Cómo agregar un menú adicional en el panel de proveedores de Dokan (con código requerido)
Publicado: 2023-07-12Si usted es un usuario del complemento Dokan, ¡esta puede resultar una publicación importante para usted! Hoy intentaremos mostrarle algo interesante pero útil para su mercado de múltiples proveedores.
Como propietario de un mercado, puede recibir toneladas de preguntas técnicas de sus proveedores. Creemos que está utilizando un formulario de contacto simple o respondiendo a su consulta directamente por correo electrónico, lo que realmente es un proceso que lleva tiempo.
Es posible que esté pensando en crear una sección de ayuda para cada proveedor en su proveedor de frontend tablero o cualquier contenido personalizado que sea necesario para ellos. Por ejemplo, sus nuevos proveedores pueden necesitar ayuda para conocer su mercado y usted no quiere que pierdan el tiempo enviándole un correo electrónico o llamándolo por teléfono.
weDevs siempre se preocupa por usted y es por eso que pensamos en crear una muestra para mostrar cuán fácilmente puede crear un menú de tablero. Esta publicación lo ayudará a hacer que su mercado sea más funcional y profesional.
¿Cómo puede agregar un menú adicional en el panel de proveedores de Dokan?

Es natural que no quieras hacer lo mismo una y otra vez. Entonces, intentemos mostrarle una buena manera de personalizar el complemento Dokan que no afectaría durante la actualización del complemento.
¿Quieres conocer el proceso completo? Entonces sumérgete con nosotros.
Paso 01: agregue y edite su tema secundario
De acuerdo, vamos a agregar el menú adicional usando el tema de su hijo. Si no tiene un tema secundario, instálelo. en tu sitio web. Un tema hijo siempre es seguro para anular una plantilla o función. Por lo tanto, siga los pasos a continuación:
- Instala un tema hijo y actívalo.
- Cree un archivo llamado help.php e inserte el archivo en su carpeta de tema secundario.
Ahora, abra el archivo functions.php de su tema secundario y luego inserte el código a continuación en el archivo:
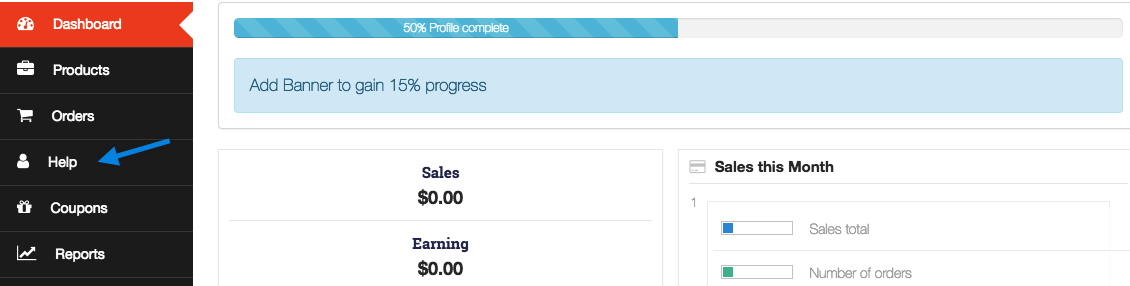
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> Si está copiando el archivo directamente en las funciones.php de su tema secundario existente, entonces no copie ?php porque sus funciones.php ya tienen esta etiqueta iniciada. Después de agregar el código, ahora revise la página del panel de control de su proveedor y obtendrá el nuevo menú llamado " Ayuda ".

Ahora, en la captura de pantalla anterior, ya se muestra el menú de ayuda. Es posible que se sienta triste porque cuando hace clic en el menú Ayuda, se muestra una página en blanco. ¡Por favor espere! ¡aún no hemos terminado!
Paso 02: agregar contenido a su nuevo menú
Si ha leído la publicación completa correctamente, entonces ya ha creado una página llamada help.php en la carpeta de su tema secundario. Ahora, edite el archivo help.php a través de un editor de texto o con un editor de código como Submile text .

En el archivo help.php, puede usar el siguiente código para mostrar algo de contenido en la página de ayuda:
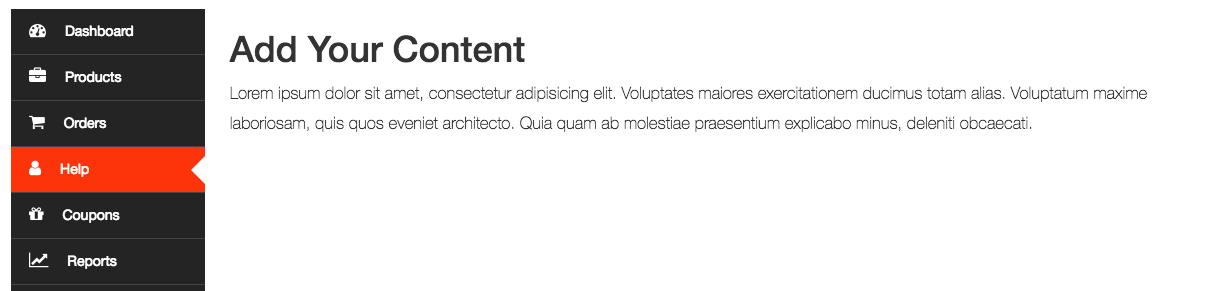
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->Después de agregar los códigos anteriores, es posible que obtenga el contenido de la página de Ayuda como la siguiente captura de pantalla:

Nota: Antes de hacer clic en el menú de ayuda, debe establecer la configuración de enlace permanente. Puede seguir este documento para vaciar la estructura de enlaces permanentes.
Ahora, haga clic en el menú de ayuda y verá el contenido ficticio como el de arriba. Entonces, ya ha terminado con el nuevo menú.
Todos los contenidos anteriores son simplemente texto ficticio. ¡Es posible que deba agregar su propio contenido en el archivo help.php para que se ajuste perfectamente a sus requisitos!
Tenemos un video tutorial sobre cómo agregar un nuevo menú y submenú en el panel del proveedor, puede consultar este video para agregar un nuevo menú y submenú usted mismo sin problemas.
Adición de un menú adicional en el panel de proveedores de Dokan: un resumen rápido
Ahora sabe cómo agregar un menú adicional en el panel de proveedores de Dokan. ¿Entonces, Qué esperas? Prepárese con su computadora y comience a crear menús adicionales para el tablero del proveedor siguiendo este tutorial paso a paso.
Dicho esto, hemos publicado una serie de blogs sobre la personalización de Dokan en función de las consultas de nuestros clientes. No olvide consultar estos blogs en caso de que necesite agregar funcionalidades adicionales a su mercado de múltiples proveedores en línea impulsado por Dokan:
- Cómo resolver el problema del "ícono de Marketplace faltante" en Dokan
- Cómo agregar nuevos campos en el formulario de producto de Dokan
- Cómo cambiar el texto del asistente de configuración del proveedor para Dokan Marketplace
- Cómo eliminar el botón de registro de proveedor de Dokan de su cuenta de cliente
- Cómo ocultar los métodos de envío y el campo de cupón en Dokan
Si se enfrenta a alguna compilación al agregar un menú adicional en el panel de control de su proveedor, no dude en hacérnoslo saber utilizando el cuadro de comentarios a continuación. Nos encantaría ayudarte. ¡Buena suerte!
