Cuándo (y cómo) usar diseños de cuadrícula avanzados en WordPress
Publicado: 2022-06-04Mostrar de manera efectiva las publicaciones de su blog puede significar la diferencia entre que un visitante permanezca en su sitio o haga clic. Los diseños de cuadrícula avanzados le brindan más flexibilidad que las cuadrículas tradicionales, ya sea que desee un enfoque más ingenioso, un mejor diseño o simplemente la capacidad de mostrar más publicaciones en la página.
En este artículo, explicaremos qué son las cuadrículas avanzadas, por qué a menudo son mejores que las cuadrículas básicas y cómo su sitio web puede beneficiarse al usarlas. ¡Vamos a empezar!
Tabla de contenido:
- Introducción a los diseños de cuadrícula avanzados
- Las ventajas de las rejillas avanzadas
- Cómo su sitio puede beneficiarse de un diseño de cuadrícula avanzado
- Cómo construir un diseño de cuadrícula avanzado para su sitio de WordPress
Una introducción a los diseños de cuadrícula avanzados
Cuando piensa en una cuadrícula, probablemente se imagina una variedad simétrica de cuadros, como en un tablero de ajedrez o una hoja de cálculo. Sin embargo, aunque una cuadrícula estándar es familiar y puede ser útil para realizar un seguimiento de las piezas del juego o las cifras contables, no siempre es óptima para el diseño web.
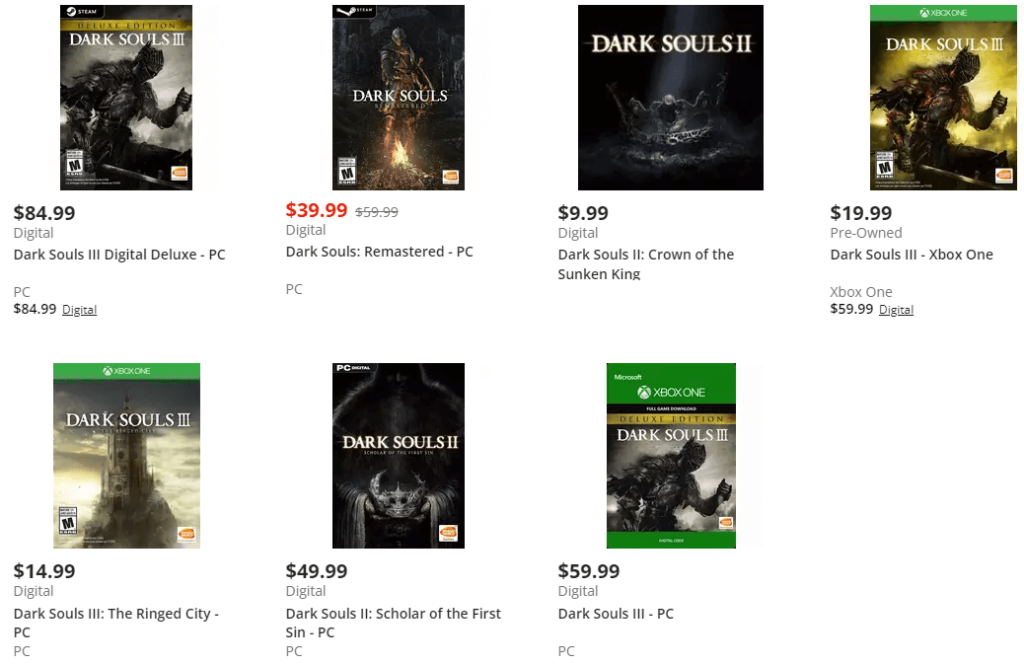
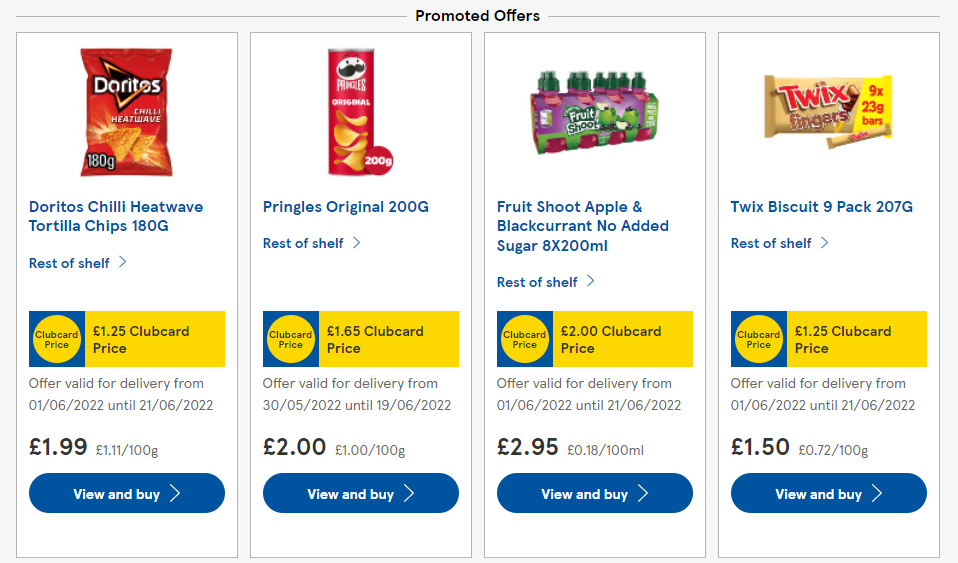
Las cuadrículas avanzadas ofrecen más personalización y flexibilidad, por lo que puede organizar su diseño exactamente como lo desee. Por ejemplo, supongamos que tiene un número impar de productos que desea mostrar en una página. En una cuadrícula tradicional, el resultado suele ser un espacio muerto:

Si bien todos estamos bastante acostumbrados a esto en las páginas de productos y en los resultados de búsqueda, las cuadrículas avanzadas ofrecen una mejor manera. Digamos que hay cinco publicaciones de blog que desea mostrar en una página de destino. Con una cuadrícula estándar, sus opciones serían una fila de 5 × 1 o una cuadrícula de 2 × 3 con un espacio vacío.
En lugar de tener que elegir la mejor de dos opciones inferiores, una cuadrícula avanzada podría permitirle crear algo como esto:

Romper con las restricciones de los diseños de cuadrícula tradicionales puede mejorar el diseño y la funcionalidad de su sitio de varias maneras. Los blogs mejor diseñados serán más atractivos para los visitantes, y una ubicación más efectiva en la página del producto puede incluso mejorar las ventas.
Lo mejor de todo, esto no es difícil de hacer. Si bien puede crear cuadrículas avanzadas utilizando la codificación manual, también puede encontrar herramientas para hacer que el proceso sea extremadamente simple.
Por ejemplo, nuestro propio Beaver Builder agrega muchas funciones nuevas al editor de WordPress y al personalizador de temas. Esto incluye opciones de filas y columnas más intuitivas, que le permiten crear cuadrículas avanzadas más adaptables para cualquier situación. Le mostraremos cómo utilizar estas opciones en breve.
Las ventajas de las rejillas avanzadas
Antes de profundizar en la creación de cuadrículas avanzadas, hablemos un poco más sobre sus beneficios y casos de uso. Si bien las cuadrículas avanzadas son útiles para romper con las limitaciones normales de las cuadrículas tradicionales, las ventajas no terminan ahí.
Beaver Builder le permite personalizar la configuración de la cuadrícula hasta el espaciado y los márgenes, para que pueda hacer un uso óptimo de sus bienes raíces digitales. Esto podría significar colocar más productos en una sola página o rellenar imágenes destacadas para una apariencia más ingeniosa.

Las cuadrículas avanzadas también pueden mejorar la organización de su sitio web, lo que le permite organizar su contenido de forma lógica y sin desperdiciar espacio. Lo que antes se podía hacer con un aburrido menú desplegable y enlaces ahora se puede lograr de una manera clara y llamativa.
Si su sitio web tiene un fuerte enfoque en las imágenes, como una boutique de ropa o una galería de arte, las cuadrículas avanzadas también pueden ofrecer muchas más opciones para mostrar sus imágenes. Incluso puede agregar animaciones a las cuadrículas de su galería o la funcionalidad de carrusel con configuraciones avanzadas.
Cómo su sitio puede beneficiarse de un diseño de cuadrícula avanzado (3 casos de uso)
Si bien la mayoría de los sitios pueden beneficiarse de los diseños de cuadrícula avanzados de una forma u otra, hay algunos tipos de sitios web comunes en los que pueden tener un impacto dramático. Veamos tres de los mejores casos de uso de esta función.
1. Blogs con múltiples categorías
Los blogs grandes con muchas publicaciones pueden verse afectados por esa abrumadora cantidad de contenido. Sin una forma eficiente de mostrar y categorizar todo, gran parte del contenido puede terminar enterrado y descuidado.
Un diseño de cuadrícula avanzado no solo le permite mostrar más publicaciones por página y en mejores arreglos. También puede permitirle agrupar y categorizar publicaciones de forma creativa.
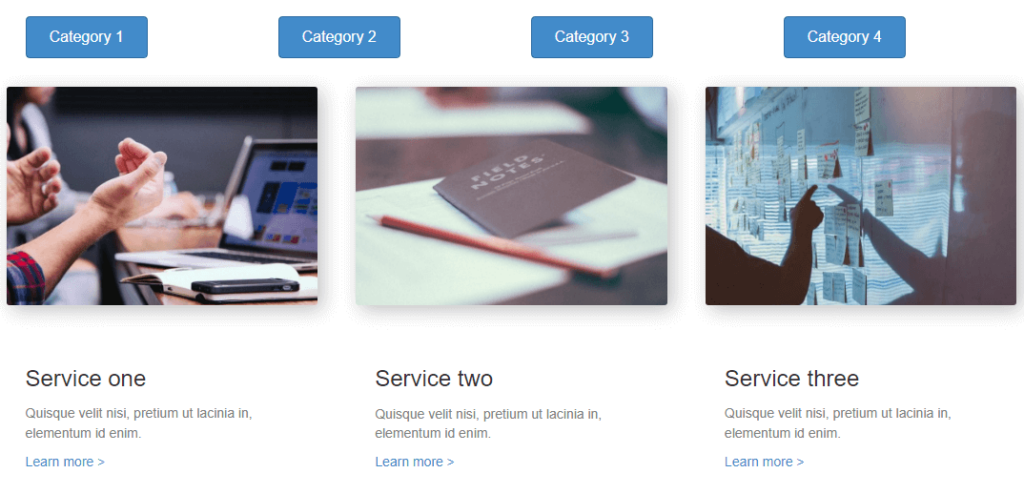
Esto podría significar una variedad de categorías dispuestas en una cuadrícula que lo llevará a diferentes páginas de destino, o simplemente publicaciones agrupadas con pestañas para facilitar la navegación:

Independientemente de cómo lo haga, los diseños de cuadrícula avanzados hacen que sea mucho más fácil organizar su contenido de manera lógica y eficiente.
2. Tiendas en línea
Uno de los usos más comunes de las cuadrículas son las tiendas en línea. Las páginas de destino a menudo se dividen en filas de categorías y productos para que los clientes las examinen.
Si bien se tiende a pensar mucho en las páginas de productos individuales, ¿qué pasa con las páginas de exploración donde se presentan muchos productos diferentes? Una cuadrícula regular hace el trabajo, pero las cuadrículas avanzadas ofrecen nuevas oportunidades para crear una experiencia de compra atractiva.
Por ejemplo, puede ofrecer productos o servicios en su sitio que varíen en alcance o popularidad. El método tradicional es que cada entrada llene un espacio idéntico en la cuadrícula con la misma información. Con una cuadrícula avanzada, puede personalizar el tamaño y la forma de las diferentes entradas para resaltar los más vendidos o diferenciar sus productos.
Además, esto no solo se detiene en los productos regulares. Los diseños de cuadrícula avanzados son comunes para las páginas de ventas y ofertas especiales. Con Beaver Builder puede crear diferentes diseños para ofertas semanales, ofertas especiales y ventas navideñas:

Al ofrecer una variedad de artículos en una tienda en línea, las cuadrículas avanzadas brindan mucha más flexibilidad en la forma en que muestra esos productos. Además, hay muchas otras áreas de un sitio de comercio electrónico que pueden beneficiarse de diseños de cuadrícula avanzados, como menús y páginas de destino.

3. Galerías
Las galerías en línea vienen en todas las formas, tamaños y medios. Cuando piensa en galerías, lo primero que le viene a la mente es el arte o la fotografía, pero esta característica se usa en una amplia variedad de contextos.
Por ejemplo, hay galerías de vino, galerías de moda, ¡incluso galerías de diseño web! Lo que todos comparten en común es mostrar múltiples piezas de contenido, generalmente con un componente visual. ¿Qué mejor forma de mostrar imágenes en línea que con un diseño de cuadrícula avanzado?
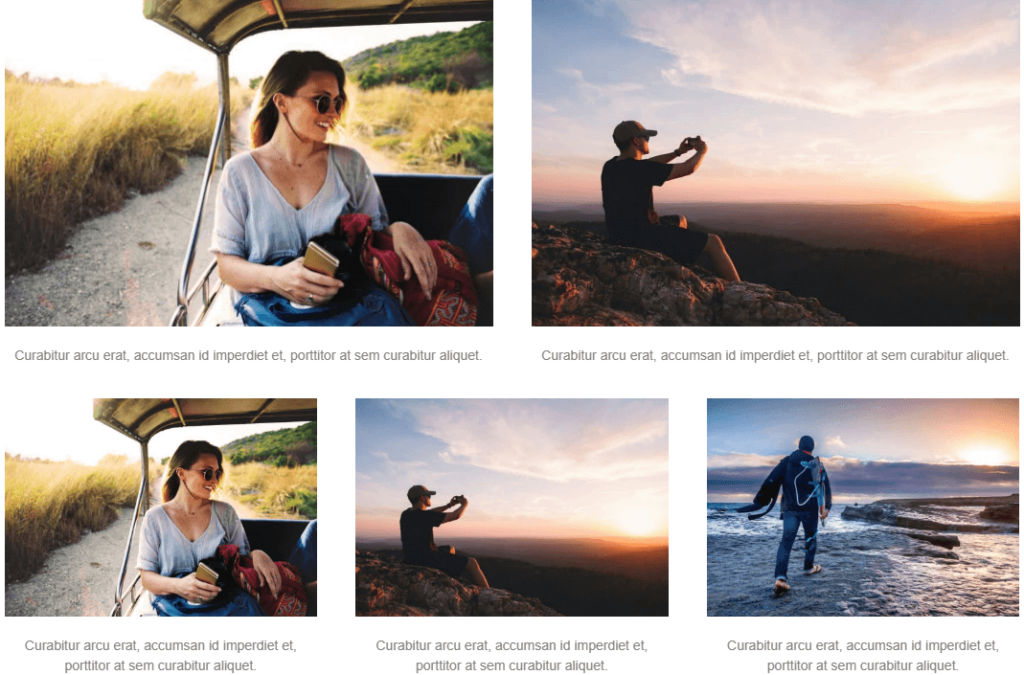
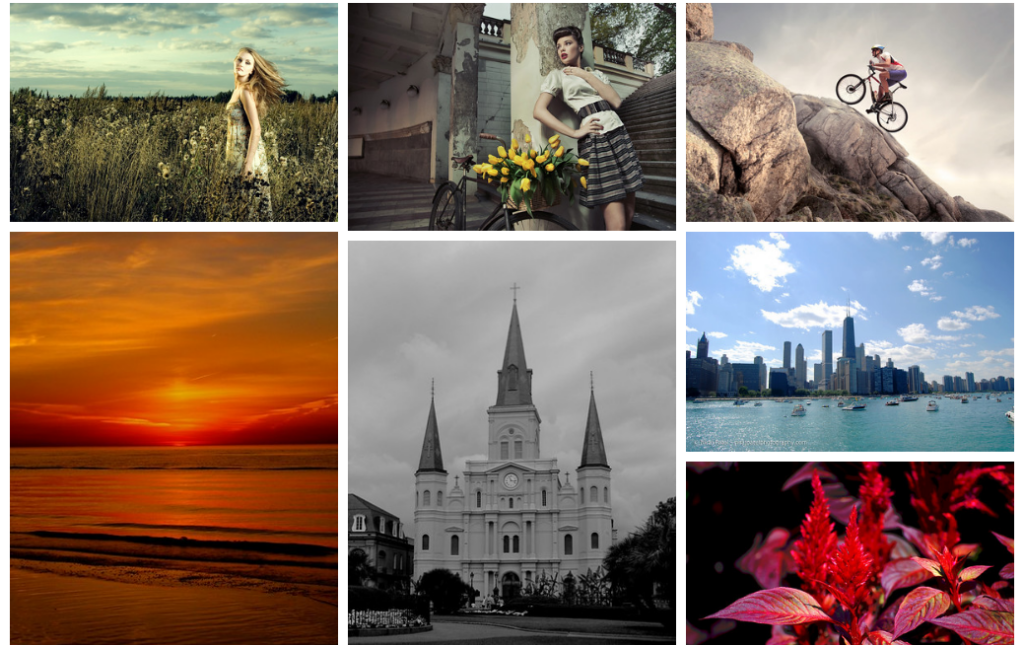
Al igual que una pared de una galería que mezcla diferentes piezas para formar un todo intrigante, las cuadrículas avanzadas permiten este tipo de creatividad al diseñar su sitio web:

Ya sea que sea un artista, un fotógrafo, un comerciante de productos finos o un diseñador web, tener la flexibilidad de exhibir su trabajo de una manera única e interesante puede reforzar el efecto del trabajo en sí. Los diseños de cuadrícula avanzados, como el tipo que puede diseñar con Beaver Builder, le permiten diferenciar el trabajo de diseño de su sitio web de los millones de otros sitios de WordPress.
Cómo crear un diseño de cuadrícula avanzado para su sitio de WordPress (en 3 pasos)
Crear un diseño de cuadrícula avanzado es más fácil de lo que podría esperar, gracias a las características intuitivas de Beaver Builder. Si ya está familiarizado con el Editor de bloques de WordPress, Beaver Builder es una alternativa más poderosa que le brinda nuevas opciones y se puede aplicar a más áreas de su sitio con la adición de Beaver Themer.
Para crear su primer diseño de cuadrícula avanzado, solo siga estos tres pasos.
Paso 1: Instale y active el complemento Beaver Builder
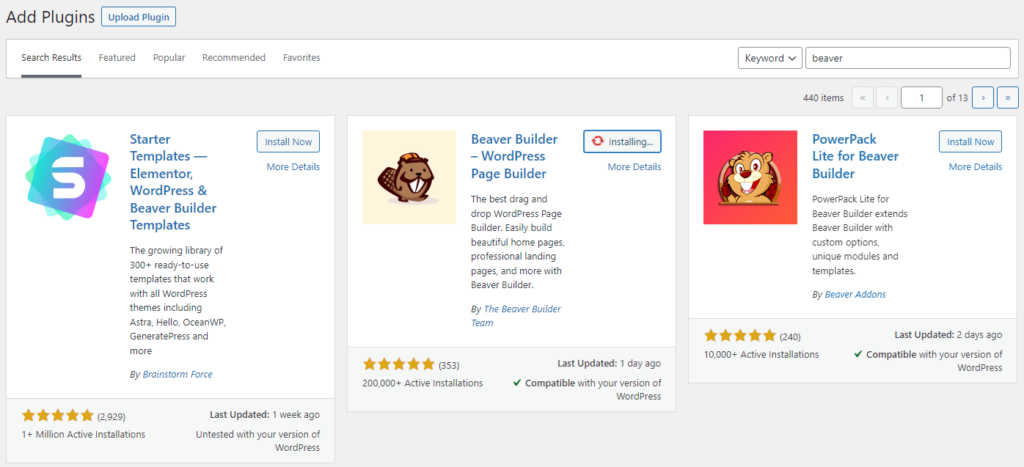
Cuando esté listo para comenzar, simplemente busque Beaver Builder en la sección Complementos de su panel de control de WordPress, luego instálelo y actívelo:

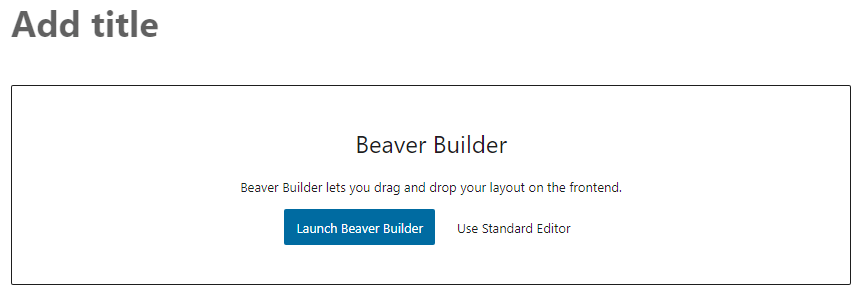
Al crear una nueva página o publicación, elija Iniciar Beaver Builder para abrir el editor:

Probablemente sea una buena idea hacer el recorrido para obtener una lección rápida sobre todo lo que puede hacer con Beaver Builder. En pocas palabras, puede esperar un editor de páginas más intuitivo donde puede agregar y modificar módulos fácilmente mediante una interfaz de arrastrar y soltar.
Paso 2: crea tu cuadrícula avanzada
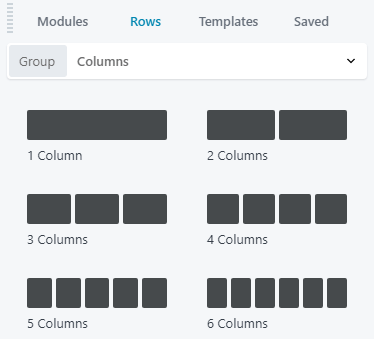
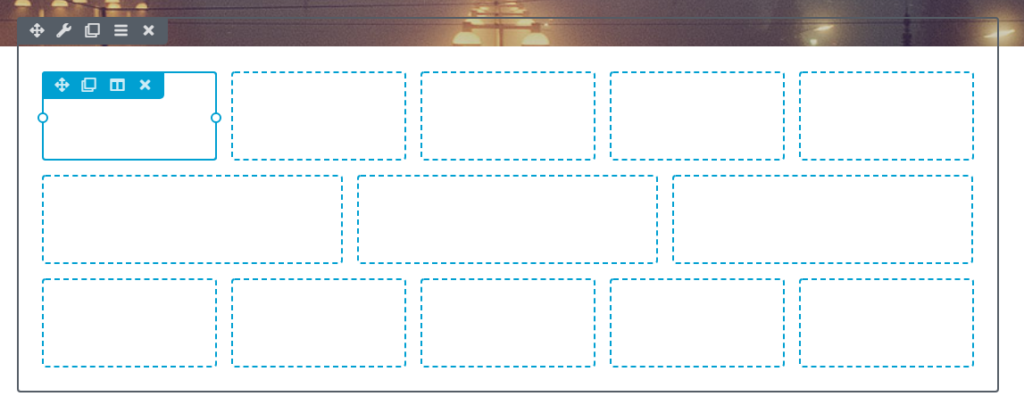
Luego, agregue un nuevo elemento a la página usando el símbolo más en la esquina superior derecha de la pantalla. Haga clic en la pestaña Filas para ver una variedad de diseños de columnas entre los que puede elegir:

Desde allí, simplemente arrastre y suelte las filas deseadas en su página para crear una cuadrícula. Puede usar varias filas de columnas coincidentes o combinarlas para obtener un aspecto más creativo.

Cada sección de la cuadrícula es una ranura donde puedes colocar nuevos módulos. Estos pueden ser productos de su tienda, imágenes para su galería u otros elementos.
3. Rellene las ranuras
Ahora que tiene su cuadrícula en su lugar, es hora de llenarla. Una vez más, vaya al símbolo más para agregar nuevos módulos a la página. Esta vez, seleccione la pestaña Módulos para acceder a sus diversas opciones.
Luego, simplemente arrastre y suelte nuevos módulos en las ranuras de su cuadrícula para llenarlos. Estos pueden ser imágenes, texto, botones o incluso opciones más avanzadas como testimonios o un carrusel de publicaciones.
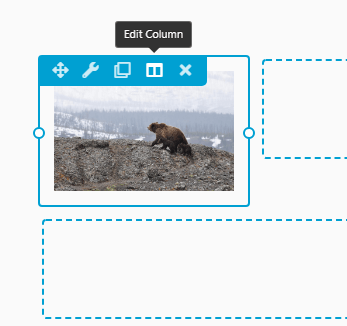
Luego puede modificar cada sección como lo haría con un bloque normal de WordPress. Hay opciones adicionales disponibles si pasa el cursor sobre el elemento y hace clic en el icono Editar columna :

No cubriremos todas las opciones de personalización aquí, pero una estrategia sería insertar imágenes en las ranuras de la cuadrícula y vincularlas a las páginas de productos correspondientes. Podrías hacer lo mismo con tu anuncio de ventas o galería de arte:

Una vez que haya terminado, haga clic en el botón Listo en la esquina superior derecha de la pantalla. Desde allí, puede publicar o guardar la página como borrador, que luego puede obtener una vista previa.
¡Eso es todo al respecto! Con Beaver Builder desbloquea mucha más personalización en un paquete muy fácil de usar. Descubrirá rápidamente que la creación de un diseño de cuadrícula avanzado puede ser la mejor solución para muchos aspectos del diseño de su sitio.
Conclusión
Si bien los diseños de cuadrícula predeterminados utilizados por muchos sitios de WordPress hacen el trabajo, no son ideales para todas las situaciones. Los diseños de cuadrícula avanzados ofrecen más libertad para diseñar una página como desee, por lo que está optimizada para su audiencia y objetivos particulares.
Para crear un diseño de cuadrícula avanzado con Beaver Builder, simplemente siga estos pasos:
- Instale y active el complemento Beaver Builder.
- Agregue módulos de fila/columna a una página o publicación para formar su cuadrícula.
- Rellene la cuadrícula con otros elementos, como imágenes y otros medios.
Los planes premium de Beaver Builder agregan el uso de múltiples sitios, el etiquetado en blanco y el tema de Beaver Builder, que está diseñado específicamente para usar con nuestro complemento. También ofrecemos otros productos, incluidos Beaver Themer y Assistant Pro, para facilitar aún más el proceso de diseño web.
¿Tiene alguna pregunta sobre los diseños de cuadrícula avanzados? ¡Háganos saber en la sección de comentarios!
