Cómo agregar una lista de precios en WordPress
Publicado: 2023-06-13Una lista de precios en WordPress puede ser una poderosa adición para atraer la atención de los visitantes hacia los costos del producto. Ayuda a proporcionar la información de costos necesaria con elegancia. También puede mostrar descripciones breves y características de los productos junto con los precios.
Puede usar un código personalizado para crear una lista de menú de precios de WordPress. Puede encontrar algunos temas de WordPress que consisten en códigos cortos de lista de precios . Es fácil: solo tiene que copiar y pegar los códigos abreviados en una página y puede crear una lista de precios. Sin embargo, usar un complemento estándar es la forma más fácil de diseñar una lista de precios.
En este artículo, le mostraremos cómo crear una lista de menú de precios ordenada y limpia en WordPress usando un complemento.
¿Por qué agregar una lista de precios en los sitios de WordPress?
Una lista de precios en el sitio de WordPress ayuda a los visitantes a verificar los precios de los productos rápidamente. Muestra sus productos o servicios de una manera organizada y fácil de entender . Puede eliminar cualquier confusión de precios y aumentar las conversiones agregando una lista.
Además, una lista de precios le permite agregar botones para compras o suscripciones para que los visitantes compren fácilmente sus productos o servicios. Nuevamente, al comprender las estrategias de precios de sus competidores, puede crear su propia estructura y modelo de precios.
Cómo agregar una lista de precios en WordPress
El uso de un complemento de WordPress de lista de precios puede ser la forma más rápida de organizar su lista de precios. Dado que un complemento va con todos los temas de WordPress, no tiene la tensión de encontrar ningún complemento o código abreviado en particular. Hay varios complementos en Internet. Para crear el menú de precios deseado, debe elegir un complemento eficiente. Dicho complemento es el último ElementsKit, complemento todo en uno para Elementor, que proporciona todas las funciones de personalización necesarias y con estilo.
Ahora, le mostraremos cómo puede crear una lista de precios de WordPress usando ElementsKit en poco tiempo.
Aprendamos…
Lo primero es lo primero…
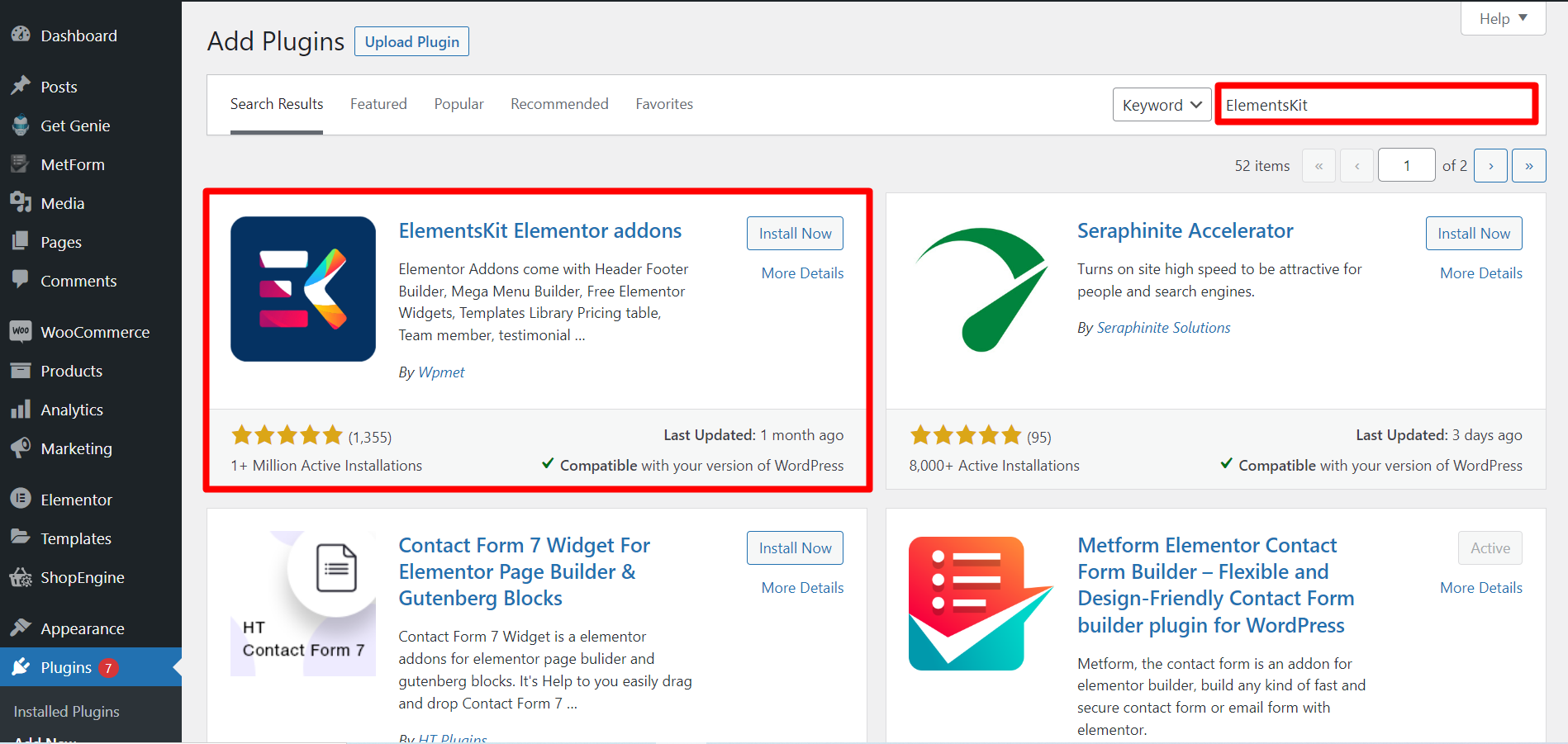
Desde su panel de WordPress, vaya a Complementos -> Buscar ElementsKit en la barra de búsqueda -> Busque el complemento e instálelo.

Sin embargo, Price Menu es un widget premium , por lo que debe comprar y activar la licencia de ElementsKit.
Activar Licencia
Pasemos a la parte principal…
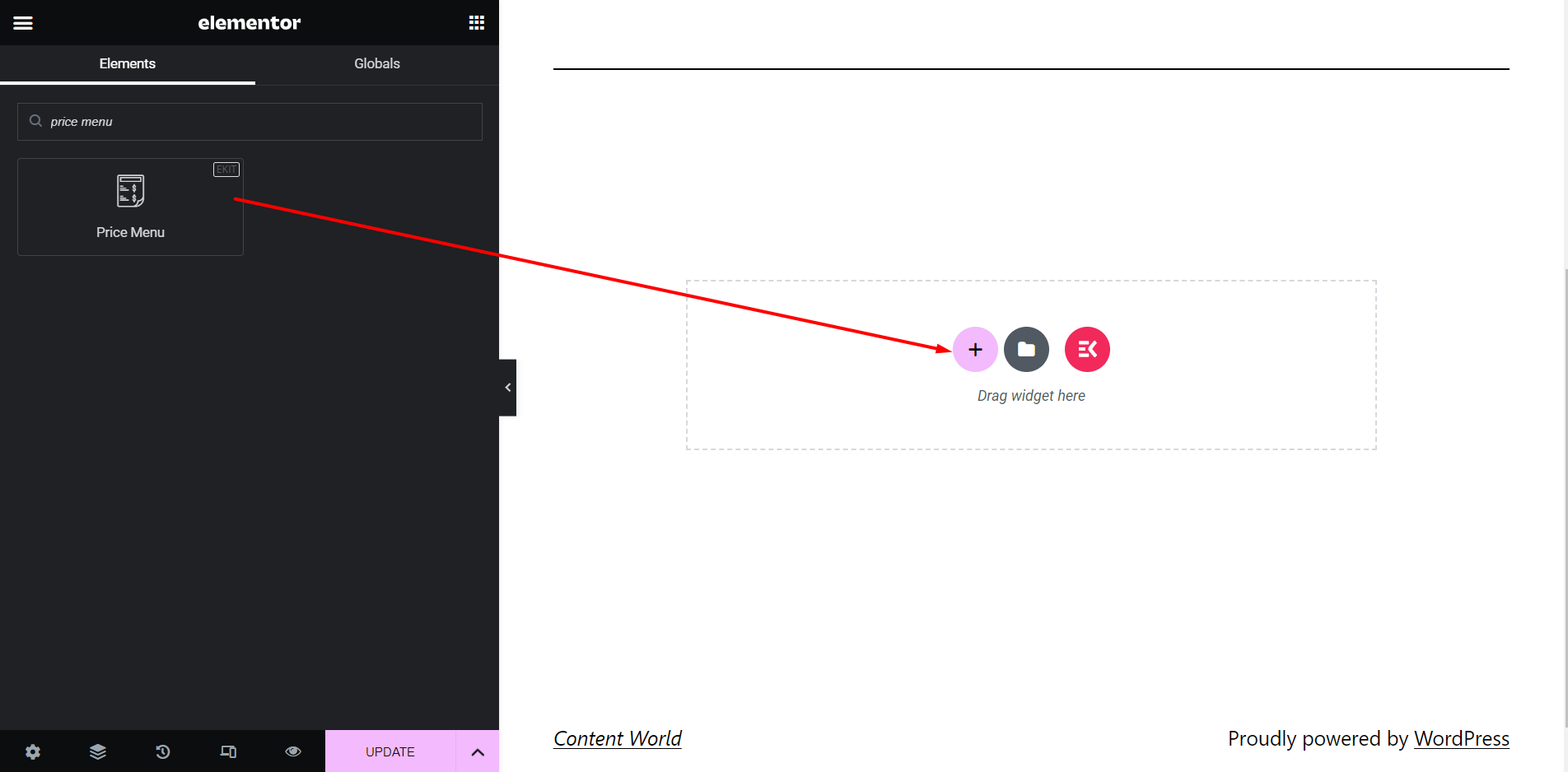
Paso 1: arrastrar y soltar
Abra una página en la que desee mostrar la lista de precios -> Haga clic en editar con Elementor -> Busque el widget del menú de precios -> arrástrelo y suéltelo.

Paso 2: Sección de contenido
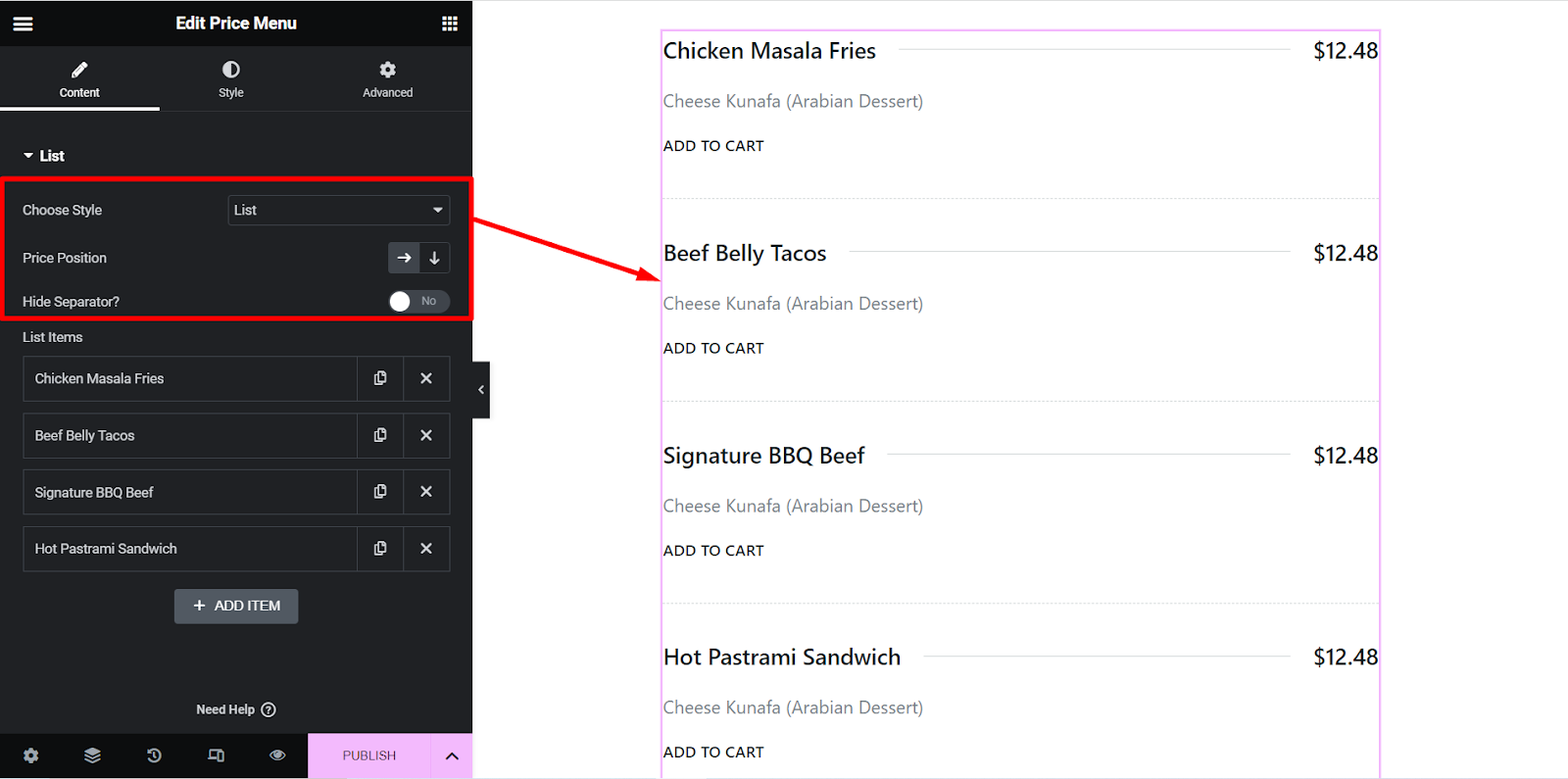
Estilo: Lista
En este estilo, el menú se mostrará como una lista.
️ Elija Estilo - Lista
️ Posición del precio: puede mostrar los precios en el lado derecho o en la parte inferior.
️ ¿ Ocultar separador? – Puedes mostrar un separador entre un artículo y el precio u omitirlo.


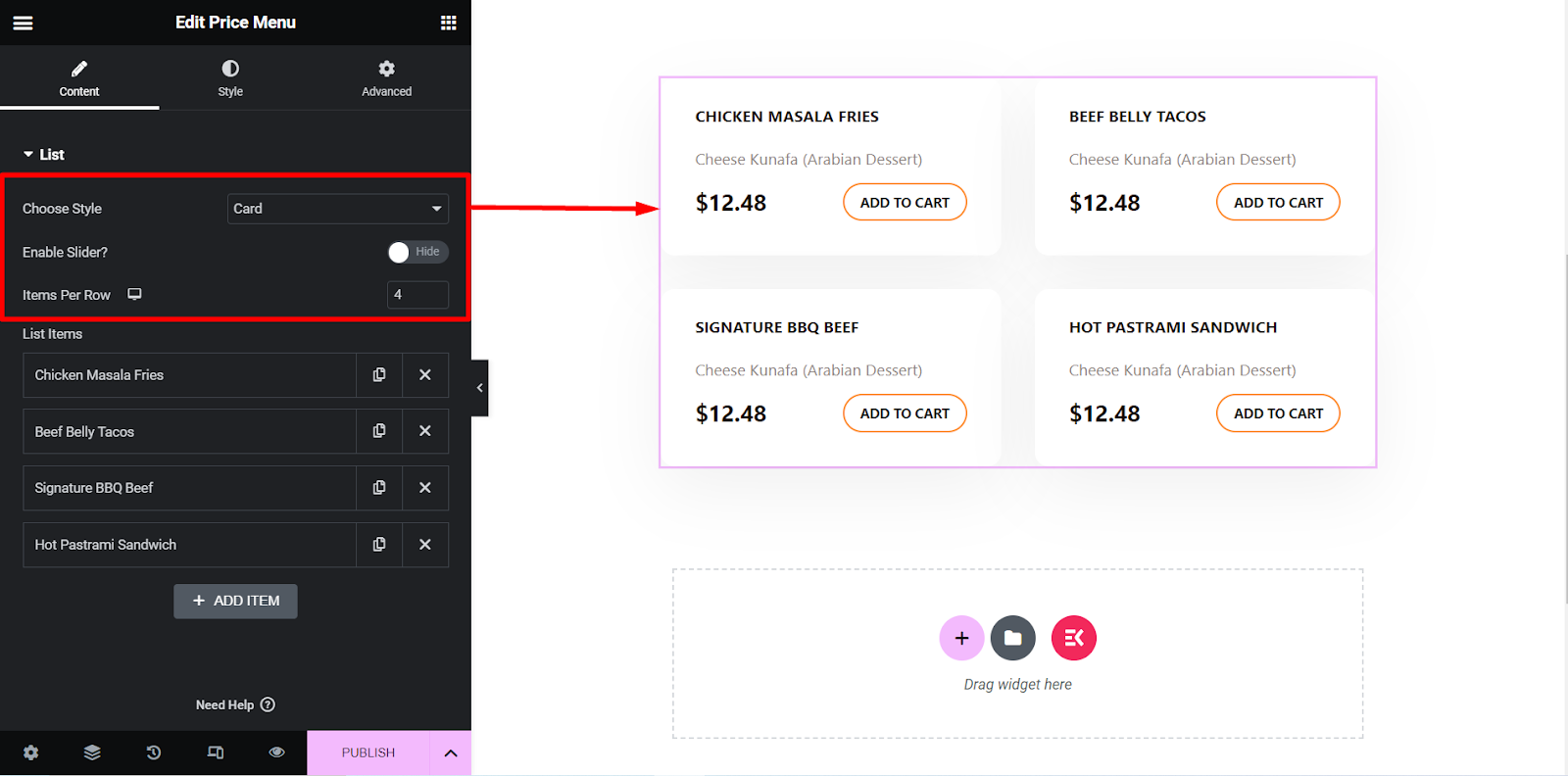
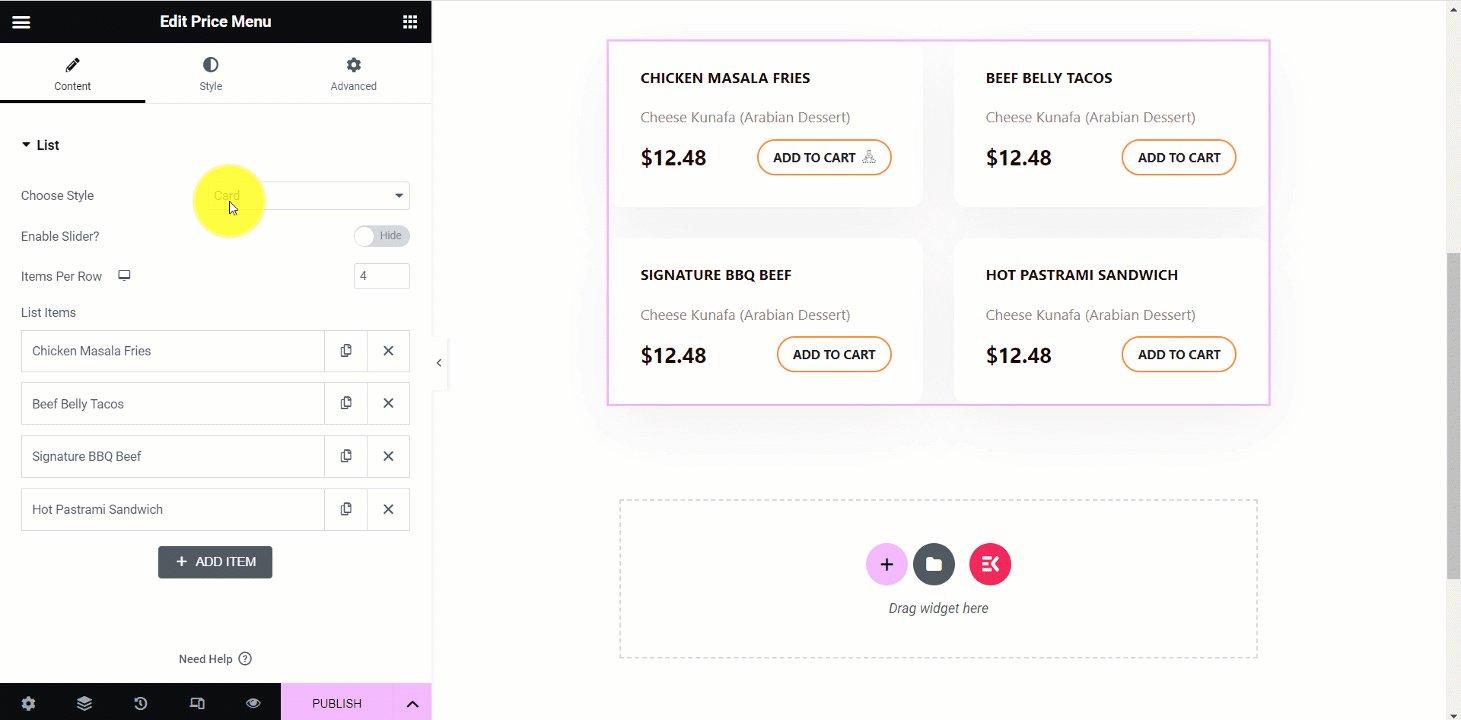
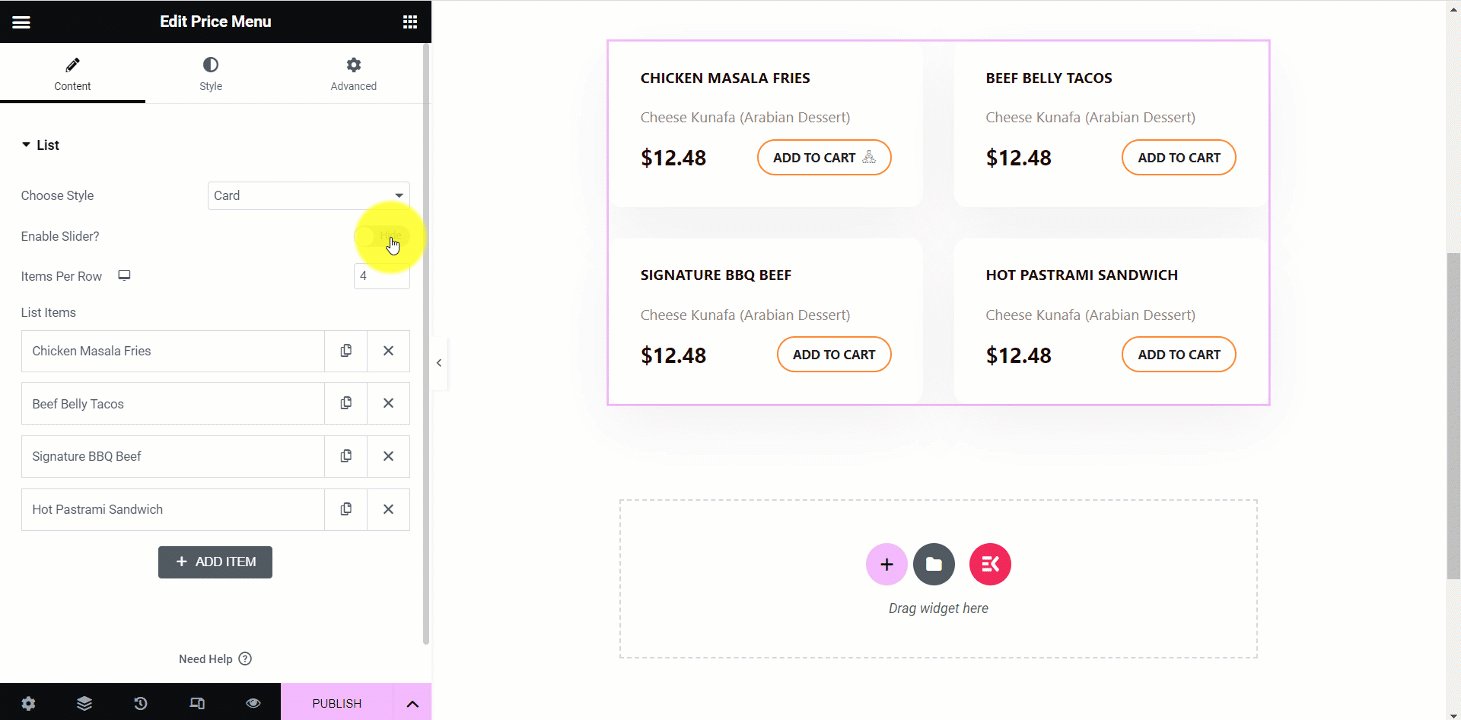
Estilo: Tarjeta
En este estilo, el menú se mostrará en un estilo de tarjeta.
️ Elija Estilo - Tarjeta
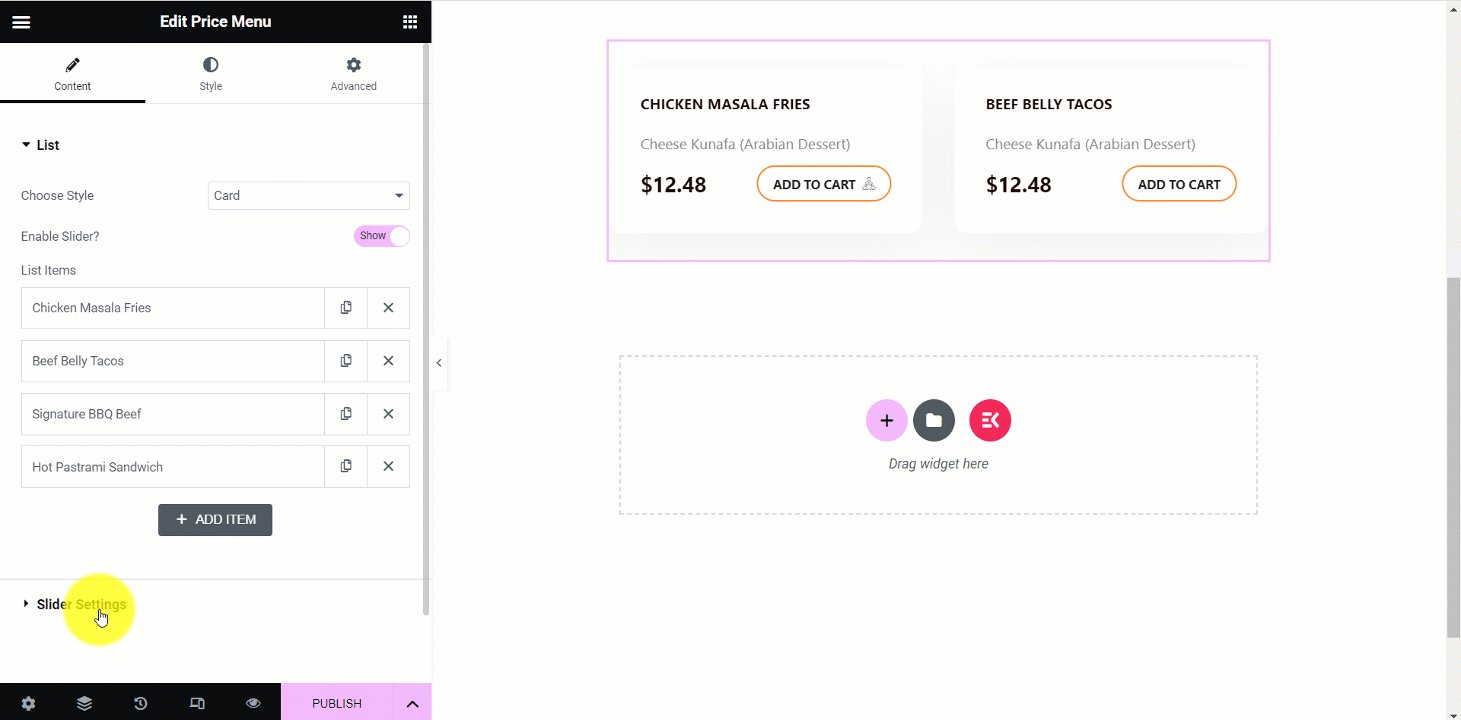
️ ¿ Habilitar control deslizante? – Puede mostrar el menú en estilo de diapositiva o mantenerlo como está.
️ Elementos por fila: aquí puede establecer la cantidad de elementos que desea mostrar por fila en el menú.

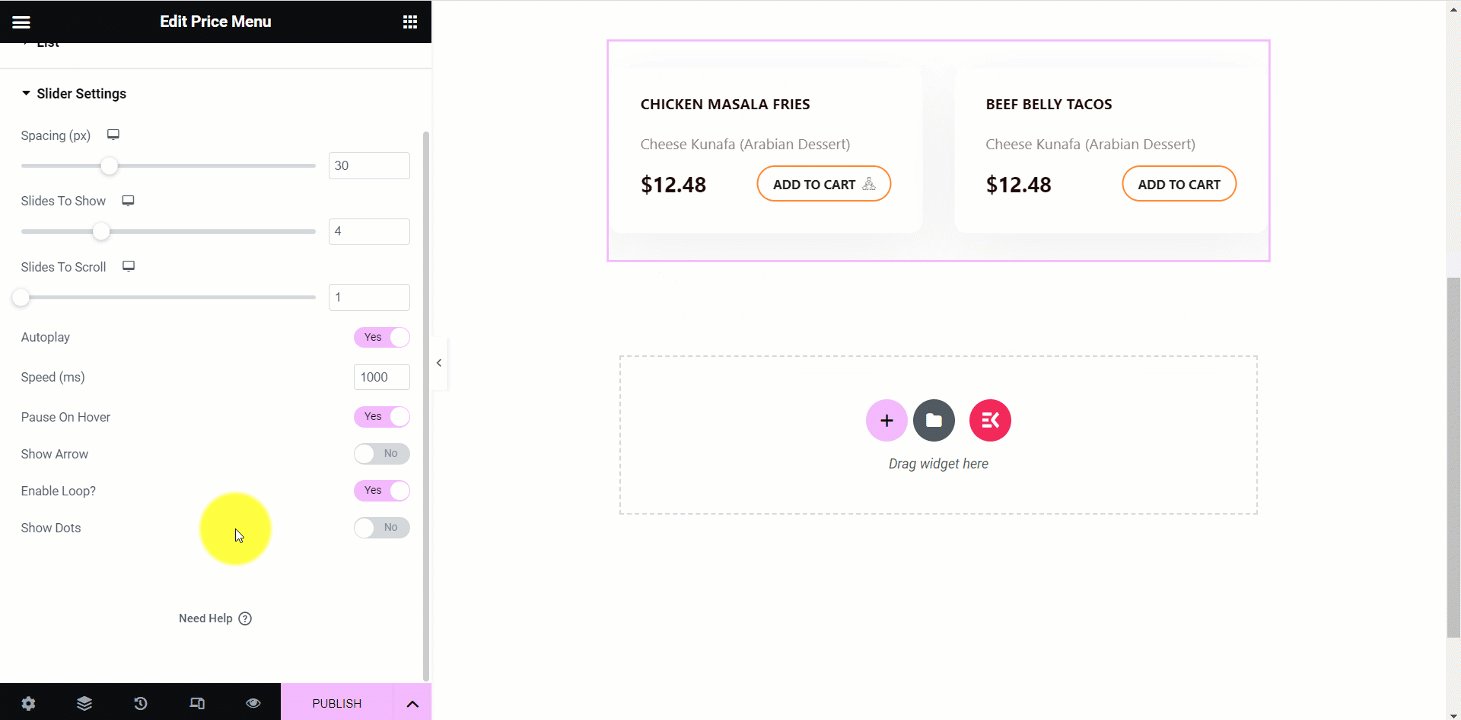
Configuración del control deslizante
Si selecciona el estilo de menú de la tarjeta y habilita la opción del control deslizante, puede ajustar esta configuración del control deslizante.
Aquí puede configurar la velocidad, controlar la reproducción automática, el bucle, etc.

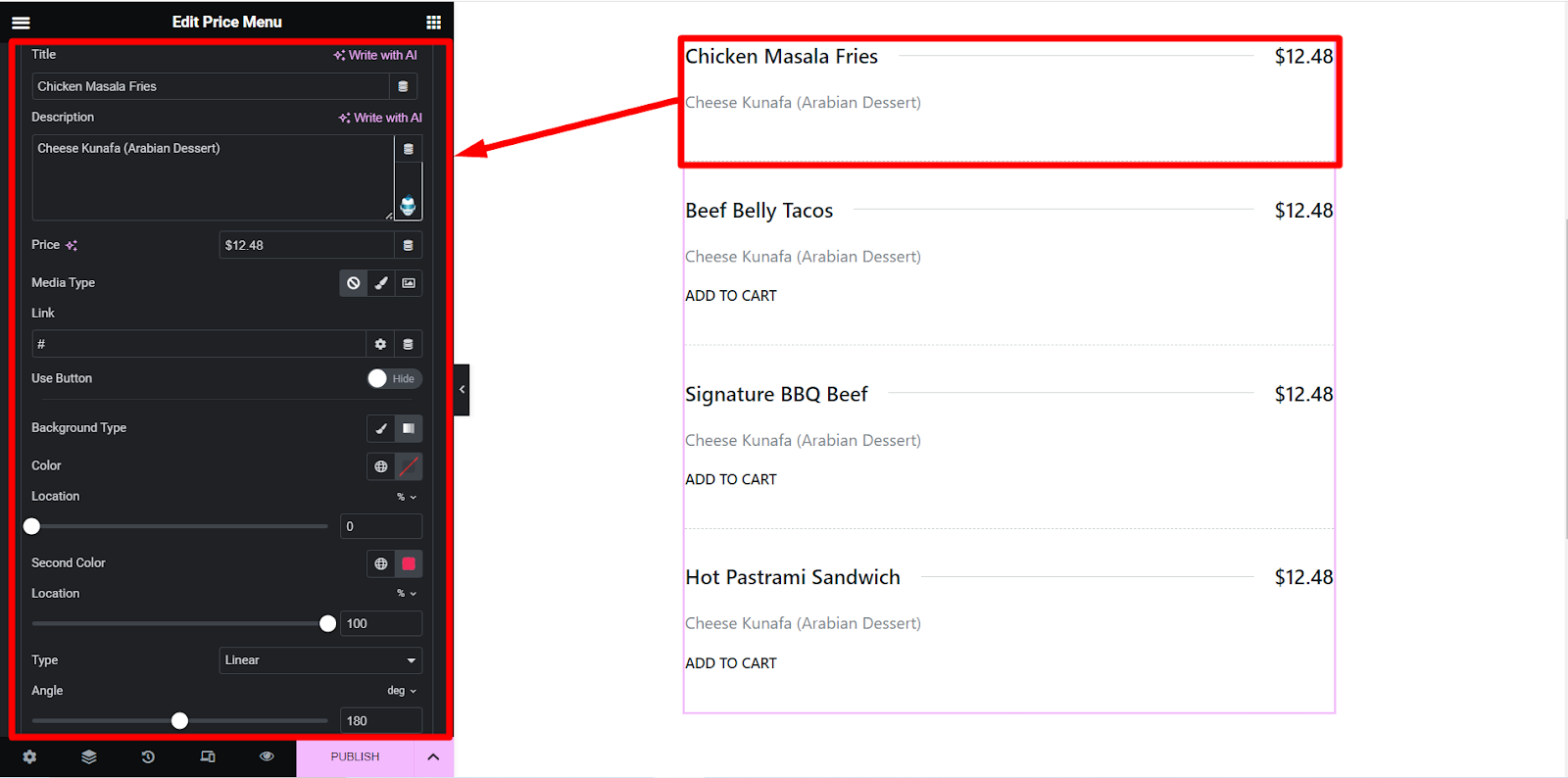
A continuación, cuando expanda un elemento, encontrará estas configuraciones:
️ Título: escriba aquí el nombre o el título del artículo.
️ Descripción: explique brevemente sobre el artículo aquí.
️ Precio: establezca el precio del artículo aquí.
️ Tipo de medio: puede agregar la imagen del elemento y un ícono aquí.
️ Usar botón: puede mantener un botón cambiando el botón a Mostrar u omitirlo.
️ Texto del botón: si usa un botón, escriba un texto para el botón.
️ Enlace del botón: puede insertar un enlace al botón para redirigir a sus clientes a donde desee.
️ ¿ Agregar icono en el botón? – Esta es una opción de configuración de icono en el botón, puede hacer clic en Sí o No.
️ Posición del ícono: corrija la posición del ícono aquí, puede colocarlo antes o después del texto del botón.
️ Icono de botón: de las opciones, puede elegir cualquier icono.
️ Tipo de fondo: puede cambiar el color de fondo del menú como desee.
Aquí, la imagen muestra opciones para papas fritas con pollo Masala:

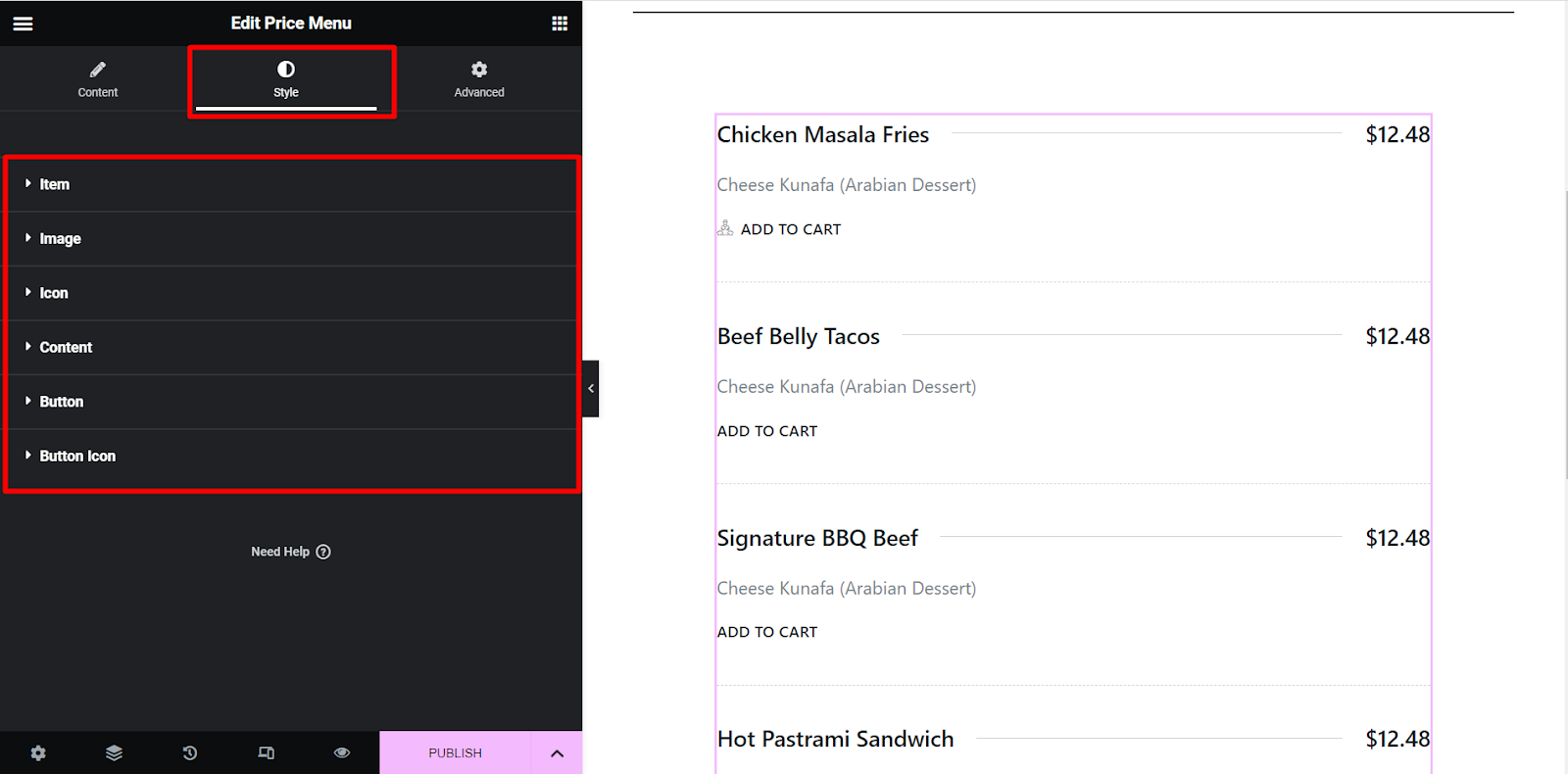
Paso 3: Sección de estilo
️ Elemento: aquí diseñará la alineación vertical, el espacio, el borde, el color, el tipo de fondo, etc. de los elementos.
️ Imagen: aquí encontrará opciones de personalización de imágenes, como tamaño, radio del borde y espaciado.
️ Icono: esta opción de estilo le permite diseñar el icono.
️ Contenido: busque color, tipografía, relleno y otras opciones para ordenar la parte de contenido del menú.
️ Botón: al igual que las otras características de estilo, presenta todas las opciones de diseño de botones.
️ Icono de botón: haga clic en esta opción para diseñar el icono de botón según sus elecciones.

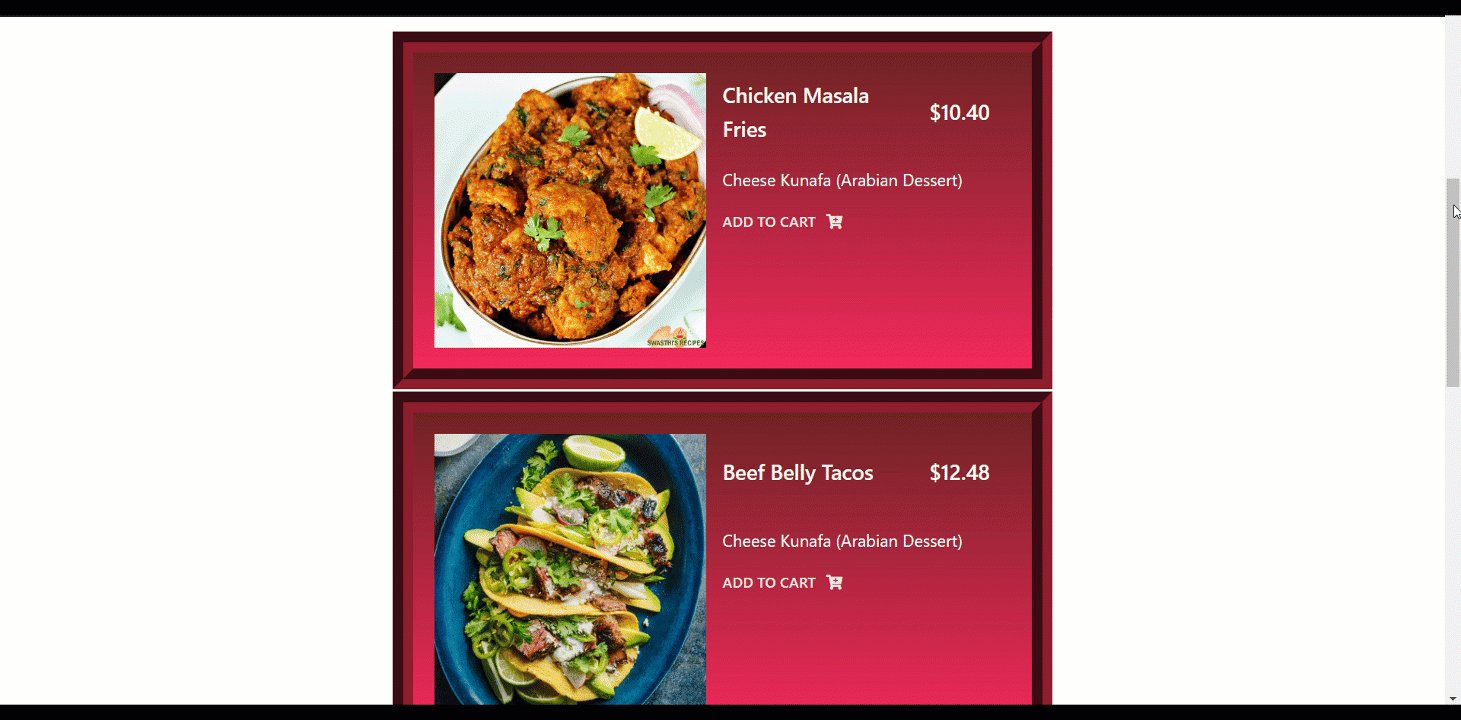
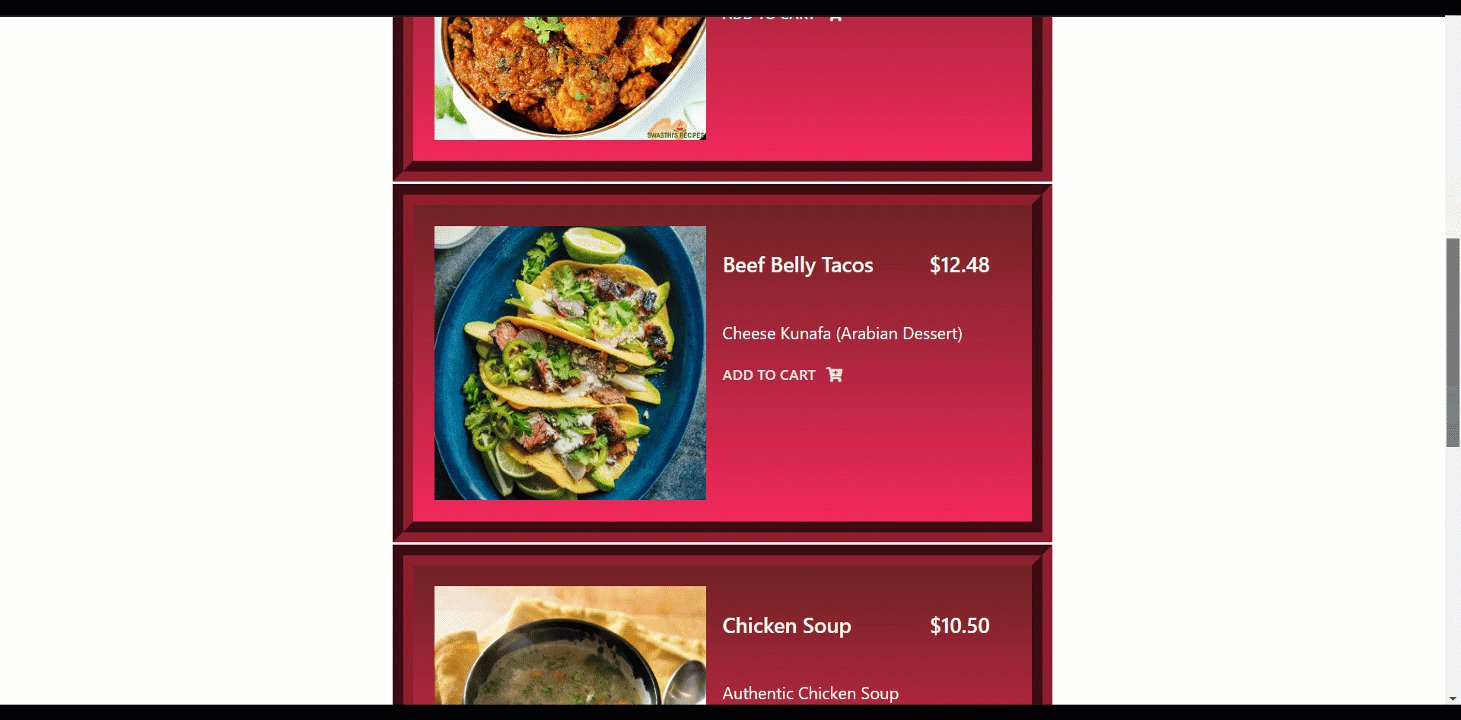
Entonces, después de personalizar el menú de acuerdo con sus elecciones, solo tiene que hacer clic en el botón PUBLICAR . ¡Su elegante menú está listo para captar la atención de los visitantes!
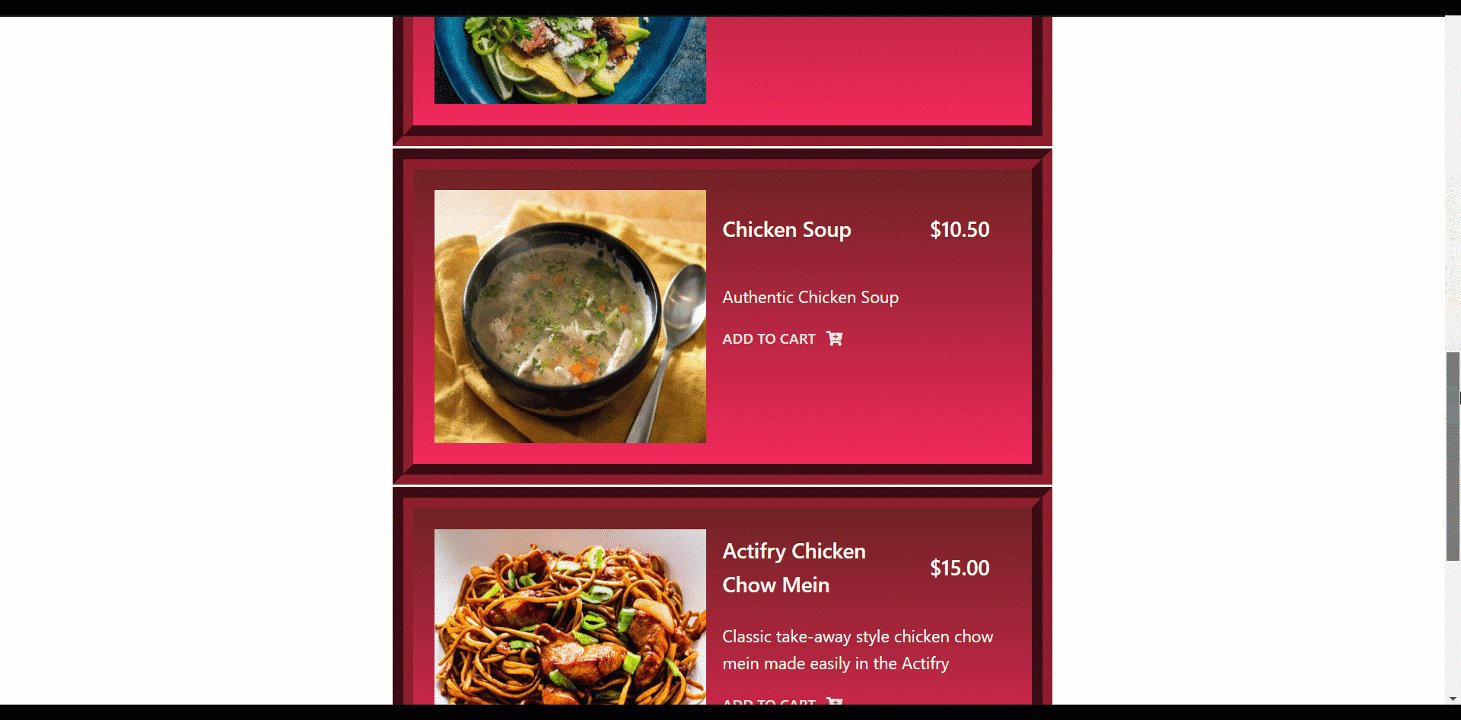
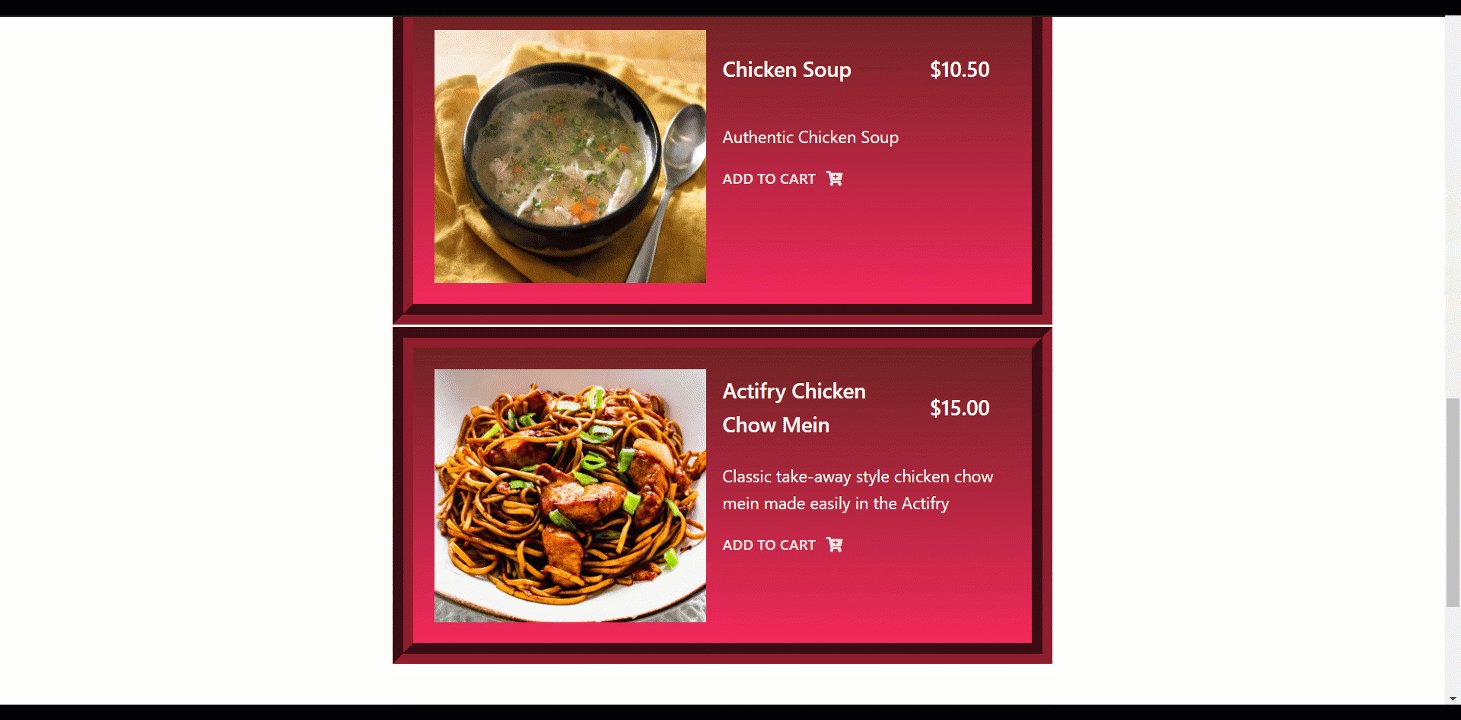
Aquí está nuestro resultado final de agregar una lista de precios en WordPress-

¿Por qué ElementsKit?
ElementsKit está enriquecido con todas las funciones más recientes. Se reconoce como el paquete completo para complementos de Elementor. Te proporciona -
Generador de encabezado y pie de página
Creador de megamenú
Área de múltiples widgets
Más de 500 secciones listas
Más de 90 complementos personalizados
Más de 35 páginas de inicio listas y muchas más.
Comience a hacer una lista de precios en WordPress
Para cualquier negocio, una lista de precios es algo esencial sin ninguna duda. Hace que sea más fácil para sus visitantes elegir el mejor para sus necesidades.
Le mostramos cómo agregar una lista de precios en WordPress usando el complemento ElementsKit. El uso de complementos es la mejor práctica hoy en día, ya que el método es, con mucho, el más simple. Con ElementsKit, obtendrá consejos para diseñar una lista de precios efectiva y atractiva para su sitio web.
Además, ElementsKit le brinda toneladas de funciones útiles para su sitio web de Elementor. ¡Ahora puedes construir lo que quieras con esta moderna herramienta!