Cómo agregar el control deslizante antes y después de WordPress gratis
Publicado: 2022-11-30Mantener una tienda en línea se está volviendo competitivo con el tiempo debido al aumento de las tiendas electrónicas y sus estrategias innovadoras. Por lo tanto, los propietarios deben idear algo que realmente les ayude a demostrar el valor de sus productos. Y, en este caso, nada puede vencer a WordPress antes y después del control deslizante, ya que muestra el valor de su producto exactamente como lo desea.
Hay múltiples opciones para agregar controles deslizantes antes y después en WordPress. Pero, primero se le ocurrirá usar los complementos de WordPress, si considera el tiempo y el esfuerzo que tiene que invertir. Además, dado que hay numerosos complementos deslizantes antes y después en WordPress, también debe concentrarse en usar el complemento más práctico.
Es por eso que, aquí, mostraremos el proceso de agregar un control deslizante de antes y después utilizando el complemento de WordPress más adecuado. Pero, antes de eso, profundicemos en lo que es un control deslizante de antes y después junto con cuáles son sus beneficios adicionales además de mostrar valores.
¿Qué es un control deslizante antes y después?
Un control deslizante de antes y después es un complemento que permite a los usuarios comparar dos imágenes en sitios de WordPress para presentar los beneficios y oportunidades de usar productos o servicios. Además, le da a cualquiera una visión clara de cuál es la mejor opción para ellos.
Para resumir, un control deslizante de antes y después de Elementor le permite tomar la mejor decisión al mostrar la comparación de dos imágenes.
¿Por qué usar un control deslizante de imagen de antes y después de WordPress?
Los clientes nunca obtienen un producto o servicio al costo mínimo que no proporcione ningún valor. Más bien, no les importa pagar más si el producto cumple con sus requisitos o necesidades. Significa que debe mostrar los beneficios de sus productos en las páginas de destino para convencer a los clientes de que tomen medidas. ¡Esta es la razón por la cual un control deslizante de imágenes de antes y después de WordPress es útil!
Aparte de esto, también ofrece otros beneficios que van a llevar el negocio a largo plazo, tales como:
- Simplifica el proceso de toma de decisiones del cliente.
- Un control deslizante en línea antes y después aumenta las ventas y los ingresos de su negocio.
- Le permite mostrar los beneficios de usar sus productos o servicios.
- Un control deslizante de antes y después crea páginas de destino de WordPress de alta conversión .
- Compara dos imágenes de una manera que capta la atención de los clientes .
Estas son las razones que te harán utilizar este control deslizante de imágenes de antes y después de WordPress sin pensarlo dos veces. Ahora es el momento de explorar el truco rápido de usar Elementor antes y después del control deslizante.

Pasos para agregar el control deslizante antes y después en WordPress
Aquí, usaremos complementos para agregar un control deslizante antes y después en WordPress. Aunque también puede usar herramientas en línea para crear imágenes de comparación para WordPress. Pero el uso de complementos de WordPress es la mejor opción para agregar imágenes de comparación en el sitio porque no requiere codificación. Por lo tanto, siga los pasos a continuación para crear un control deslizante de WordPress antes y después en un instante:
Paso 1: instale Elementor antes y después del complemento deslizante.
Para disfrutar de los beneficios del control deslizante antes y después, se deben instalar dos complementos en su sitio de WordPress y son:
- Elementor (Gratis)
- ElementsKit (Gratis)
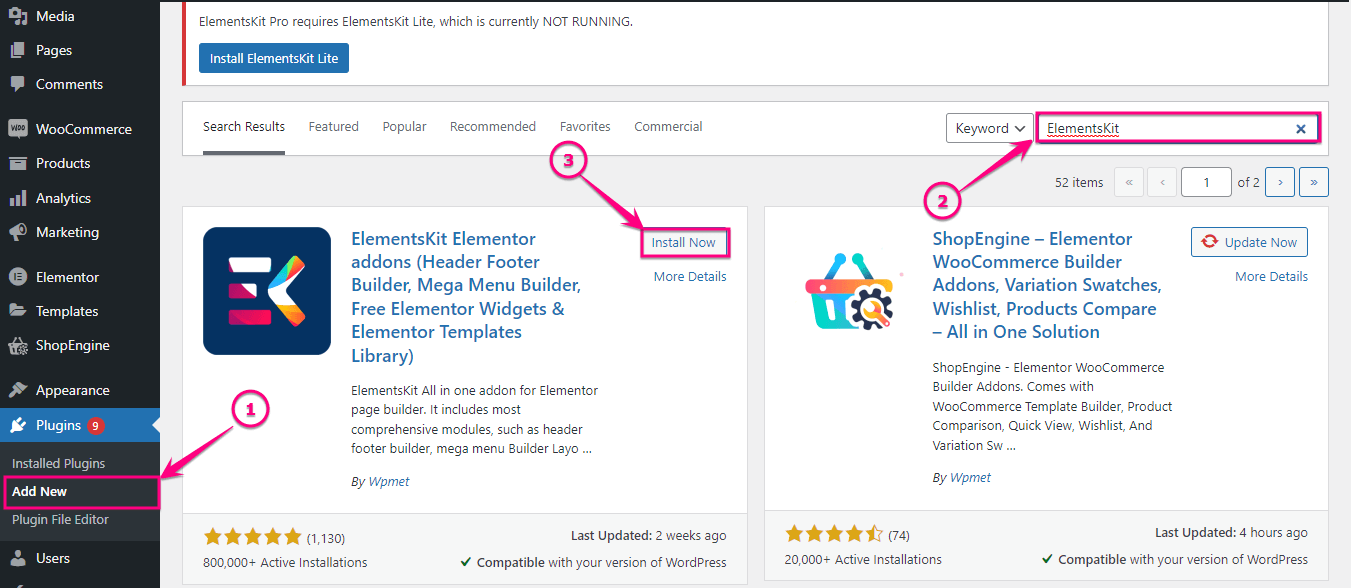
La versión gratuita de estos complementos será suficiente para agregar WordPress antes y después del control deslizante. Entonces, en el primer paso, debe instalar Elementor y ElementsKit en WordPress. Para hacer eso, vaya a (1). Agregue la opción Nueva en complementos y busque el complemento en (2). Cuadro de búsqueda . Después de eso, haga clic en (3). botón “Instalar ahora” y después de instalar, actívelo . Así, instala y activa ambos complementos.

Paso 2: habilite el widget de comparación de imágenes.
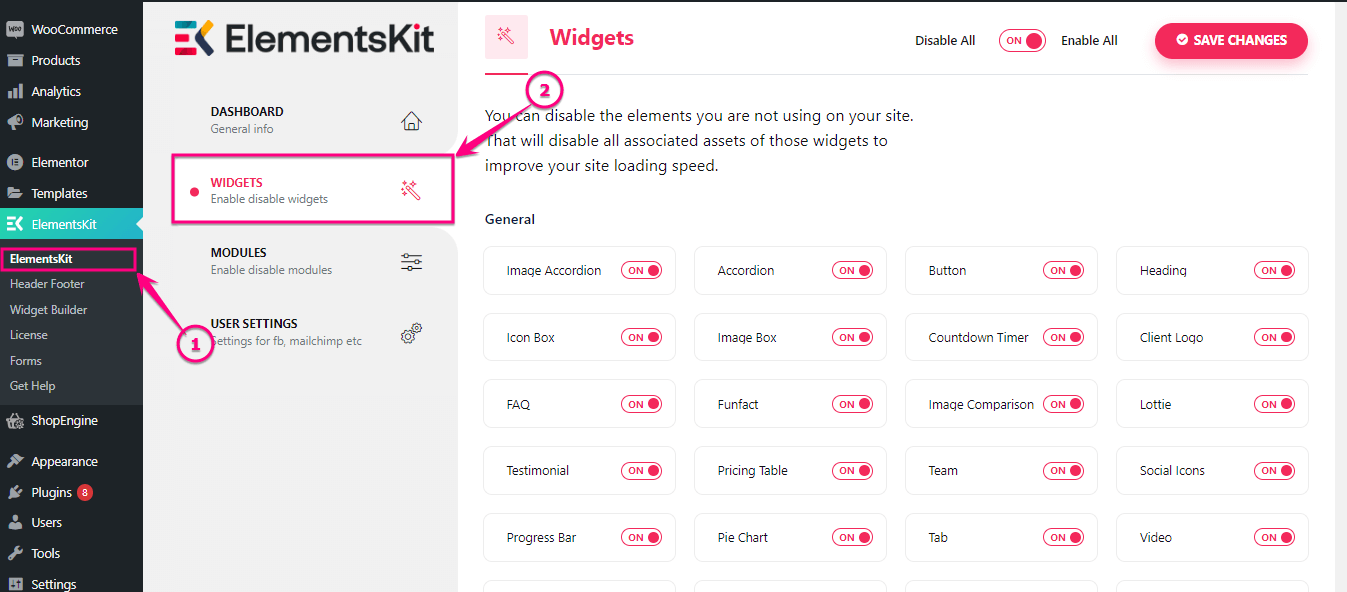
Ahora, habilite el widget de comparación de imágenes de ElementsKit. Para habilitarlo, vaya a (1). ElementsKit y haga clic en (2). Pestaña de widgets .

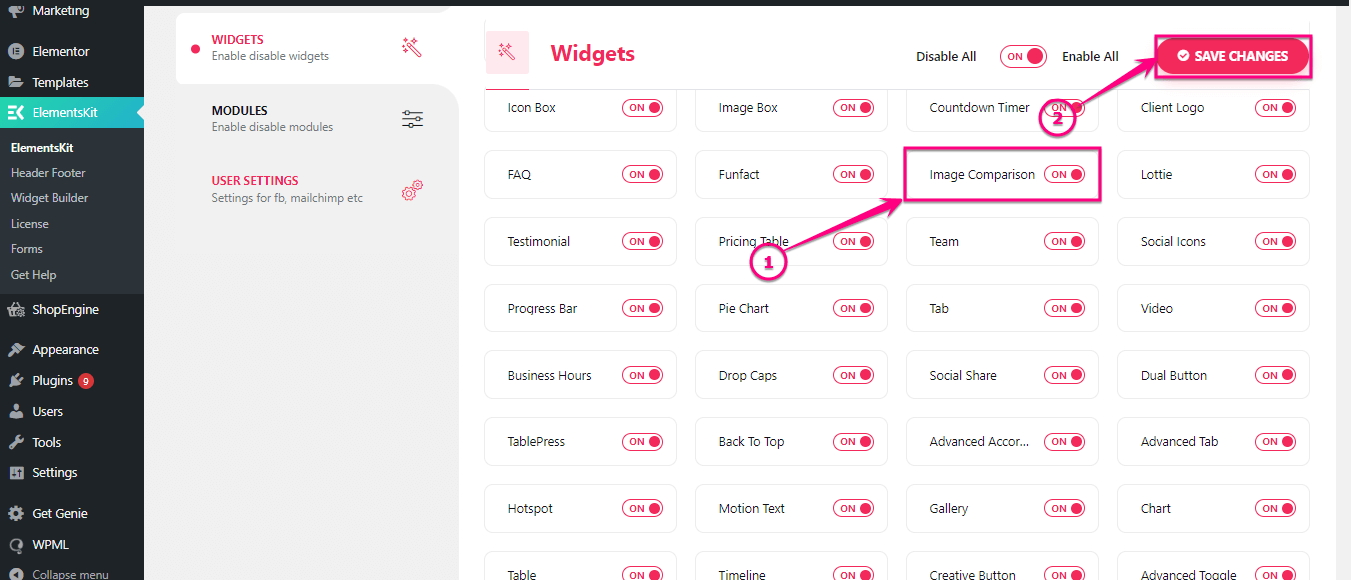
Después de eso, habilite el (1). Widget de comparación de imágenes y haga clic en (2). Botón Guardar cambios .


Paso 3: agregue el control deslizante de imagen antes y después de WordPress.
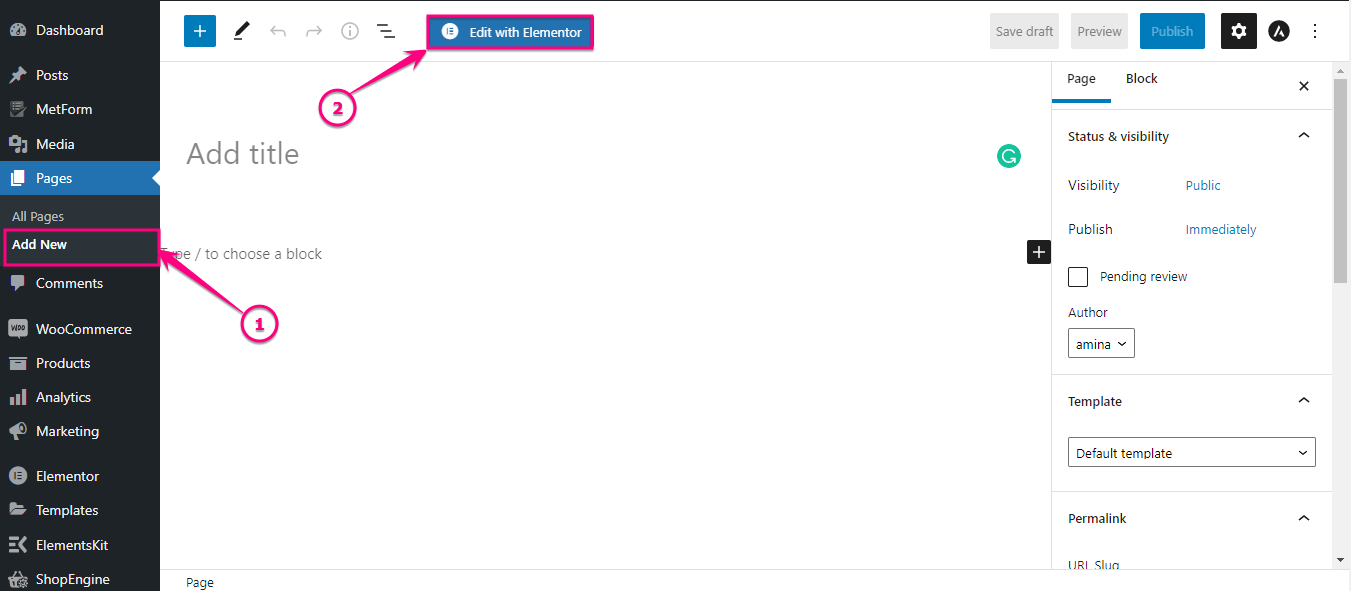
En este paso, debe ir a la página donde desea agregar el control deslizante de WordPress antes y después, o bien, también puede agregar una nueva página para él. Luego, haga clic en (2). Edite con el botón Elementor para agregar el control deslizante antes y después en línea.

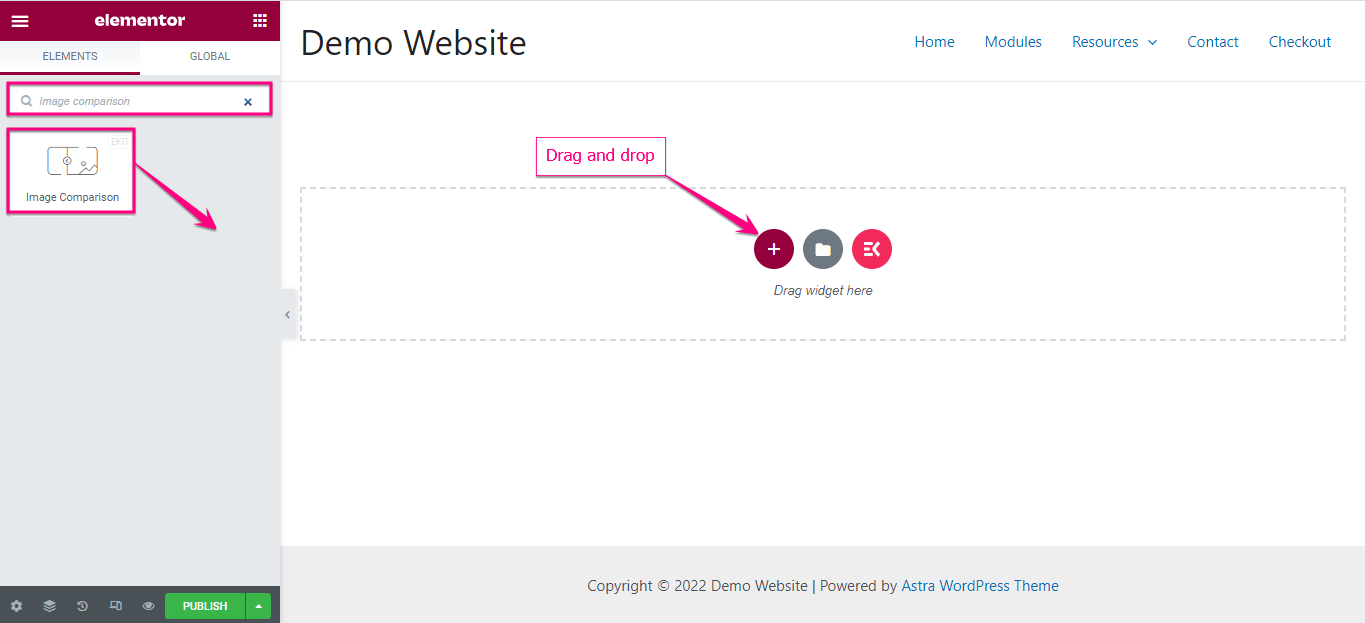
Luego, busque el widget Comparación de imágenes en el cuadro de búsqueda. Después de encontrar el widget, arrástrelo y suéltelo en el ícono más.

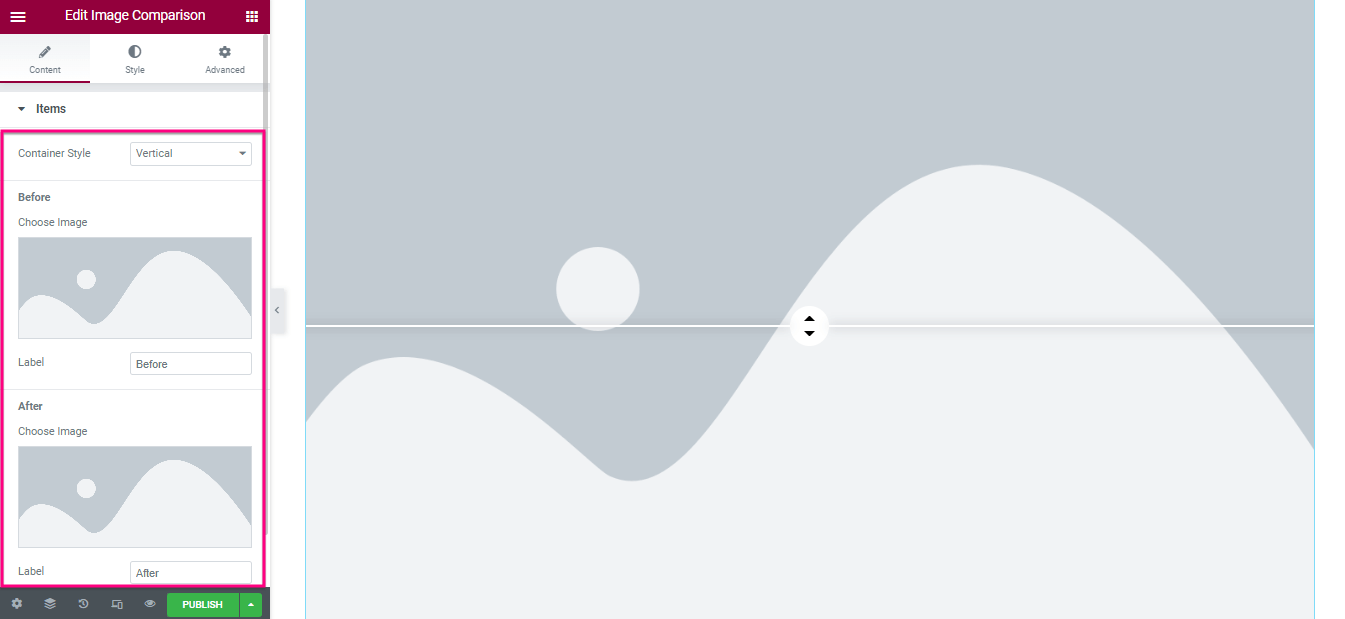
Desde el lado izquierdo de su tablero de Elementor, seleccione imágenes de antes y después junto con etiquetas debajo de la pestaña de elementos.

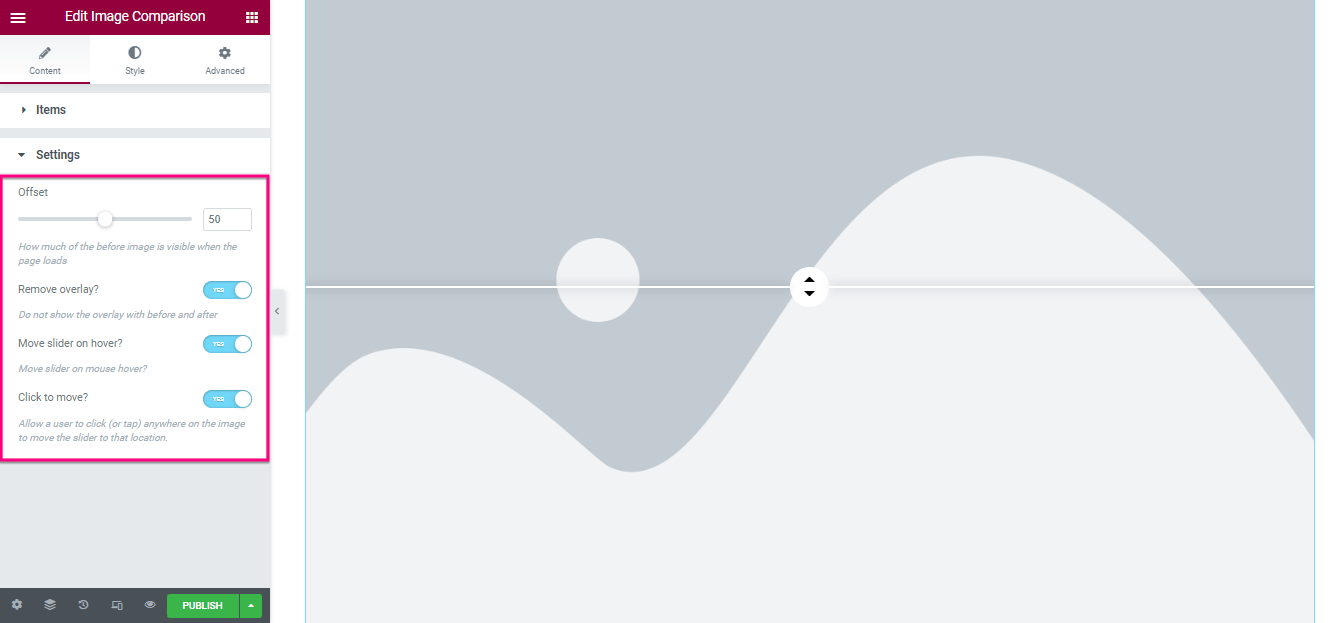
Ahora, ingrese a la pestaña Configuración y ajuste el desplazamiento para su control deslizante de imagen antes y después de WordPress. Además, habilite o deshabilite el superposición, mueva el control deslizante al pasar el mouse por encima y haga clic para mover las opciones.

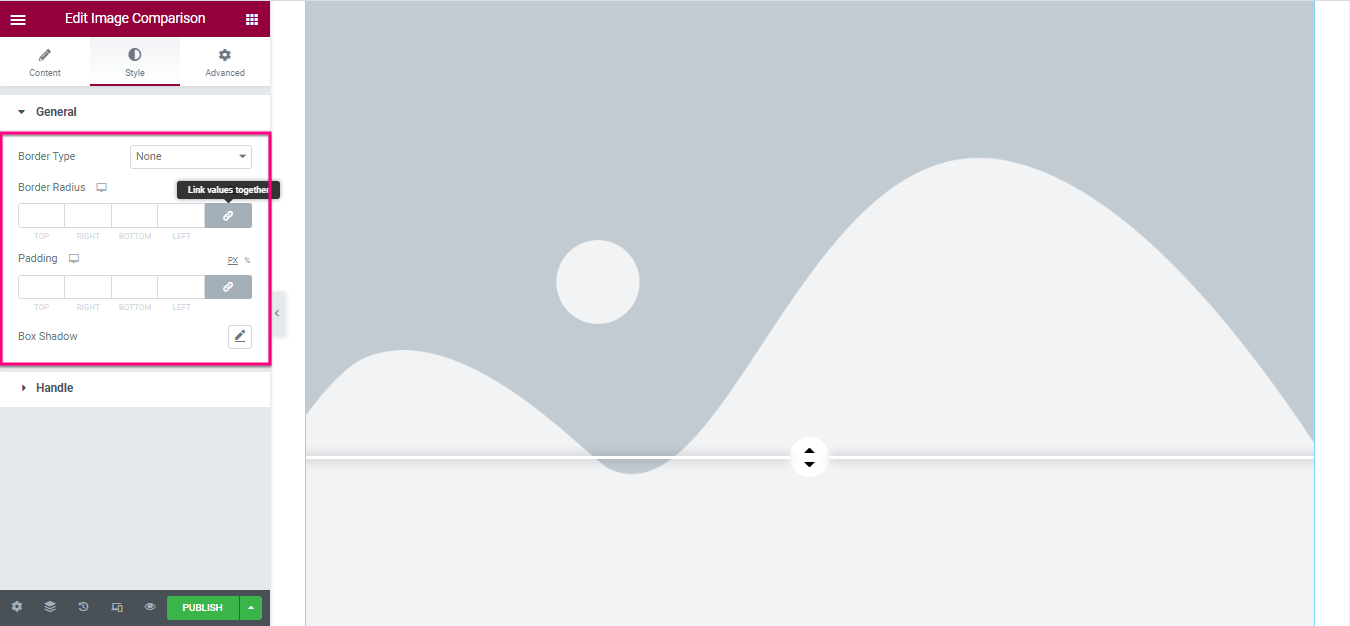
Después de editar el contenido, visite la pestaña de estilo y ajuste el tipo de borde, el radio del borde, el relleno y la sombra del cuadro que encontrará en la pestaña general.

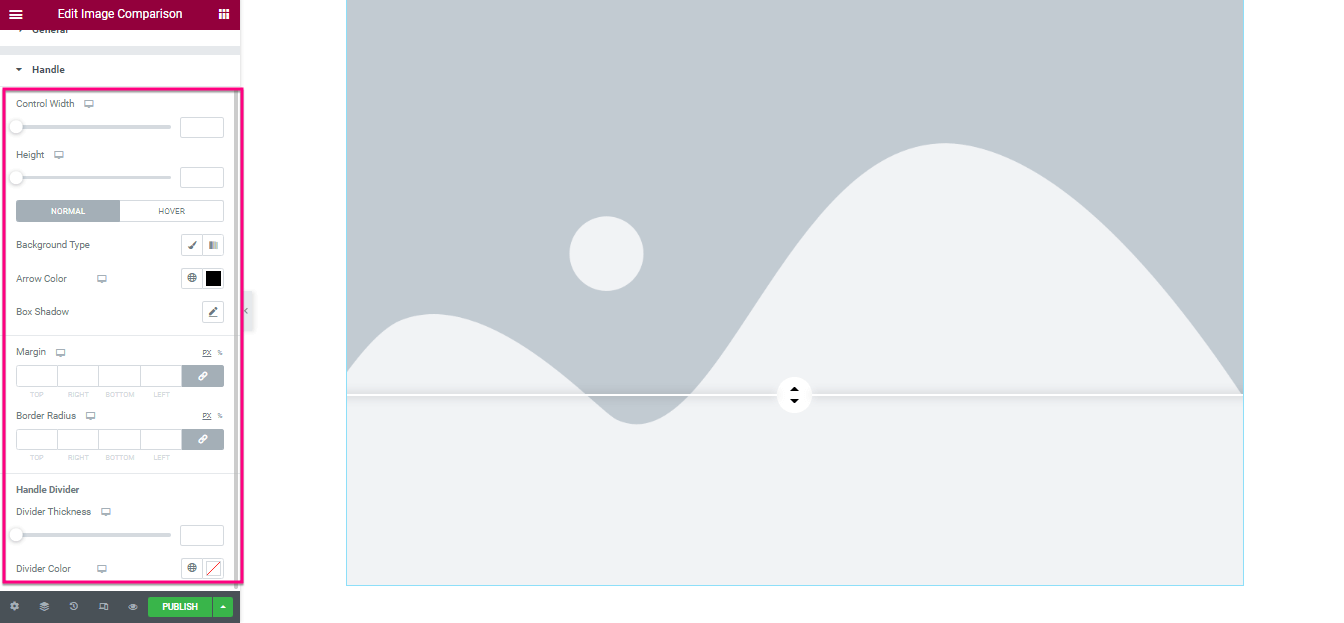
Ahora, vaya a la pestaña Manejar y personalice :
- Ancho de control
- Altura
- tipo de fondo
- Color de flecha
- Sombra de la caja
- Margen
- Radio del borde
- Grosor del divisor
- Color del divisor

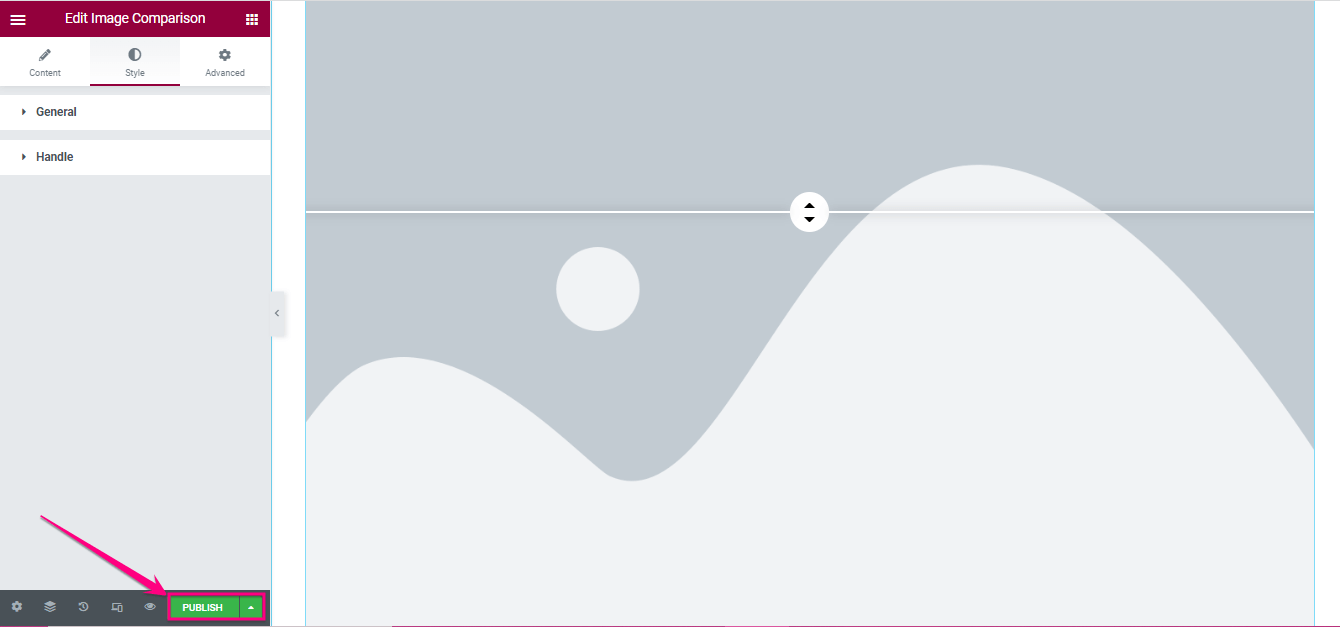
Finalmente, presione el botón publicar o actualizar para hacer que su control deslizante de imagen antes y después de WordPress esté en vivo.

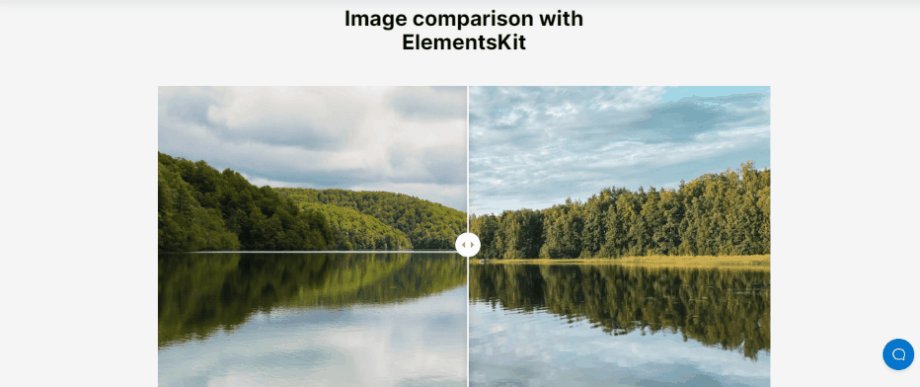
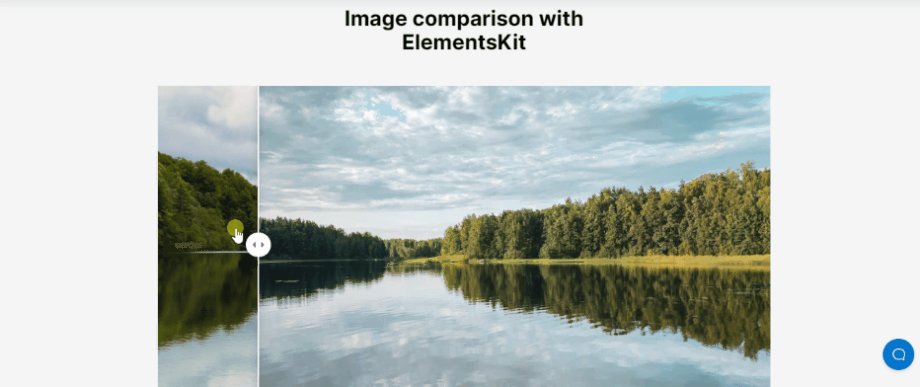
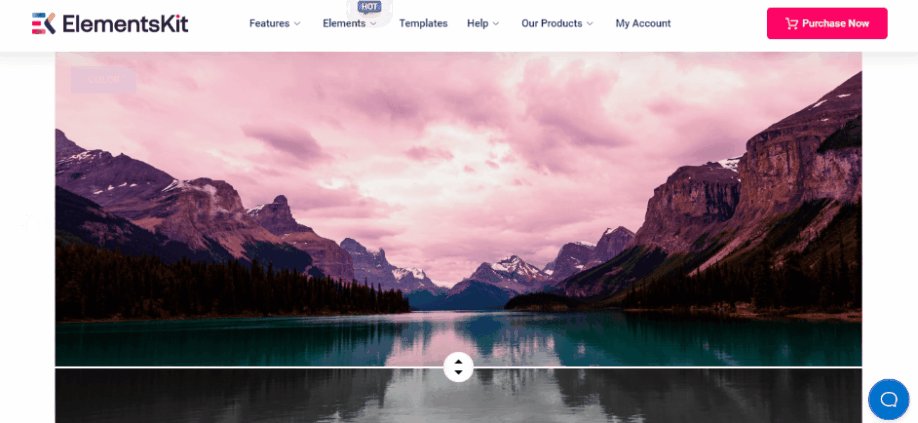
Imagen comparativa final de WordPress
Aquí está la hermosa imagen de comparación que hemos creado con ElementsKit:

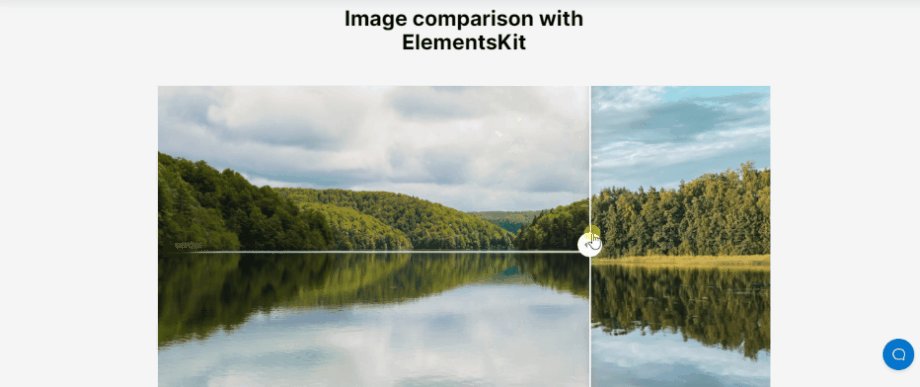
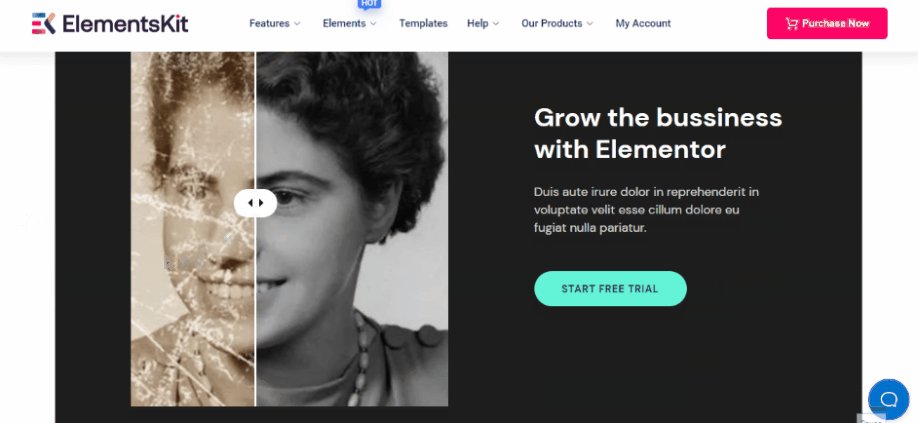
Demostraciones del impresionante control deslizante antes y después de WordPress
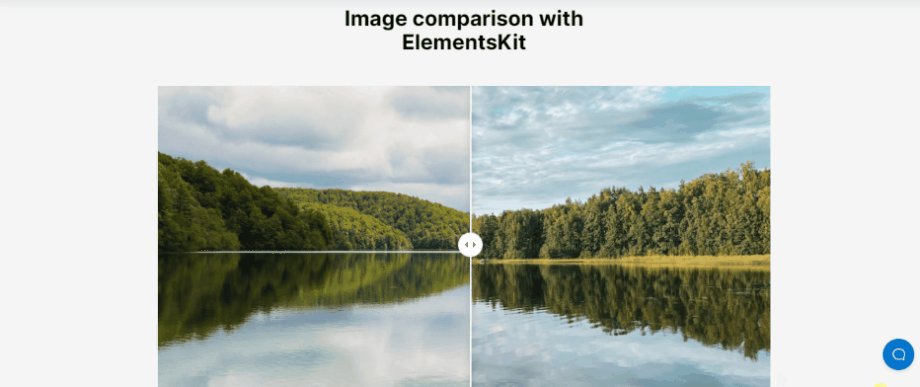
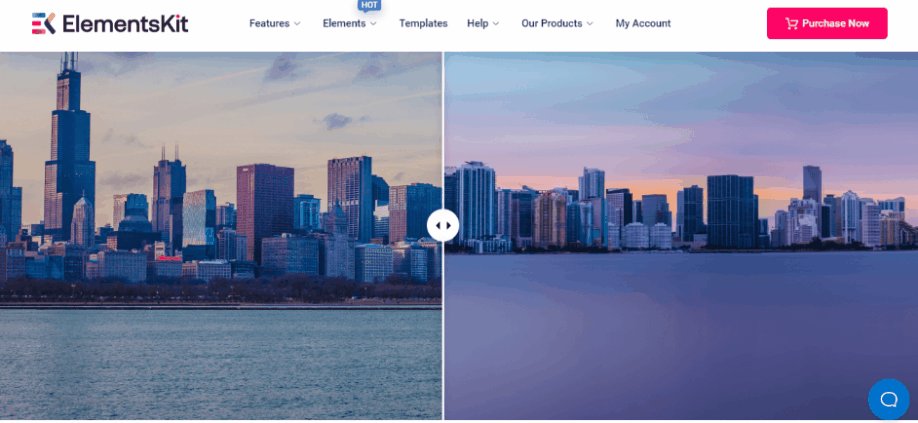
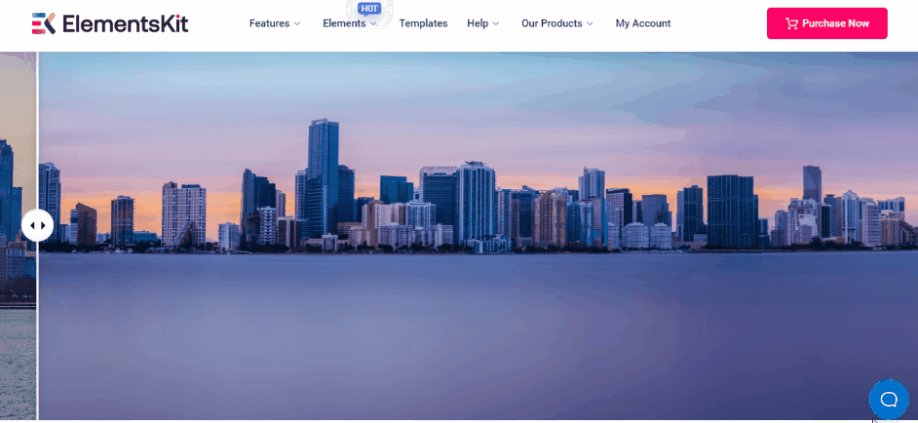
Puede agregar y disfrutar de cualquier tipo de imagen de comparación en WordPress si selecciona el complemento correcto que hará que su página de destino sea más hermosa y atractiva para sus clientes. Hemos utilizado ElementsKit para crear una imagen de comparación impresionante en WordPress. Además, puede agregar una variedad de controles deslizantes antes y después. Aquí hay algunos ejemplos más de imágenes de comparación de WordPress creadas con ElementsKit:

Muestre el control deslizante de imagen antes y después
Mostrar el control deslizante de WordPress antes y después no solo convence a los visitantes de recibir sus servicios, sino que también los ayuda a volver a su sitio web nuevamente si su producto es satisfactorio. Además de estos, también ofrece otras instalaciones que se han descrito anteriormente. Sin embargo, ya sabía cómo agregar imágenes de comparación en WordPress.
Por lo tanto, verifique todo el proceso y agregue diapositivas antes y después en WordPress usando ElementsKit sin poner mucho esfuerzo y tiempo. Aunque puede usar cualquier complemento para crear esta imagen de comparación. Pero es posible que esos complementos no le brinden una gran cantidad de opciones como ElementsKit.
Por ejemplo, puede disfrutar del enmascaramiento de imágenes , el feed de Behance , la tabla de comparación , etc. junto con la adición de imágenes de comparación en WordPress si usa ElementsKit, ya que es un complemento de Elementor todo en uno. Por lo tanto, use el mejor complemento de control deslizante de WordPress antes y después para mostrar imágenes de comparación en su sitio.
