Cómo agregar el menú de navegación de WordPress en publicaciones / páginas
Publicado: 2023-06-26Si eres nuevo en WordPress, el menú de navegación a veces puede parecer una tarea desalentadora. Con tantas opciones y configuraciones, puede ser difícil saber por dónde empezar.
Sin embargo, una vez que te acostumbres, crear menús personalizados es bastante simple y puede marcar una gran diferencia en la usabilidad y la experiencia del usuario de tu sitio web. Con los menús de WordPress, puede crear fácilmente enlaces de navegación a sus páginas y publicaciones, así como enlaces externos, enlaces personalizados e incluso categorías y etiquetas.
En esta publicación, lo guiaremos a través de cómo agregar el menú de navegación de WordPress en las publicaciones para que pueda tomar el control de la navegación de su sitio web y hacerlo más fácil de usar para su audiencia.
¿Por qué agregar un menú de navegación de WordPress en publicaciones/páginas?
El menú de navegación de un sitio web consiste en un conjunto de enlaces que dirigen a los usuarios a secciones significativas del sitio. Estas conexiones pueden ayudar a los visitantes a localizar la información que desean, mejorando así su experiencia general como clientes y alentándolos a permanecer en su sitio web de WordPress durante un período prolongado de tiempo.

Su tema de WordPress determinará la posición precisa de su menú de navegación. Aunque la mayoría de los temas le permiten mostrar menús en una variedad de ubicaciones.
Por ejemplo, podría desear incluir un menú especializado que se vincule a todos los productos que se discuten en una determinada página de ventas.
En su blog de WordPress, también tiene la opción de mostrar contenido relacionado mediante el uso de menús. Puede alentar a los visitantes a ver más de su material al incluir este menú de navegación al final de un artículo de blog y dirigirlos a él.
Ahora que lo hemos solucionado, echemos un vistazo a cómo puede agregar un menú de navegación a cualquier publicación o página usando WordPress. Simplemente utilice los enlaces rápidos que se proporcionan a continuación para acceder directamente al enfoque que le gustaría emplear:
La importancia de la navegación en la creación de sitios web
El diseño web no puede existir sin la navegación como componente principal. Es el componente esencial que mantiene la integridad de su sitio web y ayuda a los usuarios del sitio a localizar la información que desean. Cuando se trata de la navegación de un sitio web, es esencial mantener las cosas lo más simples posible.
Los usuarios no deberían tener que pasar por una serie de menús o páginas para descubrir lo que están buscando; más bien, este debería ser un proceso simple y directo.
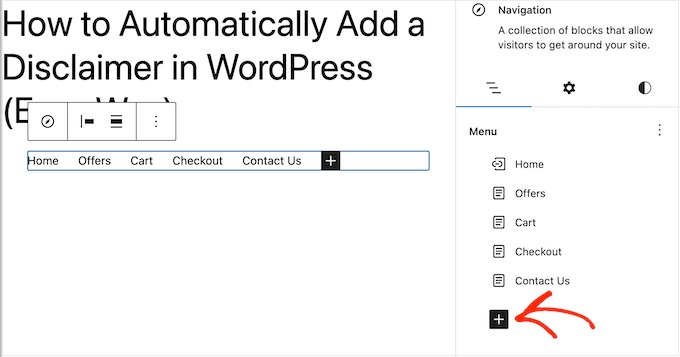
Busque el bloque "Menú de navegación" y seleccione el menú que acaba de crear. Puede personalizar la apariencia del menú en la configuración del bloque, como el diseño, la alineación y el color. Agregando un menú de navegación de WordPress en tus publicaciones
La experiencia del usuario se puede mejorar proporcionando una mejor navegación, lo que ayuda a reducir la frustración y ahorra tiempo. Es vital tener en cuenta que los visitantes de su sitio web están buscando cierta información o producto, y si no pueden localizarlo fácilmente, pronto irán a otro sitio web que pueda proporcionarlo. Si no puede proporcionarlo, es crucial recordar que los visitantes de su sitio web lo están buscando.
La optimización de motores de búsqueda (SEO) mejora cuando se combina con una navegación efectiva. El contenido de su sitio web será mejor entendido por los motores de búsqueda como consecuencia de un sistema de navegación bien estructurado. Esto hará que sea más sencillo para los motores de búsqueda rastrear sus páginas y ubicarlas adecuadamente en los resultados de búsqueda.
Método 1: usar el bloque de navegación de WordPress (mejor para páginas y publicaciones individuales)
Usar el bloque de navegación incorporado es el método más simple para agregar un menú de navegación de WordPress a publicaciones y páginas. Esto le permite mostrar un menú de navegación en cualquier lugar de una página o publicación, pero cada menú debe agregarse manualmente.
Si necesita decidir con precisión dónde se muestra el menú en cada página, este es un enfoque perfecto. Sin embargo, si desea agregar el menú de navegación de WordPress en publicaciones en el mismo menú de navegación a varias páginas y publicaciones, puede llevar mucho tiempo y ser molesto.
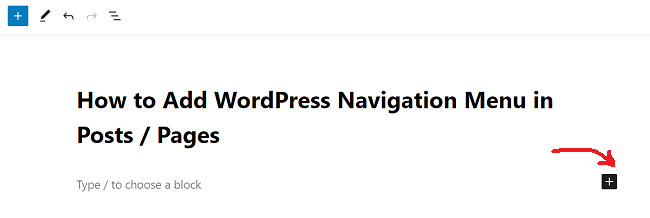
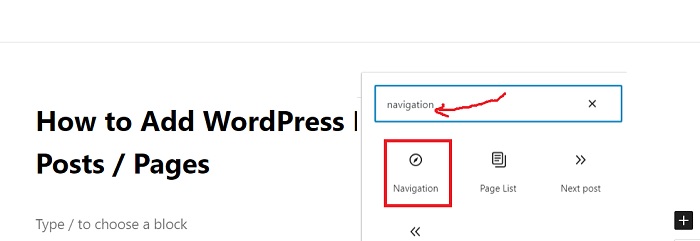
Simplemente visite la página o publicación donde desea instalar un menú de navegación de WordPress para comenzar con esta técnica. Luego, para agregar un nuevo bloque a la página, haga clic en el botón "+".

Un menú de WordPress también puede incluir botones de redes sociales, que atraerán a los visitantes a seguirlo en sitios como Twitter, Facebook, YouTube, LinkedIn y otros.

El símbolo '+' se encuentra en la pestaña 'Vista de lista'. Haz clic para comenzar. Seleccione "Iconos sociales" esta vez. La capacidad de agregar íconos de redes sociales ahora está disponible en una nueva sección.

Haga clic en la nueva área "+ Haga clic en más para agregar" para comenzar. WordPress viene con una función de búsqueda simple que a veces arroja resultados poco confiables. Para mejorar la búsqueda de su sitio, le recomendamos que utilice un complemento de búsqueda de WordPress.

Aún mejor, si elige un complemento sofisticado como SearchWP, ocupará el lugar de la búsqueda predeterminada de WordPress. Todos los cuadros de búsqueda de su sitio, incluidos los de sus menús de navegación, utilizarán SearchWP automáticamente después de que se haya configurado el complemento.
No importa si está utilizando un complemento sofisticado como SearchWP o una función integrada de WordPress, simplemente elija "Buscar" para agregar una barra de búsqueda al menú. Finalmente, no olvide probar el Bloque de navegación en diferentes dispositivos y tamaños de pantalla.
Asegúrese de que responda y se vea bien tanto en dispositivos móviles como en computadoras de escritorio. Esto ayudará a garantizar que sus usuarios tengan una experiencia fluida y agradable, independientemente del dispositivo que utilicen para acceder a su sitio.
Método 2: usar el editor de sitio completo (solo temas de bloque)
Full Site Editor lo ayuda a ahorrar tiempo, ya que le permite visualizar y organizar bien el diseño de su sitio web de una manera intuitiva y fácil de entender. Ya sea que esté creando un sitio web nuevo o rediseñando uno existente, el Editor de sitio completo es una herramienta increíble que lo ayudará a lograrlo con facilidad.

Vaya a Temas » Editor en el panel de control de WordPress para comenzar. El editor mostrará de manera predeterminada la plantilla de inicio para su tema.
Haga clic en "Plantillas" en el menú de la izquierda para agregar un menú de navegación a sus páginas o publicaciones de WordPress. Todas las plantillas que componen su tema de WordPress ahora estarán visibles en el editor.

Elija la plantilla 'Única' para incluir un menú de navegación en sus entradas de blog de WordPress. En su lugar, utilice la plantilla 'Página' si desea agregar un menú a sus páginas. WordPress ahora proporcionará una vista previa de la plantilla que seleccionó. Siguiendo los procedimientos del enfoque 1, puede expandir el número de páginas del menú, agregar una barra de búsqueda y hacer otras cosas.
El método 1 es una excelente opción si simplemente desea agregar un menú de navegación a una pequeña cantidad de artículos y páginas en su sitio web. Si, por otro lado, desea mostrar el mismo menú en todo su sitio web, esta no es la mejor solución para usted, ya que requiere que cree cada menú individualmente.
Si está utilizando un tema basado en bloques en su sitio web, como GB Patterns Pro, tiene la opción de incluir un menú de navegación de WordPress en la página o en la plantilla de publicación. Después de eso, este menú se mostrará automáticamente en cada una de sus páginas o artículos, y ya no necesitará agregarlo manualmente.
Si desea mostrar constantemente el mismo menú de navegación exactamente en la misma área, esta es la mejor solución para usted. Una vez que haya personalizado la apariencia del menú de navegación a su gusto, puede activarlo seleccionando la opción "Guardar". Si va a su sitio web en este momento, verá que el menú de navegación es consistente en todas sus páginas y artículos de WordPress.
Método 3: crear un tema de WordPress personalizado (más personalizable)
Otra opción es diseñar un tema único de WordPress. Aunque este enfoque es más complejo, tiene control total sobre dónde se muestra el menú en sus publicaciones o páginas.
En el pasado, crear un tema de WordPress único requería que escribieras código y siguieras instrucciones desafiantes. Sin embargo, al utilizar SeedProd, ahora puede desarrollar rápidamente sus propios temas.
El mayor generador de páginas de WordPress de arrastrar y soltar es SeedProd, y los suscriptores Pro y Elite también obtienen acceso a un poderoso generador de temas. Puede usar esto para crear sus propios temas de WordPress sin tener que escribir ningún código. Consulte nuestro tutorial sobre cómo crear un tema de WordPress único (sin codificación) para obtener más información.
Puede incluir un menú de navegación en cualquier página de su sitio web de WordPress después de diseñar un tema.
Puede ubicar fácilmente la plantilla que administra el diseño de sus publicaciones o páginas yendo a SeedProd » Theme Builder. Por lo general, será una "Publicación única" o una "Página única". El generador de páginas de arrastrar y soltar en SeedProd lanzará la plantilla.
Navegue hasta el área 'Widgets' en el menú de la izquierda. Arrastra el bloque del menú de navegación desde esta ubicación a tu diseño.
El bloque del menú de navegación se seleccionará una vez que haga clic en la vista previa en vivo.
Ahora elija el menú que desea mostrar usando la opción 'elegir menú'.
Ahora se puede incluir un título opcional en el cuadro 'Título'. Esto aparecerá encima del menú de opciones de WordPress.
Haga clic en el botón 'Aplicar' para obtener una muestra de cómo aparecerá el menú en su sitio web. Las opciones en la pestaña "Avanzado" le permitirán modificar el espaciado, aplicar CSS personalizado e incluso agregar animaciones CSS.
Haga clic en el botón 'Guardar' en la barra de herramientas de SeedProd si está satisfecho con la forma en que aparece el menú. A continuación, haga clic en "Publicar".
Línea de fondo
Esperamos que nuestro tutorial sobre cómo agregar el menú de navegación de WordPress en las publicaciones le haya sido útil. La navegación es un elemento clave de cualquier sitio web, y tener menús fáciles de usar puede marcar una gran diferencia en la experiencia del usuario.
