¿Cómo agregar un campo WYSIWYG en los formularios de WordPress?
Publicado: 2022-10-13¿Se pregunta cómo agregar un campo WYSIWYG en los formularios de WordPress? Bueno, quédate con nosotros hasta el final para descubrir exactamente cómo.
En pocas palabras, WYSIWYG (pronunciado wiz-ee-wig) es un software de edición. Esta increíble herramienta te muestra cómo se verá un contenido después de que lo publiques.
Del mismo modo, en un campo de formulario WYSIWYG, el texto que escribe en el editor se asemeja a la apariencia del texto publicado. Y si desea un campo WYSIWYG en su formulario, estamos aquí para ayudarlo.
En este artículo, exploraremos el campo WYSIWYG y los pasos para agregarlo a un formulario. ¡Empecemos!
¿Qué es un campo WYSIWYG y por qué lo necesita?
WYSIWYG , abreviatura de Lo que ves es lo que obtienes , es un editor utilizado en la mayoría de los sitios de WordPress. Este editor permite a los usuarios manipular el diseño o el contenido sin tener que escribir ningún comando.
Por ejemplo, cuando los usuarios escriben un documento usando un procesador de texto, este usa WYSIWYG. Esto replica lo que crean, editan o formatean en el documento impreso o archivo PDF.
Por lo tanto, agregar un campo WYSIWYG a su formulario de WordPress proporciona un editor para sus usuarios. Pueden escribir cualquier contenido que deseen en el campo y formatearlo en consecuencia. Con un campo WYSIWYG, puede:
- Permita que los usuarios envíen publicaciones de invitados a través de un formulario de front-end.
- Permita que los usuarios vean cómo se verá el contenido una vez publicado mientras lo editan.
- Permita que los usuarios sin conocimientos de programación utilicen este editor.
Dicho esto, también debe tener una herramienta que le permita agregar un campo WYSIWYG sin problemas. ¡Y Everest Forms es el complemento perfecto para esto! Es un generador de formularios de WordPress de arrastrar y soltar que ofrece un campo WYSIWYG. Puede agregar este campo a su formulario para cualquier propósito que sea necesario.

Por lo tanto, usaremos este complemento para mostrarle cómo agregar un campo WYSIWYG a los formularios.
¿Cómo agregar un campo WYSIWYG en los formularios de WordPress?
Paso 1: Instale y active Everest Forms y Everest Forms Pro
Lo primero que debe hacer es configurar Everest Forms y Everest Forms Pro en su panel de WordPress.
Sí, necesitará la versión pro del complemento. Eso es porque el campo WYSIWYG está desbloqueado solo con la versión premium.
Para obtener una guía detallada, consulte nuestro artículo sobre cómo instalar Everest Forms Pro.
Paso 2: crea un nuevo formulario personalizado
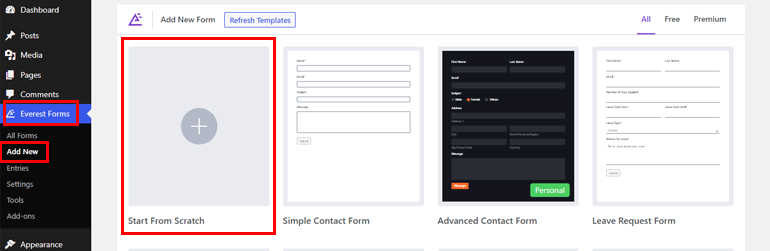
Una vez completada la instalación del complemento, abra Everest Forms >> Add New . En la página Agregar nuevo formulario , encontrará una colección de plantillas de formulario prediseñadas. Sin embargo, también puedes empezar desde cero.

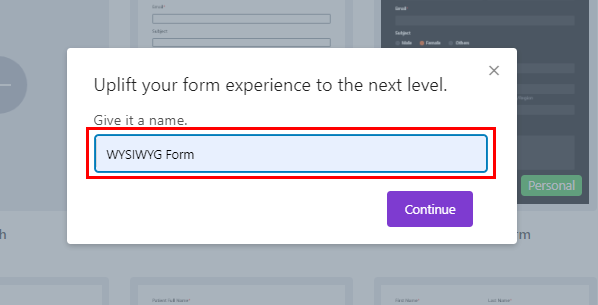
En este tutorial, comenzaremos desde cero. Entonces, haga clic en Comenzar desde cero y asigne un nombre a su formulario. Aquí lo llamaremos "Formulario WYSIWYG" y presionamos Continuar.

Puede construir cualquier tipo de formulario de acuerdo a sus requerimientos; puede ser un formulario de contacto, un formulario de solicitud de licencia, un formulario de publicación de invitados, etc.
Todo lo que tiene que hacer es arrastrar y soltar los campos necesarios en el editor de formularios y hacer clic en Guardar .
Paso 3: agregue y personalice el campo WYSIWYG en su formulario
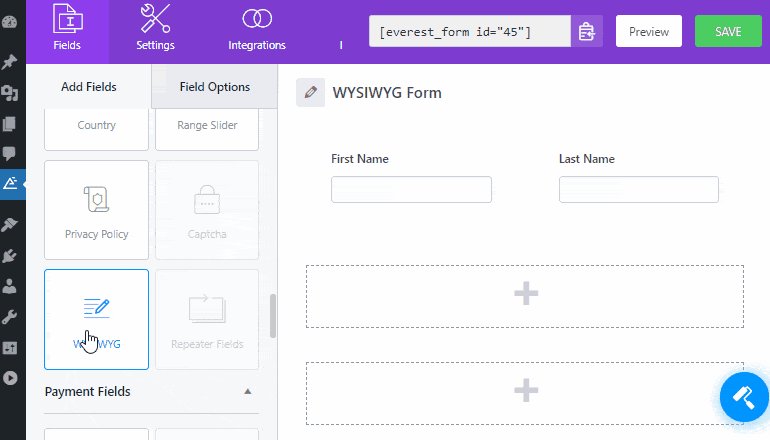
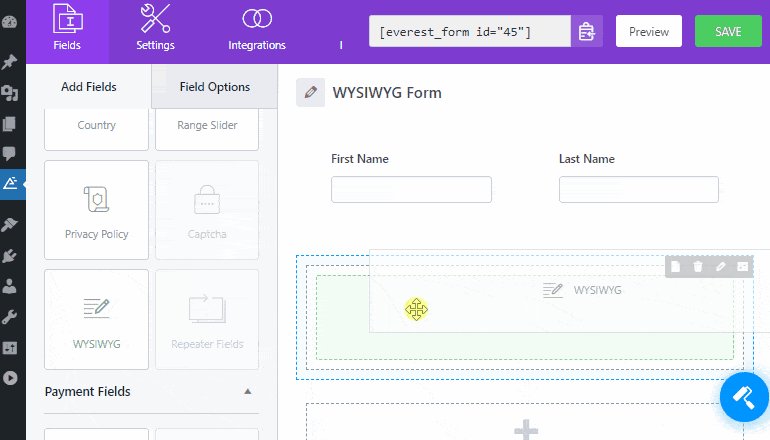
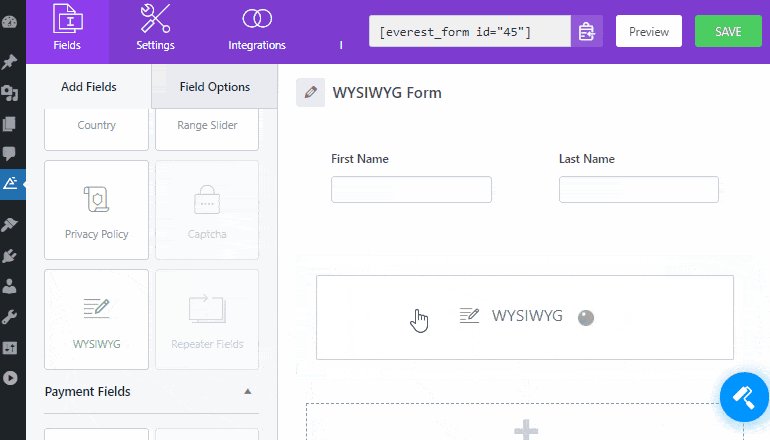
Agregar un campo WYSIWYG usando Everest Forms en su formulario es pan comido. Simplemente arrastre y suelte el campo WYSIWYG desde Campos avanzados al formulario.

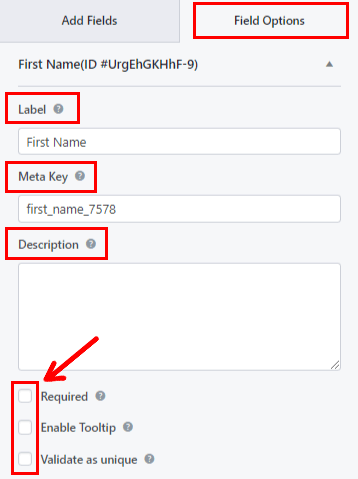
Además, puede personalizar el campo WYSIWYG. Solo tiene que hacer clic en el campo y sus Opciones de campo aparecerán a la izquierda.
A continuación, puede realizar cambios en las opciones de campo como se explica a continuación:
- Etiqueta : aquí, puede cambiar la etiqueta del campo ingresando lo que desea que sea su Etiqueta.
- Clave meta : la clave meta almacena los datos de campo en su base de datos y los recupera cuando es necesario.
- Descripción : Aquí puede ingresar texto para la descripción del campo de formulario.
A continuación, simplemente puede marcar Requerido , Información sobre herramientas y Validar como único si desea que estas opciones estén habilitadas.

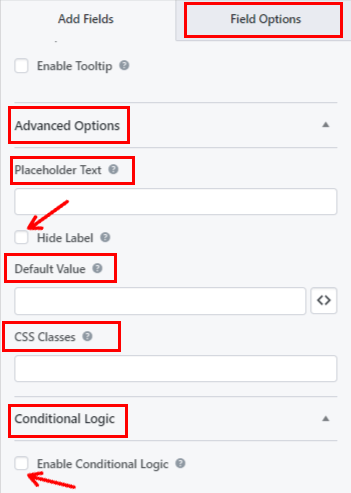
Desplácese hacia abajo para las Opciones avanzadas donde encontrará:
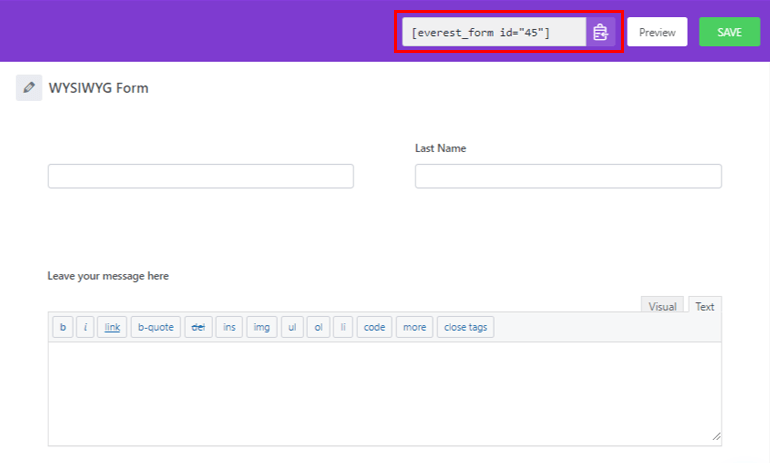
- Texto del marcador de posición: puede ingresar el texto para el marcador de posición del campo de formulario. Por ejemplo, hemos escrito, "Escriba su mensaje aquí".
- Ocultar etiqueta : simplemente puede marcar esta opción para ocultar la etiqueta del campo.
- Valor predeterminado : aquí, puede ingresar texto para el valor del campo de formulario predeterminado o simplemente elegir el campo requerido haciendo clic en el botón <> .
- Clases CSS : También puede agregar clases de CSS personalizadas para una mayor personalización.
Si es necesario, incluso puede aplicar lógica condicional al campo con la opción Habilitar lógica condicional .


Finalmente, puede presionar el botón Guardar en la parte superior. Si desea una vista previa de su formulario, haga clic en Vista previa .
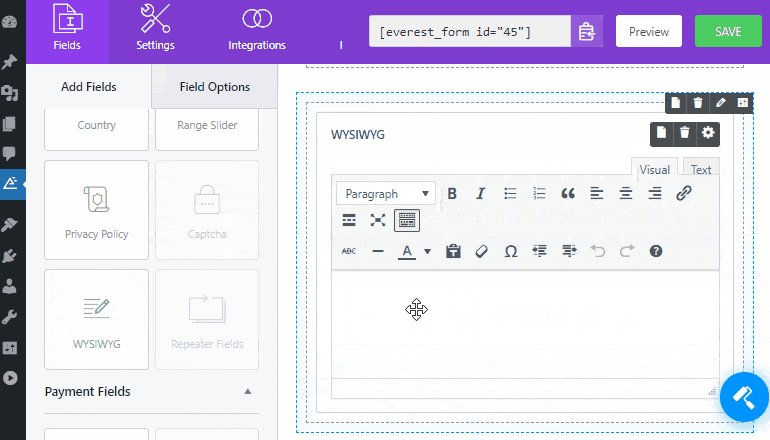
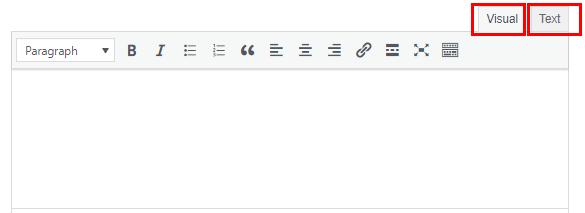
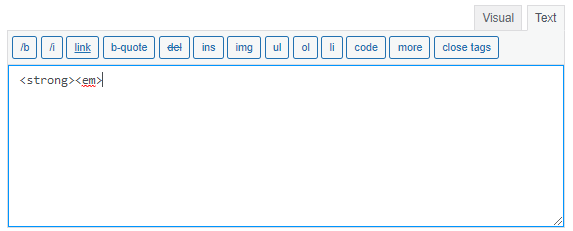
Como puede ver, el campo WYSIWYG de Everest Forms permite a los usuarios de su sitio cambiar entre dos modos:
- Visual : las imágenes y el texto se muestran directamente en el editor de texto.
- Texto : las imágenes y el texto se muestran en formato HTML.

Aquí está la lista de opciones de la barra de herramientas que encontrará para el modo Visual en el campo WYSIWYG:
- Audaz
- Itálico
- Lista de viñetas
- Lista de números
- cotización en bloque
- Alinear a la izquierda
- Alinear al centro
- alinear a la derecha
- Insertar/editar enlace
- Insertar etiqueta Leer más
- Pantalla completa
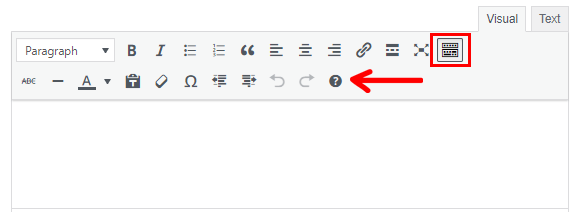
Para mostrar opciones adicionales, haga clic en el icono de alternancia de la barra de herramientas.

Aquí hay una lista de todas las opciones adicionales que están disponibles:
- tachado
- Linea horizontal
- Color de texto
- pegar como texto
- Formato claro
- Personaje especial
- Disminuir sangría
- Aumentar sangría
- Atajos de teclado
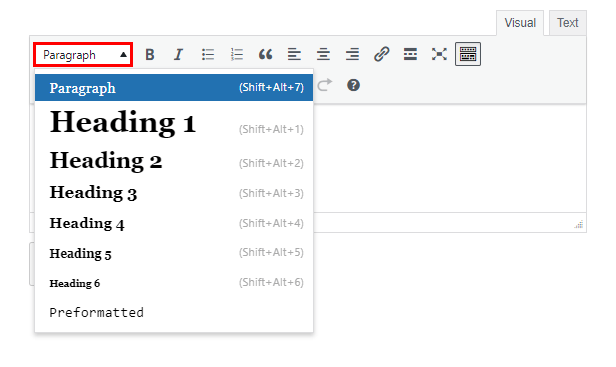
Además, los usuarios podrán seleccionar los formatos de texto como Párrafo, Título, etc. del menú desplegable.

Por otro lado, los usuarios deben escribir etiquetas HTML en el campo si eligen el modo Texto . Hay una lista de etiquetas HTML comunes sobre el campo que un usuario puede agregar directamente al editor en lugar de escribirlas.

Paso 4: configure los ajustes de su formulario
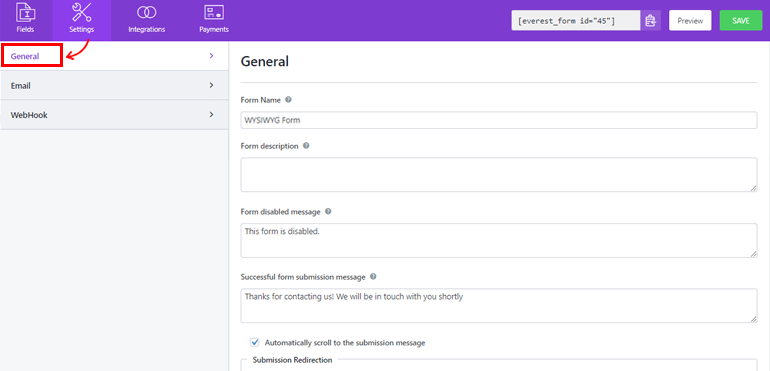
A continuación, abra la pestaña Configuración del formulario para configurar los ajustes de su formulario. Aquí encontrarás 3 secciones con varias opciones de personalización.
General: con la configuración general, puede editar la descripción del formulario, el mensaje de formulario deshabilitado , habilitar la lógica condicional , los diseños de diseño , etc.

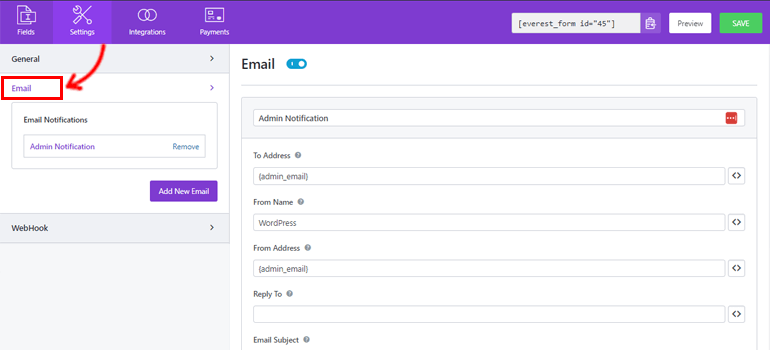
Correo electrónico: la configuración de correo electrónico le permite crear plantillas de notificación de correo electrónico para administradores y usuarios.

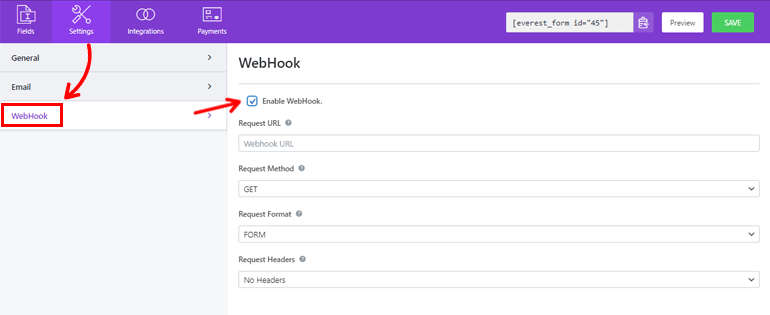
WebHook: con un WebHook, puede enviar los datos del formulario a cualquier URL externa. Todo lo que tiene que hacer es establecer la URL de solicitud, el método de solicitud, el formato de solicitud y el encabezado de solicitud.

Finalmente, puede presionar el botón Guardar .
Paso 5: Muestre su formulario en el sitio web
Ha creado correctamente su formulario utilizando Everest Forms para agregar un campo WYSIWYG. Pero no será visible para sus usuarios a menos que muestre su formulario en su sitio web de WordPress.
Por lo tanto, para agregar el formulario a su sitio, puede usar cualquiera de estos dos métodos.
La primera forma es copiando el código abreviado del formulario desde la parte superior del generador.

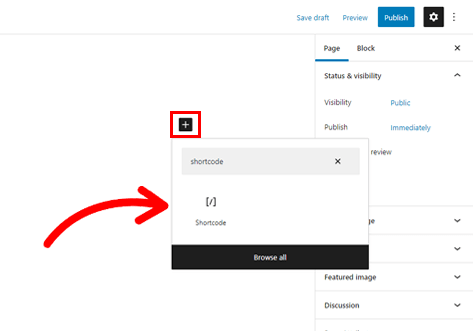
Luego, crea una nueva página o publicación y accederás al editor de Gutenberg. Aquí, presione el icono Agregar bloque ( + ) y busque el bloque Shortcode . A continuación, haga clic en el bloque para agregarlo a la página o publicación.

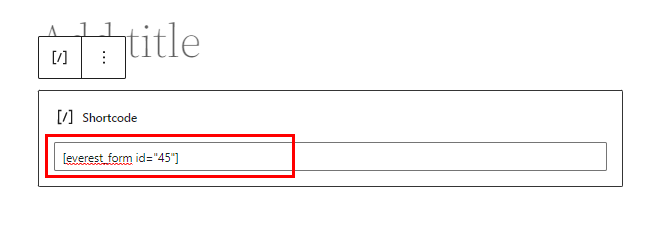
Después de eso, pegue el código abreviado que acaba de copiar en el bloque y haga clic en el botón Publicar .

¡Eso es todo! Su formulario se mostrará en su sitio.
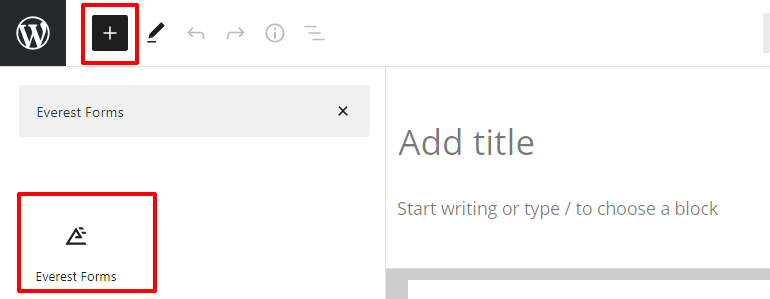
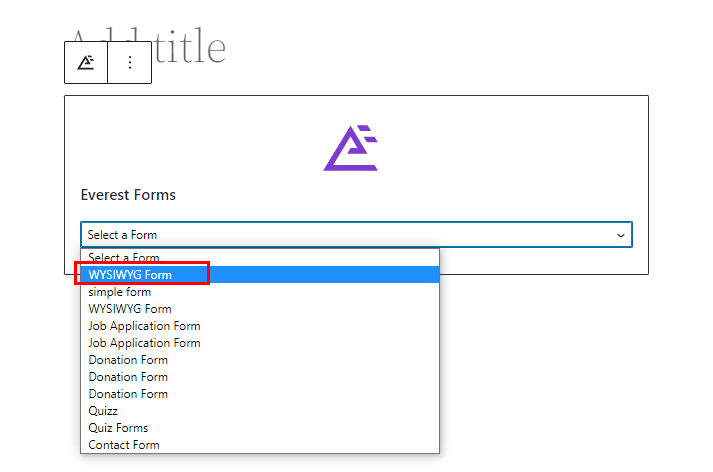
Alternativamente, puede usar el bloque Everest Forms para mostrar su formulario. Haga clic en el botón ( + ) y busque el bloque Everest Forms .

Agréguelo a la página y seleccione su formulario WYSIWYG de WordPress en el menú desplegable.

Finalmente, puede presionar el botón Publicar en la parte superior.
¡Envolviendolo!
Y eso es un resumen de nuestra guía sobre cómo agregar un campo WYSIWYG en los formularios de WordPress. Todo lo que necesita es el increíble complemento Everest Forms. Simplemente puede arrastrar y soltar el campo WYSIWYG en su formulario y personalizarlo sin problemas.
Eso no es todo lo que puede hacer con Everest Forms. Puede usar este poderoso complemento para habilitar la vista previa de entrada en formularios de varias partes, habilitar la redirección condicional después del envío del formulario y más.
Lea más sobre Everest Forms en nuestro blog si está interesado. También puede visitar nuestro canal de YouTube para obtener videos tutoriales sencillos.
Además, no olvides seguirnos en Facebook y Twitter para futuras actualizaciones.
