Más de 70 fondos degradados avanzados para Elementor
Publicado: 2022-10-13Elementor le permite agregar un color degradado como fondo de sección y columna. Desafortunadamente, solo puede agregar un máximo de dos colores. A modo de comparación, Divi Builder le permite crear un fondo degradado que consta de varios colores (más de dos) desde la versión 4.16.
¿Hay alguna forma de crear un fondo degradado multicolor en Elementor?
Si usa Elementor Pro, puede crear un fondo degradado multicolor usando CSS personalizado. ¿Qué pasa si no tienes conocimientos de CSS?
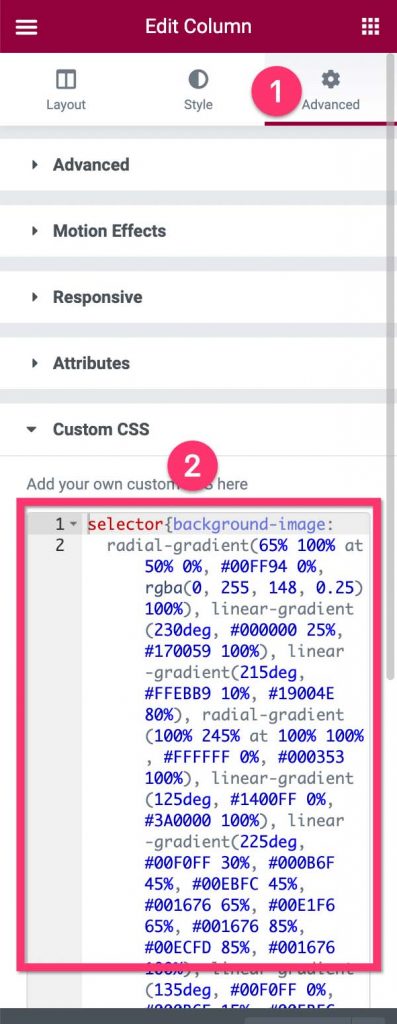
Hemos recopilado más de 70 gradientes CSS de Gradienta. Simplemente puede pegar el código del degradado que desee en el campo CSS personalizado de una sección o columna a la que desea agregar el degradado. Primero, seleccione una sección/columna a la que desee agregar el degradado. Vaya a la pestaña Avanzado en el panel de configuración y abra el bloque CSS personalizado .

Estos son los fondos degradados avanzados que recopilamos de Gradienta. Solo para su información, Gradienta tiene licencia MIT License. Puede usar los gradientes que toma de él de forma gratuita para cualquier propósito.
1. Patrón de verificación cruzada

Código CSS:
selector{imagen-de-fondo:
gradiente radial (65 % 100 % al 50 % 0 %, #00FF94 0 %, rgba (0, 255, 148, 0,25) 100 %), gradiente lineal (230 grados, #000000 25 %, #170059 100 %), gradiente lineal (215 grados, #FFEBB9 10 %, # 19004E 80 %), gradiente radial (100 % 245 % al 100 % 100 %, #FFFFFF 0 %, # 000353 100 %), gradiente lineal (125 grados, # 1400FF 0 %, #3A0000 100 %), gradiente lineal (225 grados, #00F0FF 30 %, #000B6F 45 %, #00EBFC 45 %, #001676 65 %, #00E1F6 65 %, #001676 85 %, #00ECFD 85 %, #001676 100 %, gradiente lineal (135 grados, #00F0FF 0 %, #000B6F 15 %, #00EBFC 15 %, #001676 35 %, #00E1F6 35 %, #001676 55 %, #00ECFD 55 %, #001676 100 %);
modo de mezcla de fondo: luz suave, pantalla, superposición, superposición, diferencia, superposición, normal;2. Viaje cansado

Código CSS:
selector{imagen-de-fondo:
gradiente radial (65 % 100 % al 50 % 0 %, #18005B 0 %, #000000 100 %), gradiente radial (círculo al 30 % 45 %, #FF0000 0 %, #FF0000 5 %, #FFFF00 5 % , #FFFF00 10 %, #00FF00 10 %, #00FF00 15 %, #00FFFF 15 %, #00FFFF 20 %, #0000FF 20 %, #0000FF 30 %, #FF00FF 30 %, #FF00FF 40 %, #FF0000 40 % ), gradiente radial (círculo al 50 % 0 %, #FF0000 0 %, #FF0000 5 %, #FFFF00 5 %, #FFFF00 10 %, #00FF00 10 %, #00FF00 20 %, #00FFFF 20 %, #00FFFF 30 %, #0000FF 30 %, #0000FF 40 %, #FF00FF 40 %, #FF00FF 50 %, #FF0000 50 %), gradiente cónico (de 15 grados al 20 % 420 %, #FF0000 0 grados, #FF0000 55 grados, # FFFF00 60 grados, #FFFF00 120 grados, #00FF00 120 grados, #00FF00 180 grados, #00FFFF 180 grados, #00FFFF 240 grados, #0000FF 240 grados, #0000FF 300 grados, #FF00FF 310 grados, #FF00FF 360 grados 0, #6FF0000);
background-blend-mode: pantalla, multiplicar, multiplicar, normal;3. Sentimientos destrozados

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (115 grados, # 000000 0 %, # 00C508 55 %, # 000000 100 %), gradiente lineal (115 grados, # 0057FF 0 %, # 020077 100 %), gradiente cónico (desde 110 grados a -5 % 35 %, #000000 0°, #FAFF00 360°), gradiente cónico (desde 220° al 30% 30%, #FF0000 0°, #0000FF 220°, #240060 360°), gradiente cónico (desde 235° al 60% 35%, #0089D7 0 grados, #0000FF 180 grados, #240060 360 grados);
modo de mezcla de fondo: luz suave, luz suave, superposición, pantalla, normal;4. Ángulo fracturado

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (245 grados, # 000000 0 %, # FDFF96 100 %), gradiente lineal (245 grados, # 0038FF 0 %, # 000000 100 %), gradiente radial (100 % 225 % al 100 % 0 %, # 4200FF 0 %, #001169 100 %, gradiente lineal (245 grados, #000000 0 %, #FFB800 100 %), gradiente radial (115 % 107 % al 40 % 100 %, #EAF5FF 0 %, #EAF5FF 40 %, #A9C6DE calc(40% + 1px), #A9C6DE 70%, #247E6C calc(70% + 2px), #247E6C 85%, #E4C666 calc(85% + 2px), #E4C666 100%), gradiente lineal( 65 grados, #083836 0%, #083836 40%, #66D37E calc(40% + 1px), #66D37E 60%, #C6E872 calc(60% + 1px), #C6E872 100%);
modo de mezcla de fondo: superposición, pantalla, superposición, luz fuerte, superposición, normal;5. Círculo adquirido

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (115 grados, #FF9797 0 %, # 0F0068 100 %), gradiente lineal (245 grados, # A8FFE5 0 %, # 0500FF 100 %), gradiente radial (100 % 225 % al 100 % 0 %, # FF003D 0 %, #000000 100 %, gradiente radial (90 % 160 % a 0 % 100 %, #E42C64 0 %, #E42C64 30 %, #614AD3 calc(30 % + 1 px), #614AD3 60 %, #2D248A calc(60 % + 1 px), #2D248A 70 %, #121B74 calc(70 % + 1 px), #121B74 100 %), gradiente lineal (100 grados, #48466F 9 %, #48466D 35 %, #3D84A8 calc(35 % + 1px), #3D84A8 65%, #46CDCF calc(65% + 1px), #46CDCF 70%, #ABEDD8 calc(70% + 1px), #ABEDD8 100%);
modo de mezcla de fondo: superposición, superposición, superposición, superposición, normal;6. Sol desteñido

Código CSS:
selector{imagen-de-fondo:
gradiente radial (elipse del lado más lejano al 76 % 77 %, rgba (245, 228, 212, 0,25) 4 %, rgba (255, 255, 255, 0) calc (4 % + 1 px)), gradiente radial ( círculo al 76 % 40 %, #fef6ec 4 %, rgba(255, 255, 255, 0) 4,18 %), gradiente lineal (135 grados, #ff0000 0 %, #000036 100 %), gradiente radial (elipse a 28 % 0 %, #ffcfac 0 %, rgba(98, 149, 144, 0.5) 100 %), gradiente lineal (180 grados, #cd6e8a 0 %, #f5eab0 69 %, #d6c8a2 70 %, #a2758d 100 %); modo de mezcla de fondo: normal, normal, pantalla, superposición, normal;7. Sol descendente

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (45 grados, # 000850 0 %, # 000320 100 %), gradiente radial (100 % 225 % al 100 % 0 %, # FF6928 0 %, # 000000 100 %), gradiente lineal (225 grados, # FF7A00 0 %, #000000 100 %), gradiente lineal (135 grados, #CDFFEB 10 %, #CDFFEB 35 %, #009F9D 35 %, #009F9D 60 %, #07456F 60 %, #07456F 67 %, #0F0A3C 67 %, #0F0A3C 100%);
modo de mezcla de fondo: pantalla, superposición, luz intensa, normal;8. Patrón propio

Código CSS:
selector{imagen-de-fondo:
gradiente radial (100 % 225 % al 100 % 0 %, #FAFF00 0 %, #000000 100 %), gradiente lineal (235 grados, # DB00FF 0 %, # 000000 100 %), gradiente lineal (45 grados, # 241E92 0 %, #241E92 40 %, #5432D3 40 %, #5432D3 50 %, #7B6CF6 50 %, #7B6CF6 70 %, #E5A5FF 70 %, #E5A5FF 100 %), gradiente lineal (180 grados, #01024E 0 %, #01024E 43 %, #543864 43 %, #543864 62 %, #8B4367 62 %, #8B4367 80 %, #FF6464 80 %, #FF6464 100 %);
modo de mezcla de fondo: superposición, luz intensa, superposición, normal;9. Tiempo elaborado

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (125 grados, #ECFCFF 0%, #ECFCFF 40%, #B2FCFF calc(40% + 1px), #B2FCFF 60%, #5EDFFF calc(60% + 1px), #5EDFFF 72%, #3E64FF calc( 72% + 1px), #3E64FF 100%);10. Verde Islandia

Código CSS:
selector{imagen-de-fondo:
gradiente radial (100 % 135 % al 90 % 0 %, #00FF66 0 %, #00FF66 33 %, #00FFFF calc(33 % + 1 px), #00FFFF 75 %, #EB00FF calc(75 % + 1 px), # EB00FF 100 %), gradiente radial (círculo al 60 % 110 %, #00FF66 0 %, #00FF66 33 %, #00FFFF calc(33 % + 1 px), #00FFFF 66 %, #EB00FF calc(66 % + 1 px) , #EB00FF 100 %), gradiente radial (100 % 225 % al 0 % 0 %, #00FF66 0 %, #00FF66 33 %, #00FFFF calc(33 % + 1px), #00FFFF 66 %, #EB00FF calc( 66% + 1px), #EB00FF 100%);
background-blend-mode: multiplicar, multiplicar, normal;11. Cálida bienvenida

Código CSS:
selector{imagen-de-fondo:
gradiente radial (100 % 225 % al 100 % 0 %, #FAFF00 0 %, #000000 100 %), gradiente lineal (235 grados, #FF7A00 0 %, # 000000 100 %), gradiente lineal (20 grados, # 241E92 0 %, #241E92 30 %, #5432D3 calculado(30 % + 1 px), #5432D3 35 %, #7B6CF6 calculado(35 % + 1 px), #7B6CF6 50 %, #E5A5FF calculado(50 % + 1 px), #E5A5FF 100 %), gradiente lineal (120 grados, #110133 0 %, #110133 40 %, #00918E calc (40 % + 1 px), #00918E 60 %, #4DD599 calc (60 % + 1 px), #4DD599 70 %, #FFDC34 calc(70% + 1px), #FFDC34 100%);
modo de mezcla de fondo: superposición, luz intensa, superposición, normal;12. Pasos lentos

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (55 grados, # 000850 0 %, # 000320 100 %), gradiente radial (100 % 225 % al 100 % 0 %, # FF6928 0 %, # 000000 100 %), gradiente lineal (235 grados, # BDFF00 0 %, #000000 100 %), gradiente lineal (180 grados, #002BDC 0 %, #002BDC 45 %, #2F4BFF 45 %, #2F4BFF 60 %, #00A6E7 60 %, #00A6E7 80 %, #FFE37F 80 %, #FFE37F 100%);
modo de mezcla de fondo: pantalla, superposición, luz intensa, normal;13. Opinión extraña

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (120 grados, #FF0000 0%, #2400FF 100%), gradiente lineal (120 grados, #FA00FF 0%, #208200 100%), gradiente lineal (130 grados, #00F0FF 0%, #000000 100%) , gradiente radial (110 % 140 % al 15 % 90 %, #ffffff 0 %, #1700A4 100 %), gradiente radial (100 % 100 % al 50 % 0 %, #AD00FF 0 %, #00FFE0 100 %) , gradiente radial (100 % 100 % al 50 % 0 %, #00FFE0 0 %, #7300A9 80 %), gradiente lineal (30 grados, #7ca304 0 %, #2200AA 100 %);
modo de mezcla de fondo: superposición, color, superposición, diferencia, sobreexposición de color, diferencia, normal;14. Pétalo de color

Código CSS:
selector{imagen-de-fondo:
gradiente radial (círculo al 50% 50%, #FFFFFF 0%, #000000 100%), gradiente cónico (rojo, amarillo, lima, aguamarina, azul, fucsia, rojo);
modo de mezcla de fondo: esquivar color, normal;15. Comienzo geométrico

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (90 grados, rojo 0 % 16,67 %, amarillo 16,67 % 33,33 %, lima 33,33 % 50 %, cian 50 % 66,67 %, azul 66,67 % 83,33 %, magenta 83,33 % 100 %), gradiente cónico (desde 180 grados, rojo 0%, amarillo 0 16,67%, lima 0 33,33%, cian 0 50%, azul 0 66,67%, magenta 0 83,33%, rojo 0 100%);
modo de mezcla de fondo: pantalla, normal;16. Patrón de aldea

Código CSS:
selector{imagen-de-fondo:
gradiente radial (100 % 225 % al 100 % 0 %, #120037 0 %, #000000 100 %), gradiente lineal (35 grados, # C0FFC7 0 %, # 17001F 75 %), gradiente lineal (55 grados, # 2400FF) 0 %, #000000 100 %), gradiente lineal (90 grados, #FFE037 0 %, #FFE037 40 %, #1DCD9F 40 %, #1DCD9F 50 %, #088C6F 50 %, #088C6F 70 %, #23033C 70 %, #23033C 100 %, gradiente lineal (180 grados, #FF8FE5 0 %, #FF8FE5 45 %, #FBFF64 45 %, #FBFF64 60 %, #76E3FF 60 %, #76E3FF 80 %, #6EB6E7 80 %, #6EB6E7 100 %);
modo de fusión de fondo: pantalla, superposición, superposición, oscurecer, normal;17. Muro de agua invertido

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (0 grados, # 000000 0%, # f7f7f7 100%), gradiente lineal (90 grados, rojo, amarillo, lima, cian, azul, magenta, rojo);
modo de mezcla de fondo: esquivar color, normal;18. Cambio de superficie

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (180 grados, #0C003C 0 %, #BFFFAF 100 %), gradiente lineal (165 grados, #480045 25 %, #E9EAAF 100 %), gradiente lineal (145 grados, #480045 25 %, #E9EAAF 100 %) , gradiente lineal (300 grados, rgba (233, 223, 255, 0) 0 %, #AF89FF 100 %), gradiente lineal (90 grados, #45EBA5 0 %, #45EBA5 30 %, #21ABA5 30 %, #21ABA5 60 %, #1D566E 60 %, #1D566E 70 %, #163A5F 70 %, #163A5F 100 %);
modo de mezcla de fondo: superposición, superposición, superposición, multiplicar, normal;19. Puerta X

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (235 grados, #FFFFFF 0 %, #000F25 100 %), gradiente lineal (180 grados, # 6100FF 0 %, # 000000 100 %), gradiente lineal (235 grados, #FFA3AC 0 %, #FFA3AC 40 %, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px), #00C9B1 100%), gradiente lineal( 125 grados, #FFA3AC 0 %, #FFA3AC 40 %, #00043C calc (40 % + 1 px), #00043C 60 %, #005D6C calc (60 % + 1 px), #005D6C 70 %, #00C9B1 calc (70 % + 1 px) ), #00C9B1 100%);
modo de mezcla de fondo: luz suave, pantalla, oscurecer, normal;20. Patrón oscuro

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (125 grados, # 00FF57 0 %, # 010033 40 %, # 460043 70 %, # F0FFC5 100 %), gradiente lineal (55 grados, # 0014C9 0 %, # 410060 100 %), gradiente lineal (300 grados, #FFC700 0%, #001AFF 100%), gradiente radial (135% 215% a 115% 40%, #393939 0%, #393939 40%, #849561 calc(40% + 1px), #849561 60%, #EED690 calc(60 % + 1 px), #EED690 80 %, #ECEFD8 calc(80 % + 1 px), #ECEFD8 100 %), gradiente lineal (125 grados, #282D4F 0 %, #282D4F 40 %, #23103A calc (40 % + 1 px), #23103A 70 %, #A0204C calc (70 % + 1 px), #A0204C 88 %, #FF6C00 calc (88 % + 1 px), #FF6C00 100 %);
modo de mezcla de fondo: superposición, pantalla, superposición, superposición, normal;21. Hojas abstractas

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (235 grados, #BABC4A 0 %, # 000000 100 %), gradiente lineal (235 grados, # 0026AC 0 %, # 282534 100 %), gradiente lineal (235 grados, # 00FFD1 0 %, # 000000 100 %) , gradiente radial (120 % 185 % al 25 % -25 %, #EEEEEE 0 %, #EEEEEE 40 %, #7971EA calc(40 % + 1 px), #7971EA 50 %, #393E46 calc(50 % + 1 px) , #393E46 70%, #222831 calc(70% + 1px), #222831 100%), gradiente radial(70% 140% al 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA87B calc( 30 % + 1 px), #7DA87B 60 %, #326765 calculado (60 % + 1 px), #326765 80 %, #27253D calculado (80 % + 1 px), #27253D 100 %);
modo de mezcla de fondo: superposición, aclarado, superposición, subexposición de color, normal;22. Caramelo colorido

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (120 grados, #FFFFFF 0 %, #FF006B 100 %), gradiente lineal (235 grados, #FFFFFF 0 %, #FF006B 100 %), gradiente lineal (235 grados, #FFFFFF 0 %, #000000 100 %) , gradiente lineal (90 grados, #FFE037 0 %, #FFE037 40 %, #1DCD9F 40 %, #1DCD9F 50 %, #088C6F 50 %, #088C6F 70 %, #23033C 70 %, #23033C 100 %);
modo de mezcla de fondo: superposición, superposición, superposición, normal;23. Ejecutar rosa

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (125 grados, #FFFFFF 0 %, #000000 100 %), gradiente lineal (200 grados, #FFD9E8 0 %, #FFD9E8 50 %, #DE95BA calc (50 % + 1 px), #DE95BA 60 %, #7F4A88 calc(60 % + 1 px), #7F4A88 75 %, #4A266A calc(75 % + 1 px), #4A266A 100 %), gradiente lineal (113 grados, #FFD9E8 0 %, #FFD9E8 40 %, #DE95BA calc(40 % + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc(70% + 1px), #4A266A 100%);
modo de mezcla de fondo: superposición, superposición, normal;24. bastante heroico

Código CSS:
selector{imagen-de-fondo:
gradiente radial (100 % 225 % al 100 % 0 %, #FF0000 0 %, #000000 100 %), gradiente lineal (236 grados, #00C2FF 0 %, # 000000 100 %), gradiente lineal (135 grados, #CDFFEB 0 %, #CDFFEB 36 %, #009F9D 36 %, #009F9D 60 %, #07456F 60 %, #07456F 67 %, #0F0A3C 67 %, #0F0A3C 100 %);
modo de mezcla de fondo: superposición, luz intensa, normal;25. Guión de café

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (123 grados, #FFFCAC 0 %, #FFFFFF 67 %), gradiente lineal (180 grados, # D8D8D8 0 %, #6B0000 100 %), gradiente lineal (142 grados, # F9F5F0 0 %, # F9F5F0 33 %, #F2EAD3 calc(33% + 1px), #F2EAD3 56%, #F4991A calc(56% + 1px), #F4991A 62%, #321313 calc(62% + 1px), #321313 100%);
modo de mezcla de fondo: multiplicar, superponer, normal;26. Barra de caramelo

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (123 grados, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc( 75% + 1px), #1E1548 100%);27. Ola secreta

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (121 grados, #AD00FF 0 %, # 0C0056 100 %), gradiente lineal (121 grados, # FA00FF 0 %, rgba (0, 255, 71, 0) 100 %), gradiente lineal (127 grados, # 00F0FF 0 %, #A80000 100 %, gradiente radial (107 % 142 % al 15 % 104 %, #F3D0FC 0 %, #1700A4 100 %), gradiente radial (100 % 100 % al 50 % 0 %, #7300A9 0 %, #00FFE0 100 %), gradiente radial (100 % 100 % al 50 % 0 %, #7300A9 0 %, #00FFE0 100 %), gradiente lineal (127 grados, #B7D500 0 %, #2200AA 100 %) ;
modo de mezcla de fondo: superposición, color, superposición, diferencia, sobreexposición de color, diferencia, normal;28. Valorar el retrato

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (125 grados, #FDFF9C 0 %, #0500FF 100 %), gradiente lineal (180 grados, # D3D3D3 0 %, #161616 100 %), gradiente lineal (310 grados, #00F0FF 0 %, #00F0FF 20 %, #0017E3 calc(20% + 1px), #0017E3 40%, #000F8F calc(40% + 1px), #000F8F 70%, #00073F calc(70% + 1px), #00073F 100%), gradiente lineal( 285 grados, #FFB6B9 0 %, #FFB6B9 35 %, #FAE3D9 calc (35 % + 1 px), #FAE3D9 45 %, #BBDED6 calc (45 % + 1 px), #BBDED6 65 %, #61C0BF calc (65 % + 1 px) ), #61C0BF 100%);
background-blend-mode: superposición, superposición, exclusión, normal;29. Tono intrépido

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (123 grados, #FFFFFF 0 %, #00B2FF 100 %), gradiente lineal (236 grados, #BAFF99 0 %, #005E64 100 %), gradiente lineal (180 grados, #FFFFFF 0 %, #002A5A 100 %) , gradiente lineal (225 grados, #0094FF 20 %, #BFF4ED 45 %, #280F34 45 %, #280F34 70 %, #FF004E 70 %, #E41655 85 %, #B30753 85 %, #B30753 100 %), lineal- gradiente (135 grados, #0E0220 15 %, #0E0220 35 %, #E40475 35 %, #E40475 60 %, #48E0E4 60 %, #48E0E4 68 %, #D7FBF6 68 %, #D7FBF6 100 %);
modo de fusión de fondo: superposición, superposición, superposición, oscurecer, normal;30. Sombra obediente

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (123 grados, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F78F1E calc( 70% + 1px), #F78F1E 100%)31. Rueda eminente

Código CSS:
selector{imagen-de-fondo:
gradiente cónico (desde 30 grados, #FF0000 0 %, #FFFF00 33,3 %, #00FF00 33,4 %, #00FFFF 66,6 %, #0000FF 66,7 %, #FF00FF 100 %, #FF0000 100 %)32. Rojo renombrado

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (60 grados, #2B2E4A 0%, #2B2E4A 30%, #E84545 calc(30% + 1px), #E84545 60%, #903749 calc(60% + 1px), #903749 70%, #53354A calc( 70% + 1px), #53354A 100%);33. Narrativa desteñida

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (70 grados, #F9ED69 0%, #F9ED69 40%, #F08A5D calc(40% + 1px), #F08A5D 60%, #B83B5E calc(60% + 1px), #B83B5E 70%, #6A2C70 calc( 70% + 1px), #6A2C70 100%);34. naranja alegre

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (40 grados, #155263 9%, #155263 43%, #FF6F3C calc(43% + 1px), #FF6F3C 52%, #FF9A3C calc(52% + 1px), #FF9A3C 80%, #FFC93C calc( 80% + 1px), #FFC93C 100%);35. Eclipse incomparable

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (55 grados, #212121 0%, #212121 40%, #323232 calc(40% + 1px), #323232 60%, #008F95 calc(60% + 1px), #008F95 70%, #14FFEC calc( 70% + 1px), #14FFE 100%);36. Hilo común

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (288 grados, #FFB6B9 0 %, #FFB6B9 35 %, #FAE3D9 calc(35 % + 1 px), #FAE3D9 45 %, #BBDED6 calc(45 % + 1 px), #BBDED6 65 %, #61C0BF calc( 65% + 1px), #61C0BF 100%);37. Sepia satisfecha

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (110 grados, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc( 70% + 1px), #4A266A 100%);38. Héroe irritable

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (90 grados, #00F0FF 0 %, #00F0FF 40 %, #0017E3 40 %, #0017E3 60 %, #000F8F 60 %, #000F8F 70 %, #00073F 70 %, #00073F 100 %);39. Estado de ánimo sombra de sombra

Modo CSS:
selector{imagen-de-fondo:
gradiente lineal (56 grados, rgb (255, 180, 172) 0%, rgb (255, 180, 172) 40%, rgb (103, 145, 134) calc (40% + 1px), rgb (103, 145, 134) 50%, rgb(38, 78, 112) calculado(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) calculado(70% + 1px), rgb( 255, 235, 211) 100%)40. Forma virtual

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (65 grados, rgb (7, 26, 82) 3%, rgb (7, 26, 82) 40%, rgb (8, 105, 114) calc (40% + 1px), rgb (8, 105, 114) 60%, rgb(23, 185, 120) calculado(60% + 1px), rgb(23, 185, 120) 68%, rgb(167, 255, 131) calculado(68% + 1px), rgb( 167, 255, 131) 100%)41. Ola de fábula

Código CSS:

selector{imagen-de-fondo:
gradiente lineal (115 grados, rgb (211, 255, 215) 0 %, rgb (0, 0, 0) 100 %), gradiente radial (90 % 100 % al 50 % 0 %, rgb (200, 200, 200) ) 0%, rgb(22, 0, 45) 100%), gradiente radial(100% 100% al 80% 0%, rgb(250, 255, 0) 0%, rgb(36, 0, 0) 100 %), gradiente radial (150 % 210 % al 100 % 0 %, rgb (112, 255, 0) 0 %, rgb (20, 175, 125) 0 %, rgb (0, 10, 255) 100 %) , gradiente radial (100 % 100 % a 100 % 30 %, rgb (255, 77, 0) 0 %, rgba (0, 200, 255, 1) 100 %), gradiente lineal (60 grados, rgb (255, 0, 0) 0%, rgb(120, 86, 255) 100%);
modo de mezcla de fondo: superposición, superposición, diferencia, diferencia, diferencia, normal;42. Boletos amarillos

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (180 grados, #F7D6FF 0 %, #005686 100 %), gradiente lineal (180 grados, #FFFFFF 0 %, # 060046 100 %), gradiente lineal (130 grados, #00FFA3 0 %, #1A003C 100 %) , gradiente lineal (307 grados, #FF0000 0 %, #3300C6 100 %), gradiente radial (50 % 72 % al 50 % 50 %, #004584 0 %, #00FFB2 100 %), gradiente radial (100 % 140 % al 100 % 0 %, #5ED500 0 %, #2200AA 100 %);
modo de mezcla de fondo: luz tenue, superposición, diferencia, diferencia, quemado de color, normal;43. Orbe caprichoso

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (320,54 grados, #00069F 0 %, # 120010 72,37 %), gradiente lineal (58,72 grados, # 69D200 0 %, # 970091 100 %), gradiente lineal (121,28 grados, # 8CFF18 0 %, # 6C0075 100 %), gradiente lineal (121,28 grados, #8000FF 0 %, #000000 100 %), gradiente lineal (180 grados, #00FF19 0 %, #24FF00 0,01 %, #2400FF 100 %), gradiente lineal (52,23 grados , #0500FF 0 %, #FF0000 100 %), gradiente lineal (121,28 grados, #32003A 0 %, #FF4040 100 %), gradiente radial (50 % 72,12 % al 50 % 50 %, #EB00FF 0 %, # 110055 100%);
modo de mezcla de fondo: pantalla, sobreexposición de color, sobreexposición de color, pantalla, superposición, diferencia, sobreexposición de color, normal;44. Feliz viaje

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (45 grados, #C7F5FE 10 %, #C7F5FE 40 %, #FCC8F8 40 %, #FCC8F8 60 %, #EAB4F8 60 %, #EAB4F8 65 %, #F3F798 65 %, #F3F798 90 %);45. Ruido emergente

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (100 grados, rgb (255, 255, 255) 10 %, rgb (0, 6, 47) 100 %), gradiente lineal (120 grados, rgb (255, 65, 65) 30 %, rgb (0, 28, 100) 110 %), gradiente radial (100 % 220 % al 100 % 0 %, rgb (128, 0, 255) 0 %, rgb (255, 255, 255) 30 %, rgb (0, 160, 255) 100 %), gradiente lineal (60 grados, rgb (34, 0, 242) 0 %, rgb (83, 0, 0) 100 %), gradiente lineal (190 grados, rgb (185, 0, 255) 0 %, rgb(0, 136, 123) 90 %), gradiente lineal (180 grados, rgb (252, 0, 0) 0 %, rgba (0, 50, 255, 1) 75 %), gradiente lineal (220 grados , rgba(255, 0, 250, 1) 0%, rgb(255, 223, 0) 70%), gradiente radial(80% 110% al 50% 0%, rgb(2, 1, 1) 0% , rgb(0, 52, 187) 100%);
modo de mezcla de fondo: superposición, superposición, subexposición de color, pantalla, subexposición de color, diferencia, sobreexposición de color, normal;46. Rosa distorsionada

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (100 grados, rgb (255, 255, 255) 10 %, rgb (0, 6, 47) 100 %), gradiente lineal (120 grados, rgb (255, 65, 65) 30 %, rgb (0, 28, 100) 110 %), gradiente radial (100 % 220 % al 100 % 0 %, rgb (128, 0, 255) 10 %, rgb (255, 255, 255) 30 %, rgb (0, 160, 255) 100 %), gradiente lineal (60 grados, rgb (34, 0, 242) 0 %, rgb (83, 0, 0) 100 %), gradiente lineal (190 grados, rgb (185, 0, 255) 0 %, rgb(0, 136, 123) 90 %), gradiente lineal (180 grados, rgb (252, 0, 0) 0 %, rgba (0, 50, 255, 1) 75 %), gradiente lineal (220 grados , rgb(0, 255, 55) 0%, rgb(255, 223, 0) 60%), gradiente radial(80% 110% al 50% 0%, rgba(0, 5, 0, 1) 0% , rgb(0, 52, 187) 100%);
modo de mezcla de fondo: superposición, superposición, subexposición de color, pantalla, subexposición de color, diferencia, sobreexposición de color, normal;47. Sueño de Pipa

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (238,72 grados, #FFB864 0 %, #006C4C 100 %), gradiente radial (100 % 224,43 % al 0 % 0 %, #FCC482 0 %, #002E74 100 %), gradiente lineal (121,28 grados, #FFEAB6 0 %, #00563C 100 %), gradiente lineal (229,79 grados, #7534FF 0 %, #248900 94,19 %), gradiente radial (56,26 % 101,79 % al 50 % 0 %, #8F00FF 0 %, #493500 100 %), gradiente lineal (65,05 grados, #6F0072 0 %, #FFD600 100 %);
modo de mezcla de fondo: superposición, pantalla, quemado de color, luz dura, pantalla, normal;48. Disparo irreal

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (180 grados, #F7D6FF 0 %, # 005686 100 %), gradiente lineal (180 grados, # FFFFFF 0 %, # 060046 100 %), gradiente lineal (127,43 grados, # FF0099 0 %, # 1A003C 100 % ), gradiente lineal (307,27 grados, #FF0000 0,37 %, #3300C6 100 %), gradiente radial (50 % 71,96 % al 50 % 50 %, #004584 0 %, #00FFB2 100 %), gradiente radial (100 % 140 % al 100 % 0 %, #5ED500 0 %, #2200AA 100 %);
modo de mezcla de fondo: luz tenue, superposición, diferencia, diferencia, quemado de color, normal;49. Alma enérgica

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (0 grados, #FFFFFF 0 %, #5C0000 100 %), gradiente radial (100 % 246,94 % al 0 % 100 %, #E4FFCF 0 %, #00B43D 100 %), gradiente lineal (238,72 grados, # 0065FC 0 %, #61FF00 100 %), gradiente radial (100 % 188,01 % a 76,14 % 0 %, #80FF00 0 %, #00FFF0 100 %), gradiente lineal (0 grados, #00C2FF 0 %, #FFC700 100 % ), gradiente lineal (121,28 grados, #8000FF 0 %, #0085FF 100 %), gradiente radial (100 % 148,07 % al 0 % 0 %, #FC8800 0 %, #00FF94 100 %);
modo de mezcla de fondo: superposición, multiplicación, sobreexposición de color, diferencia, matiz, sobreexposición de color, normal;50. Nuevo rubor

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (121,28 grados, #DC8400 0 %, #FFFFFF 40,08 %), gradiente lineal (140,54 grados, #FF0000 0 %, #0047FF 72,37 %), gradiente lineal (121,28 grados, #00E384 0 %, #FF0000 100 %), gradiente lineal (121,28 grados, #FA00FF 0 %, #00FF38 100 %), gradiente lineal (127,43 grados, #00F0FF 0 %, # A80000 100 %), gradiente radial (100,47 % 100 % a 50 % 100 %, #70FF00 0 %, #680199 100 %), gradiente lineal (127,43 grados, #B7D500 0 %, #2200AA 100 %);
modo de mezcla de fondo: oscurecer, matizar, superponer, colorear, esquivar color, diferencia, normal;51. Serenidad cromada

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (50,22 grados, #0066FF 0 %, #FFAA7A 51,63 %), gradiente lineal (238,72 grados, #FF0000 0 %, #000000 100 %), gradiente lineal (301,28 grados, #FF0000 0 %, #735A00 100 %), gradiente lineal (121,28 grados, #207A00 0 %, # 950000 100 %), gradiente lineal (238,72 grados, # FFB800 0 %, # 000000 100 %), gradiente lineal (238,72 grados, # 00D1FF 0 %, #00FF38 100 %, gradiente lineal (58,72 grados, #B80000 0 %, #1B00C2 100 %), gradiente lineal (125,95 grados, #00E0FF 10,95 %, #87009D 100 %), gradiente lineal (263,7 grados , #B60000 3,43 %, #B100A0 96,57 %), gradiente lineal (130,22 grados, #DBFF00 18,02 %, #3300FF 100 %);
modo de mezcla de fondo: multiplicar, esquivar color, diferencia, esquivar color, diferencia, aclarar, diferencia, esquivar color, diferencia, normal;52. Alucinante

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (90 grados, #FF0000 0 %, #7D9C00 100 %), gradiente lineal (238,72 grados, #EBFF00 0 %, #7700D5 100 %), gradiente lineal (64,82 grados, #AD00FF 0 %, #FF0000 100 %), gradiente lineal (65,03 grados, #00B2FF 0 %, #FF0000 99,79 %), gradiente radial (100 % 144,76 % al 0 % 0 %, #FF0000 0 %, #1400FF 100 %), gradiente radial ( 100 % 140 % al 100 % 0 %, #A6FF60 0 %, #2700C1 100 %);
modo de mezcla de fondo: superposición, sobreexposición de color, diferencia, aclarado, sobreexposición de color, normal;53. Cresta radial

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (121,28 grados, #03002C 0 %, #00FF94 100 %), gradiente lineal (180 grados, # 00647A 0 %, #FFFFFF 100 %), gradiente lineal (244,35 grados, # FF8282 0 %, # E86B6B 50,58 %, #001B29 100 %), gradiente lineal (244,35 grados, #E03F3F 0 %, #00114B 49,48 %, #FF0000 100 %), gradiente radial (100 % 216,55 % al 0 % 0 %, #2400FF 0 %, #FF0000 44,27 %, #610051 100 %, gradiente lineal (307,27 grados, #096F5C 0,37 %, #687EB5 50,19 %, #8877CE 100 %), gradiente radial (56,34 % 100 % a 36,02 % 0 %, #FF00C7 0 %, #006C7A 38,54 %, #FF9900 100 %);
modo de mezcla de fondo: superposición, diferencia, superposición, superposición, diferencia, sobreexposición de color, normal;54. Grandes gotas de lluvia

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (238,72 grados, #FFC6C6 0 %, #1F1818 100 %), gradiente lineal (301,28 grados, #DB00FF 0 %, #735A00 100 %), gradiente lineal (121,28 grados, #207A00 0 %, #950000 100 %), gradiente lineal (238,72 grados, #FFB800 0 %, # 000000 100 %), gradiente lineal (238,72 grados, # 00D1FF 0 %, # 00FF38 100 %), gradiente lineal (58,72 grados, # B80000 0 %, #1B00C2 100 %), gradiente lineal (121,5 grados, #00E0FF -0,26 %, #87009D 100 %), gradiente lineal (263,7 grados, #FF9900 3,43 %, #740068 96,57 %), gradiente lineal (130,22 grado, #DBFF00 18,02 %, #3300FF 100 %);
modo de mezcla de fondo: esquivar color, diferencia, esquivar color, diferencia, aclarar, diferencia, esquivar color, diferencia, normal;55. Sol Ártico

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (121,28 grados, #000AFF 0 %, #FFFFFF 33,04 %), gradiente lineal (180 grados, #FFD4AD 0 %, #004770 100 %), gradiente lineal (238,72 grados, #00FFC2 0 %, #000000 100 %), gradiente lineal (121,28 grados, #FAFF00 0 %, #00FF75 100 %), gradiente lineal (121,28 grados, #FF9900 0 %, #00045C 100 %), gradiente lineal (201,32 grados, #0047FF 0 % , #750062 100 %), gradiente lineal (339,45 grados, #00C2FF 1,34 %, #180000 73,07 %), gradiente lineal (201,13 grados, #55DF00 -0,47 %, #2200AA 100 %), gradiente lineal (94,04 grados , #00D5C8 0%, #18007A 100%);
background-blend-mode: multiplicar, superponer, diferencia, superponer, diferencia, exclusión, diferencia, diferencia, normal;56. Buscador de horizontes

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (50,22 grados, #00A3FF 0 %, rgba (255, 255, 255, 0) 48,22 %), gradiente lineal (238,72 grados, #FF0000 0 %, #7000FF 100 %), gradiente lineal (301,28 grados , #FF0000 0 %, #1D0027 100 %), gradiente lineal (121,28 grados, #207A00 0 %, #950000 100 %), gradiente lineal (238,72 grados, #FFB800 0 %, #000000 100 %), lineal gradiente (238,72 grados, #00D1FF 0 %, #FF0000 100 %), gradiente lineal (58,72 grados, #B80000 0 %, #1B00C2 100 %), gradiente lineal (125,95 grados, #00E0FF 10,95 %, #87009D 100 % ), gradiente lineal (263,7 grados, #B60000 3,43 %, #B100A0 96,57 %), gradiente lineal (130,22 grados, #8FA600 18,02 %, #5A31FF 100 %);
modo de mezcla de fondo: multiplicar, superponer, diferencia, esquivar color, diferencia, aclarar, diferencia, esquivar color, diferencia, normal;57. Arco iris elegante

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (219,46 grados, #110036 27,63 %, #170059 100 %), gradiente lineal (219,46 grados, #FFFFFF 27,63 %, #19004E 100 %), gradiente radial (100 % 246,94 % al 100 % 100 %, #FFFFFF 0 %, #000353 100 %, gradiente lineal (121,18 grados, #1400FF 0,45 %, #3A0000 100 %), gradiente lineal (192,86 grados, #F06060 9,22 %, #008B7A 87,25 %), gradiente lineal (150,76 grados, #0015D5 15,35 %, #000B6C 89,57 %);
background-blend-mode: pantalla, superposición, superposición, diferencia, diferencia, normal;58. Movimiento orbital

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (180 grados, #004B5B 0 %, #FFA7A7 100 %), gradiente lineal (244,35 grados, # FFB26A 0 %, #51BBC1 50,58 %, #00A3FF 100 %), gradiente lineal (244,35 grados, # E03F3F 0 %, #001665 49,48 %, #FF0000 100 %), gradiente radial (100 % 233,99 % al 0 % 100 %, #FF0000 0 %, #AD00FF 100 %), gradiente lineal (307,27 grados, #096F5C 0,37 %, #687EB5 50,19 %, #8877CE 100 %, gradiente radial (100 % 140 % al 100 % 0 %, #FF00C7 0 %, #006C7A 49,48 %, #760000 100 %);
modo de mezcla de fondo: superposición, superposición, superposición, diferencia, sobreexposición de color, normal;59. Ondulación rítmica

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (121,28 grados, #010012 0 %, #00FF94 100 %), gradiente lineal (238,72 grados, # 00227A 0 %, #FFFFFF 100 %), gradiente lineal (244,35 grados, # FFB26A 0 %, # C15151 50,58 %, #00A3FF 100 %), gradiente lineal (326,45 grados, #E46262 0,54 %, #000000 38,51 %, #FF0000 75,69 %), gradiente radial (100 % 216,55 % al 0 % 0 %, #2400FF 0 % , #FF0000 44,27 %, #610051 100 %), gradiente lineal (307,27 grados, #096F5C 0,37 %, #687EB5 52,78 %, #6944FF 100 %), gradiente radial (56,34 % 100 % a 36,02 % 0 %, # FF00C7 0 %, #006C7A 38,54 %, #FF9900 100 %);
modo de mezcla de fondo: superposición, diferencia, sobreexposición de color, superposición, diferencia, sobreexposición de color, normal;60. Arco iris roto

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (126,95 grados, #EC8686 0 %, #8D8D8D 50,58 %, #FF0000 100 %), gradiente lineal (126,95 grados, #FFFFFF 0 %, #003350 49,48 %, #DB00FF 100 %), gradiente radial ( 100 % 233,99 % al 0 % 100 %, #A4BE00 0 %, #6100FF 100 %, gradiente lineal (307,27 grados, #1DAC92 0,37 %, #2800C6 100 %), gradiente radial (100 % 140 % al 100 % 0 %, #EAFF6B 0 %, #006C7A 57,29 %, #2200AA 100 %);
modo de mezcla de fondo: superposición, superposición, diferencia, diferencia, normal;61. Entrada no deseada

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (134,39 grados, #FFFBD6 9,97 %, #302B00 87 %), gradiente lineal (180 grados, #FF7373 0 %, #4E0000 100 %), gradiente lineal (229,79 grados, #7534FF 0 %, #000000 94,19 %), gradiente radial (56,26 % 101,79 % al 50 % 0 %, #8F00FF 0 %, #493500 100 %), gradiente lineal (96,19 grados, #D5B300 3,37 %, #500052 96,63 %);
modo de mezcla de fondo: luz suave, sobreexposición de color, diferencia, diferencia, normal;62. Reino azulado

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (301,28 grados, #FF0000 0 %, # 1D0027 100 %), gradiente lineal (121,28 grados, # 207A00 0 %, # 950000 100 %), gradiente lineal (238,72 grados, # FFB800 0 %, # 000000 100 %), gradiente lineal (238,72 grados, #00D1FF 0 %, # A80000 100 %), gradiente lineal (125,95 grados, # 00E0FF 10,95 %, # 87009D 100 %), gradiente lineal (263,7 grados, # B60000 3,43 %, #B100A0 96,57 %), gradiente lineal (320,54 grados, #800000 0 %, #00C2FF 72,37 %), gradiente lineal (130,22 grados, #8FA600 18,02 %, #5A31FF 100 %);
modo de mezcla de fondo: diferencia, esquivar color, diferencia, aclarar, esquivar color, diferencia, diferencia, normal;63. Afinidad impecable

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (114,95 grados, rgba (235, 0, 255, 0,5) 0 %, rgba (0, 71, 255, 0) 34,35 %), gradiente lineal (180 grados, #004B5B 0 %, #FFA7A7 100 %) , gradiente lineal (244,35 grados, #FFB26A 0 %, #3676B1 50,58 %, #00A3FF 100 %), gradiente lineal (244,35 grados, #FFFFFF 0 %, #004A74 49,48 %, #FF0000 100 %), gradiente radial (100 % 233,99 % al 0 % 100 %, #B70000 0 %, #AD00FF 100 %), gradiente lineal (307,27 grados, #219D87 0,37 %, #2650BA 50,19 %, #2800C6 100 %), gradiente radial (100 % 140 % al 100 % 0 %, #FF00C7 0 %, #006C7A 49,48 %, #760000 100 %);
modo de mezcla de fondo: luz dura, superposición, superposición, superposición, diferencia, diferencia, normal;64. Legado del arcoíris

Código CSS:
selector{imagen-de-fondo:
gradiente radial (62,27 % 100 % al 50 % 0 %, #00FF94 0 %, rgba (0, 255, 148, 0,25) 100 %), gradiente lineal (219,46 grados, #000000 27,63 %, #170059 100 %) , gradiente lineal (202,92 grados, #FFEBB9 9,44 %, #19004E 80,6 %), gradiente radial (100 % 246,94 % al 100 % 100 %, #FFFFFF 0 %, #000353 100 %), gradiente lineal (121,18 grados , #1400FF 0,45 %, #3A0000 100 %), gradiente lineal (180 grados, #FF7A00 0 %, #3C6A00 100 %), gradiente lineal (150,76 grados, #0012B6 15,35 %, #000B72 89,57 %);
modo de mezcla de fondo: luz suave, pantalla, superposición, superposición, diferencia, diferencia, normal;65. Colisionador de historia

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (238,72 grados, #FFFFFF 0 %, # 2B0072 100 %), gradiente lineal (201,32 grados, # 1C5BFF 0 %, # 75003F 100 %), gradiente lineal (14,08 grados, # FF0000 5 %, # 00FF57 94,59 %), gradiente lineal (201,13 grados, #DF9300 -0,47 %, #2200AA 100 %), gradiente lineal (94,04 grados, #00D5C8 0 %, #18007A 100 %);
modo de mezcla de fondo: superposición, superposición, diferencia, diferencia, normal;66. Mejor mística

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (140,54 grados, #060028 27,63 %, #8000FF 100 %), gradiente lineal (180 grados, # 000000 0 %, # C8C5C5 100 %), gradiente radial (100 % 200 % al 0 % 0 %, # FFFFFF 0 %, #2400B4 100 %), gradiente lineal (180 grados, #42FF00 0 %, #7500AC 100 %), gradiente lineal (133,98 grados, #F90000 30,43 %, #0073B4 100 %), gradiente radial (70,41 % 100 % al 50 % 0 %, #D5B300 0 %, #2200AA 100 %);
modo de mezcla de fondo: superposición, esquivar color, oscurecer, diferencia, diferencia, normal;67. Alción Verde

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (219,46 grados, #FFFFFF 27,63 %, #19004E 100 %), gradiente radial (100 % 246,94 % al 100 % 100 %, #FFFFFF 0 %, #000353 100 %), gradiente lineal (121,18 grados, #1400FF 0,45 %, #3A0000 100 %, gradiente lineal (222,34 grados, #CF0C00 12,99 %, #00574D 87,21 %), gradiente lineal (150,76 grados, #B7D500 15,35 %, #2200AA 89,57 %);
modo de mezcla de fondo: superposición, superposición, diferencia, diferencia, normal;68. Destino ético

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (121,28 grados, #000000 0 %, #FFFFFF 100 %), gradiente lineal (121,28 grados, # FFB800 0 %, #FFFFFF 100 %), gradiente lineal (140,54 grados, # 7000FF 0 %, #001AFF 72,37 %), gradiente lineal (307,43 grados, #FFE927 0 %, #00114D 100 %), gradiente radial (107 % 142,8 % al 15,71 % 104,5 %, #FFFFFF 0 %, #A7AA00 100 %), gradiente radial (100,22 % 100 % a 70,57 % 0 %, #7A3B00 0 %, #1DAC92 100 %);
background-blend-mode: diferencia, luz tenue, diferencia, diferencia, diferencia, exclusión;69. Fuego retorcido

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (114,95 grados, # 3A003C 0 %, rgba (0, 71, 255, 0) 53,31 %), gradiente lineal (180 grados, # 00647A 0 %, # FFA7A7 100 %), gradiente lineal (244,35 grados, #FFB26A 0 %, #C15151 50,58 %, #00A3FF 100 %), gradiente lineal (244,35 grados, #E03F3F 0 %, #001665 49,48 %, #FF0000 100 %), gradiente radial (100 % 233,99 % al 0 % 100 %, #FF0000 0 %, #AD00FF 100 %), gradiente lineal (307,27 grados, #096F5C 0,37 %, #687EB5 50,19 %, #8877CE 100 %), gradiente radial (100 % 140 % al 100 % 0 % , #FF00C7 0 %, #006C7A 49,48 %, #760000 100 %);
modo de mezcla de fondo: superposición, superposición, superposición, superposición, diferencia, sobreexposición de color, normal;70. Galaxia descolorida

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (231,46 grados, #FFFFFF 15,51 %, #01004A 100 %), gradiente lineal (238,72 grados, rgba (255, 255, 255, 0,5) 53,13 %, rgba (0, 0, 0, 0,5) 100 % ), gradiente radial (62,41 % 100 % al 50 % 0 %, #4200FF 0 %, #000000 100 %), gradiente lineal (307,27 grados, #20FFD7 0,37 %, #93C700 100 %), gradiente radial (100 % 140 % al 100 % 0 %, #EAFF6B 0 %, #00E0FF 71,37 %, #2200AA 100 %);
modo de mezcla de fondo: superposición, multiplicación, diferencia, diferencia, normal;71. Fallo doble

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (151,47 grados, #0500FF 0,49 %, rgba (1, 0, 26, 0) 32,86 %), gradiente lineal (238,72 grados, #FFFFFF 0 %, #1F001C 100 %), gradiente radial (100 %) 143,09 % al 100 % 0 %, #000000 0 %, #FFC700 100 %), gradiente radial (100 % 143,09 % al 100 % 0 %, #5200FF 0 %, #00113D 100 %), gradiente radial (59,5 % 100 % a 49,32 % 0 %, #FF8A00 0 %, #001AFF 100 %), gradiente lineal (121,28 grados, #DBFF00 0 %, #3300FF 100 %), gradiente lineal (121,28 grados, #FF8A00 0 %, # 001AFF 100 %, gradiente lineal (180 grados, #33FF00 0 %, #FF0000 100 %), gradiente radial (70,71 % 99 % al 100 % 39,75 %, #8000FF 0 %, #FF0000 100 %), gradiente radial (70,41 % 100 % al 50 % 0 %, #D5B300 0 %, #00AA96 100 %);
modo de mezcla de fondo: luminosidad, luz suave, sobreexposición de color, superposición, superposición, diferencia, diferencia, exclusión, diferencia, normal;72. hoja arcoiris

Código CSS:
selector{imagen-de-fondo:
gradiente radial (70,71 % 99 % al 100 % 39,75 %, #7700D5 0 %, #000000 100 %), gradiente radial (70,41 % 100 % al 50 % 0 %, #D5B300 0 %, #2200AA 100 %);
background-blend-mode: diferencia, normal;73. Fondo de pantalla de Vistal

Código CSS:
selector{imagen-de-fondo:
gradiente lineal (180 grados, #FFFFFF 0 %, # 000000 100 %), gradiente lineal (229,79 grados, # 7534FF 0 %, # 000000 94,19 %), gradiente radial (56,26 % 101,79 % al 50 % 0 %, # 8F00FF 0 %, #493500 100 %), gradiente lineal (96,19 grados, #D5B300 3,37 %, #500052 96,63 %);
background-blend-mode: diferencia, diferencia, diferencia, normal;La línea de fondo
Gradienta es una gran herramienta para crear un degradado en línea. Viene con un editor que te permite jugar con el degradado. Una vez que haya terminado de crear el degradado, puede aplicarlo a su diseño simplemente pegando el código CSS generado.
Si usa Elementor Pro, también puede aplicar el degradado que creó con Gradienta a su diseño, ya que Elementor Pro le permite agregar CSS personalizado. Puede aplicar el degradado a una sección, columna, a un widget.
