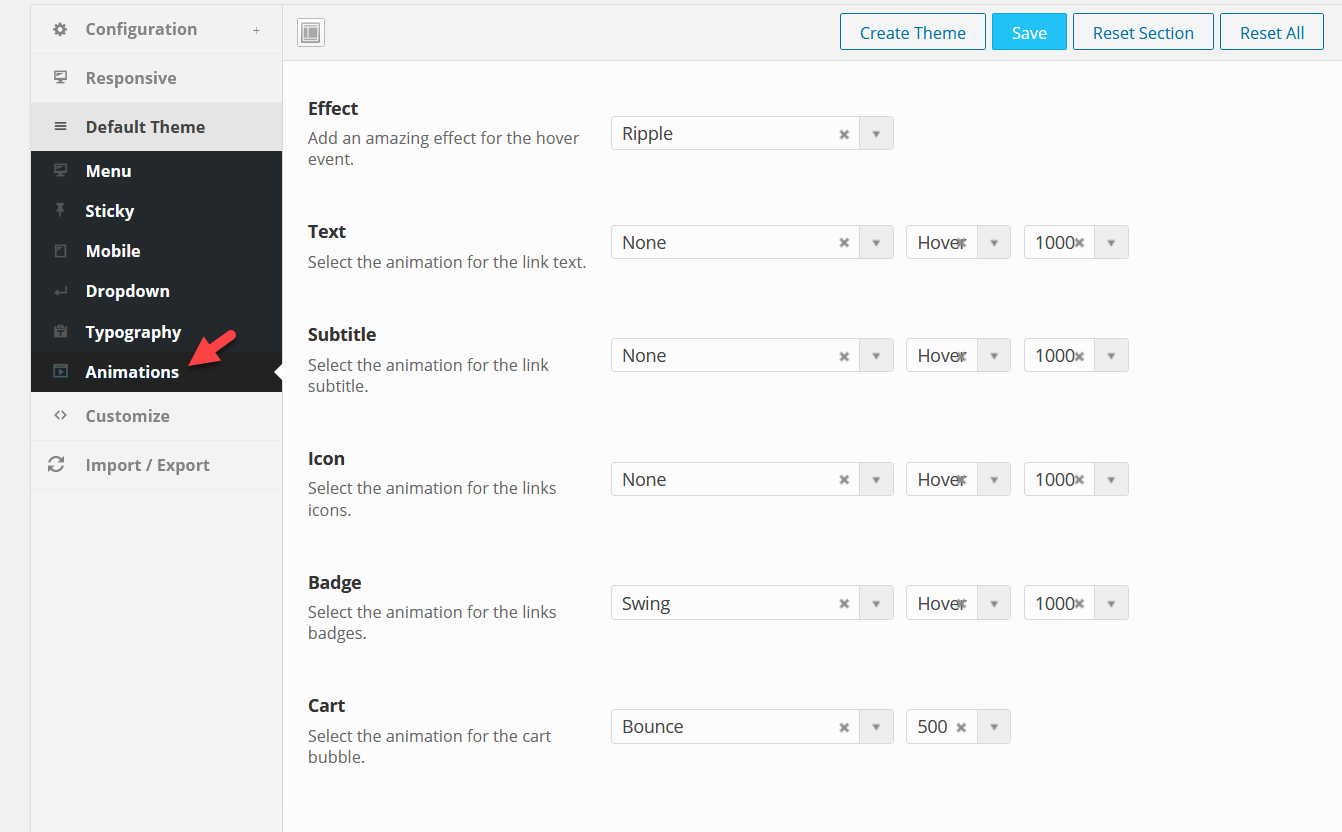
 Luego, también puede cambiar el tamaño de fuente y el espaciado entre letras. Una vez que esté satisfecho con los cambios, presione Guardar . Además de eso, también puedes agregar animaciones. Simplemente vaya a la sección Animaciones y seleccione los efectos que desea aplicar al texto, subtítulo, ícono y otros elementos.
Luego, también puede cambiar el tamaño de fuente y el espaciado entre letras. Una vez que esté satisfecho con los cambios, presione Guardar . Además de eso, también puedes agregar animaciones. Simplemente vaya a la sección Animaciones y seleccione los efectos que desea aplicar al texto, subtítulo, ícono y otros elementos.
 Con unos pocos clics del mouse, podrá llevar su menú predeterminado de WordPress a otro nivel. Ahora, si quiere llevar las cosas aún más lejos, necesitará funcionalidades más avanzadas. Para eso, necesitarás la versión premium de QuadMenu.
Con unos pocos clics del mouse, podrá llevar su menú predeterminado de WordPress a otro nivel. Ahora, si quiere llevar las cosas aún más lejos, necesitará funcionalidades más avanzadas. Para eso, necesitarás la versión premium de QuadMenu.
Instalación y activación de la versión Premium de QuadMenu
Puedes comprar la versión premium de QuadMenu en la tienda oficial por solo 15 USD. Después de eso, inicie sesión en su cuenta de QuadLayers y descargue los archivos del complemento.  Además, obtenga la información de licencia del panel de control de su cuenta.
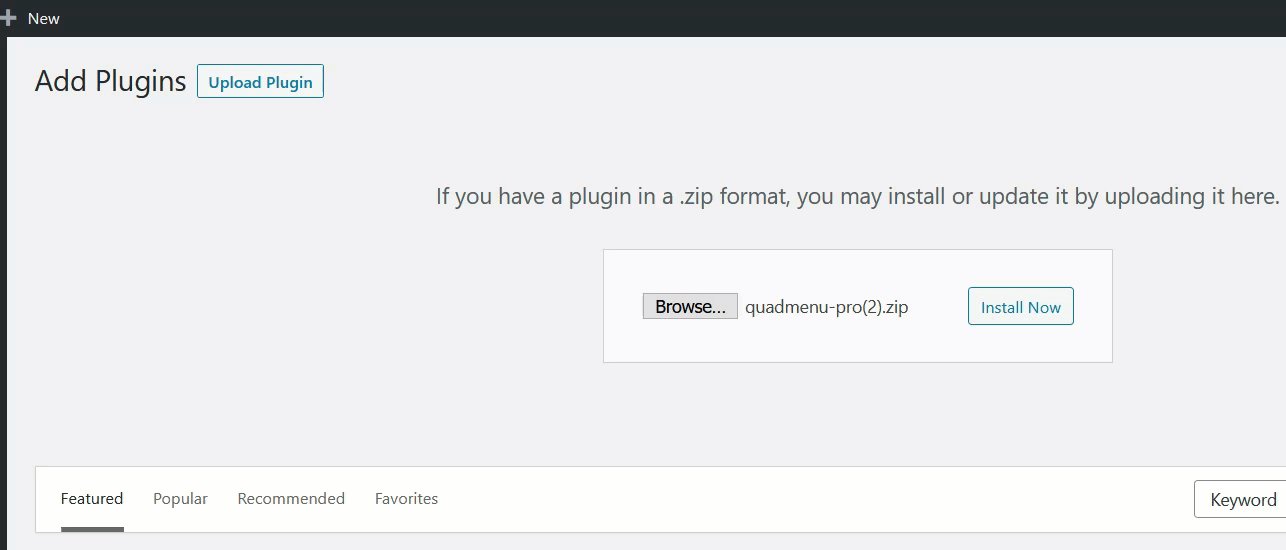
Además, obtenga la información de licencia del panel de control de su cuenta.  Después de eso, instale el complemento en su tienda y actívelo.
Después de eso, instale el complemento en su tienda y actívelo.
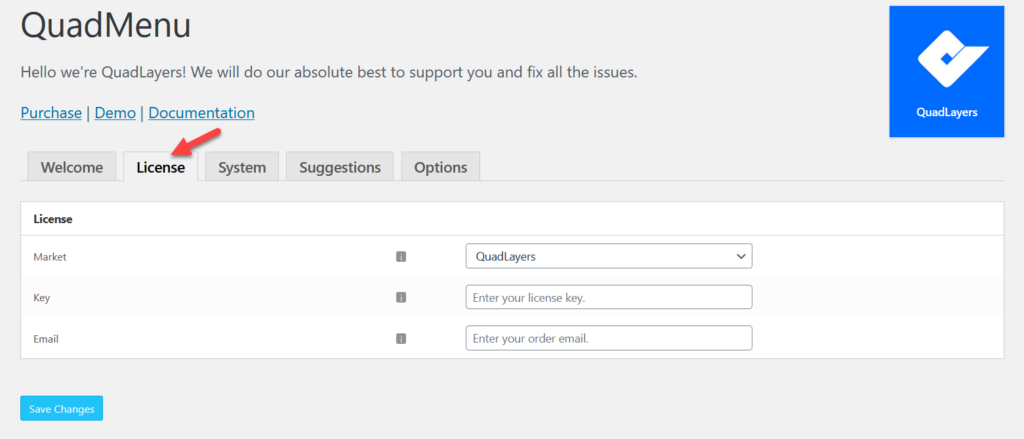
 Luego, vaya a la sección Licencia y verifique su clave de licencia.
Luego, vaya a la sección Licencia y verifique su clave de licencia.
 QuadMenu está disponible en:
QuadMenu está disponible en:
- Sitio web de QuadLayers
- Envato
- Mercado elegante
Entonces, debe elegir el mercado correspondiente del menú desplegable. En nuestro caso, vamos a elegir QuadLayers. Luego, ingrese la clave de licencia y el correo electrónico registrado y haga clic en Guardar cambios . A partir de ahora, su sitio recibirá todas las actualizaciones de complementos y el soporte del desarrollador oficial.
Ahora, avancemos y veamos cómo personalizar sus menús de WordPress.
Habilitación de menú cuádruple
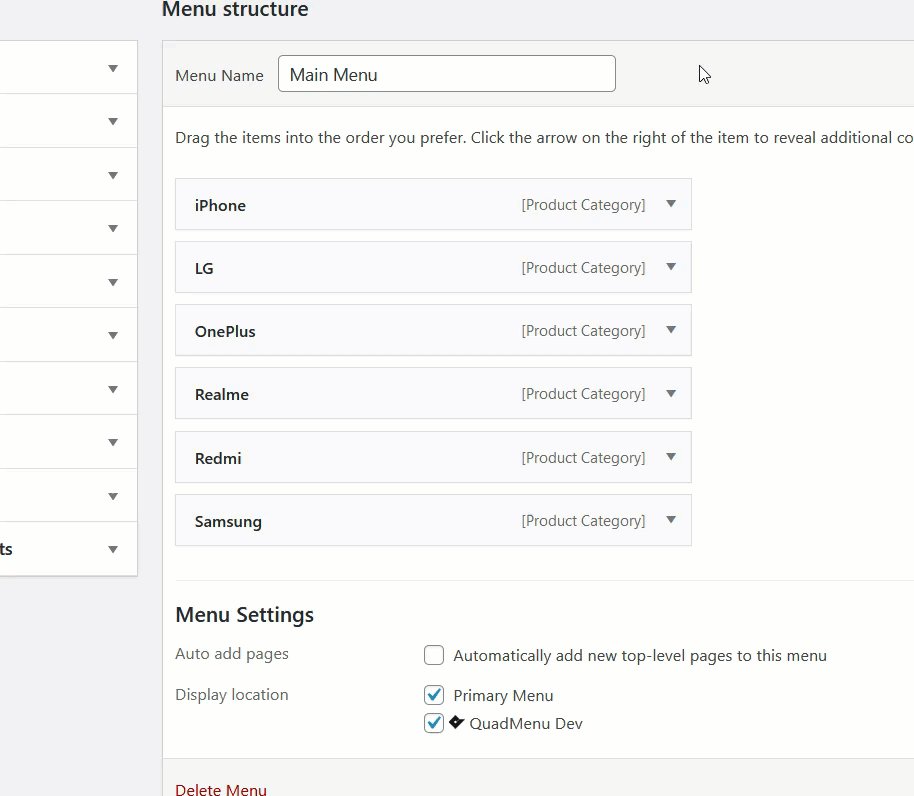
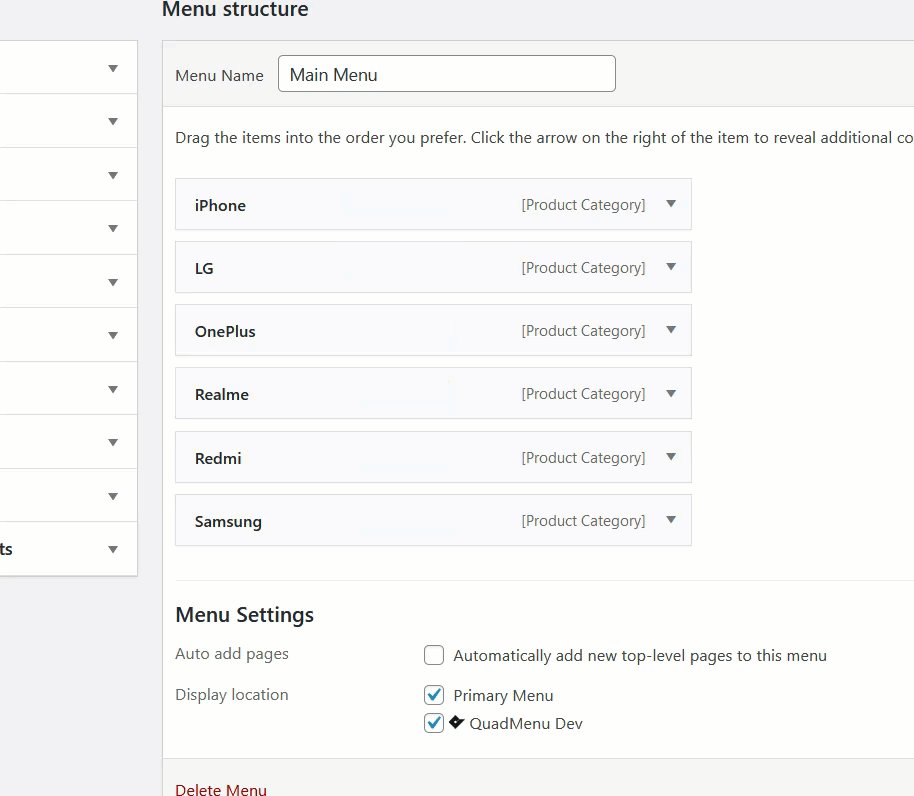
Primero, ve a Apariencia > Menús como lo hicimos en el método anterior y agrega las categorías de productos a tu menú. Antes de guardar el menú, marque la casilla de verificación QuadMenu Dev en Configuración del menú . Este es un paso importante, así que asegúrese de marcar la casilla de verificación correspondiente.
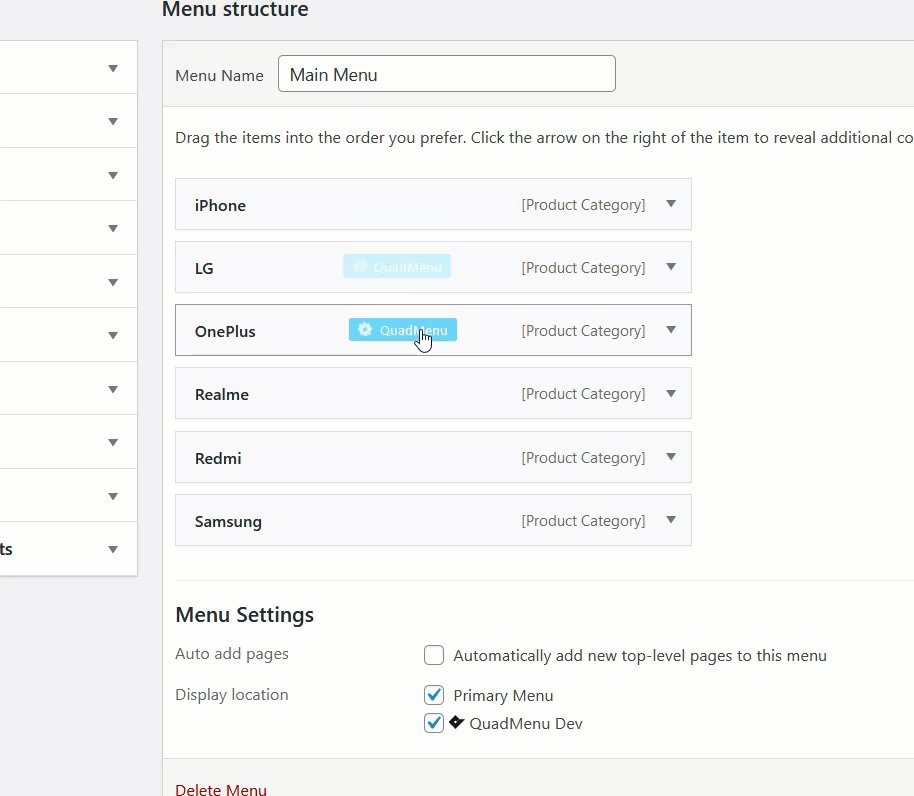
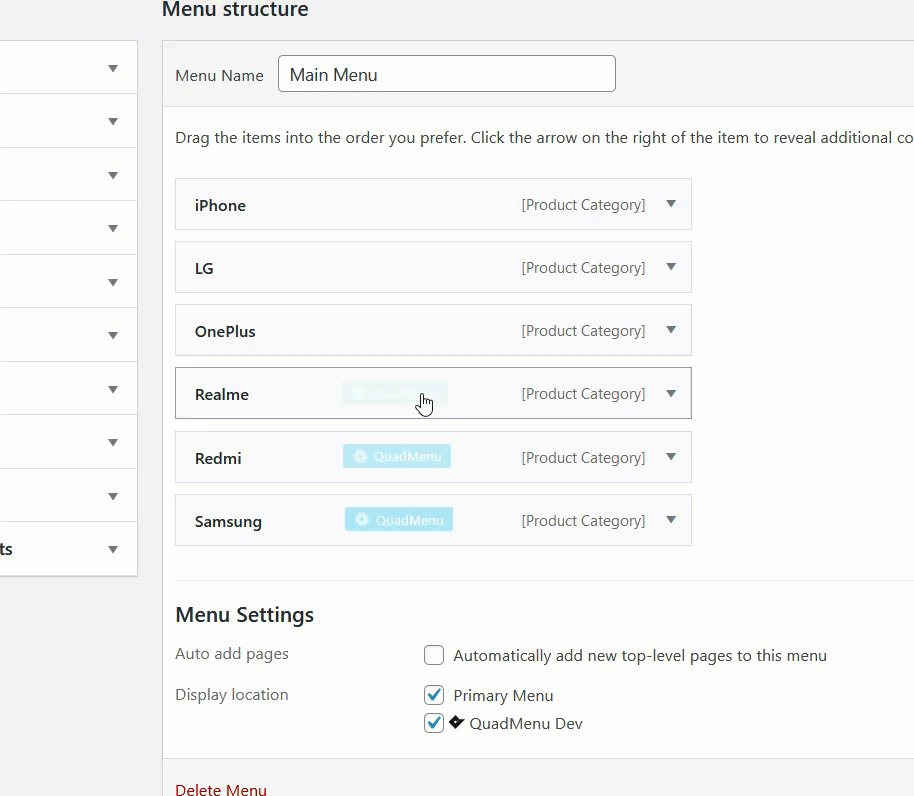
 Después de guardar el menú, verifique los elementos de su menú. Cuando pasa el cursor sobre los elementos, verá un nuevo menú llamado QuadMenu como se muestra a continuación.
Después de guardar el menú, verifique los elementos de su menú. Cuando pasa el cursor sobre los elementos, verá un nuevo menú llamado QuadMenu como se muestra a continuación.
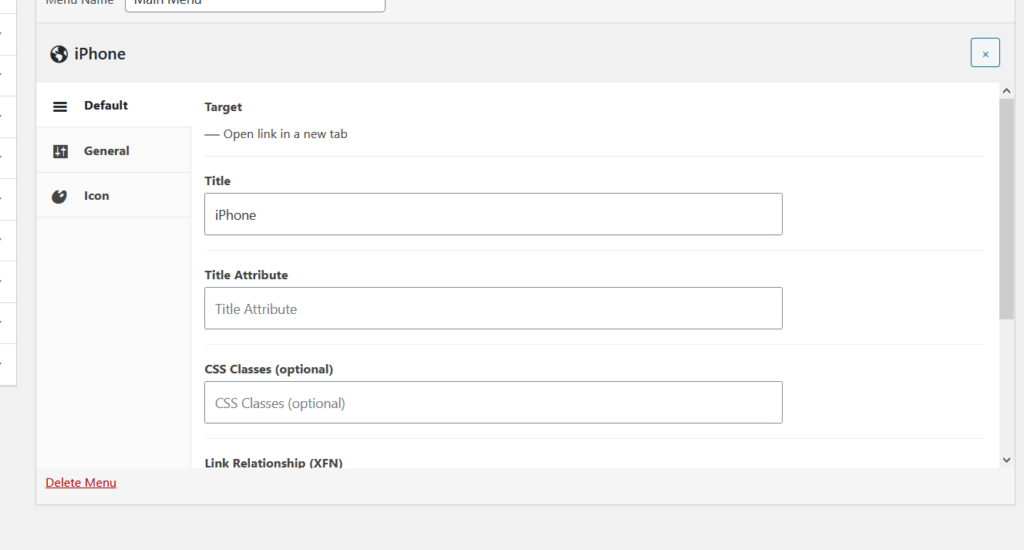
 Para editar un elemento, simplemente haga clic en la opción QuadMenu. Aquí es donde ocurre la magia. Podrá agregar un ícono personalizado, cambiar el título del enlace, la descripción, el subtítulo y mucho más.
Para editar un elemento, simplemente haga clic en la opción QuadMenu. Aquí es donde ocurre la magia. Podrá agregar un ícono personalizado, cambiar el título del enlace, la descripción, el subtítulo y mucho más.
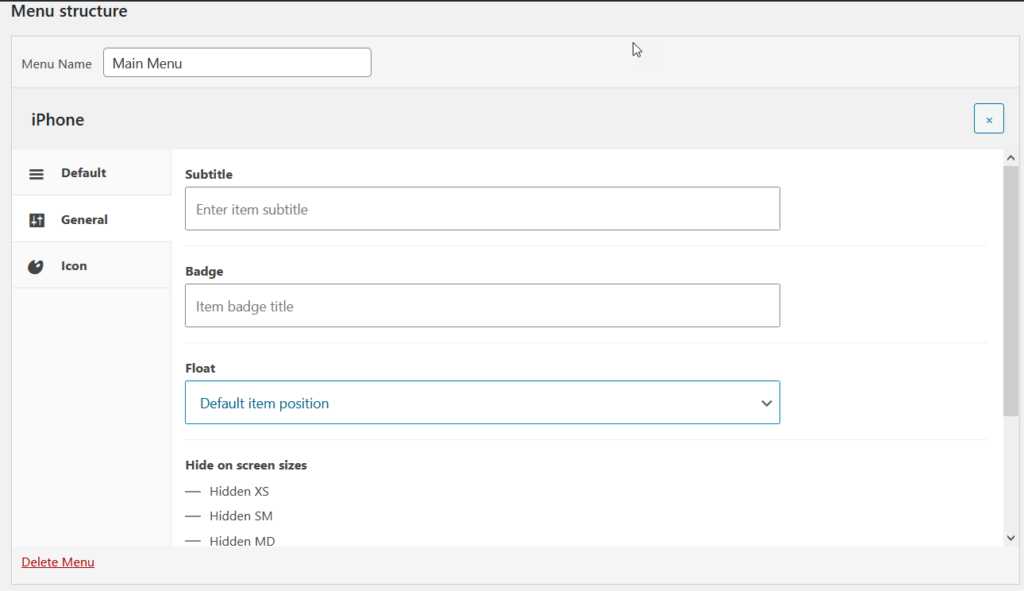
 La pestaña Predeterminado tiene ajustes básicos que usted configura desde la sección de menús, por lo que le recomendamos que se concentre en las pestañas General e Icono . En la pestaña General, verá opciones para personalizar:
La pestaña Predeterminado tiene ajustes básicos que usted configura desde la sección de menús, por lo que le recomendamos que se concentre en las pestañas General e Icono . En la pestaña General, verá opciones para personalizar:
- Subtitular
- Insignia
- Flotador
- Personalización del tamaño de la pantalla
- flotador desplegable
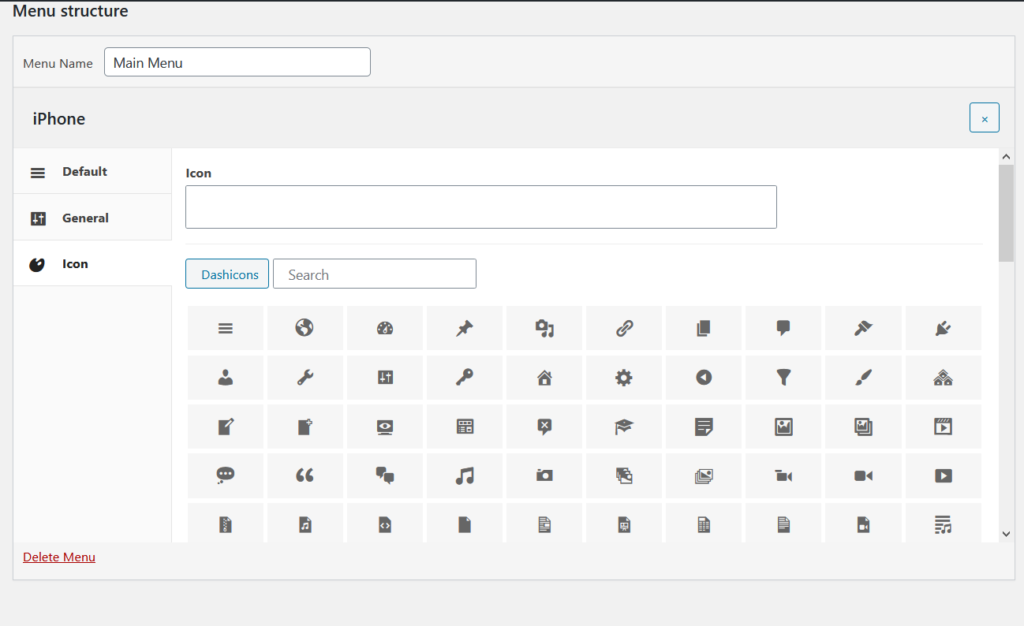
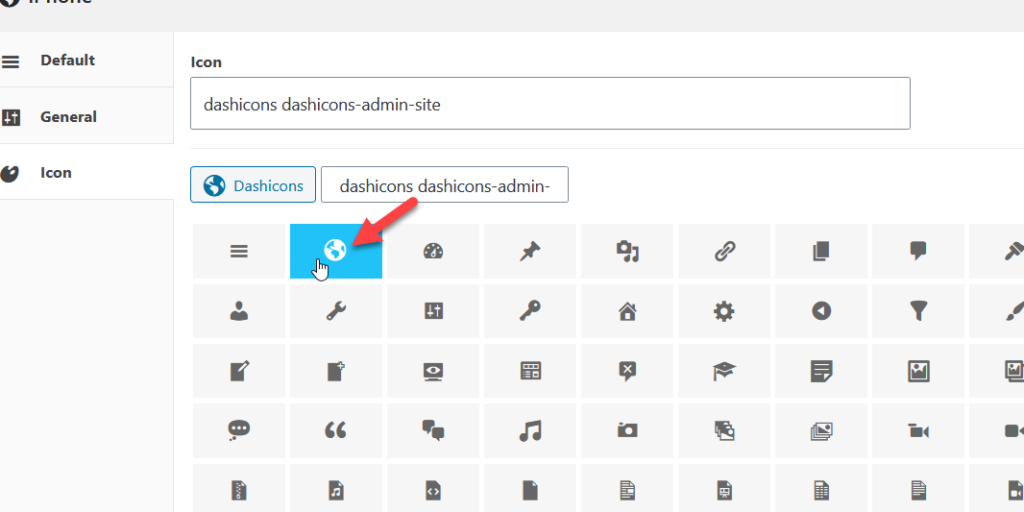
 Por ejemplo, supongamos que desea establecer iconos personalizados para sus categorías de productos de WooCommerce. Haga clic en la opción correspondiente y elija el icono que desee.
Por ejemplo, supongamos que desea establecer iconos personalizados para sus categorías de productos de WooCommerce. Haga clic en la opción correspondiente y elija el icono que desee.

Cuando agrega varias categorías a los menús de su tienda WooCommerce, los íconos son muy útiles. Con QuadMenu, puede mostrar íconos personalizados en sus categorías de WooCommerce sin tener que agregarlos manualmente. Simplemente seleccione los iconos que desee de la lista y guarde los cambios.

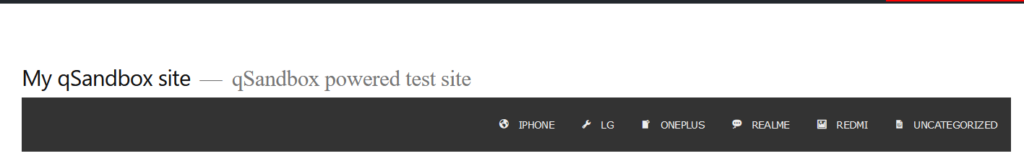
Después de elegir los íconos que te gustan, revisa el sitio web desde la interfaz y verás los íconos en tu menú.

Cambio de estilos
Ahora, vayamos un poco más allá y personalicemos nuestro menú un poco más usando la configuración del tema QuadMenu . La buena noticia es que puedes personalizar muchos elementos sin escribir una sola línea de código. 
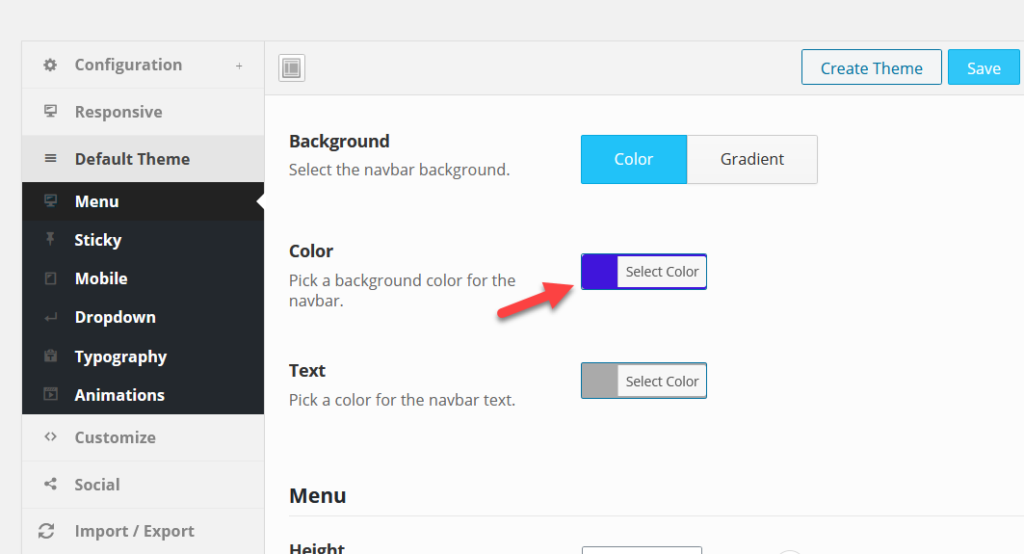
Por ejemplo, cambiemos los colores del menú. Simplemente puede seleccionar los colores que desee del panel y guardar los cambios. Para esta demostración, hemos modificado el color de fondo de nuestro menú.

Entonces, en la parte delantera, verás que ahora el color de fondo es azul. 
Si después de guardar los cambios no los ve en la interfaz, simplemente borre el caché de WordPress y vuelva a aplicar los cambios. Así es como puede usar QuadMenu para editar su menú de WooCommerce.
Además de agregar categorías de productos y cambiar los colores, puede incluir efectos de animación, cambiar la tipografía, agregar opciones adhesivas y mucho más. Así que si quieres llevar tus menús al siguiente nivel, QuadMenu es una excelente opción.
Conclusión
La navegación del sitio es clave para tener una tienda en línea exitosa. Los usuarios deben poder encontrar lo que buscan fácilmente. Teniendo en cuenta la importancia de los menús, una de las mejores soluciones para mejorar la navegación es agregar categorías de productos de WooCommerce al menú. En esta guía, hemos visto dos métodos simples para hacerlo.
- Desde el panel de WordPress
- Usando QuadMenu
Incluir categorías de productos desde el panel de administración de WordPress es muy fácil y solo lleva unos minutos. Aunque puede usar el personalizador de WordPress o la configuración predeterminada del menú de WordPress para realizar cambios, las opciones de personalización pueden ser bastante básicas si no tiene habilidades de codificación.
Por otro lado, QuadMenu es un complemento muy potente y fácil de usar para crear y administrar menús. Le permite tomar el control total de su menú, agregar íconos de fuentes personalizadas, fuentes de Google, cambiar los colores, el diseño y mucho más. Además, con QuadMenu puedes crear fácilmente mega menús que pueden funcionar muy bien para tiendas con muchos productos. Así que si quieres hacer muchas modificaciones y llevar tus menús al siguiente nivel, QuadMenu es una excelente opción.
¿Conoce alguna otra forma de agregar categorías de productos al menú? ¿Tuviste algún problema al seguir el tutorial? ¡Háganos saber en la sección de comentarios!
