Cómo agregar imágenes de variación de WooCommerce a sus productos
Publicado: 2022-10-04Cualquiera que haga negocios de comercio electrónico no debe encontrar a WooCommerce como un extraño. Brinda varios beneficios a los usuarios y propietarios de tiendas en línea. La llegada de las imágenes de variación de WooCommerce una vez más ha elevado su popularidad y necesidad a un nuevo nivel.
¿Entonces que es eso? WooCommerce es un complemento de WordPress que ayuda a los comerciantes a crear y administrar sus tiendas con unos simples pasos. Nos ayuda con varias características esenciales. Algunas características destacadas son la contabilidad de existencias e impuestos sobre las ventas, el procesamiento seguro de pagos y los cálculos automáticos de envío.
La función de imagen de variación de WooCommerce le permite insertar más de una imagen en sus productos. Por lo tanto, es crucial para atraer clientes y proporcionar información útil sobre lo que vende.
Este artículo lo guiará sobre cómo agregar imágenes de variación de WooCommerce con unos simples pasos. ¡Empecemos!
- Razones para agregar imágenes de variación de WooCommerce
- Cómo agregar imágenes de variación en WooCommerce
- Los 3 mejores complementos para agregar imágenes de variación de WooCommerce
Razones para agregar imágenes de variación de WooCommerce
Mostrar múltiples imágenes de variaciones de productos en WooCommerce lo beneficia de muchas maneras. Ayuda:
Incremento de ventas
Los clientes suelen ser rigurosos antes de tomar cualquier decisión de compra, especialmente los compradores online. Necesitan información detallada sobre el producto antes de comprarlo, ya que este método de compra conlleva un gran riesgo.
Es por eso que es más probable que abandonen su tienda si no les proporciona información. ¿Y qué información puede ser mejor y atraer más clientes que las imágenes variadas?
Comparar los productos
Incluir imágenes de variación de artículos personalizables permite a los clientes ver las diferencias entre esos productos. Esto les ayudará a elegir las opciones más adecuadas con mayor facilidad.
Mejorar la interfaz de usuario
La interfaz de usuario es un factor clave que decide si los clientes compran los productos de una tienda de comercio electrónico. ¿Por qué? Porque una mejor interfaz de usuario asegura una mejor experiencia.
Fortalecer la credibilidad de la tienda
Múltiples imágenes de productos muestran su garantía sobre las especificaciones del producto a los clientes. De esta forma, creerán que comprar en tu sitio es menos riesgoso que en otros. A los ojos de los clientes, su credibilidad es mayor que aquellas tiendas sin imágenes variadas.
Mostrar productos de manera efectiva
Puede presentar sus productos de alta calidad de la manera más favorable. Los humanos solo creen en las cosas que ven a simple vista, y también lo hacen con los productos. Solo compran lo que ven clara y minuciosamente.
Y solo llegan a ese punto final en la toma de decisiones asegurándose de que el producto se ajusta a sus necesidades. Esto puede deberse a numerosas imágenes de los propietarios de las tiendas.
Cómo agregar imágenes de variación en WooCommerce
WooCommerce solo permite a los usuarios cargar una imagen por variación de forma predeterminada. Esto hace que la experiencia de los clientes sea incómoda y hostil, lo que afecta los ingresos de la tienda en línea.
Para poder agregar más imágenes, debe comprar complementos para demostrar diferentes imágenes de un producto.
El complemento WooCommerce de imágenes de variación adicional de Woosuite le permite cargar imágenes adicionales para cada variante posible. Además, puede crear un álbum de fotos para cada opción disponible de su producto.

No solo imágenes, sino que también puede incrustar videos directamente en las páginas de sus productos. Un clip de producto, como es bien sabido, es una forma fantástica de resaltar los beneficios de la mercancía y atraer nuevos clientes. Puede usar Vimeo, YouTube y otras plataformas de redes sociales para incrustar.
Además, incluso permite a los compradores ampliar la foto para que puedan examinar el producto a fondo.
Si desea los resultados esperados, siga los siguientes pasos para agregar imágenes de variación a su tienda WooCommerce.
Paso 1: configurar el complemento
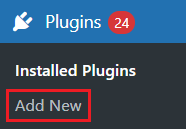
Primero, debe descargar el archivo adicional en formato .zip a su computadora. Luego navegue hasta el panel de control de WordPress y haga clic en la sección Complementos cerca de la parte inferior izquierda. En el menú desplegable, elija Agregar nuevo y se transferirá a otra página.

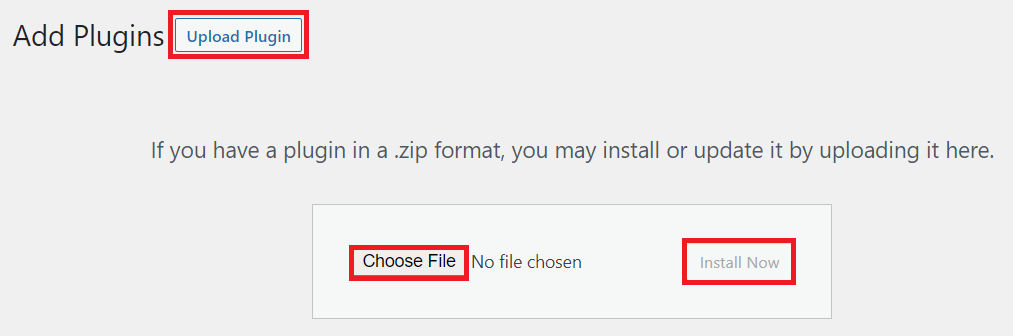
En esta página, haga clic en Cargar complemento en la parte superior izquierda de la página. Luego, toque el cuadro Elegir archivo en el medio, espere a que se cargue el archivo y elija Instalar ahora .

Cuando todo esté listo, podemos pasar al siguiente paso.
Paso 2: active la licencia para comenzar
Ahora es el momento de volver a la sección Complementos , buscar el complemento que acaba de instalar y activarlo. Después del proceso de instalación de la extensión, copie la clave de licencia y péguela en el cuadro Activar .
¡Felicidades! Ha instalado correctamente la extensión y puede usarla ahora.
Paso 3: Edite o cree un producto
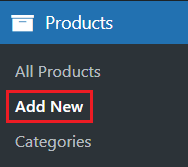
Para crear un producto, debe volver al panel de control. Allí, elija la sección Productos a la izquierda y toque Agregar nuevo en la lista desplegable.

Luego nombre y describa su producto, decida el precio y la disponibilidad de opciones de entrega y fotos del producto.
Si desea editar los productos ya existentes, seleccione Todos los productos en el menú y cambie la información del producto.
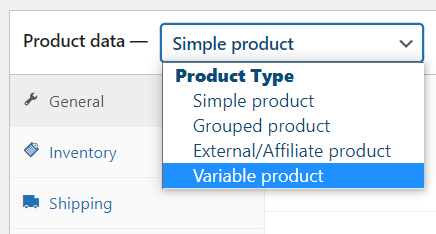
Paso 4: elija el tipo de datos del producto
Después de cumplir con todos los requisitos anteriores, desplácese hacia abajo hasta el cuadro de datos del producto . Aparecerá una lista de selección y debe elegir Productos variables .

Ha ajustado los elementos del menú y ahora tiene una nueva opción de menú, Variaciones .
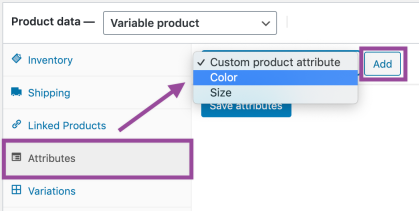
Paso 5: Cree Múltiples Atributos
En este paso, pasaremos a la creación de Atributos del producto. Los atributos son cruciales para presentar una amplia gama de contenido visual.

Desplácese hasta la parte inferior de esta página y seleccione Atributos . Verá la lista de opciones desplegable con tres opciones: Tamaño , Color y Atributo de producto personalizado .
Hay muchos colores disponibles para su elección. Sin embargo, si no puede encontrar algunos colores en esta lista, puede agregar uno nuevo tocando Agregar nuevo .
Después de elegir Color , debe presionar Agregar .

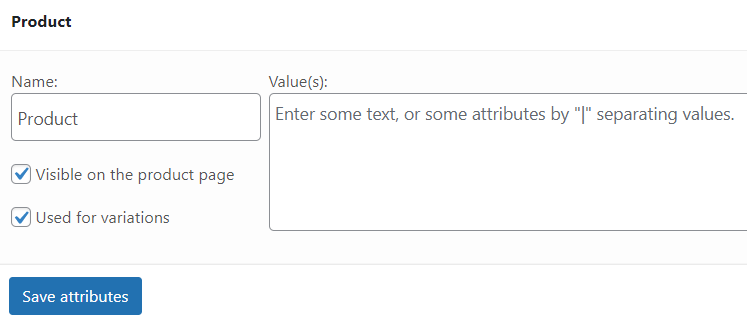
Lo que es más importante, habilite la casilla de verificación Usado para variaciones para usarlos para variaciones. Seleccione Guardar atributos para guardar permanentemente sus cambios.

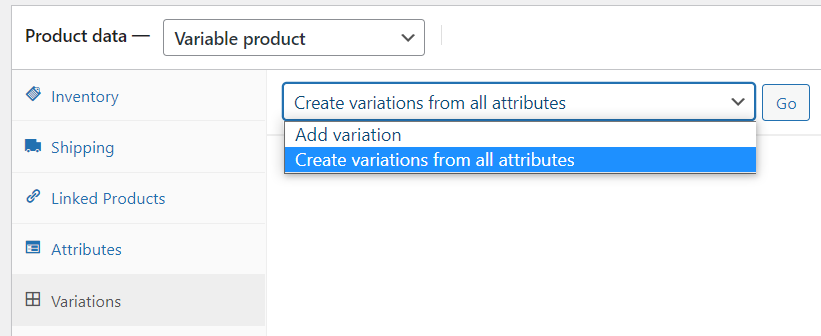
Paso 6: crear variaciones a partir de atributos
En la página Variaciones que acaba de crear, elija Crear variaciones a partir de todos los atributos en la lista de selección.

Esto le permite incluir una foto por variación. Cada vez que un usuario elija ese color, verá esa foto. Es decir, serviría como foto destacada.

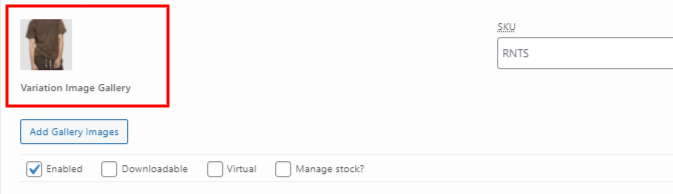
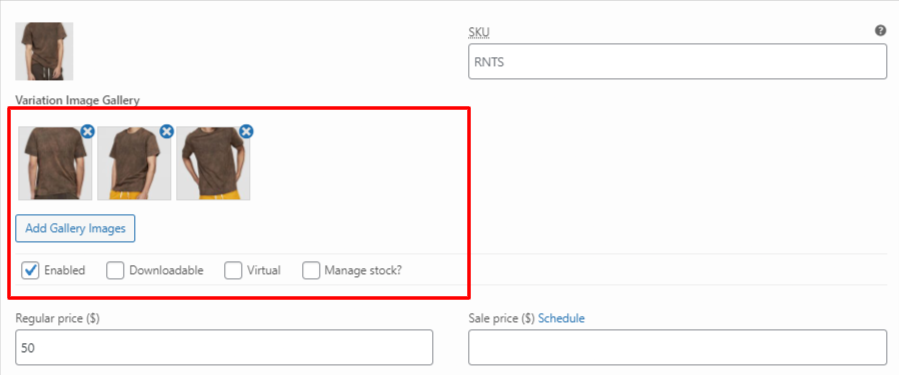
Paso 7: Agregue la galería de imágenes de variación
Este paso le permite agregar varias imágenes a un color de producto. Toque el nombre del color y presione Agregar imágenes de la galería . Luego, puede colocar todas las imágenes que desea mostrar en la galería de variaciones. Las fotos desde varios ángulos ayudan a los clientes a comprender mejor los productos que están mirando.

Los 3 mejores complementos para agregar imágenes de variación de WooCommerce
Además del complemento que mencionamos anteriormente, aquí está la lista que hemos acumulado para su interés.
#1 Galería de imágenes de variaciones adicionales para WooCommerce

La Galería de imágenes de variación para WooCommerce otorga a los propietarios de tiendas electrónicas el derecho de agregar fotos adicionales ilimitadas para cada variación disponible. Es de alta calidad, completamente compatible con dispositivos móviles y receptivo.
Sus clientes pueden ver fotografías de la más alta calidad de sus artículos, independientemente del dispositivo que estén utilizando para navegar. Es solo cuestión de tiempo antes de que las ventas se disparen, ya que está aumentando la exposición de los compradores potenciales a los productos.
Una gran ventaja es que puede agregar videos autohospedados o videos de plataformas de redes sociales como YouTube.
Además, la función de miniaturas de Carousel Slider es excelente. Puede mover fácilmente estos pequeños gráficos hacia un lado y hacia abajo. Este complemento funcionará correctamente con cualquier diseño de WooCommerce que elija.
#2 Galería de imágenes de variación para WooCommerce

Con esta herramienta, los propietarios de las tiendas pueden subir tantas fotos por variación como sea posible porque no hay límite.
Cuando un cliente realiza varias selecciones de especificaciones, esta extensión le permite mostrarlas en conjuntos de fotografías separados.
Puede acercar, alejar o ver muchas fotos diferentes de una variación con la caja de luz. Incluso puedes usar la opción de eliminar para deshacerte de cualquier foto que no quieras mostrar en tu tienda.
Las funciones de apuntar y hacer clic y clasificar también son muy útiles.
#3 Imágenes de variación inteligente para WooCommerce

Sería un error si no mencionamos este complemento cuando hablamos de agregar imágenes de variación para los productos de WooCommerce.
Cuando sus clientes seleccionen entre muchas combinaciones posibles, podrán ver una nueva imagen de la galería. Incluso pueden ver muchas representaciones de un artículo en el mismo color y diseño.
La imagen principal o la miniatura pueden actualizarse instantáneamente para reflejar la variante seleccionada cada vez que los usuarios hacen una nueva selección.
Este fantástico complemento facilita la combinación de muchas fotos para una variante. Sus capacidades desplegables le permiten presentar sus productos con un diseño básico. Y debajo de las muestras o las opciones, solo verá una opción.
En las páginas de bucle de WooCommerce, este complemento puede mostrar dos galerías distintas. El control deslizante simple incluido lo ayuda a presentar sus fotografías en un marco elegante.
Este complemento de galería de fotos variante es traducible a WPML, lo que permite a los visitantes ver su sitio en sus idiomas nativos.
¡Agregue imágenes de variación de WooCommerce para subir de nivel su tienda!
Esa es toda la información que necesita saber sobre cómo agregar imágenes de variación de WooCommerce y sus beneficios.
El complemento WooCommerce Additional Variation Images de Woosuite es imprescindible. Ofrece todas las funciones que necesita y una interfaz fácil de usar, que le llevará unos minutos familiarizarse. Además, el proceso de instalación es bastante simple y claro.
También incluimos una lista de otras extensiones para su elección en caso de que el complemento no cumpla con sus requisitos.
Gracias por su lectura, y espero que encuentre una extensión adecuada. ¡No olvides suscribirte a nuestro sitio web para obtener instrucciones más útiles!
Has aprendido a agregar imágenes de variación de WooCommerce. Es hora de aprender a optimizar las imágenes de productos de WooCommerce para acelerar su tienda. O bien, puede estar interesado en cómo marcar con agua las imágenes de productos de WooCommerce.
