Agregar lotes a Elementor
Publicado: 2022-04-10En este artículo, analizaremos la adición de archivos de Lottie al generador de Elementor. en la actualización pública más reciente de Elementor, se nos dio acceso a formularios de varios pasos y animaciones de Lottie. discutiremos qué son las animaciones de Lottie, los posibles escenarios de casos de uso y cómo incorporarlos en su sitio web.
¿Qué son los archivos Lottie?
"Lottie" o "Archivos de Lottie" o "Animaciones de Lottie" es una biblioteca que le permite animar imágenes con Adobe After Effects y renderizarlas de forma nativa en sitios web, aplicaciones móviles y más.
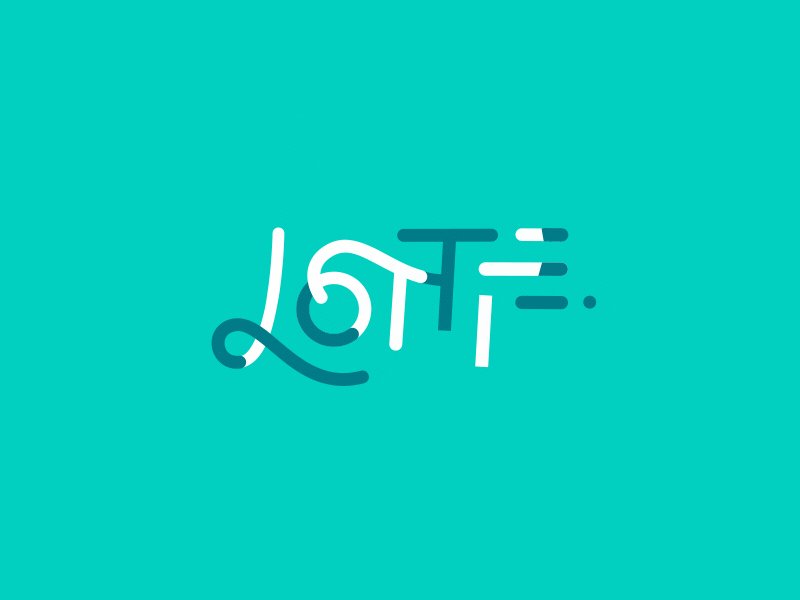
Si está buscando crear su propia animación de Lottie, el flujo de trabajo es bastante simple. Primero, cree su animación inicial usando Adobe After Effects. Luego, usando un complemento de Adobe After Effects llamado Bodymovin, expórtelo como un archivo .JSON. Esto es lo que parece:

Con Lottie, puede incorporar estas imágenes animadas en sitios web, aplicaciones y otros activos digitales.
Lo bueno de la animación de Lottie es que puede configurarla para que se reproduzca cuando el elemento ingresa a la ventana gráfica, o puede conectarla a la interacción del usuario. Por ejemplo, podría animar a Lottie mientras el usuario se desplaza hacia abajo en la página.
Si no domina After Effects o no quiere crear sus propias animaciones, hay miles de ellas disponibles gratuitamente en línea, y aún más detrás de muros de pago de $ 1-5.
Elementor incorporó recientemente un elemento nativo en su generador que le permite incorporar animaciones de Lottie de forma rápida y sencilla.
¿Cuándo usaría los archivos de Lottie en mi sitio web?
El uso de animaciones de Lottie en su sitio web es una excelente manera de incorporar elementos animados y efectos interesantes. Debido a que puede conectar la animación de A Lottie a la interacción del usuario, como el desplazamiento de una página, las posibilidades son infinitas.
En lugar de hablar sobre posibles casos de uso, veamos algunos Lotties, así como la incorporación de archivos de Lottie en sitios web del mundo real:
También puede usar las animaciones de Lottie para reemplazar las tecnologías existentes. Tanto los GIF como Lotties cumplen el mismo propósito: mostrar secuencias animadas en un sitio web. sin embargo, los GIF tienen el doble del tamaño de un JSON de Bodymovin y no se pueden escalar bien a varias resoluciones de pantalla. También puede animar un elemento a mano (por ejemplo, animación CSS), pero eso no es un uso eficiente de su tiempo, ya que Lotties cumple el mismo propósito mucho más rápido.
¿Cómo puedo agregar archivos de Lottie para usar Elementor?
La versión 2.10 de Elementor pro se envió con dos elementos nuevos: formularios de varios pasos y animaciones Lottie. Eso significa que la capacidad de agregar animaciones de Lottie a su elemento o sitio web está integrada de forma nativa en el editor. Viene en un paquete fácil de entender, usar e implementar. Echemos un vistazo a cómo agregar animaciones de Lottie a Elementor.

Arrastra el elemento Lottie a tu lienzo de Elementor. Viene con una animación preestablecida de Lottie Elementor.
Agregar Lottie a su sitio web es bastante fácil. Hay dos formas de agregar un sitio web de nivel Lottie: puede cargar su propio archivo JSON, lo cual es útil si elige crear sus propias animaciones usando Adobe After Effects, o simplemente puede importarlo desde una URL externa. Esto es increíblemente útil si está utilizando animaciones de Lottie prefabricadas para mejorar su sitio web.
Todo lo que necesita hacer es encontrar una URL externa e incorporarla en su sitio web. Vamos a echar un vistazo a estos dos métodos para agregar Lotties a su sitio web.
Método 1: cargue su propio archivo multimedia
La forma base de un archivo Lottie es un JSON. Si está creando su propia Lottie (que estaría animada por Bodymovin), la exportación predeterminada está en este formato. Simplemente tome esa exportación y cárguela en su generador visual de Elementor.
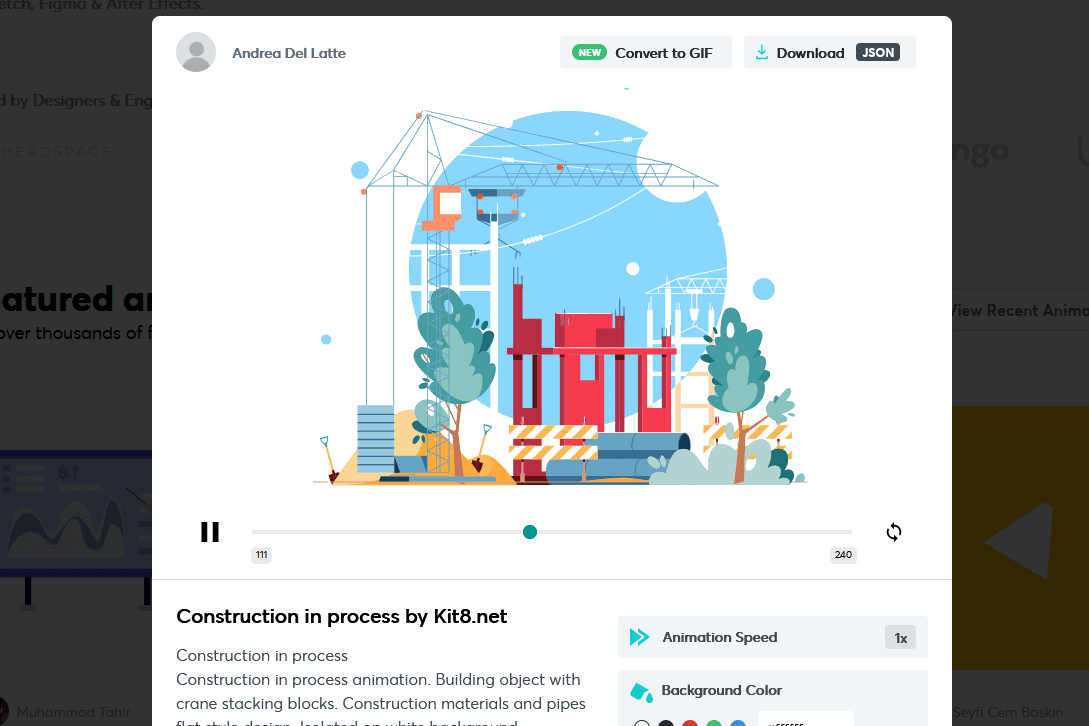
A veces, cuando compra o adquiere un archivo Lottie de una fuente de terceros, le darán una descarga JSON. Todo lo que necesita hacer es cargarlo en el constructor y listo.


En la esquina superior derecha, puede ver la opción de descarga en este archivo verde disponible de forma gratuita en lottiefiles.com.
¡Es realmente así de fácil agregar un Lottie a Elementor!
Método 2: use una URL externa
Si está adquiriendo un Lottie de un depósito en línea, es probable que le proporcionen una URL para incorporarla directamente a su sitio web. Esto le ahorra la necesidad de descargar y alojar el archivo JSON en su sitio y, a veces, es una opción más fácil y rápida.
Si está utilizando lottiefiles.com, en "usar esta animación en", simplemente haga clic en HTML y copie la URL directamente en su generador de Elementor.

Una vez que su Lottie se agrega al sitio web de Elementor, hay una colección de configuraciones que puede manipular. Todas estas configuraciones son opcionales, pero increíblemente útiles cuando se trata de la integración en su sitio web creado con Elementor.

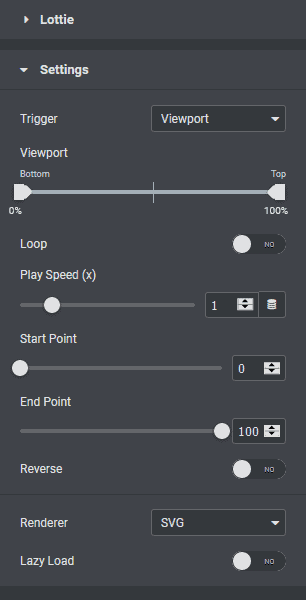
Echemos un vistazo a cada una de las configuraciones que puede cambiar al incorporar un Lottie en su sitio web. El primer ajuste es el gatillo. Debido a que se trata de una animación, será necesario que algo la desencadene para que comience. Puedes elegir entre Múltiples opciones.
- Ventana gráfica: esto animará a Lottie tan pronto como ingrese a la ventana gráfica. Este es el comportamiento predeterminado de los videos que se reproducen automáticamente y los GIF.
- onclick: esto animará a Lottie cuando el usuario haga clic en el elemento.
- al pasar el mouse: esto animará a Lottie cuando el usuario pase el cursor del mouse sobre el elemento.
- scroll: esto animará a Lottie a medida que el usuario se desplaza hacia abajo en la página. Cuando el usuario se desplaza hacia arriba en la página, Lottie se animará al revés. Esto es realmente genial si está tratando de agregar efectos de movimiento alternados por el usuario a su sitio web.
La siguiente configuración depende del activador que haya seleccionado. Viewport muestra si ha seleccionado viewport o desplazamiento. Indica cuándo Lottie comenzará a animarse. Por ejemplo, si configura la parte superior en 50%, Lottie solo comenzará su animación cuando esté al 50% en la página.
Si selecciona desplazamiento, aparecerá otra configuración llamada "afecta en relación con el desplazamiento". puede elegir entre dos opciones, ventana gráfica o página completa. Si configura los efectos en relación con la ventana gráfica, tan pronto como la animación de Lottie ingrese a la ventana gráfica, comenzará su animación siempre que el usuario continúe desplazándose hacia abajo en la página. Si selecciona la página completa, Lottie se animará a medida que el usuario se desplaza (independientemente de si Lottie está en la ventana gráfica).
Puede elegir configurar Lottie para que se reproduzca en bucle y configurar la velocidad de reproducción. La velocidad de reproducción se correlaciona con la velocidad establecida en la animación inicial de After Effects. Si establece la velocidad de reproducción en 2, Lottie se animará el doble de rápido que la exportación de efectos posteriores.
Puede usar el punto de inicio y el punto final para seleccionar los puntos respectivos en los que Lottie comienza o finaliza su animación. Puede elegir entre SVG o lienzo para representar el gráfico, y también puede habilitar la carga diferida (lo que podría ayudar a que su página se cargue más rápido).
También puede cambiar el tamaño de la animación de Lottie dentro de la pestaña de estilo del generador de páginas de Elementor.
Conclusión
Como puede ver, es bastante fácil agregar una animación de Lottie al generador de Elementor. Utilizando el elemento nativo recién incluido en el generador profesional, todo lo que necesita para hacer su carga (o agregar una URL) y configurar cuándo se animará su Lottie.
Si tiene alguna pregunta sobre la incorporación de Lotties en Elementor, no dude en comunicarse en la sección de comentarios a continuación.