Cómo agregar WooCommerce Solicitar un botón de cotización
Publicado: 2022-03-24¿Desea permitir que sus clientes obtengan los detalles completos de precios de ciertos productos en su sitio web? Si es así, puede agregar un botón de solicitud de cotización de WooCommerce para sus productos. En este artículo, le mostraremos los pasos exactos para agregar el botón y configurarlo para sus clientes.
Pero antes de pasar por el proceso, veamos brevemente qué es un botón de solicitud de cotización y por qué podría necesitarlo.
¿A qué te refieres con Solicitar una cotización?
El término "solicitar una cotización" se refiere a preguntar los precios específicos de ciertos productos a los propietarios de las tiendas. También se conocen como RFQ (Solicitud de cotización) en la mayoría de los casos. Pero en WooCommerce, se denomina "Solicitar una cotización".
Sin embargo, las cotizaciones solicitadas se aceptan solo en condiciones favorables pero no en todos los casos. Las solicitudes de cotización se toman en consideración únicamente con las empresas o clientes en los que los dueños de las tiendas confían plenamente. Los clientes que solicitan cotizaciones generalmente tienen sus propios negocios y también comprarán artículos de la tienda en línea en el futuro.
Por lo tanto, esta opción es bastante útil si está involucrado en transacciones B2B como propietario de la tienda. Realmente puede ayudar a su empresa, así como a las otras empresas con las que interactúa a través de su sitio web.
¿Por qué agregar el botón Solicitar una cotización en WooCommerce?
Dado que las solicitudes de cotización son una de las características clave involucradas en las operaciones B2B, también es bastante común con WooCommerce. La mayoría de las transacciones y operaciones comerciales se realizan hoy en día en línea a través de sitios web. Entonces, si usa WooCommerce y desea continuar haciendo crecer estos negocios, deberá agregar un botón de solicitud de cotización en su tienda WooCommerce.
El botón de solicitud de cotización hace que sea muy conveniente para sus clientes acercarse a usted por sus servicios. A cambio, también tiene una alta probabilidad de aumentar sus clientes y clientes si tiene una experiencia de cliente muy buena. Para esto, proporcionar un botón y un formulario a sus clientes para solicitar cotizaciones realmente ayuda.
Como resultado, también puede aumentar sus tasas de conversión con el crecimiento de las ventas. Los clientes también deben completar un formulario para solicitar un presupuesto en WooCommerce en la mayoría de los casos. Por lo tanto, también puede realizar un seguimiento completo de sus clientes utilizando los formularios de solicitud de cotización.
¿Cómo agregar el botón Solicitar una cotización en WooCommerce?
La mejor manera de agregar un botón de solicitud de cotización en WooCommerce es mediante el uso de un complemento. Los complementos de WordPress aumentan la flexibilidad de su sitio web. También le brindan funciones adicionales que no se proporcionan en el tema predeterminado.
Del mismo modo, también puedes utilizar un complemento para que tus clientes puedan solicitar una cotización de los productos de tu sitio web. Si bien hay una serie de complementos para agregar un botón de solicitud de cotización en WooCommerce, estos son algunos de los más populares:
YITH Solicitar una cotización para WooCommerce

YITH Solicitar una cotización para WooCommerce es uno de los mejores complementos para agregar un botón de solicitud de cotización de WooCommerce. Puede usarlo fácilmente para mostrar un botón para que sus clientes agreguen los productos a una lista o completen un formulario para solicitar una cotización para ellos.
Alternativamente, incluso puede ocultar el botón Agregar al carrito con la ayuda de este complemento. Esto también puede hacer que los clientes se comuniquen directamente con el propietario de la tienda y aumentar la interacción con ellos si necesitan una solicitud. Además, también puede insertar la lista de solicitudes y el formulario en cualquier página de su sitio web.
Características clave:
- Mostrar el botón “Agregar una cotización” en cualquier página del sitio web
- Admite productos variables
- Ocultar los precios y los botones de añadir al carrito en todos los productos
- Opciones extendidas de correo electrónico para solicitudes de cotización.
Precios:
YITH Request a Quote for WooCommerce es un complemento gratuito. Puede obtener la versión gratuita del repositorio oficial de WordPress. La versión premium comienza en 69,99 euros al año con 1 año de actualizaciones y soporte y una garantía de devolución de dinero de 30 días.
Obtenga un botón de cotización para WooCommerce

Obtener un botón de cotización para WooCommerce es un complemento muy simple que puede ayudarlo a mostrar un botón de solicitud de cotización de WooCommerce. El complemento también admite códigos abreviados personalizados que le permiten agregar el botón de solicitud de cotización o el formulario en cualquier lugar de su sitio web.
Del mismo modo, también tiene una sección de configuración de complementos dedicada a través de la cual puede diseñar fácilmente el texto, el color, el tamaño y la ubicación del botón. Pero el botón en sí se puede mostrar solo para los productos destacados o los productos agotados.
Características clave:
- Botón de cotización para la cuadrícula de productos y productos únicos de WooCommerce
- Habilitar botón de cotización para usuarios invitados
- Shortcode avanzado para múltiples creadores de cotizaciones
- Variación de botones de cotización para diferentes productos.
Precios
Obtener un botón de cotización para WooCommerce es un complemento gratuito. Puede obtener la versión gratuita del repositorio oficial de WordPress. La versión premium comienza en 49 USD por año con una licencia de sitio único.
Ahora, usemos el complemento para agregar un botón de solicitud de cotización a su sitio web de WooCommerce. Para este tutorial, utilizaremos la versión gratuita YITH Request a Quote for WooCommerce . Es una de las mejores opciones aquí, ya que tiene muchas funciones personalizables y es muy fácil de usar.
Pero antes de comenzar, asegúrese de configurar WooCommerce completamente con todos los pasos necesarios y use uno de los temas compatibles con WooCommerce. Esto evitará cualquier conflicto de tema o complemento en su sitio web cuando configure el botón de solicitud de cotización en él. Por ahora, comencemos instalando el complemento.
1. Instalar y activar el complemento
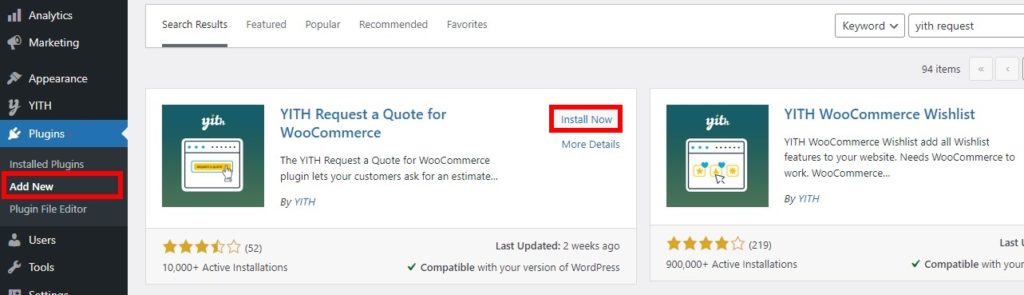
Primero, vaya a Complementos> Agregar nuevo desde su panel de WordPress y busque las palabras clave del complemento. Luego, haga clic en Instalar ahora para instalar el complemento. Una vez completada la instalación, active el complemento.

Si desea utilizar la versión premium del complemento, deberá cargarlo e instalarlo manualmente. Aquí está nuestra guía sobre cómo instalar un complemento de WordPress manualmente para obtener información adicional al respecto.
2. Configurar opciones de solicitud de cotización para WooCommerce
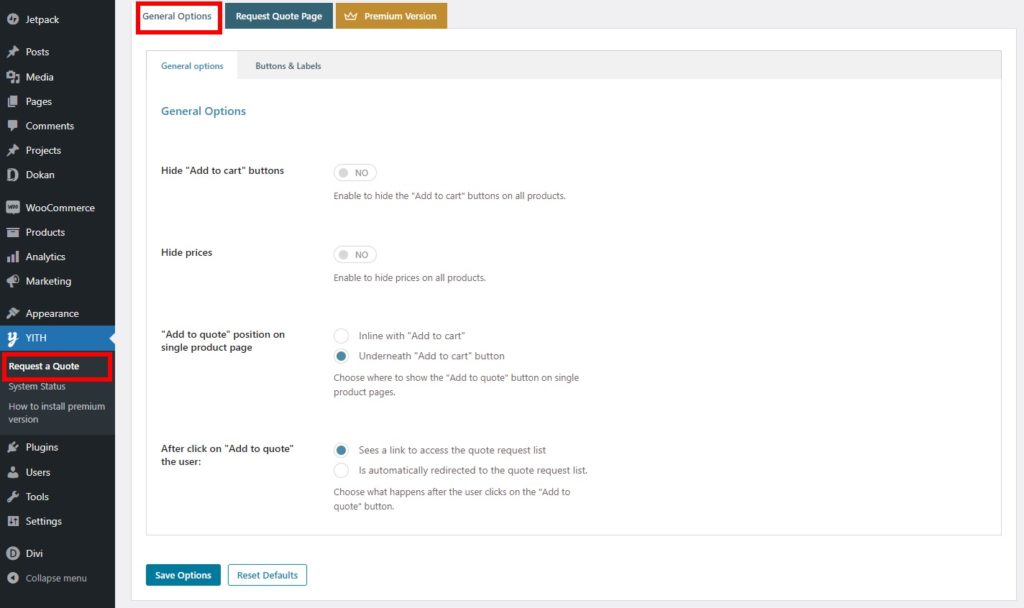
Tan pronto como se active el complemento, puede comenzar a configurar sus ajustes. Simplemente vaya a YITH > Solicitar una cotización desde su panel de WordPress y podrá ver todas las opciones proporcionadas por el complemento. Las principales opciones incluyen opciones generales y de página de solicitud de cotización.

Nota: Este complemento agregará el botón de solicitud de cotización a todos los productos de su tienda WooCommerce. Por lo tanto, si desea agregar un botón de solicitud de cotización para productos específicos o editar el formulario de solicitud de cotización, es posible que desee utilizar otro complemento. Eche un vistazo a nuestra lista de los mejores complementos de solicitud de cotización de WooCommerce si necesita ayuda.
2.1. Opciones generales
En las Opciones generales , puede ocultar o mostrar los botones de agregar al carrito y los precios de los productos con la ayuda de una palanca.
Luego, también puede ajustar la posición "Agregar a la cotización" en la página de un solo producto y la transición después de hacer clic en "Agregar a la cotización". Las posiciones en la página de un solo producto se pueden configurar como en línea o debajo del botón "Agregar al carrito". Mientras que, después de hacer clic en el botón "Agregar a la cotización", los usuarios pueden ver el enlace para acceder a la lista de solicitudes de cotización o ser redirigidos automáticamente a la lista.

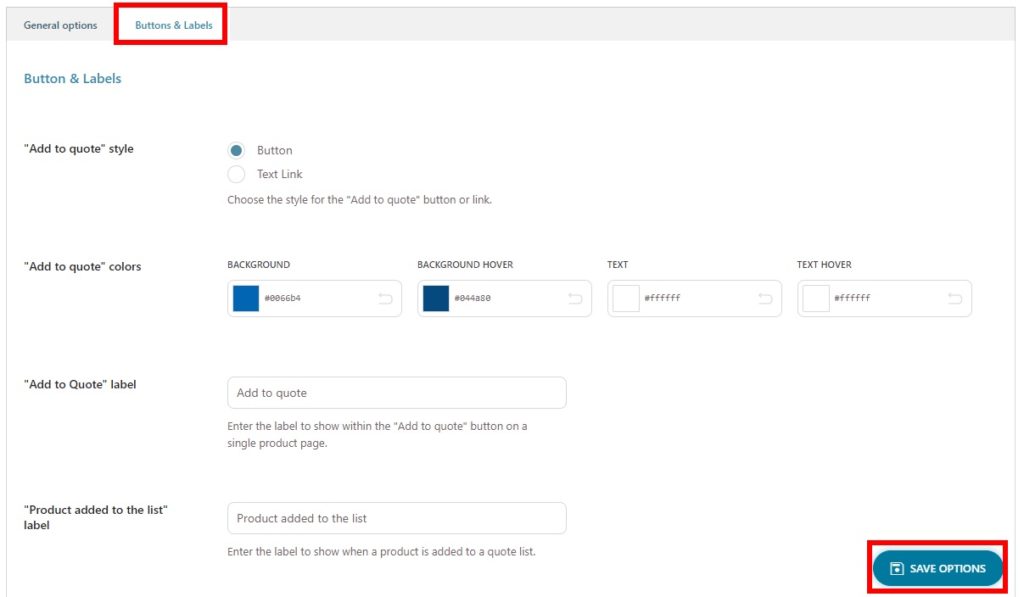
El complemento también le brinda opciones de personalización para que WooCommerce solicite un botón de cotización cuando lo agregue a su sitio web. Puede verlo en la pestaña Botones y etiquetas .
Estas opciones incluyen el estilo y los colores del botón junto con la etiqueta del botón Agregar a cotización. Del mismo modo, también puede agregar la etiqueta para "Producto agregado a la lista", "Producto ya agregado a la lista" y "Examinar lista".

Realice todos los cambios necesarios y haga clic en Guardar opciones una vez que haya terminado.
Estas son todas las opciones generales proporcionadas por el complemento para agregar y mostrar el botón de solicitud de cotización de WooCommerce para su sitio web.
2.2. Opciones de la página Solicitar cotización
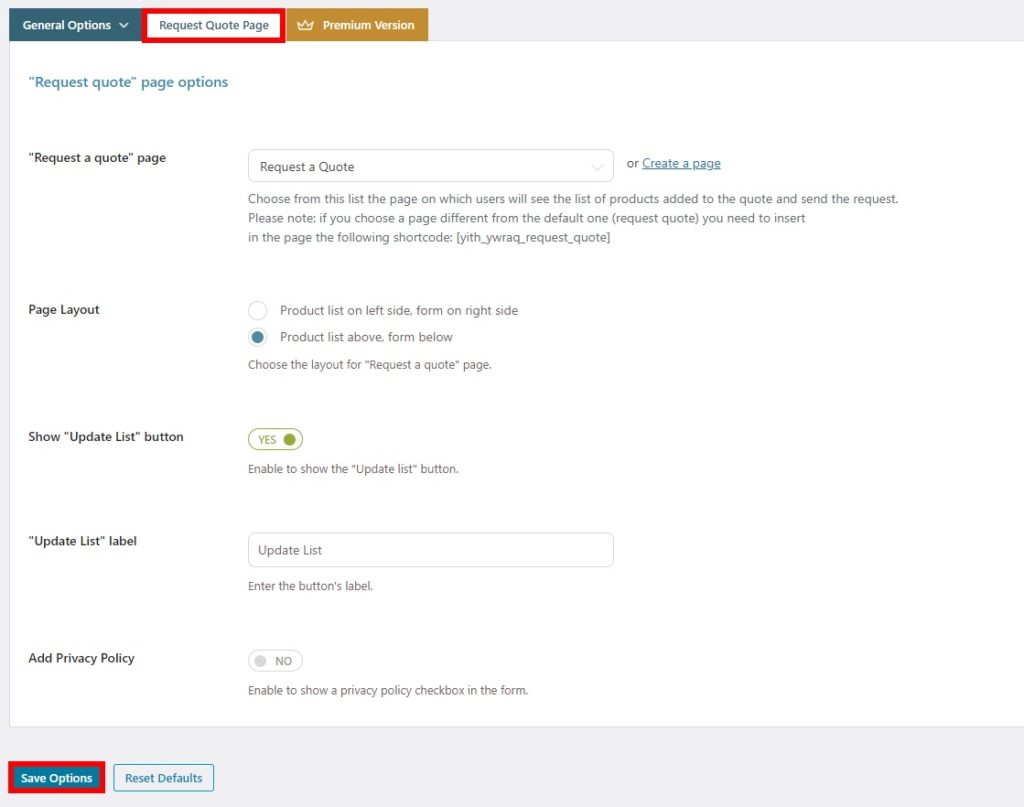
También puede personalizar la página de solicitud de cotización para su tienda WooCommerce con la ayuda de este complemento. Simplemente haga clic en la pestaña Página de solicitud de cotización y se le presentarán todas las opciones que puede cambiar para su página de solicitud de cotización.
En primer lugar, puede seleccionar la página "Solicitar una cotización" para su sitio web. El complemento crea una página predeterminada para que los clientes soliciten un presupuesto. Puede establecerla como la página de solicitud de cotización o crear una nueva si lo desea.
Luego, el diseño de la página también se puede seleccionar desde aquí. Puede elegir que la lista de productos y la cotización estén en el lado izquierdo y derecho o arriba y abajo respectivamente.

El complemento también le permite ocultar o mostrar el botón "Actualizar lista" para la página. También puede editar la etiqueta para ello. Finalmente, la política de privacidad también se puede agregar a la página de solicitud de cotización si lo desea.
Después de haber agregado y cambiado todas las opciones requeridas, guárdelas .
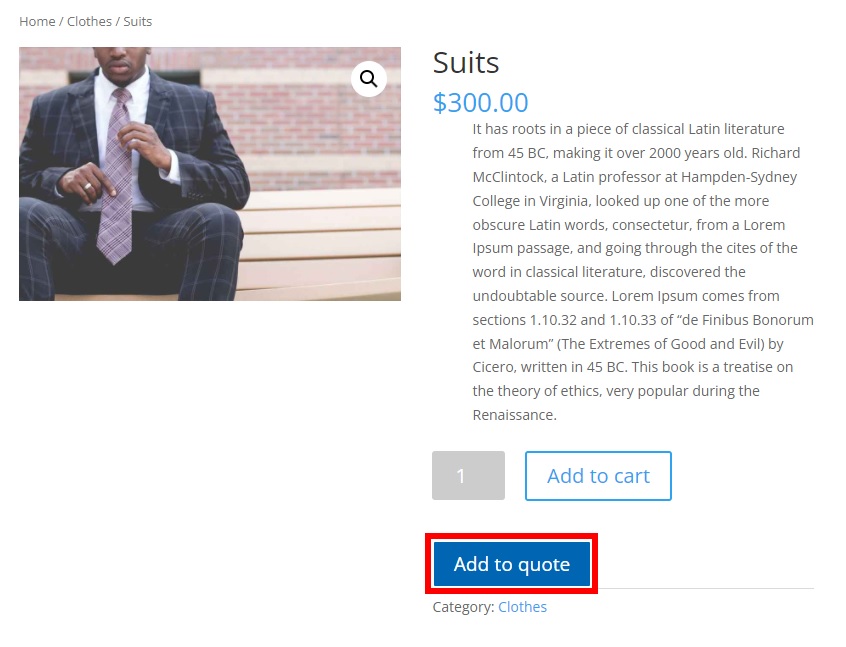
Ahora, cuando obtenga una vista previa de sus productos, debería poder ver el botón Agregar a la cotización en las páginas de sus productos.

¡Eso es todo! Así es como agrega un botón de solicitud de cotización en WooCommerce para sus clientes.
Bonificación: Saltar la página del carrito de WooCommerce
Le mostramos los pasos más eficientes para agregar el botón Solicitar una cotización de WooCommerce. Sin embargo, si desea mostrar el botón Agregar al carrito con él, puede permitir que sus clientes redirijan a la página de pago en lugar de a la página del carrito también. Puede ser muy conveniente para los clientes, ya que lo más probable es que no tengan que hacer ningún cambio en el carrito.
Puede omitir fácilmente la página del carrito en WooCommerce usando un complemento simple, Pago directo para WooCommerce . Tiene una interfaz muy sencilla con la que puede crear un enlace de pago directo con solo unos pocos clics.

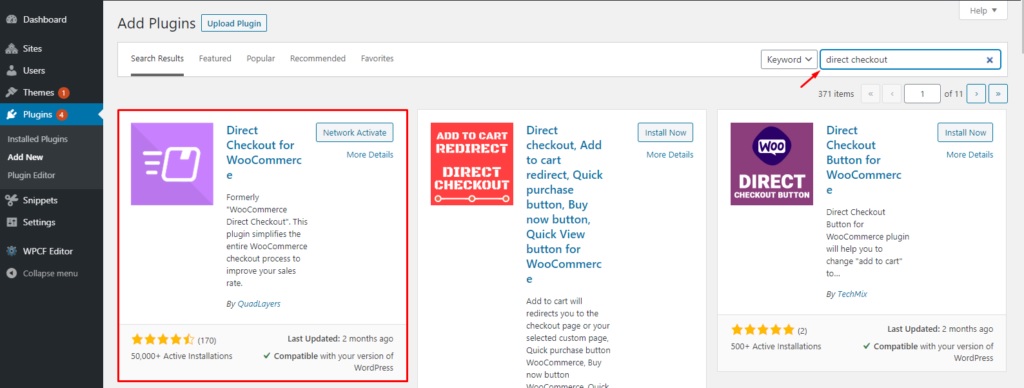
Como cualquier complemento, primero debe instalarlo y activarlo antes de comenzar a usarlo. Entonces, vaya a Complementos> Agregar nuevo una vez más desde su panel de WordPress y busque el complemento. Luego, haga clic en Instalar ahora para instalarlo y active el complemento después de que esté instalado.

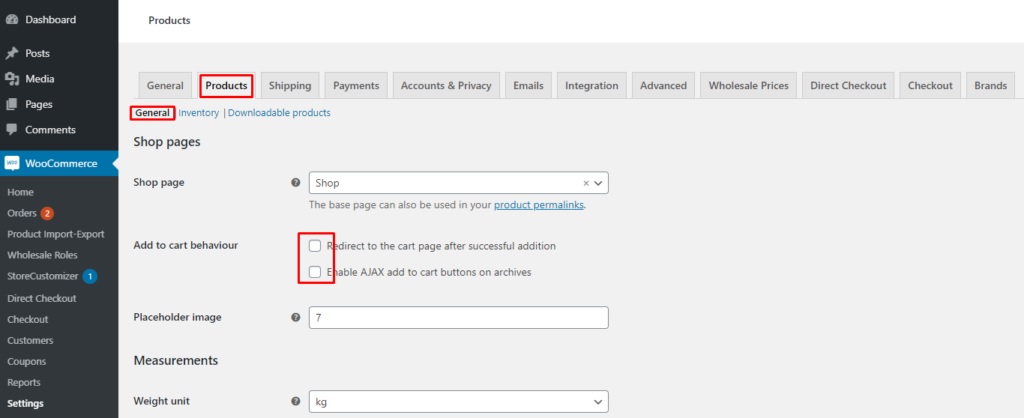
A continuación, vaya a WooCommere > Configuración y abra la pestaña Productos . Aquí, asegúrese de que ambas opciones para el comportamiento de agregar al carrito estén desmarcadas .

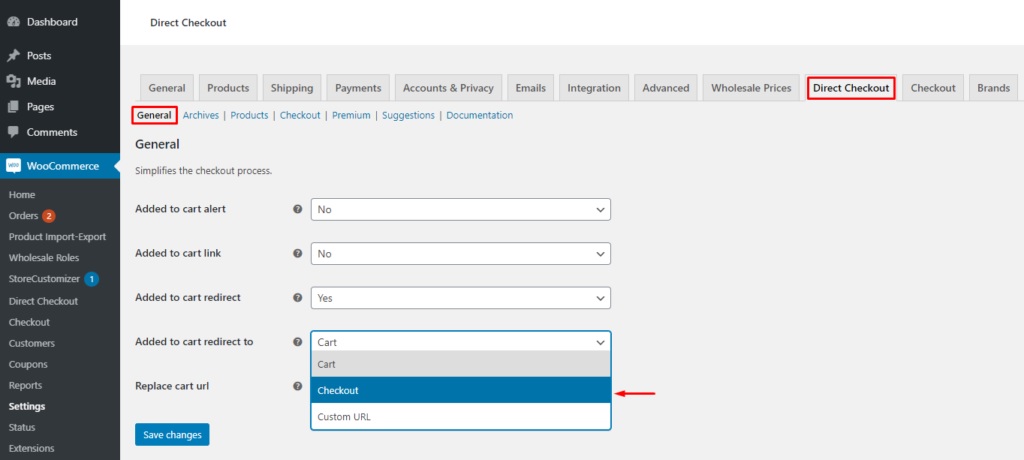
Ahora, abra la pestaña Pago directo y vaya a la configuración General . Si hace clic en Agregado al carrito redirigir a la opción , se puede configurar una cantidad de páginas en el menú desplegable. Simplemente seleccione Pagar en esta opción y guarde los cambios .

La próxima vez que sus clientes hagan clic en el botón Agregar al carrito, serán redirigidos directamente a la caja. Si desea obtener más información sobre los pasos alternativos para redirigirlos al pago, consulte nuestra guía sobre cómo omitir la página del carrito, editar el mensaje de agregar al carrito o crear un enlace de pago directo.
Conclusión
Este es nuestro tutorial para agregar un botón de solicitud de cotización de WooCommerce . Es una función muy útil para tener en su sitio web si desea permitir que sus clientes soliciten más detalles sobre los precios de los productos.
Para resumir, le mostramos el proceso paso a paso para agregar un botón de solicitud de cotización en WooCommerce usando un complemento. Puede utilizar la versión gratuita de los complementos si las funciones que ofrecen son adecuadas. Sin embargo, siempre puede elegir la versión premium del complemento para obtener más funciones.
Además, también hemos discutido los pasos necesarios para omitir la página del carrito. Esto también puede ser una ventaja cuando los clientes solicitan un presupuesto en su sitio web, ya que acorta el proceso de pago para ellos.
Entonces, ¿puede agregar un botón de solicitud a su sitio web de WooCommerce ahora? Por favor, háganos saber en los comentarios.
Mientras tanto, tenemos más publicaciones para usted si desea mejorar su tienda WooCommerce:
- Cómo agregar una lista de deseos a WooCommerce
- ¿El botón Agregar al carrito de WooCommerce no funciona? ¡Como arreglarlo!
- Cómo agregar la cuenta regresiva del producto WooCommerce
